【Docker+Rails6系+TailwindCSS v3(バージョン3)】tailwind.config.jsを毎回いじらないとCSSが反映されない
概要
Docker + Rails6系 + TailwindCSSバージョン3でアプリを作成しているのですが、TailwindCSSのスタイルの反映がうまくいかないので相談させてください。
実現したいこと
index.html.erbにて、新しいTailwindのクラスを追加した際にブラウザにスタイルを反映したい。
発生している問題
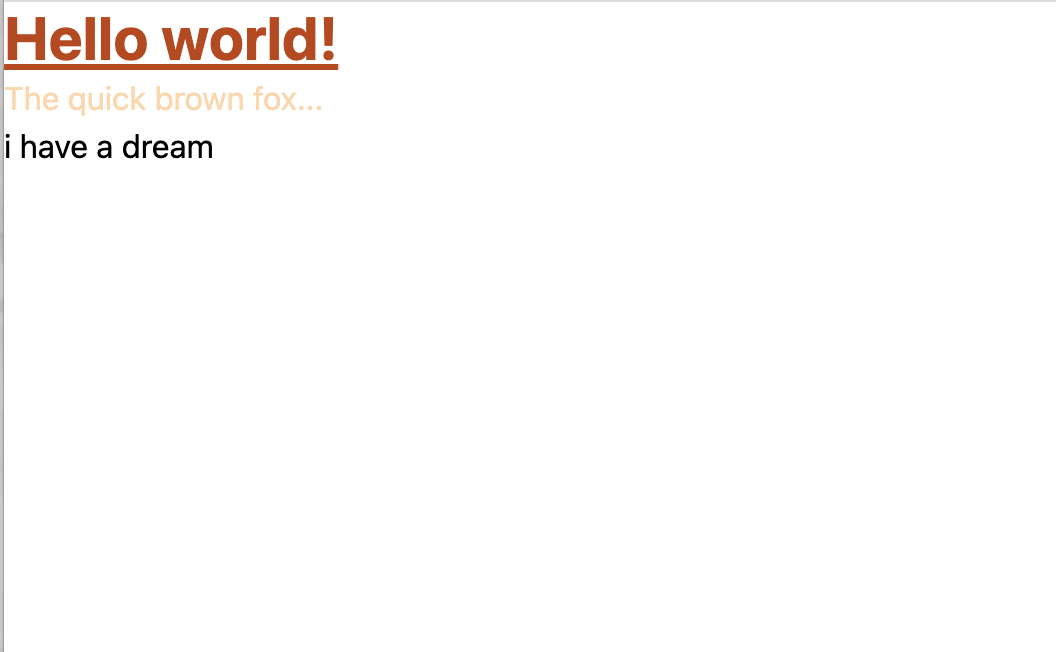
例えば、index.html.erbの一番下に「<p class="text-purple-600">i have a dream
」を新しく追加したとします。<h1 class="text-3xl font-bold underline text-orange-700">
Hello world!
</h1>
<p class="text-orange-200">The quick brown fox...</p>
<p class="text-purple-600">i have a dream</p>
localhost:3000を開きリロードしても以下のように、「i have a dream」にtext-purple-600が反映されていません。
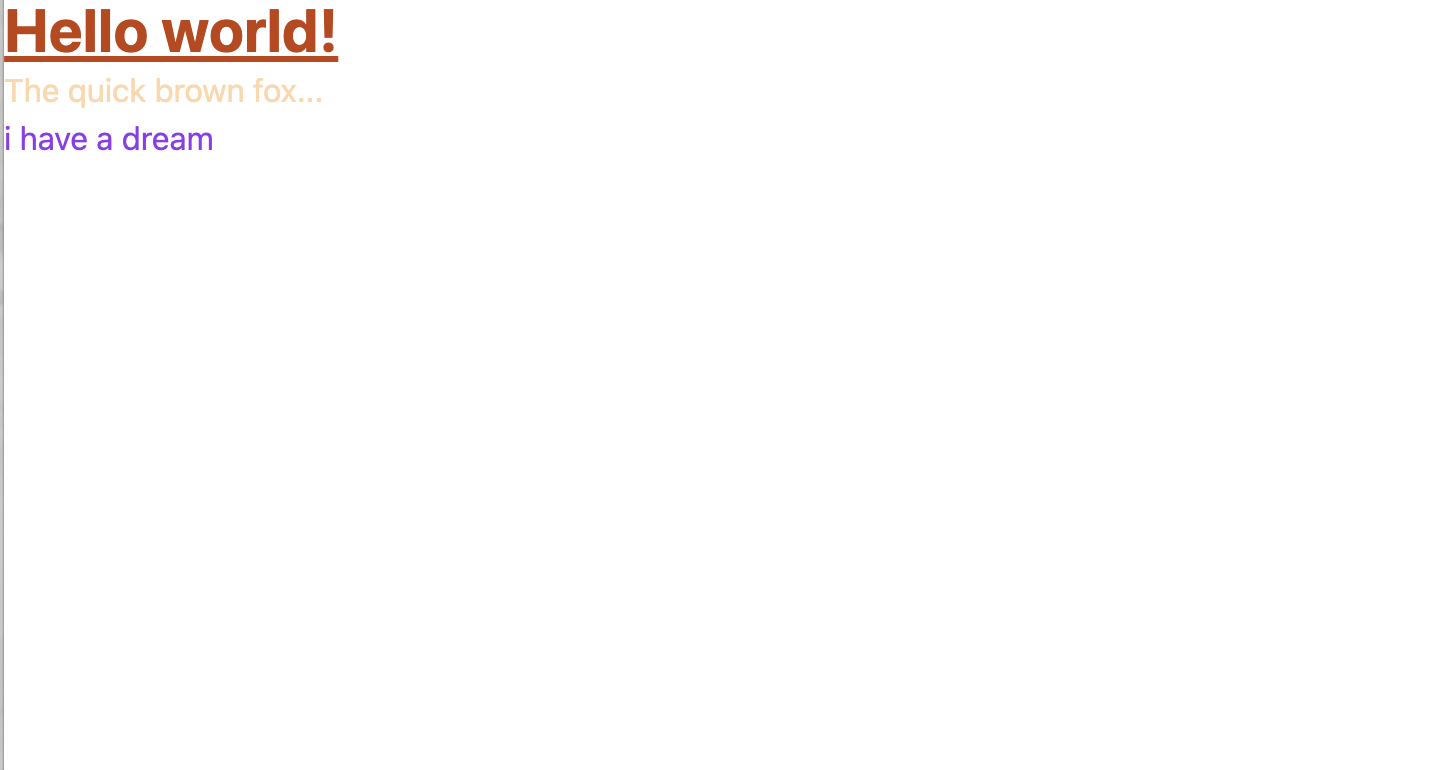
しかし、なぜかtailwind.config.jsファイルの「content:[]」の箇所を以下の状態から、
module.exports = {
content: ["./app/**/*.{html,js,erb,rb}"],
theme: {
extend: {},
},
plugins: [],
};
以下の状態にすると
module.exports = {
content: ["./app/**/**/*.{html,js,erb,rb}"],
theme: {
extend: {},
},
plugins: [],
};
以下の画像のようにスタイルが反映されます。
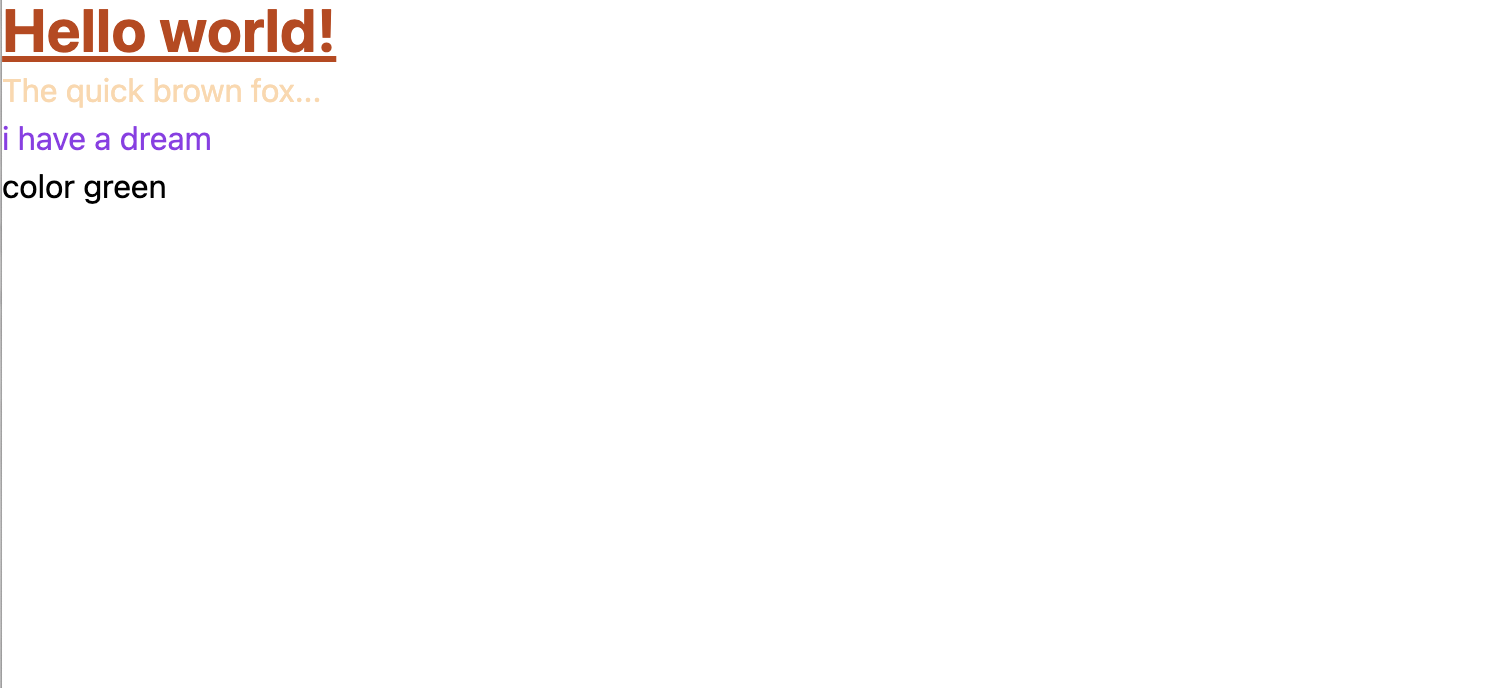
また、この状態でindex.html.erbの一番下に新しく「<p class="text-green-600">color green
」を追加すると、<h1 class="text-3xl font-bold underline text-orange-700">
Hello world!
</h1>
<p class="text-orange-200">The quick brown fox...</p>
<p class="text-purple-600">i have a dream</p>
<p class="text-green-600">color green</p>
以下のようにスタイルは反映されません。
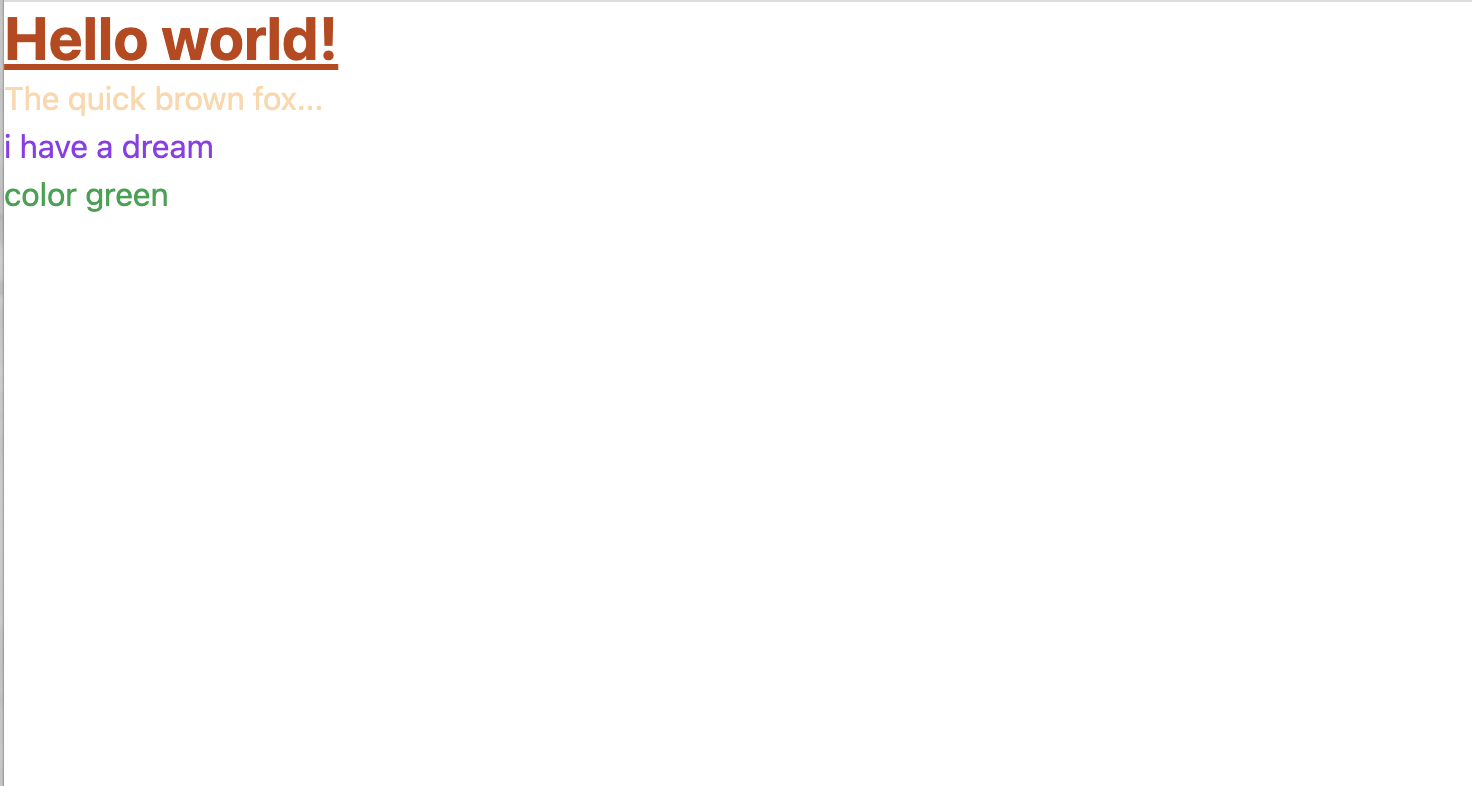
ここからtailwind.config.jsファイルの「content:[]」の状態を、以下のように一番はじめの状態に戻してリロードすると、
module.exports = {
content: ["./app/**/*.{html,js,erb,rb}"],
theme: {
extend: {},
},
plugins: [],
};
スタイルが反映されます。
なぜtailwind.config.jsファイルのcontentの状態を毎回修正したり、元に戻したりしないとスタイルが反映されないのでしょうか?
関連ファイルの状態
その他関連ファイルは以下のようになっています。
<!DOCTYPE html>
<html>
<head>
<title>Myapp</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_pack_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<%= yield %>
</body>
</html>
app/javascript/stylesheets/application.css
@tailwind base;
@tailwind components;
@tailwind utilities;
// This file is automatically compiled by Webpack, along with any other files
// present in this directory. You're encouraged to place your actual application logic in
// a relevant structure within app/javascript and only use these pack files to reference
// that code so it'll be compiled.
require("@rails/ujs").start();
require("turbolinks").start();
require("@rails/activestorage").start();
require("channels");
import "../stylesheets/application.css";
// Uncomment to copy all static images under ../images to the output folder and reference
// them with the image_pack_tag helper in views (e.g <%= image_pack_tag 'rails.png' %>)
// or the `imagePath` JavaScript helper below.
//
// const images = require.context('../images', true)
// const imagePath = (name) => images(name, true)
module.exports = {
plugins: [
require("postcss-import"),
require("postcss-flexbugs-fixes"),
require("tailwindcss")("./app/javascript/stylesheets/tailwind.config.js"),
require("autoprefixer"),
require("postcss-preset-env")({
autoprefixer: {
flexbox: "no-2009",
},
stage: 3,
}),
],
};
{
"name": "myapp",
"private": true,
"dependencies": {
"@rails/actioncable": "^6.0.0",
"@rails/activestorage": "^6.0.0",
"@rails/ujs": "^6.0.0",
"@rails/webpacker": "^5.4.3",
"autoprefixer": "^9",
"postcss": "^8.4.13",
"tailwindcss": "^3.0.24",
"turbolinks": "^5.2.0"
},
"version": "0.1.0",
"devDependencies": {
"@webpack-cli/serve": "^1.6.1",
"webpack-dev-server": "~3"
}
}
version: "3"
services:
webpack:
build: .
volumes:
- .:/myapp
- gem_data:/usr/local/bundle
environment:
NODE_ENV: development
RAILS_ENV: development
WEBPACKER_DEV_SERVER_HOST: 0.0.0.0
command: bash -c "bin/webpack-dev-server"
ports:
- '3035:3035'
db:
image: mysql:8.0
volumes:
- ./tmp/db:/var/lib/mysql
environment:
MYSQL_ROOT_PASSWORD: password
ports:
- "4306:3306"
web:
build: .
command: bash -c "rm -f tmp/pids/server.pid && bundle exec rails s -p 3000 -b '0.0.0.0'"
stdin_open: true
tty: true
volumes:
- .:/myapp
- gem_data:/usr/local/bundle
ports:
- "3000:3000"
depends_on:
- db
environment:
WEBPACKER_DEV_SERVER_HOST: webpack
volumes:
mysql_data:
gem_data:
/*
* This is a manifest file that'll be compiled into application.css, which will include all the files
* listed below.
*
* Any CSS and SCSS file within this directory, lib/assets/stylesheets, or any plugin's
* vendor/assets/stylesheets directory can be referenced here using a relative path.
*
* You're free to add application-wide styles to this file and they'll appear at the bottom of the
* compiled file so the styles you add here take precedence over styles defined in any other CSS/SCSS
* files in this directory. Styles in this file should be added after the last require_* statement.
* It is generally better to create a new file per style scope.
*
*= require_tree .
*= require_self
*/
# Note: You must restart bin/webpack-dev-server for changes to take effect
default: &default
source_path: app/javascript
source_entry_path: packs
public_root_path: public
public_output_path: packs
cache_path: tmp/cache/webpacker
check_yarn_integrity: false
webpack_compile_output: true
# Additional paths webpack should lookup modules
# ['app/assets', 'engine/foo/app/assets']
resolved_paths: []
# Reload manifest.json on all requests so we reload latest compiled packs
cache_manifest: false
# Extract and emit a css file
extract_css: false
static_assets_extensions:
- .jpg
- .jpeg
- .png
- .gif
- .tiff
- .ico
- .svg
- .eot
- .otf
- .ttf
- .woff
- .woff2
extensions:
- .mjs
- .js
- .sass
- .scss
- .css
- .module.sass
- .module.scss
- .module.css
- .png
- .svg
- .gif
- .jpeg
- .jpg
development:
<<: *default
compile: true
# Verifies that correct packages and versions are installed by inspecting package.json, yarn.lock, and node_modules
check_yarn_integrity: true
# Reference: https://webpack.js.org/configuration/dev-server/
dev_server:
https: false
host: localhost
port: 3035
public: localhost:3035
hmr: false
# Inline should be set to true if using HMR
inline: true
overlay: true
compress: true
disable_host_check: true
use_local_ip: false
quiet: false
pretty: false
headers:
"Access-Control-Allow-Origin": "*"
watch_options:
ignored: "**/node_modules/**"
test:
<<: *default
compile: true
# Compile test packs to a separate directory
public_output_path: packs-test
production:
<<: *default
# Production depends on precompilation of packs prior to booting for performance.
compile: true
# Extract and emit a css file
extract_css: true
# Cache manifest.json for performance
cache_manifest: true
複数のエンジニアさんに質問したのですが、いまだに解決できていません。ぜひお力をお貸しください🙇♂️