追加-2、写真や動画の撮影地を地図上に表示する
(注)2025年7月xdomainサーバーの提供停止に伴い、本記事のサンプル(リンク)は使用できなくなりました。
2-1、マーカーで写真の撮影地を表示する
多くのデジタル写真には、撮影日時や撮影場所等のEXIFデータが含まれており、スマホによってはデフォルトで写真の撮影場所を地図上に表示できるものがあります。 ここでは、『Leaflet_Tutrial_404.html』を元にEXIFデータが含まれる写真の撮影場所を地図上に表示させてみました。 EXIFデータの取得には『exif-jsというライブラリ』を使用しています。 また、EXIFデータが含まれていない写真の場合には、画面の中心にマーカーを表示しますので記憶にある撮影地付近に移動させてみて下さい。 表示されたマーカーをクリックすると当該写真がポップアップ表示されます。 なお、PC上の「Safari」では動作しませんでしたが、Android 7.0 のChrome及び iOS 12.2 のSafariでの動作は確認しています。 以下にその表示例とソースファイルの内容を示します。 実際の表示を確認したい方は、こちらをクリックあるいこちらをクリック(写真付きマーカー)してください。

『 Leaflet_Tutrial_Additional_003.html 』のソースファイル内容
<!DOCTYPE html>
<html>
<head>
<title>Leaflet_Tutrial_Additional_003.html 2019/5/17 by T. Fujita</title>
<meta charset = "utf-8" />
<link rel = "stylesheet" href = "https://unpkg.com/leaflet@1.4.0/dist/leaflet.css" />
<link rel = "stylesheet" href = "https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
<link rel = "stylesheet" href = "./Plugins/ms-Dropdown-master/css/msdropdown/dd.css" />
<link rel = "stylesheet" href = "./CSS/scroll_menu.css" />
<link rel = "stylesheet" href = "./CSS/Original_Style_404.css" />
<style>
html, body {
width: 99%;
height: 98%;
font-size: 14px;
z-index: 0;
}
form img {
height: 100px;
order: 1;
}
</style>
<script src = "https://unpkg.com/leaflet@1.4.0/dist/leaflet.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/exif-js/2.2.1/exif.min.js"></script>
<script src = "./Plugins/ms-Dropdown-master/js/msdropdown/jquery.dd.js"></script>
<script src = "./JS/Dialog_Additional_003.js" ></script>
<script>
var Marker_LAT = new Array();
var Marker_LON = new Array();
var Marker_NAM = new Array();
var Marker_LNK = new Array();
var Marker_ICN = new Array();
var Marker_ID = new Array();
var Marker_Drag_flag = new Array();
var Marker_Drag_info = new Array();
var ClickLat = null;
var ClickLon = null;
var Marker_count = 0;
var Marker_ID_count = 0;
var SelectedID;
var Marker_flag = 0;
var Temp_shape, Temp_shape_clone;
var Temp, Temp_LAT, Temp_LON, Temp_NAM, Temp_LNK, Temp_ICN, Temp_ID;
var Temp_Drag_flag, Temp_Drag_info;
var Layer_404 = new Array();
var Layer_404_clone = new Array();
var Dialog_flag_001 = 0;
var Photo_Marker_LAT = new Array();
var Photo_Marker_LON = new Array();
var Photo_Marker_NAM = new Array();
var Photo_Marker_LNK = new Array();
var Photo_Marker_ICN = new Array();
var Photo_Marker_ID = new Array();
var Photo_Marker_Drag_flag = new Array();
var Photo_Marker_Drag_info = new Array();
var Photo_Marker_count = 0;
var Photo_Marker_ID_count = 0;
var Layer_AD003 = new Array();
var Layer_AD003_clone = new Array();
var map_AD003;
function init() {
map_AD003 = L.map('map_AD003').setView([35.0, 137.0], 6);
mapLink = '<a href="https://openstreetmap.org">OpenStreetMap</a>';
L.tileLayer(
// 'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
// attribution: 'Map data © ' + mapLink,
// maxZoom: 18
'https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png', {
attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"
}).addTo(map_AD003);
map_AD003.on('click', function(e) {
ClickLat = e.latlng.lat;
ClickLon = e.latlng.lng;
if ( Marker_flag == 1 ) { Leaflet_Marker_401(); }
if ( Marker_flag == 2 ) { Leaflet_Marker_403(); }
});
}
function Leaflet_Marker_400() { // 初期設定(マーカー単独設置)
ClickLat = null;
ClickLon = null;
Marker_flag = 1;
}
function Leaflet_Marker_401() { // マーカー単独設置
if(Marker_flag == 1) {
Marker_LAT[ Marker_count ] = ClickLat;
Marker_LON[ Marker_count ] = ClickLon;
Marker_NAM[ Marker_count ] = Set_Text;
Marker_LNK[ Marker_count ] = " ";
Marker_ICN[ Marker_count ] = L.icon({
iconUrl: Icon_Url,
iconSize: [Icon_W, Icon_H],
iconAnchor : [Icon_AW, Icon_AH],
popupAnchor: [Icon_PW, Icon_PH]
});
Marker_ID[ Marker_count ] = "Marker" + Marker_ID_count;
Marker_Drag_flag[ Marker_count ] = true;
Marker_Drag_info[ Marker_count ] = "マウスで移動出来ます。";
Temp = Marker_count;
Marker_setting();
Marker_set();
Layer_404[ Temp ] = Temp_shape;
Layer_404[ Temp ].addTo(map_AD003);
Layer_404_clone[ Temp ] = Temp_shape_clone;
Layer_404_clone[ Temp ].addTo(map_AD003);
Marker_count = Marker_count + 1;
Marker_ID_count = Marker_ID_count + 1;
Marker_flag = 0;
}
}
function Leaflet_Marker_402() { // 初期設定(マーカー連続設置)
ClickLat = null;
ClickLon = null;
Marker_flag = 2;
}
function Leaflet_Marker_403() { // マーカー連続設置
if(Marker_flag == 2) {
Marker_LAT[ Marker_count ] = ClickLat;
Marker_LON[ Marker_count ] = ClickLon;
Marker_NAM[ Marker_count ] = Set_Text;
Marker_LNK[ Marker_count ] = " ";
Marker_ICN[ Marker_count ] = L.icon({
iconUrl: Icon_Url,
iconSize: [Icon_W, Icon_H],
iconAnchor : [Icon_AW, Icon_AH],
popupAnchor: [Icon_PW, Icon_PH]
});
Marker_ID[ Marker_count ] = "Marker" + Marker_ID_count;
Marker_Drag_flag[ Marker_count ] = true;
Marker_Drag_info[ Marker_count ] = "マウスで移動出来ます。";
Temp = Marker_count;
Marker_setting();
Marker_set();
Layer_404[ Temp ] = Temp_shape;
Layer_404[ Temp ].addTo(map_AD003);
Layer_404_clone[ Temp ] = Temp_shape_clone;
Layer_404_clone[ Temp ].addTo(map_AD003);
Marker_count = Marker_count + 1;
Marker_ID_count = Marker_ID_count + 1;
}
}
function Leaflet_Marker_404() { // マーカー連続設置終了
Marker_flag = 0;
}
function Leaflet_Marker_405() { // マーカー全消去
var j = Layer_404.length - 1;
for(i = 0; i <= j; i++) {
if(Layer_404[i] != null) {
map_AD003.removeLayer(Layer_404[i]);
map_AD003.removeLayer(Layer_404_clone[ i ]);
}
}
Marker_count = 0;
Marker_LAT = new Array();
Marker_LON = new Array();
Marker_NAM = new Array();
Marker_LNK = new Array();
Marker_ICN = new Array();
}
function Leaflet_Marker_406() { // マーカー保存(CSV形式)
for (i = 0; i <= (Marker_LON.length - 1); i++) {
if( !isNaN(Marker_LON[ i ]) ) {
while( (Marker_LON[ i ] * 1.0) < -180) {
Marker_LON[ i ] = (Marker_LON[ i ] * 1.0) + 360;
}
while( (Marker_LON[ i ] * 1.0) > 180) {
Marker_LON[ i ] = (Marker_LON[ i ] * 1.0) - 360;
}
}
}
if(Marker_LAT[ 0 ] == "LAT(deg.)") {
var CSV_content = [];
} else {
var CSV_content = "LAT(deg.),LONG(deg.),Name(by utf-8),Link,\r\n";
}
const aTag = document.createElement('a');
aTag.download = "CSV_Data.csv";
var bom = new Uint8Array([0xEF, 0xBB, 0xBF]);
Temp = Marker_LAT.length;
for ( i = 0; i < Temp; i++ ) {
if( Marker_LAT[ i ] != "" && Marker_LON[ i ] != "" ) {
CSV_content = CSV_content + Marker_LAT[ i ] + "," + Marker_LON[ i ] + "," + Marker_NAM[ i ] + "," + Marker_LNK[ i ] + ",\r\n";
}
}
var blob = new Blob([ bom, CSV_content ], { "type": "text/csv"});
if(window.navigator.msSaveBlob) {
window.navigator.msSaveBlob(blob, aTag.download); // for IE
} else if (window.URL && window.URL.createObjectURL) {
aTag.href = window.URL.createObjectURL(blob); // for FireFox
document.body.appendChild(aTag);
aTag.click();
document.body.removeChild(aTag);
} else if (window.webkitURL && window.webkitURL.createObject) {
aTag.href = (window.URL || window.webkitURL).createObjectURL(blob); // for Chrome
aTag.click();
} else {
alert("保存に失敗しました!");
}
}
function Leaflet_Marker_407() { // マーカー読込(CSV形式)
Dialog_002();
}
function Marker_setting() { // マーカー設定
Temp_LAT = Marker_LAT[ Temp ] * 1.0;
Temp_LON = Marker_LON[ Temp ] * 1.0;
Temp_NAM = Marker_NAM[ Temp ];
Temp_LNK = Marker_LNK[ Temp ];
Temp_ICN = Marker_ICN[ Temp ];
Temp_ID = Marker_ID[ Temp ];
Temp_Drag_flag = Marker_Drag_flag[ Temp ]
Temp_Drag_info = Marker_Drag_info[ Temp ]
Set_Link =" ";
if(Temp_LNK != undefined ) {
if( String( Temp_LNK ).length > 5 ) {
Set_Link = "<a href= '" + Temp_LNK + "' target='_blank'> " + Temp_NAM + "情報にリンク</a>";
}
}
}
function Marker_set() { // マーカー設置
if( !isNaN( Temp_LAT ) && !isNaN( Temp_LON ) ) {
if( (Temp_LAT !== undefined) || (Temp_LAT !== "") ) {
if( ((Temp_LAT * 1.0) != 0) || ((Temp_LON * 1.0) != 0) ) {
Temp_shape = L.marker([ Temp_LAT, Temp_LON ],
{icon: Temp_ICN, id: Temp_ID, draggable: Temp_Drag_flag}).bindPopup( Temp_NAM + "<BR>" + Temp_Drag_info + "<BR>" +
"<p> <input type='button' value='Change this Marker' class='marker-change-button'/></p>" +
Set_Link + "<p> <input type='button' value='Delete this Marker' class='marker-delete-button'/></p>");
Temp_shape.on('popupopen', onMarkerOpen ).on('dragend', Dragging);
if(Temp_LON >= 0) {
Temp_shape_clone = L.marker([ Temp_LAT, (Temp_LON - 360) ],
{icon: Temp_ICN, id: Temp_ID, draggable: Temp_Drag_flag}).bindPopup( Temp_NAM + "<BR>" + Temp_Drag_info + "<BR>" +
"<p> <input type='button' value='Change this Marker' class='marker-change-button'/></p>" +
Set_Link + "<p> <input type='button' value='Delete this Marker' class='marker-delete-button'/></p>");
Temp_shape_clone.on('popupopen', onMarkerOpen ).on('dragend', Dragging);
} else {
Temp_shape_clone = L.marker([ Temp_LAT, (Temp_LON + 360) ],
{icon: Temp_ICN, id: Temp_ID, draggable: Temp_Drag_flag}).bindPopup( Temp_NAM + "<BR>" + Temp_Drag_info + "<BR>" +
"<p> <input type='button' value='Change this Marker' class='marker-change-button'/></p>" +
Set_Link + "<p> <input type='button' value='Delete this Marker' class='marker-delete-button'/></p>");
Temp_shape_clone.on('popupopen', onMarkerOpen ).on('dragend', Dragging);
}
}
}
}
}
function onMarkerOpen() { // マーカーをクリックした時に表示する削除ボタンと変更ボタン
var tempMarker = this;
SelectedID = tempMarker.options.id;
$(".marker-delete-button:visible").click(function () {
if(SelectedID.slice(0,5) =="Photo") {
Photo_Marker_DEL(tempMarker);
} else {
Marker_DEL(tempMarker);
}
});
$(".marker-change-button:visible").click(function () {
Dialog_001();
});
}
function Change_Marker() { // 変更ボタン押下時の処理
for(i = 0; i <= Marker_count; i++) {
if(SelectedID == Marker_ID[ i ] ) {
if(Set_Text !="") {
Marker_NAM[ i ] = Set_Text;
}
Marker_ICN[ i ] = L.icon({
iconUrl: Icon_Url,
iconSize: [Icon_W, Icon_H],
iconAnchor : [Icon_AW, Icon_AH],
popupAnchor: [Icon_PW, Icon_PH]
});
}
}
for(i = 0; i <= Photo_Marker_count; i++) {
if(SelectedID == Photo_Marker_ID[ i ] ) {
if(Set_Text !="") {
Photo_Marker_NAM[ i ] = Set_Text;
}
Photo_Marker_ICN[ i ] = L.icon({
iconUrl: Icon_Url,
iconSize: [Icon_W, Icon_H],
iconAnchor : [Icon_AW, Icon_AH],
popupAnchor: [Icon_PW, Icon_PH]
});
}
}
Marker_Refresh();
Photo_Marker_Refresh();
}
function Marker_DEL(tempMarker) { // 削除ボタン押下時の処理
var k = 0;
Marker_flag = 0;
Marker_LAT[ Marker_count + 1 ] = "";
Marker_LON[ Marker_count + 1 ] = "";
Marker_NAM[ Marker_count + 1 ] = "";
Marker_LNK[ Marker_count + 1 ] = "";
Marker_ICN[ Marker_count + 1 ] = "";
Marker_ID[ Marker_count + 1 ] = "";
SelectedID = tempMarker.options.id;
for(i = 0; i <= Marker_count; i++) {
if(SelectedID == Marker_ID[ i ] ) {
for(k = i; k <= Marker_count; k++) {
Marker_LAT[ k ] = Marker_LAT[ k + 1 ];
Marker_LON[ k ] = Marker_LON[ k + 1 ];
Marker_NAM[ k ] = Marker_NAM[ k + 1 ];
Marker_LNK[ k ] = Marker_LNK[ k + 1 ];
Marker_ICN[ k ] = Marker_ICN[ k + 1 ];
Marker_ID[ k ] = Marker_ID[ k + 1 ];
Marker_Drag_flag[ k ] = Marker_Drag_flag[ k + 1 ];
Marker_Drag_info[ k ] = Marker_Drag_info[ k + 1 ];
}
}
}
SelectedID = null;
Marker_count = Marker_count - 1;
Marker_Refresh();
}
function Photo_Marker_DEL(tempMarker) { // 削除ボタン押下時の処理(写真用マーカー)
var k = 0;
Marker_flag = 0;
Photo_Marker_LAT[ Photo_Marker_count + 1 ] = "";
Photo_Marker_LON[ Photo_Marker_count + 1 ] = "";
Photo_Marker_NAM[ Photo_Marker_count + 1 ] = "";
Photo_Marker_LNK[ Photo_Marker_count + 1 ] = "";
Photo_Marker_ICN[ Photo_Marker_count + 1 ] = "";
Photo_Marker_ID[ Photo_Marker_count + 1 ] = "";
SelectedID = tempMarker.options.id;
for(i = 0; i <= Photo_Marker_count; i++) {
if(SelectedID == Photo_Marker_ID[ i ] ) {
for(k = i; k <= Photo_Marker_count; k++) {
Photo_Marker_LAT[ k ] = Photo_Marker_LAT[ k + 1 ];
Photo_Marker_LON[ k ] = Photo_Marker_LON[ k + 1 ];
Photo_Marker_NAM[ k ] = Photo_Marker_NAM[ k + 1 ];
Photo_Marker_LNK[ k ] = Photo_Marker_LNK[ k + 1 ];
Photo_Marker_ICN[ k ] = Photo_Marker_ICN[ k + 1 ];
Photo_Marker_ID[ k ] = Photo_Marker_ID[ k + 1 ];
Photo_Marker_Drag_flag[ k ] = Photo_Marker_Drag_flag[ k + 1 ];
Photo_Marker_Drag_info[ k ] = Photo_Marker_Drag_info[ k + 1 ];
}
}
}
SelectedID = null;
Photo_Marker_count = Photo_Marker_count - 1;
Photo_Marker_Refresh();
}
function Marker_Refresh() { // マーカー再表示
var j = Layer_404.length - 1;
for(i = 0; i <= j; i++) {
if(Layer_404[ i ] != null) {
map_AD003.removeLayer(Layer_404[ i ]);
map_AD003.removeLayer(Layer_404_clone[ i ]);
}
}
for (i = 0; i <= Marker_count - 1; i++)
{
Temp = i;
Marker_setting();
Marker_set();
Layer_404[ Temp ] = Temp_shape;
Layer_404[ Temp ].addTo(map_AD003);
Layer_404_clone[ Temp ] = Temp_shape_clone;
Layer_404_clone[ Temp ].addTo(map_AD003);
}
}
function Photo_Marker_Refresh() { // 写真用マーカー再表示
var j = Layer_AD003.length - 1;
for(i = 0; i <= j; i++) {
if(Layer_AD003[ i ] != null) {
map_AD003.removeLayer(Layer_AD003[ i ]);
map_AD003.removeLayer(Layer_AD003_clone[ i ]);
}
}
for (i = 0; i <= Photo_Marker_count - 1; i++)
{
Temp = i;
Photo_Marker_Setting();
Photo_Marker_Set();
Layer_AD003[ Temp ] = Temp_shape;
Layer_AD003[ Temp ].addTo(map_AD003);
Layer_AD003_clone[ Temp ] = Temp_shape_clone;
Layer_AD003_clone[ Temp ].addTo(map_AD003);
}
}
function Dragging() { // マーカーをドラッグ時の位置取得
ClickLat = this._latlng.lat;
ClickLon = this._latlng.lng;
SelectedID = this.options.id;
if(SelectedID.slice(0,5) == "Photo") {
for(i = 0; i <= Photo_Marker_count; i++) {
if(SelectedID == Photo_Marker_ID[ i ] ) {
Photo_Marker_LAT[ i ] = ClickLat;
Photo_Marker_LON[ i ] = ClickLon;
}
}
Photo_Marker_Refresh();
} else {
for(i = 0; i <= Marker_count; i++) {
if(SelectedID == Marker_ID[ i ] ) {
Marker_LAT[ i ] = ClickLat;
Marker_LON[ i ] = ClickLon;
}
}
Marker_Refresh();
}
SelectedID = null;
}
function CSV_Markers() { // CSVデータを表示
for (i = 0; i <= (Data_CSV.length - 1); i++) {
if((Data_CSV[i][0] * 1.0) > 90) {
Data_CSV[i][0] = 90;
}
if((Data_CSV[i][0] * 1.0) < -90) {
Data_CSV[i][0] = -90;
}
while( (Data_CSV[i][1] * 1.0) < -180) {
Data_CSV[i][1] = Data_CSV[i][1] * 1.0 + 360;
}
while( (Data_CSV[i][1] * 1.0) > 180) {
Data_CSV[i][1] = Data_CSV[i][1] * 1.0 - 360;
}
}
for (i = 0; i <= (Data_CSV.length - 1); i++) {
Marker_LAT[ Marker_count ] = Data_CSV[i][0];
Marker_LON[ Marker_count ] = Data_CSV[i][1];
Marker_NAM[ Marker_count ] = Data_CSV[i][2];
Marker_LNK[ Marker_count ] = Data_CSV[i][3];
Marker_ICN[ Marker_count ] = L.icon({
iconUrl: Icon_Url,
iconSize: [Icon_W, Icon_H],
iconAnchor : [Icon_AW, Icon_AH],
popupAnchor: [Icon_PW, Icon_PH]
});
Marker_ID[ Marker_count ] = "Marker" + Marker_ID_count;
Marker_Drag_flag[ Marker_count ] = false;
Marker_Drag_info[ Marker_count ] = "移動出来ません。";
if( Data_CSV[i][0] != "" ) {
if( !isNaN( Data_CSV[i][0] ) ) {
Temp = Marker_count;
Marker_setting();
Marker_set();
Layer_404[ Temp ] = Temp_shape;
Layer_404[ Temp ].addTo(map_AD003);
Layer_404_clone[ Temp ] = Temp_shape_clone;
Layer_404_clone[ Temp ].addTo(map_AD003);
Marker_count = Marker_count + 1;
Marker_ID_count = Marker_ID_count + 1;
}
}
}
}
function Leaflet_Photo_001() { // 写真ファイル読込
Dialog_Additional_002();
}
function Leaflet_Photo_002() { // 写真用マーカー全消去
var j = Layer_AD003.length - 1;
for(i = 0; i <= j; i++) {
if(Layer_AD003[i] != null) {
map_AD003.removeLayer(Layer_AD003[i]);
map_AD003.removeLayer(Layer_AD003_clone[ i ]);
}
}
Photo_Marker_count = 0;
Photo_Marker_LAT = new Array();
Photo_Marker_LON = new Array();
Photo_Marker_NAM = new Array();
Photo_Marker_LNK = new Array();
Photo_Marker_ICN = new Array();
}
function Photo_Marker_Setting() { // 写真用マーカー設定
Temp_LAT = Photo_Marker_LAT[ Temp ] * 1.0;
Temp_LON = Photo_Marker_LON[ Temp ] * 1.0;
Temp_NAM = Photo_Marker_NAM[ Temp ];
Temp_LNK = Photo_Marker_LNK[ Temp ];
Temp_ICN = Photo_Marker_ICN[ Temp ];
Temp_ID = Photo_Marker_ID[ Temp ];
Temp_Drag_flag = Photo_Marker_Drag_flag[ Temp ]
Temp_Drag_info = Photo_Marker_Drag_info[ Temp ]
Set_Link =" ";
}
function Photo_Marker_Set() { // 写真用マーカー設置
if( !isNaN( Temp_LAT ) && !isNaN( Temp_LON ) ) {
if( (Temp_LAT !== undefined) || (Temp_LAT !== "") ) {
if( ((Temp_LAT * 1.0) != 0) || ((Temp_LON * 1.0) != 0) ) {
Temp_shape = L.marker([ Temp_LAT, Temp_LON ],
{icon: Temp_ICN, id: Temp_ID, draggable: Temp_Drag_flag}).bindPopup( Temp_NAM + "<BR>" + Temp_Drag_info + "<BR>" +
"<p><center> <img src = '" + window.URL.createObjectURL(Temp_LNK) + "' width='300'></center></p>" +
"<p> <input type='button' value='Change this Marker' class='marker-change-button'/>" +
" <input type='button' value='Delete this Marker' class='marker-delete-button'/></p>");
Temp_shape.on('popupopen', onMarkerOpen ).on('dragend', Dragging);
if(Temp_LON >= 0) {
Temp_shape_clone = L.marker([ Temp_LAT, (Temp_LON - 360) ],
{icon: Temp_ICN, id: Temp_ID, draggable: Temp_Drag_flag}).bindPopup( Temp_NAM + "<BR>" + Temp_Drag_info + "<BR>" +
"<p><center> <img src = '" + window.URL.createObjectURL(Temp_LNK) + "' width='300'></center></p>" +
"<p> <input type='button' value='Change this Marker' class='marker-change-button'/>" +
" <input type='button' value='Delete this Marker' class='marker-delete-button'/></p>");
Temp_shape_clone.on('popupopen', onMarkerOpen ).on('dragend', Dragging);
} else {
Temp_shape_clone = L.marker([ Temp_LAT, (Temp_LON + 360) ],
{icon: Temp_ICN, id: Temp_ID, draggable: Temp_Drag_flag}).bindPopup( Temp_NAM + "<BR>" + Temp_Drag_info + "<BR>" +
"<p><center> <img src = '" + window.URL.createObjectURL(Temp_LNK) + "' width='300'></center></p>" +
"<p> <input type='button' value='Change this Marker' class='marker-change-button'/>" +
" <input type='button' value='Delete this Marker' class='marker-delete-button'/></p>");
Temp_shape_clone.on('popupopen', onMarkerOpen ).on('dragend', Dragging);
}
}
var image = document.createElement('img');
image.src = window.URL.createObjectURL(Temp_LNK);
}
}
}
</script>
</head>
<body onload="init()">
<nav id="menu-wrap" style="z-index: 1000;">
<ul id="menu" style="width: 98%;">
<li><a href="#">マーカー設定</a>
<ul>
<li><a href="#" onclick = "Dialog_001()">マーカーのスタイル設定</a></li>
<li><a href="#" onclick = "Leaflet_Marker_400()">マーカー単独設置 </a></li>
<li><a href="#" onclick = "Leaflet_Marker_402()">マーカー連続設置 </a></li>
<li><a href="#" onclick = "Leaflet_Marker_404()">マーカー連続設置終了 </a></li>
<li><a href="#" onclick = "Leaflet_Marker_405()">マーカー全消去 </a></li>
<li><a href="#" onclick = "Leaflet_Marker_406()">マーカー保存(CSV形式) </a></li>
<li><a href="#" onclick = "Leaflet_Marker_407()">マーカー読込(CSV形式) </a></li>
</ul>
</li>
<li><a href="#">写真の撮影地表示</a>
<ul>
<li><a href="#" onclick = "Dialog_001()">マーカーのスタイル設定</a></li>
<li><a href="#" onclick = "Leaflet_Photo_001()">写真ファイル読込 </a></li>
<li><a href="#" onclick = "Leaflet_Photo_002()">写真用マーカー全消去 </a></li>
</ul>
</li>
</ul>
</nav>
<div id="map_Layer">
<div id="map_AD003" style="width: 100%; height: 95%; border: solid 1px"></div>
ここで使用しているアイコン素材は、<A HREF = "http://flat-icon-design.com/" target="_blank"> FLAT ICON DESIGN </A>および
<A HREF = "http://icooon-mono.com/" target="_blank"> ICOON MONO </A>から取得しており、これらアイコン素材データの著作権は TopeconHeroes が保持しています。
</div>
</body>
</html>
『 Dialog_Additional_003.js 』は、『Dialog_404.js』を元に写真ファイルの読込、ダイアログ・ボックス内に選択した写真の表示、 EXIFデータから地図上にマーカーを表示する機能を追加した JavaScriptファイルです。
『 Dialog_Additional_003.js』のソースファイル内容
// Dialog_Additional_003.js 2019/5/17 by T. Fujita
var Set_Text = "";
var Set_Link = " ";
var Icon_Url = "../ICONS/BW_Icon/BW_Icons_64/icon_000200_64.png";
var Icon_W = 24;
var Icon_H = 24;
var Icon_AW = Math.round(Icon_W / 2);
var Icon_AH = Math.round(Icon_H / 2);
var Icon_PW = 0;
var Icon_PH = Math.round(Icon_H / 2) * -1;
var Max_M_Size = 64;
var Min_M_Size = 8;
var Data_CSV = new Array();
var Photo_file = new Array();
var file;
$(document).ready( function() {
$("body").append('<div id="dialog_001" style="z-index: 2000;"><p><form name="Form_001"> Title: '+
'<input type="text" style="width: 230px;" name="txt_mk" value=""></form><BR>'+
'<div>Marker Select:<BR>'+
'<select id="Marker_Samples" name="Marker_Samples" style="width:150px;">'+
'<option value="1" title="../ICONS/BW_Icon/BW_Icons_64/icon_000200_64.png">001</option>'+
'<option value="2" title="../ICONS/BW_Icon/BW_Icons_64/icon_127890_64.png">002</option>'+
'<option value="3" title="../ICONS/BW_Icon/BW_Icons_64/icon_114880_64.png">003</option>'+
'<option value="4" title="../ICONS/BW_Icon/BW_Icons_64/icon_109890_64.png">004</option>'+
'<option value="5" title="../ICONS/BW_Icon/BW_Icons_64/icon_001050_64.png">005</option>'+
'<option value="6" title="../ICONS/BW_Icon/BW_Icons_64/icon_119170_64.png">006</option>'+
'<option value="7" title="../ICONS/BW_Icon/BW_Icons_64/icon_122590_64.png">007</option>'+
'<option value="8" title="../ICONS/BW_Icon/BW_Icons_64/icon_000220_64.png">008</option>'+
'<option value="9" title="../ICONS/BW_Icon/BW_Icons_64/icon_133000_64.png">009</option>'+
'<option value="10" title="../ICONS/BW_Icon/BW_Icons_64/icon_115740_64.png">010</option>'+
'<option value="11" title="../ICONS/BW_Icon/BW_Icons_64/icon_115710_64.png">011</option>'+
'<option value="12" title="../ICONS/BW_Icon/BW_Icons_64/icon_115750_64.png">012</option>'+
'<option value="13" title="../ICONS/BW_Icon/BW_Icons_64/icon_115720_64.png">013</option>'+
'<option value="14" title="../ICONS/BW_Icon/BW_Icons_64/icon_147060_64.png">014</option>'+
'<option value="15" title="../ICONS/BW_Icon/BW_Icons_64/icon_127900_64.png">015</option>'+
'<option value="16" title="../ICONS/BW_Icon/BW_Icons_64/icon_109850_64.png">016</option>'+
'<option value="17" title="../ICONS/BW_Icon/BW_Icons_64/icon_111050_64.png">017</option>'+
'<option value="18" title="../ICONS/BW_Icon/BW_Icons_64/icon_111060_64.png">018</option>'+
'<option value="19" title="../ICONS/BW_Icon/BW_Icons_64/icon_111520_64.png">019</option>'+
'<option value="20" title="../ICONS/BW_Icon/BW_Icons_64/icon_127100_64.png">020</option>'+
'<option value="21" title="../ICONS/BW_Icon/BW_Icons_64/icon_127110_64.png">021</option>'+
'<option value="22" title="../ICONS/BW_Icon/BW_Icons_64/icon_127120_64.png">022</option>'+
'<option value="23" title="../ICONS/BW_Icon/BW_Icons_64/icon_127130_64.png">023</option>'+
'<option value="24" title="../ICONS/BW_Icon/BW_Icons_64/icon_127140_64.png">024</option>'+
'<option value="25" title="../ICONS/BW_Icon/BW_Icons_64/icon_127150_64.png">025</option>'+
'<option value="26" title="../ICONS/BW_Icon/BW_Icons_64/icon_127160_64.png">026</option>'+
'<option value="27" title="../ICONS/BW_Icon/BW_Icons_64/icon_001720_64.png">027</option>'+
'<option value="28" title="../ICONS/BW_Icon/BW_Icons_64/icon_100590_64.png">028</option>'+
'<option value="29" title="../ICONS/BW_Icon/BW_Icons_64/icon_100600_64.png">029</option>'+
'<option value="30" title="../ICONS/BW_Icon/BW_Icons_64/icon_102040_64.png">030</option>'+
'<option value="31" title="../ICONS/BW_Icon/BW_Icons_64/icon_104940_64.png">031</option>'+
'<option value="32" title="../ICONS/BW_Icon/BW_Icons_64/icon_107470_64.png">032</option>'+
'<option value="33" title="../ICONS/BW_Icon/BW_Icons_64/icon_108510_64.png">033</option>'+
'<option value="34" title="../ICONS/BW_Icon/BW_Icons_64/icon_108730_64.png">034</option>'+
'<option value="35" title="../ICONS/BW_Icon/BW_Icons_64/icon_111960_64.png">035</option>'+
'<option value="36" title="../ICONS/BW_Icon/BW_Icons_64/icon_111970_64.png">036</option>'+
'<option value="37" title="../ICONS/BW_Icon/BW_Icons_64/icon_112440_64.png">037</option>'+
'<option value="38" title="../ICONS/BW_Icon/BW_Icons_64/icon_112450_64.png">038</option>'+
'<option value="39" title="../ICONS/BW_Icon/BW_Icons_64/icon_113000_64.png">039</option>'+
'<option value="40" title="../ICONS/BW_Icon/BW_Icons_64/icon_113010_64.png">040</option>'+
'<option value="41" title="../ICONS/BW_Icon/BW_Icons_64/icon_114520_64.png">041</option>'+
'<option value="42" title="../ICONS/BW_Icon/BW_Icons_64/icon_114530_64.png">042</option>'+
'<option value="43" title="../ICONS/BW_Icon/BW_Icons_64/icon_114770_64.png">043</option>'+
'<option value="44" title="../ICONS/BW_Icon/BW_Icons_64/icon_114780_64.png">044</option>'+
'<option value="45" title="../ICONS/BW_Icon/BW_Icons_64/icon_128020_64.png">045</option>'+
'<option value="46" title="../ICONS/BW_Icon/BW_Icons_64/icon_124660_64.png">046</option>'+
'<option value="47" title="../ICONS/BW_Icon/BW_Icons_64/icon_127930_64.png">047</option>'+
'<option value="48" title="../ICONS/Flat_Icons/s64_f_business_72_0nbg.png">048</option>'+
'<option value="49" title="../ICONS/Flat_Icons/s64_f_business_76_0nbg.png">049</option>'+
'<option value="50" title="../ICONS/Flat_Icons/s64_f_object_6_2nbg.png">050</option>'+
'<option value="51" title="../ICONS/Flat_Icons/s64_f_object_7_2nbg.png">051</option>'+
'<option value="52" title="../ICONS/Flat_Icons/s64_f_object_24_1nbg.png">052</option>'+
'<option value="53" title="../ICONS/Flat_Icons/s64_f_object_25_0nbg.png">053</option>'+
'<option value="54" title="../ICONS/Flat_Icons/s64_f_object_27_2nbg.png">054</option>'+
'<option value="55" title="../ICONS/Flat_Icons/s64_f_object_155_1nbg.png">055</option>'+
'<option value="56" title="../ICONS/Flat_Icons/s64_f_object_164_2nbg.png">056</option>'+
'<option value="57" title="../ICONS/Flat_Icons/s64_f_object_167_0nbg.png">057</option>'+
'<option value="58" title="../ICONS/Flat_Icons/s64_f_object_173_0nbg.png">058</option>'+
'<option value="59" title="../ICONS/Flat_Icons/s64_f_object_115_0nbg.png">059</option>'+
'<option value="60" title="../ICONS/Flat_Icons/s64_f_object_116_1nbg.png">060</option>'+
'</select></div><BR>'+
'<div><tr><td><BR><div id="num_001"></div><div id="slider_001"></div>'+
'<BR><BR><div id="Selected_Icon">Selected Icon: <img src=""></div>'+
'</td></tr></div><BR>(注) ここで使用しているアイコン素材は、<A HREF = "http://flat-icon-design.com/" target="_blank"> FLAT ICON DESIGN </A>および' +
'<A HREF = "http://icooon-mono.com/" target="_blank"> ICOON MONO </A>から取得しており、<BR>' +
'これらアイコン素材データの著作権は TopeconHeroes が保持しています。</p><div>');
$('#Selected_Icon img').attr('src', Icon_Url);
$('#dialog_001').dialog({
autoOpen: false,
title: 'Please Set the Icon Style.',
height: 450,
width: 300,
closeOnEscape: true,
modal: true,
buttons: {
"設定": function(){
Set_Text = document.Form_001.txt_mk.value;
var Temp = Marker_Samples.options[Marker_Samples.selectedIndex].title;
Icon_Url = Temp;
Icon_AW = Math.round(Icon_W / 2);
Icon_AH = Math.round(Icon_H / 2);
Icon_PW = 0;
Icon_PH = Math.round(Icon_H / 2) * -1;
Change_Marker();
$(this).dialog('close');
}
}
});
$("body").append('<div id="dialog_002" style="z-index: 2000;"><p><form name="Form_002">'+
'Title: <input type="text" style="width: 230px;" name="txt_dat" value=""></form></p><HR>'+
'<p> File Select:'+
'<form name="subinput">'+
'<center>CSVファイルを指定してください。<BR><BR>'+
' <TD><input type="file" name="select" id="select_002" value="" onchange="CSV_Data()"></TD>'+
' <BR><BR>'+
'</center></form></p></div>');
$('#dialog_002').dialog({
autoOpen: false,
title: 'CSVファイル選択',
height: 400,
width: 300,
closeOnEscape: true,
modal: true,
show: "fade",
hide: "fade",
buttons: {
"Select the Marker": function(){
Dialog_001();
},
"Set Markers": function(){
CSV_Markers();
},
"Close": function(){
$(this).dialog('close');
}
}
});
$("body").append('<div id="dialog_AD_002" style="z-index: 2000;"><p><form name="Form_AD_002">'+
'Title: <input type="text" style="width: 230px;" name="txt_file" value=""></form></p><HR>'+
'<p> File Select: 写真ファイルを指定してください。'+
'<form name="photoinput">'+
'<center><TD><input type="file" accept="image/*" name="select_AD" id="select_AD_002" value="" onchange="updateImageDisplay()"></TD>'+
' <BR>'+
'<div class="preview"><p>ファイルが選択されていません</p></div></center></form></p></div>');
$('#dialog_AD_002').dialog({
autoOpen: false,
title: '写真ファイル選択',
height: 400,
width: 300,
closeOnEscape: true,
modal: true,
show: "fade",
hide: "fade",
buttons: {
"Select the Marker": function(){
Dialog_001();
},
"Set Photo Marker": function(){
Photo_Data();
},
"Close": function(){
$(this).dialog('close');
}
}
});
$('#slider_001').slider( {
orientation: 'horizontal',
range: 'min',
max: 255,
value: 127,
slide: refreshSwatch,
change: refreshSwatch
} );
$( '#slider_001' ).slider( 'value', 96 );
$( '#Marker_Samples' ).msDropDown({
visibleRows:4,
on:{change:function(data, ui) {
Icon_Url = Marker_Samples.options[Marker_Samples.selectedIndex].title;
$('#Selected_Icon img').attr('src', Icon_Url);
}}
});
});
function Dialog_001() {
document.Form_001.txt_mk.value = "";
$('#dialog_001').dialog('open');
}
function Dialog_002() {
document.Form_002.txt_dat.value = "";
document.subinput.select.value = "";
$('#dialog_002').dialog('open');
}
function Dialog_Additional_002() {
var preview = document.querySelector('.preview');
document.Form_AD_002.txt_file.value = "";
document.photoinput.select_AD.value = "";
while(preview.firstChild){
preview.removeChild(preview.firstChild);
}
$('#dialog_AD_002').dialog('open');
}
function refreshSwatch() {
Icon_W = Math.round($('#slider_001').slider('value') / 255 * Max_M_Size);
if (Icon_W <= Min_M_Size) { Icon_W = Min_M_Size; }
Icon_H = Icon_W;
$( '#num_001' ).html( 'Marker Size: ' + Icon_W );
$( '#Selected_Icon img' ).css( { width: Icon_W, height: Icon_H } );
}
function CSV_Data() {
var file_input = $('#select_002');
var fileData = file_input[0].files[0];
Data_CSV = [];
var reader = new FileReader();
reader.onerror = function() {
alert('ファイル読み込みに失敗しました。');
}
reader.onload = function() {
var lineArr = reader.result.split("\r\n");
for (var i = 0; i < lineArr.length; i++) {
Data_CSV[i] = lineArr[i].split(",");
}
}
reader.readAsText(fileData);
}
function Photo_Data() {
var Temp_Lat;
var Temp_Lon;
var Temp_Date;
var Temp_Name;
var Temp_Pos;
var NSEW;
var image = document.createElement('img');
image.src = window.URL.createObjectURL(file);
EXIF.getData(file, function() { // EXIF.getDataでexif情報を解析
Temp_Pos = EXIF.getTag(this, "GPSLatitude"); // EXIF.getTag(this, "[exifのタグ名]")で、値を取得
if( Temp_Pos === undefined ) {
alert("写真の位置情報はありません!\n" + "マーカーは任意の位置に移動できます。");
Photo_Data_Set();
} else {
Temp_Pos = EXIF.getTag(this, "GPSLatitude");
NSEW = EXIF.getTag(this, "GPSLatitudeRef");
if(NSEW == "N") {
Temp_Lat = Temp_Pos[0] + Temp_Pos[1]/60 + Temp_Pos[2]/60/60;
} else {
Temp_Lat = (Temp_Pos[0] + Temp_Pos[1]/60 + Temp_Pos[2]/60/60) * -1.0;
}
Temp_Pos = EXIF.getTag(this, "GPSLongitude");
NSEW = EXIF.getTag(this, "GPSLongitudeRef");
if(NSEW == "E") {
Temp_Lon = Temp_Pos[0] + Temp_Pos[1]/60 + Temp_Pos[2]/60/60;
} else {
Temp_Lon = (Temp_Pos[0] + Temp_Pos[1]/60 + Temp_Pos[2]/60/60) * -1.0;
}
Temp_Date = EXIF.getTag(this, "DateTimeOriginal");
Temp_Name = file.name;
Photo_Marker_LAT[ Photo_Marker_count ] = Temp_Lat;
Photo_Marker_LON[ Photo_Marker_count ] = Temp_Lon;
Photo_Marker_NAM[ Photo_Marker_count ] = Temp_Date + "の写真";
Photo_Marker_LNK[ Photo_Marker_count ] = file;
Photo_Marker_ICN[ Photo_Marker_count ] = L.icon({
iconUrl: Icon_Url,
iconSize: [Icon_W, Icon_H],
iconAnchor : [Icon_AW, Icon_AH],
popupAnchor: [Icon_PW, Icon_PH]
});
Photo_Marker_ID[ Photo_Marker_count ] = "Photo" + Photo_Marker_ID_count;
Photo_Marker_Drag_flag[ Photo_Marker_count ] = false;
Photo_Marker_Drag_info[ Photo_Marker_count ] = "マウスで移動出来ません。";
Temp = Photo_Marker_count;
Photo_Marker_Setting();
Photo_Marker_Set();
Layer_AD003[ Temp ] = Temp_shape;
Layer_AD003[ Temp ].addTo(map_AD003);
Layer_AD003_clone[ Temp ] = Temp_shape_clone;
Layer_AD003_clone[ Temp ].addTo(map_AD003);
Photo_Marker_count = Photo_Marker_count + 1;
Photo_Marker_ID_count = Photo_Marker_ID_count + 1;
}
});
}
function Photo_Data_Set() {
var Temp_Lat = map_AD003.getCenter().lat;
var Temp_Lon = map_AD003.getCenter().lng;
var Temp_Name;
var image = document.createElement('img');
image.src = window.URL.createObjectURL(file);
Temp_Name = file.name;
Photo_Marker_LAT[ Photo_Marker_count ] = Temp_Lat;
Photo_Marker_LON[ Photo_Marker_count ] = Temp_Lon;
Photo_Marker_NAM[ Photo_Marker_count ] = Temp_Name + "の写真";
Photo_Marker_LNK[ Photo_Marker_count ] = file;
Photo_Marker_ICN[ Photo_Marker_count ] = L.icon({
iconUrl: Icon_Url,
iconSize: [Icon_W, Icon_H],
iconAnchor : [Icon_AW, Icon_AH],
popupAnchor: [Icon_PW, Icon_PH]
});
Photo_Marker_ID[ Photo_Marker_count ] = "Photo" + Photo_Marker_ID_count;
Photo_Marker_Drag_flag[ Photo_Marker_count ] = true;
Photo_Marker_Drag_info[ Photo_Marker_count ] = "マウスで移動出来ます。";
Temp = Photo_Marker_count;
Photo_Marker_Setting();
Photo_Marker_Set();
Layer_AD003[ Temp ] = Temp_shape;
Layer_AD003[ Temp ].addTo(map_AD003);
Layer_AD003_clone[ Temp ] = Temp_shape_clone;
Layer_AD003_clone[ Temp ].addTo(map_AD003);
Photo_Marker_count = Photo_Marker_count + 1;
Photo_Marker_ID_count = Photo_Marker_ID_count + 1;
}
function updateImageDisplay() {
var preview = document.querySelector('.preview');
var file_input = $('#select_AD_002');
file = file_input[0].files[0];
var para = document.createElement('p');
if(file === undefined) {
para.textContent = 'ファイルが選択されていません!';
preview.removeChild(preview.childNodes.item(0));
preview.appendChild(para);
} else {
para.textContent = 'ファイル名: ' + file.name;
while(preview.firstChild){
preview.removeChild(preview.firstChild);
}
preview.appendChild(para);
var image = document.createElement('img');
image.src = window.URL.createObjectURL(file);
preview.appendChild(image);
}
}
2-2、写真付マーカーで撮影地を地図上に表示する
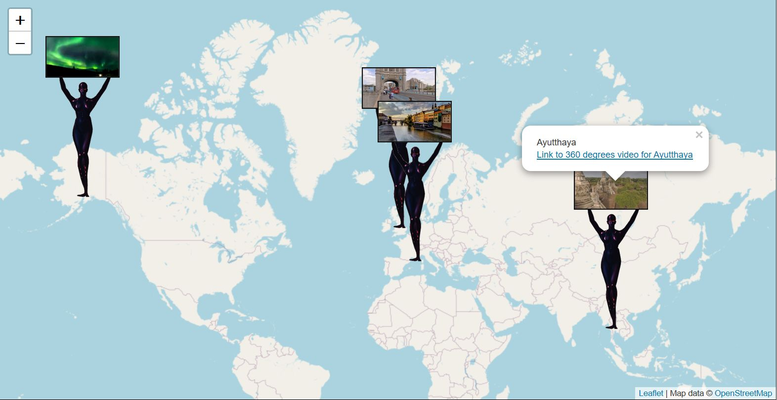
次にマーカーで遊んでみましょう。 マーカーとしてフォトフレーム付き写真を表示させてみます。 これまでと同様に表示されたマーカーをクリックすると当該写真がポップアップで表示されます。 なお、PC上の「Safari」では動作しませんでしたが、Android 7.0 のChrome及び iOS 12.2 のSafariでの動作は確認しています。 以下にその表示例とソースファイルの内容を示します。 『Leaflet_Tutrial_Additional_004.html』の始めに記載したスタイルシートで、フォトフレーム及び写真のサイズと重ね合わせ位置等を規定しています。 ここでは、フォトフレームの足元の位置が地図上の写真撮影地としています。 使用するフォトフレーム及び写真については、『Dialog_Additional_004.js』の変数「photoIcon」、「photoIcon_01」、「photoIcon_02」で指定しており、これまでマーカー表示を指定していた L.icon()の代わりに L.divIcon()を使用してhtmlで表示する画像を記載しています。

『 Leaflet_Tutrial_Additional_004.html 』のソースファイル内容(変更箇所のみ)
<style>
html, body {
width: 99%;
height: 98%;
font-size: 14px;
z-index: 0;
}
form img {
height: 100px;
order: 1;
}
.imageCover1 {
position: relative;
width: 100px;
height: 217px;
}
.imageCover1 .baseImage {
position: absolute;
left: -50px;
top: -217px;
width: 100px;
height: 56px;
}
.imageCover1 .coverImage {
position: absolute;
left: -50px;
top: -217px;
width: 100px;
height: 217px;
}
.imageCover2 {
position: relative;
width: 75px;
height: 260px;
}
.imageCover2 .baseImage {
position: absolute;
left: -38px;
top: -260px;
width: 75px;
height: 87px;
}
.imageCover2 .coverImage {
position: absolute;
left: -38px;
top: -260px;
width: 75px;
height: 260px;
}
</style>
『 Dialog_Additional_004.js 』は、『Dialog_Additional_003.js』を元に写真付マーカーを表示する機能に変更した JavaScriptファイルです。 追加・変更した箇所は「function Photo_Marker_Set()」及び「function Photo_Data_Set() 」であり、写真が横長か縦長かで使用するフォトフレームを変更するようにしました。
『 Dialog_Additional_004.js』のソースファイル内容(変更箇所のみ)
var photoIcon;
function Photo_Data() {
var Temp_Lat;
var Temp_Lon;
var Temp_Date;
var Temp_Name;
var Temp_Pos;
var NSEW;
var image = document.createElement('img');
image.src = window.URL.createObjectURL(file);
var photoIcon_01 = L.divIcon({className: 'imageCover1', html: "<img src='" + image.src + "' alt='写真' class='baseImage'> <img src='../ICONS/Photo_Frame_214.png' alt='アイコン' class='coverImage'>"});
var photoIcon_02 = L.divIcon({className: 'imageCover2', html: "<img src='" + image.src + "' alt='写真' class='baseImage'> <img src='../ICONS/Photo_Frame_215.png' alt='アイコン' class='coverImage'>"});
EXIF.getData(file, function() { // EXIF.getDataでexif情報を解析
Temp_Pos = EXIF.getTag(this, "GPSLatitude"); // EXIF.getTag(this, "[exifのタグ名]")で、値を取得
if(image.naturalWidth >= image.naturalHeight) {
photoIcon = photoIcon_01;
} else {
photoIcon = photoIcon_02;
}
if( Temp_Pos === undefined ) {
alert("写真の位置情報はありません!\n" + "マーカーは任意の位置に移動できます。");
Photo_Data_Set();
} else {
Temp_Pos = EXIF.getTag(this, "GPSLatitude");
NSEW = EXIF.getTag(this, "GPSLatitudeRef");
if(NSEW == "N") {
Temp_Lat = Temp_Pos[0] + Temp_Pos[1]/60 + Temp_Pos[2]/60/60;
} else {
Temp_Lat = (Temp_Pos[0] + Temp_Pos[1]/60 + Temp_Pos[2]/60/60) * -1.0;
}
Temp_Pos = EXIF.getTag(this, "GPSLongitude");
NSEW = EXIF.getTag(this, "GPSLongitudeRef");
if(NSEW == "E") {
Temp_Lon = Temp_Pos[0] + Temp_Pos[1]/60 + Temp_Pos[2]/60/60;
} else {
Temp_Lon = (Temp_Pos[0] + Temp_Pos[1]/60 + Temp_Pos[2]/60/60) * -1.0;
}
Temp_Date = EXIF.getTag(this, "DateTimeOriginal");
Temp_Name = file.name;
Photo_Marker_LAT[ Photo_Marker_count ] = Temp_Lat;
Photo_Marker_LON[ Photo_Marker_count ] = Temp_Lon;
Photo_Marker_NAM[ Photo_Marker_count ] = Temp_Date + "の写真";
Photo_Marker_LNK[ Photo_Marker_count ] = file;
Photo_Marker_ICN[ Photo_Marker_count ] = photoIcon;
Photo_Marker_ID[ Photo_Marker_count ] = "Photo" + Photo_Marker_ID_count;
Photo_Marker_Drag_flag[ Photo_Marker_count ] = false;
Photo_Marker_Drag_info[ Photo_Marker_count ] = "マウスで移動出来ません。";
Temp = Photo_Marker_count;
Photo_Marker_Setting();
Photo_Marker_Set();
Layer_AD004[ Temp ] = Temp_shape;
Layer_AD004[ Temp ].addTo(map_AD004);
Layer_AD004_clone[ Temp ] = Temp_shape_clone;
Layer_AD004_clone[ Temp ].addTo(map_AD004);
Photo_Marker_count = Photo_Marker_count + 1;
Photo_Marker_ID_count = Photo_Marker_ID_count + 1;
}
});
}
function Photo_Data_Set() {
var Temp_Lat = map_AD004.getCenter().lat;
var Temp_Lon = map_AD004.getCenter().lng;
var Temp_Name;
var image = document.createElement('img');
image.src = window.URL.createObjectURL(file);
Temp_Name = file.name;
Photo_Marker_LAT[ Photo_Marker_count ] = Temp_Lat;
Photo_Marker_LON[ Photo_Marker_count ] = Temp_Lon;
Photo_Marker_NAM[ Photo_Marker_count ] = Temp_Name + "の写真";
Photo_Marker_LNK[ Photo_Marker_count ] = file;
Photo_Marker_ICN[ Photo_Marker_count ] = photoIcon;
Photo_Marker_ID[ Photo_Marker_count ] = "Photo" + Photo_Marker_ID_count;
Photo_Marker_Drag_flag[ Photo_Marker_count ] = true;
Photo_Marker_Drag_info[ Photo_Marker_count ] = "マウスで移動出来ます。";
Temp = Photo_Marker_count;
Photo_Marker_Setting();
Photo_Marker_Set();
Layer_AD004[ Temp ] = Temp_shape;
Layer_AD004[ Temp ].addTo(map_AD004);
Layer_AD004_clone[ Temp ] = Temp_shape_clone;
Layer_AD004_clone[ Temp ].addTo(map_AD004);
Photo_Marker_count = Photo_Marker_count + 1;
Photo_Marker_ID_count = Photo_Marker_ID_count + 1;
}
2-3、360度動画やVR動画にリンクさせる
上記、「写真付マーカーで撮影地を地図上に表示する」でリンク先を360度動画やVR動画に変更してみます。 360度動画やVR動画の再生には3Dグラフィック・エンジンである「Babylon.js」を使用しました。 「Babylon.js」に興味がある方は、こちらを(Babylon.jsで3Dアニメーションを含むグラフィックを描画してみる)クリックしてみて下さい。
また、実際の表示を確認したい方は、こちらを(360度動画にリンク)あるいはこちらを(VRモードの動画にリンク)クリックしてください。 360度動画では、マウス操作で視点の方向を制御できます。 また、VRモードの動画では、右下のゴーグルマークをクリックすることでノーマルモードからVRモードに切り替え、ノーマルモードへの戻しは「ESC」キーです。
Leafletでのサンプル画像は、次の通りです。

Leafletで色々な地図を表示する記事内容
1、Leafletで色々な地図を表示する
2、Overlay表示
3、色々な表示
4、マーカーの表示
5、色々な図形の表示
6、おまけ
追加-1、デバイスの位置を地図上に表示する
追加-2、写真の撮影地を地図上に表示する
ここに記載したHTML/JavaScriptの動作を確認したい方は、「https://github.com/To-Fujita/Leaflet.JS_Tutorial」 あるいは 「http://hal322.html.xdomain.jp/」を参照ください。