背景
自己学習の一環としてAWSにRailsアプリをデプロイしようと思い、ハンズオン形式で勉強した。
-
勉強させて頂いたAWSハンズオン形式の良書
-
勉強させて頂いたAWSハンズオン形式のqiita記事
-
https://qiita.com/naoki_mochizuki/items/5a1757d222806cbe0cd1
書籍ではAWS環境構築とWordpressでしたので、Wordpress部分をqiita記事のRailsに変えれば
構築できるのではと考えました。
その時に色々問題が発生したので解決法のメモとして残しておきます。
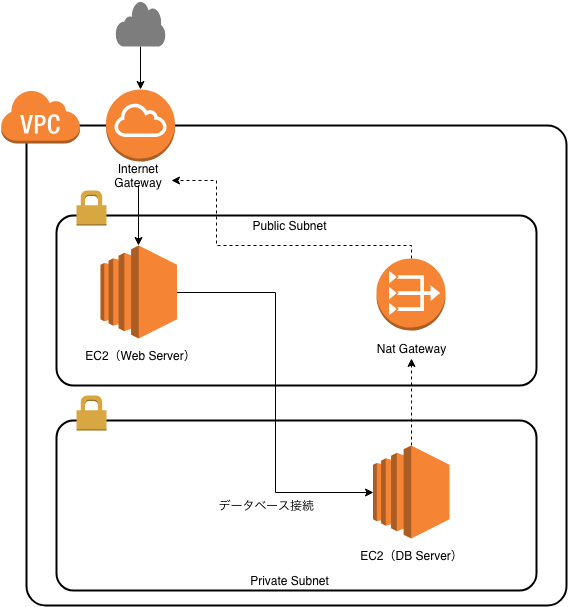
AWSインフラ構成
同じ構成を発見しましたので下記の記事より引用させて頂きました。
t2.microとapache+passengerについて
作業開始当初は書籍でWebサーバはapacheを使用していたのでapacheとRailsを連携させるGemであるpassengerを使用するつもりでした。しかしAWSの無料枠t2.microではメモリが1Gしか使えず、passenger-install-apache2-moduleコマンドでメモリが足りないと怒られてしまいます。
解決法
お金を使ってt2.microからアップグレードするのも1つですが、今回は使用するWebサーバを変更することで対応した。
色々調査してみると
Rails+Nginx+Unicorn
の構成が多いようなのでこれを選択しました。
Unicornを起動時validate_secret_key_baseのエラーが出る
Production環境をいじるのが久しぶりすぎて忘れてました。
実際には下記のようなエラーを吐きます
`validate_secret_key_base': Missing `secret_key_base` for 'production' environment, set this string with `rails credentials:edit` (ArgumentError)
解決法
下記の記事を参考にコマンドを実行し、rails newした環境からconfig/master.keyをAWSにSCPコマンドを使用して持ってきました。
これでUnicornは起動できるはず。
webpackerのエラー
gitからcloneしてきたRails環境でrails webpacker:installコマンドを実行するためにはyarnが必要。
解決法
ローカルの環境だとyarnが入っていたので気にならなかったが、amazon linux2だとデフォルトでは入っていないため下記の記事を参考にyarnをインストールする。
その後は下記の記事を参考にwebpackerを導入する。
プリコンパイル忘れ

NginxもUnicornも立ち上がって正常に動作しているはずなのに上記のようなエラーが出た場合
プリコンパイルすると見えるようになるかもしれません。
勉強させて頂いた記事にもこの記載がありますが、私もつまづいたので書きます。
解決法
rake assets:precompile RAILS_ENV=production
コマンドを実行
IPアドレスでしかアクセスできない(ドメイン名でアクセスできない)
今回一番詰まったところです。AWSの構成時にVPCからDNSホスト名の編集を有効化しパブリックIPとパブリックDNSを設定しました。
勉強させて頂いた記事の中でNginxのコンフィグファイルのserver_nameディレクティブにElasticIPを設定しろと記載があったのでそこにパブリックIPを設定していました。
するとパブリックIPではアクセス可能ですがパブリックDNSで設定されたドメイン名ではアクセスできませんでした。
解決法
どうやらNginxのHTTPリクエストに対する動作の仕様が原因だったようです。
下記記事で理解できました。
server_name パブリックDNS パブリックIP;
上記のようにパブリックDNSとIPを同時に設定することで解決しました。
名前解決が上手くいかないのかとかめちゃめちゃ調べまわった挙句しょうもない原因でした。
server_nameのエラー
could not build server_names_hash, you should increase server_names_hash_bucket_size: 64
AWSのパブリックDNSを設定すると上記のようなエラーが出てくることもあると思います。
これは名前が長いって怒られています。
解決法
エラーメッセージにも書かれているように
server_names_hash_bucket_size: 64
の記載をNginxの設定ファイルに記載します。
下記の記事を参考にしてください。
まとめ
上記のつまづき以外にもfaviconで404エラーとかdatabase.ymlの修正とかありましたが、その辺は割愛させてください。Nginxのerrorログを調べていけば解決できると思います。
今回はNginx初心者の私の無知さが出た記事となりました。
ハンズオンや教材をやったけど上手くいかなかった方が検索してこの記事が力になれれば幸いです。