ビットマップフォントで遊ぶシリーズのさらに続きです。前回まで。
今回は、扱うすべての文字を絵文字(色つきの四角)に置き換えて、ドット絵パターンを表示してみます。しかし、いったいなんの役に立つのか。。は最後にまとめてます。
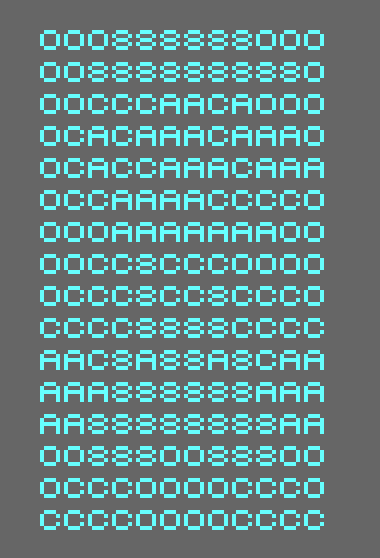
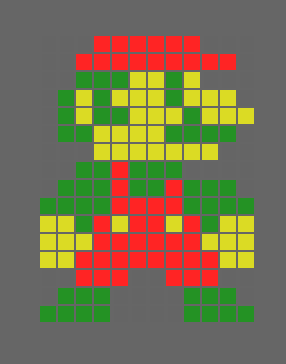
 さて、これはなんでしょう? 正解はこれもまた下の方に。
さて、これはなんでしょう? 正解はこれもまた下の方に。
フォントを0から作る
Bitmap Fontを生成する際には、コンストラクタの引数にXMLが必要です。XMLを書くのは結構めんどいので、自作のUtilクラスでは、そのあたりを隠蔽して簡単にフォントが作れるようにしました。
//BitmapFontUtil.createEmptyFont("フォント名" ,フォントサイズ,
// lineHeight(任意), スムージングフラグ(任意);
var font:BitmapFont = BitmapFontUtil.createEmptyFont("hoge" ,12, 12, false);
lineHeightとスムージング設定はあとから設定可能です。このフォントに前回のように画像を登録してやります。
// Aに画像を登録する場合
var texture:Texture = _assetManager.getTexture("Aのテクスチャ名");
BitmapFontUtil.addBitmapCharToFont(
font, BitmapFontUtil.createBitmapCharByTexture("A", texture));
今回の場合は16色のカラーチップ画像(テクスチャを節約するためによく使われるテクニックで、べた塗り作るときに引き伸ばして使うやつ)をテクスチャに用意してあるので、"0"~"E"までに登録してやります。

これでできたフォントを先ほどの、文字テキストに適用すると。。
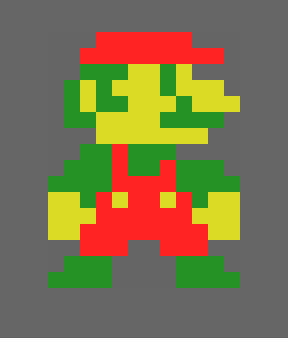
できあがり
 あっ!
あっ!
さらに横の余白とラインハイトを調整して、隙間を0にすると
 あっ!
あっ!
// 一応、キャラパターンのソースは以下になります。
var chara:String = [
"000888888000",
"008888888880",
"00CCCAACA000",
"0CACAAACAAA0",
"0CACCAAACAAA",
"0CCAAAACCCC0",
"000AAAAAAA00",
"00CC8CCC0000",
"0CCC8CC8CCC0",
"CCCC8888CCCC",
"AAC8A88A8CAA",
"AAA888888AAA",
"AA88888888AA",
"008880088800",
"0CCC0000CCC0",
"CCCC0000CCCC",
].join("\n");
#何に使えるのか?
ドット絵表示するには無駄が多くて使えませんね(笑)。0からフォントを作る参考にやってみたのですが、これ、マップチップ表示には使えるかもしれません。RPGとかシューティングゲームのマップをキストエディタでちゃちゃっと書いて(本格的にやるならTiledとか専用ツールを使うんでしょうが)テ、そのままデータとして使うという。テキスト1発表示でおわので、パフォーマンスも悪くなさげですよ。書き換えが激しい場合は、専用シェーダーとか用意するのがベストですけども。
実際に動くソースはこちらにあります。
https://github.com/harayoki/-qiita1/blob/dot_marix/src/StarlingMain.as
#余談
Starling2.0から組み込みのミニマムビットマップフォント(フォント名MINI)が画像埋め込みでなく、画像データもソース直書きになっています。Embedすると、mx.coreパッケージが必要になっちゃうからとのことです。細かい修正が素晴らしい。
https://github.com/Gamua/Starling-Framework/blob/master/starling/src/starling/text/MiniBitmapFont.as
