はこです。こんにちわ。今日はFirebaseを始めてみたいと思います。

Firebase is 何?
Firebase はGoogleが運営しているサービスで(2014年後半にGoogleが買収)、BaaSとかmBaaSと呼ばれるモノの一種。
・・・だったはず何だけど、高機能多機能過ぎてヤバイことに。
BaaS/mBaaS is何?
僕の理解では、mongoDB(或いは各種スキーマレスNoSQL)のクラウド上ホスティングから始まり、その他「サーバで作業しないとアプリ作れないもの」を仮想化するために追加された諸々(ログイン機能、push通知、etc...)のサービスを含む物。簡単にそして素早くアプリを作るためのもの。
たくさんあるけども、基本機能としてどれも「JSONを投げて保存・検索キーでJSON取り出し」がある。
Firebaseの諸機能
中心機能と特徴は
- リアルタイムデータベース。誰かがデータを更新すると自動で他の端末にも反映される。更にオフライン動作も可能。
- Firebaseクラウドメッセージング。いわゆるpush通知を含む。この記事がわかりやすい。
- FirebaseAuth ソーシャルログイン。Facebook, GitHub, Twitter and Google。匿名ログインとメアド・パスワードによる認証も可能。
- Firebaseストレージ S3の代替。
- ホスティング 静的Webのホスティング。CDNとHTTPSが含まれる。SPAを作る場合ならFirebaseだけで完結する。
- TestLab Androidデバイスをリモートテストできる。テスト操作を記述することも、Roboが完全自動でUIを操作することもできる。有料。
- Crash Reporting クラッシュレポート。
- AdWords ターゲティング広告を打ってアプリへ誘導
- AdMob アプリ内広告から収益化。
- Dynamic Link アプリインストール済みならアプリを開き、未インストールならWebページを開く…という処理を自動で。
- Invite e-mailやSMSで招待メールを送る機能。いわゆる「紹介コード」をリンクに含めることも出来る。
Firebaseは安いのか?
Pricingを見る限り、無料で使えるのは
- リアルタイムデータベース
- 100の同時接続
- 1GBの容量
- 10GBの転送量
- ストレージ(S3 like)
- 5GBの容量
- 30GBの転送量
- 5万回のUpload/Download
- 静的ページホスティング
- 1GBの容量
- 10GBの転送量
- 独自ドメイン&無料SSL
というところ。
$25の簡易有料プラン(お安め)と、従量課金プランもある。
従量課金と比べると 簡易有料プランは45ドル相当の機能がついて25ドル なので、お買い得ですね。
リアルタイムデータベースの価格
リアルタイムデータベースの価格だけみると、従量プランでは
- $5/GBの容量
- $1/GBの転送量
これは同様なmongoDBのホストサイトである mLabと比べやや安く、AWSのDynamoDBより10倍くらい高いですね。ただDynamoDBは利用方法が全く違うので比較しづらいですね。
ニフティのmobile backendは3万円/100GBなので、$3/GBの容量ですね。
高機能なリアルタイムデータベースですが、正直なところお安いとは言えないようです。
できるだけデータベースの使用は抑えめにして、ストレージに逃がすなどしたほうが良いかもしれませんね。
(注:Firebaseはローカルキャッシュを作るので、容量はともかく転送量は実際にはもっと少なくて済むのかもしれません)
ストレージの価格
従量プランでは
- $0.026/GBの容量
- $0.12/GBの転送量
- $0.01/1000回あたりのUpload/Downloadリクエスト
AWS S3(Tokyo)と比べると容量・転送量で安く、リクエストでわずかに高い。
細かい画像を大量に設置する場合は不利になる可能性がありますね。
ホスティングの価格
従量プランでは
- $0.026/GB の容量
- $0.15/GB の転送量
ほぼS3と同じになりますね。
転送量が$0.01/GBだけS3より高いんですが、1GBの転送量で500-1000PVと考えれば、 **10万PVあたりS3より100円高い*って感じでしょうか。
価格まとめ
安くはないが妥当な価格だとは思う。
初期には無料で始められる。 $25/Month で不足するころには、5000人の顧客・1300人のデイリーアクティブがいてもおかしくない。
(1人あたり0.5MBのテキスト情報・DAUあたり5MBの転送と仮定)
リアルタイムデータベースの単価が高いので、一定期間ごとに過去ログ消すとか、そもそもリアルタイムデータベースに保存しないなどの工夫が必要かもしれませんね。
とは言え従量課金の場合はユーザー1人あたり保存1MB、50MBのDB通信を…と考えれば、 1000ユーザーあたり$6 ってことになるので、 10万ユーザーで$600。正直月に10万ユーザーさばくサーバーとなると$600≒6万円じゃ構築できないですね。
構成にもよるけどサーバー費用だけで10-20万円、人件費含めると50万円くらいかかるんじゃないでしょうか。
自動でスケールする環境を作るインフラの人件費と考えれば安い といえるのではないでしょうか。
(金もらってるわけでもないのに無意味な安いアピール)
Firebaseを始めてみる
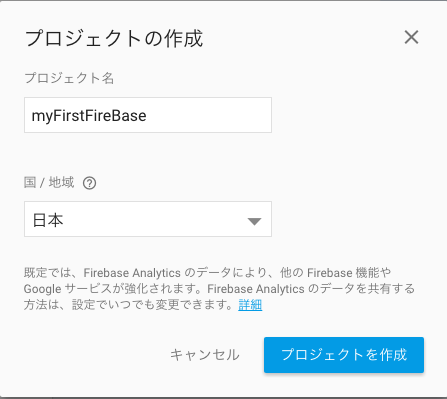
プロジェクトを作る
https://firebase.google.com から始めてみましょう。
右上の Go to console をクリックします。
(Googleアカウントでログインします。ない人は作りましょう)
プロジェクトをローカルで起動する
さて、コンソールからCLIを入れましょう。
npm install -g firebase-tools
CLIのインストールが完了したら起動しましょう。
firebase login
「匿名の情報を収集していいか?」と聞いてくるので、好みでY/nしましょう。
次にブラウザが開いて、googleアカウントでログイン&権限の承認を求められるので、承認しましょう。
おめでとうございます!これでコマンドラインからfirebaseが使えるようになりました!
さあ、次の手を始めましょう。
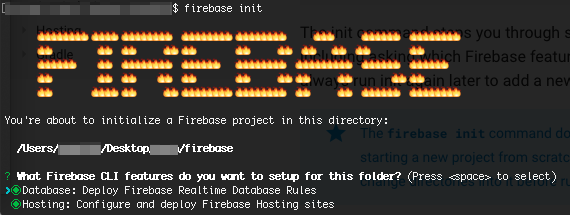
firebase init
とタイプすると以下の画面が出てくるはずです。
おお、かっこいい。
ここでは静的サイトのホスティングを進めたいので、下のHosting: Configure and deploy Firebase Hosting sitesを選びましょう。
プロジェクトを作るか?と聞いてくるので、先ほど作ったmyFirstFirebaseを選びましょう。
あとは全部Enterで問題ありません。
ルールのファイル名は何にするか?(database.rules.json)
サイトホスティングのディレクトリ名は?(public)
SinglePageApplicationように設定するか?(yes)
そうすると、現在のディレクトリに
- ./database.rules.json
- ./firebase.json
- ./public/index.html
の3ファイルができているはずです。
これを見てみましょう!
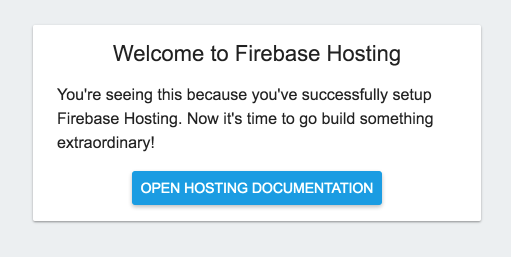
firebase serve
http://localhost:5000/ にアクセスすると、このようなwebページが開かれているはずです。
リアルタイムデータベース機能の組み込み
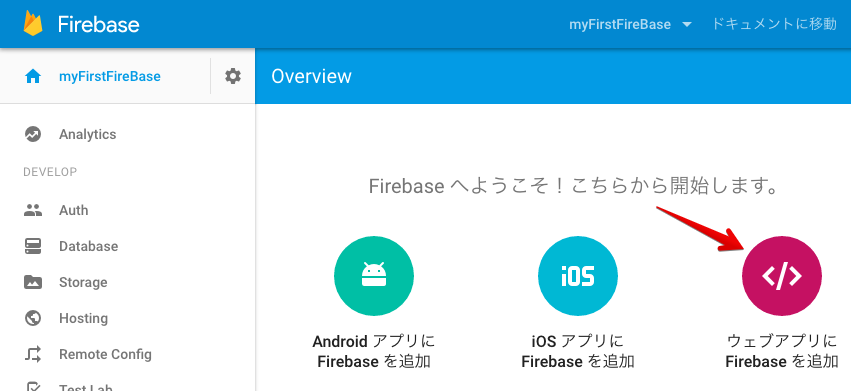
ダッシュボードページで、「ウェブアプリにFirebaseを追加」をクリックしましょう。
こんな感じのjavascriptコードが出てきます。
<script src="https://www.gstatic.com/firebasejs/live/3.0/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "あなたのAPIキー",
authDomain: "myfirstfirebase(的な名前).firebaseapp.com",
databaseURL: "https://myfirstfirebase-(的な名前).firebaseio.com",
storageBucket: "myfirstfirebase-(的な名前).appspot.com",
};
firebase.initializeApp(config);
</script>
これをコピーして、さっきの ./public/index.html の</style>と</head>の間に貼り付けましょう。
<body>〜</body>を以下のコードで置き換えましょう。
<body>
<div id="message">
<h1>Firebaseてすと</h1>
<p>文字を入れると更新されます</p>
<ul>
<li id="chatText"></li>
<li><input type="text" name="" id="my_text"></li>
<li><a onclick="changeData()">更新</a></li>
</ul>
</div>
<script>
var db = firebase.database();
var myChatAll = db.ref("/my/chat/all");
function changeData(){
var text = document.getElementById("my_text").value;
myChatAll.set({title:"example", text:text});
}
myChatAll.on("value", function(snapshot) {
document.getElementById("chatText").innerText = snapshot.val().text;
});
</script>
</body>
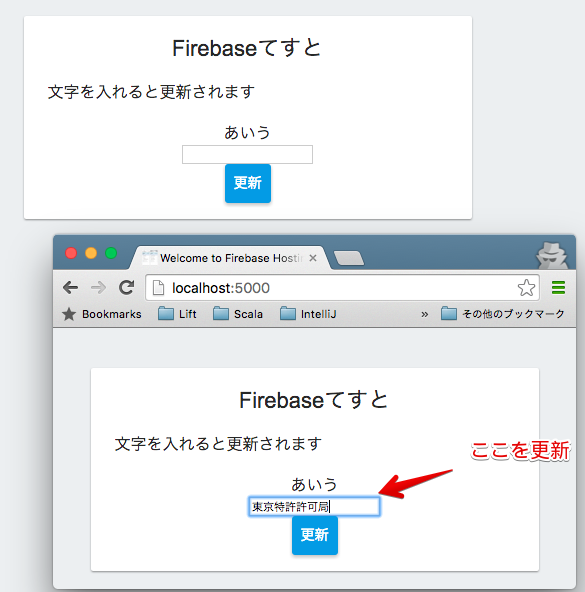
http://localhost:5000/ で再読み込みすると、こういう画面が見えるはずです。

この画面で、文字を入れれば更新されるのはもちろんですが、リアルタイムに他の画面でも更新されるのです!
上手く動かない場合:firebaseのリアルタイムデータベースのルールを設定する
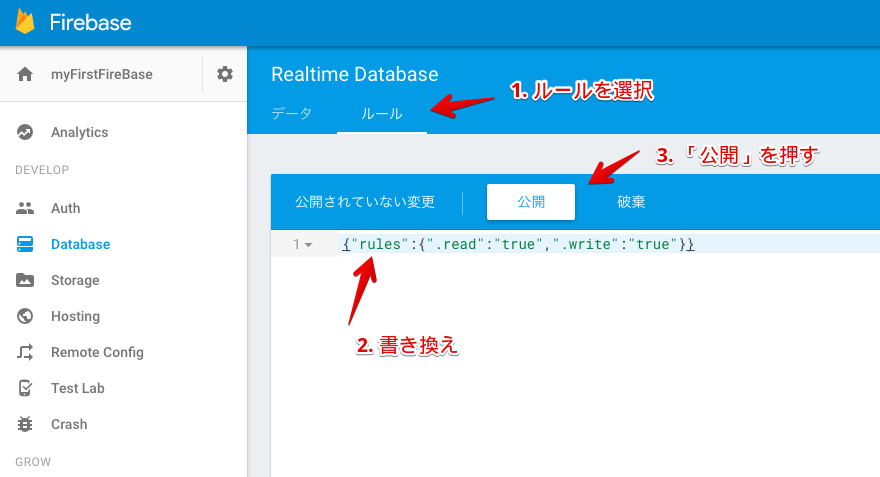
上記の画面でうまく更新されない場合は、ルール設定が間違っている可能性があります。
コンソール画面で、ルールを再設定しましょう。
{"rules":{".read":"true",".write":"true"}}
のように、あらゆる状態で読み書きできるように、とりあえず設定しましょう。
リアルタイムで更新する
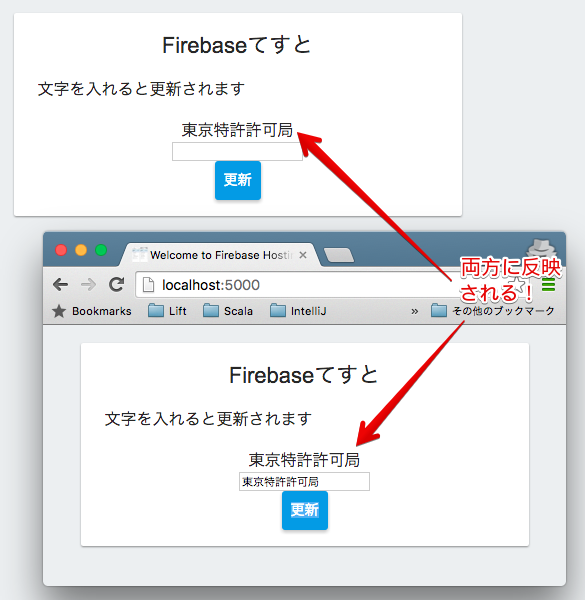
ブラウザを2つ開いて、確認してみましょう。
このように一箇所で更新すると、即座に・・・

両方に反映されました!やったね!
デプロイ
ここまで完成したらあと一息です!実際にホスティング環境にデプロイしてみましょう。
firebase deploy
さぁ、デプロイが完了しました!あなたのwebページを開きましょう!
firebase open hosting:site