Starlingで扱うBitmapFontデータを作成する際は何を使っているでしょうか。
WindowsならBMFont (http://www.angelcode.com/products/bmfont/) 一択でしょうか。Macでは、、Starlingの作者も使ってるGlyph Designer (https://71squared.com/glyphdesigner) が有名ですね。しかしこれは有料、しかもサブスクリプションの定期払いなんですよね。たまにしか使わないのに個人で定期払いするのもちょっと気が引けます。。リリース当初は無料だった気がするんですが。他にも代替ツールはいろいろあるんですが、( Hieroというツールのページにたくさんの代替ツール一覧があります。このツール自体も良さそうですが、ちょっと触ってみたものの起動にまだ成功していません。 https://github.com/libgdx/libgdx/wiki/Hiero )、細かい使い勝手や日本語対応などを考えると決定版はないのかもしれません。あるなら教えて欲しい。
フォントファイルを自作しよう
ただ、ビットマップフォントのXMLを見てみると、フォーマット自体はそこまで難しくないので、画像はPhotoShopとかで作って、XMLデータはテキストエディタで手書きする事も可能です。等幅でないフォントから文字を大量に選んで効率良くパックする、、などの場合は難しいですが、等幅で固定サイズの文字であればすぐに作れると思います。また、いろんな設定値があるものの、Staelingで参照している値は一部なので、必要な部分のみ記述してやれば楽チンです。
具体例
Staling2.0(1.0も同じと思われる)ではstarling.text.BitmapFontというクラスで読み込んだfntファイル(XML)を解析して、フォントを初期化しています。
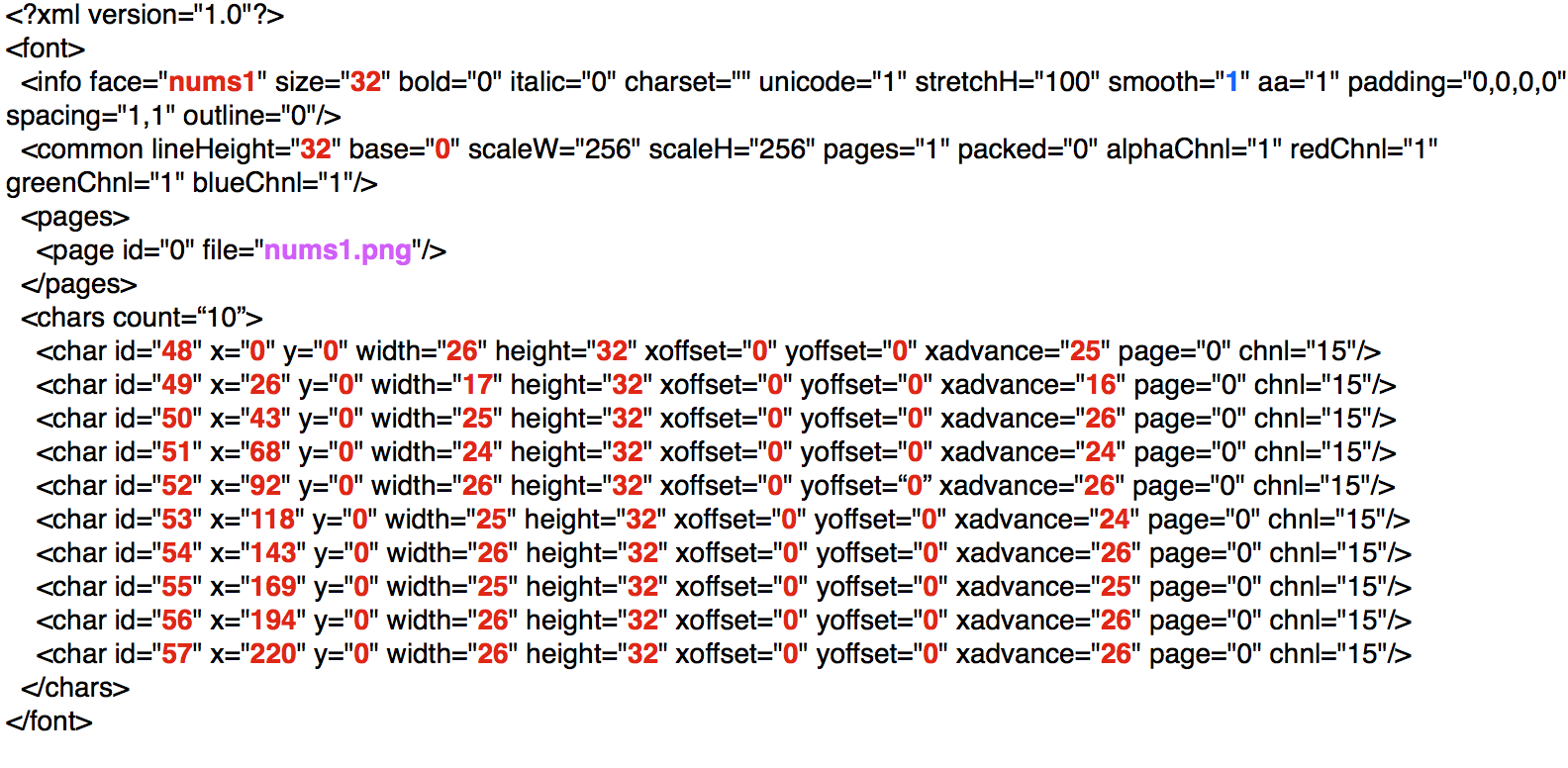
fntファイルの方ですが、Starlingが利用している部分のみハイライトしてみます。(10文字分の設定なのでcharsの下にcharエレメントが10個ありますが、それぞれ内容は全く同じです。)

- 赤字:必須のもの、詳細は後述。
- 青字:フォントのアンチエイリアス設定、0だとスムーズ処理なし。
- ピンク:Bitmapフォントクラスでは使用していないが、AssetManagerを介してビットマップフォントを自動で初期化する場合、この名前(file)でテクスチャ名の突き合わせが行われる。
なんとその他の属性値は全く参照されていません。名前から推測してそれっぽい値を入れておきましょう。。続いて、下記に必須の属性値の詳細を箇条書きします。
- face:フォント名です。Textformatの指定時に使うやつです。
- size:フォントサイズです。(このフォントサイズでしか表示できないという事ではありません。)
- lineHeight:文字1行の縦幅です。意味が分からなければサイズと同じにしておけば良い。
- base:ベースライン指定です。意味が分からなければサイズと同じにしておけば良い。
- id:文字コード番号です。数字の'0'は48番ですね。
- x:画像ファイルファイル中で該当文字があるX座標です。
- y:同y座標。
- width: 同横幅。
- height:同縦幅。
- xoffset:ベースの配置位置からx座標にずらす幅。文字の大きさより大きさより画像データがトリムされてる場合の設定。トリムしてなければ0にする。
- yoffset:ベースの配置位置からy座標にずらす幅。意味はxoffsetと同様。
- xadvance:後ろにくる文字をこの幅だけあけて配置する。widthより小さいと後続の文字がくっついてきます。widthより大きいと後続の文字が離れます。わからならければwidthと同じにしておく。
以上です。簡単ですね。レトロゲームなどに使うビットマップフォントの場合、全ての文字が同じサイズなので機械的に設定値が埋められてさらに簡単です。
※ なお、kerning(ある文字とある文字の文字間隔)の設定も可能なのですが、手作業で設定するのは辛いものなので割愛します。
おわりに
一部で有名なShoeBox( http://renderhjs.net/shoebox/ )というツールはいい感じなのですが、日本語がうまく扱えないとかなんとかで非常に惜しい。(AIR製らしい。)すごく簡単なビットマップフォント書き出しツールであればFlashで作った事があるのですが、ここでは公開できないものなので残念です。PhotoShopエクステンションとかで書き出し機能を作ったら喜ばれますかねえ。(BMFont形式はStarlingだけで使うものでもないし需要はありそうだが、すでに探したらありそうだ。)
ではでは。

