そろそろ数取器と電卓を手放したい今日この頃
おはこんばんにちは、皆さまいかがお過ごしでしょうか。
お盆ですので家族と過ごされている方が多いと思います。
私の家にも久しぶりに両親が泊まりに来たのですが、父がミヤマクワガタ(♀)を連れてきたのはびっくりしました。とてもかわいかったです😊
さて本題に入りますが、今回は前回とも少し繋がるお話となっております。
前回は電子棚札の導入時に使用する「スケジュール管理アプリ」を作成しました。
前回の記事はこちら ▶「1日で完成!現場のプロジェクト管理をお助け、スケジュール管理アプリ」
今回も、電子棚札の業務に関するアプリをさらに作成してみましたのでご紹介します。
その名も 「POPレール金額概算アプリ」 です。
See the Pen POPレール金額概算 by DX-熊谷 (@dx-kumagai) on CodePen.
なぜ「POPレール金額概算アプリ」を作成したのか
まずPOPレールについて説明します。
POPレールとはその名前の通り、POPを取り付けるためのレールです。プラスチック素材でできた薄く細長い什器になります。
電子棚札を導入する際に、このPOPレールの「破損・汚損・サイズ違い」をカウントし、新しいものに買い替える必要があります。
現在の方法としては、数取器を使用してカウントしながら紙などにメモをして、最後に集計しておおよその金額を出す、というものです。まさにアナログ。
この作業はみんなで分担して行うので、最後に合算するというところは変わらないのですが、個人で作業するときに
「カウントしながら勝手に合計してくれて、更には金額まで出してくれたら」
最後にまとめるときにとっても楽ですよね。
使用したツール
使用したツールはとてもシンプル、以下の2つになります。
ChatGPTの使用
以前ChatGPTを使用したときは、LINEBotを作成する為にAPIキーを取得してAPIとして使用していました。
記事はこちら▶「心のもやもや、記録してみませんか?【初心者のLINEbot作成チャレンジ】」
しかし、今回は違います。ChatGPTにアプリを作る為のコードを書いてもらいます。
そんなことができるなんて、私、知りませんでした。びっくりです。
もちろん、理想に忠実なアプリを作ろうと思うのであれば自分でコード入力できる方が望ましいと思います。
ですが、仕組みがよく分からなくても 「形にすることができる」 というのは、初心者にとっては、とってもとってもありがたいことです。
またChatGPTの良いところは、追加で要望を書き込むと、その機能を追加して新たにコードを書き出してくれるところです。
使えるものはどんどん使っていきましょう。
CodePenの使用
CodePenも以前、Teachable Machineと組み合わせてアレルゲンチェッカーアプリを作成するときに使用しています。
記事はこちら▶「地味に面倒くさいアレルゲンチェック【Teachable Machineを使ってみた。】」
流れとしては、ChatGPTにコードを書き出してもらい、そのコードをCodePenに入力してアプリの動作を確認する、という感じです。
これを繰り返すことで、自分の作りたいアプリの形に近づけていきます。
それでは作成手順を紹介していきます。
作成手順
ChatGPTに自分が作りたいアプリの概要を書き込む
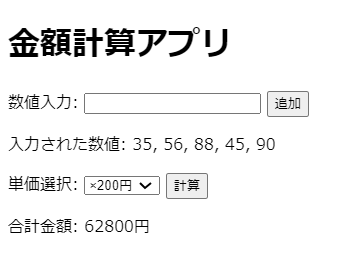
ChatGPTを開き、以下のように入力しました。

170円と200円というのは、POPレールの単価が170~200円くらいなので、最低と最大でどれくらい金額がかかるのか把握するために2パターン出せるようにしています。
するとChatGPTは以下のような返信とともにコードを書き出します。

ChatGPTが書き出したコード
<!DOCTYPE html>
<html>
<head>
<title>金額計算アプリ</title>
</head>
<body>
<h1>金額計算アプリ</h1>
<label for="numberInput">数値入力:</label>
<input type="number" id="numberInput">
<button onclick="addNumber()">追加</button>
<h2>入力された数値:</h2>
<ul id="numberList"></ul>
<h2>合計:</h2>
<p id="total">0</p>
<label for="rateSelect">レート選択:</label>
<select id="rateSelect">
<option value="170">×170円</option>
<option value="200">×200円</option>
</select>
<h2>金額:</h2>
<p id="amount">0</p>
<script>
let numbers = [];
function addNumber() {
const numberInput = document.getElementById("numberInput");
const number = parseFloat(numberInput.value);
if (!isNaN(number)) {
numbers.push(number);
updateNumberList();
updateTotal();
updateAmount();
}
numberInput.value = "";
}
function updateNumberList() {
const numberList = document.getElementById("numberList");
numberList.innerHTML = "";
for (const num of numbers) {
const li = document.createElement("li");
li.textContent = num;
numberList.appendChild(li);
}
}
function updateTotal() {
const totalElement = document.getElementById("total");
const total = numbers.reduce((sum, num) => sum + num, 0);
totalElement.textContent = total;
}
function updateAmount() {
const rateSelect = document.getElementById("rateSelect");
const selectedRate = parseFloat(rateSelect.value);
const total = parseFloat(document.getElementById("total").textContent);
const amount = total * selectedRate;
const amountElement = document.getElementById("amount");
amountElement.textContent = amount;
}
// Listen for rate changes
const rateSelect = document.getElementById("rateSelect");
rateSelect.addEventListener("change", updateAmount);
</script>
</body>
</html>

これだと入力した数値を取り消せないので、削除できるようにしたいと思います。
以下のように指示していきます。


ChatGPTが書き出したコード
<!DOCTYPE html>
<html>
<head>
<title>金額計算アプリ</title>
</head>
<body>
<h1>金額計算アプリ</h1>
<label for="numberInput">数値入力:</label>
<input type="number" id="numberInput">
<button onclick="addNumber()">追加</button>
<h2>入力された数値:</h2>
<ul id="numberList"></ul>
<h2>合計:</h2>
<p id="total">0</p>
<label for="rateSelect">レート選択:</label>
<select id="rateSelect">
<option value="170">×170円</option>
<option value="200">×200円</option>
</select>
<h2>金額:</h2>
<p id="amount">0</p>
<script>
let numbers = [];
function addNumber() {
const numberInput = document.getElementById("numberInput");
const number = parseFloat(numberInput.value);
if (!isNaN(number)) {
numbers.push(number);
updateNumberList();
updateTotal();
updateAmount();
}
numberInput.value = "";
}
function updateNumberList() {
const numberList = document.getElementById("numberList");
numberList.innerHTML = "";
for (let i = 0; i < numbers.length; i++) {
const li = document.createElement("li");
li.textContent = numbers[i];
const deleteButton = document.createElement("button");
deleteButton.textContent = "削除";
deleteButton.addEventListener("click", () => deleteNumber(i));
li.appendChild(deleteButton);
numberList.appendChild(li);
}
}
function deleteNumber(index) {
numbers.splice(index, 1);
updateNumberList();
updateTotal();
updateAmount();
}
function updateTotal() {
const totalElement = document.getElementById("total");
const total = numbers.reduce((sum, num) => sum + num, 0);
totalElement.textContent = total;
}
function updateAmount() {
const rateSelect = document.getElementById("rateSelect");
const selectedRate = parseFloat(rateSelect.value);
const total = parseFloat(document.getElementById("total").textContent);
const amount = total * selectedRate;
const amountElement = document.getElementById("amount");
amountElement.textContent = amount;
}
// Listen for rate changes
const rateSelect = document.getElementById("rateSelect");
rateSelect.addEventListener("change", updateAmount);
</script>
</body>
</html>
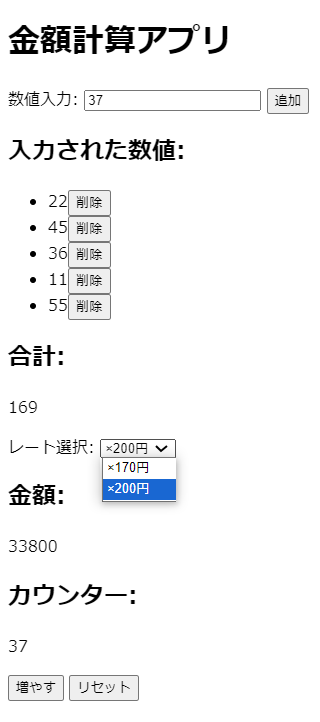
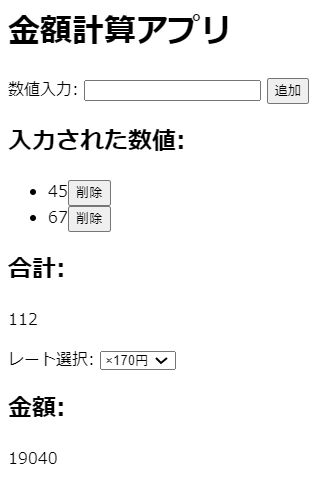
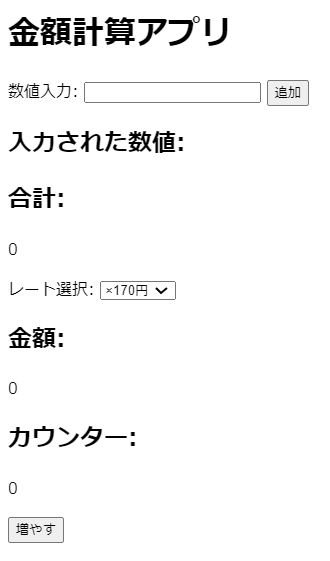
ChatGPTが機能を追加して更新したコードによりできあがったアプリがこちらです。

入力された数値の横に削除ボタンが追加されました。
またそれに伴い金額だけでなく、入力された数値の合計値も表示されるようになりました。
ここまでは 「金額を計算するためのアプリ」 という印象ですので
数取器のようなカウンター機能を追加してみようと思います。


ChatGPTが書き出したコード
<!DOCTYPE html>
<html>
<head>
<title>金額計算アプリ</title>
</head>
<body>
<h1>金額計算アプリ</h1>
<label for="numberInput">数値入力:</label>
<input type="number" id="numberInput">
<button onclick="addNumber()">追加</button>
<h2>入力された数値:</h2>
<ul id="numberList"></ul>
<h2>合計:</h2>
<p id="total">0</p>
<label for="rateSelect">レート選択:</label>
<select id="rateSelect">
<option value="170">×170円</option>
<option value="200">×200円</option>
</select>
<h2>金額:</h2>
<p id="amount">0</p>
<h2>カウンター:</h2>
<p id="counter">0</p>
<button onclick="incrementCounter()">増やす</button>
<script>
let numbers = [];
let counterValue = 0;
function addNumber() {
const numberInput = document.getElementById("numberInput");
const number = parseFloat(numberInput.value);
if (!isNaN(number)) {
numbers.push(number);
updateNumberList();
updateTotal();
updateAmount();
}
numberInput.value = "";
}
function updateNumberList() {
const numberList = document.getElementById("numberList");
numberList.innerHTML = "";
for (let i = 0; i < numbers.length; i++) {
const li = document.createElement("li");
li.textContent = numbers[i];
const deleteButton = document.createElement("button");
deleteButton.textContent = "削除";
deleteButton.addEventListener("click", () => deleteNumber(i));
li.appendChild(deleteButton);
numberList.appendChild(li);
}
}
function deleteNumber(index) {
numbers.splice(index, 1);
updateNumberList();
updateTotal();
updateAmount();
}
function updateTotal() {
const totalElement = document.getElementById("total");
const total = numbers.reduce((sum, num) => sum + num, 0);
totalElement.textContent = total;
}
function updateAmount() {
const rateSelect = document.getElementById("rateSelect");
const selectedRate = parseFloat(rateSelect.value);
const total = parseFloat(document.getElementById("total").textContent);
const amount = total * selectedRate;
const amountElement = document.getElementById("amount");
amountElement.textContent = amount;
}
function incrementCounter() {
counterValue++;
const counterElement = document.getElementById("counter");
counterElement.textContent = counterValue;
}
// Listen for rate changes
const rateSelect = document.getElementById("rateSelect");
rateSelect.addEventListener("change", updateAmount);
</script>
</body>
</html>

金額の下に 「カウンター」 という項目が増えています。
ですが、これも先ほどと同じように削除するボタンが無いと繰り返して使用することができません。
そのため以下のように指示します。


ChatGPTが書き出したコード
<!DOCTYPE html>
<html>
<head>
<title>金額計算アプリ</title>
</head>
<body>
<h1>金額計算アプリ</h1>
<label for="numberInput">数値入力:</label>
<input type="number" id="numberInput">
<button onclick="addNumber()">追加</button>
<h2>入力された数値:</h2>
<ul id="numberList"></ul>
<h2>合計:</h2>
<p id="total">0</p>
<label for="rateSelect">レート選択:</label>
<select id="rateSelect">
<option value="170">×170円</option>
<option value="200">×200円</option>
</select>
<h2>金額:</h2>
<p id="amount">0</p>
<h2>カウンター:</h2>
<p id="counter">0</p>
<button onclick="incrementCounter()">増やす</button>
<button onclick="resetCounter()">リセット</button>
<script>
let numbers = [];
let counterValue = 0;
function addNumber() {
const numberInput = document.getElementById("numberInput");
const number = parseFloat(numberInput.value);
if (!isNaN(number)) {
numbers.push(number);
updateNumberList();
updateTotal();
updateAmount();
}
numberInput.value = "";
}
function updateNumberList() {
const numberList = document.getElementById("numberList");
numberList.innerHTML = "";
for (let i = 0; i < numbers.length; i++) {
const li = document.createElement("li");
li.textContent = numbers[i];
const deleteButton = document.createElement("button");
deleteButton.textContent = "削除";
deleteButton.addEventListener("click", () => deleteNumber(i));
li.appendChild(deleteButton);
numberList.appendChild(li);
}
}
function deleteNumber(index) {
numbers.splice(index, 1);
updateNumberList();
updateTotal();
updateAmount();
}
function updateTotal() {
const totalElement = document.getElementById("total");
const total = numbers.reduce((sum, num) => sum + num, 0);
totalElement.textContent = total;
}
function updateAmount() {
const rateSelect = document.getElementById("rateSelect");
const selectedRate = parseFloat(rateSelect.value);
const total = parseFloat(document.getElementById("total").textContent);
const amount = total * selectedRate;
const amountElement = document.getElementById("amount");
amountElement.textContent = amount;
}
function incrementCounter() {
counterValue++;
const counterElement = document.getElementById("counter");
counterElement.textContent = counterValue;
}
function resetCounter() {
counterValue = 0;
const counterElement = document.getElementById("counter");
counterElement.textContent = counterValue;
}
// Listen for rate changes
const rateSelect = document.getElementById("rateSelect");
rateSelect.addEventListener("change", updateAmount);
</script>
</body>
</html>
機能としてはおおむね満足といったところです。
ただ、以前CodePenを使用したときも同じことを思ったのですが、納得いかないところが1点。
画面全体が真っ白でなんだか面白くない。
私はもっとポップでかわいらしいデザインにしたい。
ChatGPTがコードを書き出してくれたおかげでアプリは簡単にできあがり
時間も余っていることですし、このままデザインにチャレンジしてみようと思います。
アプリのデザイン
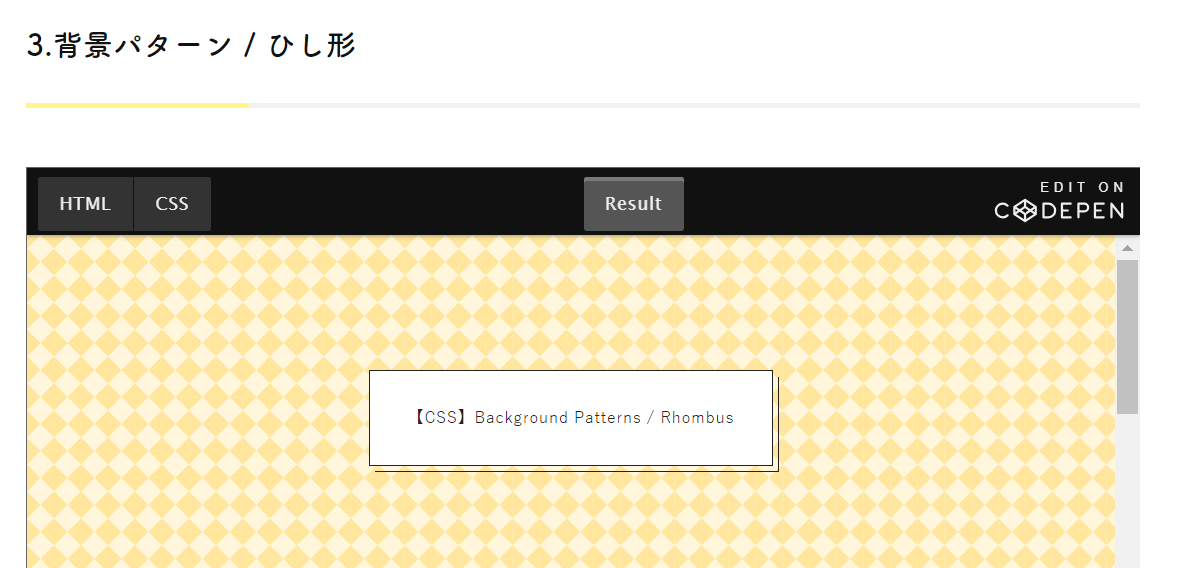
デザインするコードについて調べてみると、こんなサイトを見つけました。
こちらのサイトを参考に
アプリの見出しと背景をデザインしていきます。
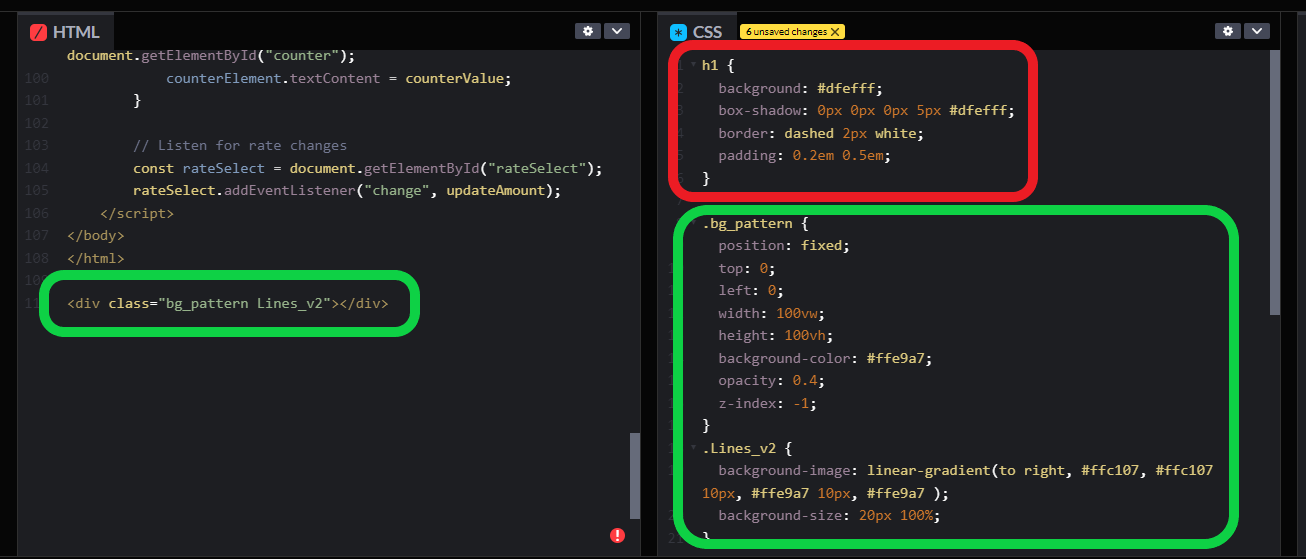
CodePenのCSSというところにコードを入れていきます。

画像の赤い線で囲ったところが見出しのデザインになります。
上記サイトの「おしゃれ系」の見出しから使用しています。

h1 {
background: #dfefff;
box-shadow: 0px 0px 0px 5px #dfefff;
border: dashed 2px white;
padding: 0.2em 0.5em;
}
また、画像の緑の線で囲ったところが背景のデザインになります。
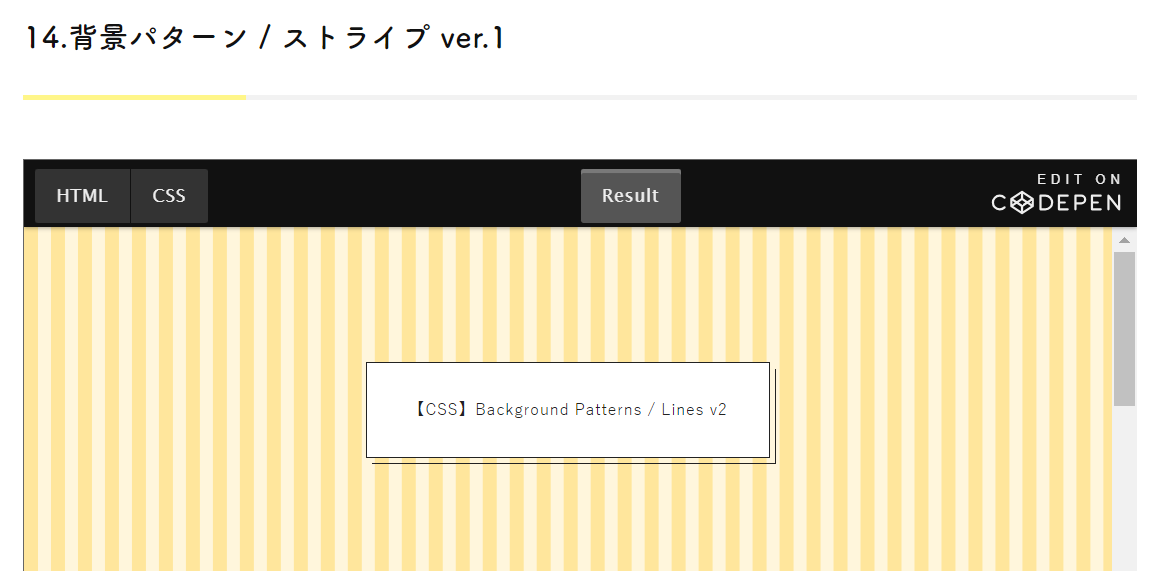
上記サイトの「14.背景パターン / ストライプ ver.1」を使用しています。

こちらはCSSだけだとうまく反映されないので、HTMLのところに以下のコードも忘れず入れるようにして下さい。
<div class="bg_pattern Lines_v2"></div>
.bg_pattern {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
background-color: #ffe9a7;
opacity: 0.4;
z-index: -1;
}
.Lines_v2 {
background-image: linear-gradient(to right, #ffc107, #ffc107 10px, #ffe9a7 10px, #ffe9a7 );
background-size: 20px 100%;
}
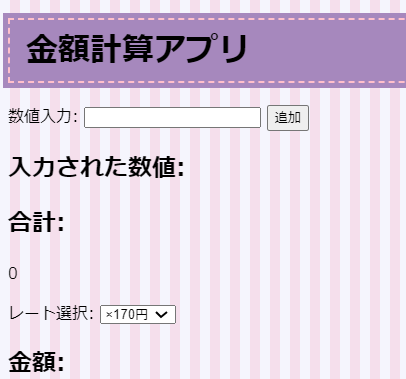
このコードたちを入れることでアプリがこのように変わります。

これでもかわいいのですが、もう少し自分好みに色を変えてみましょう。
コードの中のcolorと書かれているところに #から始まる6桁くらいのコード があります。これが色を表すコードになっているので、別の色のコードに変えます。
カラー変更のためにこちらのサイトを参考にしました。
-
WEB色見本 洋色大辞典
こちらは原色大辞典や和色大辞典など種類で分けられていてとても見やすいです。
変更してできたのがこちら。

かわいいラベンダー色に染まりました。
どの色を使用したのか、ぜひ色見本の中から探してみてください😊
最後の最後にようやく気付いたのですが
タイトルが「金額計算アプリ」となっていたので
コード内を書き換えて「POPレール金額概算アプリ」に変更しました😅

作成手順は以上になります。
追加修正
ちょこっと気になる点がありましたので追加で修正をしました。
お時間のある方はこちらもどうぞ見ていってください。
追加修正
入力された値を削除できる機能をつけましたが
ここにも一括で削除できるボタンが欲しいなと思い、追加でChatGPTにコードを書き出してもらいました。


ChatGPTが書き出したコード
<!DOCTYPE html>
<html>
<head>
<title>金額計算アプリ</title>
</head>
<body>
<h1>金額計算アプリ</h1>
<label for="numberInput">数値入力:</label>
<input type="number" id="numberInput">
<button onclick="addNumber()">追加</button>
<h2>入力された数値:</h2>
<ul id="numberList"></ul>
<button onclick="clearNumbers()">全て削除</button>
<h2>合計:</h2>
<p id="total">0</p>
<label for="rateSelect">レート選択:</label>
<select id="rateSelect">
<option value="170">×170円</option>
<option value="200">×200円</option>
</select>
<h2>金額:</h2>
<p id="amount">0</p>
<h2>カウンター:</h2>
<p id="counter">0</p>
<button onclick="incrementCounter()">増やす</button>
<button onclick="resetCounter()">リセット</button>
<script>
let numbers = [];
let counterValue = 0;
function addNumber() {
const numberInput = document.getElementById("numberInput");
const number = parseFloat(numberInput.value);
if (!isNaN(number)) {
numbers.push(number);
updateNumberList();
updateTotal();
updateAmount();
}
numberInput.value = "";
}
function updateNumberList() {
const numberList = document.getElementById("numberList");
numberList.innerHTML = "";
for (let i = 0; i < numbers.length; i++) {
const li = document.createElement("li");
li.textContent = numbers[i];
const deleteButton = document.createElement("button");
deleteButton.textContent = "削除";
deleteButton.addEventListener("click", () => deleteNumber(i));
li.appendChild(deleteButton);
numberList.appendChild(li);
}
}
function deleteNumber(index) {
numbers.splice(index, 1);
updateNumberList();
updateTotal();
updateAmount();
}
function updateTotal() {
const totalElement = document.getElementById("total");
const total = numbers.reduce((sum, num) => sum + num, 0);
totalElement.textContent = total;
}
function updateAmount() {
const rateSelect = document.getElementById("rateSelect");
const selectedRate = parseFloat(rateSelect.value);
const total = parseFloat(document.getElementById("total").textContent);
const amount = total * selectedRate;
const amountElement = document.getElementById("amount");
amountElement.textContent = amount;
}
function incrementCounter() {
counterValue++;
const counterElement = document.getElementById("counter");
counterElement.textContent = counterValue;
}
function resetCounter() {
counterValue = 0;
const counterElement = document.getElementById("counter");
counterElement.textContent = counterValue;
}
function clearNumbers() {
numbers = [];
updateNumberList();
updateTotal();
updateAmount();
}
// Listen for rate changes
const rateSelect = document.getElementById("rateSelect");
rateSelect.addEventListener("change", updateAmount);
</script>
</body>
</html>
機能を追加したので、ついでに新しい方がどちらか見分けやすいようデザインも別のパターンにしてみました。

h1 {
position: relative;
padding: 0.3em 0.5em;
background: -webkit-linear-gradient(to top, rgb(137, 184, 255), #c5ceff);
background: linear-gradient(to top, rgb(137, 184, 255), #c5ceff);
color: #495193;
}
<div class="bg_pattern Rhombus"></div>
.bg_pattern {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
background-color: #ffe9a7;
opacity: 0.4;
z-index: -1;
}
.Rhombus {
background-image: linear-gradient(135deg, #ffc107 25%, transparent 25%), linear-gradient(225deg, #ffc107 25%, transparent 25%), linear-gradient(45deg, #ffc107 25%, transparent 25%), linear-gradient(315deg, #ffc107 25%, #ffe9a7 25%);
background-position: 20px 0, 20px 0, 0 0, 0 0;
background-size: 20px 20px;
background-repeat: repeat;
}
色を変更し、背景パターンは柄のサイズを少しだけ大きくしてみました。
できあがったものがこちらです。
See the Pen POPレール金額概算アプリ-2 by DX-熊谷 (@dx-kumagai) on CodePen.
追加修正は以上です。反省・まとめ
作ってみての反省としては、新しいことにチャレンジできたので楽しかったのですが、アプリとしてはボタンが小さくて押しづらいという印象でした。
また、数取器の場合は「ガシャン」という音とともに押した感覚があるのですが、
このアプリのカウンターだとそういった感覚が無いので、画面を見てないと押したかどうかわからない、という懸念点があります。
「ボタンを押したときに音が鳴る」 という機能が追加出来たらもっと使いやすくなりそうだと感じました。
今回のアプリを先輩に見せて感想をいただいたところ、
「カウンターの数を増やしてPOPレールの種類ごとにカウント出来たらもっと使いやすそう」 とコメントいただきました。確かに、数取器を使っていた時も2個同時に使ったりしていたので、カウンターを増やして種類で分けるというのは良さそうです。
少し長くなってしまいましたが今回は以上となります。
最後までお付き合いいただきありがとうございました。