5、色々な図形の表示
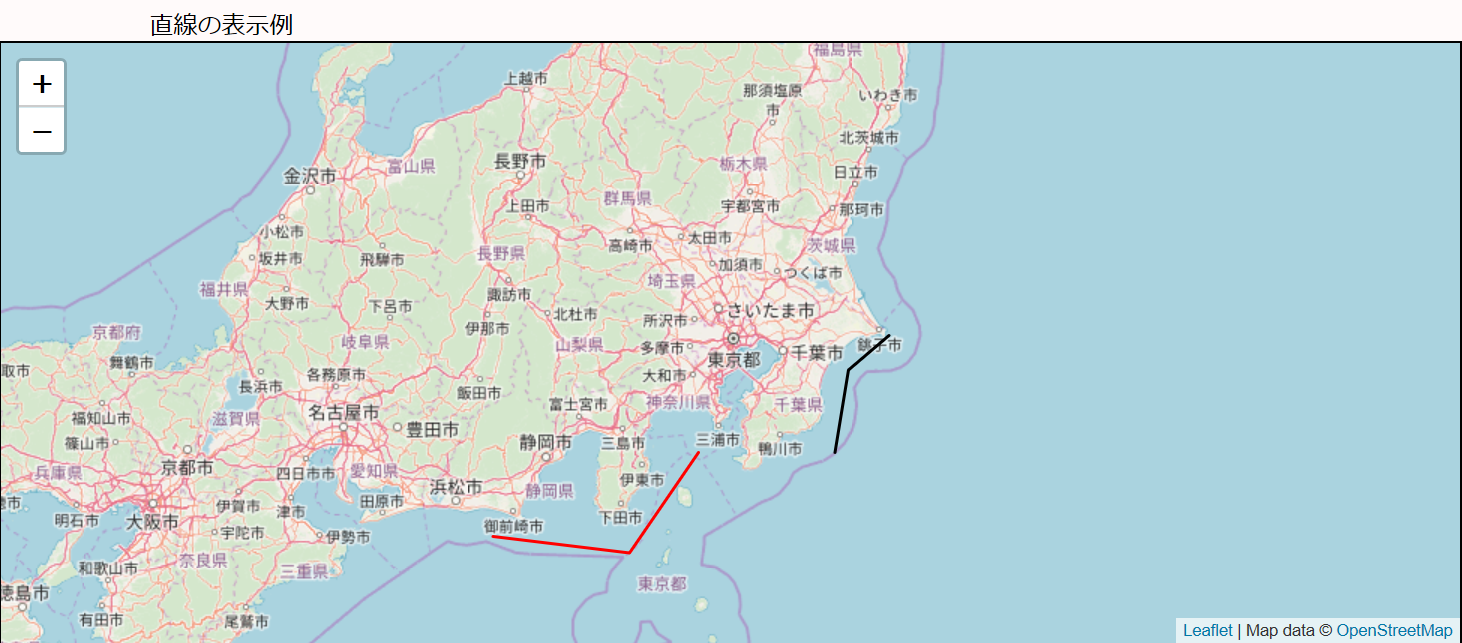
5-1、直線の表示
基本地図『Leaflet_Tutrial_101.html』を元に地図上に直線を表示させてみます。 以下に 表示例とそのソースファイルの内容を示します。 実際の表示を確認したい方は、こちらをクリックしてください。 ソースファイルで19~65行目が直線を表示する箇所です。 線上をクリックすると吹き出しでタイトルが表示されます。

ソースファイルの内容
<!DOCTYPE html>
<html>
<head>
<title>Leaflet_Tutrial_501.html 2019/4/26 by T. Fujita</title>
<meta charset="utf-8" />
<link rel = "stylesheet" href = "https://unpkg.com/leaflet@1.4.0/dist/leaflet.css" />
<script src = "https://unpkg.com/leaflet@1.4.0/dist/leaflet.js"></script>
<script>
function init() {
var Layer_501 = new Array();
var map_501 = L.map('map_501').setView([35.65809922, 139.74135747], 7);
mapLink = '<a href="https://openstreetmap.org">OpenStreetMap</a>';
L.tileLayer(
'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: 'Map data © ' + mapLink,
maxZoom: 18
}).addTo(map_501);
Leaflet_Lines_501();
function Leaflet_Lines_501() // 線の設置
{
var Lines_shape = new Array();
var Lines_shape_pos = new Array();
var Lines_shape_nam = new Array();
var Lines_shape_lnk = new Array();
var Lines_strokecol = new Array();
var Lines_style = new Array();
var Set_Color = "000000";
var Line_W = 2;
Lines_shape_pos[ 0 ] = [
[ 35.7, 140.9 ],
[ 35.5, 140.6 ],
[ 35.0, 140.5 ]
];
Lines_strokecol[ 0 ] = "000000";
Lines_shape_nam[ 0 ] = "Lines Sample #001";
Lines_shape_lnk[ 0 ] = " ";
Lines_shape_pos[ 1 ] = [
[ 34.5, 138.0 ],
[ 34.4, 139.0 ],
[ 35.0, 139.5 ]
];
Lines_strokecol[ 1 ] = "FF0000";
Lines_shape_nam[ 1 ] = "Lines Sample #002";
Lines_shape_lnk[ 1 ] = " ";
for ( i = 0; i <= (Lines_shape_pos.length - 1); i++ )
{
if (Lines_shape_pos[ i ] != null )
{
Set_Color = Lines_strokecol[ i ];
Lines_shape[ i ] = L.polyline([ Lines_shape_pos[ i ] ],
{ color: "#"+Set_Color,
weight: Line_W,
opacity: 1
}).bindPopup( Lines_shape_nam[ i ] + "<br>" + Lines_shape_lnk[ i ]
);
Layer_501[ i ] = Lines_shape[ i ];
Layer_501[ i ].addTo(map_501);
}
}
}
}
</script>
</head>
<body onload="init()">
<div id="map_501" style="width: 100%; height: 400px; border: solid 1px"></div>
</body>
</html>
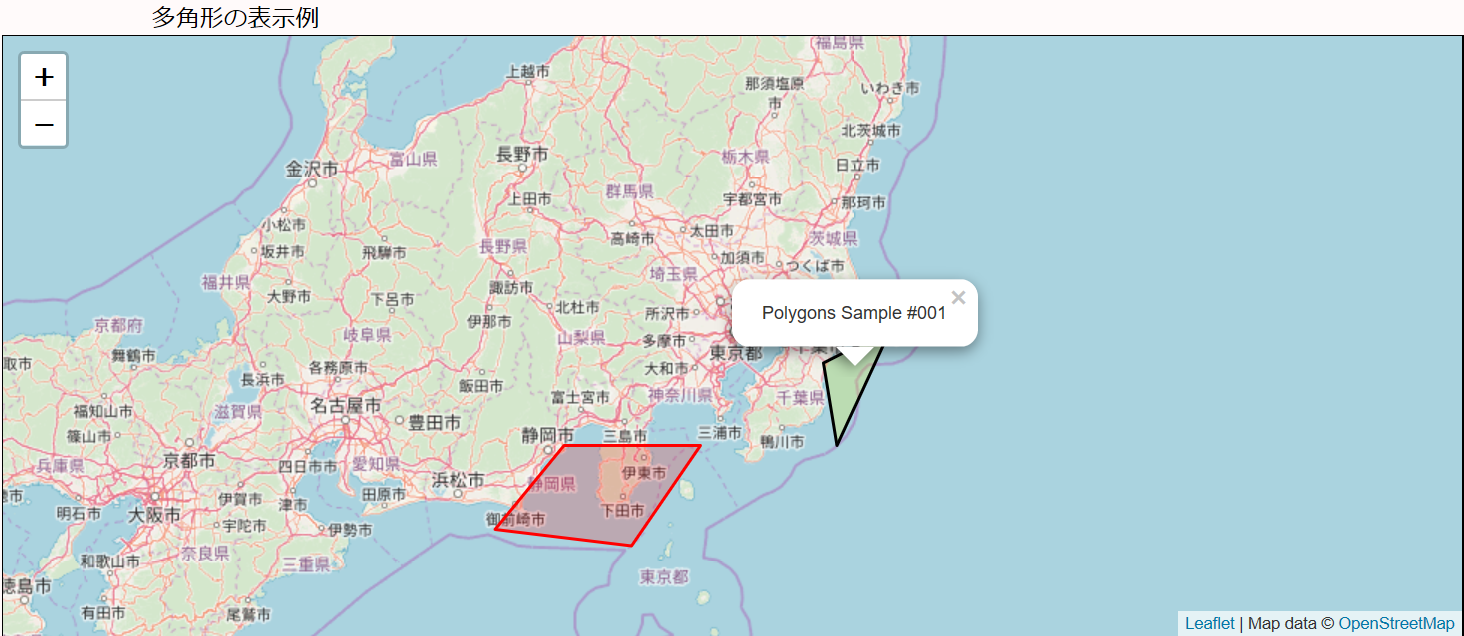
5-2、多角形の表示
同様に基本地図『Leaflet_Tutrial_101.html』を元に地図上に多角形を表示させてみます。 以下に 表示例とそのソースファイルの内容を示します。 ソースファイルで21~67行目の部分が多角形を表示する箇所です。 多角形をクリックすると吹き出しでそのタイトルが表示されます。 実際の表示を確認したい方は、こちらをクリックしてください。

ソースファイルの内容
<!DOCTYPE html>
<html>
<head>
<title>Leaflet_Tutrial_502.html 2019/4/26 by T. Fujita</title>
<meta charset="utf-8" />
<link rel = "stylesheet" href = "https://unpkg.com/leaflet@1.4.0/dist/leaflet.css" />
<script src = "https://unpkg.com/leaflet@1.4.0/dist/leaflet.js"></script>
<script>
function init() {
var Layer_502 = new Array();
var map_502 = L.map('map_502').setView([35.65809922, 139.74135747], 7);
mapLink = '<a href="https://openstreetmap.org">OpenStreetMap</a>';
L.tileLayer(
'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: 'Map data © ' + mapLink,
maxZoom: 18
}).addTo(map_502);
Leaflet_Polygons_502();
function Leaflet_Polygons_502() // 多角形の設置
{
var Polygons_shape = new Array();
var Polygons_shape_pos = new Array();
var Polygons_shape_nam = new Array();
var Polygons_shape_lnk = new Array();
var Polygons_strokecol = new Array();
var Polygons_fillcolor = new Array();
var Line_W = 2;
Polygons_shape_pos[ 0 ] = [
[ 35.7, 140.9 ],
[ 35.5, 140.4 ],
[ 35.0, 140.5 ]
];
Polygons_strokecol[ 0 ] = "000000";
Polygons_fillcolor[ 0 ] = "FFFF00";
Polygons_shape_nam[ 0 ] = "Polygons Sample #001";
Polygons_shape_lnk[ 0 ] = " ";
Polygons_shape_pos[ 1 ] = [
[ 34.5, 138.0 ],
[ 34.4, 139.0 ],
[ 35.0, 139.5 ],
[ 35.0, 138.5 ],
];
Polygons_strokecol[ 1 ] = "FF0000";
Polygons_fillcolor[ 1 ] = "FF0000";
Polygons_shape_nam[ 1 ] = "Polygons Sample #002";
Polygons_shape_lnk[ 1 ] = " ";
for ( i = 0; i <= (Polygons_shape_pos.length - 1); i++ )
{
if (Polygons_shape_pos[ i ] != null )
{
Polygons_shape[ i ] = L.polygon([ Polygons_shape_pos[ i ] ],
{ color: "#" + Polygons_strokecol[ i ],
fillColor: "#" + Polygons_fillcolor[ i ],
weight: Line_W,
fillopacity: 0.5
});
Polygons_shape[ i ].bindPopup(Polygons_shape_nam[ i ] + "<br>" + Polygons_shape_lnk[ i ]);
Layer_502[ i ] = Polygons_shape[ i ];
Layer_502[ i ].addTo(map_502);
}
}
}
}
</script>
</head>
<body onload="init()">
<div id="map_502" style="width: 100%; height: 400px; border: solid 1px"></div>
</body>
</html>
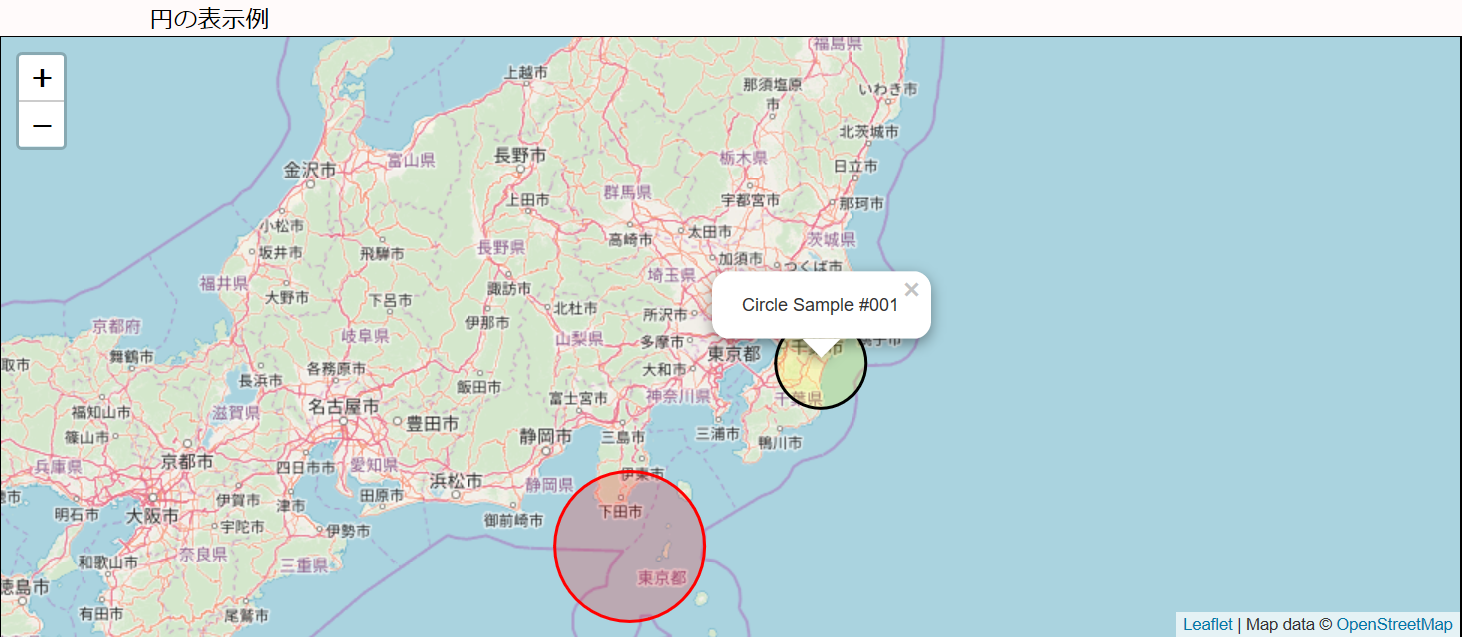
5-3、円の表示
基本地図『Leaflet_Tutrial_101.html』を元に地図上に円形を表示させてみます。 以下に 表示例とそのソースファイルの内容を示します。 ソースファイルで19~60行目の部分が円形を表示する箇所です。 円形をクリックすると吹き出しでそのタイトルが表示されます。 実際の表示を確認したい方は、こちらをクリックしてください。

ソースファイルの内容
<!DOCTYPE html>
<html>
<head>
<title>Leaflet_Tutrial_503.html 2019/4/26 by T. Fujita</title>
<meta charset="utf-8" />
<link rel = "stylesheet" href = "https://unpkg.com/leaflet@1.4.0/dist/leaflet.css" />
<script src = "https://unpkg.com/leaflet@1.4.0/dist/leaflet.js"></script>
<script>
function init() {
var Layer_503 = new Array();
var map_503 = L.map('map_503').setView([35.65809922, 139.74135747], 7);
mapLink = '<a href="https://openstreetmap.org">OpenStreetMap</a>';
L.tileLayer(
'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: 'Map data © ' + mapLink,
maxZoom: 18
}).addTo(map_503);
Leaflet_Circles_503();
function Leaflet_Circles_503() // 円形の設置
{
var Circle_shape = new Array();
var Circle_shape_LAT = new Array();
var Circle_shape_LON = new Array();
var Circle_shape_RAD = new Array();
var Circle_shape_NAM = new Array();
var Circle_shape_LNK = new Array();
var Circle_strokecol = new Array();
var Circle_fillcolor = new Array();
var Line_W = 2;
Circle_shape_LAT[ 0 ] = 35.5;
Circle_shape_LON[ 0 ] = 140.4;
Circle_shape_RAD[ 0 ] = 30000;
Circle_shape_NAM[ 0 ] = "Circle Sample #001";
Circle_shape_LNK[ 0 ] = " ";
Circle_strokecol[ 0 ] = "000000";
Circle_fillcolor[ 0 ] = "FFFF00";
Circle_shape_LAT[ 1 ] = 34.4;
Circle_shape_LON[ 1 ] = 139.0;
Circle_shape_RAD[ 1 ] = 50000;
Circle_shape_NAM[ 1 ] = "Circle Sample #002";
Circle_shape_LNK[ 1 ] = " ";
Circle_strokecol[ 1 ] = "FF0000";
Circle_fillcolor[ 1 ] = "FF0000";
for (i = 0; i <= (Circle_shape_LAT.length - 1); i++) {
Circle_shape[ i ] = L.circle([ Circle_shape_LAT[ i ], Circle_shape_LON[ i ] ], Circle_shape_RAD[ i ],
{ color: "#" + Circle_strokecol[ i ],
fillColor: "#" + Circle_fillcolor[ i ],
weight: Line_W,
fillopacity: 0.5
}).bindPopup(Circle_shape_NAM[ i ]
);
Layer_503[ i ] = Circle_shape[ i ];
Layer_503[ i ].addTo(map_503);
}
}
}
</script>
</head>
<body onload="init()">
<div id="map_503" style="width: 100%; height: 400px; border: solid 1px"></div>
</body>
</html>
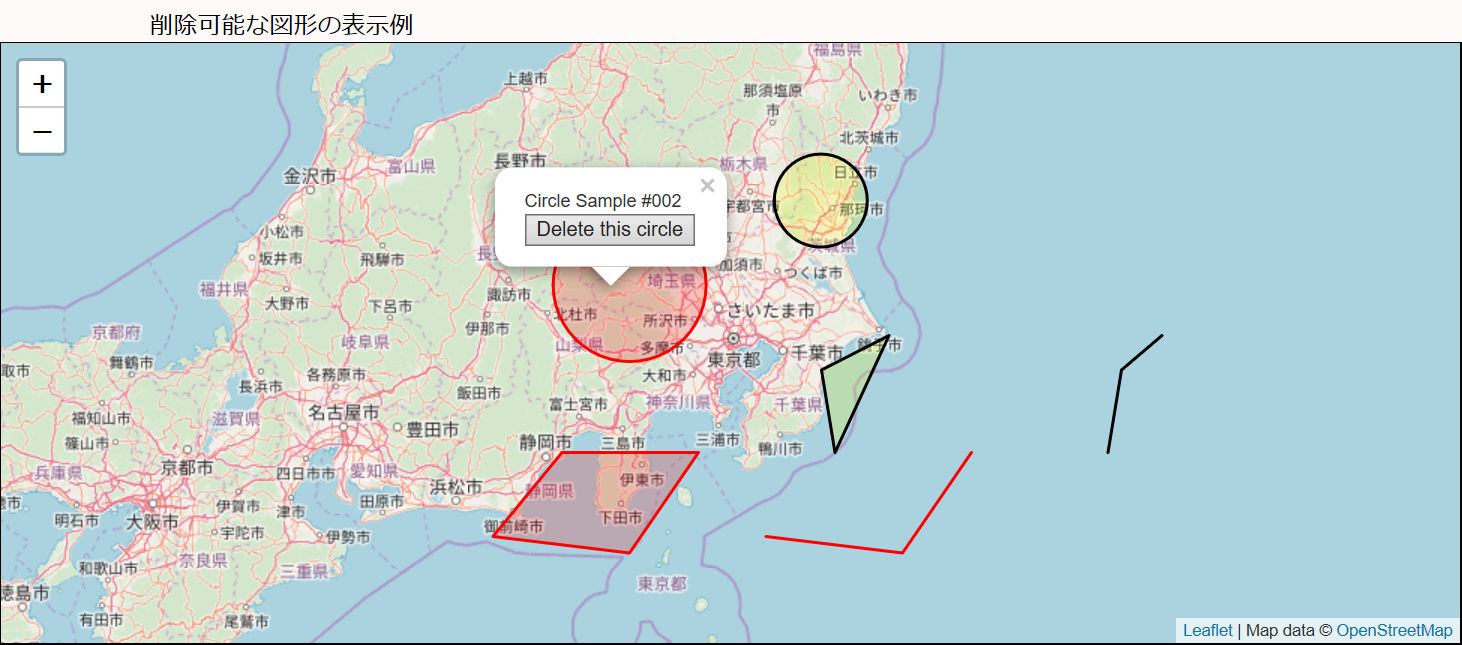
5-4、削除可能な図形の表示
次に削除可能な図形を表示させてみます。 図形をクリックすると表示されるポップアップから対象図形の削除が可能となります。 以下に 表示例とそのソースファイルの内容を示します。 ソースファイルで167~173行目の部分が対象図形を削除可能とする箇所です。 実際の表示を確認したい方は、こちらをクリックしてください。

ソースファイルの内容
<!DOCTYPE html>
<html>
<head>
<title>Leaflet_Tutrial_504.html 2019/4/26 by T. Fujita</title>
<meta charset="utf-8" />
<link rel = "stylesheet" href = "https://unpkg.com/leaflet@1.4.0/dist/leaflet.css" />
<script src = "https://unpkg.com/leaflet@1.4.0/dist/leaflet.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
function init() {
var Layer_504_L = new Array();
var Layer_504_P = new Array();
var Layer_504_C = new Array();
var map_504 = L.map('map_504').setView([35.65809922, 139.74135747], 7);
mapLink = '<a href="https://openstreetmap.org">OpenStreetMap</a>';
L.tileLayer(
'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: 'Map data © ' + mapLink,
maxZoom: 18
}).addTo(map_504);
Leaflet_Lines_504();
Leaflet_Polygons_504();
Leaflet_Circles_504();
function Leaflet_Lines_504() // 線の設置
{
var Lines_shape = new Array();
var Lines_shape_pos = new Array();
var Lines_shape_nam = new Array();
var Lines_shape_lnk = new Array();
var Lines_strokecol = new Array();
var Lines_style = new Array();
var Set_Color = "000000";
var Line_W = 2;
Lines_shape_pos[ 0 ] = [
[ 35.7, 142.9 ],
[ 35.5, 142.6 ],
[ 35.0, 142.5 ]
];
Lines_strokecol[ 0 ] = "000000";
Lines_shape_nam[ 0 ] = "Lines Sample #001";
Lines_shape_lnk[ 0 ] = " ";
Lines_shape_pos[ 1 ] = [
[ 34.5, 140.0 ],
[ 34.4, 141.0 ],
[ 35.0, 141.5 ]
];
Lines_strokecol[ 1 ] = "FF0000";
Lines_shape_nam[ 1 ] = "Lines Sample #002";
Lines_shape_lnk[ 1 ] = " ";
for ( i = 0; i <= (Lines_shape_pos.length - 1); i++ )
{
if (Lines_shape_pos[ i ] != null )
{
Set_Color = Lines_strokecol[ i ];
Lines_shape[ i ] = L.polyline([ Lines_shape_pos[ i ] ],
{ color: "#"+Set_Color,
weight: Line_W,
opacity: 1,
draggable: 'true'
}).bindPopup( Lines_shape_nam[ i ] + "<BR> <input type='button' value='Delete this line' class='figure-delete-button'/>"
);
Lines_shape[ i ].on('popupopen', onPopupFigure );
Layer_504_L[ i ] = Lines_shape[ i ];
Layer_504_L[ i ].addTo(map_504);
}
}
}
function Leaflet_Polygons_504() // 多角形の設置
{
var Polygons_shape = new Array();
var Polygons_shape_pos = new Array();
var Polygons_shape_nam = new Array();
var Polygons_shape_lnk = new Array();
var Polygons_strokecol = new Array();
var Polygons_fillcolor = new Array();
var Line_W = 2;
Polygons_shape_pos[ 0 ] = [
[ 35.7, 140.9 ],
[ 35.5, 140.4 ],
[ 35.0, 140.5 ]
];
Polygons_strokecol[ 0 ] = "000000";
Polygons_fillcolor[ 0 ] = "FFFF00";
Polygons_shape_nam[ 0 ] = "Polygons Sample #001";
Polygons_shape_lnk[ 0 ] = " ";
Polygons_shape_pos[ 1 ] = [
[ 34.5, 138.0 ],
[ 34.4, 139.0 ],
[ 35.0, 139.5 ],
[ 35.0, 138.5 ],
];
Polygons_strokecol[ 1 ] = "FF0000";
Polygons_fillcolor[ 1 ] = "FF0000";
Polygons_shape_nam[ 1 ] = "Polygons Sample #002";
Polygons_shape_lnk[ 1 ] = " ";
for ( i = 0; i <= (Polygons_shape_pos.length - 1); i++ )
{
if (Polygons_shape_pos[ i ] != null )
{
Polygons_shape[ i ] = L.polygon([ Polygons_shape_pos[ i ] ],
{ color: "#" + Polygons_strokecol[ i ],
fillColor: "#" + Polygons_fillcolor[ i ],
weight: Line_W,
fillopacity: 0.5,
draggable: 'true'
});
Polygons_shape[ i ].bindPopup(Polygons_shape_nam[ i ] + "<BR> <input type='button' value='Delete this polygon' class='figure-delete-button'/>");
Polygons_shape[ i ].on('popupopen', onPopupFigure );
Layer_504_P[ i ] = Polygons_shape[ i ];
Layer_504_P[ i ].addTo(map_504);
}
}
}
function Leaflet_Circles_504() // 円形の設置
{
var Circle_shape = new Array();
var Circle_shape_LAT = new Array();
var Circle_shape_LON = new Array();
var Circle_shape_RAD = new Array();
var Circle_shape_NAM = new Array();
var Circle_shape_LNK = new Array();
var Circle_strokecol = new Array();
var Circle_fillcolor = new Array();
var Line_W = 2;
Circle_shape_LAT[ 0 ] = 36.5;
Circle_shape_LON[ 0 ] = 140.4;
Circle_shape_RAD[ 0 ] = 30000;
Circle_shape_NAM[ 0 ] = "Circle Sample #001";
Circle_shape_LNK[ 0 ] = " ";
Circle_strokecol[ 0 ] = "000000";
Circle_fillcolor[ 0 ] = "FFFF00";
Circle_shape_LAT[ 1 ] = 36.0;
Circle_shape_LON[ 1 ] = 139.0;
Circle_shape_RAD[ 1 ] = 50000;
Circle_shape_NAM[ 1 ] = "Circle Sample #002";
Circle_shape_LNK[ 1 ] = " ";
Circle_strokecol[ 1 ] = "FF0000";
Circle_fillcolor[ 1 ] = "FF0000";
for (i = 0; i <= (Circle_shape_LAT.length - 1); i++) {
Circle_shape[ i ] = L.circle([ Circle_shape_LAT[ i ], Circle_shape_LON[ i ] ], Circle_shape_RAD[ i ],
{ color: "#" + Circle_strokecol[ i ],
fillColor: "#" + Circle_fillcolor[ i ],
weight: Line_W,
fillopacity: 0.5,
draggable: 'true'
}).bindPopup(Circle_shape_NAM[ i ] + "<BR> <input type='button' value='Delete this circle' class='figure-delete-button'/>"
);
Circle_shape[ i ].on('popupopen', onPopupFigure );
Layer_504_C[ i ] = Circle_shape[ i ];
Layer_504_C[ i ].addTo(map_504);
}
}
function onPopupFigure()
{
var tempFigure = this;
$(".figure-delete-button:visible").click(function () {
map_504.removeLayer(tempFigure);
});
}
}
</script>
</head>
<body onload="init()">
<div id="map_504" style="width: 100%; height: 400px; border: solid 1px"></div>
</body>
</html>
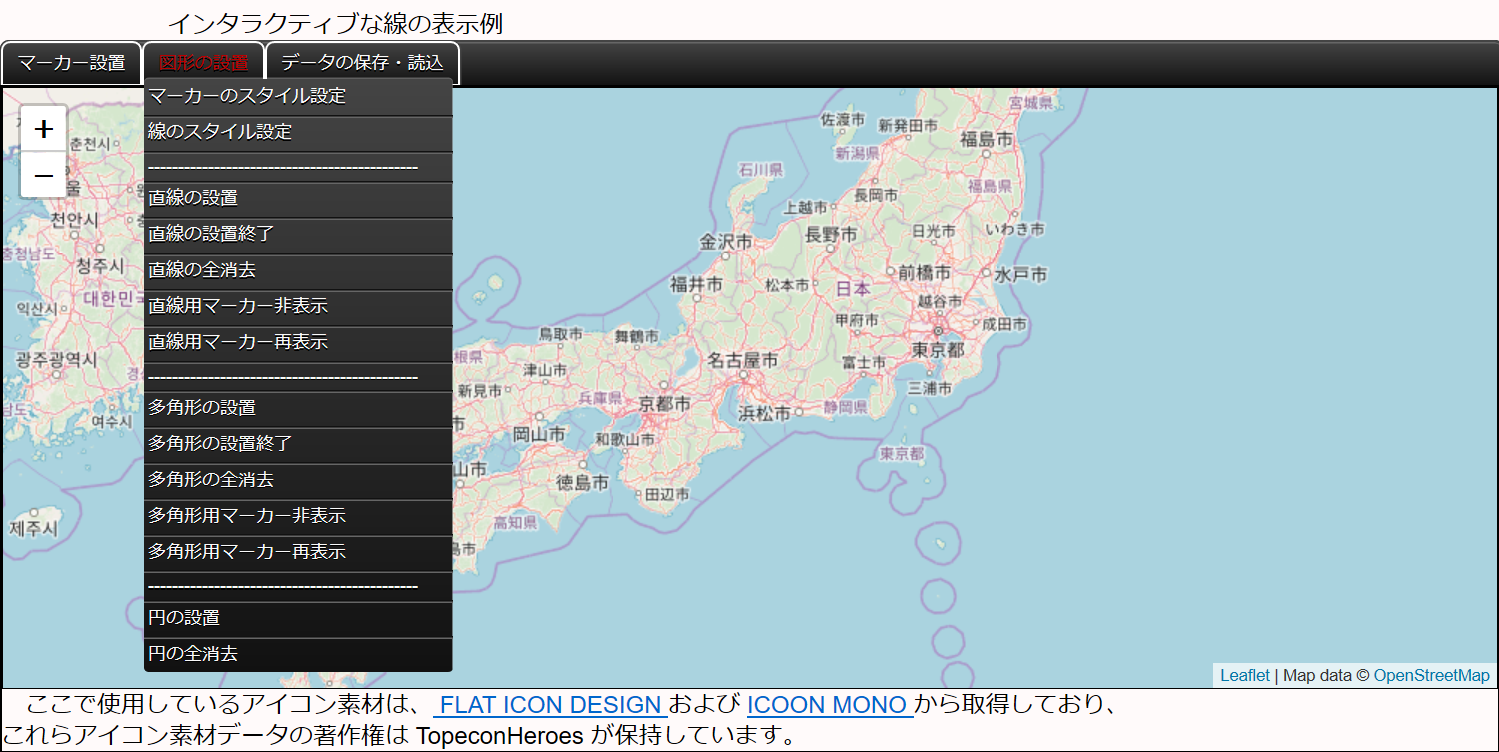
5-5、インタラクティブな図形の表示
最後に任意の位置に直線や多角形・円を表示し、CSV形式でローカル・ファイルとして保存・読込む方法を記載します。 『Leaflet_Tutrial_404.html』に各種処理を追加する形で作成しました。 ここでもLeaflet内部処理系で経度が-360度から+360度の範囲で表示させるようにしている他、 CSVファイル内に全角文字を使用する場合には、UTF8で保存する必要があります。 今回は、マーカー・直線・多角形・円の描画等はそれぞれ独立したサブルーチンにしており、追加した処理内容は次の通りです。 実際の表示を確認したい方は、こちらをクリックしてください。
(1)画面上部にメニューを追加
『Leaflet_Tutrial_505.html』のソースファイルにおける1425~1455行目に「図形の設置」と「データの保存・読込」のメニューを追加しました。 ここでも追加したメニューの部分にマウスを合わせると下側にサブメニューが表示され、選択できるようになっています。
(2)線のスタイル設定
『Original_Style_505.css』の12~73行目、『Dialog_505.js』の167~227行目と279~288行目、310~313行目の部分が線のスタイル設定にために追加した箇所です。 ダイアログボックスを表示し線種の選択、太さや色の指定等が可能としています。 なお、表示する線のスタイル指定は、全ての直線・多角形・円に対して同一に設定されます。 また、ここで使用している 直線・破線のサンプルは、180×18ピクセルのPNG図形です。
(3)任意の位置に直線を描画
ソースファイルにおける292~307行目、447~481行目、542~563行目、622~797行目の部分であり、マウスで直線用マーカーを設置できる他設置したマーカーを移動させることにより直線の位置を変更できます。 また、直線用マーカーの表示・非表示が指定できます。 直線用マーカーの設置・移動・消去の処理内容は、『Leaflet_Tutrial_404.html』のマーカーでの処理とほぼ同一です。 (以下の多角形のマーカーも同様です)
(4)任意の位置に多角形を描画
ソースファイルにおける309~324行目、483~517行目、565~586行目、799~1030行目の部分が多角形の描画・消去等の処理箇所であり、「多角形の設置終了」を選択することで多角形が描画されます。 直線と同様にマウスで多角形用マーカーを移動させることで多角形の形状を変更できる他、任意の多角形用マーカーを消去することで多角形を変形できます。
(5)任意の位置に円を描画
ソースファイルにおける1032~1151行目と『Dialog_505.js』の229~267行目と315~321行目の部分であり、ダイアログボックスが表示され円の中心の緯度・経度及び直径を入力することで円が描画されます。 円の場合には、円をクリックすることで表示される吹き出し内のボタンで個別に消去することもできます。
(6)CSV形式で保存と読込
ソースファイルにおける1153~1268行目部分と『Dialog_505.js』の120~165行目、304~308行目部分から構成されています。 保存は、マーカー・直線・多角形・円と別々ですが、 円以外はCSVファイル内容は同一で、円の場合には「直径」の項目が追加されています。 また、読込については共通にしており、 読込んだ後に処理を選択できるようにしています。 ここでも「Safari」は、CSV形式での保存・読込に対応出来ていません。
以下に インタラクティブな図形の表示例とそのソースファイルの内容を示します。 但し、今回も緯度・経度とも”0度”の場合は対象外となります。

ソースファイルの内容
<!DOCTYPE html>
<html>
<head>
<title>Leaflet_Tutrial_505.html 2019/4/26 by T. Fujita</title>
<meta charset = "utf-8" />
<link rel = "stylesheet" href = "https://unpkg.com/leaflet@1.4.0/dist/leaflet.css" />
<link rel = "stylesheet" href = "https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
<link rel = "stylesheet" href = "./Plugins/ms-Dropdown-master/css/msdropdown/dd.css" />
<link rel = "stylesheet" href = "./CSS/scroll_menu.css" />
<link rel = "stylesheet" href = "./CSS/Original_Style_505.css" />
<style>
html, body {
width: 99%;
height: 98%;
font-size: 14px;
z-index: 0;
}
</style>
<script src = "https://unpkg.com/leaflet@1.4.0/dist/leaflet.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src = "./Plugins/ms-Dropdown-master/js/msdropdown/jquery.dd.js"></script>
<script src = "./JS/Dialog_505.js" ></script>
<script>
var Marker_LAT = new Array();
var Marker_LON = new Array();
var Marker_NAM = new Array();
var Marker_LNK = new Array();
var Marker_ICN = new Array();
var Marker_ID = new Array();
var Marker_Drag_flag = new Array();
var Marker_Drag_info = new Array();
var ClickLat = null;
var ClickLon = null;
var Marker_count = 0;
var Marker_ID_count = 0;
var SelectedID;
var Marker_flag = 0;
var Temp_shape, Temp_shape_clone;
var Temp, Temp_LAT, Temp_LON, Temp_NAM, Temp_LNK, Temp_ICN, Temp_ID;
var Temp_Drag_flag, Temp_Drag_info;
var Layer_404 = new Array();
var Layer_404_clone = new Array();
var Lines_shape = new Array();
var Lines_shape_clone_01 = new Array();
var Lines_shape_clone_02 = new Array();
var Lines_LAT = new Array();
var Lines_LON = new Array();
var Lines_NAM = new Array();
var Lines_LNK = new Array();
var Lines_ICN = new Array();
var Lines_ID = new Array();
var Lines_Marker_ID = new Array();
var Lines_Drag_flag = new Array();
var Lines_Drag_info = new Array();
var Polygons_shape = new Array();
var Polygons_shape_clone_01 = new Array();
var Polygons_shape_clone_02 = new Array();
var Polygons_pos = new Array();
var Polygons_pos_clone_01 = new Array();
var Polygons_pos_clone_02 = new Array();
var Polygons_LAT = new Array();
var Polygons_LON = new Array();
var Polygons_NAM = new Array();
var Polygons_LNK = new Array();
var Polygons_ICN = new Array();
var Polygons_ID = new Array();
var Polygons_Marker_ID = new Array();
var Polygons_Drag_flag = new Array();
var Polygons_Drag_info = new Array();
var Circles_shape = new Array();
var Circles_shape_clone = new Array();
var Circles_LAT = new Array();
var Circles_LON = new Array();
var Circles_RAD = new Array();
var Circles_NAM = new Array();
var Circles_LNK = new Array();
var Circles_ID = new Array();
var Circles_Drag_flag = new Array();
var Circles_Drag_info = new Array();
var Lines_Marker_count = 0;
var Lines_Marker_ID_count = 0;
var Lines_count = 0;
var Lines_ID_count = 0;
var Polygons_Marker_count = 0;
var Polygons_Marker_ID_count = 0;
var Polygons_count = 0;
var Polygons_ID_count = 0;
var Circles_count = 0;
var Circles_ID_count = 0;
var Layer_505_L = new Array();
var Layer_505_L_clone_01 = new Array();
var Layer_505_L_clone_02 = new Array();
var Layer_505_LM = new Array();
var Layer_505_LM_clone = new Array();
var Layer_505_P = new Array();
var Layer_505_P_clone_01 = new Array();
var Layer_505_P_clone_02 = new Array();
var Layer_505_PM = new Array();
var Layer_505_PM_clone = new Array();
var Layer_505_C = new Array();
var Layer_505_C_clone = new Array();
var Dialog_flag_001 = 0;
var Lines_flag = 0;
var Polygons_flag = 0;
var map_505;
function init() {
map_505 = L.map('map_505').setView([35.0, 137.0], 6);
mapLink = '<a href="https://openstreetmap.org">OpenStreetMap</a>';
L.tileLayer(
'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: 'Map data © ' + mapLink,
maxZoom: 18
}).addTo(map_505);
map_505.on('click', function(e) {
ClickLat = e.latlng.lat;
ClickLon = e.latlng.lng;
while(ClickLon < -180) {
ClickLon = ClickLon + 360;
}
while(ClickLon > 180) {
ClickLon = ClickLon - 360;
}
if ( Marker_flag == 1 ) { Leaflet_Marker_401(); }
if ( Marker_flag == 2 ) { Leaflet_Marker_403(); }
if ( Lines_flag >= 1 ) { Leaflet_Lines_501(); };
if ( Polygons_flag >= 1 ) { Leaflet_Polygons_501(); };
});
}
function Leaflet_Marker_400() { // 初期設定(マーカー単独設置)
ClickLat = null;
ClickLon = null;
Marker_flag = 1;
Lines_flag = 0;
Polygons_flag = 0;
}
function Leaflet_Marker_401() { // マーカー単独設置
if(Marker_flag == 1) {
Marker_LAT[ Marker_count ] = ClickLat;
Marker_LON[ Marker_count ] = ClickLon;
Marker_NAM[ Marker_count ] = Set_Text;
Marker_LNK[ Marker_count ] = " ";
Marker_ICN[ Marker_count ] = L.icon({
iconUrl: Icon_Url,
iconSize: [Icon_W, Icon_H],
iconAnchor : [Icon_AW, Icon_AH],
popupAnchor: [Icon_PW, Icon_PH]
});
Marker_ID[ Marker_count ] = "Marker" + Marker_ID_count;
Marker_Drag_flag[ Marker_count ] = true;
Marker_Drag_info[ Marker_count ] = "マウスで移動出来ます。";
Temp = Marker_count;
Marker_setting();
Marker_set();
Layer_404[ Temp ] = Temp_shape;
Layer_404[ Temp ].addTo(map_505);
Layer_404_clone[ Temp ] = Temp_shape_clone;
Layer_404_clone[ Temp ].addTo(map_505);
Marker_count = Marker_count + 1;
Marker_ID_count = Marker_ID_count + 1;
Marker_flag = 0;
}
}
function Leaflet_Marker_402() { // 初期設定(マーカー連続設置)
ClickLat = null;
ClickLon = null;
Marker_flag = 2;
Lines_flag = 0;
Polygons_flag = 0;
}
function Leaflet_Marker_403() { // マーカー連続設置
if(Marker_flag == 2) {
Marker_LAT[ Marker_count ] = ClickLat;
Marker_LON[ Marker_count ] = ClickLon;
Marker_NAM[ Marker_count ] = Set_Text;
Marker_LNK[ Marker_count ] = Set_Link;
Marker_ICN[ Marker_count ] = L.icon({
iconUrl: Icon_Url,
iconSize: [Icon_W, Icon_H],
iconAnchor : [Icon_AW, Icon_AH],
popupAnchor: [Icon_PW, Icon_PH]
});
Marker_ID[ Marker_count ] = "Marker" + Marker_ID_count;
Marker_Drag_flag[ Marker_count ] = true;
Marker_Drag_info[ Marker_count ] = "マウスで移動出来ます。";
Temp = Marker_count;
Marker_setting();
Marker_set();
Layer_404[ Temp ] = Temp_shape;
Layer_404[ Temp ].addTo(map_505);
Layer_404_clone[ Temp ] = Temp_shape_clone;
Layer_404_clone[ Temp ].addTo(map_505);
Marker_count = Marker_count + 1;
Marker_ID_count = Marker_ID_count + 1;
}
}
function Leaflet_Marker_404() { // マーカー連続設置終了
Marker_flag = 0;
}
function Leaflet_Marker_405() { // マーカー全消去
for(i = 0; i < Layer_404.length; i++) {
if(Layer_404[i] != null) {
map_505.removeLayer(Layer_404[i]);
}
}
for(i = 0; i < Layer_404_clone.length; i++) {
if(Layer_404[i] != null) {
map_505.removeLayer(Layer_404_clone[ i ]);
}
}
Marker_flag = 0;
Marker_count = 0;
Marker_LAT = new Array();
Marker_LON = new Array();
Marker_NAM = new Array();
Marker_LNK = new Array();
Marker_ICN = new Array();
}
function Leaflet_Marker_406() { // マーカー保存(CSV形式)
for (i = 0; i <= (Marker_LON.length - 1); i++) {
if( !isNaN(Marker_LON[ i ]) ) {
while( (Marker_LON[ i ] * 1.0) < -180) {
Marker_LON[ i ] = (Marker_LON[ i ] * 1.0) + 360;
}
while( (Marker_LON[ i ] * 1.0) > 180) {
Marker_LON[ i ] = (Marker_LON[ i ] * 1.0) - 360;
}
}
}
if(Marker_LAT[ 0 ] == "LAT(deg.)") {
var CSV_content = [];
} else {
var CSV_content = "LAT(deg.),LONG(deg.),Name(by utf-8),Link,\r\n";
}
const aTag = document.createElement('a');
aTag.download = "CSV_Data.csv";
var bom = new Uint8Array([0xEF, 0xBB, 0xBF]);
Temp = Marker_LAT.length;
for ( i = 0; i < Temp; i++ ) {
if( Marker_LAT[ i ] != "" && Marker_LON[ i ] != "" ) {
CSV_content = CSV_content + Marker_LAT[ i ] + "," + Marker_LON[ i ] + "," + Marker_NAM[ i ] + "," + Marker_LNK[ i ] + ",\r\n";
}
}
var blob = new Blob([ bom, CSV_content ], { "type": "text/csv"});
if(window.navigator.msSaveBlob) {
window.navigator.msSaveBlob(blob, aTag.download); // for IE
} else if (window.URL && window.URL.createObjectURL) {
aTag.href = window.URL.createObjectURL(blob); // for FireFox
document.body.appendChild(aTag);
aTag.click();
document.body.removeChild(aTag);
} else if (window.webkitURL && window.webkitURL.createObject) {
aTag.href = (window.URL || window.webkitURL).createObjectURL(blob); // for Chrome
aTag.click();
} else {
alert("保存に失敗しました!");
}
}
function Leaflet_Marker_407() { // マーカー読込(CSV形式)
Dialog_002();
}
function Marker_setting() { // マーカー設定
Temp_LAT = Marker_LAT[ Temp ] * 1.0;
Temp_LON = Marker_LON[ Temp ] * 1.0;
Temp_NAM = Marker_NAM[ Temp ];
Temp_LNK = Marker_LNK[ Temp ];
Temp_ICN = Marker_ICN[ Temp ];
Temp_ID = Marker_ID[ Temp ];
Temp_Drag_flag = Marker_Drag_flag[ Temp ];
Temp_Drag_info = Marker_Drag_info[ Temp ];
Set_Link = " ";
if(Temp_LNK != undefined ) {
if( String( Temp_LNK ).length > 5 ) {
Set_Link = "<a href= '" + Temp_LNK + "' target='_blank'> " + Temp_NAM + "情報にリンク</a>";
}
}
}
function Lines_Marker_setting() { // 直線用マーカー設定
Temp_LAT = Lines_LAT[ Temp ] * 1.0;
Temp_LON = Lines_LON[ Temp ] * 1.0;
Temp_NAM = Lines_NAM[ Temp ];
Temp_LNK = Lines_LNK[ Temp ];
Temp_ICN = Lines_ICN[ Temp ];
Temp_ID = Lines_Marker_ID[ Temp ];
Temp_Drag_flag = Lines_Drag_flag[ Temp ];
Temp_Drag_info = Lines_Drag_info[ Temp ];
Set_Link = " ";
if(Temp_LNK != undefined ) {
if( String( Temp_LNK ).length > 5 ) {
Set_Link = "<a href= '" + Temp_LNK + "' target='_blank'> " + Temp_NAM + "情報にリンク</a>";
}
}
}
function Polygons_Marker_setting() { // 多角形用マーカー設定
Temp_LAT = Polygons_LAT[ Temp ] * 1.0;
Temp_LON = Polygons_LON[ Temp ] * 1.0;
Temp_NAM = Polygons_NAM[ Temp ];
Temp_LNK = Polygons_LNK[ Temp ];
Temp_ICN = Polygons_ICN[ Temp ];
Temp_ID = Polygons_Marker_ID[ Temp ];
Temp_Drag_flag = Polygons_Drag_flag[ Temp ];
Temp_Drag_info = Polygons_Drag_info[ Temp ];
Set_Link = " ";
if(Temp_LNK != undefined ) {
if( String( Temp_LNK ).length > 5 ) {
Set_Link = "<a href= '" + Temp_LNK + "' target='_blank'> " + Temp_NAM + "情報にリンク</a>";
}
}
}
function Marker_set() { // マーカー設置
if( !isNaN( Temp_LAT ) && !isNaN( Temp_LON ) ) {
if( (Temp_LAT !== undefined ) || (Temp_LAT != "") ) {
if( ((Temp_LAT * 1.0) != 0) || ((Temp_LON * 1.0) != 0) ) {
Temp_shape = L.marker([ Temp_LAT, Temp_LON ],
{icon: Temp_ICN, id: Temp_ID, draggable: Temp_Drag_flag}).bindPopup( Temp_NAM + "<BR>" + Temp_Drag_info + "<BR>" +
"<p> <input type='button' value='Change this Marker' class='marker-change-button'/></p>" +
Set_Link + "<p> <input type='button' value='Delete this Marker' class='marker-delete-button'/></p>");
Temp_shape.on('popupopen', onMarkerOpen ).on('dragend', Dragging);
if(Temp_LON >= 0) {
Temp_shape_clone = L.marker([ Temp_LAT, (Temp_LON - 360) ],
{icon: Temp_ICN, id: Temp_ID, draggable: Temp_Drag_flag}).bindPopup( Temp_NAM + "<BR>" + Temp_Drag_info + "<BR>" +
"<p> <input type='button' value='Change this Marker' class='marker-change-button'/></p>" +
Set_Link + "<p> <input type='button' value='Delete this Marker' class='marker-delete-button'/></p>");
Temp_shape_clone.on('popupopen', onMarkerOpen ).on('dragend', Dragging);
} else {
Temp_shape_clone = L.marker([ Temp_LAT, (Temp_LON + 360) ],
{icon: Temp_ICN, id: Temp_ID, draggable: Temp_Drag_flag}).bindPopup( Temp_NAM + "<BR>" + Temp_Drag_info + "<BR>" +
"<p> <input type='button' value='Change this Marker' class='marker-change-button'/></p>" +
Set_Link + "<p> <input type='button' value='Delete this Marker' class='marker-delete-button'/></p>");
Temp_shape_clone.on('popupopen', onMarkerOpen ).on('dragend', Dragging);
}
}
}
}
}
function onMarkerOpen() { // マーカーをクリックした時に表示する削除ボタンと変更ボタン
var tempMarker = this;
SelectedID = tempMarker.options.id;
$(".marker-delete-button:visible").click(function () {
if(SelectedID.slice(0,4) =="Line") {
Lines_Marker_DEL(tempMarker);
} else if(SelectedID.slice(0,7) =="Polygon") {
Polygons_Marker_DEL(tempMarker);
} else {
Marker_DEL(tempMarker);
}
});
$(".marker-change-button:visible").click(function () {
Dialog_flag_001 = 1;
Dialog_001();
Dialog_flag_001 = 0;
});
}
function Change_Marker() { // マーカー変更ボタン押下時の処理
for(i = 0; i <= Marker_count; i++) {
if(SelectedID == Marker_ID[ i ] ) {
Marker_NAM[ i ] = Set_Text;
Marker_ICN[ i ] = L.icon({
iconUrl: Icon_Url,
iconSize: [Icon_W, Icon_H],
iconAnchor : [Icon_AW, Icon_AH],
popupAnchor: [Icon_PW, Icon_PH]
});
}
}
for(i = 0; i <= Lines_Marker_count; i++) {
if(SelectedID == Lines_Marker_ID[ i ] ) {
Lines_NAM[ i ] = Set_Text;
Lines_ICN[ i ] = L.icon({
iconUrl: Icon_Url,
iconSize: [Icon_W, Icon_H],
iconAnchor : [Icon_AW, Icon_AH],
popupAnchor: [Icon_PW, Icon_PH]
});
}
}
for(i = 0; i <= Polygons_Marker_count; i++) {
if(SelectedID == Polygons_Marker_ID[ i ] ) {
Polygons_NAM[ i ] = Set_Text;
Polygons_ICN[ i ] = L.icon({
iconUrl: Icon_Url,
iconSize: [Icon_W, Icon_H],
iconAnchor : [Icon_AW, Icon_AH],
popupAnchor: [Icon_PW, Icon_PH]
});
}
}
Marker_Refresh();
Lines_Marker_Refresh();
Polygons_Marker_Refresh();
}
function Marker_DEL(tempMarker) { // マーカー削除ボタン押下時の処理
var k = 0;
Marker_flag = 0;
Marker_LAT[ Marker_count ] = "";
Marker_LON[ Marker_count ] = "";
Marker_NAM[ Marker_count ] = "";
Marker_LNK[ Marker_count ] = "";
Marker_ICN[ Marker_count ] = "";
Marker_ID[ Marker_count ] = "";
Marker_LAT[ Marker_count + 1 ] = "";
Marker_LON[ Marker_count + 1 ] = "";
Marker_NAM[ Marker_count + 1 ] = "";
Marker_LNK[ Marker_count + 1 ] = "";
Marker_ICN[ Marker_count + 1 ] = "";
Marker_ID[ Marker_count + 1 ] = "";
SelectedID = tempMarker.options.id;
for(i = 0; i <= Marker_count; i++) {
if(SelectedID == Marker_ID[ i ] ) {
for(k = i; k <= Marker_count; k++) {
Marker_LAT[ k ] = Marker_LAT[ k + 1 ];
Marker_LON[ k ] = Marker_LON[ k + 1 ];
Marker_NAM[ k ] = Marker_NAM[ k + 1 ];
Marker_LNK[ k ] = Marker_LNK[ k + 1 ];
Marker_ICN[ k ] = Marker_ICN[ k + 1 ];
Marker_ID[ k ] = Marker_ID[ k + 1 ];
Marker_Drag_flag[ k ] = Marker_Drag_flag[ k + 1 ];
Marker_Drag_info[ k ] = Marker_Drag_info[ k + 1 ];
}
}
}
SelectedID = null;
Marker_Refresh();
Marker_count = Marker_count - 1;
Marker_Refresh();
}
function Lines_Marker_DEL(tempMarker) { // 直線用マーカーの削除ボタン押下時の処理
var k = 0;
Lines_LAT[ Lines_Marker_count ] = "";
Lines_LON[ Lines_Marker_count ] = "";
Lines_NAM[ Lines_Marker_count ] = "";
Lines_LNK[ Lines_Marker_count ] = "";
Lines_ICN[ Lines_Marker_count ] = "";
Lines_ID[ Lines_Marker_count ] = "";
Lines_LAT[ Lines_Marker_count + 1 ] = "";
Lines_LON[ Lines_Marker_count + 1 ] = "";
Lines_NAM[ Lines_Marker_count + 1 ] = "";
Lines_LNK[ Lines_Marker_count + 1 ] = "";
Lines_ICN[ Lines_Marker_count + 1 ] = "";
Lines_ID[ Lines_Marker_count + 1 ] = "";
SelectedID = tempMarker.options.id;
for(i = 0; i <= Lines_Marker_count; i++) {
if(SelectedID == Lines_Marker_ID[ i ] ) {
for(k = i; k <= Lines_Marker_count; k++) {
Lines_LAT[ k ] = Lines_LAT[ k + 1 ];
Lines_LON[ k ] = Lines_LON[ k + 1 ];
Lines_NAM[ k ] = Lines_NAM[ k + 1 ];
Lines_LNK[ k ] = Lines_LNK[ k + 1 ];
Lines_ICN[ k ] = Lines_ICN[ k + 1 ];
Lines_Marker_ID[ k ] = Lines_Marker_ID[ k + 1 ];
Lines_Drag_flag[ k ] = Lines_Drag_flag[ k + 1 ];
Lines_Drag_info[ k ] = Lines_Drag_info[ k + 1 ];
}
}
}
SelectedID = null;
Lines_Marker_Refresh();
Lines_Marker_count = Lines_Marker_count - 1;
Lines_Marker_Refresh();
Leaflet_Lines_Draw();
}
function Polygons_Marker_DEL(tempMarker) { // 多角形用マーカーの削除ボタン押下時の処理
var k = 0;
Polygons_LAT[ Polygons_Marker_count ] = "";
Polygons_LON[ Polygons_Marker_count ] = "";
Polygons_NAM[ Polygons_Marker_count ] = "";
Polygons_LNK[ Polygons_Marker_count ] = "";
Polygons_ICN[ Polygons_Marker_count ] = "";
Polygons_ID[ Polygons_Marker_count ] = "";
Polygons_LAT[ Polygons_Marker_count + 1 ] = "";
Polygons_LON[ Polygons_Marker_count + 1 ] = "";
Polygons_NAM[ Polygons_Marker_count + 1 ] = "";
Polygons_LNK[ Polygons_Marker_count + 1 ] = "";
Polygons_ICN[ Polygons_Marker_count + 1 ] = "";
Polygons_ID[ Polygons_Marker_count + 1 ] = "";
SelectedID = tempMarker.options.id;
for(i = 0; i <= Polygons_Marker_count; i++) {
if(SelectedID == Polygons_Marker_ID[ i ] ) {
for(k = i; k <= Polygons_Marker_count; k++) {
Polygons_LAT[ k ] = Polygons_LAT[ k + 1 ];
Polygons_LON[ k ] = Polygons_LON[ k + 1 ];
Polygons_NAM[ k ] = Polygons_NAM[ k + 1 ];
Polygons_LNK[ k ] = Polygons_LNK[ k + 1 ];
Polygons_ICN[ k ] = Polygons_ICN[ k + 1 ];
Polygons_Marker_ID[ k ] = Polygons_Marker_ID[ k + 1 ];
Polygons_Drag_flag[ k ] = Polygons_Drag_flag[ k + 1 ];
Polygons_Drag_info[ k ] = Polygons_Drag_info[ k + 1 ];
}
}
}
SelectedID = null;
Polygons_Marker_Refresh();
Polygons_Marker_count = Polygons_Marker_count - 1;
Polygons_Marker_Refresh();
Leaflet_Polygons_Draw();
}
function Marker_Refresh() { // マーカー再表示
for(i = 0; i < Layer_404.length; i++) {
if(Layer_404[ i ] != null) {
map_505.removeLayer(Layer_404[ i ]);
}
}
for(i = 0; i < Layer_404_clone.length; i++) {
if(Layer_404_clone[ i ] != null) {
map_505.removeLayer(Layer_404_clone[ i ]);
}
}
for (i = 0; i <= (Marker_count - 1); i++)
{
Temp = i;
Marker_setting();
Marker_set();
Layer_404[ Temp ] = Temp_shape;
Layer_404[ Temp ].addTo(map_505);
Layer_404_clone[ Temp ] = Temp_shape_clone;
Layer_404_clone[ Temp ].addTo(map_505);
}
}
function Lines_Marker_Refresh() { // 直線用マーカー再表示
for(i = 0; i < Layer_505_LM.length; i++) {
if(Layer_505_LM[ i ] != null) {
map_505.removeLayer(Layer_505_LM[ i ]);
}
}
for(i = 0; i < Layer_505_LM_clone.length; i++) {
if(Layer_505_LM_clone[ i ] != null) {
map_505.removeLayer(Layer_505_LM_clone[ i ]);
}
}
for (i = 0; i <= (Lines_Marker_count - 1); i++)
{
Temp = i;
Lines_Marker_setting();
Marker_set();
Layer_505_LM[ Temp ] = Temp_shape;
Layer_505_LM[ Temp ].addTo(map_505);
Layer_505_LM_clone[ Temp ] = Temp_shape_clone;
Layer_505_LM_clone[ Temp ].addTo(map_505);
}
}
function Polygons_Marker_Refresh() { // 多角形用マーカー再表示
for(i = 0; i < Layer_505_PM.length; i++) {
if(Layer_505_PM[ i ] != null) {
map_505.removeLayer(Layer_505_PM[ i ]);
}
}
for(i = 0; i < Layer_505_PM_clone.length; i++) {
if(Layer_505_PM_clone[ i ] != null) {
map_505.removeLayer(Layer_505_PM_clone[ i ]);
}
}
for (i = 0; i <= (Polygons_Marker_count - 1); i++)
{
Temp = i;
Polygons_Marker_setting();
Marker_set();
Layer_505_PM[ Temp ] = Temp_shape;
Layer_505_PM[ Temp ].addTo(map_505);
Layer_505_PM_clone[ Temp ] = Temp_shape_clone;
Layer_505_PM_clone[ Temp ].addTo(map_505);
}
}
function Dragging() { // マーカーをドラッグ時の位置取得
ClickLat = this._latlng.lat;
ClickLon = this._latlng.lng;
SelectedID = this.options.id;
if(SelectedID.slice(0,4) == "Line") {
for(i = 0; i <= Lines_Marker_count; i++) {
if(SelectedID == Lines_Marker_ID[ i ] ) {
Lines_LAT[ i ] = ClickLat;
Lines_LON[ i ] = ClickLon;
}
}
Lines_Marker_Refresh();
Leaflet_Lines_Draw();
} else if(SelectedID.slice(0,7) == "Polygon") {
for(i = 0; i <= Polygons_Marker_count; i++) {
if(SelectedID == Polygons_Marker_ID[ i ] ) {
Polygons_LAT[ i ] = ClickLat;
Polygons_LON[ i ] = ClickLon;
}
}
Polygons_Marker_Refresh();
Leaflet_Polygons_Draw();
} else {
for(i = 0; i <= Marker_count; i++) {
if(SelectedID == Marker_ID[ i ] ) {
Marker_LAT[ i ] = ClickLat;
Marker_LON[ i ] = ClickLon;
}
}
Marker_Refresh();
}
SelectedID = null;
}
function Leaflet_Lines_500() { // 初期設定(直線の設置)
ClickLat = null;
ClickLon = null;
Marker_flag = 0;
Lines_flag = 1;
Polygons_flag = 0;
}
function Leaflet_Lines_501() { // 直線用マーカーの設置
Lines_LAT[ Lines_Marker_count ] = ClickLat;
Lines_LON[ Lines_Marker_count ] = ClickLon;
Lines_NAM[ Lines_Marker_count ] = Set_Text;
Lines_LNK[ Lines_Marker_count ] = Set_Link;
Lines_ICN[ Lines_Marker_count ] = L.icon({
iconUrl: Icon_Url,
iconSize: [Icon_W, Icon_H],
iconAnchor : [Icon_AW, Icon_AH],
popupAnchor: [Icon_PW, Icon_PH]
});
Lines_Marker_ID[ Lines_Marker_count ] = "Line" + Lines_Marker_ID_count;
Lines_Drag_flag[ Lines_Marker_count ] = true;
Lines_Drag_info[ Lines_Marker_count ] = "マウスで移動出来ます。";
Temp = Lines_Marker_count;
Lines_Marker_setting();
Marker_set();
Layer_505_LM[ Temp ] = Temp_shape;
Layer_505_LM[ Temp ].addTo(map_505);
Layer_505_LM_clone[ Temp ] = Temp_shape_clone;
Layer_505_LM_clone[ Temp ].addTo(map_505);
Lines_Marker_count = Lines_Marker_count + 1;
Lines_Marker_ID_count = Lines_Marker_ID_count + 1;
Leaflet_Lines_Draw();
}
function Leaflet_Lines_502() { // 直線マーカーの設置終了
Lines_flag = 0;
Lines_LAT[ Lines_Marker_count ] = "";
Lines_LON[ Lines_Marker_count ] = "";
Lines_NAM[ Lines_Marker_count ] = "";
Lines_LNK[ Lines_Marker_count ] = "";
Lines_ICN[ Lines_Marker_count ] = "";
Lines_ID[ Lines_Marker_count ] = "";
Lines_Marker_count = Lines_Marker_count + 1;
}
function Leaflet_Lines_503() { // 直線と直線用マーカーの全消去
for(i = 0; i < Layer_505_LM.length; i++) {
if(Layer_505_LM[i] != null) {
map_505.removeLayer(Layer_505_LM[i]);
}
}
for(i = 0; i < Layer_505_LM_clone.length; i++) {
if(Layer_505_LM_clone[i] != null) {
map_505.removeLayer(Layer_505_LM_clone[i]);
}
}
for(i = 0; i < Layer_505_L.length; i++) {
if(Layer_505_L[i] != null) {
map_505.removeLayer(Layer_505_L[i]);
}
}
for(i = 0; i < Layer_505_L_clone_01.length; i++) {
if(Layer_505_L_clone_01[i] != null) {
map_505.removeLayer(Layer_505_L_clone_01[i]);
}
}
for(i = 0; i < Layer_505_L_clone_02.length; i++) {
if(Layer_505_L_clone_02[i] != null) {
map_505.removeLayer(Layer_505_L_clone_02[i]);
}
}
Lines_flag = 0;
Lines_count = 0;
Lines_Marker_count = 0;
Lines_shape = new Array();
Lines_shape_clone_01 = new Array();
Lines_shape_clone_02 = new Array();
Lines_LAT = new Array();
Lines_LON = new Array();
Lines_NAM = new Array();
Lines_LNK = new Array();
Lines_ICN = new Array();
}
function Leaflet_Lines_504() { // 直線用マーカーの非表示
for(i = 0; i < Layer_505_LM.length; i++) {
if(Layer_505_LM[i] != null) {
map_505.removeLayer(Layer_505_LM[i]);
}
}
for(i = 0; i < Layer_505_LM_clone.length; i++) {
if(Layer_505_LM_clone[i] != null) {
map_505.removeLayer(Layer_505_LM_clone[i]);
}
}
}
function Leaflet_Lines_505() { // 直線用マーカーの再表示
Lines_Marker_Refresh();
}
function Leaflet_Lines_Draw() { // 直線の描画
for (i = 0; i < Layer_505_L.length; i++) {
if(Layer_505_L[i] != null) {
map_505.removeLayer(Layer_505_L[i]);
}
}
for (i = 0; i < Layer_505_L_clone_01.length; i++) {
if(Layer_505_L_clone_01[i] != null) {
map_505.removeLayer(Layer_505_L_clone_01[i]);
}
}
for (i = 0; i < Layer_505_L_clone_02.length; i++) {
if(Layer_505_L_clone_02[i] != null) {
map_505.removeLayer(Layer_505_L_clone_02[i]);
}
}
var Temp_LON_01 = new Array();
var Temp_LON_02 = new Array();
for(i = 0; i <= (Lines_Marker_count - 1); i++) {
Temp_LON_01[ i ] = Lines_LON[ i ] * 1.0;
Temp_LON_02[ i ] = Lines_LON[ i ] * 1.0;
if(Lines_LON[ i ] * 1.0 <= 0) {
Temp_LON_01[ i ] = Lines_LON[ i ] * 1.0 + 360;
} else {
Temp_LON_02[ i ] = Lines_LON[ i ] * 1.0 - 360;
}
}
for(i = 0; i <= (Lines_Marker_count - 1); i++) {
if( !isNaN( Lines_LAT[ i ] ) && !isNaN( Lines_LAT[ i + 1 ] ) ) {
if( Math.abs(Lines_LON[ i ] - Lines_LON[ i + 1 ]) <= 180 ) {
if( (Lines_LAT[ i ] != 0) || (Lines_LON[ i ] != 0) ) {
if( (Lines_LAT[ i + 1 ] != 0) || (Lines_LON[ i + 1 ] != 0) ) {
Lines_shape[ Lines_count ] = L.polyline([[ Lines_LAT[ i ], Lines_LON[ i ] ], [ Lines_LAT[ i + 1 ], Lines_LON[ i + 1 ] ]],
{ color: "#"+Selected_Color,
weight: Line_W,
opacity: Selected_Opacity,
dashArray: Line_Type
});
Layer_505_L[ Lines_count ] = Lines_shape[ Lines_count ];
Layer_505_L[ Lines_count ].addTo(map_505);
}
}
}
if( Math.abs(Temp_LON_01[ i ] - Temp_LON_01[ i + 1 ]) <= 180 ) {
if( (Lines_LAT[ i ] != 0) || (Temp_LON_01[ i ] != 0) ) {
if( (Lines_LAT[ i + 1 ] != 0) || (Temp_LON_01[ i + 1 ] != 0) ) {
Lines_shape_clone_01[ Lines_count ] = L.polyline([[ Lines_LAT[ i ], Temp_LON_01[ i ] ], [ Lines_LAT[ i + 1 ], Temp_LON_01[ i + 1 ] ]],
{ color: "#"+Selected_Color,
weight: Line_W,
opacity: Selected_Opacity,
dashArray: Line_Type
});
Layer_505_L_clone_01[ Lines_count ] = Lines_shape_clone_01[ Lines_count ];
Layer_505_L_clone_01[ Lines_count ].addTo(map_505);
}
}
}
if( Math.abs(Temp_LON_02[ i ] - Temp_LON_02[ i + 1 ]) <= 180 ) {
if( (Lines_LAT[ i ] != 0) || (Temp_LON_02[ i ] != 0) ) {
if( (Lines_LAT[ i + 1 ] != 0) || (Temp_LON_02[ i + 1 ] != 0) ) {
Lines_shape_clone_02[ Lines_count ] = L.polyline([[ Lines_LAT[ i ], Temp_LON_02[ i ] ], [ Lines_LAT[ i + 1 ], Temp_LON_02[ i + 1 ] ]],
{ color: "#"+Selected_Color,
weight: Line_W,
opacity: Selected_Opacity,
dashArray: Line_Type
});
Layer_505_L_clone_02[ Lines_count ] = Lines_shape_clone_02[ Lines_count ];
Layer_505_L_clone_02[ Lines_count ].addTo(map_505);
}
}
}
Lines_count = Lines_count + 1;
}
}
}
function Leaflet_Polygons_500() { // 初期設定(多角形の設置)
ClickLat = null;
ClickLon = null;
Marker_flag = 0;
Lines_flag = 0;
Polygons_flag = 1;
}
function Leaflet_Polygons_501() { // 多角形マーカーの設置
Polygons_LAT[ Polygons_Marker_count ] = ClickLat;
Polygons_LON[ Polygons_Marker_count ] = ClickLon;
Polygons_NAM[ Polygons_Marker_count ] = Set_Text;
Polygons_LNK[ Polygons_Marker_count ] = Set_Link;
Polygons_ICN[ Polygons_Marker_count ] = L.icon({
iconUrl: Icon_Url,
iconSize: [Icon_W, Icon_H],
iconAnchor : [Icon_AW, Icon_AH],
popupAnchor: [Icon_PW, Icon_PH]
});
Polygons_Marker_ID[ Polygons_Marker_count ] = "Polygon" + Polygons_Marker_ID_count;
Polygons_Drag_flag[ Polygons_Marker_count ] = true;
Polygons_Drag_info[ Polygons_Marker_count ] = "マウスで移動出来ます。";
Temp = Polygons_Marker_count;
Polygons_Marker_setting();
Marker_set();
Layer_505_PM[ Temp ] = Temp_shape;
Layer_505_PM[ Temp ].addTo(map_505);
Layer_505_PM_clone[ Temp ] = Temp_shape_clone;
Layer_505_PM_clone[ Temp ].addTo(map_505);
Polygons_Marker_count = Polygons_Marker_count + 1;
Polygons_Marker_ID_count = Polygons_Marker_ID_count + 1;
}
function Leaflet_Polygons_502() { // 多角形マーカーの設置終了
Polygons_flag = 0;
Polygons_LAT[ Polygons_Marker_count ] = "";
Polygons_LON[ Polygons_Marker_count ] = "";
Polygons_NAM[ Polygons_Marker_count ] = "";
Polygons_LNK[ Polygons_Marker_count ] = "";
Polygons_ICN[ Polygons_Marker_count ] = "";
Polygons_ID[ Polygons_Marker_count ] = "";
Polygons_Marker_count = Polygons_Marker_count + 1;
Leaflet_Polygons_Draw();
}
function Leaflet_Polygons_503() { // 多角形と多角形用マーカーの全消去
for(i = 0; i < Layer_505_PM.length; i++) {
if(Layer_505_PM[i] != null) {
map_505.removeLayer(Layer_505_PM[i]);
}
}
for(i = 0; i < Layer_505_PM_clone.length; i++) {
if(Layer_505_PM_clone[i] != null) {
map_505.removeLayer(Layer_505_PM_clone[i]);
}
}
for(i = 0; i < Layer_505_P.length; i++) {
if(Layer_505_P[i] != null) {
map_505.removeLayer(Layer_505_P[i]);
}
}
for(i = 0; i < Layer_505_P_clone_01.length; i++) {
if(Layer_505_P_clone_01[i] != null) {
map_505.removeLayer(Layer_505_P_clone_01[i]);
}
}
for(i = 0; i < Layer_505_P_clone_02.length; i++) {
if(Layer_505_P_clone_02[i] != null) {
map_505.removeLayer(Layer_505_P_clone_02[i]);
}
}
Polygons_flag = 0;
Polygons_count = 0;
Polygons_Marker_count = 0;
Polygons_shape = new Array();
Polygons_LAT = new Array();
Polygons_LON = new Array();
Polygons_NAM = new Array();
Polygons_LNK = new Array();
Polygons_ICN = new Array();
}
function Leaflet_Polygons_504() { // 多角形用マーカーの非表示
for(i = 0; i < Layer_505_PM.length; i++) {
if(Layer_505_PM[i] != null) {
map_505.removeLayer(Layer_505_PM[i]);
}
}
for(i = 0; i < Layer_505_PM_clone.length; i++) {
if(Layer_505_PM_clone[i] != null) {
map_505.removeLayer(Layer_505_PM_clone[i]);
}
}
}
function Leaflet_Polygons_505() { // 多角形用マーカーの再表示
Polygons_Marker_Refresh();
}
function Leaflet_Polygons_Draw() { // 多角形の描画
if(Polygons_count != 0) {
for (i = 0; i < Layer_505_P.length; i++) {
if(Layer_505_P[i] != null) {
map_505.removeLayer(Layer_505_P[i]);
}
}
for (i = 0; i < Layer_505_P_clone_01.length; i++) {
if(Layer_505_P_clone_01[i] != null) {
map_505.removeLayer(Layer_505_P_clone_01[i]);
}
}
for (i = 0; i < Layer_505_P_clone_02.length; i++) {
if(Layer_505_P_clone_02[i] != null) {
map_505.removeLayer(Layer_505_P_clone_02[i]);
}
}
}
var Temp_LAT = new Array();
var Temp_LON = new Array();
var Temp_LON_clone_01 = new Array();
var Temp_LON_clone_02 = new Array();
var Temp_flag = new Array();
var j = 0;
Polygons_shape = new Array();
Polygons_shape_clone_01 = new Array();
Polygons_shape_clone_02 = new Array();
Polygons_pos = new Array();
Polygons_pos_clone_01 = new Array();
Polygons_pos_clone_02 = new Array();
Temp_flag[ 0 ] = 0;
for(i = 0; i <= (Polygons_LAT.length - 1); i++) {
if( isNaN( Polygons_LAT[ i ]) || isNaN( Polygons_LON[ i ] ) || ( (Polygons_LAT[ i ] * 1.0 == 0) && (Polygons_LON[ i ] * 1.0 == 0) ) ) {
j = j + 1;
Temp_flag[ j ] = 0;
} else {
if( Math.abs(Polygons_LON[ i ] * 1.0 - Polygons_LON[ i + 1 ] * 1.0 ) > 180) {
Temp_flag[ j ] = Temp_flag[ j ] + 1;
}
}
}
j = 0;
for(i = 0; i <= (Polygons_LAT.length - 1); i++) {
Temp_LAT[ i ] = Polygons_LAT[ i ];
Temp_LON[ i ] = Polygons_LON[ i ];
Temp_LON_clone_01[ i ] = Polygons_LON[ i ];
Temp_LON_clone_02[ i ] = Polygons_LON[ i ];
if( isNaN( Polygons_LAT[ i ]) || isNaN( Polygons_LON[ i ] ) || ( (Polygons_LAT[ i ] * 1.0 == 0) && (Polygons_LON[ i ] * 1.0 == 0) ) ) {
j = j + 1;
} else {
if(Temp_flag[ j ] != 0) {
if(Polygons_LON[ i ] * 1.0 < 0) {
Temp_LON[ i ] = Polygons_LON[ i ] * 1.0 + 360;
}
}
}
Temp_LON_clone_01[ i ] = Temp_LON[ i ] * 1.0 + 360;
Temp_LON_clone_02[ i ] = Temp_LON[ i ] * 1.0 - 360;
}
Polygons_pos[ 0 ] = [];
Polygons_pos_clone_01[ 0 ] = [];
Polygons_pos_clone_02[ 0 ] = [];
j = 0;
for(i = 0; i <= (Temp_LAT.length - 1); i++) {
if( isNaN( Polygons_LAT[ i ]) || isNaN( Polygons_LON[ i ] ) || ( (Polygons_LAT[ i ] * 1.0 == 0) && (Polygons_LON[ i ] * 1.0 == 0) ) ) {
j = j + 1;
Polygons_pos[ j ] = [];
Polygons_pos_clone_01[ j ] = [];
Polygons_pos_clone_02[ j ] = [];
} else {
Temp = Polygons_pos[ j ].push([ Temp_LAT[ i ], Temp_LON[ i ] ]);
Temp = Polygons_pos_clone_01[ j ].push([ Temp_LAT[ i ], (Temp_LON_clone_01[ i ]) ]);
Temp = Polygons_pos_clone_02[ j ].push([ Temp_LAT[ i ], (Temp_LON_clone_02[ i ]) ]);
}
}
j = 0;
for(i = 0; i <= (Polygons_pos.length - 1); i++) {
if(Polygons_pos[ i ].length >= 3) {
Polygons_shape[ j ] = L.polygon([ Polygons_pos[ i ] ],
{ color: "#"+Selected_Color,
weight: Line_W,
opacity: Selected_Opacity,
dashArray: Line_Type,
fillColor: "#" + Selected_Fill_Color,
fillopacity: Selected_Fill_Opacity
});
j = j + 1;
}
}
for(i = 0; i <= (Polygons_pos_clone_01.length - 1); i++) {
if(Polygons_pos_clone_01[ i ].length >= 3) {
Polygons_shape_clone_01[ i ] = L.polygon([ Polygons_pos_clone_01[ i ] ],
{ color: "#"+Selected_Color,
weight: Line_W,
opacity: Selected_Opacity,
dashArray: Line_Type,
fillColor: "#" + Selected_Fill_Color,
fillopacity: Selected_Fill_Opacity
});
}
}
for(i = 0; i <= (Polygons_pos_clone_02.length - 1); i++) {
if(Polygons_pos_clone_02[ i ].length >= 3) {
Polygons_shape_clone_02[ i ] = L.polygon([ Polygons_pos_clone_02[ i ] ],
{ color: "#"+Selected_Color,
weight: Line_W,
opacity: Selected_Opacity,
dashArray: Line_Type,
fillColor: "#" + Selected_Fill_Color,
fillopacity: Selected_Fill_Opacity
});
}
}
for(i = 0; i <= (Polygons_shape.length - 1); i++) {
if(Polygons_shape[ i ] != null) {
Layer_505_P[ i ] = Polygons_shape[ i ];
Layer_505_P[ i ].addTo(map_505);
}
}
for(i = 0; i <= (Polygons_shape_clone_01.length - 1); i++) {
if(Polygons_shape_clone_01[ i ] != null) {
Layer_505_P_clone_01[ i ] = Polygons_shape_clone_01[ i ];
Layer_505_P_clone_01[ i ].addTo(map_505);
}
}
for(i = 0; i <= (Polygons_shape_clone_02.length - 1); i++) {
if(Polygons_shape_clone_02[ i ] != null) {
Layer_505_P_clone_02[ i ] = Polygons_shape_clone_02[ i ];
Layer_505_P_clone_02[ i ].addTo(map_505);
}
}
Polygons_count = Polygons_count + 1;
}
function Leaflet_Circles_500() { // 円の設置
Dialog_004();
}
function Leaflet_Circles_501() { // 円の全消去
for(i = 0; i < Layer_505_C.length; i++) {
if(Layer_505_C[i] != null) {
map_505.removeLayer(Layer_505_C[i]);
}
}
for(i = 0; i < Layer_505_C_clone.length; i++) {
if(Layer_505_C_clone[i] != null) {
map_505.removeLayer(Layer_505_C_clone[i]);
}
}
Circles_count = 0;
Circles_shape = new Array();
Circles_shape_clone = new Array();
Circles_LAT = new Array();
Circles_LON = new Array();
Circles_RAD = new Array();
Circles_NAM = new Array();
Circles_LNK = new Array();
}
function Circles_Set(Temp) { // 円の表示
if(( Circles_RAD[ Temp ] * 1.0 == 0) || isNaN(Circles_RAD[ Temp ]) ) {
alert("データ名: " + Circles_NAM[ Temp ] + "\n" + "円の直径が指定されていません!");
return;
}
Circles_shape[ Temp ] = L.circle([ Circles_LAT[ Temp ], Circles_LON[ Temp ] ], Circles_RAD[ Temp ],
{ color: "#" + Selected_Color,
fillColor: "#" + Selected_Fill_Color,
opacity: Selected_Opacity,
weight: Line_W,
fillopacity: Selected_Fill_Opacity,
dashArray: Line_Type,
id: Circles_ID[ Temp ]
}).bindPopup(Circles_NAM[ Temp ] + "<BR> <input type='button' value='Delete this circle' class='circle-delete-button'/>");
if(Circles_LON[ Temp ] < 0) {
Circles_shape_clone[ Temp ] = L.circle([ Circles_LAT[ Temp ], (Circles_LON[ Temp ] + 360) ], Circles_RAD[ Temp ],
{ color: "#" + Selected_Color,
fillColor: "#" + Selected_Fill_Color,
opacity: Selected_Opacity,
weight: Line_W,
fillopacity: Selected_Fill_Opacity,
dashArray: Line_Type,
id: Circles_ID[ Temp ]
}).bindPopup(Circles_NAM[ Temp ] + "<BR> <input type='button' value='Delete this circle' class='circle-delete-button'/>");
} else {
Circles_shape_clone[ Temp ] = L.circle([ Circles_LAT[ Temp ], (Circles_LON[ Temp ] - 360) ], Circles_RAD[ Temp ],
{ color: "#" + Selected_Color,
fillColor: "#" + Selected_Fill_Color,
opacity: Selected_Opacity,
weight: Line_W,
fillopacity: Selected_Fill_Opacity,
dashArray: Line_Type,
id: Circles_ID[ Temp ]
}).bindPopup(Circles_NAM[ Temp ] + "<BR> <input type='button' value='Delete this circle' class='circle-delete-button'/>");
}
Layer_505_C[ Temp ] = Circles_shape[ Temp ].on('popupopen', onPopupCircle );
Layer_505_C[ Temp ].addTo(map_505);
Layer_505_C_clone[ Temp ] = Circles_shape_clone[ Temp ].on('popupopen', onPopupCircle );
Layer_505_C_clone[ Temp ].addTo(map_505);
}
function onPopupCircle() { // 円の選択削除
var tempFigure = this;
var k = 0;
Circles_LAT[ Circles_count ] = "";
Circles_LON[ Circles_count ] = "";
Circles_RAD[ Circles_count ] = "";
Circles_NAM[ Circles_count ] = "";
Circles_LNK[ Circles_count ] = "";
Circles_ID[ Circles_count ] = "";
Circles_LAT[ Circles_count + 1 ] = "";
Circles_LON[ Circles_count + 1 ] = "";
Circles_RAD[ Circles_count + 1 ] = "";
Circles_NAM[ Circles_count + 1 ] = "";
Circles_LNK[ Circles_count + 1 ] = "";
Circles_ID[ Circles_count + 1 ] = "";
SelectedID = tempFigure.options.id;
$(".circle-delete-button:visible").click(function () {
for(i = 0; i <= Circles_count; i++) {
if(SelectedID == Circles_ID[ i ] ) {
for(k = i; k <= Circles_count; k++) {
Circles_LAT[ k ] = Circles_LAT[ k + 1 ];
Circles_LON[ k ] = Circles_LON[ k + 1 ];
Circles_RAD[ k ] = Circles_RAD[ k + 1 ];
Circles_NAM[ k ] = Circles_NAM[ k + 1 ];
Circles_LNK[ k ] = Circles_LNK[ k + 1 ];
Circles_ID[ k ] = Circles_ID[ k + 1 ];
Circles_Drag_flag[ k ] = Circles_Drag_flag[ k + 1 ];
Circles_Drag_info[ k ] = Circles_Drag_info[ k + 1 ];
}
}
}
SelectedID = null;
Circles_count = Circles_count - 1;
Circles_Refresh();
});
}
function Circles_Refresh() { // 円の再描画
for(i = 0; i < Layer_505_C.length; i++) {
if(Layer_505_C[ i ] != null) {
map_505.removeLayer(Layer_505_C[ i ]);
}
}
for(i = 0; i < Layer_505_C_clone.length; i++) {
if(Layer_505_C_clone[ i ] != null) {
map_505.removeLayer(Layer_505_C_clone[ i ]);
}
}
for (i = 0; i <= (Circles_count - 1); i++)
{
Temp = i;
Circles_Set(Temp);
}
}
function Leaflet_CSV_510() { // 直線データの保存(CSV形式)
for (i = 0; i <= (Lines_LON.length - 1); i++) {
if( !isNaN(Lines_LON[ i ]) ) {
while( (Lines_LON[ i ] * 1.0) < -180) {
Lines_LON[ i ] = (Lines_LON[ i ] * 1.0) + 360;
}
while( (Lines_LON[ i ] * 1.0) > 180) {
Lines_LON[ i ] = (Lines_LON[ i ] * 1.0) - 360;
}
}
}
if(Lines_LAT[ 0 ] == "LAT(deg.)") {
var CSV_content = [];
} else {
var CSV_content = "LAT(deg.),LONG(deg.),Name(by utf-8),Link,\r\n";
}
const aTag = document.createElement('a');
aTag.download = "CSV_Line_Data.csv";
var bom = new Uint8Array([0xEF, 0xBB, 0xBF]);
Temp = Lines_LAT.length - 1;
for ( i = 0; i < Temp; i++ ) {
CSV_content = CSV_content + Lines_LAT[ i ] + "," + Lines_LON[ i ] + "," + Lines_NAM[ i ] + "," + Lines_LNK[ i ] + ",\r\n";
}
var blob = new Blob([ bom, CSV_content ], { "type": "text/csv"});
if(window.navigator.msSaveBlob) {
window.navigator.msSaveBlob(blob, aTag.download); // for IE
} else if (window.URL && window.URL.createObjectURL) {
aTag.href = window.URL.createObjectURL(blob); // for FireFox
document.body.appendChild(aTag);
aTag.click();
document.body.removeChild(aTag);
} else if (window.webkitURL && window.webkitURL.createObject) {
aTag.href = (window.URL || window.webkitURL).createObjectURL(blob); // for Chrome
aTag.click();
} else {
alert("保存に失敗しました!");
}
}
function Leaflet_CSV_511() { // 多角形データの保存(CSV形式)
for (i = 0; i <= (Polygons_LON.length - 1); i++) {
if( !isNaN(Polygons_LON[ i ]) ) {
while( (Polygons_LON[ i ] * 1.0) < -180) {
Polygons_LON[ i ] = (Polygons_LON[ i ] * 1.0) + 360;
}
while( (Polygons_LON[ i ] * 1.0) > 180) {
Polygons_LON[ i ] = (Polygons_LON[ i ] * 1.0) - 360;
}
}
}
if(Polygons_LAT[ 0 ] == "LAT(deg.)") {
var CSV_content = [];
} else {
var CSV_content = "LAT(deg.),LONG(deg.),Name(by utf-8),Link,\r\n";
}
const aTag = document.createElement('a');
aTag.download = "CSV_Polygon_Data.csv";
var bom = new Uint8Array([0xEF, 0xBB, 0xBF]);
Temp = Polygons_LAT.length - 1;
for ( i = 0; i < Temp; i++ ) {
CSV_content = CSV_content + Polygons_LAT[ i ] + "," + Polygons_LON[ i ] + "," + Polygons_NAM[ i ] + "," + Polygons_LNK[ i ] + ",\r\n";
}
var blob = new Blob([ bom, CSV_content ], { "type": "text/csv"});
if(window.navigator.msSaveBlob) {
window.navigator.msSaveBlob(blob, aTag.download); // for IE
} else if (window.URL && window.URL.createObjectURL) {
aTag.href = window.URL.createObjectURL(blob); // for FireFox
document.body.appendChild(aTag);
aTag.click();
document.body.removeChild(aTag);
} else if (window.webkitURL && window.webkitURL.createObject) {
aTag.href = (window.URL || window.webkitURL).createObjectURL(blob); // for Chrome
aTag.click();
} else {
alert("保存に失敗しました!");
}
}
function Leaflet_CSV_512() { // 円データの保存(CSV形式)
for (i = 0; i <= (Circles_LON.length -1); i++) {
if( !isNaN(Circles_LON[ i ]) ) {
while( (Circles_LON[ i ] * 1.0) < -180) {
Circles_LON[ i ] = (Circles_LON[ i ] * 1.0) + 360;
}
while( (Circles_LON[ i ] * 1.0) > 180) {
Circles_LON[ i ] = (Circles_LON[ i ] * 1.0) - 360;
}
}
}
if(Circles_LAT[ 0 ] == "LAT(deg.)") {
var CSV_content = [];
} else {
var CSV_content = "LAT(deg.),LONG(deg.),Name(by utf-8),Link,Radius,\r\n";
}
const aTag = document.createElement('a');
aTag.download = "CSV_Circle_Data.csv";
var bom = new Uint8Array([0xEF, 0xBB, 0xBF]);
Temp = Circles_LAT.length - 1;
for ( i = 0; i <= Temp; i++ ) {
CSV_content = CSV_content + Circles_LAT[ i ] + "," + Circles_LON[ i ] + "," + Circles_NAM[ i ] + "," + Circles_LNK[ i ] + "," + Circles_RAD[ i ] + ",\r\n";
}
var blob = new Blob([ bom, CSV_content ], { "type": "text/csv"});
if(window.navigator.msSaveBlob) {
window.navigator.msSaveBlob(blob, aTag.download); // for IE
} else if (window.URL && window.URL.createObjectURL) {
aTag.href = window.URL.createObjectURL(blob); // for FireFox
document.body.appendChild(aTag);
aTag.click();
document.body.removeChild(aTag);
} else if (window.webkitURL && window.webkitURL.createObject) {
aTag.href = (window.URL || window.webkitURL).createObjectURL(blob); // for Chrome
aTag.click();
} else {
alert("保存に失敗しました!");
}
}
function CSV_Markers() { // CSVデータのマーカー表示
CSV_Check();
for (i = 0; i <= (Data_CSV.length - 1); i++) {
Marker_LAT[ Marker_count ] = Data_CSV[i][0];
Marker_LON[ Marker_count ] = Data_CSV[i][1];
Marker_NAM[ Marker_count ] = Data_CSV[i][2];
Marker_LNK[ Marker_count ] = Data_CSV[i][3];
Marker_ICN[ Marker_count ] = L.icon({
iconUrl: Icon_Url,
iconSize: [Icon_W, Icon_H],
iconAnchor : [Icon_AW, Icon_AH],
popupAnchor: [Icon_PW, Icon_PH]
});
Marker_ID[ Marker_count ] = "Marker" + Marker_ID_count;
Marker_Drag_flag[ Marker_count ] = false;
Marker_Drag_info[ Marker_count ] = "移動出来ません。";
if( Data_CSV[i][0] != "" ) {
if( !isNaN( Data_CSV[i][0] ) ) {
Temp = Marker_count;
Marker_setting();
Marker_set();
Layer_404[ Temp ] = Temp_shape;
Layer_404[ Temp ].addTo(map_505);
Layer_404_clone[ Temp ] = Temp_shape_clone;
Layer_404_clone[ Temp ].addTo(map_505);
}
}
Marker_count = Marker_count + 1;
Marker_ID_count = Marker_ID_count + 1;
}
Marker_count = Marker_count - 1;
}
function CSV_Lines() { // CSVデータの直線表示
CSV_Check();
for (i = 0; i <= (Data_CSV.length - 1); i++) {
Lines_LAT[ Lines_Marker_count ] = Data_CSV[i][0];
Lines_LON[ Lines_Marker_count ] = Data_CSV[i][1];
Lines_NAM[ Lines_Marker_count ] = Data_CSV[i][2];
Lines_LNK[ Lines_Marker_count ] = Data_CSV[i][3];
Lines_ICN[ Lines_Marker_count ] = L.icon({
iconUrl: Icon_Url,
iconSize: [Icon_W, Icon_H],
iconAnchor : [Icon_AW, Icon_AH],
popupAnchor: [Icon_PW, Icon_PH]
});
Lines_Marker_ID[ Lines_Marker_count ] = "Lines" + Lines_Marker_ID_count;
Lines_Drag_flag[ Lines_Marker_count ] = false;
Lines_Drag_info[ Lines_Marker_count ] = "移動出来ません。";
if( !isNaN( Lines_LAT[ Lines_Marker_count ] ) ) {
Temp = Lines_Marker_count;
Lines_Marker_setting();
Marker_set();
Layer_505_LM[ Temp ] = Temp_shape;
Layer_505_LM[ Temp ].addTo(map_505);
Layer_505_LM_clone[ Temp ] = Temp_shape_clone;
Layer_505_LM_clone[ Temp ].addTo(map_505);
Lines_Marker_count = Lines_Marker_count + 1;
Lines_Marker_ID_count = Lines_Marker_ID_count + 1;
} else {
Lines_Marker_count = Lines_Marker_count + 1;
Lines_Marker_ID_count = Lines_Marker_ID_count + 1;
}
}
Leaflet_Lines_Draw();
}
function CSV_Polygons() { // CSVデータの多角形表示
CSV_Check();
for (i = 0; i <= (Data_CSV.length - 1); i++) {
Polygons_LAT[ Polygons_Marker_count ] = Data_CSV[i][0];
Polygons_LON[ Polygons_Marker_count ] = Data_CSV[i][1];
Polygons_NAM[ Polygons_Marker_count ] = Data_CSV[i][2];
Polygons_LNK[ Polygons_Marker_count ] = Data_CSV[i][3];
Polygons_ICN[ Polygons_Marker_count ] = L.icon({
iconUrl: Icon_Url,
iconSize: [Icon_W, Icon_H],
iconAnchor : [Icon_AW, Icon_AH],
popupAnchor: [Icon_PW, Icon_PH]
});
Polygons_Marker_ID[ Polygons_Marker_count ] = "Polygon" + Polygons_Marker_ID_count;
Polygons_Drag_flag[ Polygons_Marker_count ] = false;
Polygons_Drag_info[ Polygons_Marker_count ] = "移動出来ません。";
if( !isNaN( Polygons_LAT[ Polygons_Marker_count ] ) ) {
Temp = Polygons_Marker_count;
Polygons_Marker_setting();
Marker_set();
Layer_505_PM[ Temp ] = Temp_shape;
Layer_505_PM[ Temp ].addTo(map_505);
Layer_505_PM_clone[ Temp ] = Temp_shape_clone;
Layer_505_PM_clone[ Temp ].addTo(map_505);
Polygons_Marker_count = Polygons_Marker_count + 1;
Polygons_Marker_ID_count = Polygons_Marker_ID_count + 1;
} else {
Polygons_Marker_count = Polygons_Marker_count + 1;
Polygons_Marker_ID_count = Polygons_Marker_ID_count + 1;
}
}
Leaflet_Polygons_Draw();
}
function CSV_Circles() { // CSVデータの円表示
CSV_Check();
for (i = 0; i <= (Data_CSV.length - 1); i++) {
Circles_LAT[ Circles_count ] = Data_CSV[i][0] * 1.0;
Circles_LON[ Circles_count ] = Data_CSV[i][1] * 1.0;
Circles_NAM[ Circles_count ] = Data_CSV[i][2];
Circles_LNK[ Circles_count ] = Data_CSV[i][3];
Circles_RAD[ Circles_count ] = Data_CSV[i][4] * 1.0;
Circles_ID[ Circles_count ] = "Circle" + Circles_ID_count;
Circles_Drag_flag[ Circles_count ] = false;
Circles_Drag_info[ Circles_count ] = "移動出来ません。";
if ( !isNaN( Circles_LAT[ Circles_count ] ) ) {
if ( (Circles_LAT[ Circles_count ] != 0) && (Circles_LON[ Circles_count ] != 0)) {
Circles_Set( Circles_count );
Circles_count = Circles_count + 1;
Circles_ID_count = Circles_ID_count + 1;
}
}
}
}
function CSV_Check() { // CSVデータの範囲制限
for (i = 0; i <= (Data_CSV.length - 1); i++) {
if((Data_CSV[i][0] * 1.0) > 90) {
Data_CSV[i][0] = 90;
}
if((Data_CSV[i][0] * 1.0) < -90) {
Data_CSV[i][0] = -90;
}
while( (Data_CSV[i][1] * 1.0) < -180) {
Data_CSV[i][1] = Data_CSV[i][1] * 1.0 + 360;
}
while( (Data_CSV[i][1] * 1.0) > 180) {
Data_CSV[i][1] = Data_CSV[i][1] * 1.0 - 360;
}
}
}
</script>
</head>
<body onload="init()">
<nav id="menu-wrap" style=" z-index: 1000;">
<ul id="menu" style="width: 98%;">
<li><a href="#">マーカー設置</a>
<ul>
<li><a href="#" onclick = "Dialog_001()">マーカーのスタイル設定</a></li>
<li><a href="#" onclick = "Leaflet_Marker_400()">マーカー単独設置 </a></li>
<li><a href="#" onclick = "Leaflet_Marker_402()">マーカー連続設置 </a></li>
<li><a href="#" onclick = "Leaflet_Marker_404()">マーカー連続設置終了 </a></li>
<li><a href="#" onclick = "Leaflet_Marker_405()">マーカー全消去 </a></li>
<li><a href="#" onclick = "Leaflet_Marker_406()">マーカー保存(CSV形式) </a></li>
<li><a href="#" onclick = "Leaflet_Marker_407()">マーカー読込(CSV形式) </a></li>
</ul>
</li>
<li><a href="#">図形の設置</a>
<ul>
<li><a href="#" onclick = "Dialog_001()">マーカーのスタイル設定</a></li>
<li><a href="#" onclick = "Dialog_003()">線のスタイル設定</a></li>
<li><a href="#">---------------------------------------------</a></li>
<li><a href="#" onclick = "Leaflet_Lines_500()">直線の設置 </a></li>
<li><a href="#" onclick = "Leaflet_Lines_502()">直線の設置終了 </a></li>
<li><a href="#" onclick = "Leaflet_Lines_503()">直線の全消去 </a></li>
<li><a href="#" onclick = "Leaflet_Lines_504()">直線用マーカー非表示 </a></li>
<li><a href="#" onclick = "Leaflet_Lines_505()">直線用マーカー再表示 </a></li>
<li><a href="#">---------------------------------------------</a></li>
<li><a href="#" onclick = "Leaflet_Polygons_500()">多角形の設置 </a></li>
<li><a href="#" onclick = "Leaflet_Polygons_502()">多角形の設置終了 </a></li>
<li><a href="#" onclick = "Leaflet_Polygons_503()">多角形の全消去 </a></li>
<li><a href="#" onclick = "Leaflet_Polygons_504()">多角形用マーカー非表示 </a></li>
<li><a href="#" onclick = "Leaflet_Polygons_505()">多角形用マーカー再表示 </a></li>
<li><a href="#">---------------------------------------------</a></li>
<li><a href="#" onclick = "Leaflet_Circles_500()">円の設置 </a></li>
<li><a href="#" onclick = "Leaflet_Circles_501()">円の全消去 </a></li>
</ul>
</li>
<li><a href="#">データの保存・読込</a>
<ul>
<li><a href="#" onclick = "Leaflet_Marker_406()">マーカー保存(CSV形式) </a></li>
<li><a href="#" onclick = "Leaflet_CSV_510()">直線データの保存(CSV形式) </a></li>
<li><a href="#" onclick = "Leaflet_CSV_511()">多角形データの保存(CSV形式) </a></li>
<li><a href="#" onclick = "Leaflet_CSV_512()">円データの保存(CSV形式) </a></li>
<li><a href="#">---------------------------------------------</a></li>
<li><a href="#" onclick = "Leaflet_Marker_407()">データの読込(CSV形式) </a></li>
</ul>
</li>
</ul>
</nav>
<div id="map_Layer">
<div id="map_505" style="width: 100%; height: 400px; border: solid 1px"></div>
ここで使用しているアイコン素材は、<A HREF = "http://flat-icon-design.com/" target="_blank"> FLAT ICON DESIGN </A>および
<A HREF = "http://icooon-mono.com/" target="_blank"> ICOON MONO </A>から取得しており、<BR>
これらアイコン素材データの著作権は TopeconHeroes が保持しています。
</div>
</body>
</html>
『 Original_Style_505.css 』は、主にダイアログ・ボックス内の表示スタイルを設定するものです。
ソースファイルの内容
.leaflet-container {
background: #fff;
outline: 0;
}
.ui-widget {
font-family: Arial,Verdana,sans-serif;
font-size: 0.8em;
}
.ui-slider-range {
background: #808080;
}
# colorpicker-red_01, #colorpicker-green_01, #colorpicker-blue_01, #colorpicker-red_02, #colorpicker-green_02, #colorpicker-blue_02, #slider_001, #slider_301, #slider_302, #slider_303 {
float: left;
clear: left;
width: 255px;
margin: 2px 5px;
}
# colorpicker-swatch_01 {
width: 60px;
height: 30px;
margin-top: 5px;
margin-left: 10px;
background-image: none;
}
# colorpicker-swatch_02 {
width: 60px;
height: 30px;
margin-top: 5px;
margin-left: 10px;
background-image: none;
}
# colorpicker-red_01 .ui-slider-range {
background: #ef2929;
}
# colorpicker-red_01 .ui-slider-handle {
border-color: #ef2929;
}
# colorpicker-green_01 .ui-slider-range {
background: #8ae234;
}
# colorpicker-green_01 .ui-slider-handle {
border-color: #8ae234;
}
# colorpicker-blue_01 .ui-slider-range {
background: #729fcf;
}
# colorpicker-blue_01 .ui-slider-handle {
border-color: #729fcf;
}
# colorpicker-hex_01, #colorpicker-rgb_01 {
margin: 3px;
}
# colorpicker-red_02 .ui-slider-range {
background: #ef2929;
}
# colorpicker-red_02 .ui-slider-handle {
border-color: #ef2929;
}
# colorpicker-green_02 .ui-slider-range {
background: #8ae234;
}
# colorpicker-green_02 .ui-slider-handle {
border-color: #8ae234;
}
# colorpicker-blue_02 .ui-slider-range {
background: #729fcf;
}
# colorpicker-blue_02 .ui-slider-handle {
border-color: #729fcf;
}
# colorpicker-hex_02, #colorpicker-rgb_02 {
margin: 3px;
}
# console {
height: 136px;
overflow-y: scroll;
color: white;
background-color: black;
}
『 Dialog_505.js 』は、次のダイアログ・ボックスを表示させるためのJavaScriptファイルです。
Dialog_001: マーカーの選択・スタイル設定
Dialog_002: CSVファイルの選択・読込
Dialog_003: 線のスタイル設定
Dialog_004: 円の中心の緯度・経度、半径の入力
ソースファイルの内容
// Dialog_505.js 2019/4/26 by T. Fujita
var Set_Text = "";
var Set_Link = " ";
var Icon_Url = "../ICONS/BW_Icon/BW_Icons_64/icon_000200_64.png";
var Icon_W = 24;
var Icon_H = 24;
var Icon_AW = Math.round(Icon_W / 2);
var Icon_AH = Math.round(Icon_H / 2);
var Icon_PW = 0;
var Icon_PH = Math.round(Icon_H / 2) * -1;
var Max_M_Size = 64;
var Min_M_Size = 8;
var Data_CSV = new Array();
var Line_W = 1;
var Selected_Color = 'ff0000';
var Selected_Fill_Color = 'ffff00';
var Selected_Opacity = 1;
var Selected_Fill_Opacity = 0.3;
var Line_Type = "10,0";
var Temp_LAT = 0.0;
var Temp_LON = 0.0;
var Temp_RAD = 0.0;
$(document).ready( function() {
$("body").append('<div id="dialog_001" style="z-index: 2000;"><p><form name="Form_001"> Title: '+
'<input type="text" style="width: 230px;" name="txt_mk" value=""></form><BR>'+
'<div>Marker Select:<BR>'+
'<select id="Marker_Samples" name="Marker_Samples" style="width:150px;">'+
'<option value="1" title="../ICONS/BW_Icon/BW_Icons_64/icon_000200_64.png">001</option>'+
'<option value="2" title="../ICONS/BW_Icon/BW_Icons_64/icon_127890_64.png">002</option>'+
'<option value="3" title="../ICONS/BW_Icon/BW_Icons_64/icon_114880_64.png">003</option>'+
'<option value="4" title="../ICONS/BW_Icon/BW_Icons_64/icon_109890_64.png">004</option>'+
'<option value="5" title="../ICONS/BW_Icon/BW_Icons_64/icon_001050_64.png">005</option>'+
'<option value="6" title="../ICONS/BW_Icon/BW_Icons_64/icon_119170_64.png">006</option>'+
'<option value="7" title="../ICONS/BW_Icon/BW_Icons_64/icon_122590_64.png">007</option>'+
'<option value="8" title="../ICONS/BW_Icon/BW_Icons_64/icon_000220_64.png">008</option>'+
'<option value="9" title="../ICONS/BW_Icon/BW_Icons_64/icon_133000_64.png">009</option>'+
'<option value="10" title="../ICONS/BW_Icon/BW_Icons_64/icon_115740_64.png">010</option>'+
'<option value="11" title="../ICONS/BW_Icon/BW_Icons_64/icon_115710_64.png">011</option>'+
'<option value="12" title="../ICONS/BW_Icon/BW_Icons_64/icon_115750_64.png">012</option>'+
'<option value="13" title="../ICONS/BW_Icon/BW_Icons_64/icon_115720_64.png">013</option>'+
'<option value="14" title="../ICONS/BW_Icon/BW_Icons_64/icon_147060_64.png">014</option>'+
'<option value="15" title="../ICONS/BW_Icon/BW_Icons_64/icon_127900_64.png">015</option>'+
'<option value="16" title="../ICONS/BW_Icon/BW_Icons_64/icon_109850_64.png">016</option>'+
'<option value="17" title="../ICONS/BW_Icon/BW_Icons_64/icon_111050_64.png">017</option>'+
'<option value="18" title="../ICONS/BW_Icon/BW_Icons_64/icon_111060_64.png">018</option>'+
'<option value="19" title="../ICONS/BW_Icon/BW_Icons_64/icon_111520_64.png">019</option>'+
'<option value="20" title="../ICONS/BW_Icon/BW_Icons_64/icon_127100_64.png">020</option>'+
'<option value="21" title="../ICONS/BW_Icon/BW_Icons_64/icon_127110_64.png">021</option>'+
'<option value="22" title="../ICONS/BW_Icon/BW_Icons_64/icon_127120_64.png">022</option>'+
'<option value="23" title="../ICONS/BW_Icon/BW_Icons_64/icon_127130_64.png">023</option>'+
'<option value="24" title="../ICONS/BW_Icon/BW_Icons_64/icon_127140_64.png">024</option>'+
'<option value="25" title="../ICONS/BW_Icon/BW_Icons_64/icon_127150_64.png">025</option>'+
'<option value="26" title="../ICONS/BW_Icon/BW_Icons_64/icon_127160_64.png">026</option>'+
'<option value="27" title="../ICONS/BW_Icon/BW_Icons_64/icon_001720_64.png">027</option>'+
'<option value="28" title="../ICONS/BW_Icon/BW_Icons_64/icon_100590_64.png">028</option>'+
'<option value="29" title="../ICONS/BW_Icon/BW_Icons_64/icon_100600_64.png">029</option>'+
'<option value="30" title="../ICONS/BW_Icon/BW_Icons_64/icon_102040_64.png">030</option>'+
'<option value="31" title="../ICONS/BW_Icon/BW_Icons_64/icon_104940_64.png">031</option>'+
'<option value="32" title="../ICONS/BW_Icon/BW_Icons_64/icon_107470_64.png">032</option>'+
'<option value="33" title="../ICONS/BW_Icon/BW_Icons_64/icon_108510_64.png">033</option>'+
'<option value="34" title="../ICONS/BW_Icon/BW_Icons_64/icon_108730_64.png">034</option>'+
'<option value="35" title="../ICONS/BW_Icon/BW_Icons_64/icon_111960_64.png">035</option>'+
'<option value="36" title="../ICONS/BW_Icon/BW_Icons_64/icon_111970_64.png">036</option>'+
'<option value="37" title="../ICONS/BW_Icon/BW_Icons_64/icon_112440_64.png">037</option>'+
'<option value="38" title="../ICONS/BW_Icon/BW_Icons_64/icon_112450_64.png">038</option>'+
'<option value="39" title="../ICONS/BW_Icon/BW_Icons_64/icon_113000_64.png">039</option>'+
'<option value="40" title="../ICONS/BW_Icon/BW_Icons_64/icon_113010_64.png">040</option>'+
'<option value="41" title="../ICONS/BW_Icon/BW_Icons_64/icon_114520_64.png">041</option>'+
'<option value="42" title="../ICONS/BW_Icon/BW_Icons_64/icon_114530_64.png">042</option>'+
'<option value="43" title="../ICONS/BW_Icon/BW_Icons_64/icon_114770_64.png">043</option>'+
'<option value="44" title="../ICONS/BW_Icon/BW_Icons_64/icon_114780_64.png">044</option>'+
'<option value="45" title="../ICONS/BW_Icon/BW_Icons_64/icon_128020_64.png">045</option>'+
'<option value="46" title="../ICONS/BW_Icon/BW_Icons_64/icon_124660_64.png">046</option>'+
'<option value="47" title="../ICONS/BW_Icon/BW_Icons_64/icon_127930_64.png">047</option>'+
'<option value="48" title="../ICONS/Flat_Icons/s64_f_business_72_0nbg.png">048</option>'+
'<option value="49" title="../ICONS/Flat_Icons/s64_f_business_76_0nbg.png">049</option>'+
'<option value="50" title="../ICONS/Flat_Icons/s64_f_object_6_2nbg.png">050</option>'+
'<option value="51" title="../ICONS/Flat_Icons/s64_f_object_7_2nbg.png">051</option>'+
'<option value="52" title="../ICONS/Flat_Icons/s64_f_object_24_1nbg.png">052</option>'+
'<option value="53" title="../ICONS/Flat_Icons/s64_f_object_25_0nbg.png">053</option>'+
'<option value="54" title="../ICONS/Flat_Icons/s64_f_object_27_2nbg.png">054</option>'+
'<option value="55" title="../ICONS/Flat_Icons/s64_f_object_155_1nbg.png">055</option>'+
'<option value="56" title="../ICONS/Flat_Icons/s64_f_object_164_2nbg.png">056</option>'+
'<option value="57" title="../ICONS/Flat_Icons/s64_f_object_167_0nbg.png">057</option>'+
'<option value="58" title="../ICONS/Flat_Icons/s64_f_object_173_0nbg.png">058</option>'+
'<option value="59" title="../ICONS/Flat_Icons/s64_f_object_115_0nbg.png">059</option>'+
'<option value="60" title="../ICONS/Flat_Icons/s64_f_object_116_1nbg.png">060</option>'+
'</select></div><BR>'+
'<div><tr><td><BR><div id="num_001"></div><div id="slider_001"></div>'+
'<BR><BR><div id="Selected_Icon">Selected Icon: <img src=""></div>'+
'</td></tr></div><BR>(注) ここで使用しているアイコン素材は、<A HREF = "http://flat-icon-design.com/" target="_blank"> FLAT ICON DESIGN </A>および' +
'<A HREF = "http://icooon-mono.com/" target="_blank"> ICOON MONO </A>から取得しており、<BR>' +
'これらアイコン素材データの著作権は TopeconHeroes が保持しています。</p><div>');
$('#Selected_Icon img').attr('src', Icon_Url);
$('#dialog_001').dialog({
autoOpen: false,
title: 'Please Set the Icon Style.',
height: 450,
width: 300,
closeOnEscape: true,
modal: true,
buttons: {
"設定": function(){
Set_Text = document.Form_001.txt_mk.value;
var Temp = Marker_Samples.options[Marker_Samples.selectedIndex].title;
Icon_Url = Temp;
Icon_AW = Math.round(Icon_W / 2);
Icon_AH = Math.round(Icon_H / 2);
Icon_PW = 0;
Icon_PH = Math.round(Icon_H / 2) * -1;
Change_Marker();
$(this).dialog('close');
}
}
});
$("body").append('<div id="dialog_002" style="z-index: 2000;"><p><form name="Form_002">'+
'Title: <input type="text" style="width: 230px;" name="txt_dat" value=""></form></p><HR>'+
'<p> File Select:'+
'<form name="subinput">'+
'<center>CSVファイルを指定してください。<BR><BR>'+
' <TD><input type="file" name="select" id="select_002" value=""></TD>'+
' <BR><BR>'+
'</center></p></div>');
$('#dialog_002').dialog({
autoOpen: false,
title: 'CSVファイル選択',
height: 400,
width: 300,
closeOnEscape: true,
modal: true,
show: "fade",
hide: "fade",
buttons: {
"Select the Marker": function(){
Dialog_001();
},
"Select the Line Style": function(){
Dialog_003();
},
" Set Markers ": function(){
CSV_Data();
CSV_Markers();
},
" Draw Lines ": function(){
CSV_Data();
CSV_Lines();
},
" Draw Polygons ": function(){
CSV_Data();
CSV_Polygons();
},
" Draw Circles ": function(){
CSV_Data();
CSV_Circles();
},
" Close ": function(){
$(this).dialog('close');
}
}
});
$("body").append('<div id="dialog_003" style="z-index: 2000;"><form name="Form_003">'+
'Title: <input type="text" style="width: 230px;" name="txt_line" value=""></form>'+
'<p><HR><div style="clear: both;"></div><div>Line Type:'+
'<select id="Line_Samples" name="Line_Samples" style="width:270px;">'+
'<option value="1" title="../ICONS/Lines/Line_Sample-001(10).png">001</option>'+
'<option value="2" title="../ICONS/Lines/Line_Sample-002(5,5).png">002</option>'+
'<option value="3" title="../ICONS/Lines/Line_Sample-003(5,10).png">003</option>'+
'<option value="4" title="../ICONS/Lines/Line_Sample-004(10,5).png">004</option>'+
'<option value="5" title="../ICONS/Lines/Line_Sample-005(5,1).png">005</option>'+
'<option value="6" title="../ICONS/Lines/Line_Sample-006(1,5).png">006</option>'+
'<option value="7" title="../ICONS/Lines/Line_Sample-007(15,10,5,10).png">007</option>'+
'<option value="8" title="../ICONS/Lines/Line_Sample-008(5,5,1,5).png">008</option>'+
'</select></div>'+
'<div id="num_301"></div><div id="slider_301"></div><BR>'+
'<div style="float: left;">Select Line Color: <BR>'+
'<div id="colorpicker-red_01"></div><div id="colorpicker-green_01"></div><div id="colorpicker-blue_01"></div>'+
'<div id="num_302"></div><div id="slider_302"></div>'+
'</div><div style="float: left;"><div id="colorpicker-swatch_01" class="ui-widget-content ui-corner-all"></div>'+
'</div><div style="float: left;"><div id="colorpicker-hex_01"></div><div id="colorpicker-rgb_01"></div></div>'+
'</p><p><div style="float: left;"><HR>Select Fill Color: <BR>'+
'<div id="colorpicker-red_02"></div><div id="colorpicker-green_02"></div><div id="colorpicker-blue_02"></div>'+
'<div id="num_303"></div><div id="slider_303"></div>'+
'</div><div style="float: left;">'+
'<div id="colorpicker-swatch_02" class="ui-widget-content ui-corner-all"></div></div>'+
'<div style="float: left;"><div id="colorpicker-hex_02"></div><div id="colorpicker-rgb_02"></div></div>'+
'<div style="clear: both;"></div></p></div>');
$('#dialog_003').dialog({
autoOpen: false,
title: 'Select Line Style',
height: 500,
width: 320,
closeOnEscape: true,
modal: true,
show: "fade",
hide: "fade",
buttons: {
"設定": function(){
Set_Text = document.Form_003.txt_line.value;
var Temp = Line_Samples.options[Line_Samples.selectedIndex].value;
if( Temp == 2 ) {
Line_Type = 5 * Line_W + "," + 5 * Line_W;
} else if( Temp == 3 ) {
Line_Type = 5 * Line_W + "," + 10 * Line_W;
} else if( Temp == 4 ) {
Line_Type = 10 * Line_W + "," + 5 * Line_W;
} else if( Temp == 5 ) {
Line_Type = 5 * Line_W + "," + 2 * Line_W;
} else if( Temp == 6 ) {
Line_Type = 1 * Line_W + "," + 5 * Line_W;
} else if( Temp == 7 ) {
Line_Type = 15 * Line_W + "," + 10 * Line_W + "," + 5 * Line_W + "," + 10 * Line_W;
} else if( Temp == 8 ) {
Line_Type = 5 * Line_W + "," + 5 * Line_W + "," + 1 * Line_W + "," + 5 * Line_W;
} else {
Line_Type = 10 * Line_W + "," + 0;
}
$(this).dialog('close');
}
}
});
$("body").append('<div id="dialog_004" style="z-index: 2000"><form name="Form_004">'+
'Title: <input type="text" style="width: 230px;" name="txt_circle" value="">'+
'<p><HR><div style="clear: both;"></div>'+
' 円の中心位置及び半径を入力してください。<BR><BR>'+
'<TR>'+
'<TD>Latitude (Deg.) : <input type="text" name="circle_lat" value=""></TD>'+
'<BR><BR>'+
'<TD>Longitude (Deg.) : <input type="text" name="circle_lon" value=""></TD>'+
'<BR><BR>'+
'</TR><TR>'+
'<TD>円の半径 (km): <input type="text" name="radius" value=""></TD>'+
'<BR><BR></TR></p></form></div>');
$('#dialog_004').dialog({
autoOpen: false,
title: 'Set the Circle Style',
height: 300,
width: 320,
closeOnEscape: true,
modal: true,
show: "fade",
hide: "fade",
buttons: {
"設定": function(){
Circles_LAT[ Circles_count ] = document.Form_004.circle_lat.value * 1.0;
Circles_LON[ Circles_count ] = document.Form_004.circle_lon.value * 1.0;
Circles_RAD[ Circles_count ] = document.Form_004.radius.value * 1000;
Circles_NAM[ Circles_count ] = document.Form_004.txt_circle.value;
Circles_LNK[ Circles_count ] = " ";
Circles_ID[ Circles_count ] = "Circle" + Circles_ID_count;
if ((Circles_LAT[ Circles_count ] != 0) || (Circles_LON[ Circles_count ] != 0)) {
Circles_Set( Circles_count );
Circles_count = Circles_count + 1;
Circles_ID_count = Circles_ID_count + 1;
}
$(this).dialog('close');
}
}
});
$('#slider_001, #slider_301, #colorpicker-red_01, #colorpicker-green_01, #colorpicker-blue_01, #slider_302, #colorpicker-red_02, #colorpicker-green_02, #colorpicker-blue_02, #slider_303').slider( {
orientation: 'horizontal',
range: 'min',
max: 255,
value: 127,
slide: refreshSwatch,
change: refreshSwatch
} );
$( '#slider_001' ).slider( 'value', 96 );
$( '#colorpicker-red_01' ) . slider( 'value', 255 );
$( '#colorpicker-green_01' ) . slider( 'value', 0 );
$( '#colorpicker-blue_01' ) . slider( 'value', 0 );
$( '#slider_301' ).slider( 'value', 25 );
$( '#slider_302' ).slider( 'value', 204 );
$( '#colorpicker-red_02' ) . slider( 'value', 255 );
$( '#colorpicker-green_02' ) . slider( 'value', 255 );
$( '#colorpicker-blue_02' ) . slider( 'value', 0 );
$( '#slider_303' ).slider( 'value', 76 );
$( '#Line_Samples' ).msDropDown();
$( '#Marker_Samples' ).msDropDown({
visibleRows:4,
on:{change:function(data, ui) {
Icon_Url = Marker_Samples.options[Marker_Samples.selectedIndex].title;
$('#Selected_Icon img').attr('src', Icon_Url);
}}
});
});
function Dialog_001() {
document.Form_001.txt_mk.value = "";
$('#dialog_001').dialog('open');
}
function Dialog_002() {
CSV_Data();
document.Form_002.txt_dat.value = "";
$('#dialog_002').dialog('open');
}
function Dialog_003() {
document.Form_003.txt_line.value = "";
$('#dialog_003').dialog('open');
}
function Dialog_004() {
document.Form_004.circle_lat.value = "";
document.Form_004.circle_lon.value = "";
document.Form_004.radius.value = "";
document.Form_004.txt_circle.value = "";
$('#dialog_004').dialog('open');
}
function refreshSwatch() {
Icon_W = Math.round($('#slider_001').slider('value') / 255 * Max_M_Size);
if (Icon_W <= Min_M_Size) { Icon_W = Min_M_Size; }
Icon_H = Icon_W;
$( '#num_001' ).html( 'Marker Size: ' + Icon_W );
$( '#Selected_Icon img' ).css( { width: Icon_W, height: Icon_H } );
var red_01 = $( '#colorpicker-red_01' ) . slider( 'value' );
var green_01 = $( '#colorpicker-green_01' ) . slider( 'value' );
var blue_01 = $( '#colorpicker-blue_01' ) . slider( 'value' );
Line_W = Math.ceil($('#slider_301').slider('value') / 255 * 10);
Selected_Opacity = Math.round($('#slider_302').slider('value') / 255 * 100) / 100;
Selected_Color = hexFromRGB( red_01, green_01, blue_01 );
var red_02 = $( '#colorpicker-red_02' ) . slider( 'value' );
var green_02 = $( '#colorpicker-green_02' ) . slider( 'value' );
var blue_02 = $( '#colorpicker-blue_02' ) . slider( 'value' );
Selected_Fill_Opacity = Math.round($('#slider_303').slider('value') / 255 * 100) / 100;
Selected_Fill_Color = hexFromRGB( red_02, green_02, blue_02 );
$( '#colorpicker-swatch_01' ) . css( 'background-color', '#' + Selected_Color );
$( '#colorpicker-swatch_01' ) . css( 'opacity', Selected_Opacity );
$( '#colorpicker-hex_01' ) . html( 'HEX: #' + Selected_Color );
$( '#colorpicker-rgb_01' ) . html( 'RGB: (' + red_01 + ',' + green_01 + ',' +blue_01 + ')' );
$( '#num_301' ).html( 'Line Width: ' + Line_W );
$( '#num_302' ).html( 'Line Opacity: ' + Selected_Opacity );
$( '#colorpicker-swatch_02' ) . css( 'background-color', '#' + Selected_Fill_Color );
$( '#colorpicker-swatch_02' ) . css( 'opacity', Selected_Fill_Opacity );
$( '#colorpicker-hex_02' ) . html( 'HEX: #' + Selected_Fill_Color );
$( '#colorpicker-rgb_02' ) . html( 'RGB: (' + red_02 + ',' + green_02 + ',' +blue_02 + ')' );
$( '#num_303' ).html( 'Fill Opacity: ' + Selected_Fill_Opacity );
}
function CSV_Data() {
if(window.File) {
var select = document.getElementById('select_002');
select.addEventListener('change', function(e) {
var fileData = e.target.files[0];
Data_CSV = [];
var reader = new FileReader();
reader.onerror = function() {
alert('ファイル読み込みに失敗しました。');
}
reader.onload = function() {
var lineArr = reader.result.split("\r\n");
for (var i = 0; i < lineArr.length; i++) {
Data_CSV[i] = lineArr[i].split(",");
}
}
reader.readAsText(fileData);
}, false);
}
}
function hexFromRGB( r, g, b ) {
var hex = [
r . toString( 16 ),
g . toString( 16 ),
b . toString( 16 )
];
jQuery.each( hex, function( nr, val ) {
if ( val . length === 1 ) {
hex[ nr ] = "0" + val;
}
} );
return hex . join( '' ) . toUpperCase();
}
Leafletで色々な地図を表示する記事内容
1、Leafletで色々な地図を表示する
2、Overlay表示
3、色々な表示
4、マーカーの表示
5、色々な図形の表示
6、おまけ
追加-1、デバイスの位置を地図上に表示する
追加ー2、写真の撮影地を地図上に表示する
ここに記載したHTML/JavaScriptの動作を確認したい方は、「https://github.com/To-Fujita/Leaflet.JS_Tutorial」 あるいは 「http://hal322.html.xdomain.jp/」を参照ください。