この記事では、Teams で動く chat bot を、ローカル (Visual Studio) でデバッグしながら開発する方法を、初心者でも分かりやすいようにスクショ満載でまとめました!
(スクショ満載にした結果、1ページが長くなり過ぎたので、5つに記事を分割します。この記事はそのうちの3つ目です。)
- 【第 1/5 回】VS でローカル web サーバ立てる編
- 【第 2/5 回】エミュレータ準備編
- 【第 3/5 回】Azure 側の設定編(ボットチャンネル登録)【← 今ここ】
- 【第 4/5 回】Teams に繋げてデバッグ編
- 【第 5/5 回】Azure にデプロイ編
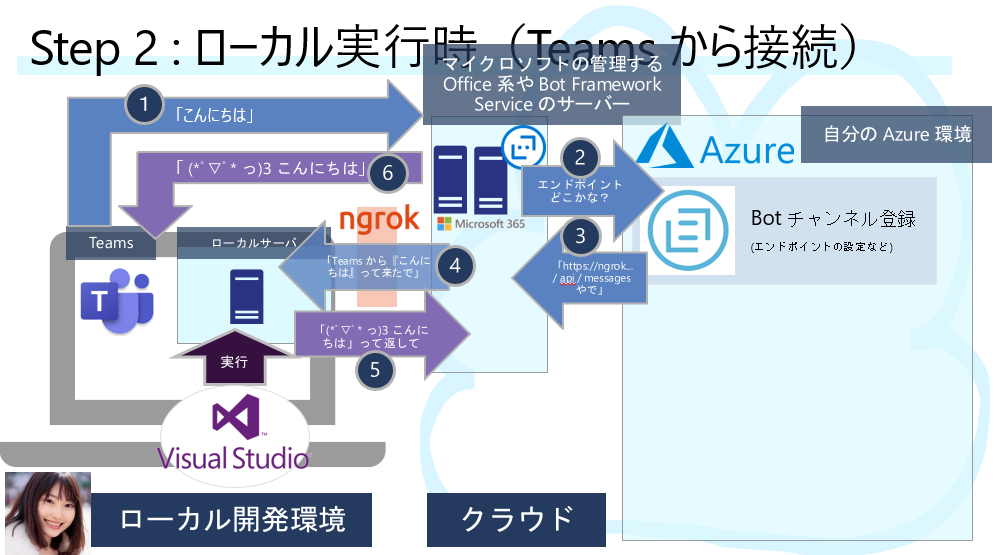
前回では、ローカルで実行されているサーバに、
同じくローカルで動いているエミュレータから接続しましたね。
今度はクライアントをエミュレータから Teams に変えてみましょう。
そのためには Azure 上で色々下準備が必要です。
見ていきましょう
3. Teams bot をまずローカルで開発(Azure 設定編)
3-1: まずは Azure にログイン
Microsoft Azure のポータルサイト ( https://portal.azure.com/ ) に行きましょう。
サブスクリプション持っていないという方はこちらから無料試用版をアクティベートできます:
- 一般の方用の Azure トライアル:Azure 無料アカウント作成
- 学生用の無料アカウント作成:Azure for Students
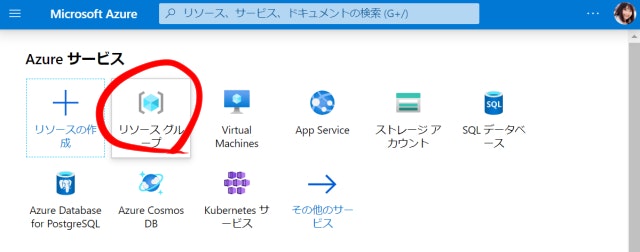
3-2: リソースグループを作る
今回の bot 運用用にリソースグループを新たに作りましょう。
「リソースグループ」とは、複数のリソース(インスタンス)をまとめられる、整理整頓用のフォルダのようなものです。
遷移先のページの左上から「+追加」を選びます
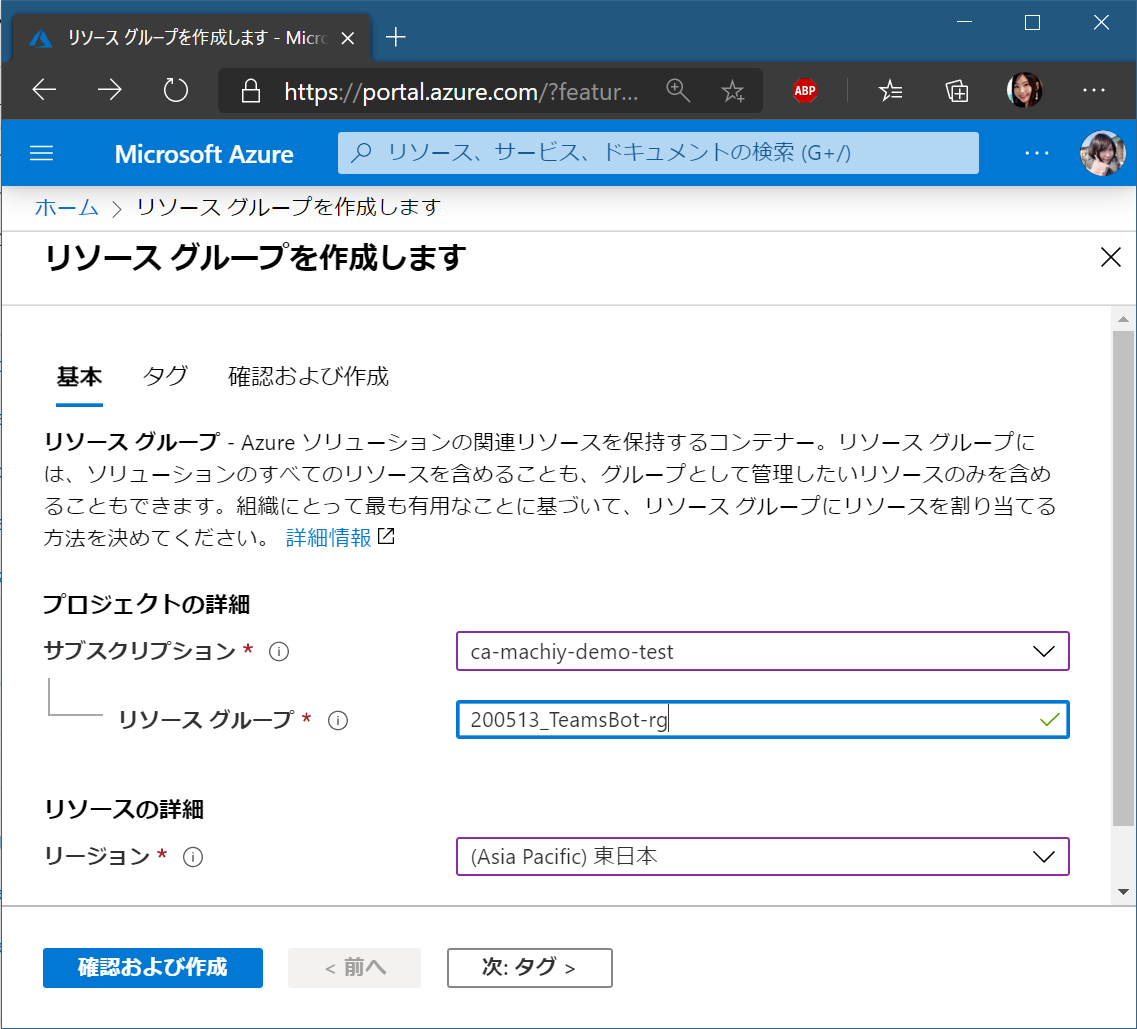
適当なリソースグループ名を入力します。
私は 200513_TeamsBot-rg にしました。
(リソースグループのオレオレ命名規則として、最後に -rg を付けるくせがある)
それで、「確認および作成」を押すと、指定した名前でリソースグループが作られます。
通知の「リソースグループに移動」で、リソースグループに飛びます。
(もしくはトップページの「リソースグループ」を押すとリソースグループ一覧ページに行くので、そこから該当のリソースグループを選んでください)
3-3: ボットチャンネル登録を作る
作ったリソースグループの下に『ボットチャンネル登録』(Bot Channels Registration) を作ります。
『ボットチャンネル登録』(Bot Channels Registration) とは、
bot のエンドポイントや
bot のチャンネル (Teams に繋ぐとか Skype に繋ぐとか Facebook messenger に繋ぐとかの設定をしてくれる人) の設定や
その他 bot の各種設定を登録しておく場所です。
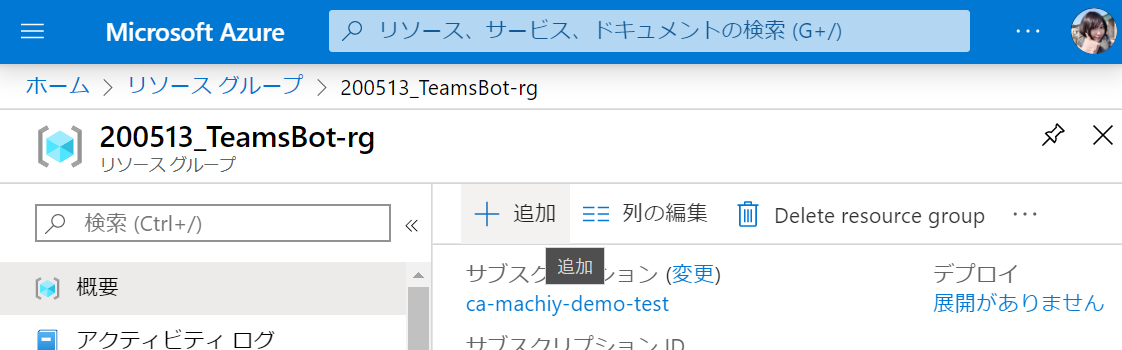
↓ 最初に作ったリソースグループ「200513_TeamsBot-rg」の「追加」を押します。
これで、このリソースグループの中に新たにリソースを作成することになります。
「Bot Channel Registration」で「作成」を押します。
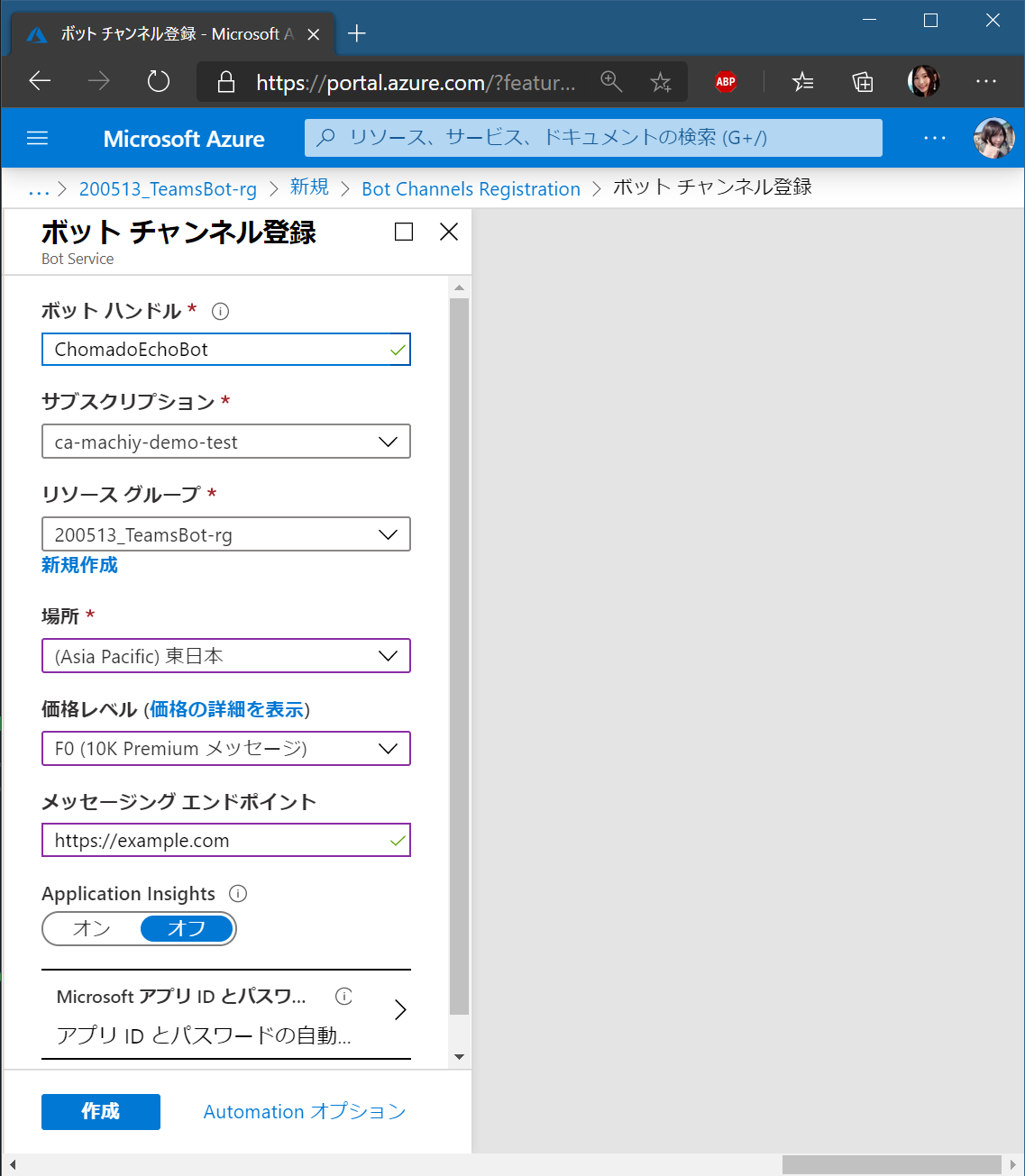
必要な項目を以下のように入力し、
作成ボタンを押します。
エラー対処
このサブスクリプションに対して、リソースプロパイダー
Microsoft.BotServiceが登録されていません
というエラーが出ることがあります。
(Twitter で質問を頂きました)
セッションを見て自分でもやってみましたが、3-1:Teamsに繋げる(AzureのBotChannelsRegistration作成)で以下のメッセージで作成できません。何が原因なんでしょう#decode20 #A02 #QA pic.twitter.com/Kqf6rDGdl3
— すぎゃま (@sugyama_1972) June 26, 2020
そのさいは こちら をお試しください。
#decode20 #A02 #QA
— ちょまど🎀ITエンジニア兼漫画家 (@chomado) June 26, 2020
すぎやまさん、私のセッションをご視聴頂き誠にありがとうございます!
Azure はサブスクリプションごとに
何を作れるか(リソースプロバイダー)の設定がありまして、
それでボットが作れるように有効化すれば良いです💡
詳しくはこちらをご覧ください😊https://t.co/ymfydscpt3
ご案内したページ の下の方のポータル画面からやるやり方が一番とっつきやすいと思います。
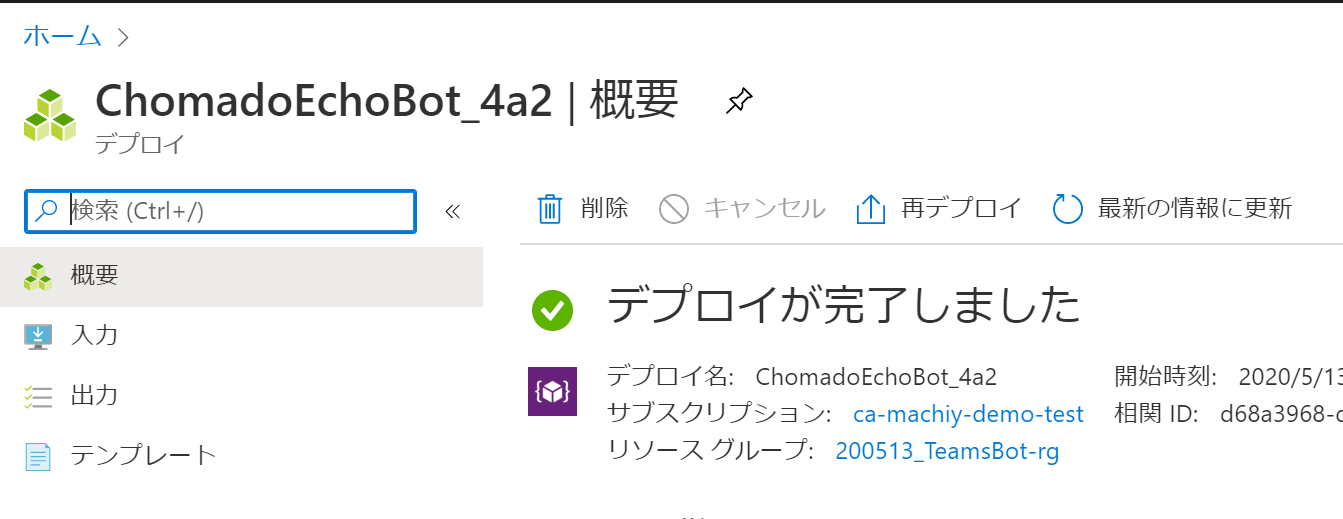
ボットチャンネル登録のデプロイが終わると
しばらくするとデプロイが終わるので、通知から「リソースに移動」します。(または普通にトップ画面からリソースグループに入ってそこから行っても大丈夫です)
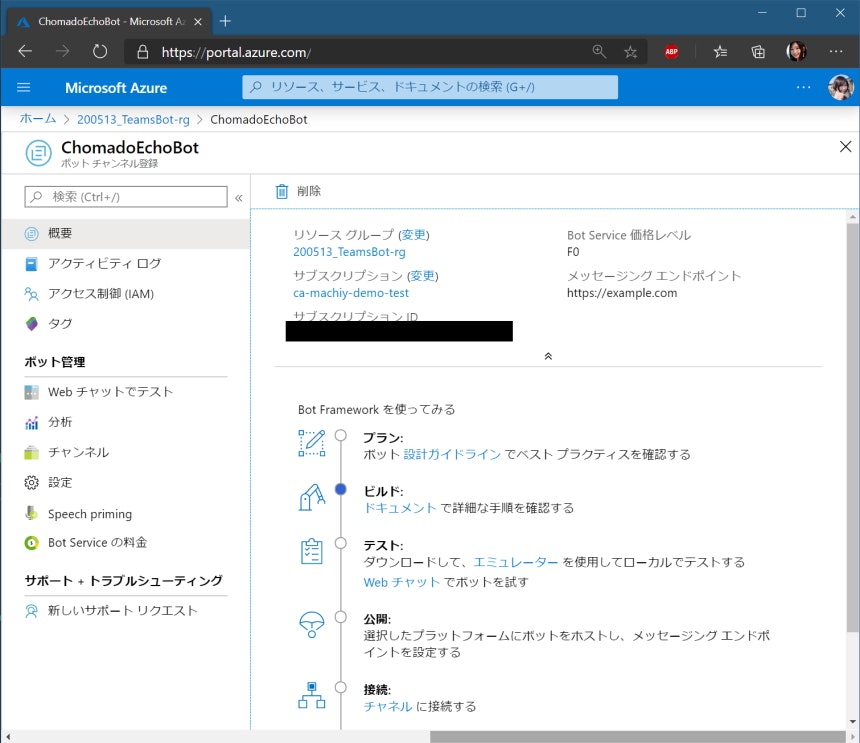
開いたら、ボットチャンネル登録の画面は以下のようになっています。
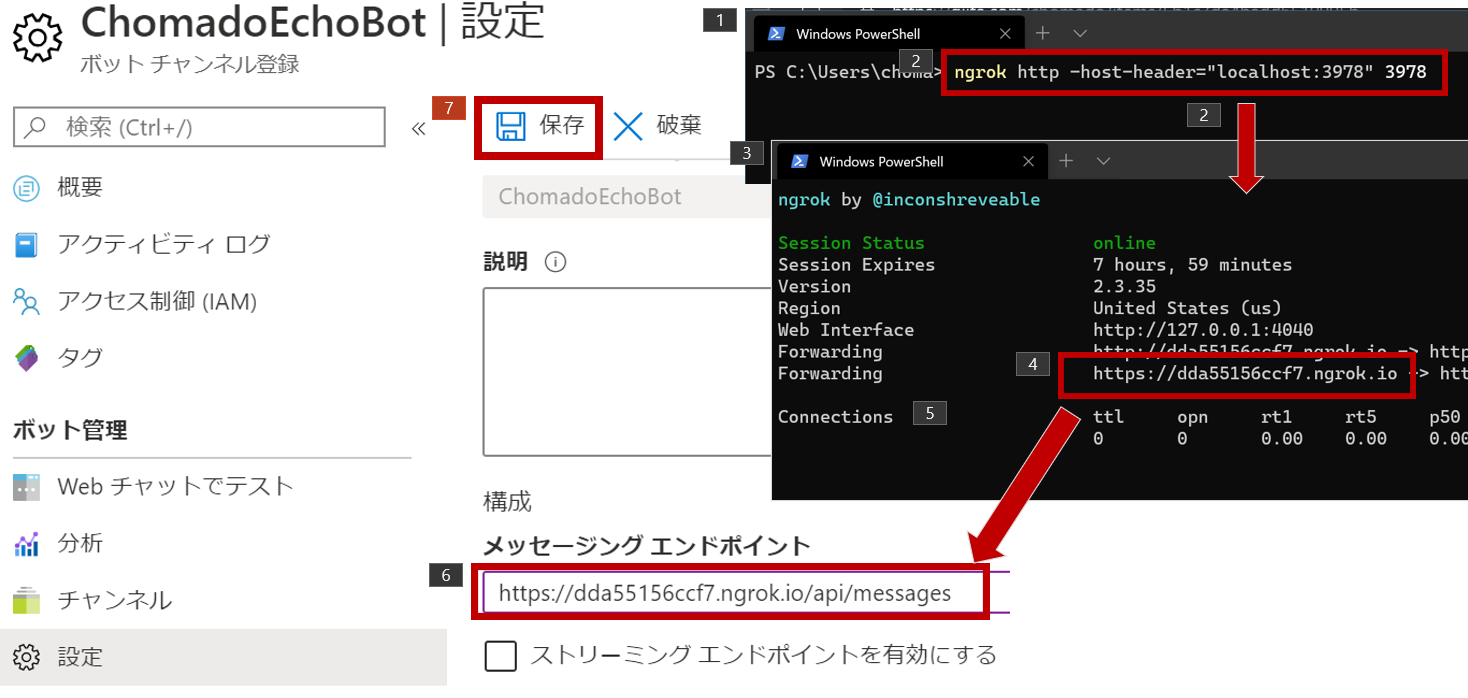
3-4: Azure にエンドポイントを教える
ここで、左のメニューの「設定」をクリックします。
動いている ngrok の https のほうの URL をコピペし、
エンドポイントとして /api/messages で終わる形の URL を入力します。
そして「保存」を押します。
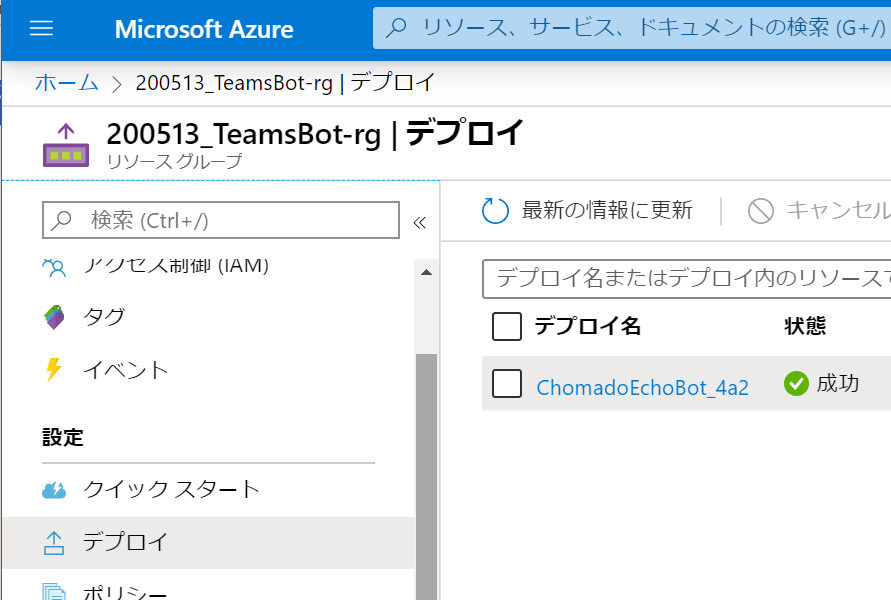
3-5: Azure との接続情報をメモする
次に、リソースグループへと戻り、
左のメニューから「デプロイ」を選択しましょう。
こんな画面になります。
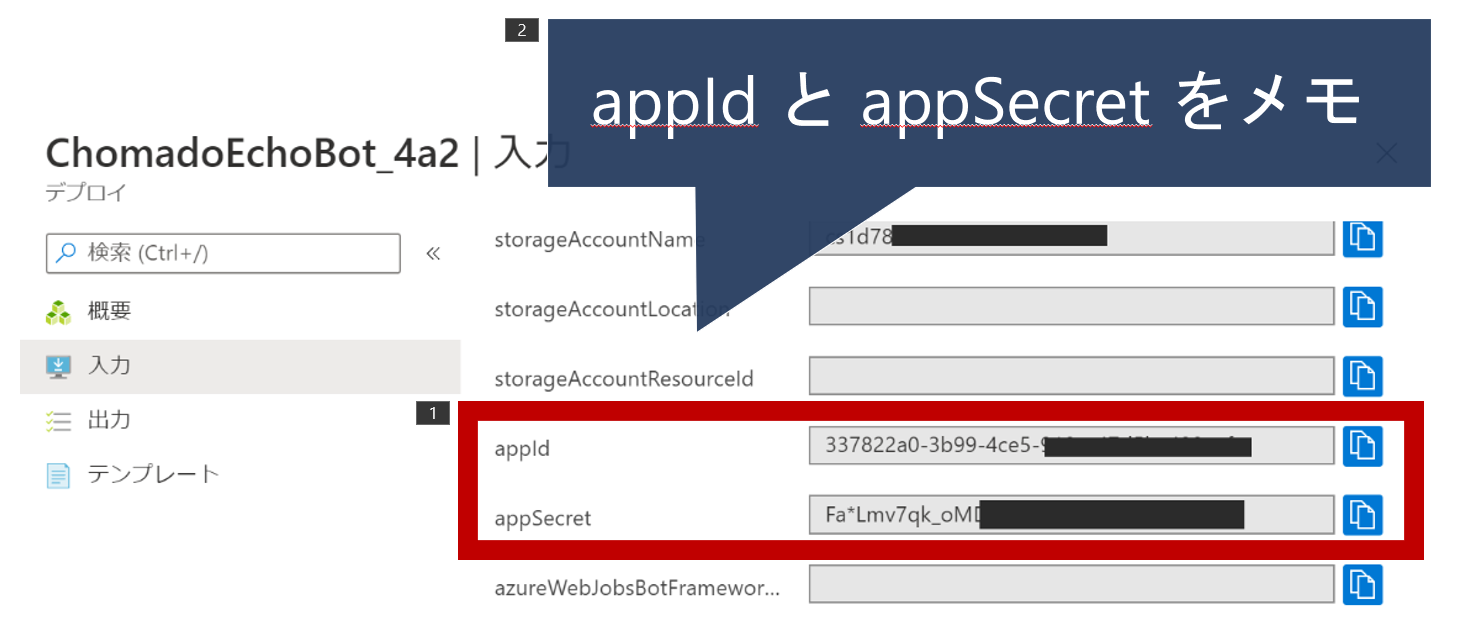
左の「入力」を選びます。
さまざまな環境変数の一覧が載っています。
この環境変数一覧の中の「appId」と「appSecret」をメモします。
ちなみに、ここの「appId」とは、
Microsoft App ID のことで、
Azure Active Directory (認証・認可のサービス) で管理されているアプリの一意のIDです。
要するに、登録されたアプリに振られた ID です。
3-6: ローカルの web サーバに、Azure との接続情報を教える
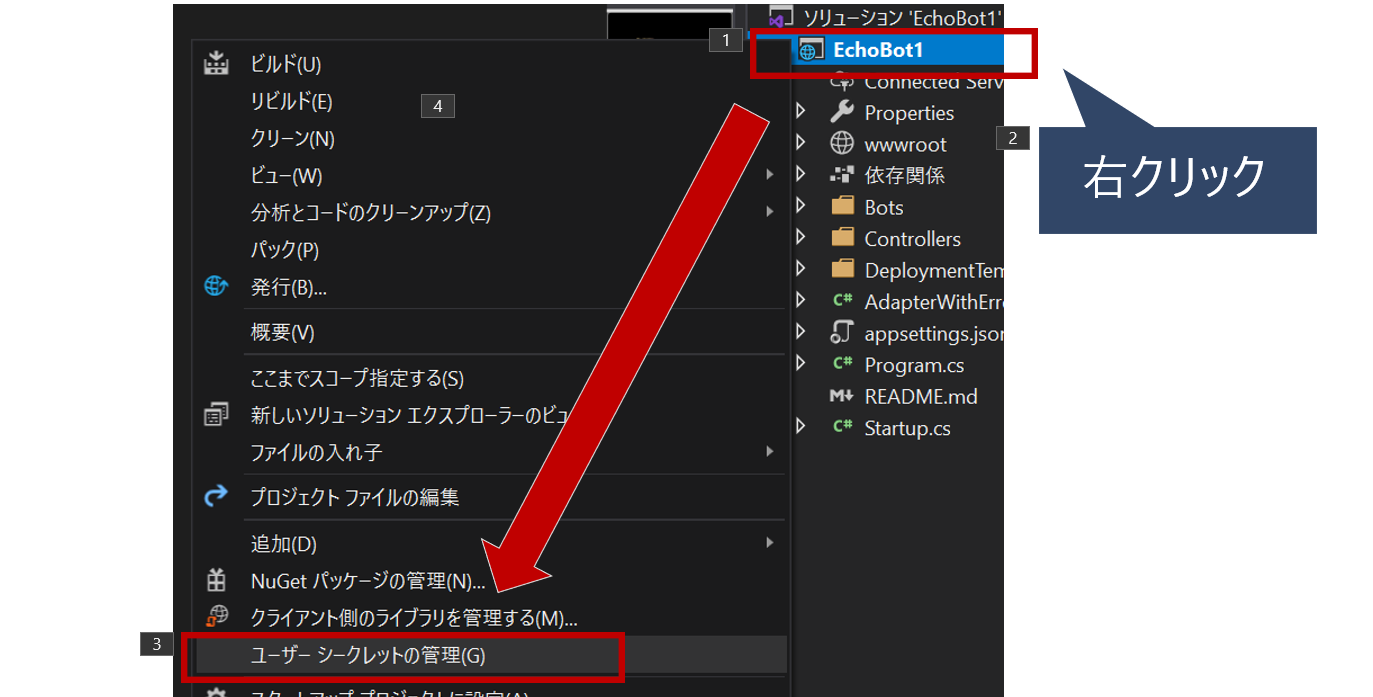
Visual Studio の プロジェクト右クリックから「ユーザーシークレットを管理」を選択します。
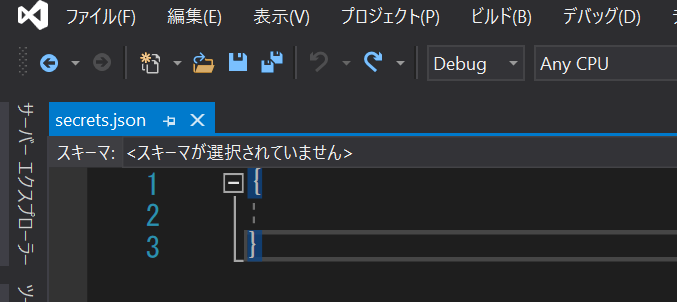
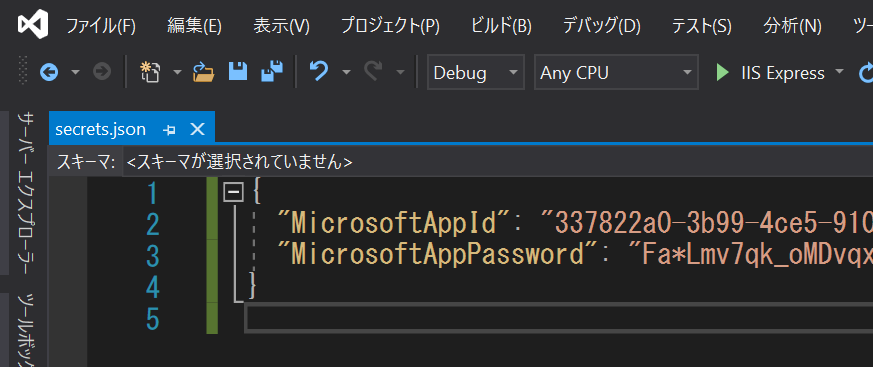
secret.json という、空の json ファイルが生えましたね。
ここでは、ローカルでの開発用の秘密の情報(API key や 接続文字列など)を記録しておく場所になります。
ここに書いておくと、例えば、最初から.gitignore に入っているので、間違って API key を GitHub に大公開ということが無くなったりします。
ということで、こちらに、Azure ポータルから取ってきた「appId」と「appSecret」を記載します。
↓こんな感じ
{
"MicrosoftAppId": "00000000-0000-0000-0000-000000000000",
"MicrosoftAppPassword": "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"
}
3-7: ローカルの web サーバと Azure が繋がってるかテスト
では、Azure 側から ローカルの web サーバが叩けるかテストしてみましょう。
Visual Studio 2019 で「実行」(IIS Express) します。
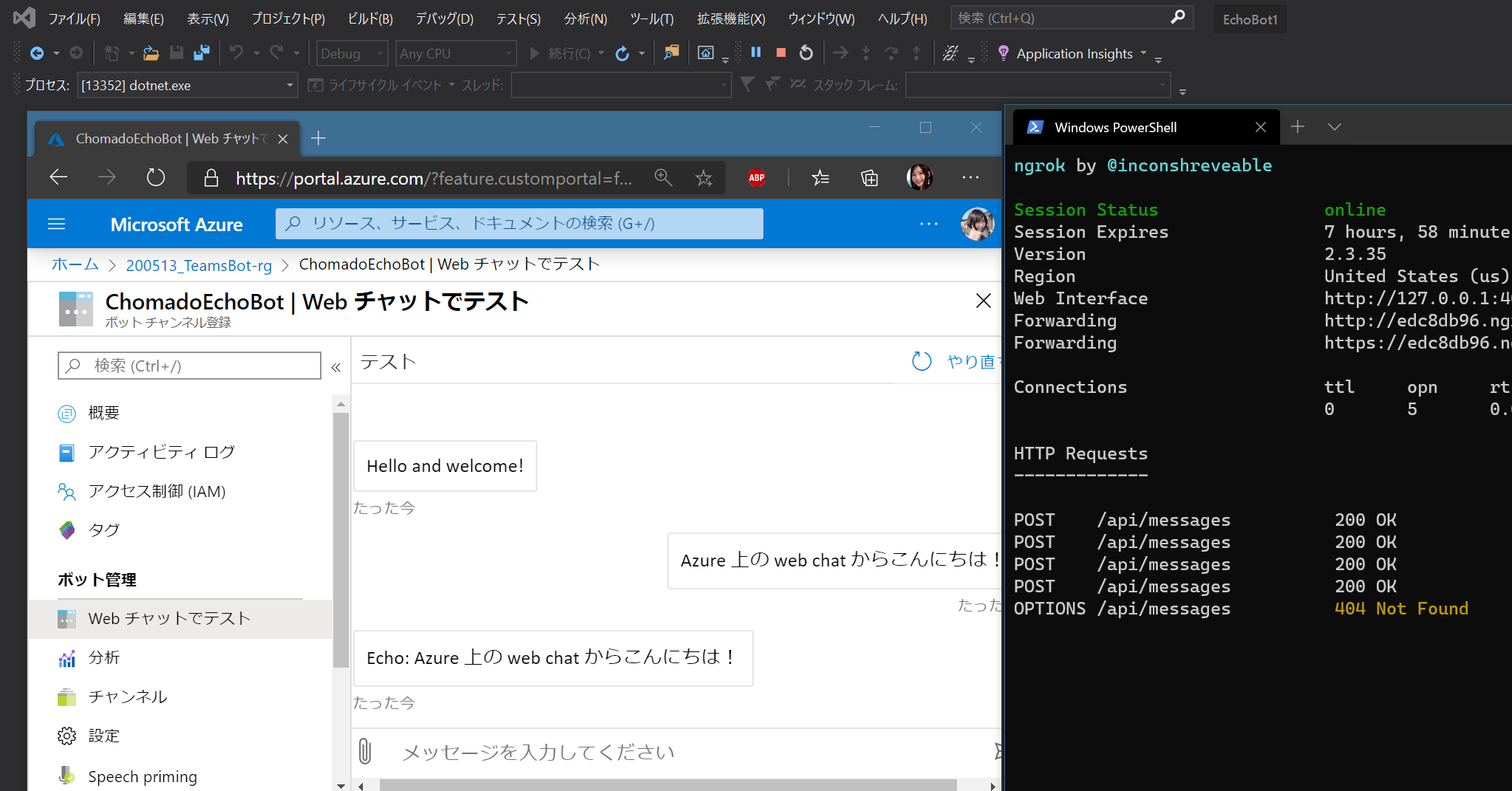
立ち上がったら、Azure ポータルの「web チャットでテスト」してみましょう。
(ボットチャンネル登録のページの左メニューの「web チャットでテスト」から行けます。)
ローカルで動いている bot の web サーバー (ASP.NET Core 製) に、
Azure からメッセージを送って、
ローカルの bot がメッセージを返して、
それが Azure の web chat に表示されました。
3-8: bot を更新してみる(セリフを変えてみる)
ローカルの bot のコードを編集してみて、Azure 経由でもそれがちゃんと反映されるかをテストしてみましょう。
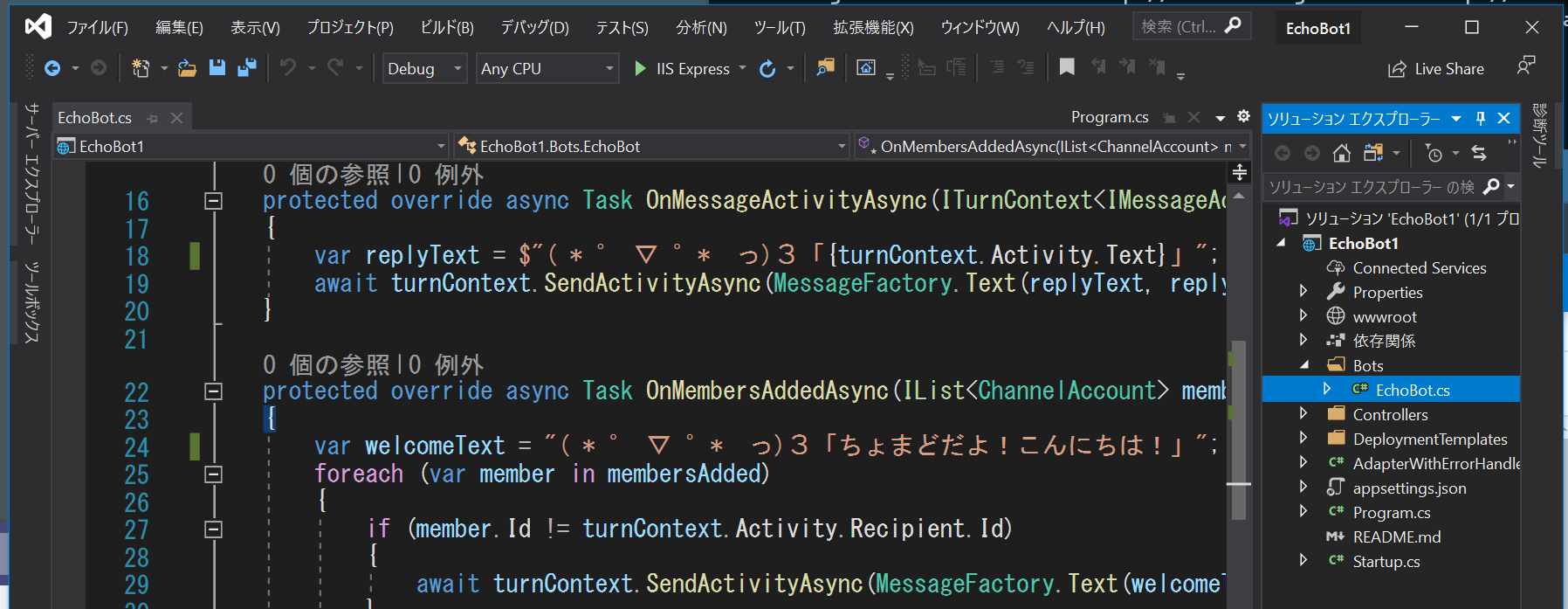
ためしに、ユーザとの対話のコード (./Bots/EchoBot.cs) に ちょまぎょ ( *゚▽゚* っ)З を入れてみます。
3-9: エミュレータで実行
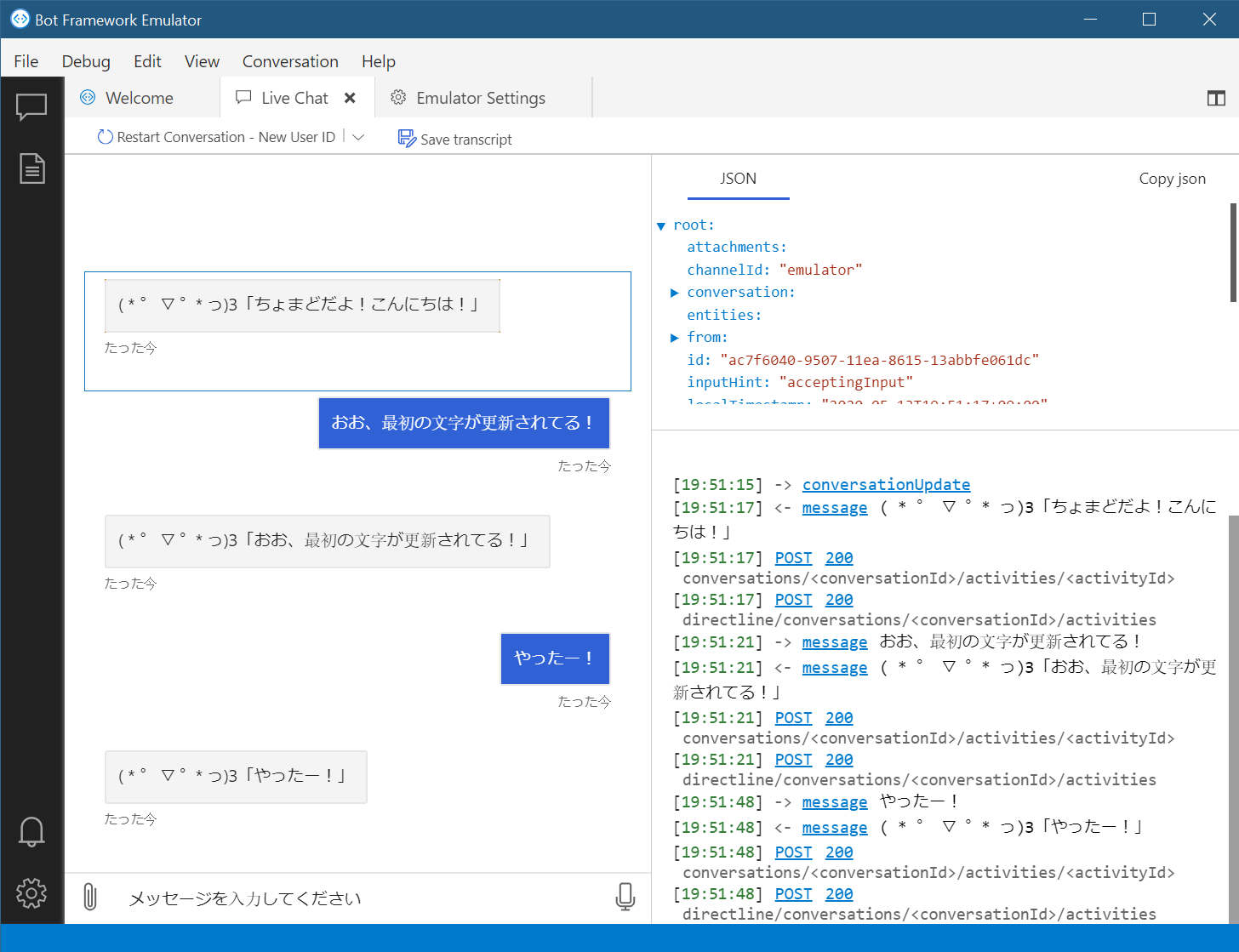
さっきは web チャットでテストしましたので、今回はエミュレータを使ってテストしてみましょう。
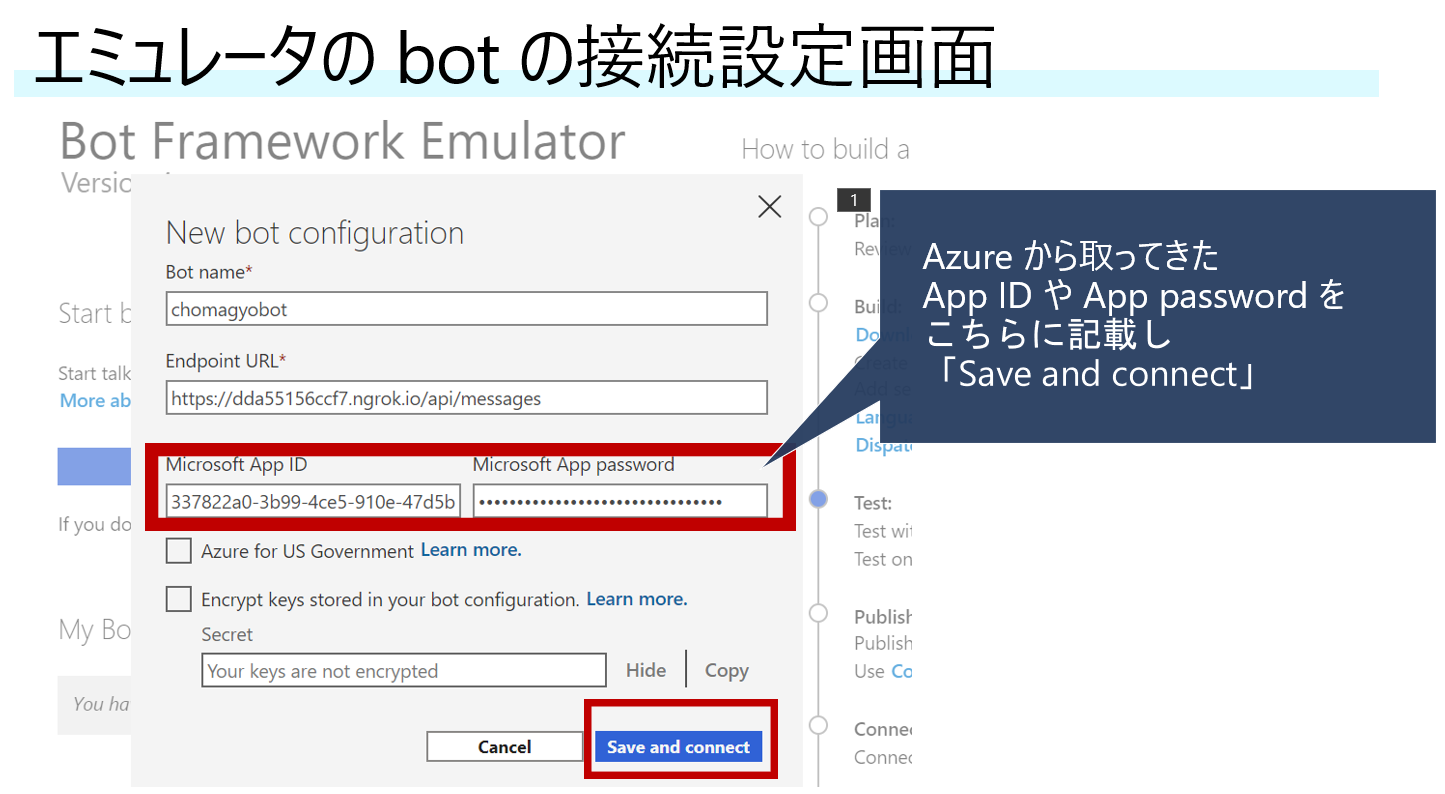
エミュレータに必要な情報を渡してあげます。
そして実行してみましょう。
すると、意図通りちゃんと ちょまぎょ ( *゚▽゚* っ)З がいることが確認できます。
やった~
3-10: まとめ
この記事では、Azure を経由して、ローカルのエミュレータなどで動作確認するところまで行きました。
Next Step
次はいよいよ Teams での動作確認をできるようになりましょう!