株式会社アドベンチャーで、UI/UXデザイナーとフロントエンド周りの開発をしている@f-umebaraと申します。skyticketという自社サービスサイトを主に作っています。
アドベンチャー初めてのAdvent Calendar 2018 参加の16日目に投稿したUI/UXデザイナーだけどReact使ってFramer Xでプロトタイプを作りたい - その1の一部です。
React以外の使い方メインです。
別記事書きました:FramerはFramer Webになってました!(2020/06)
Framer XというUIデザインツールがすごい
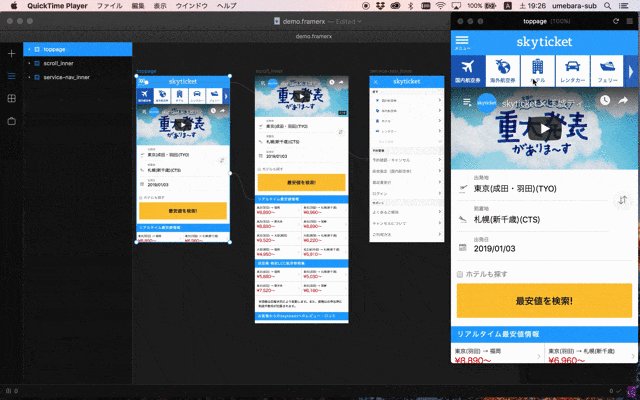
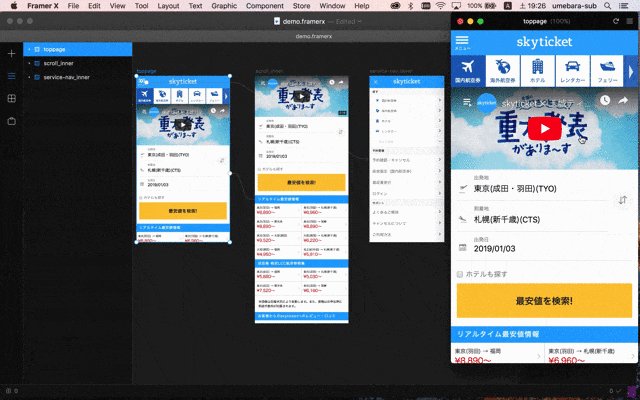
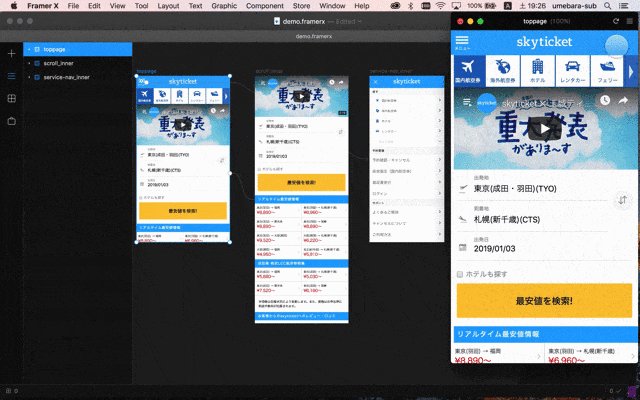
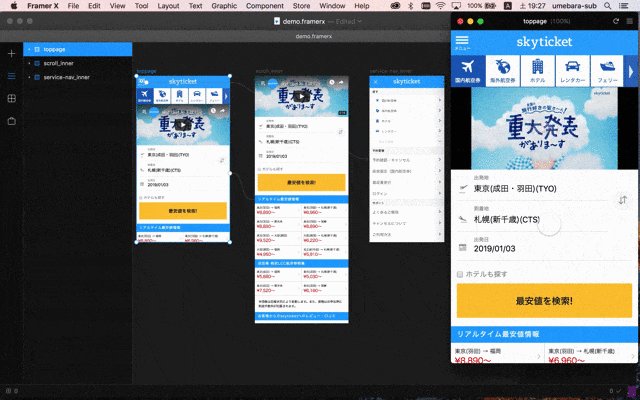
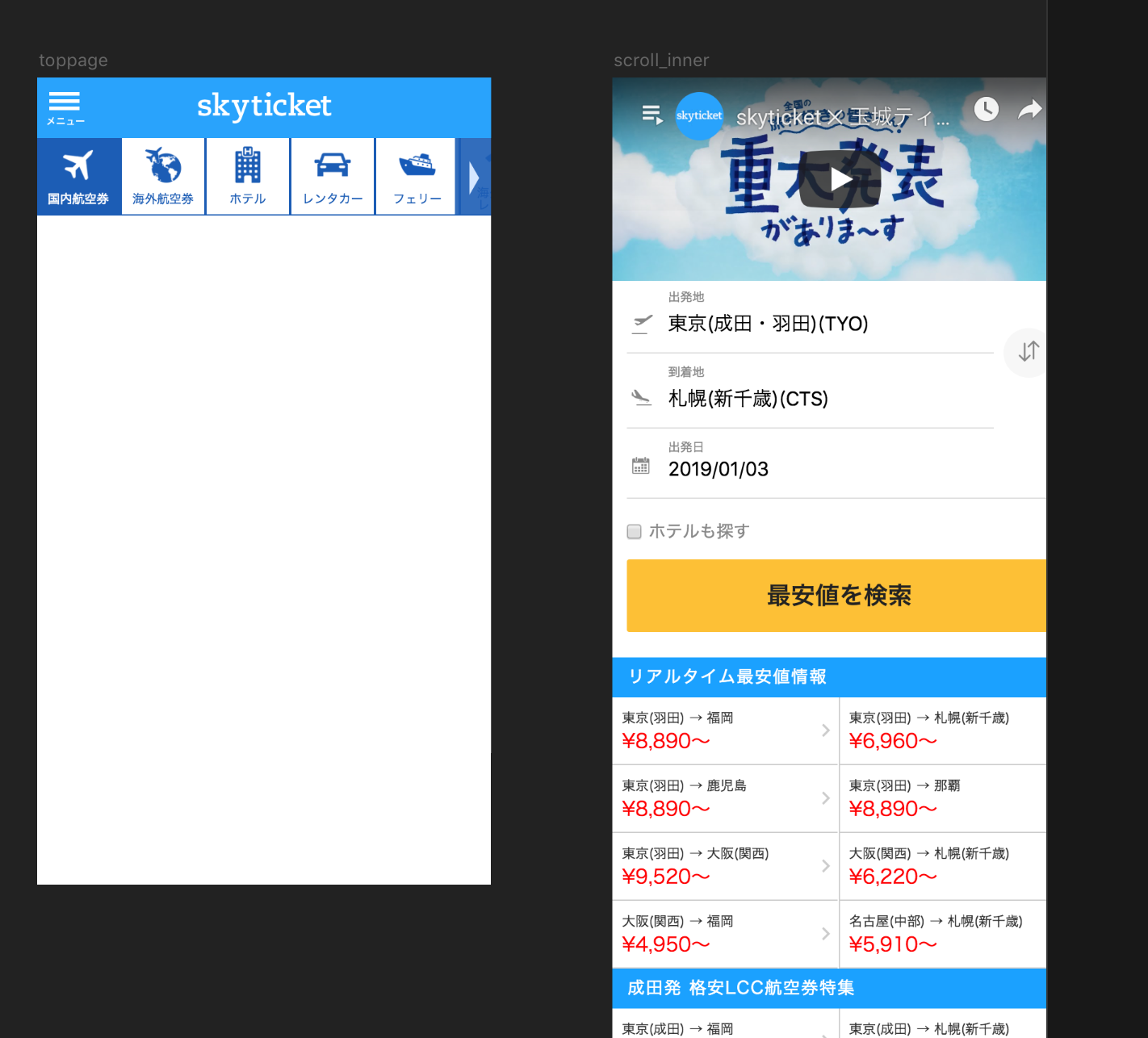
skyticketトップの動くプロトタイプを作ってみました
こちら↓ブラウザではなくFramer Xで動かしています!

(※ 航空券価格は2018/12時点の価格です。念のため。)
やったことは大きく3つ。
トップページの画像を動画埋め込みにするスクロール時にヘッダーとメニューナビは固定するメニューボタンを押したらメニューが左から出てくる
はじめにReactのコードでコンポーネント(Button)を作ってみる
UI/UXデザイナーだけどReact使ってFramer Xでプロトタイプを作りたい - その1をご覧ください。
トップページの画像を動画埋め込みにする
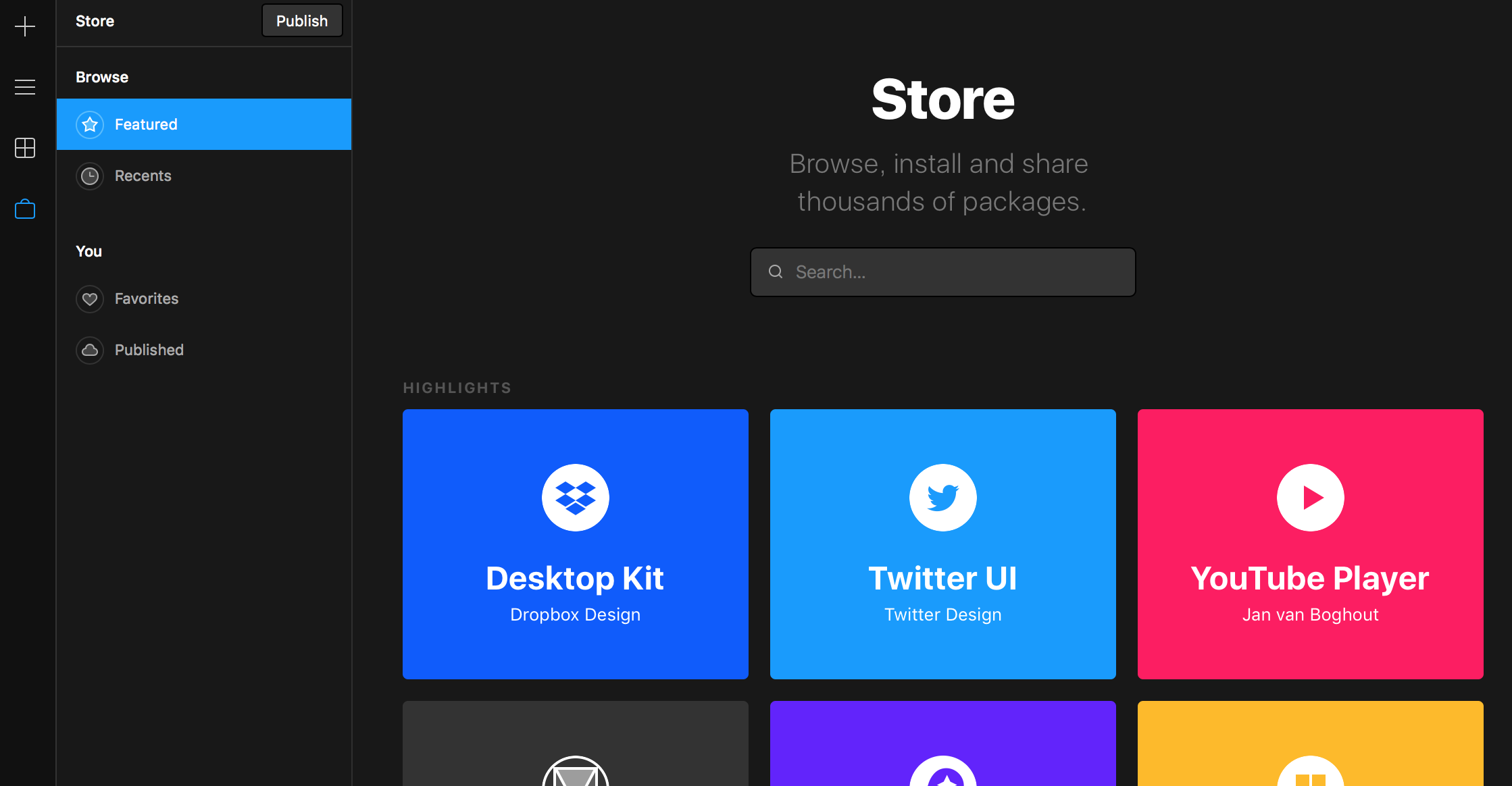
1.Storeを開く。(UI素材やらも色々入手できます。便利そう。)

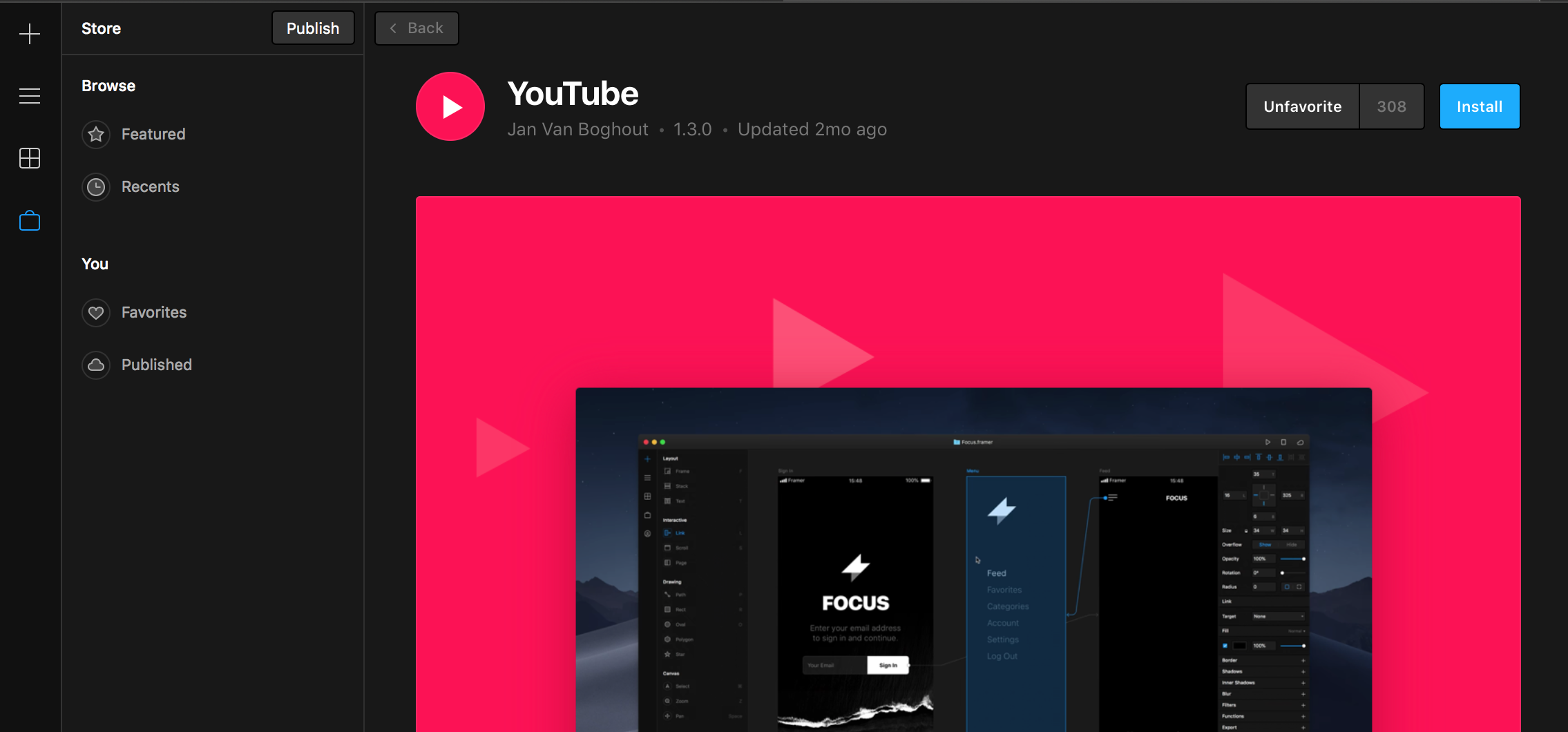
2.YouTubeをインストール。

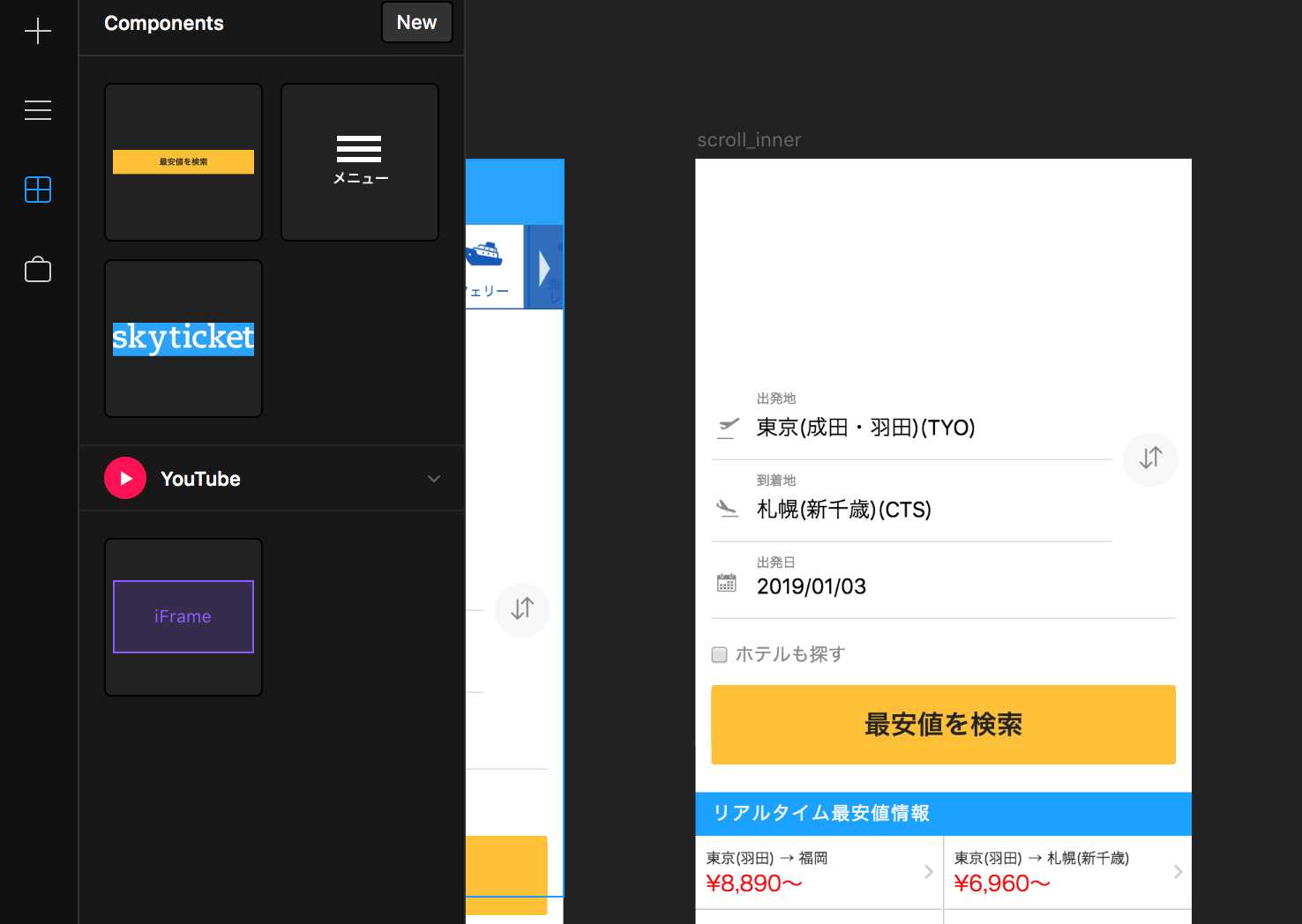
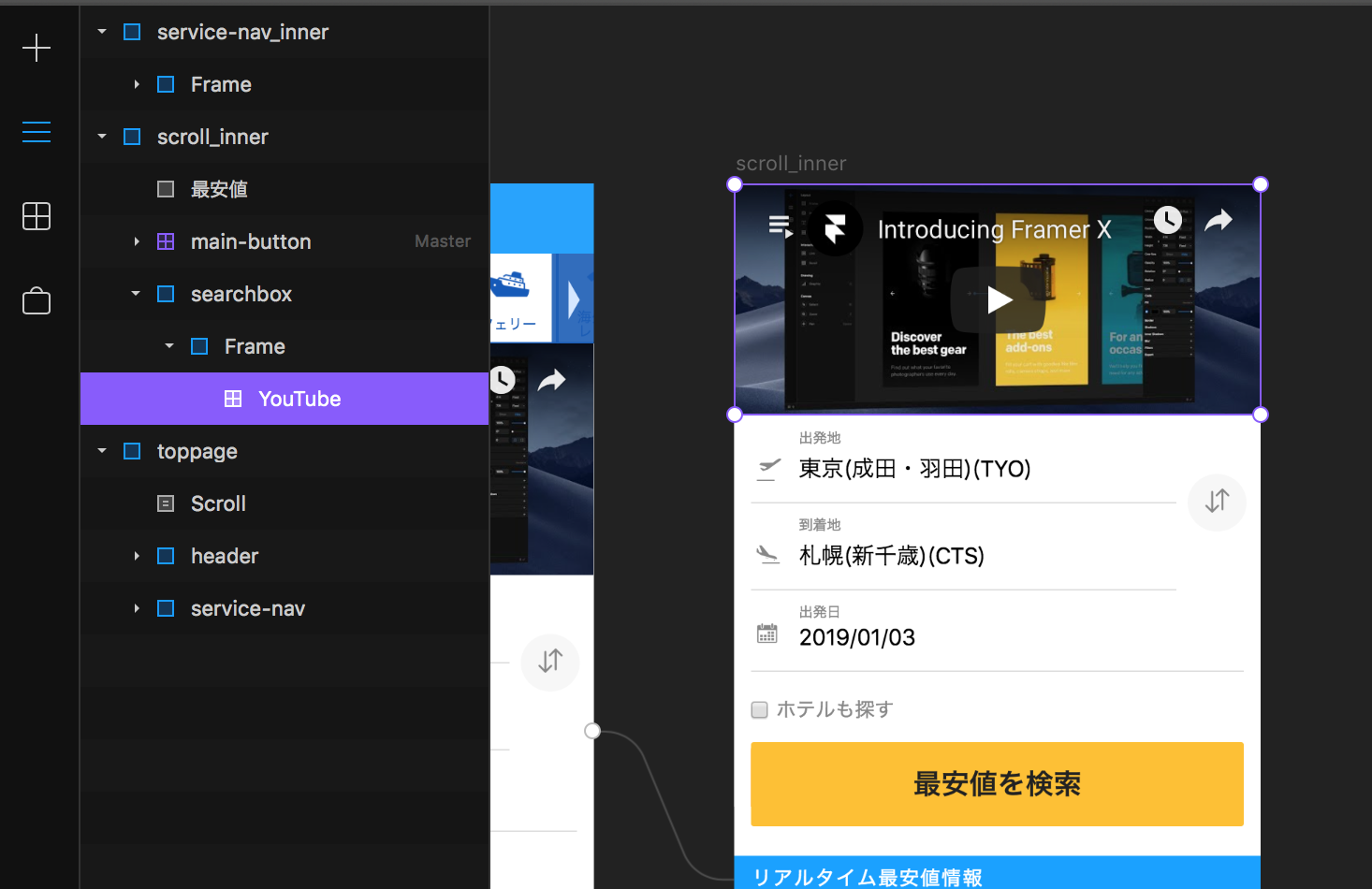
3.Componentsタブを開き、YouTubeのiframeを置きたい場所までドロップ。

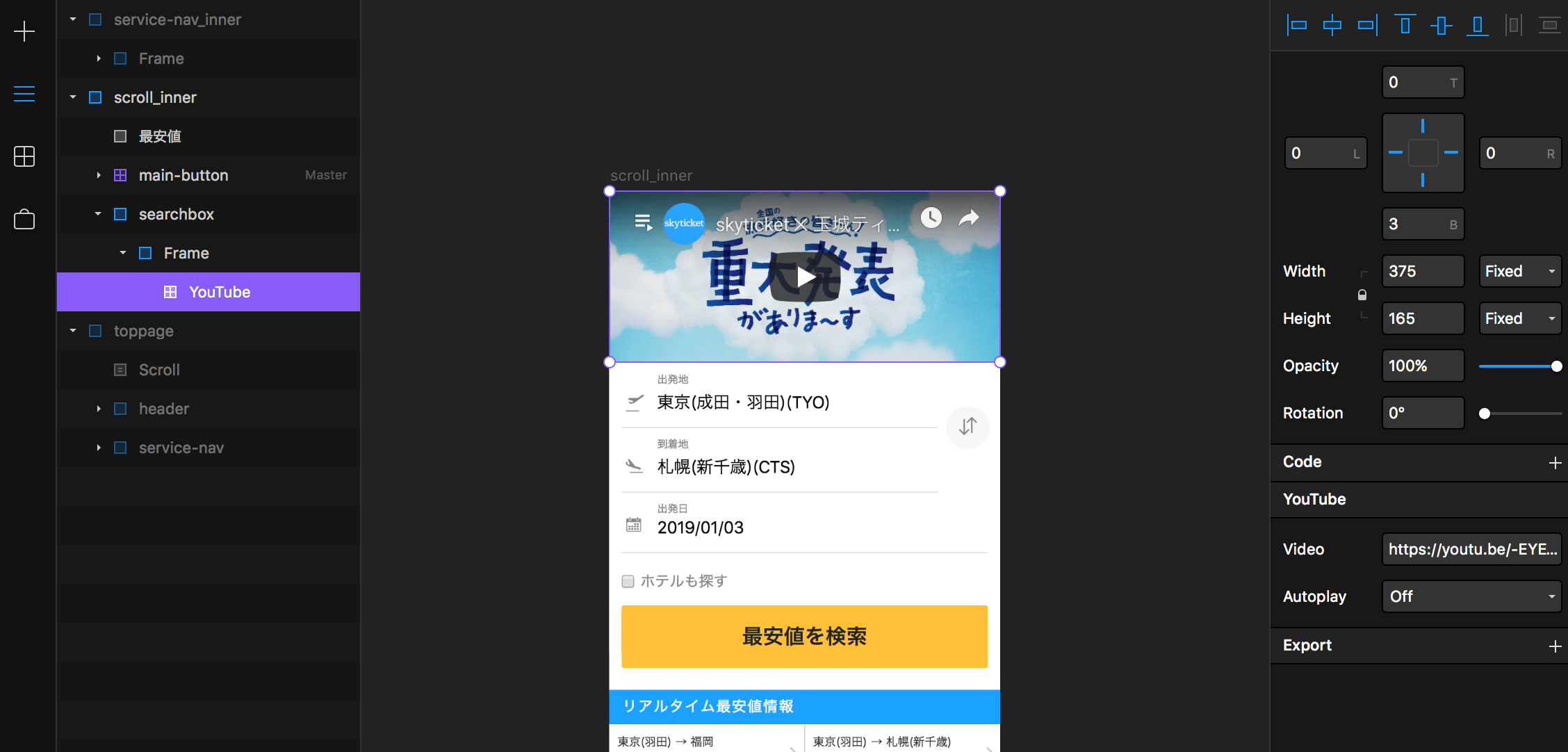
4.場所に合わせてサイズを調整します。(最初はデモ動画が入っています。)

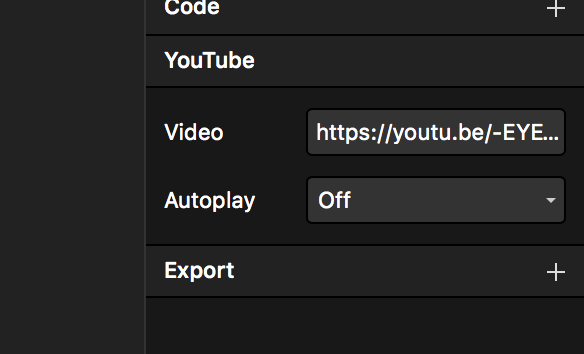
5.Framer X右下にある「Video」のurlを書き換えると指定動画に置きかわります。


終わり。
スクロール時にヘッダーとメニューナビは固定する
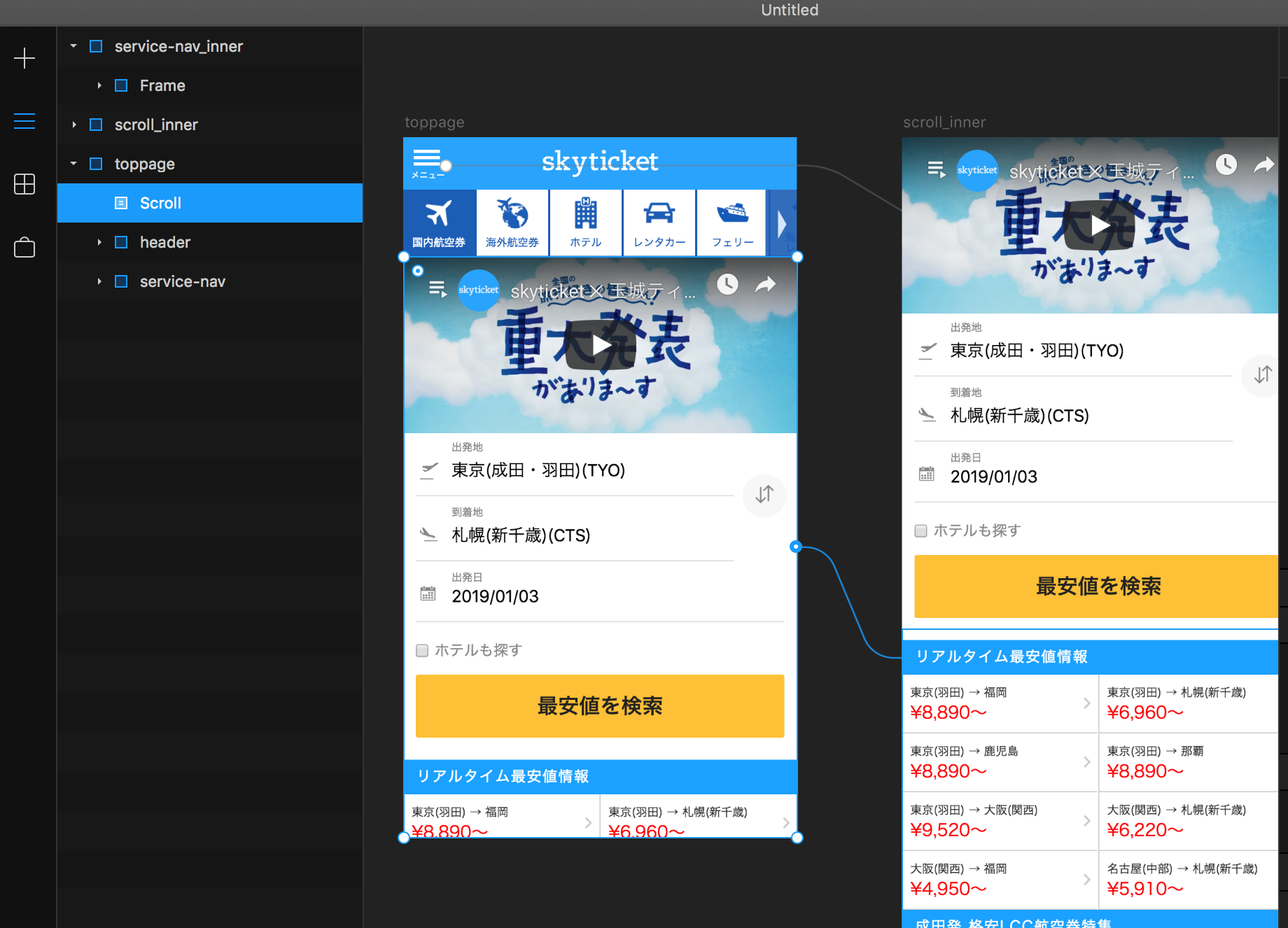
1.固定させたいフレームとスクロールさせたいブロックを別々に作ります。

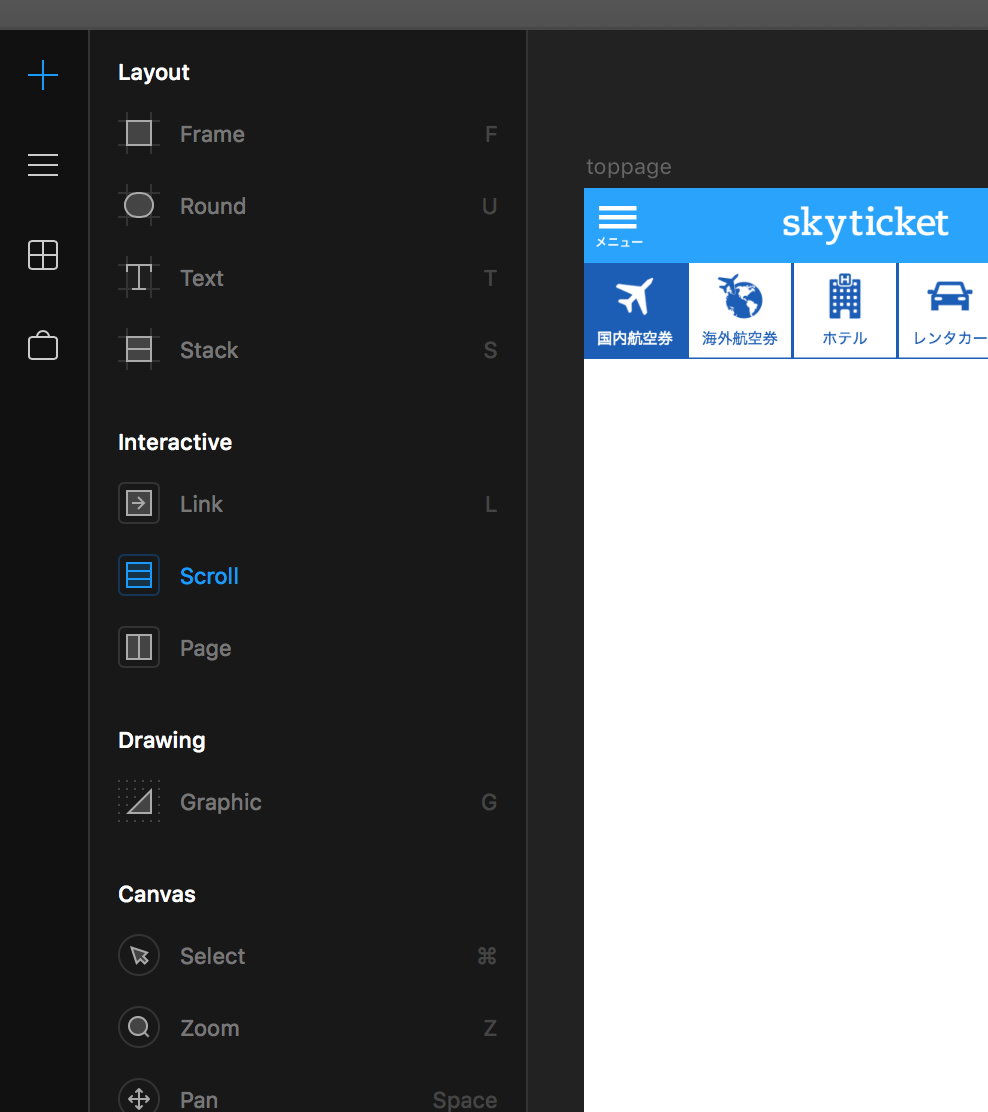
2.左側の「tools」ブロックにあるScrollをクリック。

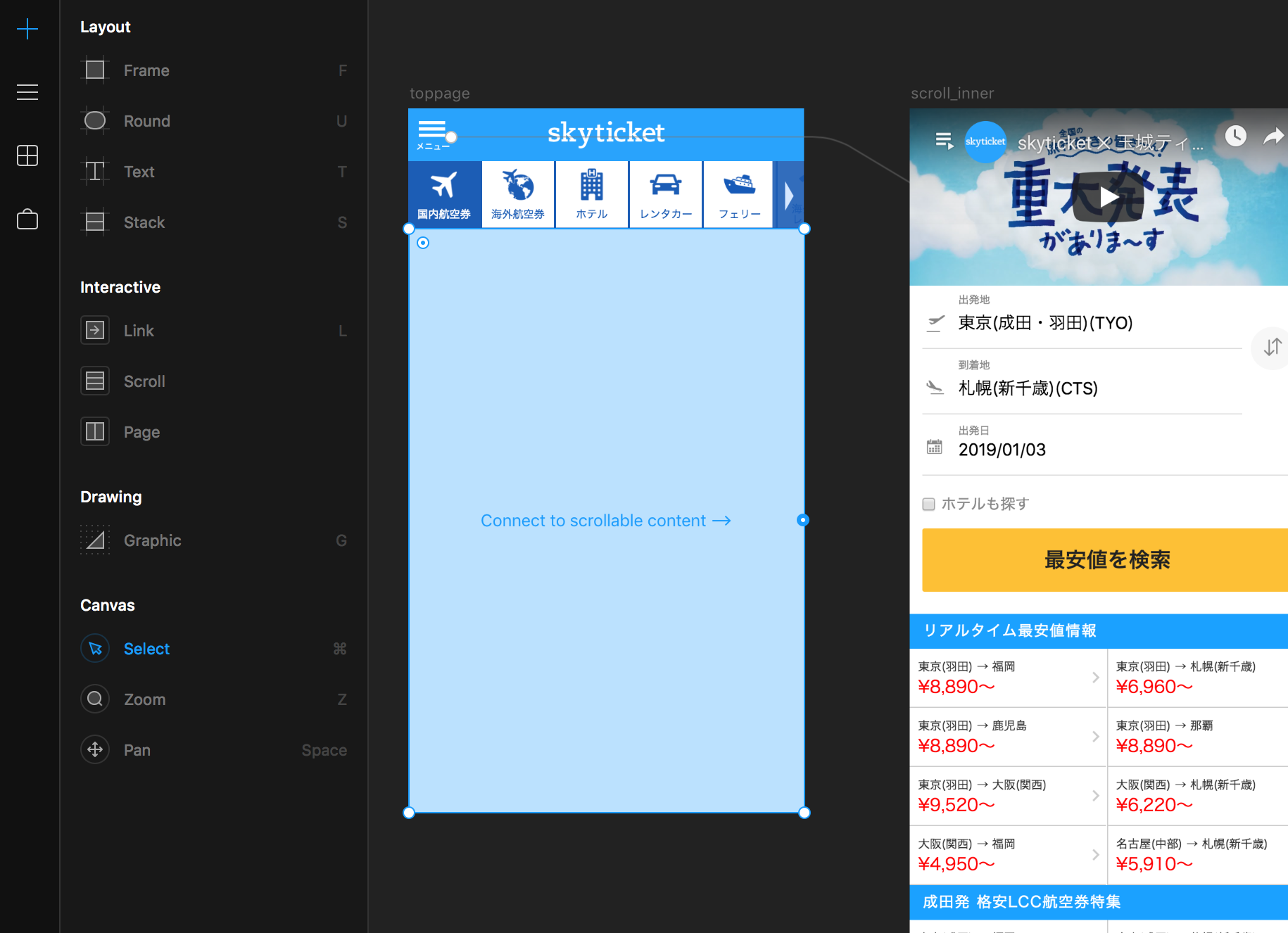
3.トップページでスクロールさせたい領域を選択する。

4.スクロールさせたいフレームと繋ぐ。

終わり。
メニューボタンを押したらメニューが左から出てくる
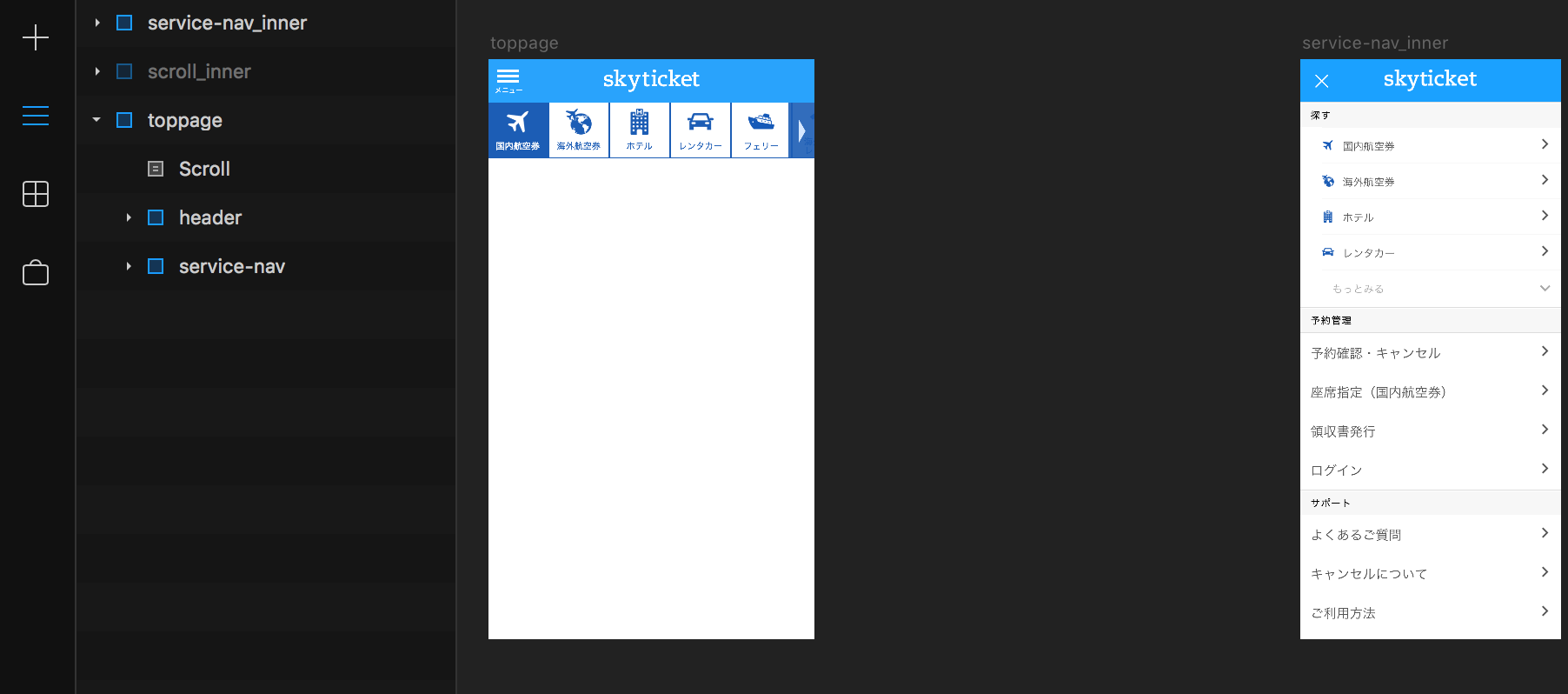
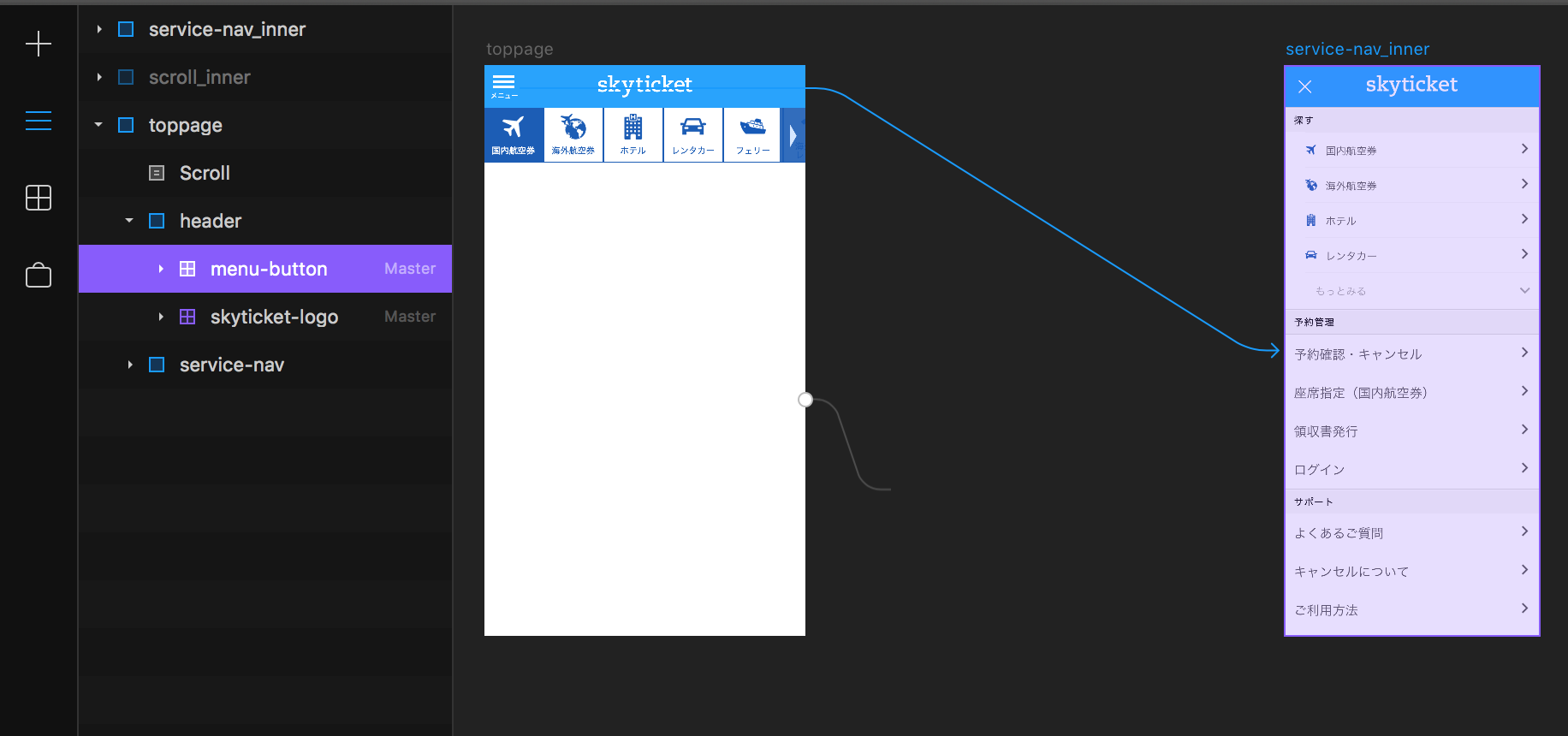
1.元の画面とoverlayして出てくる画面を別々に作ります。

2.クリックするボタン(メニュー)を選択し、[L]をクリック。リンク先を選択します。

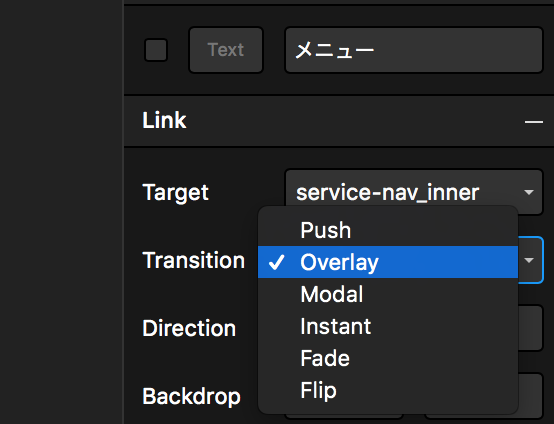
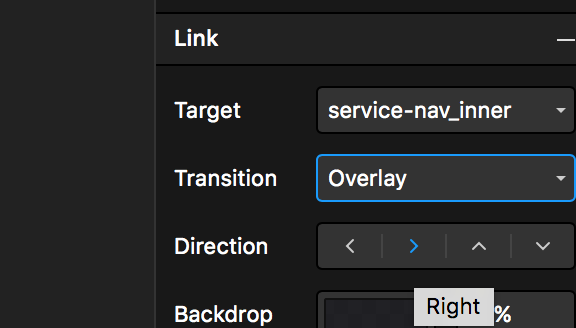
3.Framer X右下にある、リンク先の動きを選択します。

4.overlayの動きを指定します。

終わり。
Framer Xまとめ
- UI制作とプロトタイプ制作が同時に出来て本当便利。リアルタイムプレビューが楽しい。
- デザイナーでもエンジニアでも使いやすそう。特にデザイン〜フロントエンドまでやりたい人には使いやすいかも。
- デザイナーとエンジニア間で生じるコンポーネント管理難しい問題の解決に夢が広がる。
- 日本語入力がバグる。。
- 日本語の資料少ないので、使い方の勉強はGoogle翻訳等で頑張るしかない。。
一見ハードルが高そうですが、慣れるとかなり使いやすいです。まだ他の操作も勉強中なので、知見溜まったらまた投稿してみたいと思います。
乱筆乱文、失礼いたしました。
最後までお読み頂きありがとうございます。![]()
おまけ
株式会社アドベンチャーではデザイナーに負けないくらいUXしたいフロントエンドエンジニアさんとか、フロントエンドエンジニアに負けないくらいコードが書きたいデザイナーさん募集中です。
フロントエンドエンジニア
UI/UXデザイナー
ご興味ある方ぜひ仲間になりましょう。