この記事は、「MIERUNE Advent Calendar 2020」の4日目の記事です。
FlutterのFlutter Mapパッケージでマップアプリケーションを構築してみました 
事前準備
-
Flutterの環境準備
-
各バージョン
- Flutter v1.20.4
- Dart v2.9.2
- Xcode v12.0
- Android SDK v30.0.1
- Android Studio v4.0
- Visual Studio Code v1.51.1
- Flutter extension v3.16.0
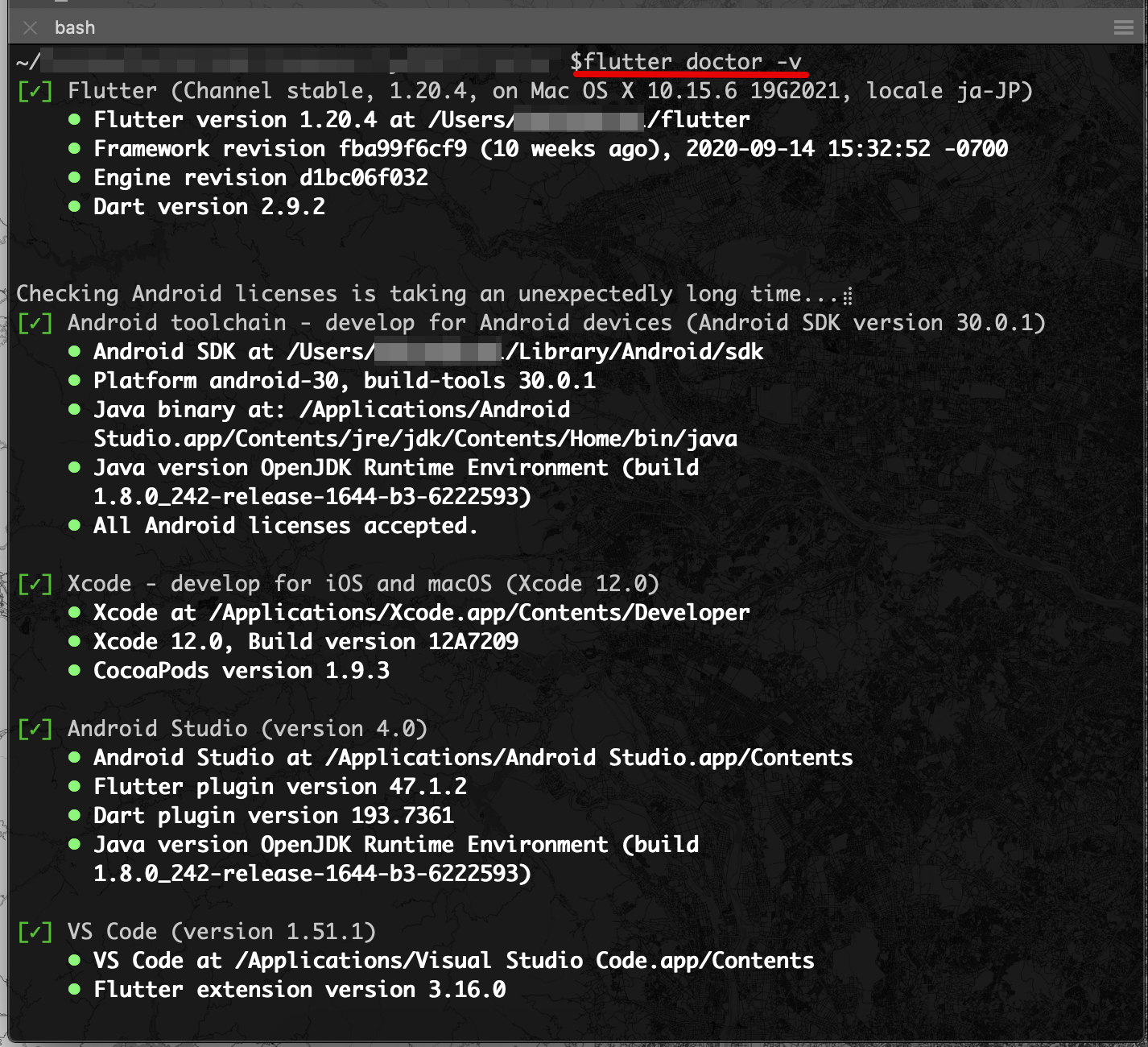
Flutterの環境確認
flutter doctor -v
はじめに、Flutterのプロジェクトを新規作成します。
flutter create map_app
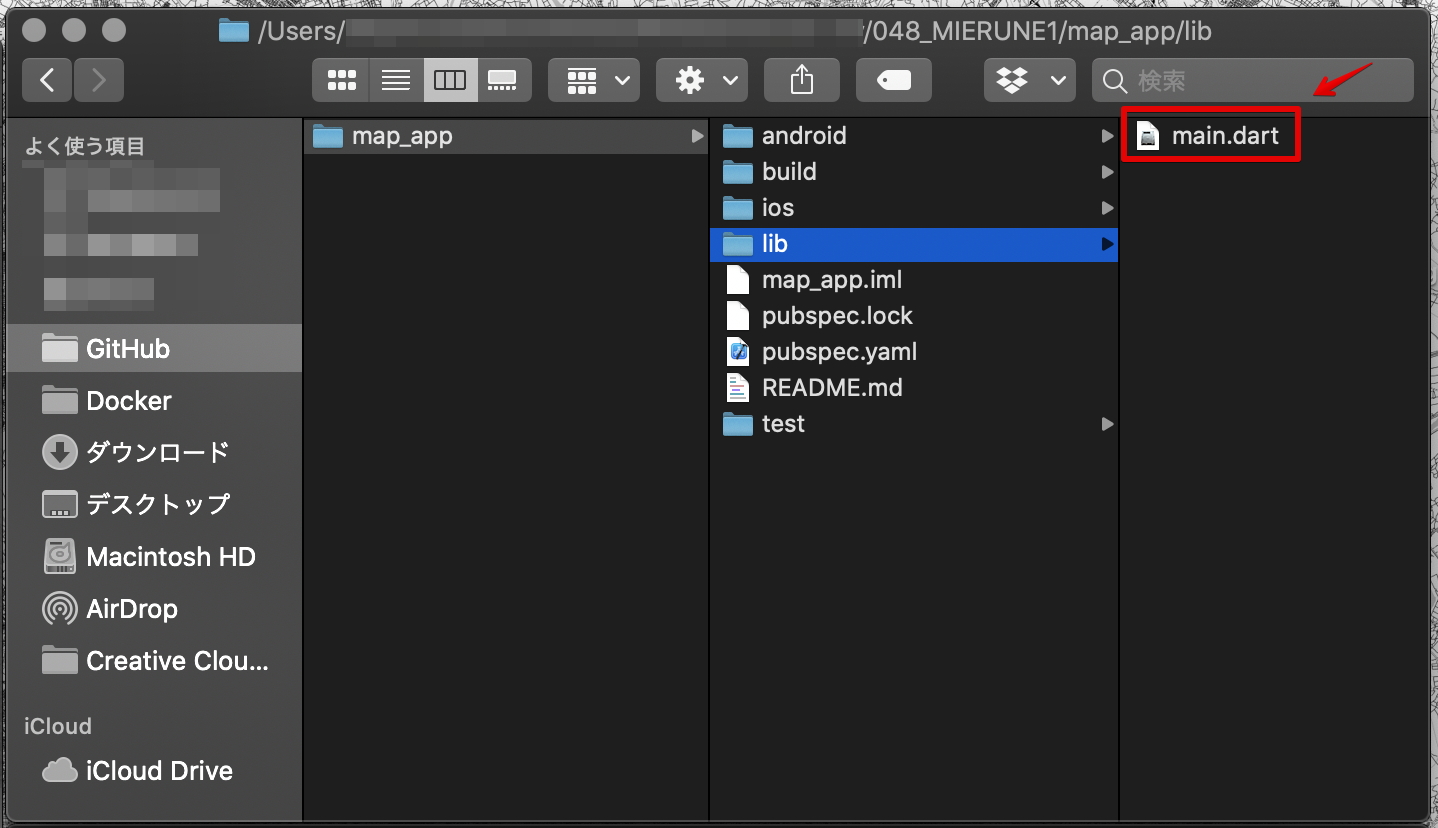
今回は「lib/main.dart」を修正します。
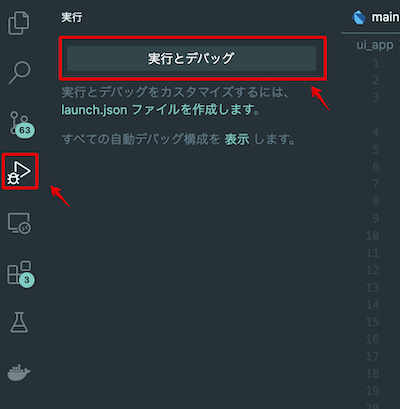
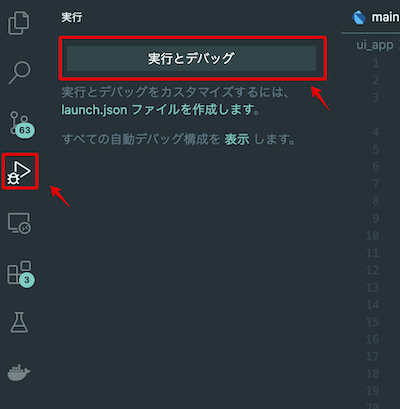
Visual Studio Codeで「実行とデバッグ」を実行し、一度動作確認をします。

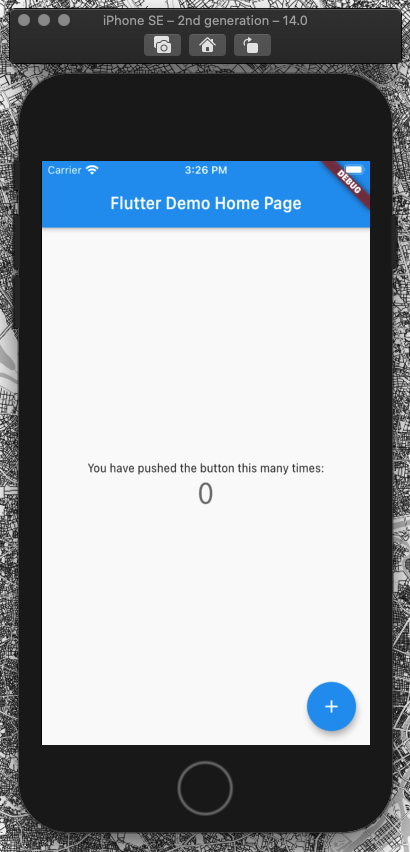
実行するとデフォルトのアプリケーションが表示されます。ここまで表示されるとプロジェクトの新規作成はOKです ![]()

プロジェクト作成後、パッケージの設定をしていきます。
- flutter_mapパッケージのインストール
flutter_mapパッケージのインストール
flutter_mapをインストールします。
pubspec.yaml
name: map_app
description: A new Flutter project.
publish_to: 'none'
version: 1.0.0+1
environment:
sdk: '>=2.7.0 <3.0.0'
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.3
# flutter_mapパッケージ追加
flutter_map: ^0.10.1
dev_dependencies:
flutter_test:
sdk: flutter
flutter:
uses-material-design: true
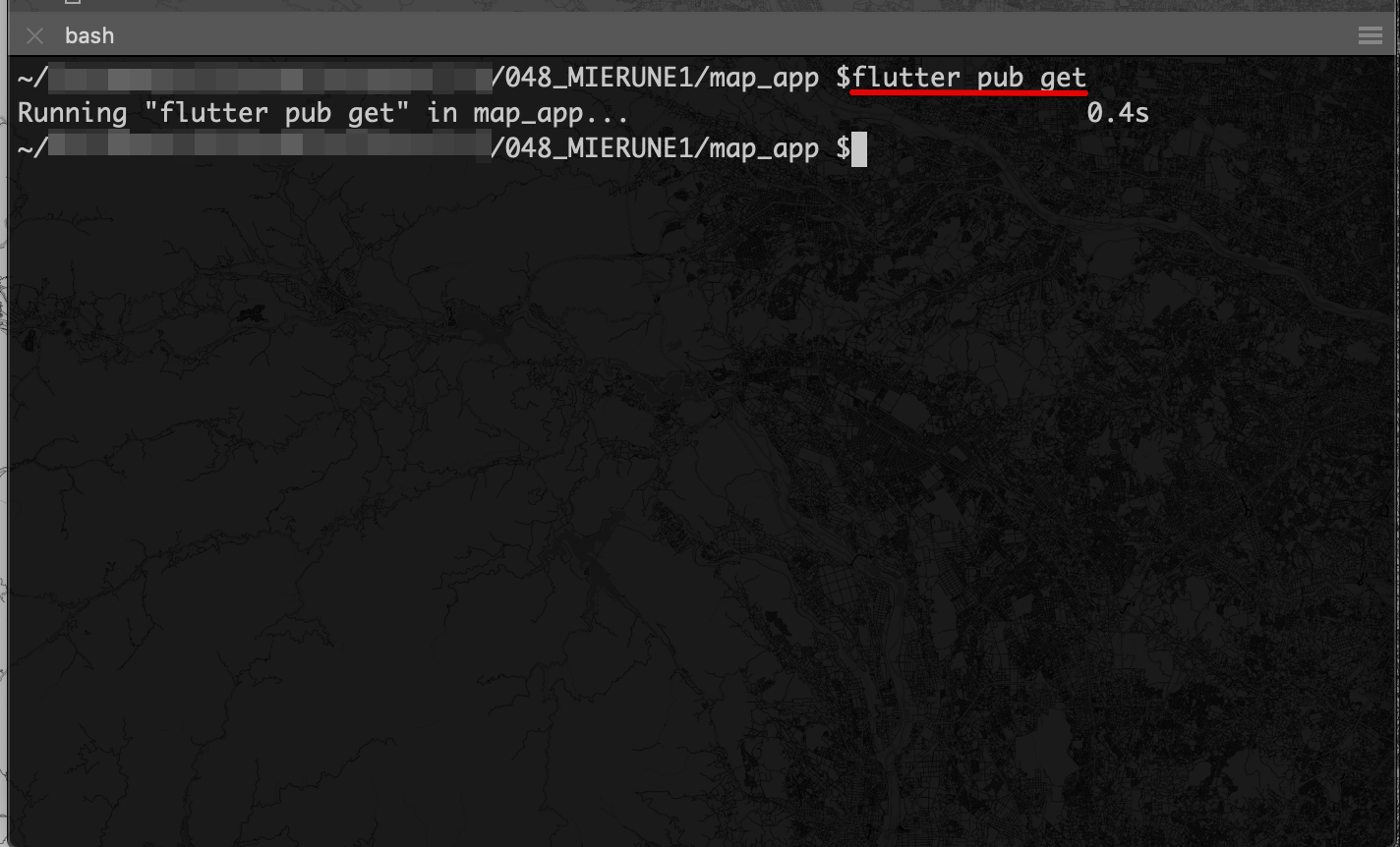
パッケージのインストールは、Visual Studio Codeで拡張機能をいれると自動インストールされますが、下記コマンドで手動インストールも可能です。
flutter pub get
最後に、メインコードを書いていきます。
/lib
main.dart
import 'package:flutter/material.dart';
// flutter_mapパッケージ追加
import 'package:flutter_map/flutter_map.dart';
import 'package:latlong/latlong.dart';
void main() {
runApp(MapApp());
}
class MapApp extends StatefulWidget {
@override
_MapAppState createState() => new _MapAppState();
}
class _MapAppState extends State<MapApp> {
String _title = 'map_app';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'map_app',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text(_title),
),
// flutter_map設定
body: FlutterMap(
// マップ表示設定
options: MapOptions(
center: LatLng(35.681, 139.767),
zoom: 14.0,
),
layers: [
//背景地図読み込み (Maptiler)
TileLayerOptions(
urlTemplate:
'https://api.maptiler.com/maps/jp-mierune-streets/256/{z}/{x}/{y}.png?key=[APIキー]',
),
// サークルマーカー設定
CircleLayerOptions(
circles: [
// サークルマーカー1設定
CircleMarker(
color: Colors.indigo.withOpacity(0.9),
radius: 10,
borderColor: Colors.white.withOpacity(0.9),
borderStrokeWidth: 3,
point: LatLng(35.681, 139.760),
),
// サークルマーカー2設定
CircleMarker(
color: Colors.teal.withOpacity(0.5),
radius: 15,
borderColor: Colors.white.withOpacity(0.5),
borderStrokeWidth: 5,
point: LatLng(35.675, 139.770),
),
// サークルマーカー3設定
CircleMarker(
color: Colors.yellow.withOpacity(0.7),
radius: 20,
borderColor: Colors.white.withOpacity(0.7),
borderStrokeWidth: 6,
point: LatLng(35.687, 139.775),
),
],
),
],
),
),
);
}
}
flutter_mapパッケージを読み込みます。
// flutter_mapパッケージ追加
import 'package:flutter_map/flutter_map.dart';
import 'package:latlong/latlong.dart';
マップの表示設定をします。
// マップ表示設定
options: MapOptions(
center: LatLng(35.681, 139.767),
zoom: 14.0,
),
背景地図を読み込みます。今回はMaptilerを指定します ![]()
//背景地図読み込み (Maptiler)
TileLayerOptions(
urlTemplate:
'https://api.maptiler.com/maps/jp-mierune-streets/256/{z}/{x}/{y}.png?key=[APIキー]',
),
サークルマーカーを設定します。
// サークルマーカー設定
CircleLayerOptions(
circles: [
// サークルマーカー1設定
CircleMarker(
color: Colors.indigo.withOpacity(0.9),
radius: 10,
borderColor: Colors.white.withOpacity(0.9),
borderStrokeWidth: 3,
point: LatLng(35.681, 139.760),
),
// サークルマーカー2設定
CircleMarker(
color: Colors.teal.withOpacity(0.5),
radius: 15,
borderColor: Colors.white.withOpacity(0.5),
borderStrokeWidth: 5,
point: LatLng(35.675, 139.770),
),
// サークルマーカー3設定
CircleMarker(
color: Colors.yellow.withOpacity(0.7),
radius: 20,
borderColor: Colors.white.withOpacity(0.7),
borderStrokeWidth: 6,
point: LatLng(35.687, 139.775),
),
],
),
再度、Visual Studio Codeで「実行とデバッグ」を実行し、動作確認をします。

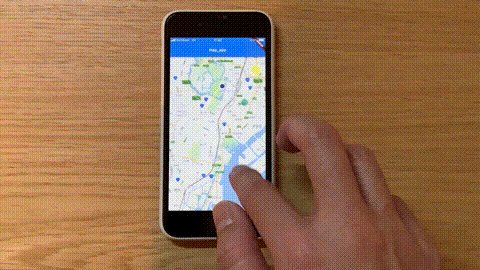
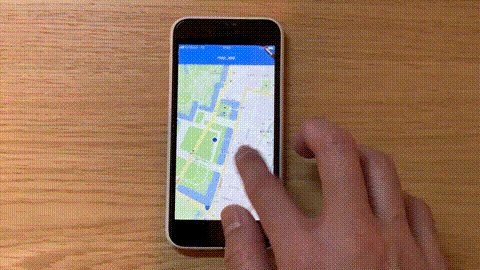
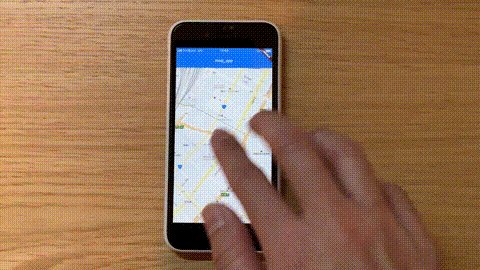
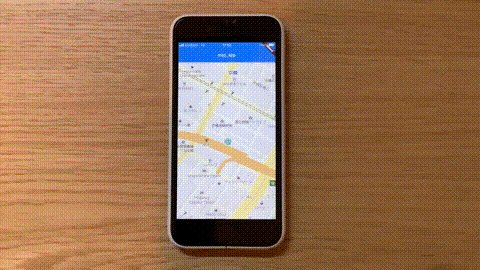
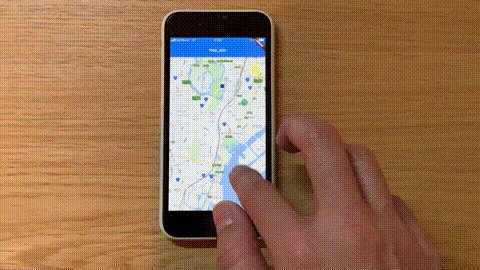
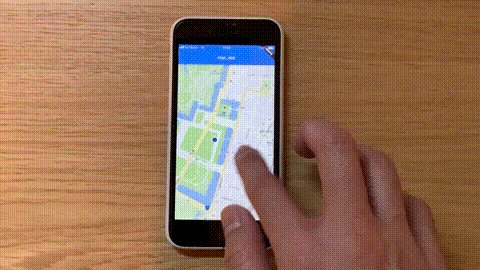
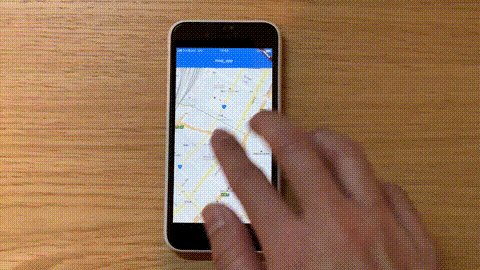
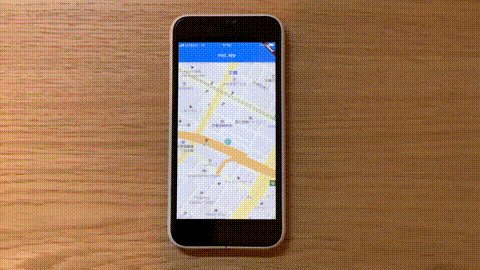
実行するとマップアプリケーションが表示されます。今回はiOSの実機で表示してみました ![]()

FlutterのFlutter Mapパッケージでマップアプリケーションを構築できました 
Flutterでマップアプリケーションを構築するには、複数のパッケージがありますが今回はLeafletライクなFlutter Mapを利用しました ![]() もちろんMaptilerも背景地図として読み込みできました
もちろんMaptilerも背景地図として読み込みできました ![]()
以前、WebViewでもマップアプリケーションを構築した記事を書いたのですが、動作がいまいちあやしい部分もあったので、Flutter Mapのようなパッケージを利用したほうが良さそうです ![]()
Flutterについて、他にも記事を書いています。よろしければぜひ ![]()
FlutterのWebViewでマップアプリケーションを表示してみた
Adobe XDとFlutterを組み合わせてUIをつくってみた
やってみたシリーズ ![]()
tags - Try