(2020年1月、GoogleがAppsheetの買収に伴い、App Makerのサービス終了をアナウンスしました。2020年3月末をもって、App Makerを使った新サービスの作成はできなくなります。)
こんなメンバー名簿を作ります
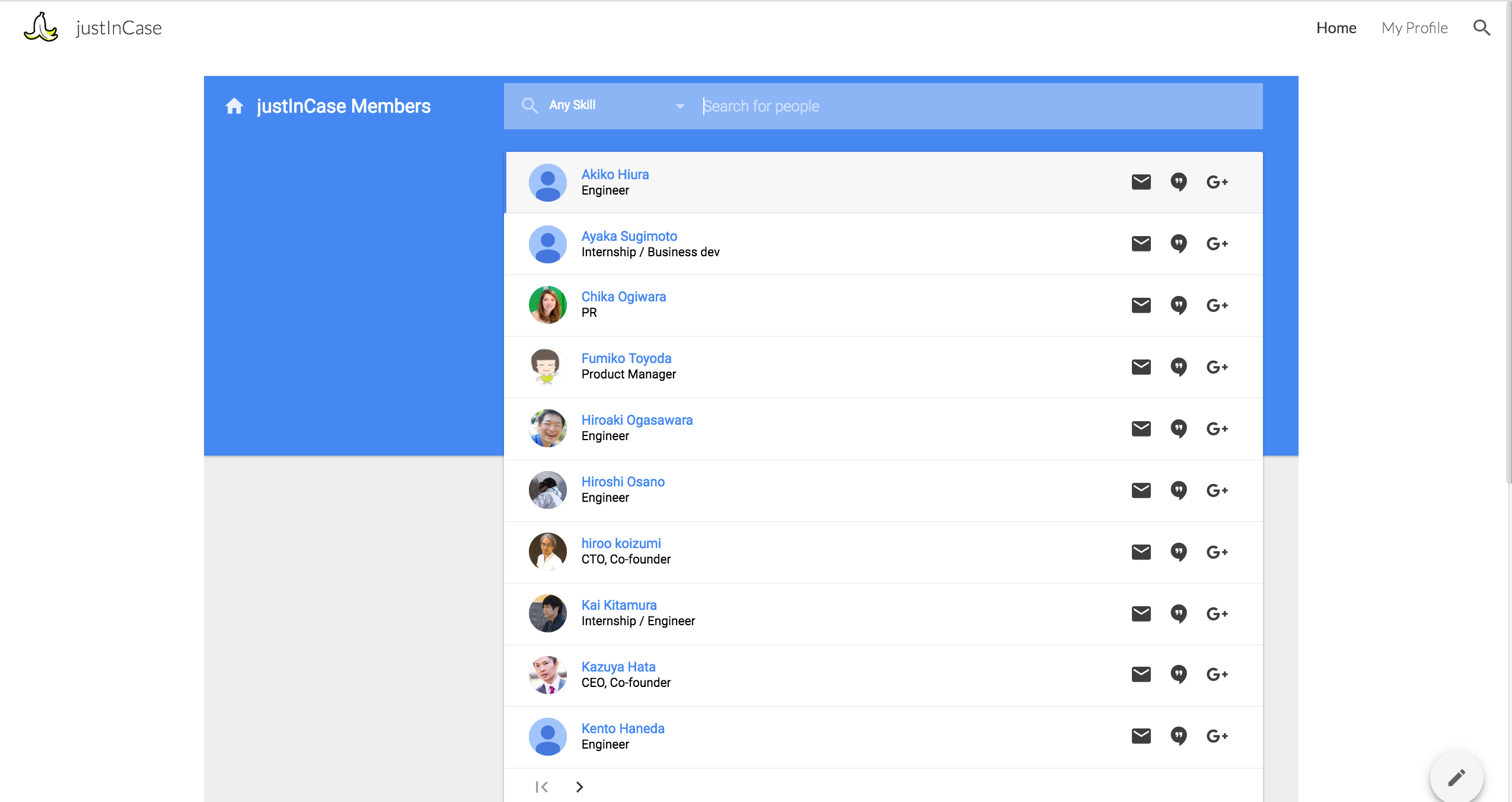
Gsuiteの同じドメインを利用しているメンバー一覧ページがあって名前やスキルで検索することができます。

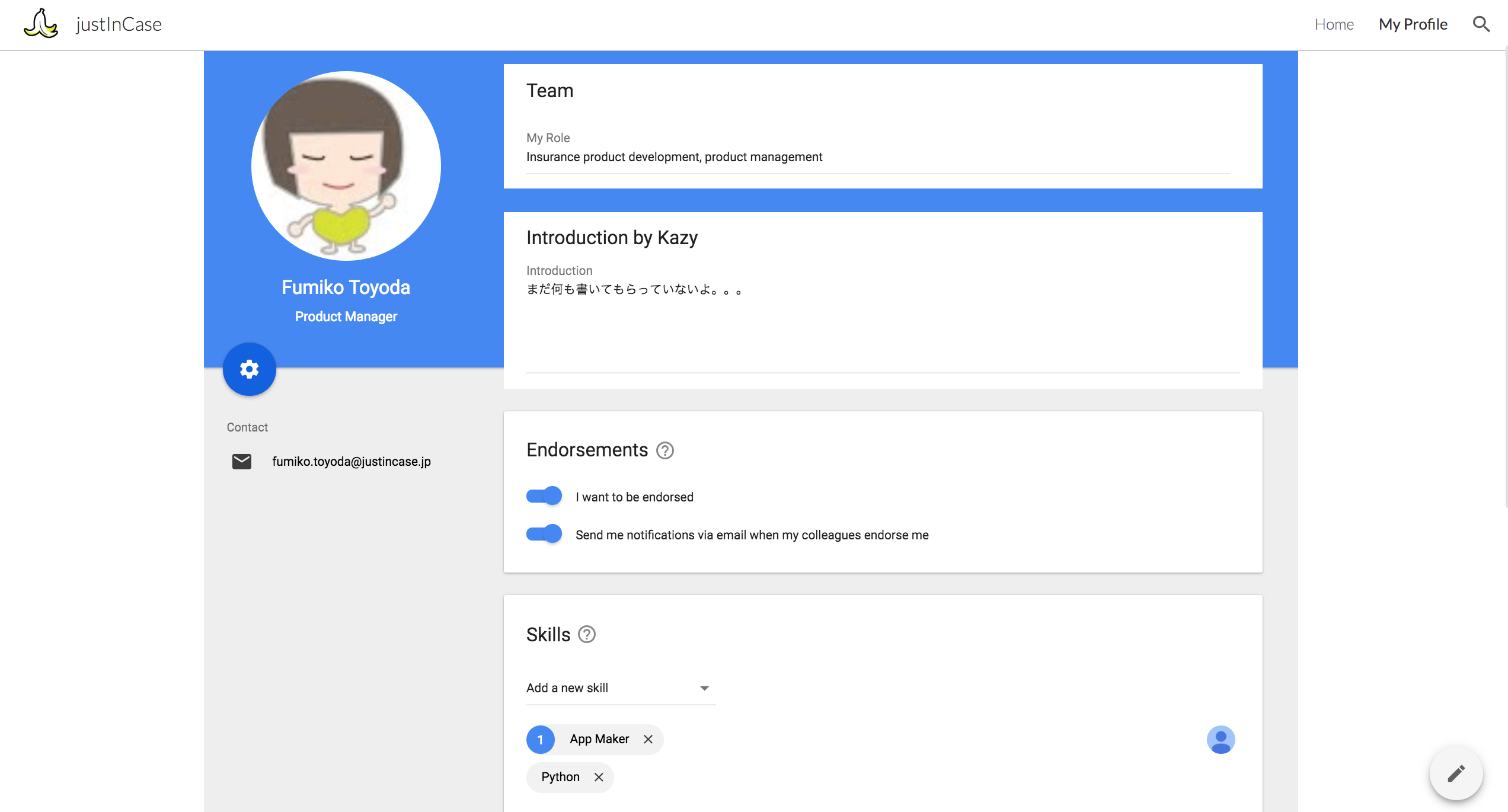
クリックすると一人一人のページに行けます。またMy Profileで自分の役割やスキルを書き込み、他の人に推薦してもらうことができます。お、さっき作ったばかりなのに、私のApp Makerのスキルを誰か一人推薦してくれているようですね![]()

なぜメンバー名簿を作るの?
2018年12月現在、保険スタートアップのjustInCaseでは、香港在住でCTOの@hkzm、NZ在住でChief Software Engineerの@takkyun、ベルリン在住のデザイナー@meyco、和歌山在住のアプリエンジニア女子Akikoをはじめ、リモートで働くメンバーが多いです。副業やインターンなどでパートタイムのメンバーも多いので、新しい方が入るたびに、「Slackに人がいっぱいいるけど、この人たち誰?どういう人たち?名簿はないの?」という問い合わせがありました。もちろん、時折オフサイトミーティングを行うようにしているのですが、そんなにしょっちゅうは出来ません。ま、リクエストが多いので、名簿、作ることにしました。
なぜGoogle App Makerで作るの?
-
Google App Makerを使うと同じGoogleのサービスであるGsuiteのメンバーディレクトリをそのままアプリのデータベースとして使えるので、新しいメンバーも自動で追加出来るという利点があります。justInCaseに参画してくれたメンバーにはGsuiteを活用して、justincase.jpドメインのメールアドレスを発行して、Google DriveやBitbucketやJIRAなど様々なツールのアクセス管理をしているので、この利点は大きいです。
-
Google App Makerには、コードをほとんど書かずに積み木感覚で、マテリアルデザインのUIでリレーショナルDBが裏側にあるアプリを、誰でも組み立てられる、という手軽さがあります。テンプレやサンプルもたくさん準備されています。justInCaseはエンジニア不足 で、エンジニアたちは超多忙を極めているので、社内だけで使う業務アプリを作ってもらう時間はないのです。
-
Google App Makerで作ったアプリは同じGsuiteのドメイン利用者からしか見えない、というのも大きなポイントです。社内業務アプリは外に見せるものではないですよね。
-
Google App Makerで作ると、他のGoogleアプリとの連携も簡単なようです。名簿にレポジトリ別コミット数統計を入れたい、というリクエストがあったのですが、まだ対応していません。でも、BitbucketのAPIからGoogle APp Scriptでデータを取ってきてGoogle Spreadsheetで可視化する、というのは出来ることがわかっているので、あと一歩かな、と。
-
で、なんといってもGoogle App MakerはGsuite Business、Gsuite Enterprise利用者は無料で使えるということです。
下準備2つ
それでは早速アプリ制作をはじめたいと思います。ただ、その前に2つやっておくことがあります。
-
Gsuite Business、Gsuite Enterprise、Gsuite Educationの利用者でないとGoogle App Makerは使えません。もし会社やグループでまだGsuite Business以上を使っていなければ、申し込みましょう。Gsuite Businessは有料ですが、お得情報をもらったので、下に貼っておきます。1
-
これから作るアプリのデータを保存するために、Google Cloud SQLのセットアップということをします。Gsuiteの管理者でないと出来ないので、もし自分が管理者でなければ、管理者にお願いしましょう。このヘルプに沿って一度だけ設定すれば、あとは何度でもApp Makerを使って幾つでもアプリが作れます。
アプリを作ります
前置きが長くなりましたが、いよいよアプリを作ります。このあとは秒速です、本当に。
適当なテンプレを選ぶ
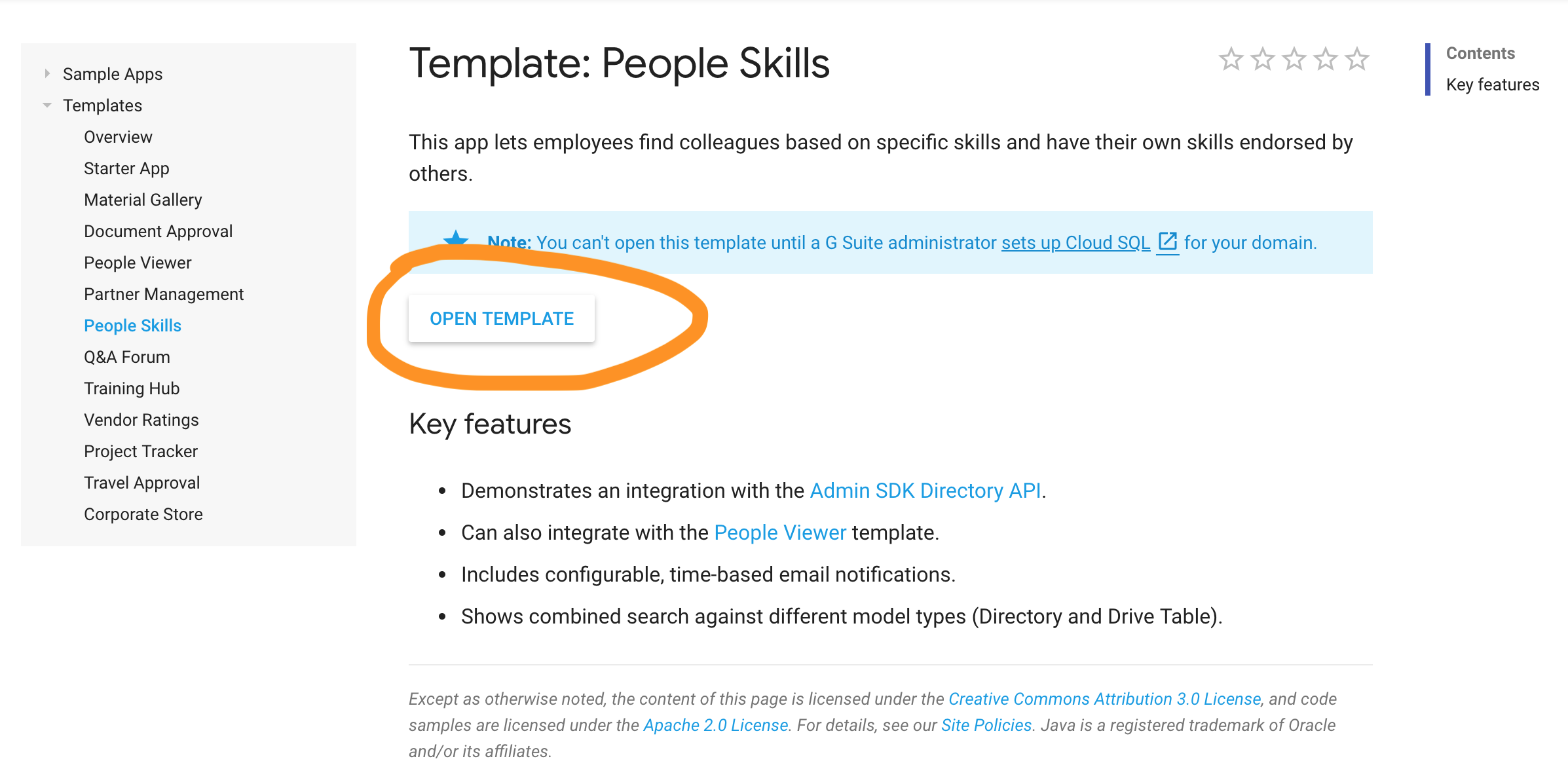
Google App Makerには業務アプリのサンプルやテンプレートが各種準備されています。メンバー名簿の他にも、社内Q&Aフォーラム、プロジェクト管理ツール、文書承認ワークフロー、など色々あります。今回は、People Skillsというテンプレを使うことにしました。2
選んだテンプレを開く
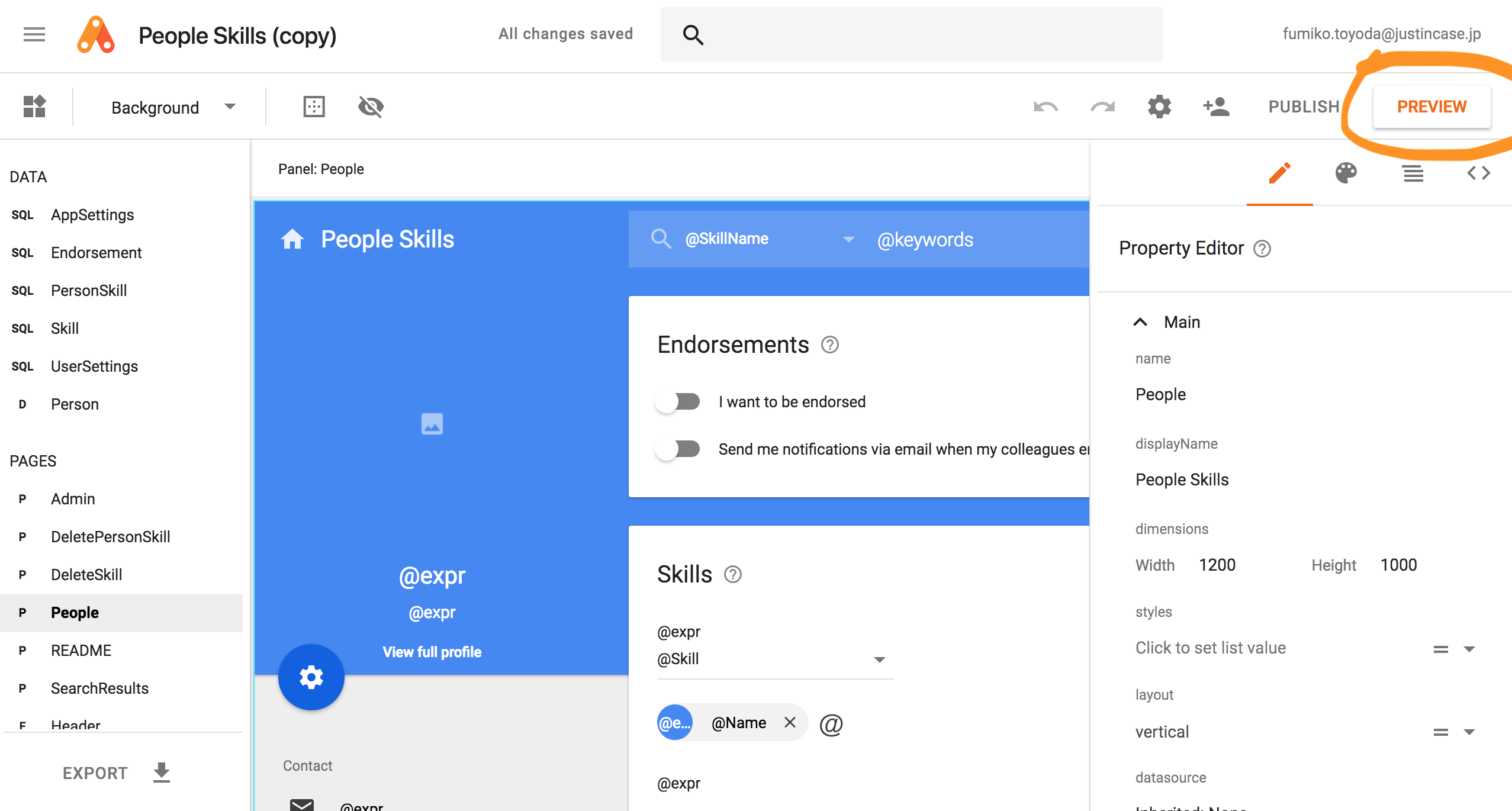
するとテンプレが開きました。右上のPreviewを押して、どんなアプリなのか見てみましょう。

Preview画面です。なんかもうほとんど出来ていますね。もちろん、ここでやめて完成、とするのもありです。

ちょっとカスタマイズする - データベース編
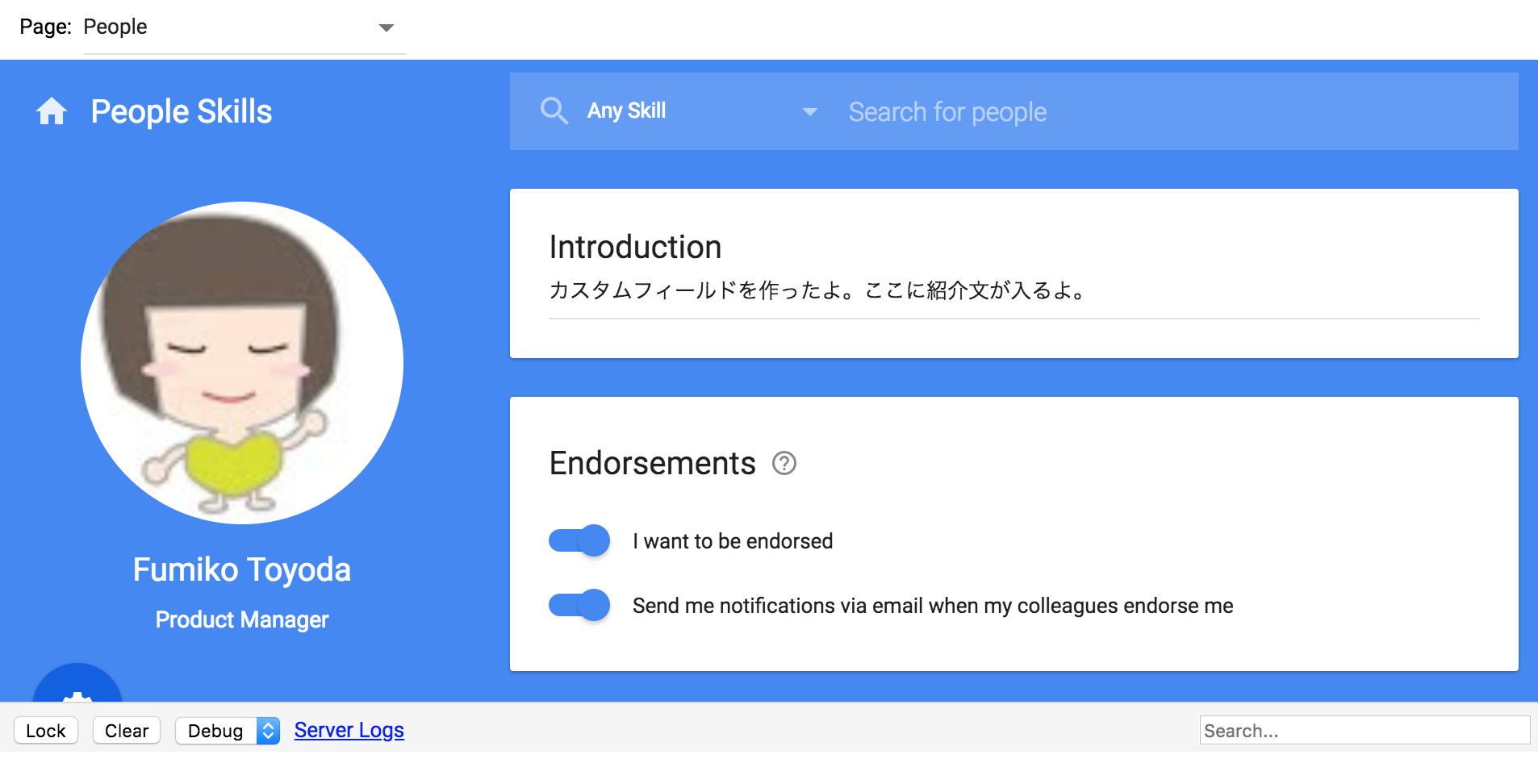
今回はカスタム項目を入れる枠を1つ作ってみましょう。代表の畑がメンバー一人ずつ紹介文を自分で書きたいとか言ってたので、その枠を作成したいと思います。メンバー一人ずつに紐付くデータベースがあったら、それにフィールドを一つ加える、というのが簡単そうですね。
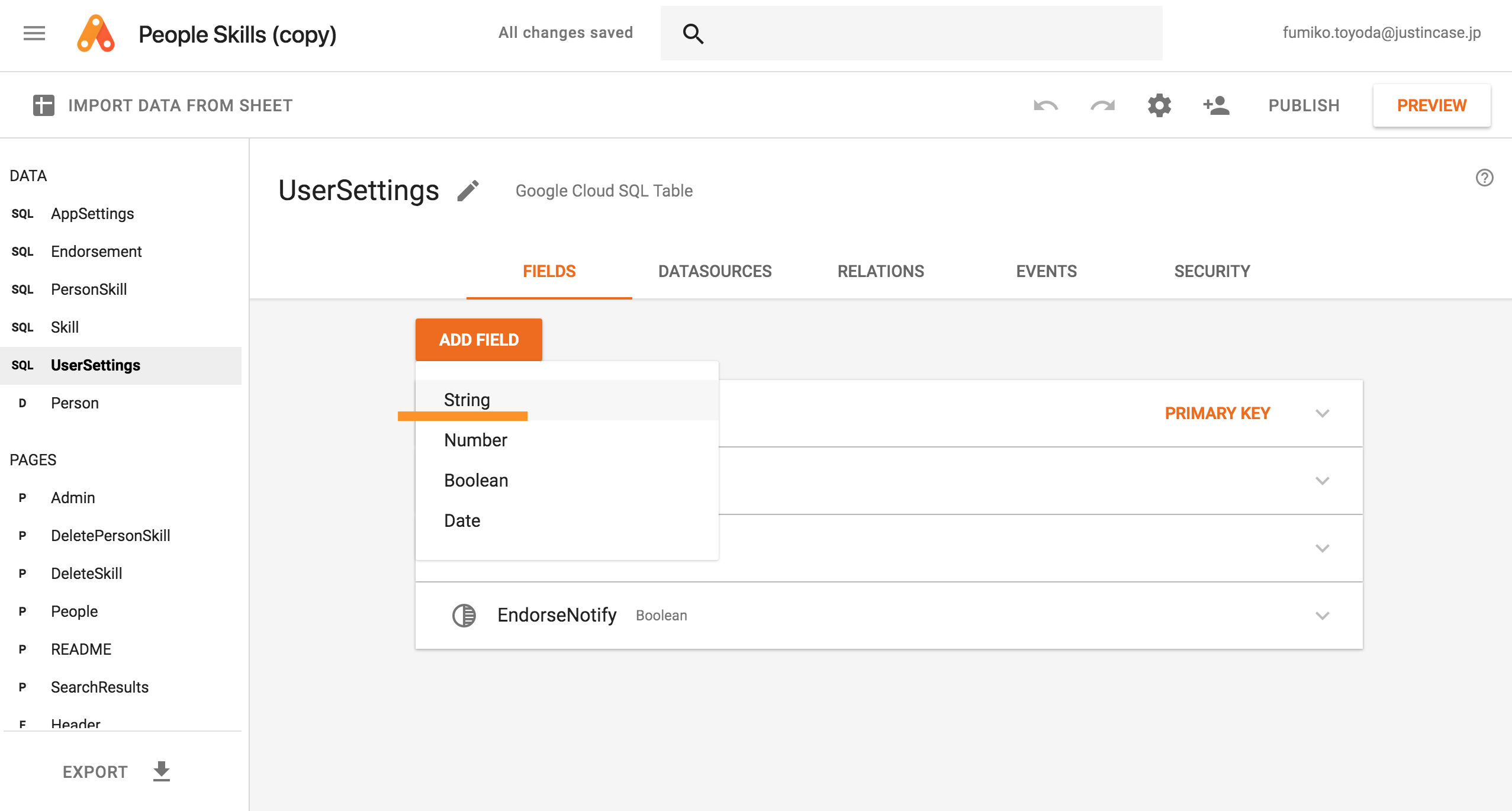
左横のパネルからデータソース User Settingsを選んで開き、Add Fieldボタンを押します。すると、どんなタイプのレコードを格納するのか聞かれますので、今回は文章ですからStringを選びました。

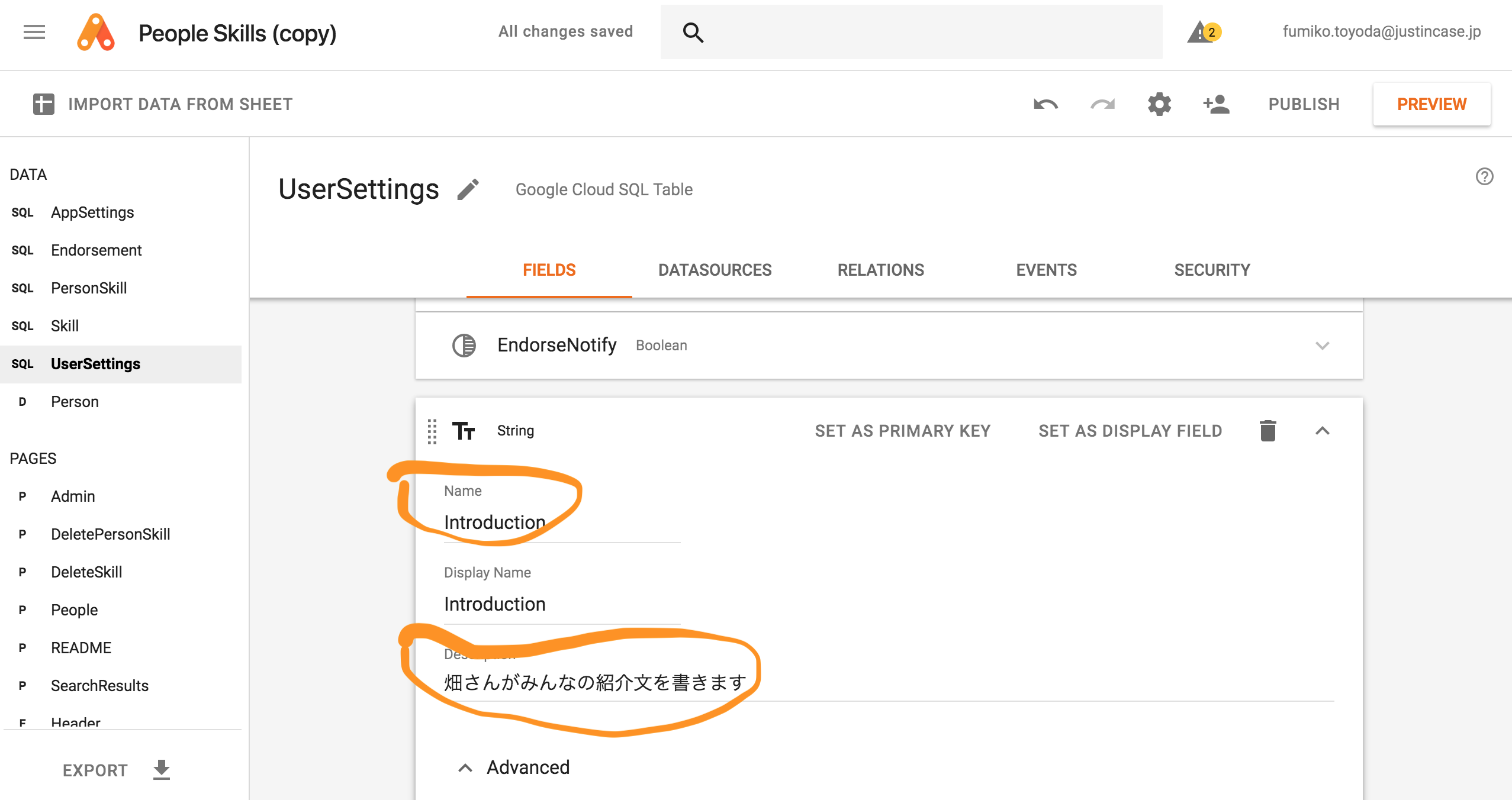
フィールドの名前を適当につけて、今回はIntroductionとしましょうか、ついでに説明も入れました。おしまい。なんでこれで出来てしまうのかというと、このテンプレのUser SettingのDatasourceには、ユーザーのGsuiteメールアドレスと紐づけるスクリプトがすでに書かれているからです。

ちょっとカスタマイズする - UI部品編
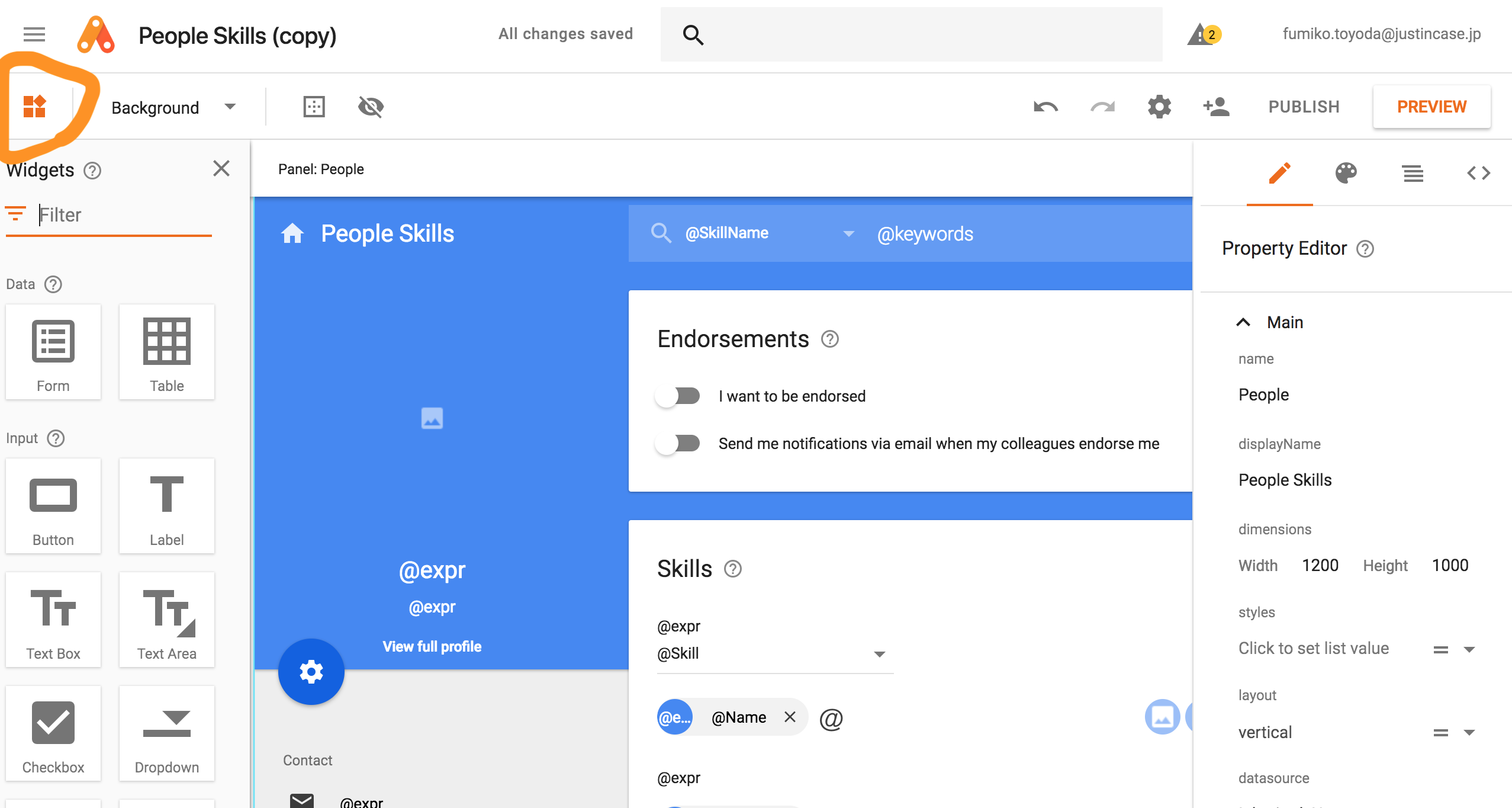
データベースに新しい項目が出来たので、次は表示する部品をページに配置します。元のPeopleページに戻り、左上のWidgetアイコンをクリックします。そうすると、さまざなUI部品の選択肢が提示されます。Form とかText AreaとかTableとか色々ありますね。これらをドラッグ&ドロップしてきて好みのUIを作成します。私は横着なので、すでに画面にあるEndorsementの部品をコピペして中身を入れ替えるだけで次画面のIntroductionを作成しました。

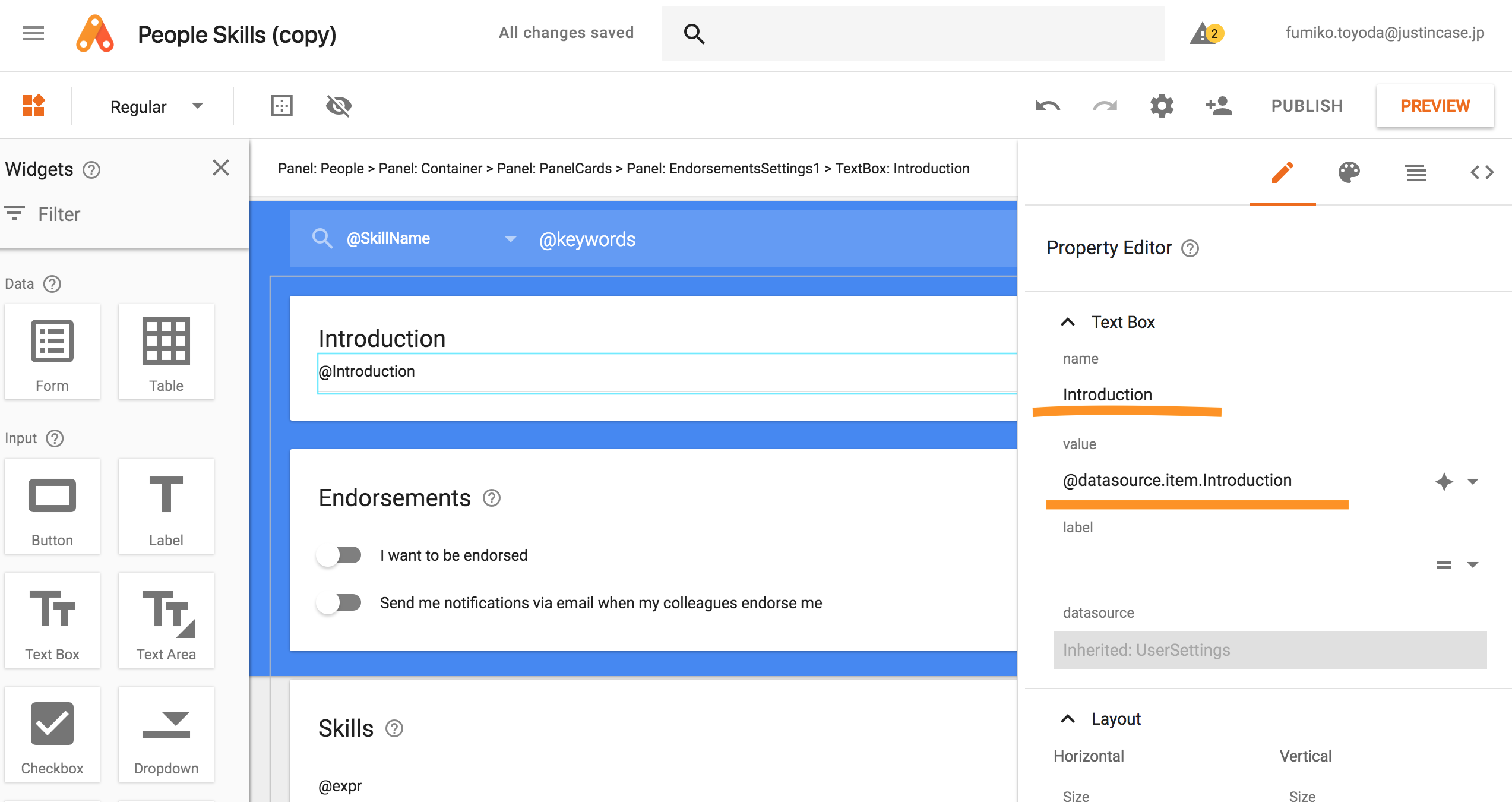
ちょっとカスタマイズする - UI部品とデータの紐付け編
今、作成したUI部品に名前をつけ、先ほど作成したデータを紐付けます。と言っても、名前は適当にタイプするだけ、datasourceが先ほどフイールドを作ったテーブルのUser Settingsになっているのを確認してから、選択肢の中から先ほど作成したフィールド名のIntrodutionが見えるので、選択します。そうすると、勝手に@datasource.item.introductionという短いコードが入りました! これで作業はおしまいです。

プレビューで意図した通りに出来ているか確認しましょう。大丈夫そうですね。

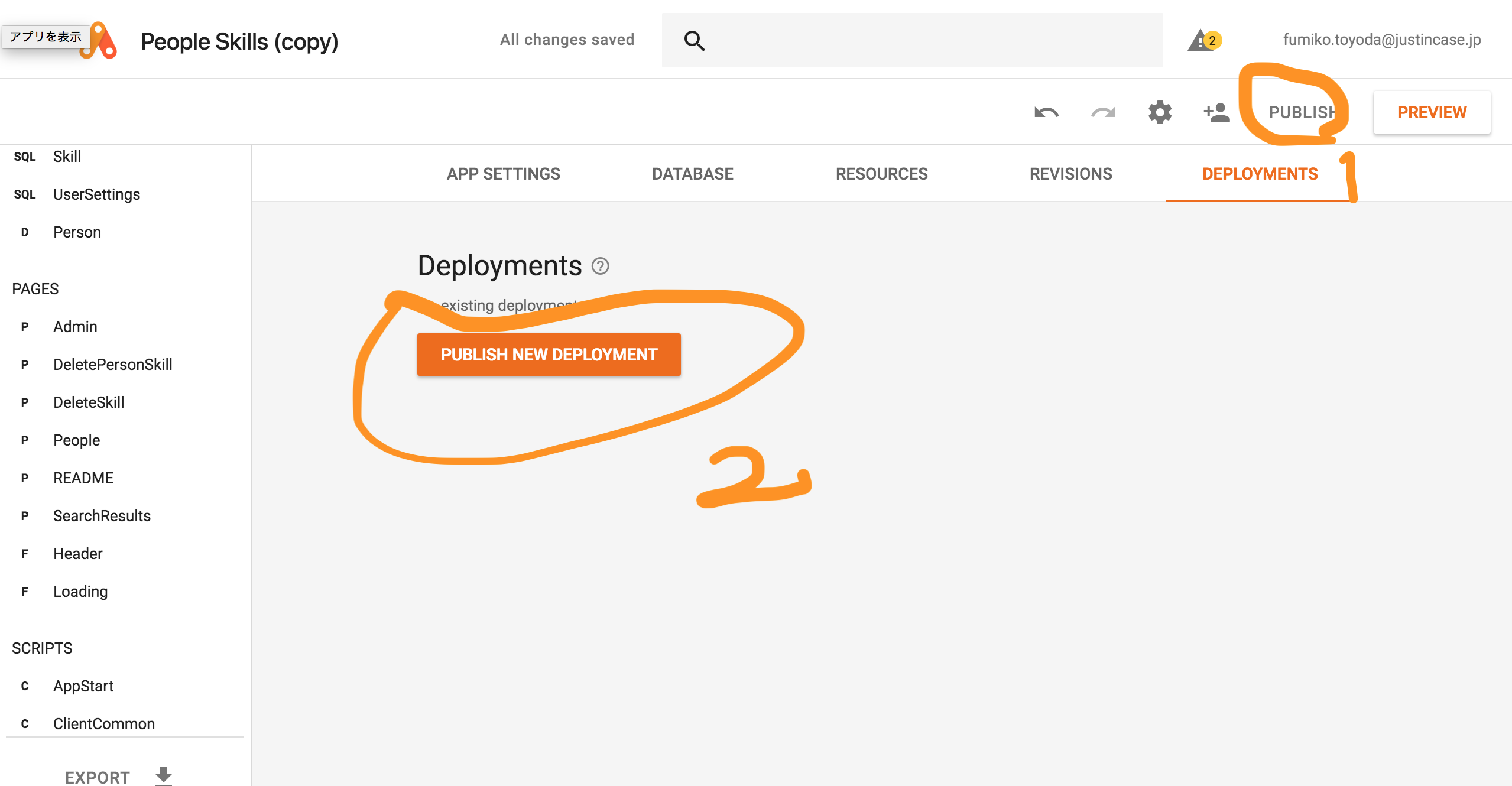
PUBLISHする
「Publish」→「Publish New Deployment」の順にボタンを押していくと、アプリとして組織のみんなで使えるようになり、アプリの場所を示すアドレスがもらえます。途中、色々設定画面がありますが、私は基本、Deployment Nameには日付を入れ、その他はデフォルトのままにしています。お疲れさまでした!

おまけ、Google Sitesに埋め込む
Google App Makerで作ったアプリは長々しい意味不明なURLでアクセスすることになります。それはあまり美しくないので、冒頭の見本はGoogle Sitesを作成して埋め込んでいます。3 Google SitesにいくつかのGoogle App Makerで作ったアプリを埋め込んで便利なイントラ的に育てて行くこともできるようです。それはまた別の機会に。
-
Gsuiteのサイトから入って、次のプロモーションコードを入れると、Gsuite Businessプラン初年度の利用料金が20%引きになります:T4UQLVFADL9FLR4 ↩
-
もし本当に社員名簿を作る場合、People Viewerというテンプレも良いので、チェックしてみて下さい。 ↩