さらに続くビットマップフォントシリーズ。
#フォント作成ツールを使わない
Starlingで読み込むBitmapFontファイルを手作業で作る 、という投稿を以前したんですが、やっぱり手で書くのは面倒臭い!でもフォント書き出しに有償ツールは使いたくない!という人のために、テクスチャアトラスをそのままビットマップフォントに変換するプログラムを書きましたので、ご紹介です。
なお、上の記事によって理解を深めて、細かい修正を手作業でできるようになるのは良いことですよ。

テクスチャ名をそのままフォント文字として理解して変換
というようなUtilを作成したので、前回 (http://qiita.com/harayoki/items/f2f13185fb899cb98af5) のカラーチップフォントの初期化ソースも簡潔になりました。
var colorTipFont1:BitmapFont =
BitmapFontUtil.createBitmapFontFromTextureAtlas(
FONT_NAME_COLORCHIP, _assetManager, "mx/", 2); //2はフォントサイズ指定
mx/0,mx/1...mx/E,mx/Fと 16枚のアトラステクスチャを、0,1,...E,Fという文字にひも付けていたので、接頭語指定で抜き出したテクスチャを接頭語を抜いた文字としてフォント登録するようにしました。日本語文字でもいけると思いますが、接頭語以外の文字が1文字でない場合
-
123では文字コード 123、 - ```0xFF`` では文字コード 255、
というような扱いをしますので、どんな文字でも大丈夫でしょう。
具体例
いわゆるマップチップ画像をフォントとして登録してみます。
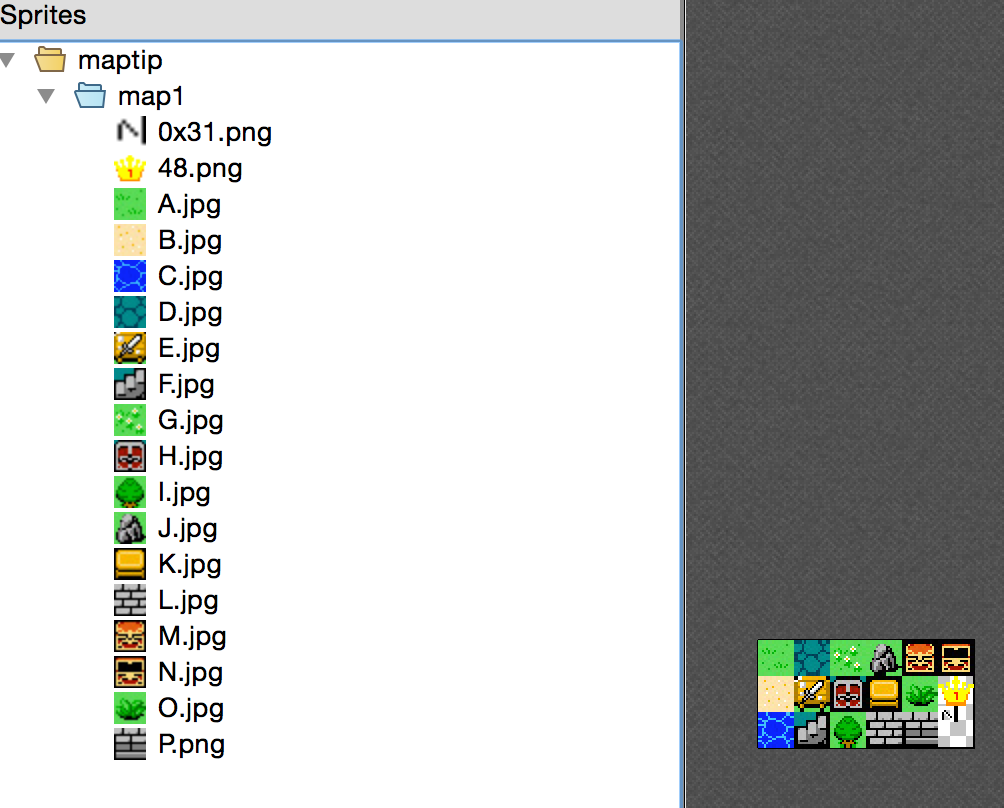
 これは、TexturePacker (https://www.codeandweb.com/texturepacker) の画面のキャプチャーです。map1サブフォルダ以下に文字名(と一部は文字コード名)の画像を並べてあるので、パーツのテクスチャ名は `map1/A`、`map1/B`、、、`map1/P`のようになります。
これは、TexturePacker (https://www.codeandweb.com/texturepacker) の画面のキャプチャーです。map1サブフォルダ以下に文字名(と一部は文字コード名)の画像を並べてあるので、パーツのテクスチャ名は `map1/A`、`map1/B`、、、`map1/P`のようになります。
<TextureAtlas imagePath="maptip.png" width="108" height="54">
<SubTexture name="map1/0x31" x="91" y="34" width="8" height="8"/>
<SubTexture name="map1/48" x="91" y="19" width="16" height="13"/>
<SubTexture name="map1/A" x="1" y="1" width="16" height="16"/>
<SubTexture name="map1/B" x="1" y="19" width="16" height="16"/>
<SubTexture name="map1/C" x="1" y="37" width="16" height="16"/>
<SubTexture name="map1/D" x="19" y="1" width="16" height="16"/>
<SubTexture name="map1/E" x="19" y="19" width="16" height="16"/>
<SubTexture name="map1/F" x="19" y="37" width="16" height="16"/>
<SubTexture name="map1/G" x="37" y="1" width="16" height="16"/>
<SubTexture name="map1/H" x="37" y="19" width="16" height="16"/>
<SubTexture name="map1/I" x="37" y="37" width="16" height="16"/>
<SubTexture name="map1/J" x="55" y="1" width="16" height="16"/>
<SubTexture name="map1/K" x="55" y="19" width="16" height="16"/>
<SubTexture name="map1/L" x="55" y="37" width="16" height="16"/>
<SubTexture name="map1/M" x="73" y="1" width="16" height="16"/>
<SubTexture name="map1/N" x="91" y="1" width="16" height="16"/>
<SubTexture name="map1/O" x="73" y="19" width="16" height="16"/>
<SubTexture name="map1/P" x="73" y="37" width="16" height="16"/>
</TextureAtlas>
↑このようなアトラス用XMLが書き出され、
var mapchip:BitmapFont =
BitmapFontUtil.createBitmapFontFromTextureAtlasAsMonoSpaceFont(
//サイズ16 ラインハイト16 横幅16
FONT_NAME_MAPCHIP, _assetManager, "map1/" , 16, 16, 16 );
BitmapFontUtil.setSpaceWidth(mapchip, 16); //スペースの設定
フォント作成のソースはこのように↑なります。マップパーツ以外の画像(王冠と豆腐、0と1に対応)のサイズが一定でないので、こちらでは自動真ん中合わせを行うcreateBitmapFontFromTextureAtlasAsMonoSpaceFontという命令を使いました。これで、テキストフィールドにAと書けば草原がEと書けば宝箱が表示されるようになります。
実際に動作するソースはここにあります。
https://github.com/harayoki/-qiita1/blob/atlas2bmpfont/src/StarlingMain.as
createBitmapFontFromTextureAtlas系のメソッドは3つあるので、Docsコメントなど確認してみて下さい。
https://github.com/harayoki/-qiita1/blob/atlas2bmpfont/src/harayoki/starling/BitmapFontUtil.as#L335-L458
フォントの微調整など
全自動でできたフォントで微妙に調整したい箇所がある場合は、
可変幅ビットマップフォントを等幅設定に動的に変換する
こちらの記事に、そのやり方が書いてあるので、参照してください。
テクスチャーパッキングツールを持ってない?
機能的にはTexturePackerでファイナルアンサーで良いと思うのですが、有償ですね。昔はゲームフレームワーク開発者は無料とかそんな特典があったような気がしますが、今はどうでしょう。フリーのパッキングツールもいろいろあると思いますが、この間紹介したShoeBoxにもパッキング機能があるので良いかもしれません。(試してませんが。)
http://renderhjs.net/shoebox/packSprites.htm
画像素材
上記の例に利用したマップチップ素材はユウラボさんのページの物を拝借させていただきました。( http://skipmore.jugem.jp/?page=2&cid=13 )後ほど報告せねば。
