この記事では、Teams で動く chat bot を、ローカル (Visual Studio) でデバッグしながら開発する方法を、初心者でも分かりやすいようにスクショ満載でまとめました!
(スクショ満載にした結果、1ページが長くなり過ぎたので、5 つに記事を分割します。この記事はそのうちの2つ目です。)
- 【第 1/5 回】VS でローカル web サーバ立てる編
- 【第 2/5 回】エミュレータ準備編【← 今ここ】
- 【第 3/5 回】Azure 側の設定編(ボットチャンネル登録)
- 【第 4/5 回】Teams に繋げてデバッグ編
- 【第 5/5 回】Azure にデプロイ編
2. Teams bot をまずローカルで開発(エミュレータ設定編)
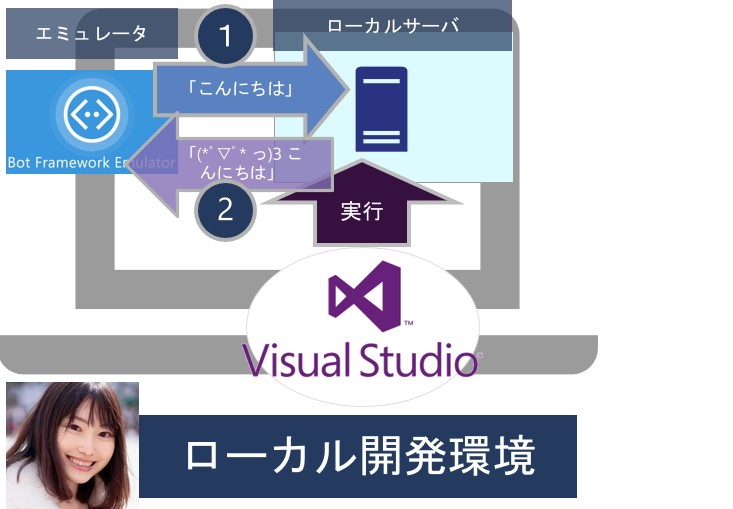
bot クライアントとしては、最終的には Teams を使うわけですが、
まずは エミュレータを使ってみましょう。そのほうがデバッグしやすいです。
(もし動かなかったときに、Teams との接続の問題か、それともコード側の問題かの、切り分けなどに便利だし、エミュレータ使うとリクエストやレスポンスの中身が見れて都合が良いので)
2-1: エミュレータをインストール
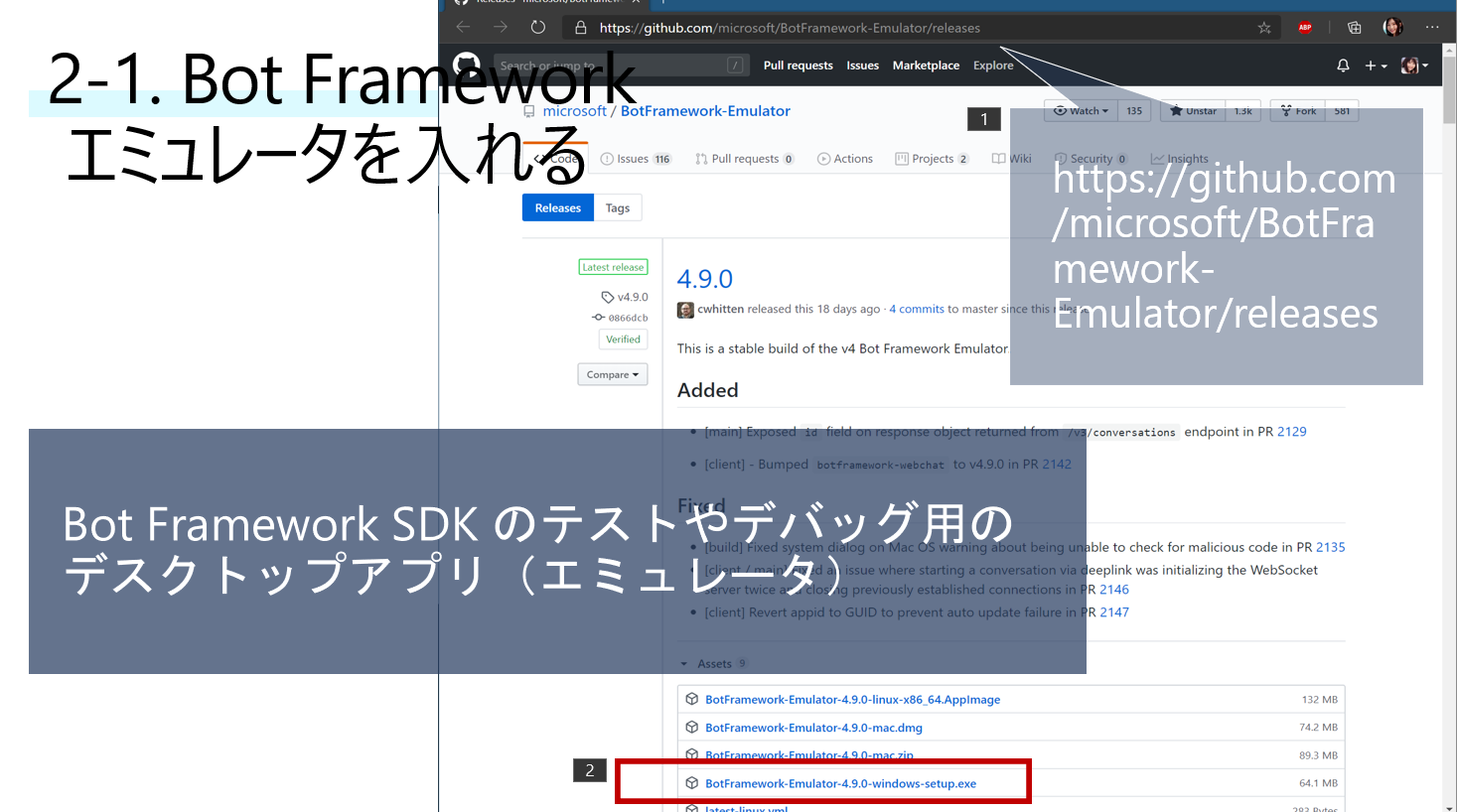
Bot Framework SDK のテストやデバッグ用のデスクトップアプリ(エミュレータ)である、
Bot Framework Emulator をインストールしましょう。
Bot Framework Emulator も Microsoft により GitHub 上でオープンソースで開発されています。
このレポジトリのリリースページからダウンロードすることができます、
https://github.com/microsoft/BotFramework-Emulator/releases
このインストーラーを入れて、エミュレータをインストールしましょう。
2-2: エミュレータ 起動
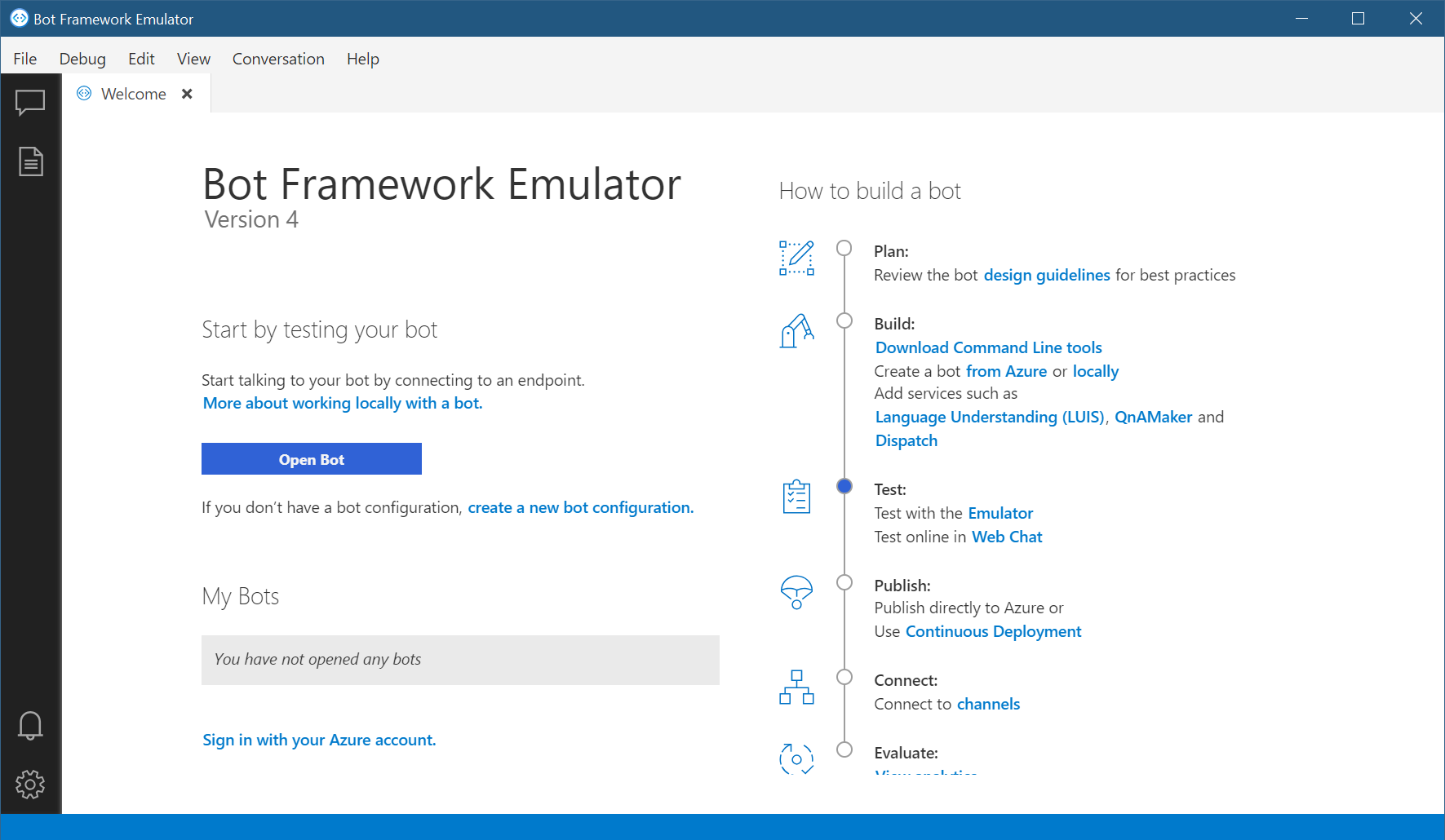
Bot Framework Emulator インストールが終わり、
起動すると、
このような画面になります。
2-3: エミュレータと web アプリを繋げる
左下の歯車アイコンから、設定を開きます。
また、実行中の web アプリの URL をコピペします。
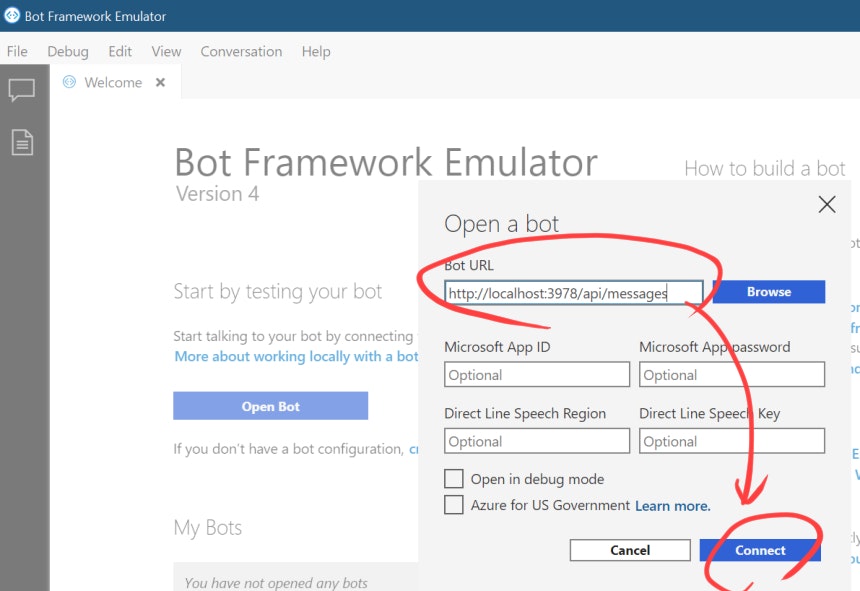
エミュレータの設定画面の bot エンドポイントの URL を記入します。
さっきコピペした URL (http://localhost:3698 など) に /api/messages を足したものを入れ、
「Connect」(接続) を押します。
2-4: エミュレータから bot のテスト
そのあと、トップページの「Open Bot」ボタンを押して、
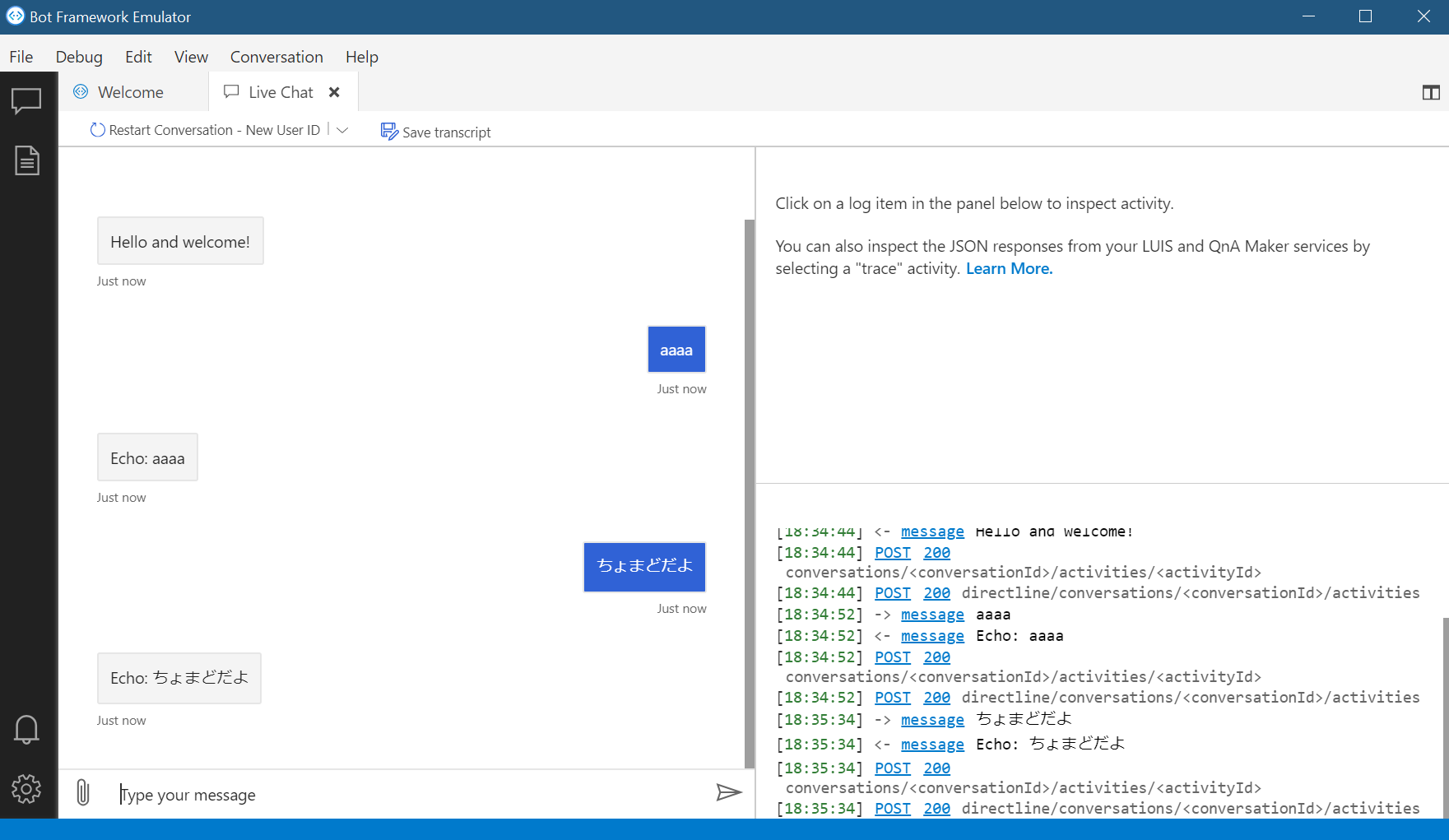
Live Chat ページに行きます。
Visual Studio で web サーバがまだ動いている(実行中である)ことを確認してから、
このチャット画面で何か打ち込んでみましょう。
自分の言ったことが Echo: と何か返って返ってきたら成功です!ちゃんと動いています。
2-5. Teams bot をまずローカルで開発(ngrok 設定編)
今まではローカルで完結してた(ローカルで動いている web サーバに、ローカルで動いているエミュレータからアクセスしていた)のですが、
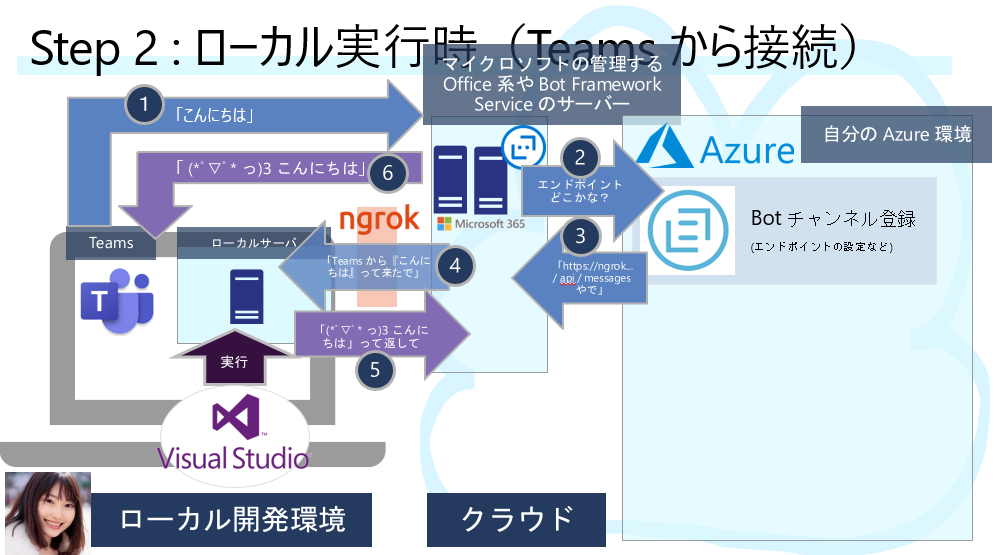
今回、
Teams からローカルの bot にメッセージを投げるためには、
Teams から O365 (インターネット) 経由で、
私のマシン (ローカル) で動いている web サーバを叩く必要があります。
そのために、トンネリングツールである ngrok (えぬぐろっく) を使いましょう。
2-5-1: ngrok インストール
ngrok 公式サイト からダウンロードします。
(↓ スクショはサインインした後の画面)

実行ファイル exe が落ちて来るので、適当なところに入れます。
私は $HOME/bin/ngrok に入れました。
2-5-2: Bot Emulator から ngrok 経由で bot 呼ぶ
コマンドラインで ngrok 起動します。
bot (web アプリ扱い) のアドレスを見ると、localhost:3978 であるので、それを使います。
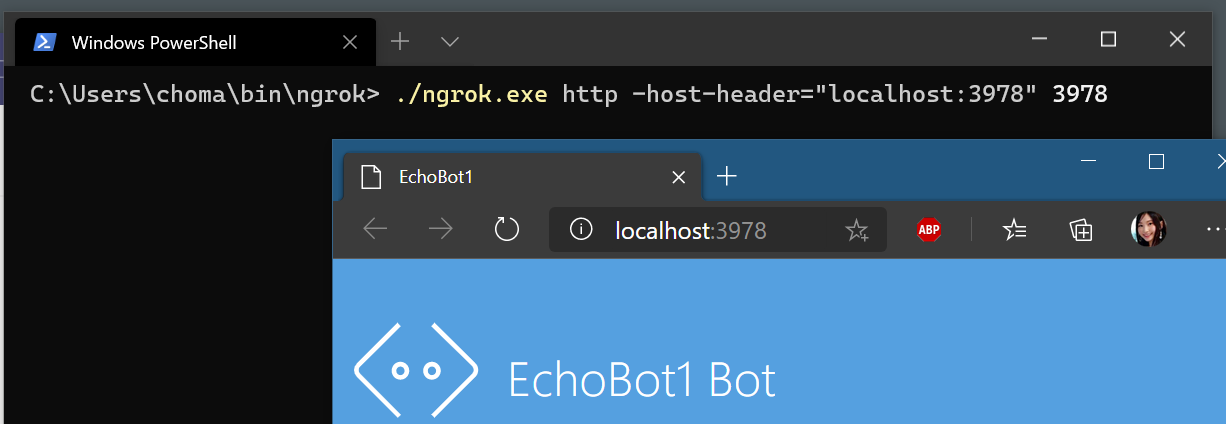
ngrok http -host-header="localhost:3978" 3978
(↓ 私は PATH 通してないので ./ngrok.exe 直接叩いてます)
コマンドで ngrok 起動しました。
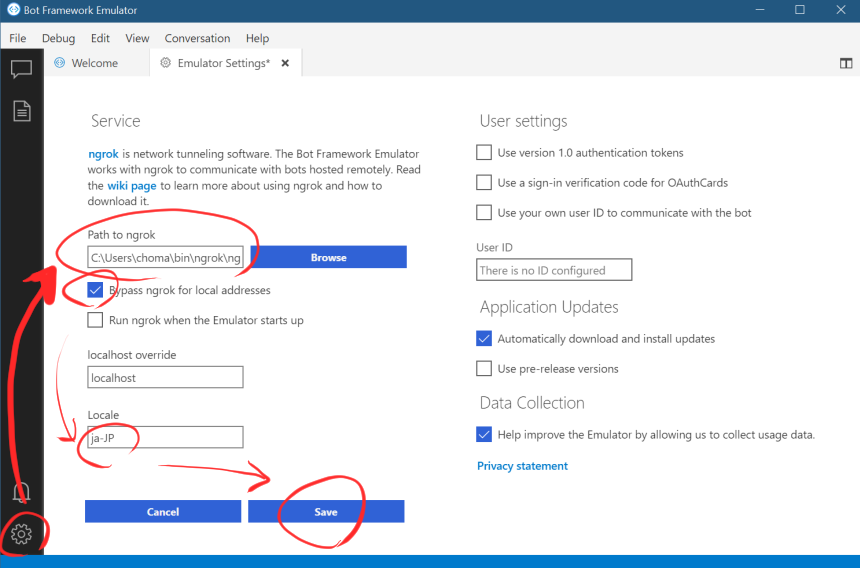
次に、エミュレータの左下の歯車アイコンから設定画面を開き、
ngrok.exe の path を入れて save (保存) します
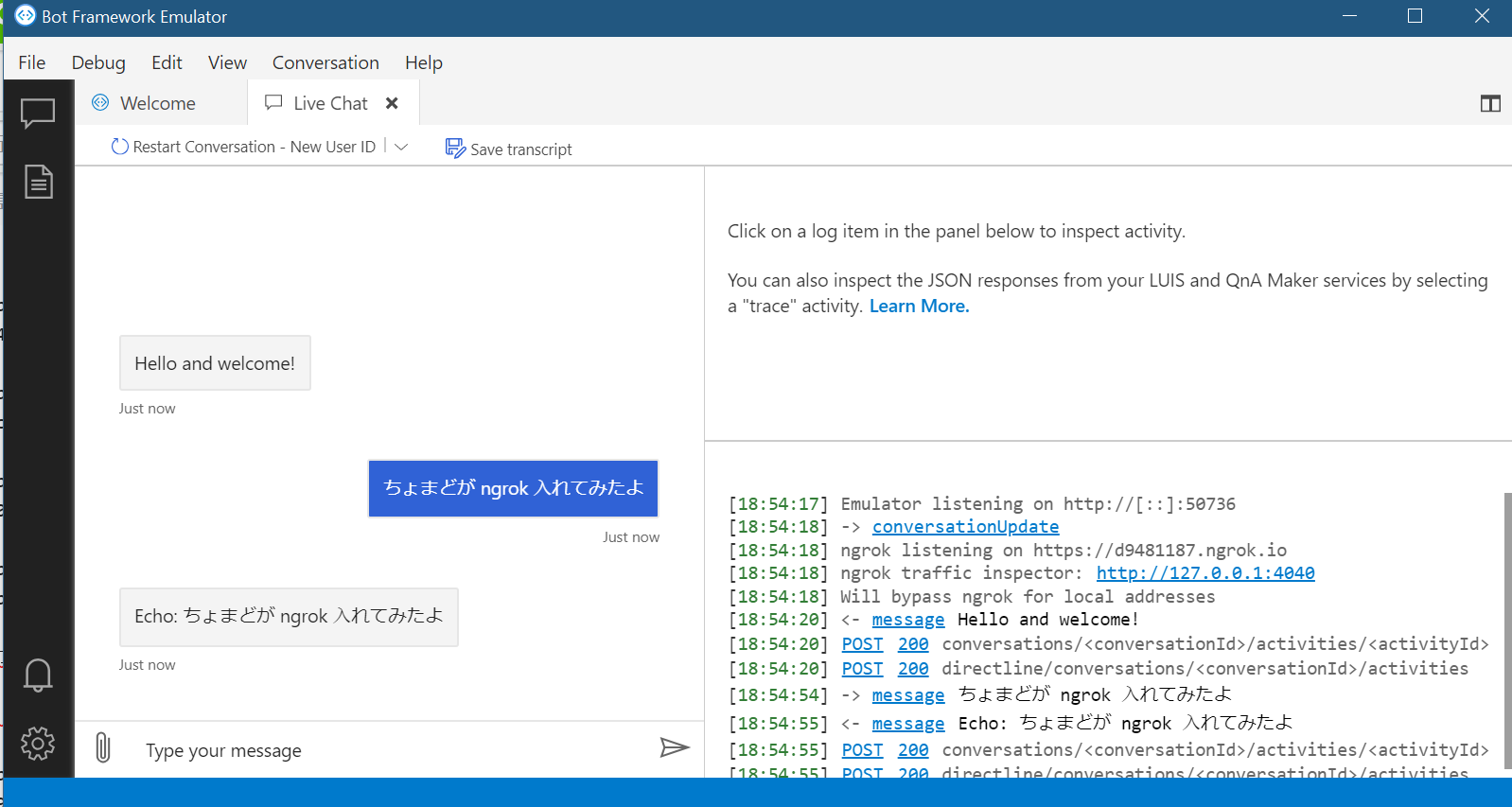
実際に動かしてみましょう。
エミュレータの Live Chat のタブに戻り、何か送ってみます。
Next Step
ということで、ローカルのエミュレータで動きましたね!
次はクライアントを Teams にしてみましょう。
そのためにはまず Azure 側で色々下準備が必要です。それを次回見てみましょう
- 【第 1/5 回】VS でローカル web サーバ立てる編
- 【第 2/5 回】エミュレータ準備編【← 今】
- 【第 3/5 回】Azure 側の設定編(ボットチャンネル登録)【← 次】
- 【第 4/5 回】Teams に繋げてデバッグ編
- 【第 5/5 回】Azure にデプロイ編
次の記事: [https://qiita.com/chomado/items/5b1c3da4badd6510905b]