結局やってみました。
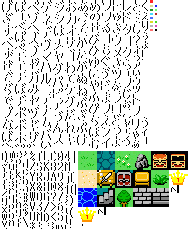
フォントのA~Pにマップ画像を対応させる
 _(0と1の画像は気にしないでください。)_
_(0と1の画像は気にしないでください。)_
こちらの投稿でやったやつです。あらかじめフォントデータは用意しておらず、アトラス画像パーツからその場でフォントへ変換しているのがポイントです。
テクスチャアトラスをビットマップフォントへ動的に変換する
マップデータを作る
// マップデータ
var mapText:String = [
"CCCCIIIIIIIIAAAA",
"CCCIIIIIIAAAAMAA",
"CCCCIIIAAAAAAAAA",
"CCIIIAAAAOAAAAOA",
"CCIIIIAAAAAAAAAA",
"CCCIIIIAAAAAAAAA",
"CCCCCIIAAAAOAAAA",
"CCCCCCCIIAAAAAOA",
"CCCCCCCCCIIAAAAA",
"CCCCCCCCCCCEGGGG",
"CCCCCCCCCCCCLLHL",
"CCCCCCCCCCCCLPDP",
"JJJCCCCCCCCCLDDD",
"BBJJCCCCCCCCLDKD",
"BNBJJCCCCCCCLDDF",
"BBBJJCCCCCCCPPPP",
].join("\n");
テキストなので簡単です。
テキスト表示する
addChild(bmpFont.createSprite(320, 320, mapText));
//もしくは
addChild(new TextFiled(320, 320, mapText, new TextFormat(bmpFont.name)));
みたいなノリで表示します。
 おお、いい感じのマップが表示されたぞ!!
おお、いい感じのマップが表示されたぞ!!
いやはい、いい感じなのはマップチップデータ画像の方ですね。
ユウラボさんのページの素材です。( http://skipmore.jugem.jp/?page=2&cid=13 )
 リソースは全部1枚のアトラス画像にまとめてあるので、今回もドローコールは1でまかなえています。
リソースは全部1枚のアトラス画像にまとめてあるので、今回もドローコールは1でまかなえています。

現在のパック画像は 188px * 231pxです。このデモでは、カナフォント使ってません。
まとめ
当然ですが、テキスト表示処理だとは思えない感じになりました。書き換えも重ね合わせも、簡単です。色の変更やフィルタ適用もできます。高速に書き換え続けなければパフォーマンス的にも大丈夫でしょう。
 <Tiledで良さげクエー
<Tiledで良さげクエー
いやいや、 Tiledのデータを読み込んで表示するのに使えるかもしれませんよ、ムクドリさん。
実際に動作するソースはここにあります。(前回と同じ)
https://github.com/harayoki/-qiita1/blob/atlas2bmpfont/src/StarlingMain.as
過去のビットマップフォントで遊ぶ投稿シリーズ
もう、続きません(笑)