Nuxt3 fetchリクエストについて
お世話になっております。
現在Nuxt3とLaravelを用いて開発をしているのですが、
useAsyncを用いたAPIの実行に関して解決できず困っている状況です。
環境
Frontend: Nuxt3
Backend: Laravel10
ファイル構成としては、下記のようになっています。
pages
|_ item.vue
components
|_ Item
|_Index.vue
service
|_ item.ts
困っていること
下記に示すようにcreatedのタイミングでまずLaravel側より商品の一覧を取得しています。
それ自体はできているのですが、検索処理を行うためもう一度リクエストを実行した際にエラーになります。
<template>
<div class="container">
<ItemsSearchForm v-model="items" />
<div class="row justify-content-center">
<Items :items="items" />
</div>
<button @click="sendRequest">request</button>
</div>
</template>
<script setup>
import { getItems } from '~/service/item.ts';
// 検索条件を取得し実行
const items = ref(await getItems());
const sendRequest = async() => {
items = await getItems();
}
</script>
export interface Item {
id: number,
name: string,
description: Text,
thumbnail: string,
category_name: string,
category_id: number
}
export async function getItems(conds: Object): Promise<Item> {
const runtimeConfig = useRuntimeConfig();
const prefix = `items`;
const {data, pending, error, refresh} = await useAsyncData(
prefix,
() => $fetch(
`${runtimeConfig.public.apiUrl}/items`,
{params: conds}
)
);
console.log(data.value);
if (error.value) {
throw error.value
}
return data.value as Item;
}
発生しているエラー
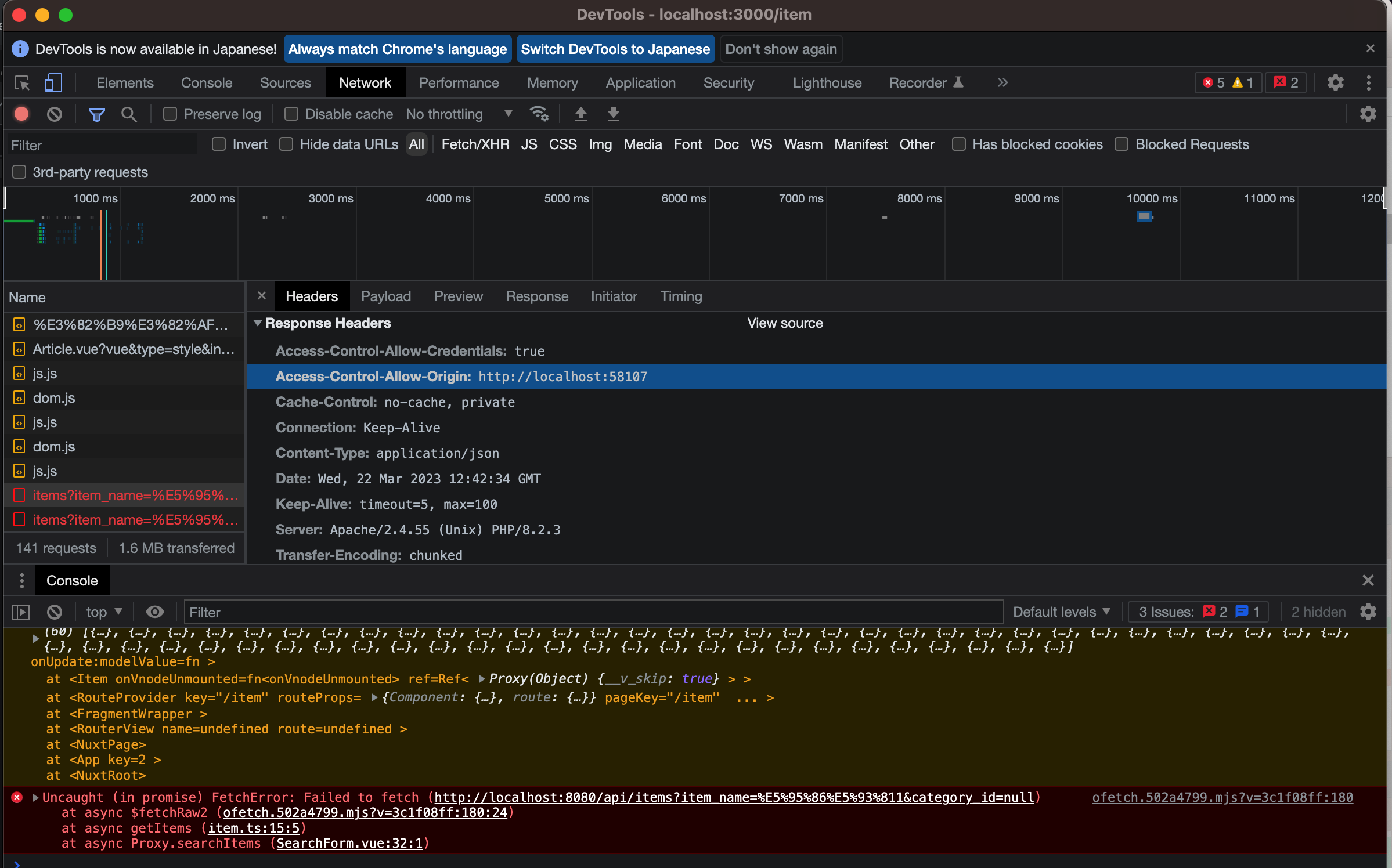
下記に添付します、画像のようになっています。
原因
Networkタブを見てみると、CORSエラーになっており恐らくLaravel側で許可しているlocalhost:3000とportが異なるため弾かれているのではないかと思います。
実際、Access-Control-Allow-Origin: http://localhost:58107となっているようになぜかportがlocalhost:3000から変わっているようです。
試したこと
1.nuxt.config.tsファイルにおいて、devServerオプションでportを固定した
=> CORSエラーになりました。
- Laravel側のcors.phpでどのoriginからのリクエストでも許可するようにした。
=> CORSエラーにはならなかっため、portが変わっていることが原因かと思います。
export default defineNuxtConfig({
devServer: {
host: "localhost",
port: 3000
},
plugins: [
'@/plugins/fontawesome.ts',
]
})
最後に
長文失礼致しました。
私の方ではこれ以上解決への糸口が見えないため、お手隙の際にご回答いただけると幸いです。
よろしくお願い致します。