Teachable Machineで簡単アレルゲンチェッカー
おはこんばんにちは、2回目の投稿になります。
猛暑だったり、大雨が降ったり今日も地球は忙しそうですが、皆様いかがお過ごしでしょうか。
私は出張先でこの記事を書いております。帰りたい。
挨拶はこのぐらいにして、今回は 「商品を手に取らずにアレルゲンチェックができるアプリを作ってみたい!」 ということでチャレンジしてみました。
なぜアレルゲンチェッカー?
皆様はお買い物をするときに アレルゲンチェック をされていますでしょうか?
私は生まれつきアレルギーがあるので、あやしいと思うものは原材料の表示を必ず確認します。特に大変なのは野菜ジュースやスムージーなどで、混ざっている種類が多ければ多いほど、自分のダメなアレルゲンが入っているかどうかを確認するのが面倒くさいです。
このアレルゲンの表示や原材料の表示は、基本的に 商品パッケージの後ろ側 に書かれていることがほとんどですよね。
だから、商品を手に取ってみないとわからないんです。
しかし、コロナが流行りだしてからというもの、 「一度手に取った商品を棚に戻す」 という行為に抵抗を感じるようになりました。
コロナの流行はだいぶ落ち着いてきていますが、予防が必要なことは今後も変わらないと言えます。
「商品を手に取らずともパッケージやバーコードからアレルゲンチェックができればもっと買い物しやすくなるかも」 そんな思いで簡単なアレルゲンチェッカーを作成してみました。
使用したツール
Teachable Machineの設定
Teachable Machine では画像や音声をAIに認識させ、学習させたサンプルを基に判断させることができます。今回の場合は、アレルゲンチェッカーですので商品の画像を学習させます。
代表的なアレルゲン 「卵・乳・小麦を含むか、含まないか」 を判断させる2
パターンと、商品が映っていない場合の 「該当商品なし」 を含む全3パターンで作成しました。
***Teachable Machine作成の詳細はこちら***
サンプル画像の取り込み
サンプルとなる商品の画像を撮影していきます。この時、商品のパッケージだけでなく、商品のバーコードもサンプルに混ぜてみました。





最後に「該当商品なし」として背景のみを撮影しています。
これがないと、何も映っていない時でも一生懸命アレルゲンを含むか含まないか判断しようとします。
AIちゃんは頑張り屋さんですね。「何も映ってないよ」ときちんと教えてあげましょう。


*背景と言いつつがっつりぬいぐるみが映ってますが今回は 該当商品 が映ってなければいいので無視します。
AIに学習させる
サンプルの撮影が終わったら、このサンプルたちをAIに学習させます。画面真ん中に 「モデルをトレーニングする」 というボタンがあるのでここを押します。

AIが学習できたかチェックをしてアップロード
トレーニングが終わるとカメラの映像と、その下にAIが判断した結果がパーセンテージで表示されます。試しに商品をカメラに映して正しく判断できているかをチェックします。正しくない場合はサンプル数を足してあげるといいかもしれません。
チェックが終わったら、 「モデルをエクスポートする」 を押します。

するとこのような画面が出てきますので、 「モデルをアップロード」 を押します。

共有可能なリンクが表示されたら、「モデルを使用するコードスニペット」の 「p5.js」 を選択してください。

こちらの下に書かれているコードを後で使用しますので、コピーしてどこかにメモしておくか、画面を閉じないようにしておいてください。
Teachable Machineの作成は以上です。
CodePenの設定
CodePen とはブラウザ上でコードを記述し、自分で開発ができるWebサービスになります。
今回はTeachable Machineをスマートフォンでも使用できるようにするため、CodePenを使用しました。
***CodePen作成の詳細はこちら***
Teachable Machineのコードを入力
CodePenで作成画面を開くと3つの箱のような表示があります。使用するのは1番右にある 「HTML」 というところです。
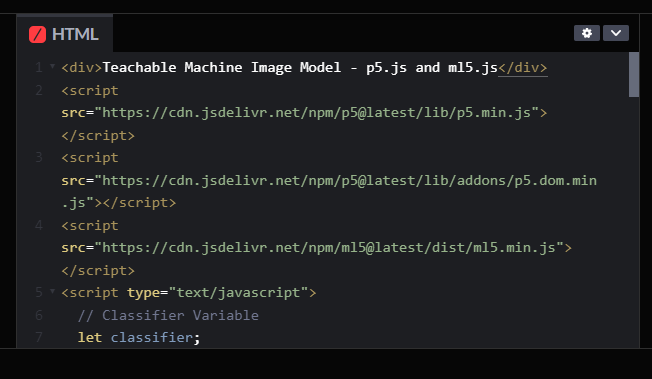
ここに先ほどTeachable Machineの作成でコピーしたコードを貼り付けます。

<div>Teachable Machine Image Model - p5.js and ml5.js</div>
<script src="https://cdn.jsdelivr.net/npm/p5@latest/lib/p5.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/p5@latest/lib/addons/p5.dom.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/ml5@latest/dist/ml5.min.js"></script>
<script type="text/javascript">
// Classifier Variable
let classifier;
// Model URL
let imageModelURL = 'https://teachablemachine.withgoogle.com/models/-D9K0H6iQ/';
// Video
let video;
let flippedVideo;
// To store the classification
let label = "";
// Load the model first
function preload() {
classifier = ml5.imageClassifier(imageModelURL + 'model.json');
}
function setup() {
createCanvas(320, 260);
// Create the video
video = createCapture(VIDEO);
video.size(320, 240);
video.hide();
flippedVideo = ml5.flipImage(video);
// Start classifying
classifyVideo();
}
function draw() {
background(0);
// Draw the video
image(flippedVideo, 0, 0);
// Draw the label
fill(255);
textSize(16);
textAlign(CENTER);
text(label, width / 2, height - 4);
}
// Get a prediction for the current video frame
function classifyVideo() {
flippedVideo = ml5.flipImage(video)
classifier.classify(flippedVideo, gotResult);
flippedVideo.remove();
}
// When we get a result
function gotResult(error, results) {
// If there is an error
if (error) {
console.error(error);
return;
}
// The results are in an array ordered by confidence.
// console.log(results[0]);
label = results[0].label;
// Classifiy again!
classifyVideo();
}
</script>
コードを貼り付けると、画面下にTeachable Machineと同じようなカメラの映像と結果が表示されます。

画面の表示を切り替え
Teachable Machineの動作を確認後、画面右上にある四角いボタンを押します。

するとメニューが表示されますので、 「Full Page View」 を押します。

Full Page Viewにするとコード入力の画面が非表示になり、カメラの映像と結果の表示だけになります。
このページのURLをスマートフォンで検索すると、スマートフォンのカメラを使用してアレルゲンチェッカーを使用することができます。
CodePenの作成は以上です。
反省・まとめ
とりあえずは簡単アレルゲンチェッカー完成です。
サンプル数をどんどん追加していけばもっと活用できそうです。
ただ、 「該当商品なし」 に関しては背景だけを映すと "その景色=該当商品なし" になってしまうため、商品が "ない" ことを覚えさせるというのは難しいのかもと感じました。
本当のことを言うと、前回のLINEBot作成を活かして、 「LINEから画像を送って認識させ、結果を返信する」 ということをやりたかったのですが、今の私ではまだまだ力不足でした…。
***LINEbot作成(Node-RED)の詳細はこちら***
Node-REDの全体図

上の半透明になっている部分は、まずNode-REDでLINEと連携し、メッセージのやり取りができるかを確認する為に「オウム返し」を作成しました。
メッセージのやり取りが確認できたため、無効化しています。

問題になっているのがおそらく以下の部分です。

LINEで画像を送った時点で止まってしまうため、Teachable Machineが画像として認識出来ていないのだと思います。cameraと接続したときにはきちんと動いていたため、LINEとTeachable Machineの間に何かしら必要なのだと考えているのですがそれが何なのか分かりませんでした…。難しい…。
LINEBot作成(Node-RED)については以上です。
また、画像認識で解決できそうな課題で他に思い付いたのが、食料品の限度日検討日チェックです。
お店に並んでいる食料品には、限度日・検討日というものが設定されており、定期的にチェックを行います。が、これが本当に大変な作業なのです。人員不足時の応援で何度か経験しましたが、商品によって期限が違うし、頭で日付を計算するのも面倒くさいし、商品を一つずつ確認しなくちゃいけないし…。
実際日付の認識がどこまで学習させられるのかはわかりませんが、これがカメラでパパッと判断出来たら楽だろうなぁと感じました。
今回は以上になります。
最後までお付き合いいただきありがとうございました。




