この記事は、「Flutter #1 Advent Calendar 2020」の3日目の記事です。
Adobe XDとFlutterを組み合わせてUIをつくってみました 
事前準備
-
Flutterの環境準備
-
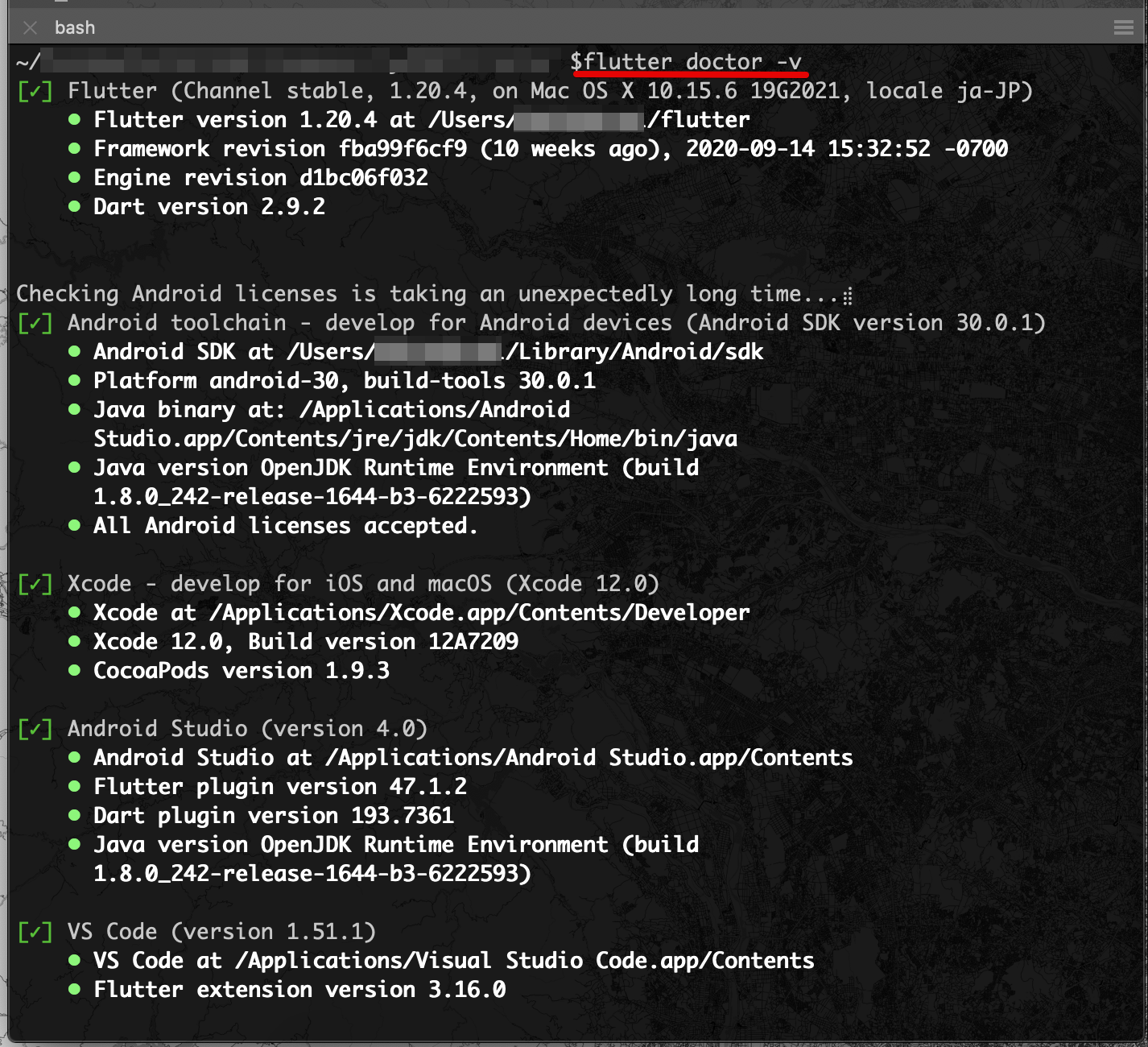
各バージョン
- Flutter v1.20.4
- Dart v2.9.2
- Xcode v12.0
- Android SDK v30.0.1
- Android Studio v4.0
- Visual Studio Code v1.51.1
- Flutter extension v3.16.0
Flutterの環境確認
flutter doctor -v
はじめに、Flutterのプロジェクトを新規作成します。
flutter create ui_app
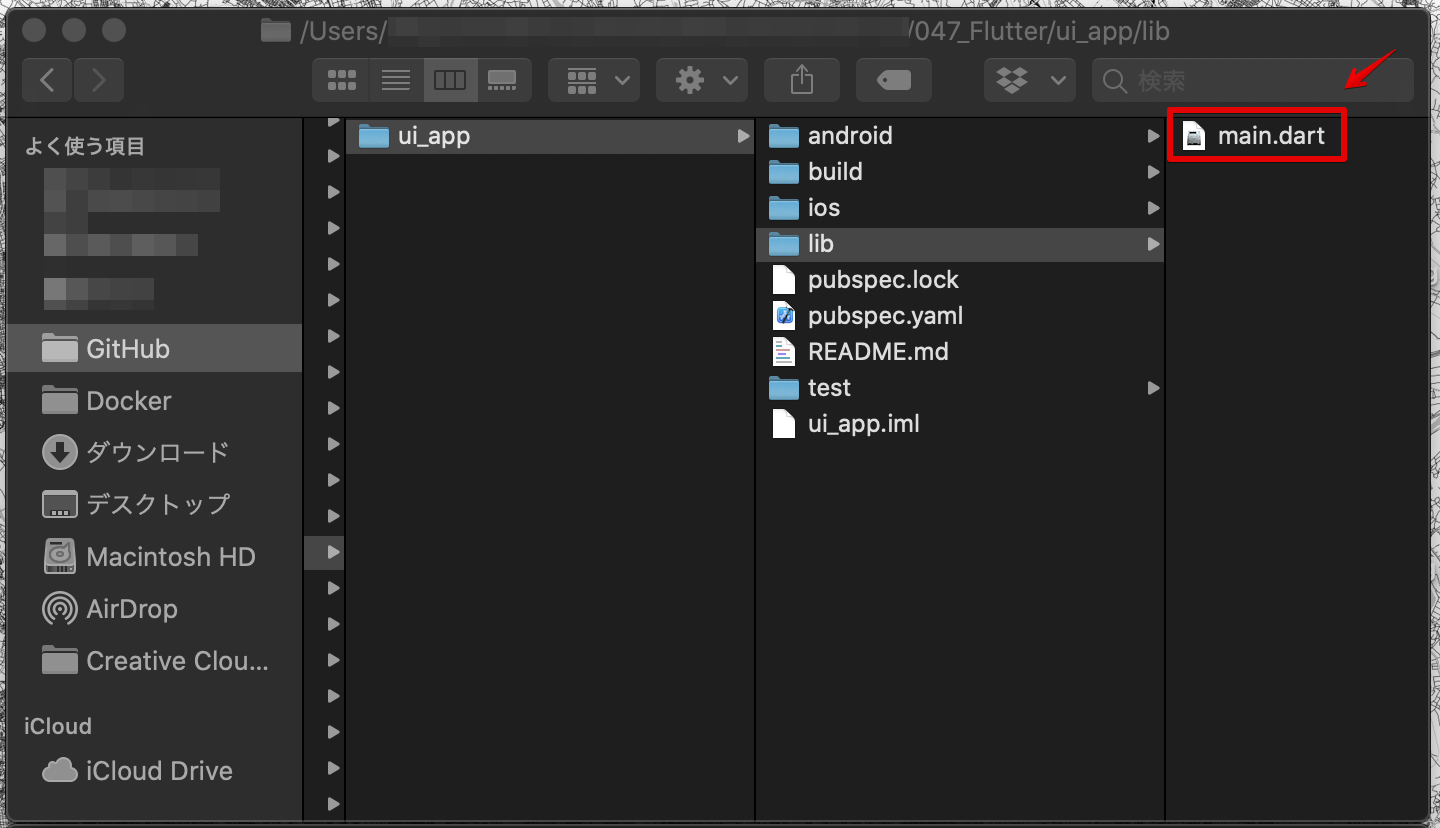
今回は「lib/main.dart」を修正します。
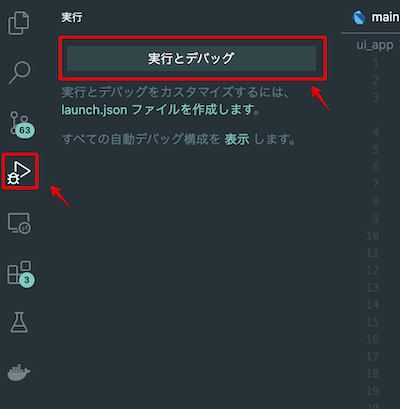
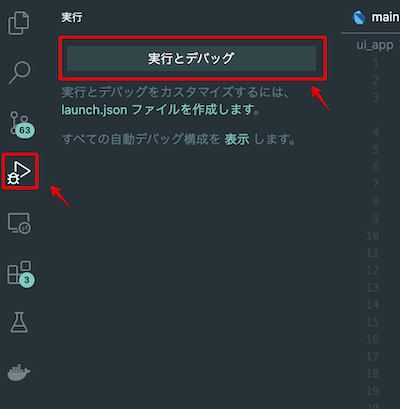
Visual Studio Codeで「実行とデバッグ」を実行し、一度動作確認をします。

実行するとデフォルトのアプリケーションが表示されます。ここまで表示されるとプロジェクトの新規作成はOKです ![]()

プロジェクト作成後、XDの設定をしていきます。
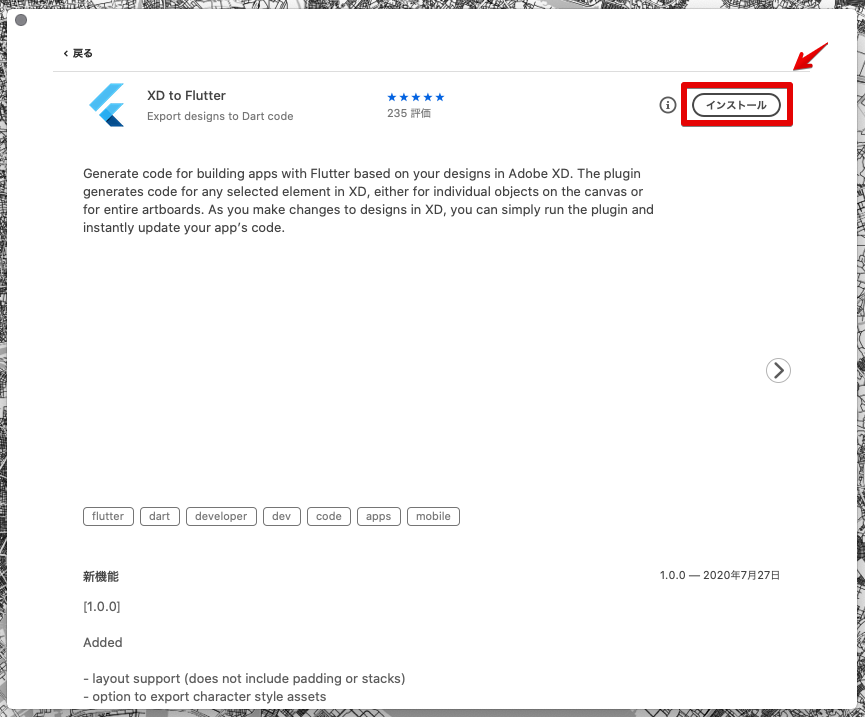
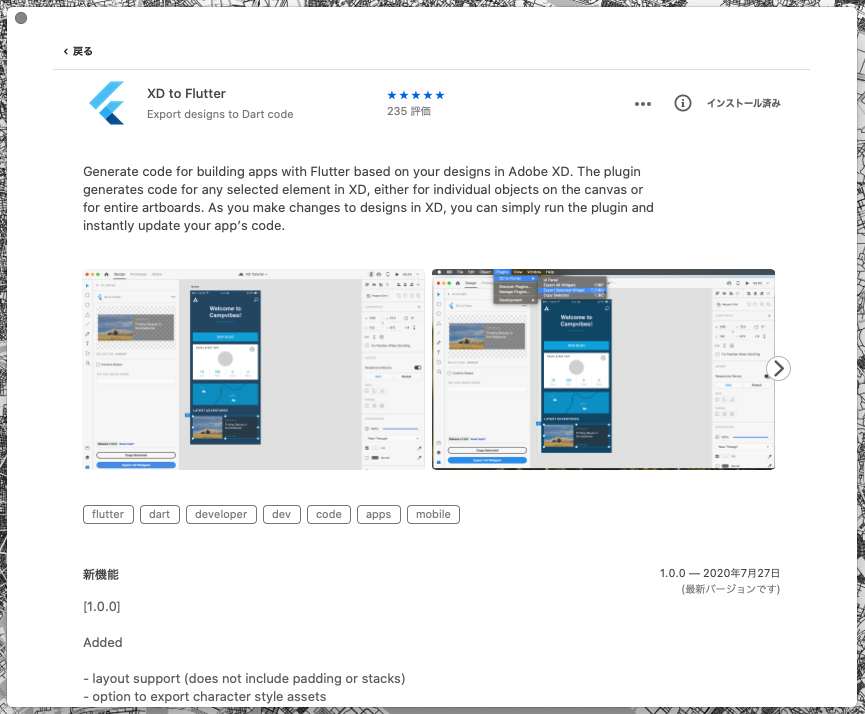
- XD to Flutteパッケージのインストール
XD to Flutterプラグインのインストール
adobe_xdをインストールします。
pubspec.yaml
name: ui_app
description: A new Flutter project.
publish_to: 'none'
version: 1.0.0+1
environment:
sdk: '>=2.7.0 <3.0.0'
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.3
# XD to Flutterパッケージ追加
adobe_xd: ^1.0.0+1
dev_dependencies:
flutter_test:
sdk: flutter
flutter:
uses-material-design: true
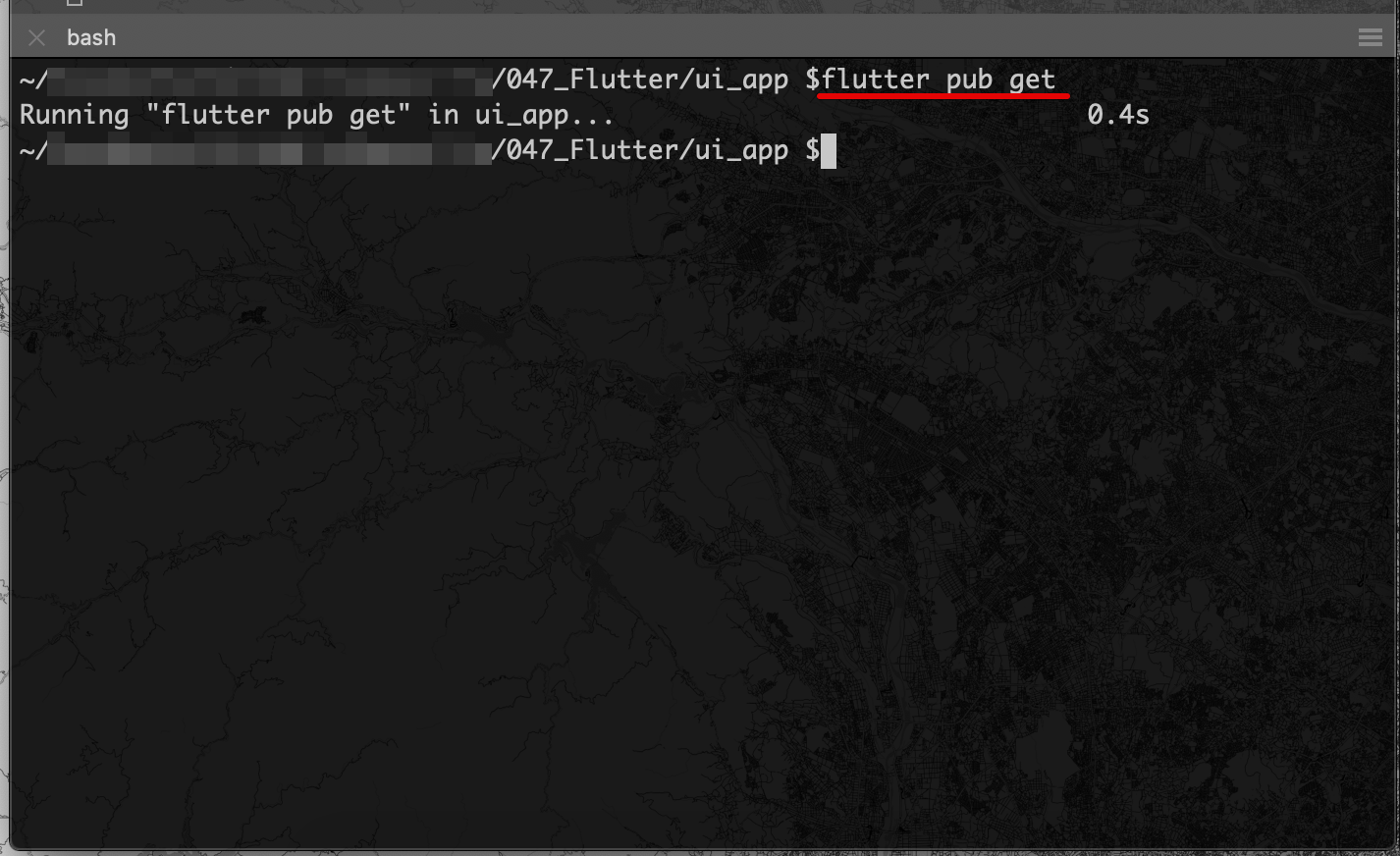
パッケージのインストールは、Visual Studio Codeで拡張機能をいれると自動インストールされますが、下記コマンドで手動インストールも可能です。
flutter pub get
パッケージのインストールをしたので次に、XDの設定をしていきます。
XDを開いてXD to Flutterプラグインをインストールします。
「プラグイン → プラグインを見つける」

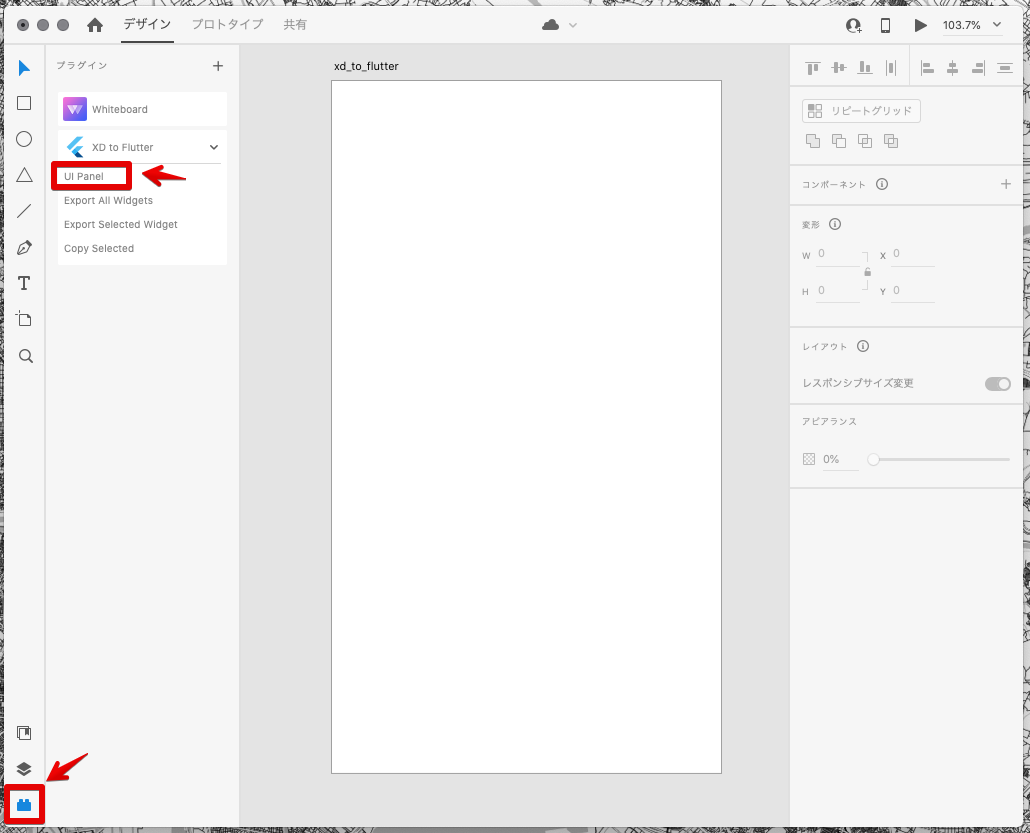
プラグインがインストールされたらUI Panelを開きます。

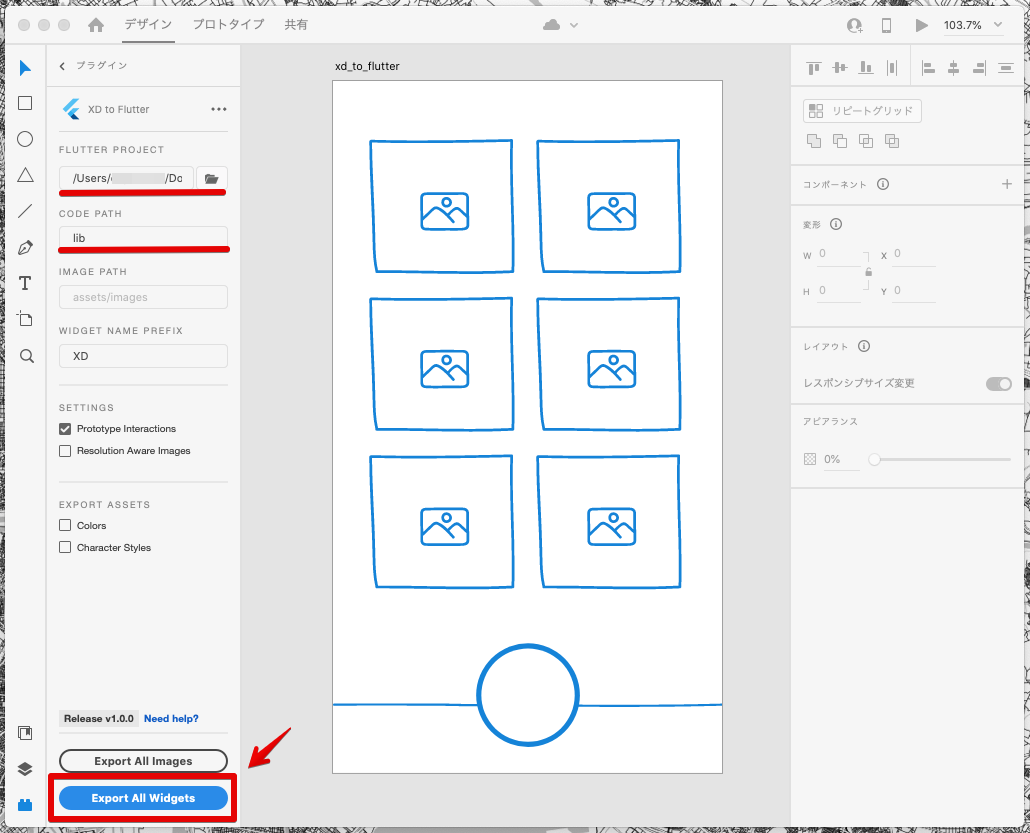
プロジェクトパスとコード出力先ディレクトリを設定します。
設定が完了したら、UIを作成していきます。
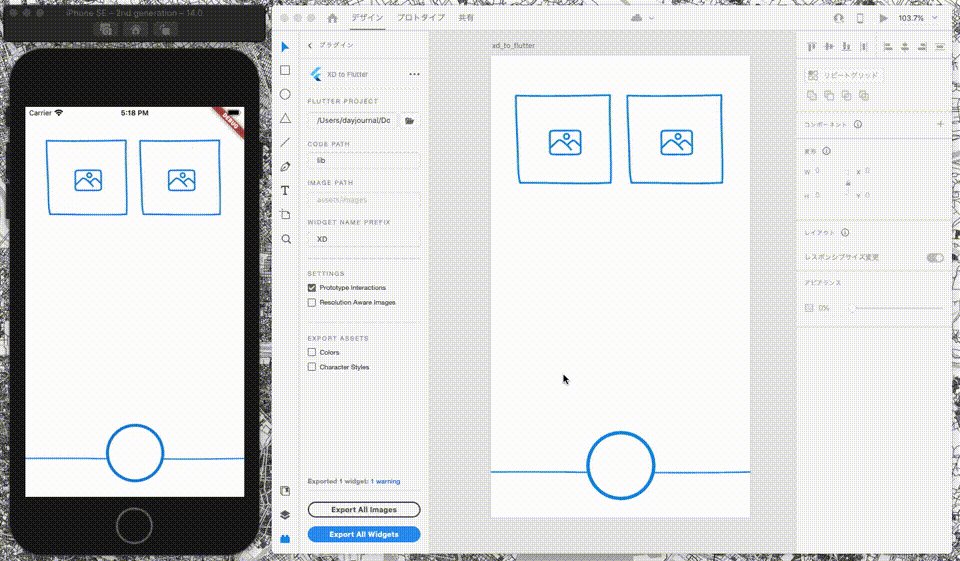
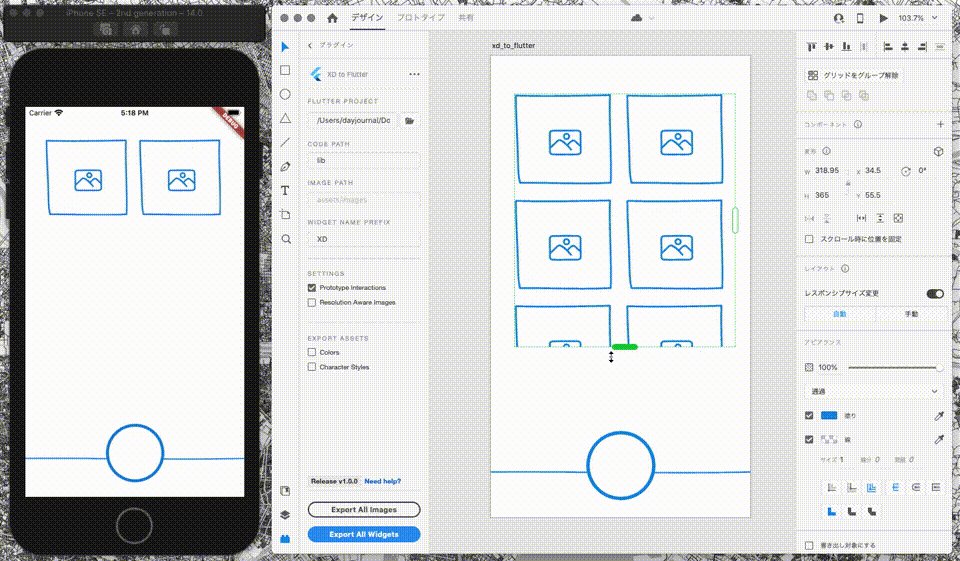
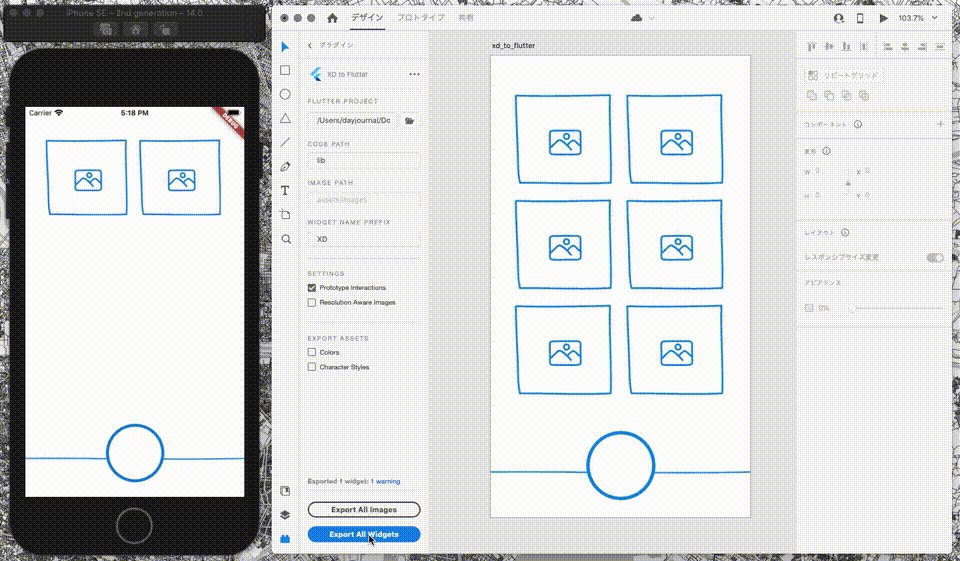
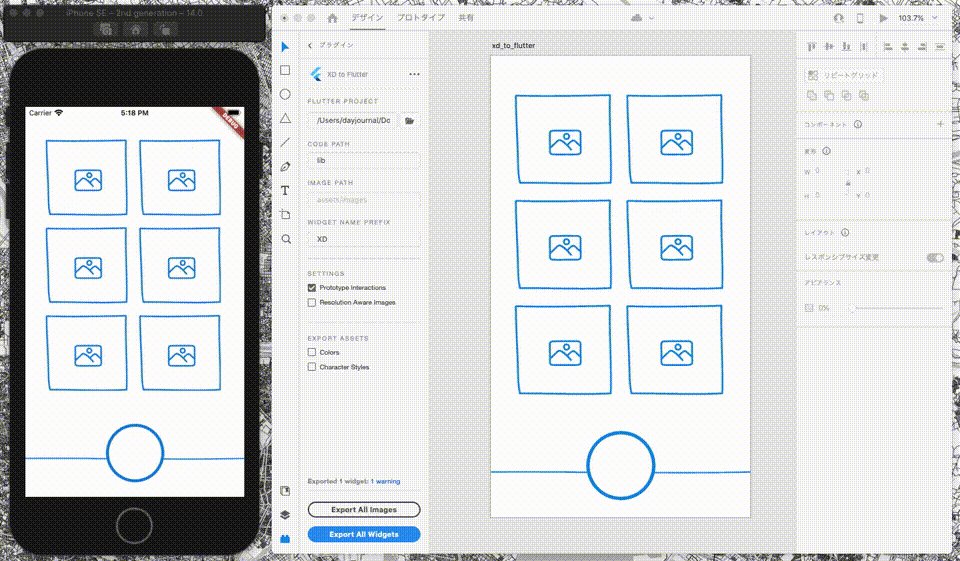
今回は、こちらからUIキットを利用してUIサンプルを作成してみました。UI作成までできたら、エクスポートします。

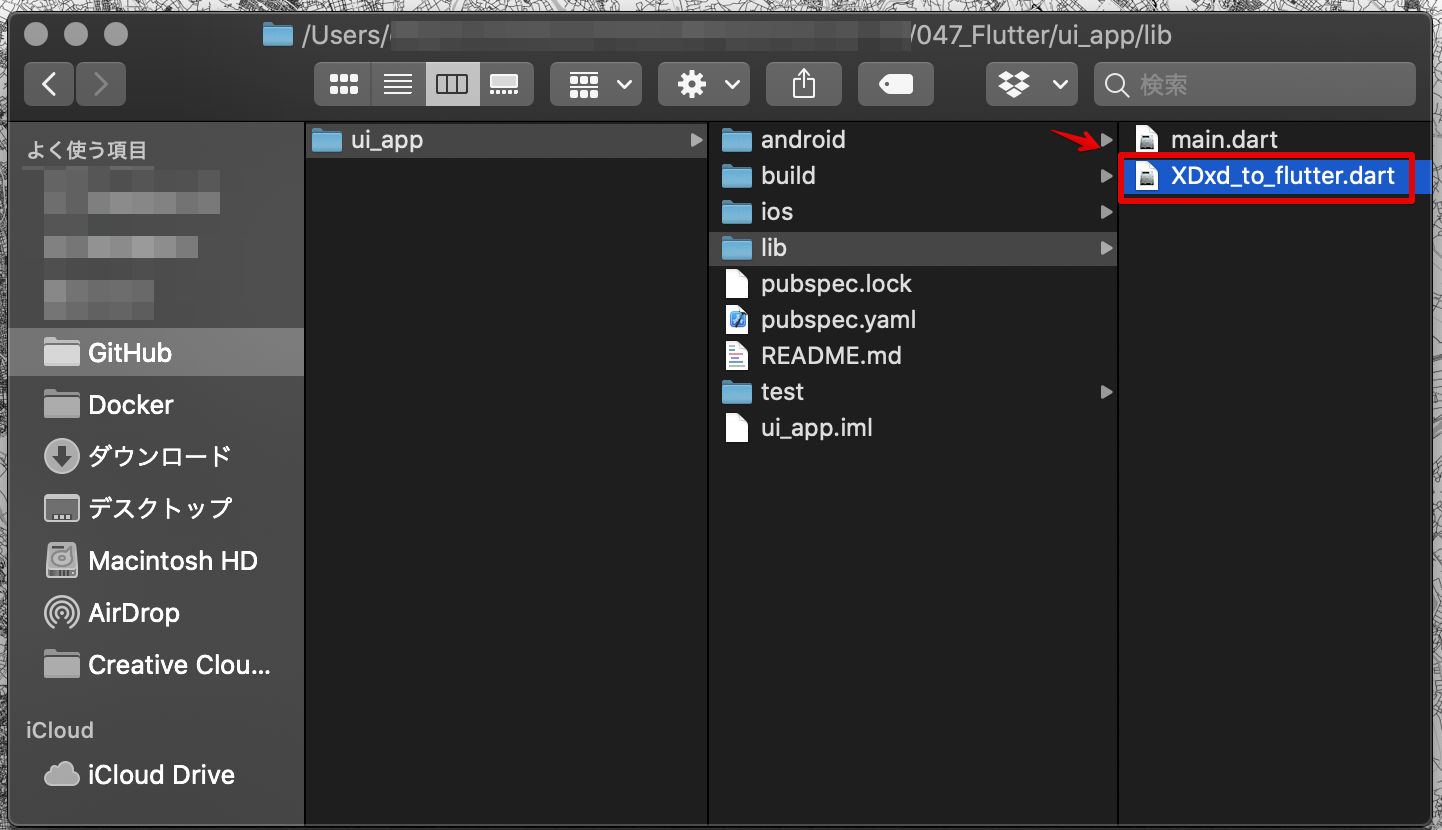
エクスポート後、XDのUIをDartに変換したファイルが出力されているのが確認できます。

最後に、メインコードと変換したXDのコードを連携します。
/lib
main.dart
import 'package:flutter/material.dart';
// UIファイル読み込み
import 'XDxd_to_flutter.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'XD to Flutter example',
theme: ThemeData(
visualDensity: VisualDensity.adaptivePlatformDensity,
),
// UI読み込み
home: XDxd_to_flutter(),
);
}
}
UIファイルを読み込みます。
// UIファイル読み込み
import 'XDxd_to_flutter.dart';
UIを読み込みます。
// UI読み込み
home: XDxd_to_flutter(),
再度、Visual Studio Codeで「実行とデバッグ」を実行し、動作確認をします。

実行するとXDで作成したUIがアプリケーションに反映表示されます。

エクスポート時に対象のDartファイルが更新されるので、連携しながら更新することも可能です。

Adobe XDとFlutterを組み合わせてUIをつくることができました 
FlutterでのUI構築は一部クセがあったりするのですが、XDで作成したUIがある程度そのまま利用できるのはすごく便利だなと思いました ![]()
ただ、まだ連携できていない機能があったり、固定配置のコードになったりもするので、複雑なUIになるとまだ厳しい部分もありそうです...
UIをある程度自作できるかたは、XDで作成したUIをエクスポートしてそのコードの一部をうまく利用するかたちだと開発しやすいかもしれません ![]()
Flutterについて、他にも記事を書いています。よろしければぜひ ![]()
FlutterのWebViewでマップアプリケーションを表示してみた
やってみたシリーズ ![]()
tags - Try