
普段UIデザインのプロトタイプ制作はsketchとProttを使うのですが、動的な動きを再現しきれず、イメージが伝わらないストレスがありました。
色々試した結果、個人的にはFramerという製品が気に入りまして、もっと上手に使いたいと思い、覚えた実装方法を記録していきたいと思います。
https://www.framer.com/
FramerはFramer Webになっていた
まず、Framerとはデザイン〜動きのあるプロトタイプまで一貫して制作できる製品で、最大の特徴はコードを書いてプロトタイプを制作することが可能です。
以前はFramer Xというダウンロードして使用するソフトだったのですが、先日Framer Webというブラウザで使用する製品となりリリースされておりました!(Framer Xは有料ダウンロード版になっているよう)
Figmaというプロトタイプツールもブラウザでデザインまで可能らしいのですが、普段sketchを使用している私にとってブラウザでsketchのようにデザインを作れることにかなり衝撃を受けました。
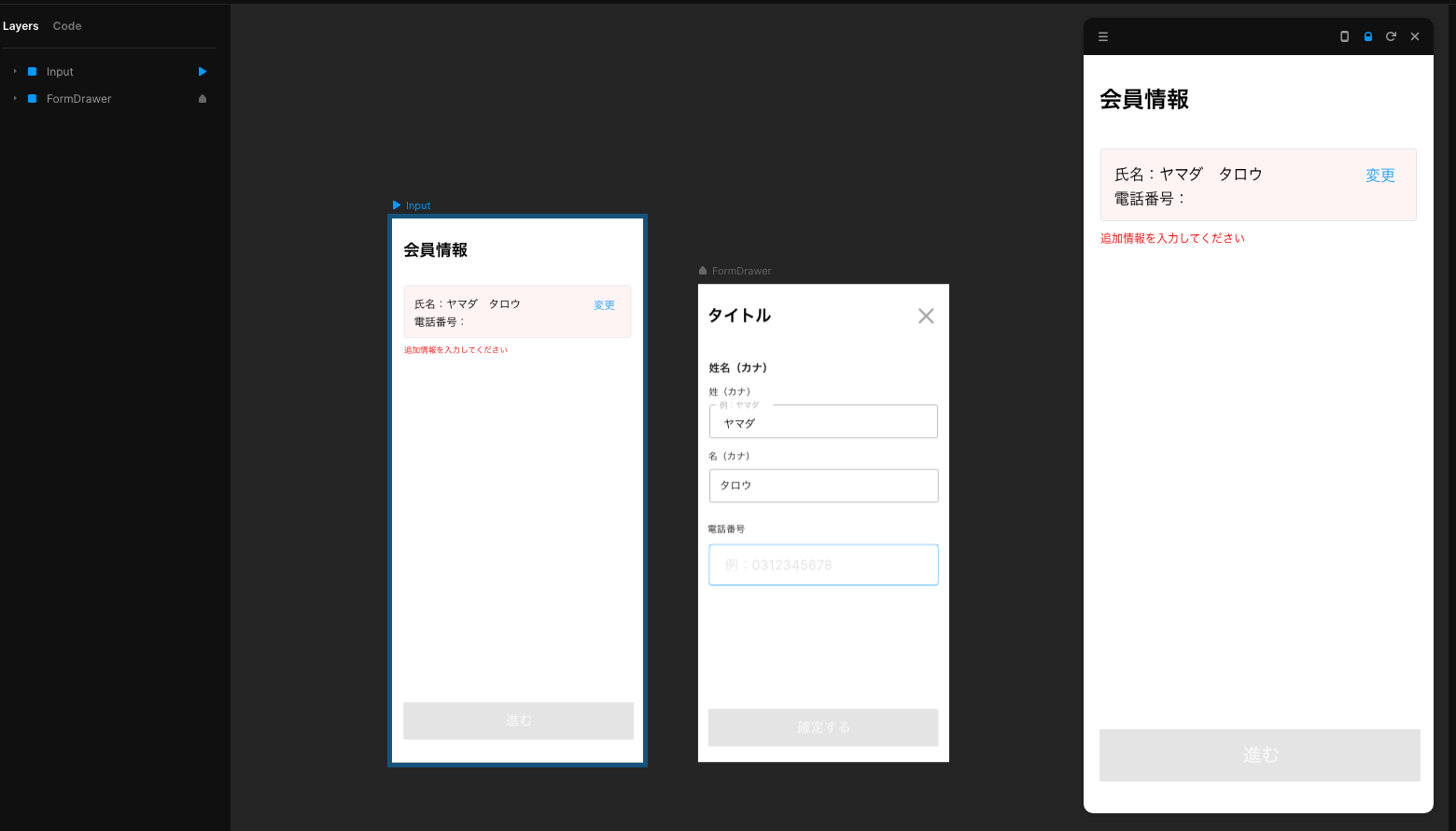
まずは完成形のプロトタイプ
行っていること
会員情報に電話番号情報が不足しているためエラーになっている。
↓
ドロワーフォームを開いて電話番号を追加。
↓
非アクティブだったフォームのボタンと会員情報のボタンがアクティブになる。
(後半はその逆に非アクティブにしています)
作ったページはたった2枚!
デザイナーあるあるだと思うのですが、遷移を表現するために同じようなページをたくさん作ったりすることがあります。
Framer Webではたった2枚でOKです。

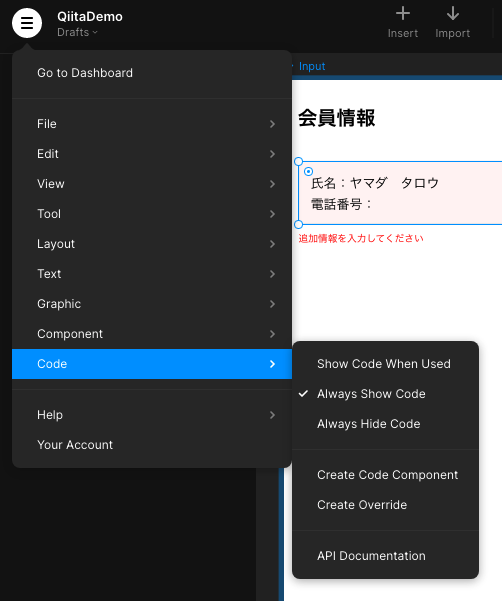
コードを使用するには
コード説明
↓ まずはForm.tsxというファイルを制作し、使用するものをimportします。
Override : プロトタイプをレンダリングするときに実行されるJavaScript関数
import { Override, Data, Color } from "framer"
↓ 次に使用するデータを定義します。
const data = Data({
formDisable: false,
ctaBackground: Color("#E4E4E4"), // 会員情報ページのctaButton
subButtonColor: Color("#E4E4E4"), // ドロワーフォームのctaButton
message: "", //入力した電話番号
})
↓ ボタンの色を変更する関数
// ctaボタンの色を指定
export function CtaButton(): Override {
return {
background: data.ctaBackground,
}
}
export function SubButton(): Override {
return {
background: data.subButtonColor,
}
}
↓ 電話番号inputの処理を書いた関数
// 電話番号の入力フォーム
export function TelInput(): Override {
return {
onValueChange(value) {
value: data.message
if (value) {
data.ctaBackground = Color("#FFC11C")
data.subButtonColor = Color("#1BA1FF")
data.formDisable = true
} else {
data.ctaBackground = Color("#E4E4E4")
data.subButtonColor = Color("#E4E4E4")
data.formDisable = false
}
// 入力した電話番号をフォームにいれたい(実はここが上手く機能しません。。)
data.message = value
},
}
}
↓ 「会員情報」ページの変更を指定
// 会員情報ページのエラーの色を変更
export function IsErorrBackground(): Override {
if (data.formDisable) {
return {
background: Color("#FFF"),
}
}
}
// 会員情報ページのエラーテキスト表示
export function IsErorrText(): Override {
if (data.formDisable) {
return {
opacity: 0,
}
}
}
// 電話番号が入力されたら会員情報ページの電話番号を表示
export function IsTelNumber(): Override {
if (data.formDisable) {
return {
opacity: 1,
}
}
}
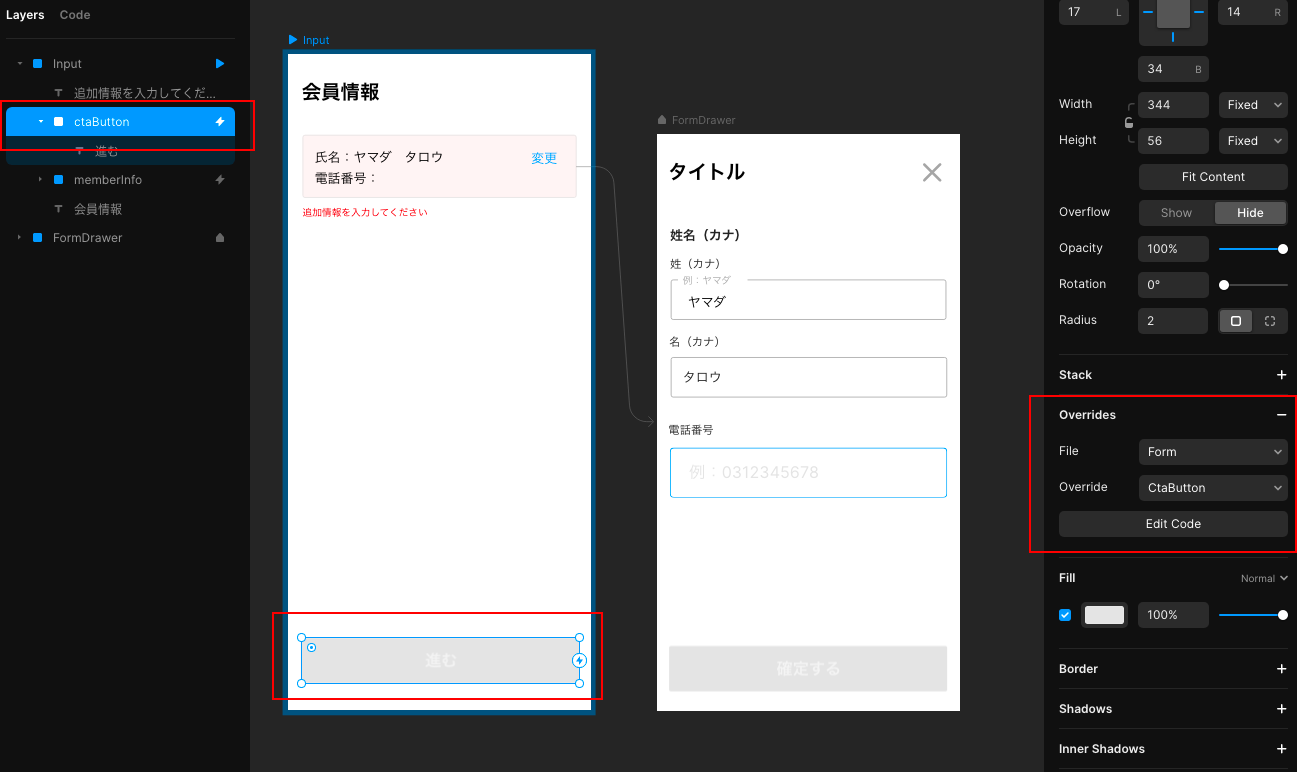
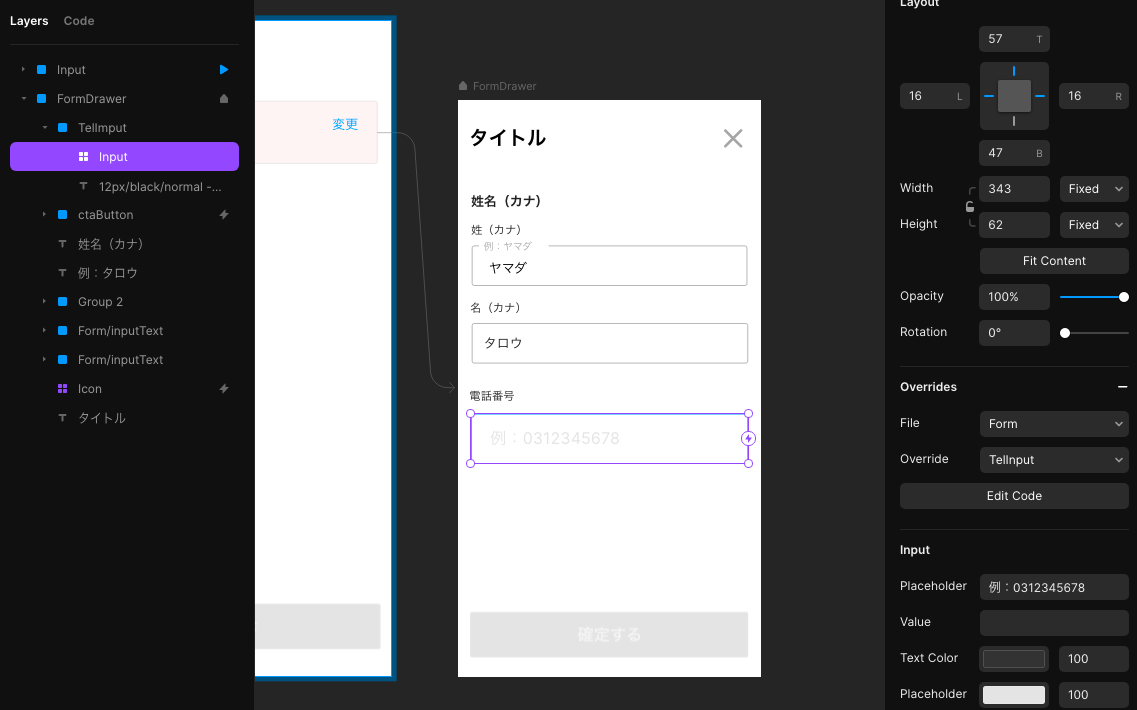
書いた関数を使用するパーツに割り当てる
一つの要素に一つの関数しか割り当てはできません。
↓ 以下では「会員情報」ページのメインボタンに**CtaButton()**を割り当てています。

同じ要領で他のパーツにも関数を割り当てます。
↓ こちらは電話番号入力フォーム

従来のFramer Webの機能を使って動きをつける(コード使用しない)
Framer Webではコードを書かなくても表現できることも多いです。
以下は既存の機能を使用し制作しました。
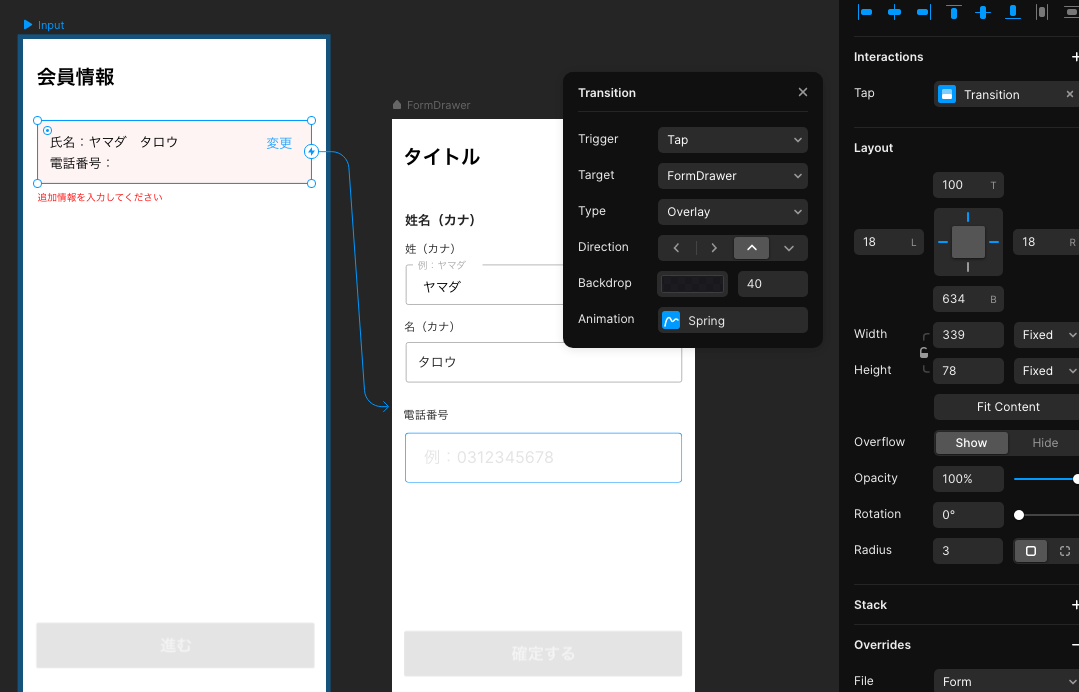
1. フォームページのオーバーレイ(ドロワー)
↓ オーバーレイしたいパーツをデザイン上で紐付け、右側の設定一覧からInteractions > Transitionで動きを指定できます。

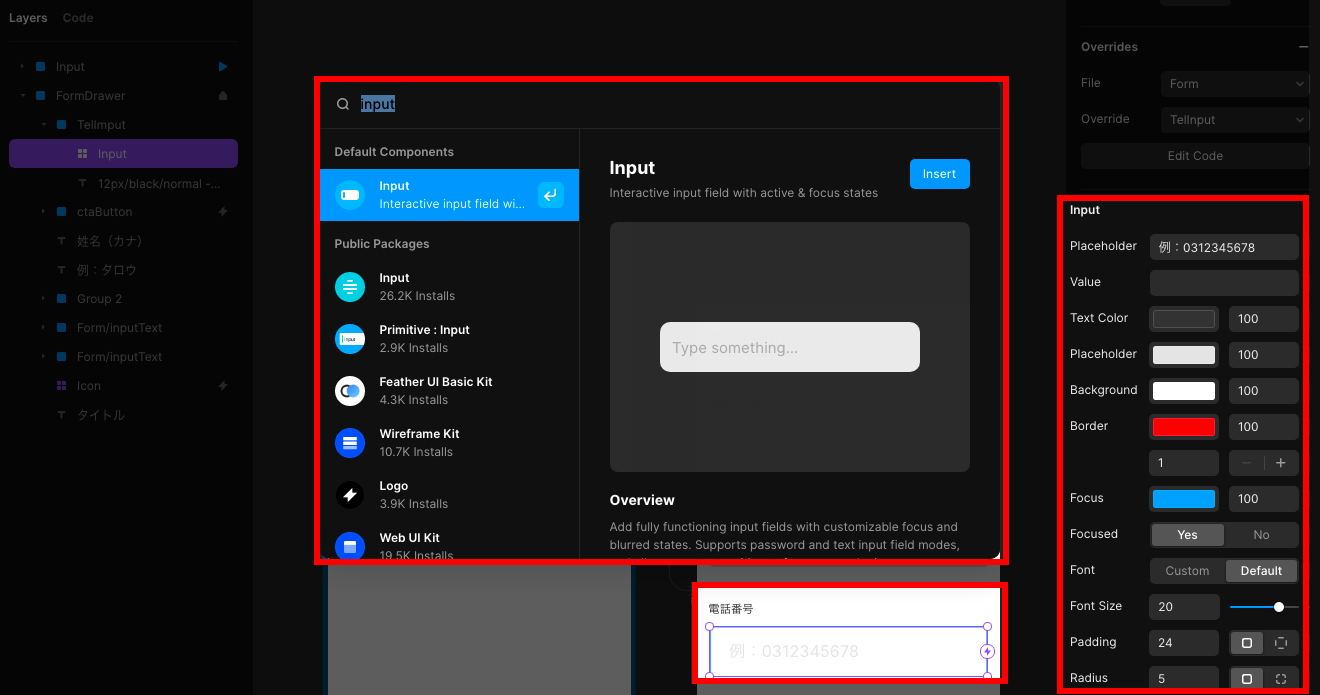
2. Inputフォームを追加
実際に入力できるinputフォームはヘッダーにあるinsertから呼び出せます。

↓ デフォルトをフォーカス当てるのかや、背景の色までこちらで指定可能です。

ここまで設定すれば終了
もう一度完成系を見てみましょう。

注)ボタンは色の変更だけしているので、実際にdisableになるわけではありません。(押せます)
今後やりたいこと
- Webのサービスをデザインするので、従来機能では足りないことも多い。Framer APIの勉強したい。
- Framer以外にOrigami Studioもやっているので、使い比べ記事もかけたらなと思っております。
ありがとうございました。