株式会社アドベンチャーで、UI/UXデザイナーとフロントエンド周りの開発をしている@f-umebaraと申します。
skyticketという自社サービスサイトを主に作っています。
アドベンチャー初めてのAdvent Calendar 2018 参加ということで、UI/UXデザインもソースも書く私のポジションだからこそお伝えできる記事を書いてみようかなと思います。
Framer XのReact以外の具体的な操作手順は長くなってしまったので、アドベンチャーのAdvent Calendar 2018 の17日目に分割して書いています。
ご興味ある方は合わせてご覧ください。
別記事書きました:FramerはFramer Webになってました!(2020/06)
はじめに
よく聞く話ですが、デザイナーとエンジニアのコミュニケーション難しい問題。
ありますよね。あるある。
【デザイナー的に】
ユーザ導線考えてバランス考えてデザイン作って、動きのイメージまで考えて、「ここ押したらこうなる」て資料をめっちゃ頑張って作ったのに、エンジニアからの完成品がイメージと違う。。結構違う。。![]()
【エンジニア的に】
なんでこのボタンとこのボタン微妙に違うんだろう。。一緒だったらこの部分使いまわせるのに。。
画像だけで動きがよく分からない、、![]() 、、からこうしちゃえばいっか
、、からこうしちゃえばいっか![]() 。
。
いろんな会社でよく聞く悩み。。
個人的に資料作り等は苦手なので、、自分で考えて作ったUIは自分で全部実装してしまいたい。。
が、そうもいかない会社員デザイナー。
簡単なプロトタイプツールを使って、sketchと連携する機能でどうにか試行錯誤しているのですが、やっぱりなんか物足りない。。画面遷移だけで動きまでは伝わらない。。
あとデザインシステム(Atomic Design等)使って、管理を楽にしてデザイナー関わらなくてもある程度のデザインクオリティを保ちたい。。
Atomic Designってデザイナーには難しくない!?という話 - Qiita
常日頃悩みながらプロトタイプツールを色々漁った結果、一番自分にあっているかもと感じたのが**Framer X**でした。
Framer Xが便利そうでかっこいい

Framer X
前まではFramerという製品名でしたが、Xがついて機能も新しくなったそう。
Uber、Google、Facebook、Dropboxという名だたる企業が使っているそう。。め、めちゃすごい。。!!
ミーハーなので飛びつきます。
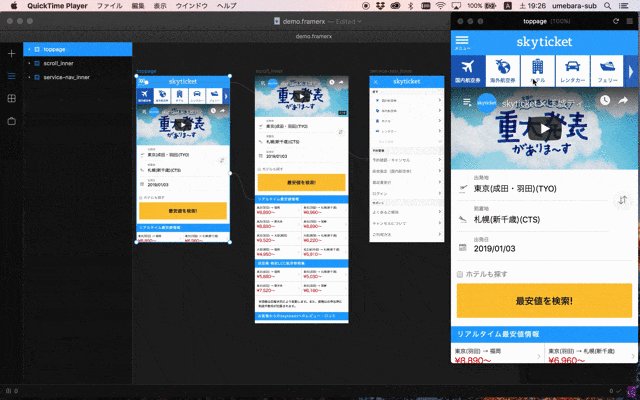
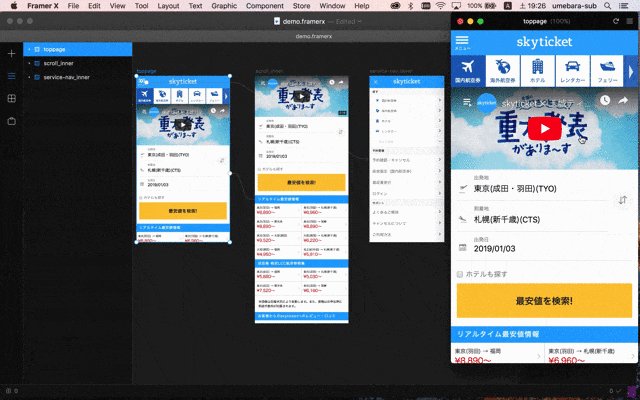
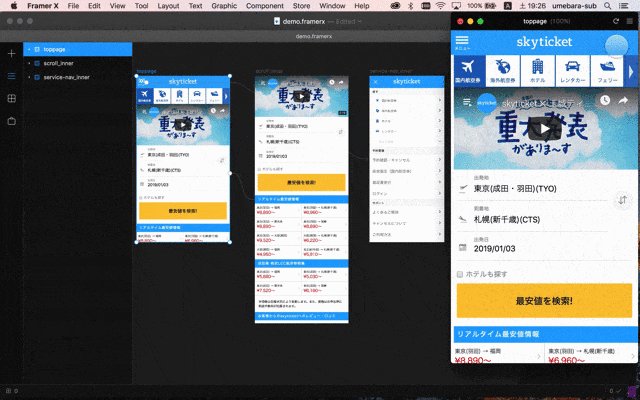
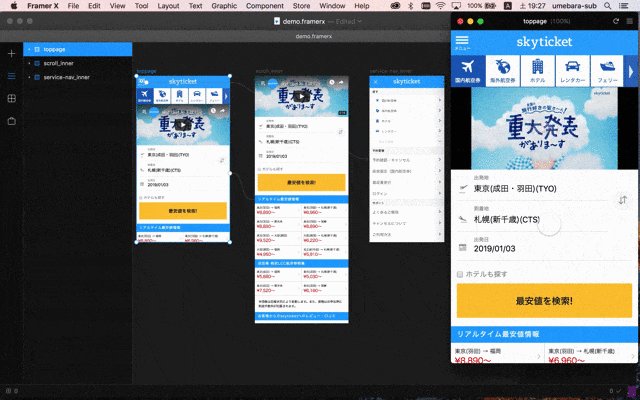
早速、skyticketトップの動くプロトタイプを作ってみました
こちら↓ブラウザではなくFramer Xで動かしています!
Framer Xはリアルタイムで動きをプレビューできるのです。す、すごい。。

(※ 航空券価格は2018/12時点の価格です。念のため。)
やったことは大きく3つ。
トップページの画像を動画埋め込みにするスクロール時にヘッダーとメニューナビは固定するメニューボタンを押したらメニューが左から出てくる
具体的な製作手順は長くなりそうだったので、アドベンチャーのAdvent Calendar 2018 の17日目に分割して書きます。
Reactのコードでコンポーネント(Button)を作ってみる
1.Componentsタブを開き、「new」をクリック。新しいコンポーネントを作ります。
この時、「from Code」を選択します。

2.「Create and Edit」をクリックするとエディタ(Visual Studio Code)が開きます。(インストール必要。)

既に色々必要なコードは書いているので、必要な箇所を変更します。
const style: React.CSSProperties = {
height: "100%",
display: "flex",
alignItems: "center",
justifyContent: "center",
textAlign: "center",
color: "#222",
background: "#ffc11c",
overflow: "hidden",
fontSize: "20px",
fontWeight: "bold",
borderRadius: "2px",
};
3.Framer XのComponentsに、デザインがリアルタイムで反映されているので、作ったボタンを置きたい場所までドロップして持っていきます。

4.形を整えて完成。

か、簡単だわ。。
Framer Xまとめ
- UI制作とプロトタイプ制作が同時に出来て本当便利。リアルタイムプレビューが楽しい。
- デザイナーでもエンジニアでも使いやすそう。特にデザイン〜フロントエンドまでやりたい人には使いやすいかも。
- デザイナーとエンジニア間で生じるコンポーネント管理難しい問題の解決に夢が広がる。
- 日本語入力がバグる。。
- 日本語の資料少ないので、使い方の勉強はGoogle翻訳等で頑張るしかない。。
一見ハードルが高そうですが、慣れるとかなり使いやすいです。まだ他の操作も勉強中なので、知見溜まったらまた投稿してみたいと思います。
乱筆乱文、失礼いたしました。
最後までお読み頂きありがとうございます。![]()
おまけ
株式会社アドベンチャーではデザイナーに負けないくらいUXしたいフロントエンドエンジニアさんとか、フロントエンドエンジニアに負けないくらいコードが書きたいデザイナーさん募集中です。
フロントエンドエンジニア
UI/UXデザイナー
ご興味ある方ぜひ仲間になりましょう。