FlutterのWebViewでマップアプリケーションを表示してみました 
事前準備
-
Flutterの環境準備
-
各バージョン
- Flutter v1.20.2
- Dart v2.9.1
- Xcode v11.5
- Android SDK v30.0.1
- Android Studio v4.0
- Visual Studio Code v1.48.1
- Flutter extension v3.13.2
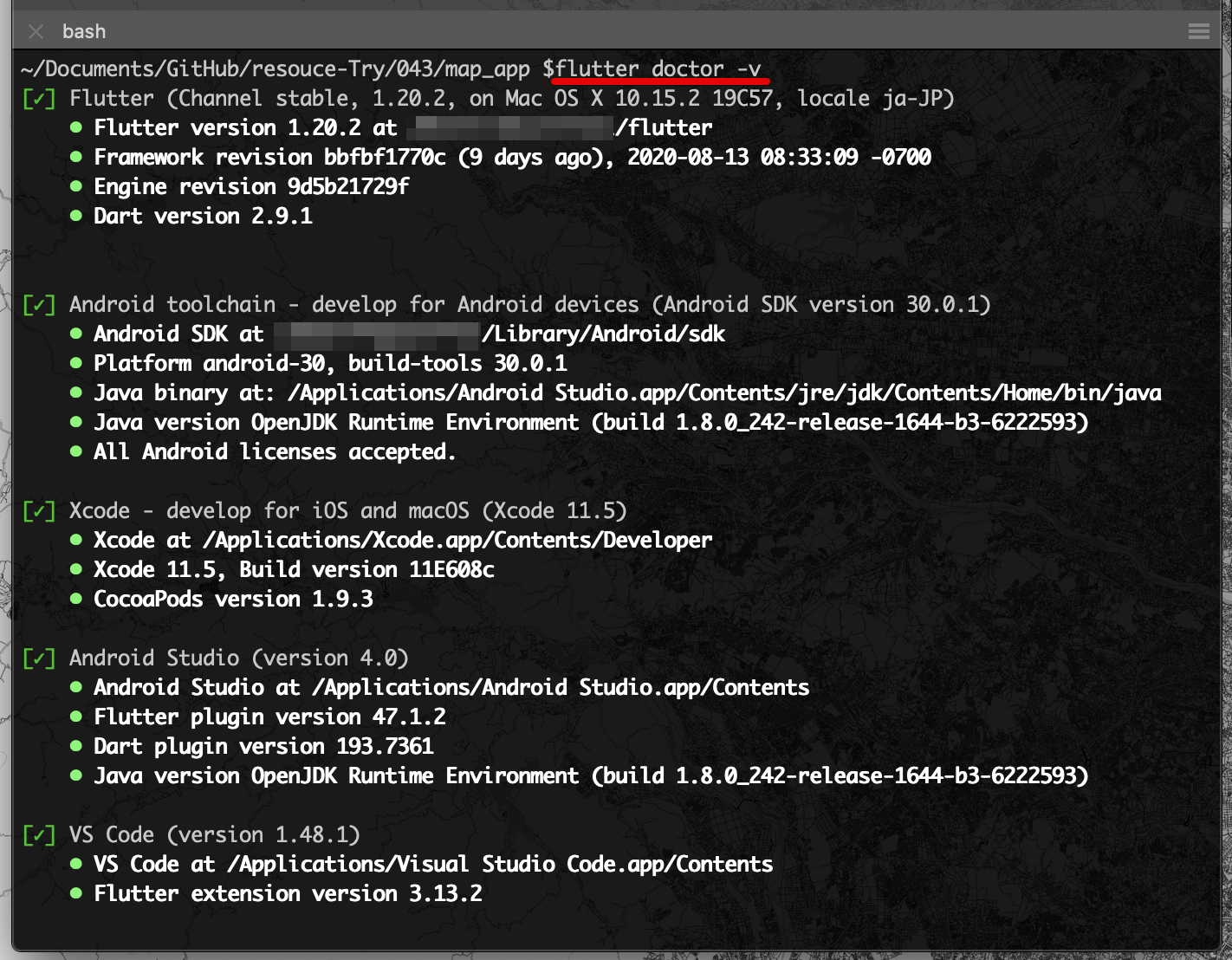
Flutterの環境確認
flutter doctor -v
はじめに、Flutterのプロジェクトを新規作成します。
flutter create map_app
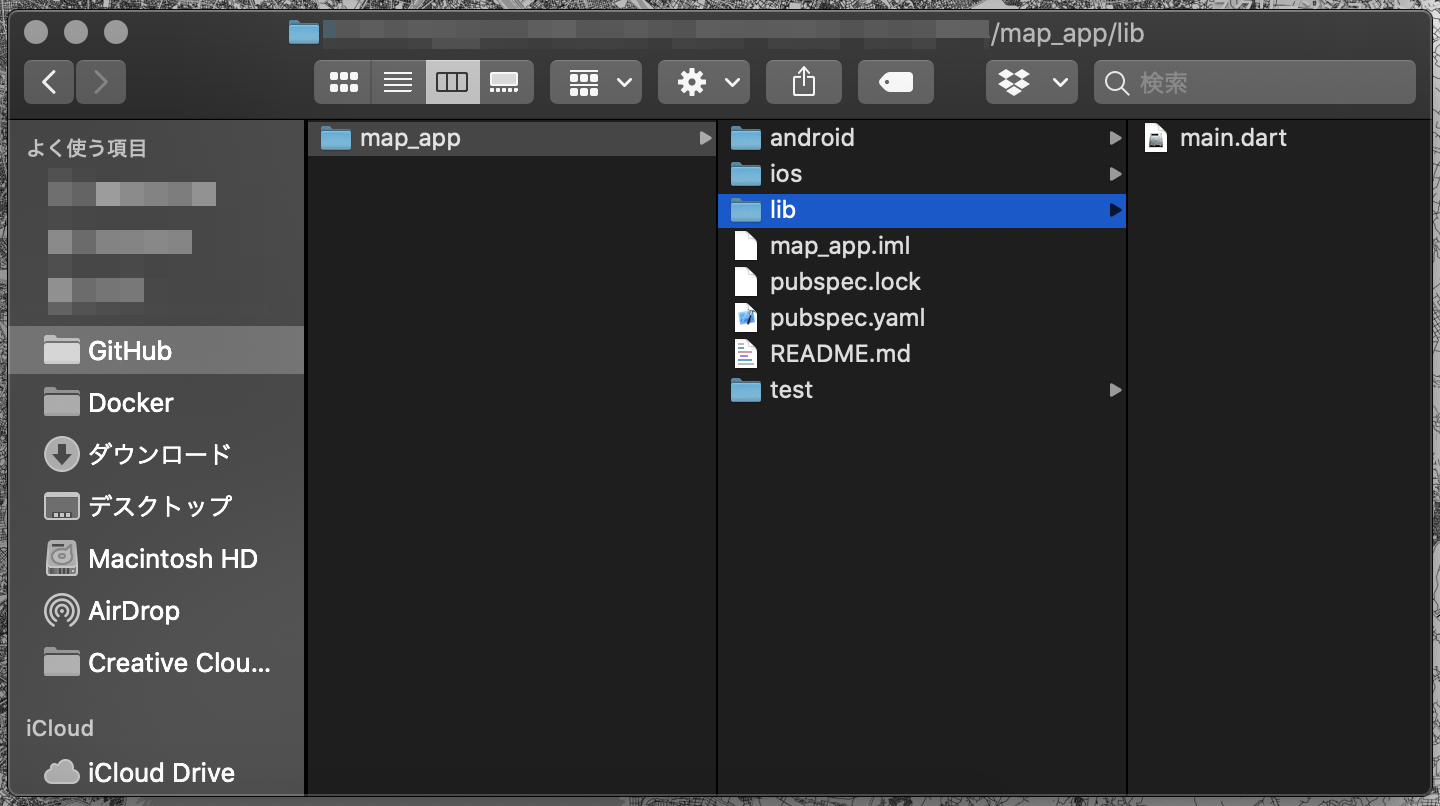
Flutterでのメインコードは、基本的に「lib/main.dart」を利用します。
プロジェクト作成後、WebViewの設定をしていきます。
- ローカルファイルの準備
- WebViewプラグインのインストール
ローカルファイルの準備
今回は、Mapbox GL JSを手軽に始めるビルド環境のmapboxgljs-starterをローカルファイルとして利用します。
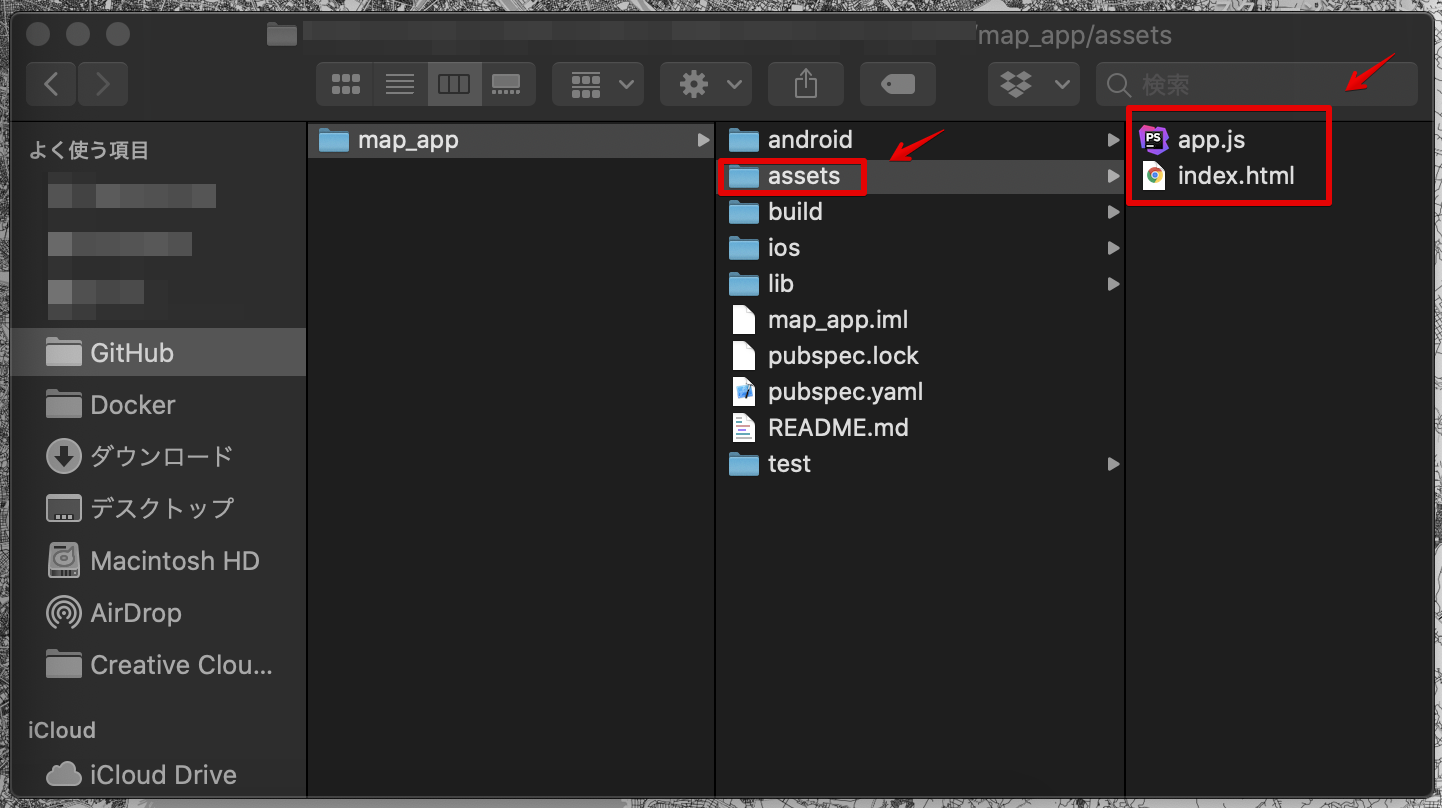
スターターの「dist」ディレクトリ内のファイルを、「assets」ディレクトリを新規作成し格納します。
WebViewプラグインのインストール
FlutterのWebViewプラグインは複数存在するのですが、今回はGoogle公式のwebview_flutterをインストールします。合わせてローカルファイルの格納パスも一緒に設定します。
pubspec.yaml
name: map_app
description: A new Flutter project.
publish_to: 'none'
version: 1.0.0+1
environment:
sdk: '>=2.7.0 <3.0.0'
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.3
# webview_flutterプラグイン追加
webview_flutter: ^0.3.22+1
dev_dependencies:
flutter_test:
sdk: flutter
flutter:
uses-material-design: true
# HTMLディレクトリ指定
assets:
- assets/
- assets/index.html
- assets/app.js
プラグインのインストールは、Visual Studio Codeで拡張機能をいれると自動インストールされますが、下記コマンドで手動インストールも可能です。
flutter pub get
iOSで動作確認したい場合は、下記の設定追記が必要です。
/ios/Runner
Info.plist
<key>io.flutter.embedded_views_preview</key>
<true/>
最後に、メインコードを書いていきます。
/lib
main.dart
import 'dart:async';
import 'dart:convert';
import 'package:flutter/services.dart';
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
void main() {
runApp(MapApp());
}
// WebViewコントローラー設定
WebViewController _controller;
class MapApp extends StatefulWidget {
@override
_MapAppState createState() => new _MapAppState();
}
class _MapAppState extends State<MapApp> {
String _title = 'map_app';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'map_app',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text(_title),
),
body: WebView(
// JavaScriptを適用
javascriptMode: JavascriptMode.unrestricted,
// WebView生成時の処理
onWebViewCreated: (WebViewController webViewController) async {
_controller = webViewController;
// HTMLファイル読み込み
await _loadHtmlFromAssets();
},
),
),
);
}
// HTMLファイル読み込み
Future _loadHtmlFromAssets() async {
// ローカルファイルを指定
String fileText = await rootBundle.loadString('assets/index.html');
String jsCode = await rootBundle.loadString('assets/app.js');
// HTML指定
_controller.loadUrl(Uri.dataFromString(fileText,
mimeType: 'text/html', encoding: Encoding.getByName('utf-8'))
.toString());
// JavaScript指定
await _controller.evaluateJavascript(jsCode);
}
}
webview_flutterプラグインを読み込みます。
import 'package:webview_flutter/webview_flutter.dart';
WebViewのコントローラーを設定します。
// WebViewコントローラー設定
WebViewController _controller;
画面にWebViewを読み込みます。
body: WebView(
// JavaScriptを適用
javascriptMode: JavascriptMode.unrestricted,
// WebView生成時の処理
onWebViewCreated: (WebViewController webViewController) async {
_controller = webViewController;
// HTMLファイル読み込み
await _loadHtmlFromAssets();
},
),
ローカルファイルを読み込みます。
Future _loadHtmlFromAssets() async {
// ローカルファイルを指定
String fileText = await rootBundle.loadString('assets/index.html');
String jsCode = await rootBundle.loadString('assets/app.js');
// HTML指定
_controller.loadUrl(Uri.dataFromString(fileText,
mimeType: 'text/html', encoding: Encoding.getByName('utf-8'))
.toString());
// JavaScript指定
await _controller.evaluateJavascript(jsCode);
}
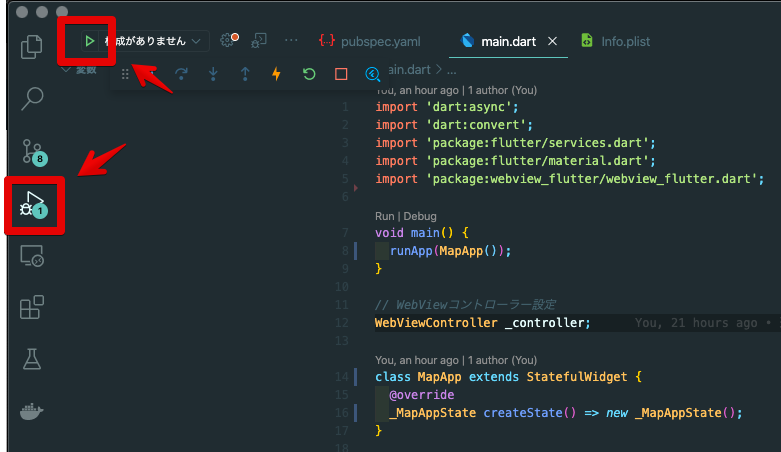
Visual Studio Codeで「実行とデバッグ」を実行し、動作確認をします。

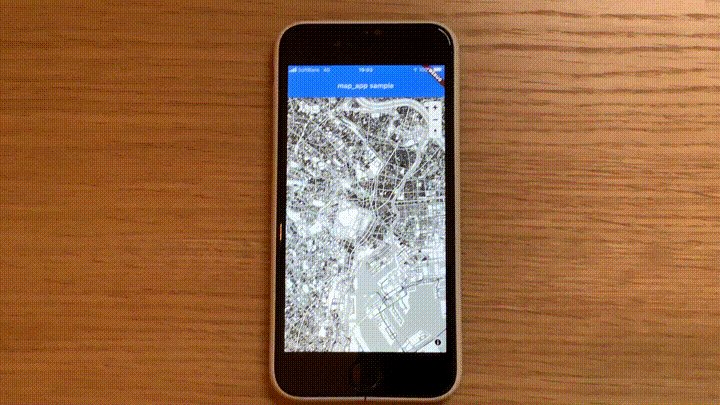
実行するとマップアプリケーションが表示されます。今回はiOSの実機で表示してみました!

FlutterのWebViewでマップアプリケーションの表示ができました 
Flutterは、GoogleのUIツールキットで、iOSやAndroid向けのアプリケーションの開発に利用されています。
FlutterでWebViewを利用するとマップアプリケーションに限らず、他のWebアプリケーションもiOSとAndroidのネイティブアプリケーションに導入できるのでゼヒ試してみて頂ければと思います!
ただ、現状ではWebViewでのマップアプリケーションとしては、動作がいまいちあやしいので実用的ではないかもしれません。ネイティブでの導入方法も今後調べてみようと思います ![]()
Mapbox GL JSについて、他にも記事を書いています。よろしければぜひ。
tags - Mapbox GL JS