その間違い、一体何回目でしょう?
おはこんばんにちは。もう3回目の投稿になります。
暑い日が続いておりますが、熱中症対策しっかりしていきましょうね。
さて今回のテーマについてですが、実は業務中にこんなことがありました。
私が働いている部署では、電子棚札(レジの値段を表示する電子ペーパー内蔵の機械)の店舗導入を進めており、4月には石巻の店舗に、先々週は一関の店舗に導入しました。
しかし、先輩方と話している時に何回聞いたか分からないセリフがこちら。
「いしの……じゃなくて一関」
わかります。私も何度か言い間違えました。
最近はその効果が認められ導入店舗を増やしていく流れになっており、複数店舗のイベントが重なる為、スケジュール管理が重要になってきているのですが
現在の管理方法がこちら

Excelで作成しているんです。これだと流れは理解できても、具体的なスケジュールは把握しにくいですよね。
また、現場だとPCでの確認が難しい場合もあるため、スマートフォンで管理できる方が便利です。
"いつ" "どこの店舗で" "何をするのか" これが一目で分かればなぁ…
「ちょっと待ったぁ!そのアプリ、わいが作っちゃる‼」
という訳で作っちゃいました。
#protoout
— dx_熊谷 (@dx_kumagai) August 1, 2023
【電子棚札】スケジュール管理アプリをGlideで作成してみました!自分が想像してたよりできることがいっぱいでびっくり。 pic.twitter.com/rsEoeWLAWz
使用したツール
事前準備:GoogleSpreadSheetの設定
アプリ内で使用するデータをGoogleSpreadSheetにまとめていきます。
私が使用したのは以下のシートになります。

-
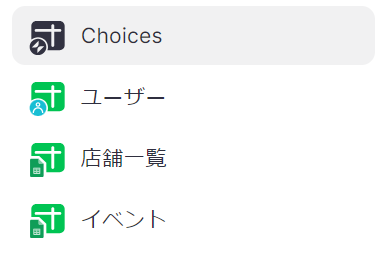
Choices
テンプレートにあるものを編集して使用するため、GoogleSpreadSheetでの作成は不要です。
【内容】ステータス(未完了/完了済み)・導入グループ(農産、デイリー、グロサリー等) -
ユーザー
アプリを使用するメンバーの情報をリスト化します。
【内容】社員番号・氏名・電話番号・メールアドレス・役職・アイコン画像 -
店舗一覧
電子棚札を導入した店舗の情報をリスト化します。
【内容】店舗名・住所・電話番号・導入グループ*
*店舗によって導入グループが異なる為入れています。 -
イベント
各店舗で予定しているイベントをリスト化します。
【内容】店舗名・イベント内容・メモ欄・開始日・終了日・ステータス(未完了/完了済み)
これらはGlideに連携した後でも編集ができるので大体で大丈夫です。
Glideでのアプリ作成
Glide とはノーコードでアプリ開発ができるWebサービスになります。
すでに用意されているテンプレートがたくさんありますので、これをコピーして使用します。
テンプレートのページは日本語訳にした方が用途が分かりやすいのでONにすることをお勧めします。
今回は「現場のプロジェクト管理」というものをコピーして使用しました。

作成手順
-
GoogleSpreadSheetをGlideにインポートする
Glideのテンプレートから作成画面に移動した後、「Date」の「TABLES」の横にある+からGoogleSpreadSheetを選択します。

GoogleSpreadSheetが連携されると、「TABLES」に緑色のアイコンでシートが追加されます。

-
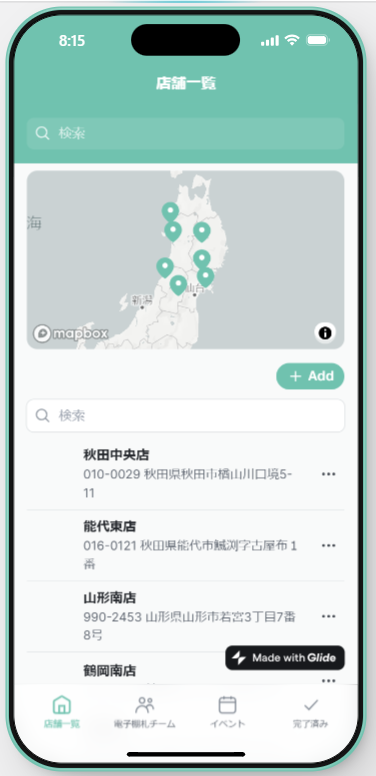
店舗一覧
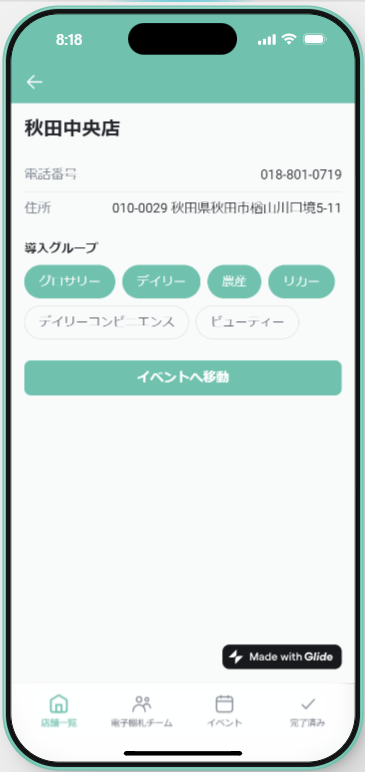
店舗情報とマップの確認ができるページです。店舗の詳細画面から「イベント」のページに移動できます。

テンプレートのLayoutからNAVIGATIONの「Projects」を編集していきます。
Sourceは「店舗一覧」を選択します。

Labelは画面上部に表示させたい文字を入力します。ここでは「店舗一覧」と入力しています。
使用するCOMPONENTSは「Map」と「Collection」です。
Map、CollectionともにSourceは「店舗一覧」を選択します。
店舗の選択画面ではChoiceとButtonを追加しています。

Choice→Sourceは「Choices」の導入グループを選択し、「Allow selecting multiple」に✔を入れます。
Button→イベントページに移動できるボタンです。イベントページ作成後に設定します。Actionで「Go to tab」を選択し、tabは「イベント」を選択します。 -
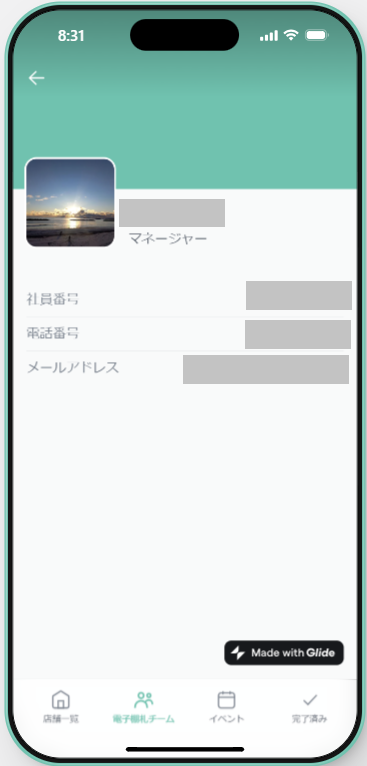
電子棚札チーム
プロジェクトに関わるメンバーの連絡先を確認できるページです。

テンプレートのLayoutからNAVIGATIONの「Users」を編集していきます。
Sourceは「ユーザー」を選択します。

選択するとメンバーの情報が表示されます。

-
イベント
各店舗で今後予定しているイベントを、カレンダーとリストで確認できるページです。リスト内のイベントを「完了済み」にすると、そのイベントが完了済みのページに移動するようになっています。

NAVIGATIONの+から「Custom screen」を選択します。
Sourceは「イベント」を選択します。

COMPONENTSは「Collection」のカレンダーとリストを使用します。
カレンダー、リストともにSourceは「イベント」を選択します。
カレンダー→Start Timeに開始日、End Timeに終了日を設定します。OptionsのGROUPで店舗を選択し、店舗ごとに色分けされるようにします。

リスト→OptionsのFILTER DATAを追加します。イベントの中でも未完了のイベントが表示されるように設定します。

イベントの選択画面では、未完了/完了済みの選択ができるChoiceを追加します。
Sourceは「Choices」のステータスを選択します。

-
完了済み
「完了済み」になったイベントを確認できるページです。

↓こちらは終了日=完了日と分かるように表示するための設定なので、必要ない場合はスルーしていただいて大丈夫です。
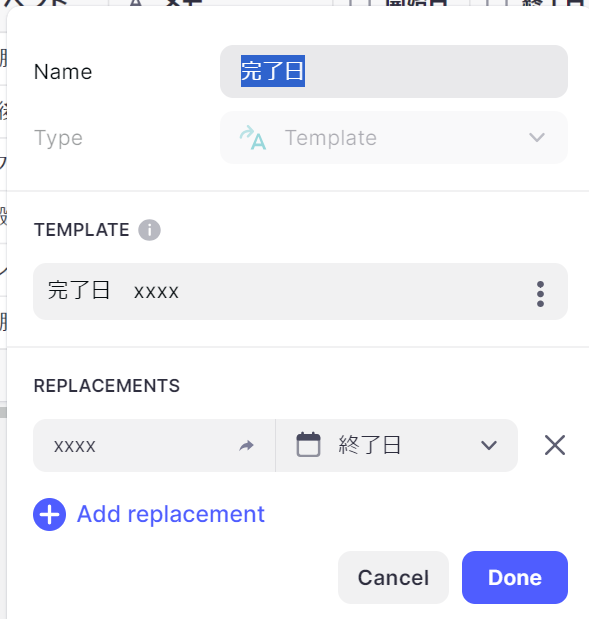
***完了日の表示設定はこちら***
以下の表示を追加するため設定していきます。

まず初めに「Date」の「TABLES」にある「イベント」のシートに、+で項目を追加します。TypeはTemplateを選択し、画像のように設定します。


COMPONENTSの「Collection」を選択し、ITEMS DATAのMetaで作成した完了日を選択します。
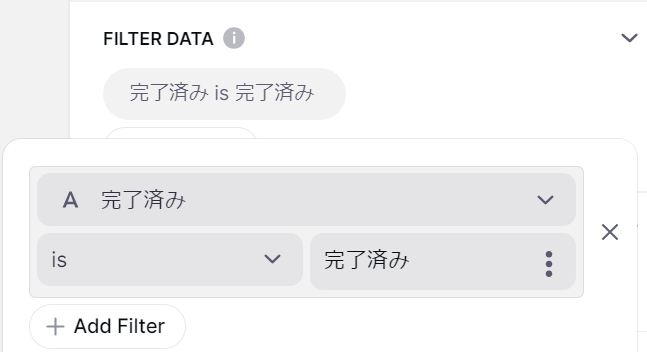
完了済みのイベントが表示されるように設定します。
Sourceは「イベント」を選択します。
OptionsのFILTER DATAを追加し、以下のように設定します。

設定が終わったらSettingsからアプリのデザインや公開設定を決めます。
今回は部署のメンバーに使用してもらうため、リンクからサインインなしで入れる設定にしています。
完成したら右上にあるパブリッシュボタンを押します。
URLやQRコードが表示されるため、これを使ってほしい人へ共有します。
スマートフォンでURLやQRコードを開いた後そのままWeb上でも使用できますが、トップ画面にショートカットを作成することでアプリとして追加できます。
感想まとめ
今回作成したアプリを部署内で使用しているSlackのチャンネルに投稿してみました。

この文章の下にURLとQRコードの画像を添付しています。
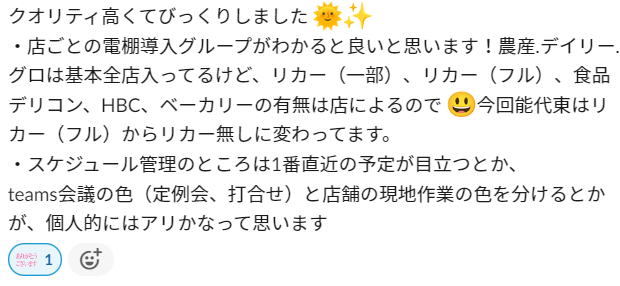
すると、電子棚札チームのAさんとCさんからこんなコメントをいただきました。

チームリーダーのAさんに使いやすいと言っていただけたのはとても嬉しいです!
イベントの終了日のズレは気づきませんでした。おそらく時間の設定がないから0時で終了という認識になっているのだと思います。
カラー変更は確かに自分たちで設定できた方が分かりやすいですよね。

導入グループに関しては、お店によって展開場所が異なり、一部導入するというパターンがある為、その項目があった方がいいという納得のコメントです。
ちょうど直近で能代東店の改装作業があったため、そのことも書いてくださっています。
直近の予定を目立たせる案は確かに実際に使う上で必要な機能だと思いました。
カレンダーの色分けに関しては、アプリ作成時には店舗作業のイベントしか登録していなかったため、ミーティングを見落としていました。仰る通りだと思います。
Cさんはメンバーのなかでも知識・経験ともに豊富で、指示も的確なのでとても尊敬している頼れる先輩です。
そんな先輩から「クオリティが高い」と褒めていただけたのはとても嬉しいです。
他の皆さんからはリアクションをいただきました(笑)

先輩方からフィードバックをいただいたので、できる範囲でグレードアップをしてみました。気になる方はぜひ開いてみてください。
***フィードバック後のグレードアップ内容はこちら***
先輩方のアドバイスを基に編集
-
イベント作成時に未完了を初期設定にする
先輩がイベントを追加したときにリストに表示されないことが判明しました。
原因はイベント作成時にステータスが未選択の状態になり、リストに表示するフィルターの設定が「未完了のもののみ表示」だからです。
→イベント作成の画面にステータスの項目を追加し、未完了を初期値に設定

-
導入範囲の詳細を記入できるメモ欄を追加
導入グループの選択肢を細かく増やしすぎると、逆に分かりづらくなってしまうため、導入範囲の詳細を記入できるメモ欄を追加しました。

-
直近の予定を目立たせる
色付けは難しいため、リストをさらに追加し、直近の予定をページの一番上に表示されるようにフィルター設定しました。

-
イベントの開始日・終了日を時間まで設定できるように変更
Dataで登録していたものをData&Timeに変えて、時間まで設定できるようにしました。これによりカレンダーの終了日のズレが解消できました。

今回は以上になります。
最後までお付き合いいただきありがとうございました~!