この記事では、Teams で動く chat bot を、ローカル (Visual Studio) でデバッグしながら開発する方法を、初心者でも分かりやすいようにスクショ満載でまとめました!
(スクショ満載にした結果、1ページが長くなり過ぎたので、5つに記事を分割します。この記事はそのうちの5つ目です。最後!)
- 【第 1/5 回】VS でローカル web サーバ立てる編
- 【第 2/5 回】エミュレータ準備編
- 【第 3/5 回】Azure 側の設定編(ボットチャンネル登録)
- 【第 4/5 回】Teams に繋げてデバッグ編
- 【第 5/5 回】Azure にデプロイ編【← 今これ】
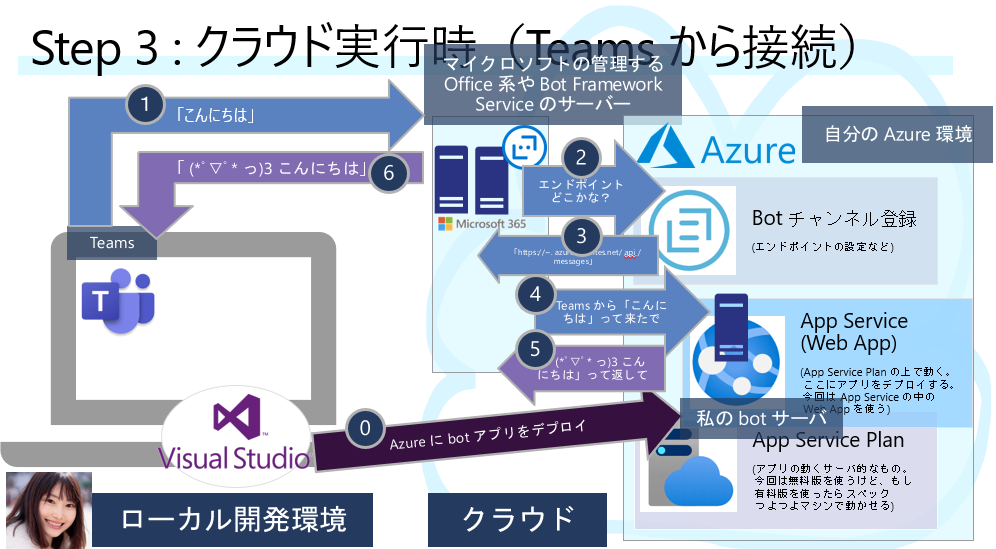
5. Azure にデプロイしてみよう
5-1. Azure で Web App 作成
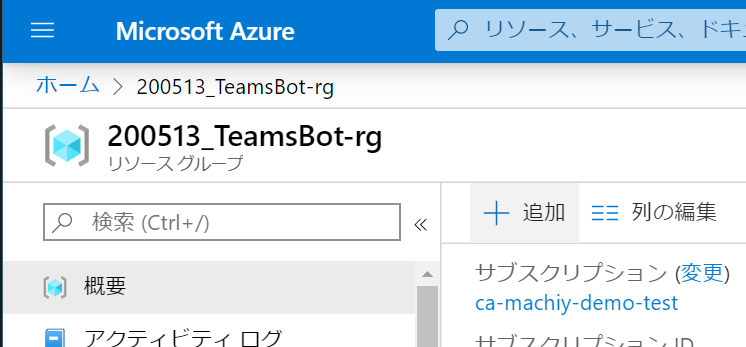
この bot 運用用に作成したリソースグループ 200513_TeamsBot-rg の中に生やしましょう。
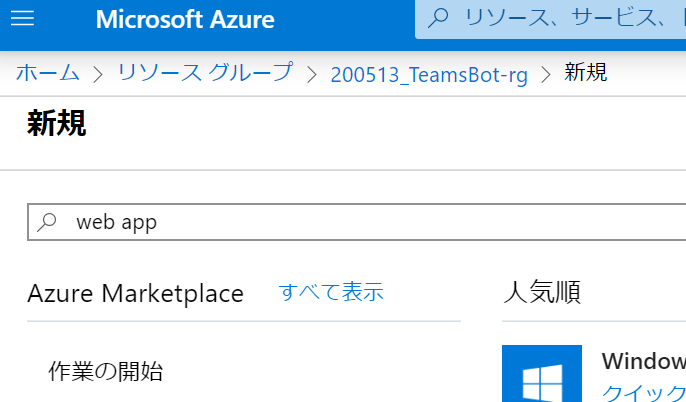
「+追加」を選びます
web app で検索します
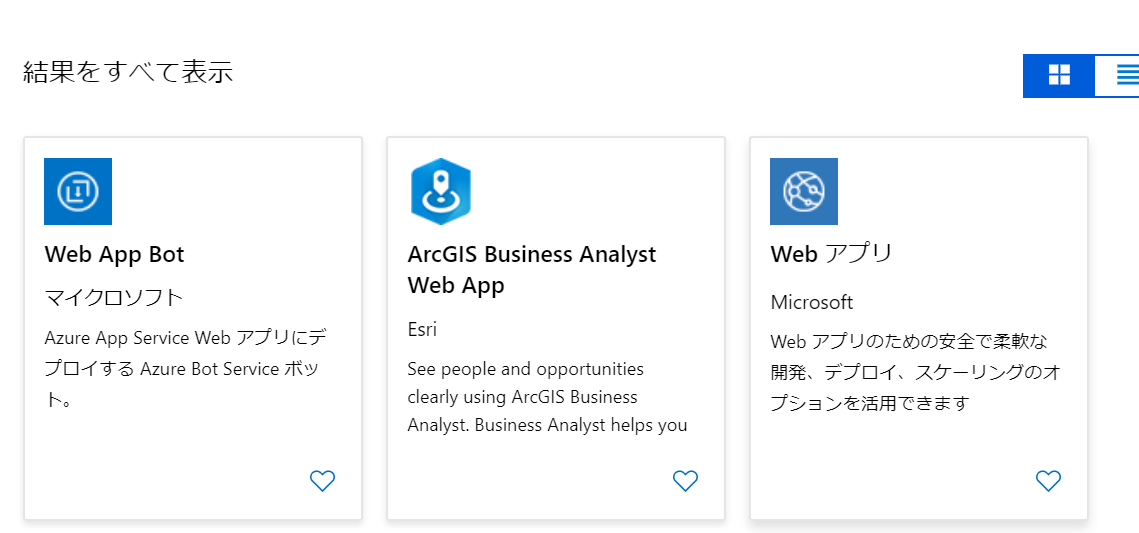
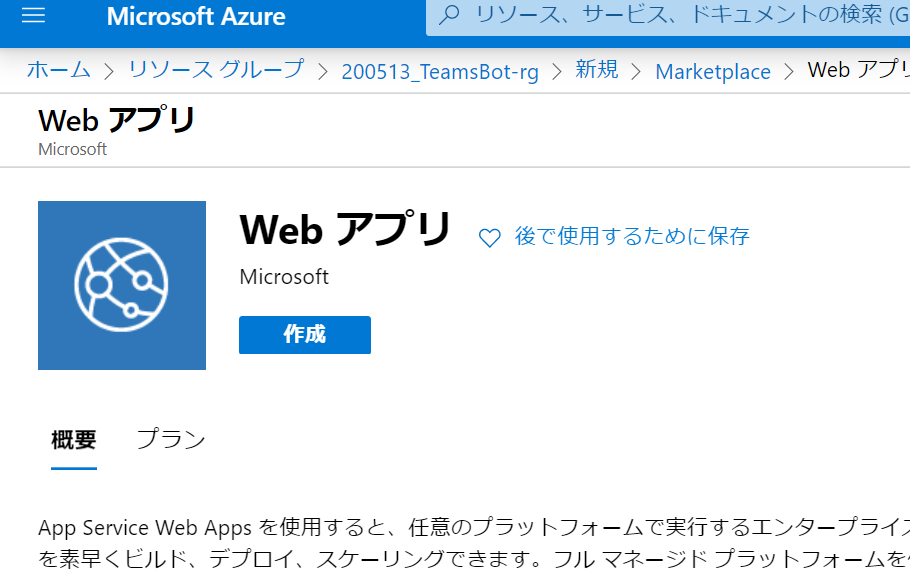
検索結果画面から「Web アプリ」を選択します
「作成」を押します
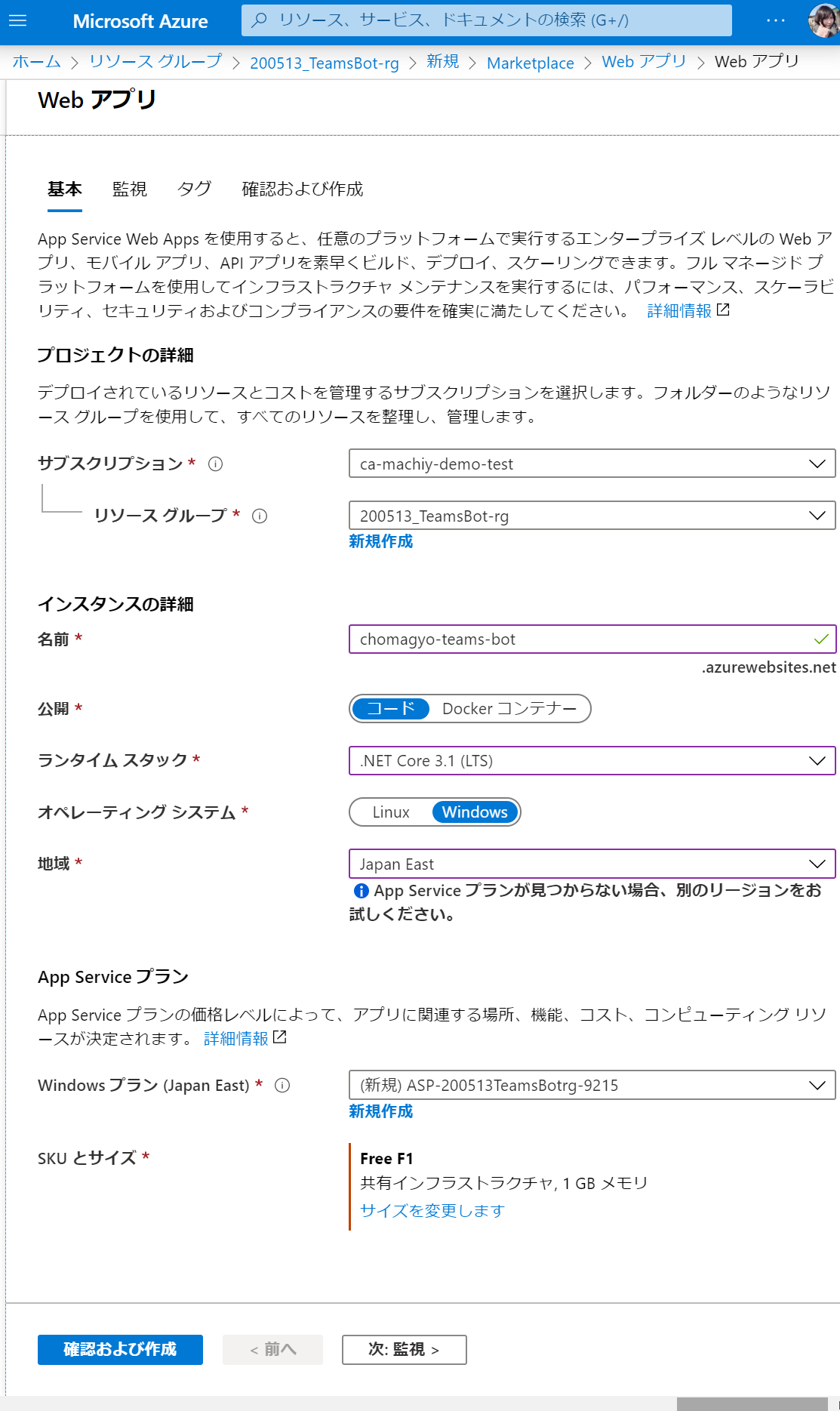
↓ このような感じで設定項目を埋めていきます
また、App Service プラン (アプリの載る物理サーバ的なやつ) の項目の「サイズを変更します」を押します。
App Service Plan (アプリの載る物理サーバ的なやつ) は、
料金の高めのものを選ぶとスペック高めのマシン上で bot を動かすことができます。
例えば CPU のコア数が増えたり、RAM も増えたり、「俺専用 VM」を立てられたりします。
今回、全て無料でやりたいのであれば F1 Free plan (無料プラン) を選択しておきましょう。(あまりスペック高くない上に雑居サーバになるのでレスポンスはあまり早くないのですが、お試しで動かすのであればこれで大丈夫だと思います。本番運用には向いていません)
「適用」で、「確認」を押して、作成をします。
すると指定した名前のリソースができるので、デプロイが完了したら見に行ってみましょう。
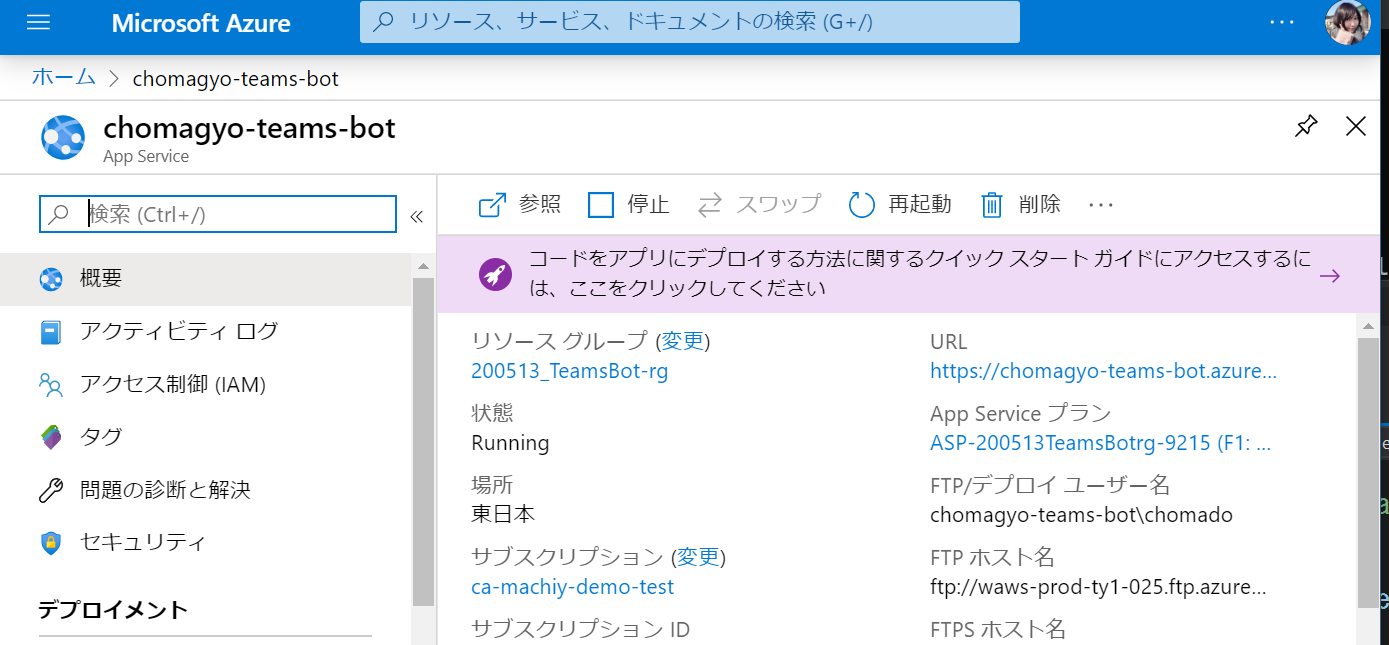
このような画面になっています↓
これで、Azure 上に、bot の載る予定の器(Web アプリの受け口)が作成されました。
次は、ここに、ローカルで Visual Studio 2019 で作っていたアプリをデプロイしてみましょう。
5-2. ローカルの Visual Studio から Azure にデプロイ
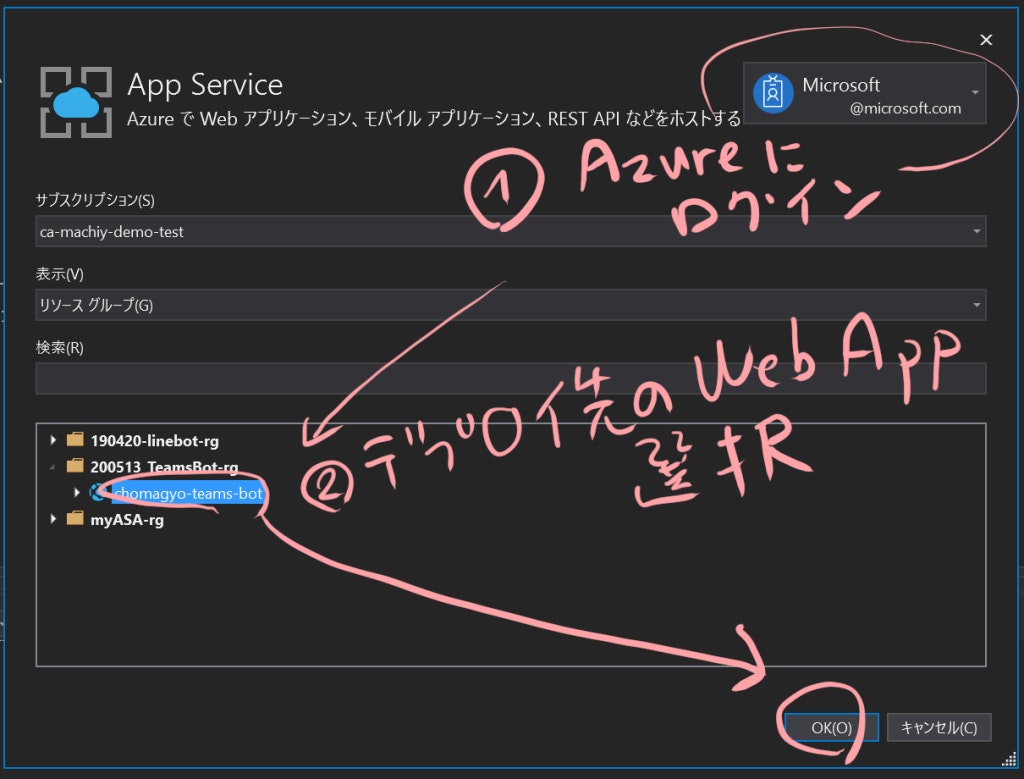
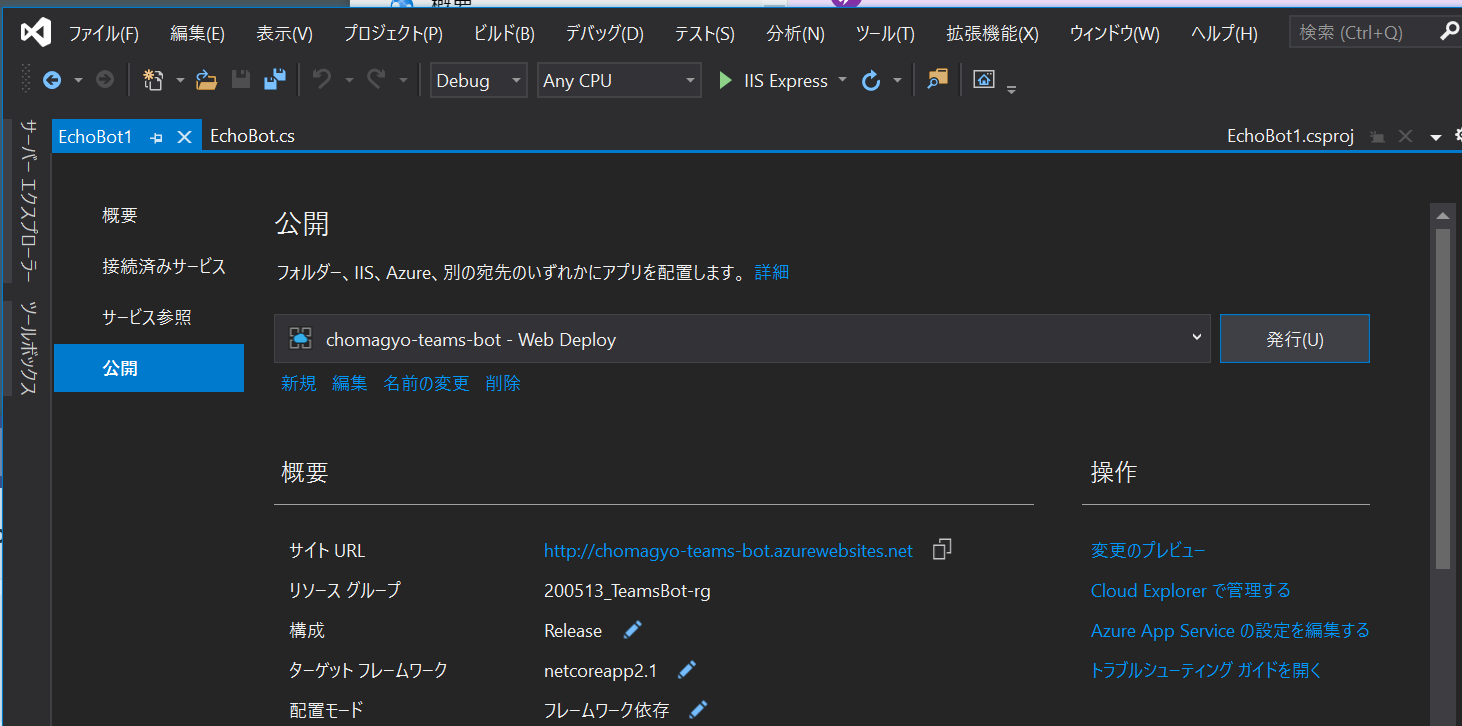
プロジェクト右クリックから「発行」(publish) を選択します。
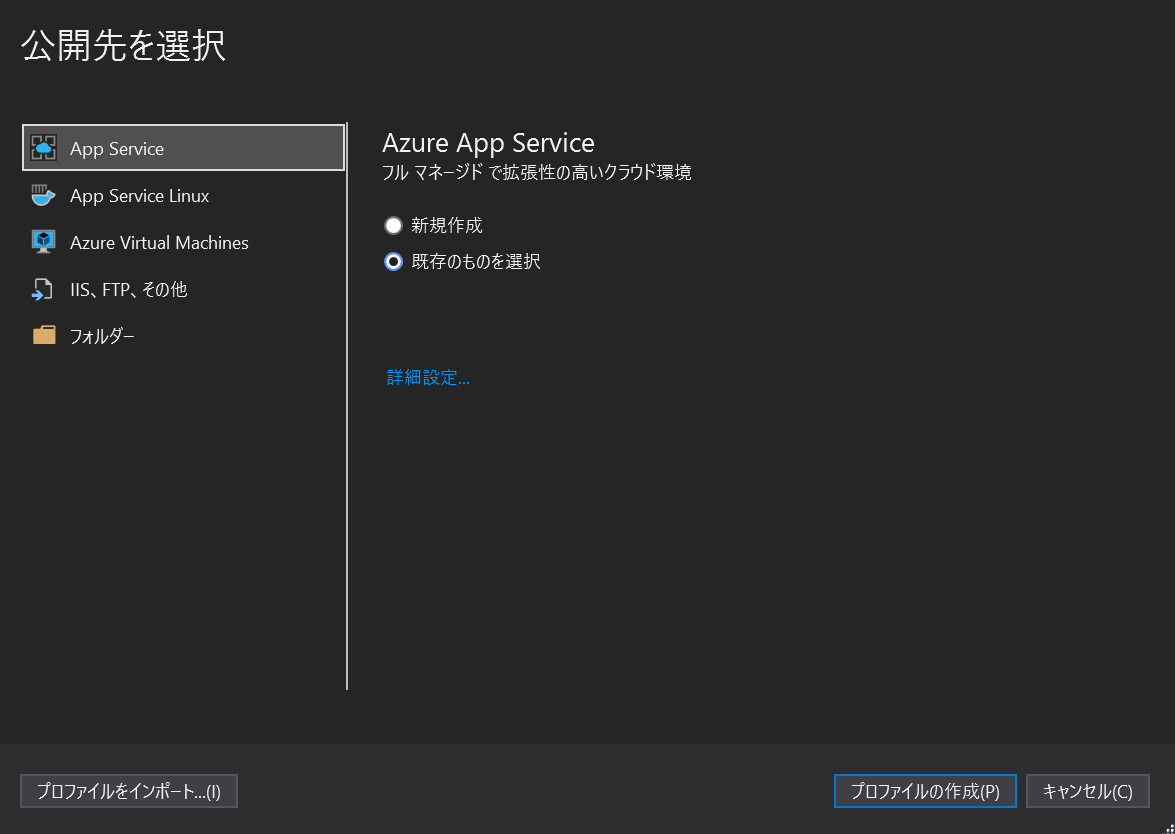
どこにデプロイするか尋ねられるので、先ほど Azure portal 上で作った Web App の上に載せたいですね。
そして「発行」ボタンを押します。(右のほうにあります)
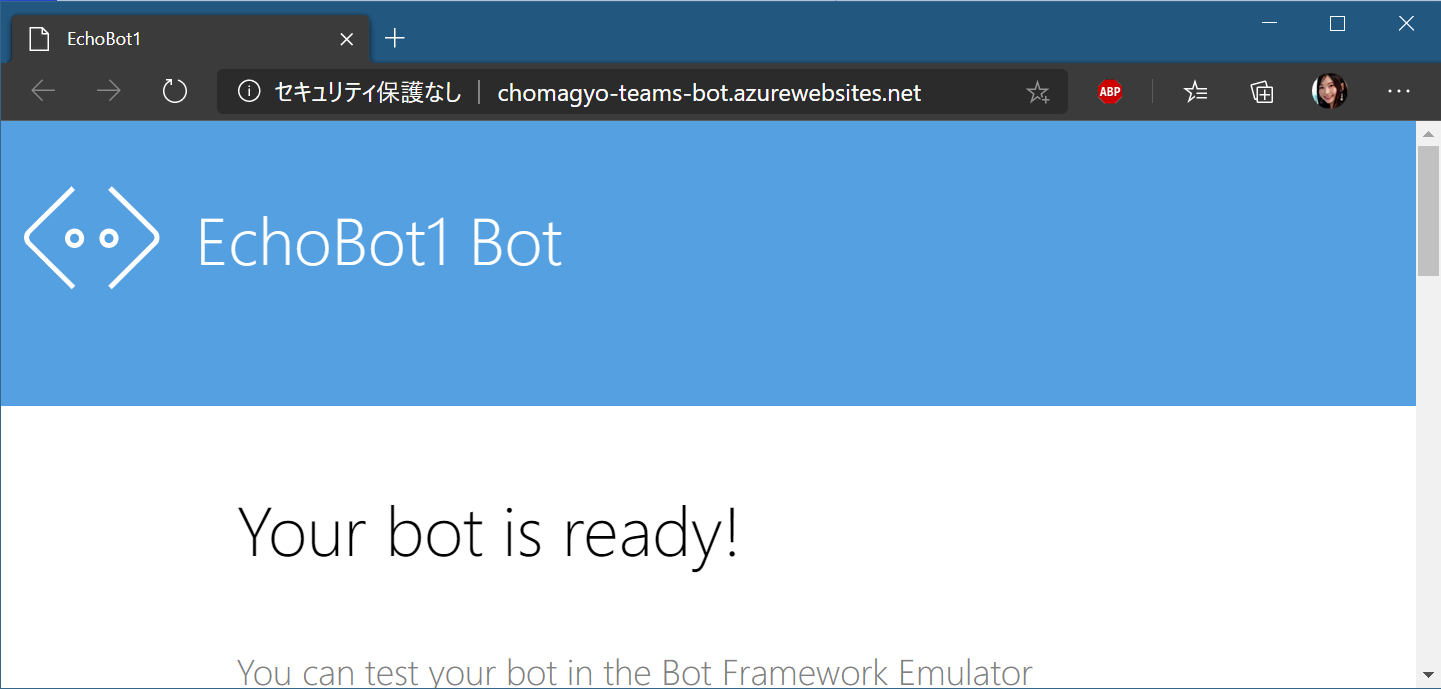
無事に publish が終わると、web ブラウザが立ち上がります。
URL 見ると、ちゃんと Azure にデプロイされていることが分かりますね
5-3. また Azure 上での設定 (アプリ設定に App ID など環境変数を教えてあげる)
認証を通します。
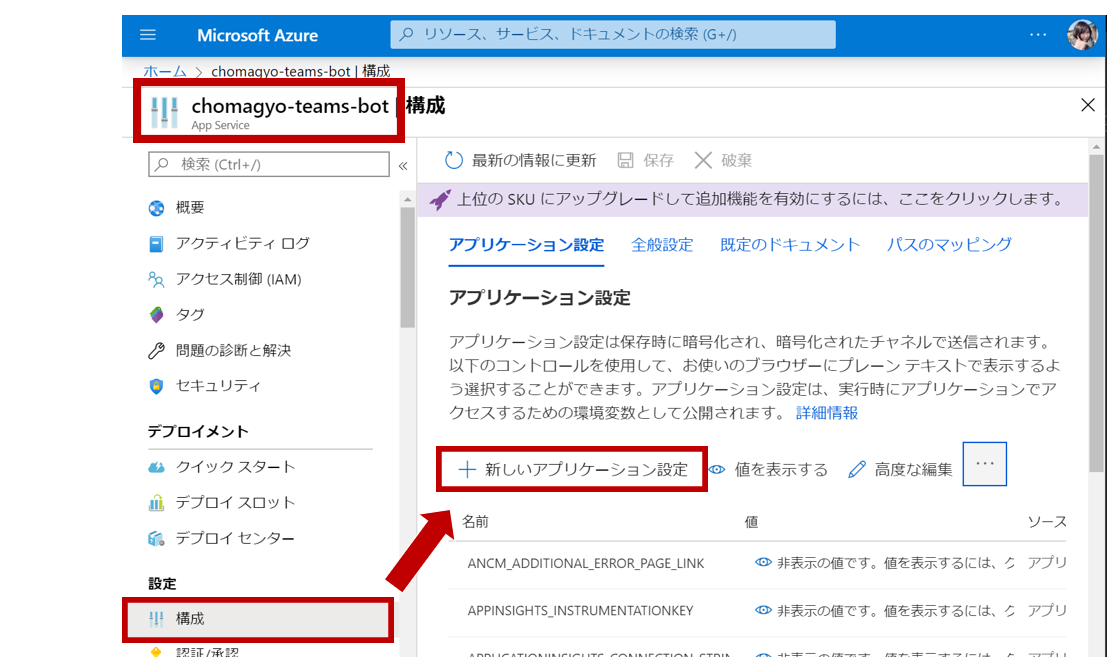
先ほど Azure portal 上で作成した web app のページで「構成」をクリックします。
アプリケーション設定という画面が出てきます。
ここはアプリケーションの接続文字列など、アプリ設定の値を持ってくれる場所です。
「+新しいアプリケーション設定」(英語 UI だと + New application setting)をクリックします。

Visual Studio で環境変数として secrets.json に保存した MicrosoftAppId の項目を生やします。
(secrets.json はローカル実行時のみ有効な設定ファイルとなっているので、サーバにデプロイしたら、またそのサーバ用に環境変数教えるのやらないといけない)
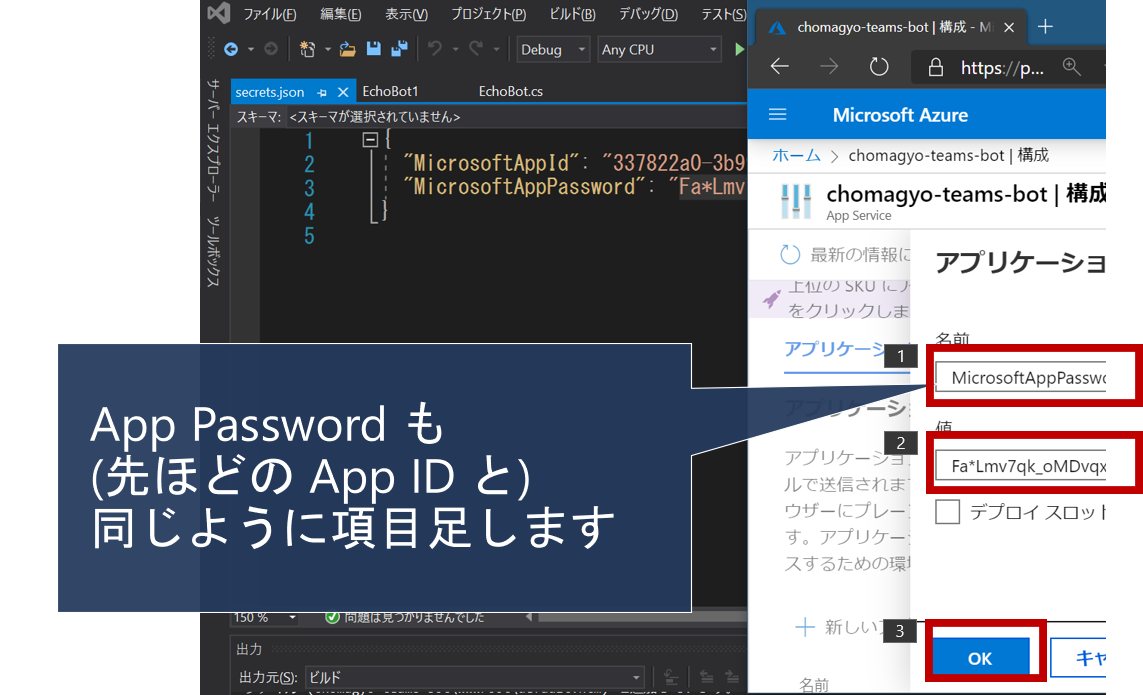
コピペで「名前」と「値」を埋めたら「OK」を押します。
MicrosoftAppPassword も同じように、項目を生やします
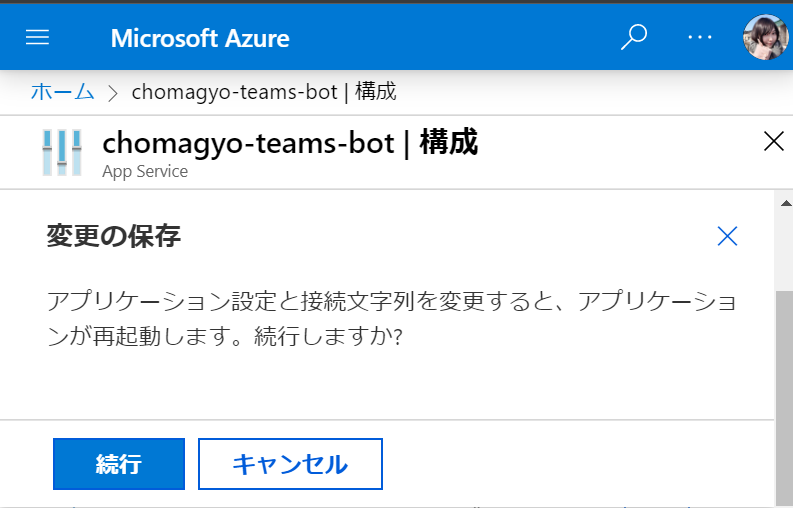
忘れずに保存しましょう。
「保存」ボタンを押します。(どうでもいいけどこのフロッピーディスク💾アイコンは、いつまで保存ボタンに使われるのかな、やはりいつか消えるのだろうか…?結構気に入ってるから長生きして欲しい気持ちもある)
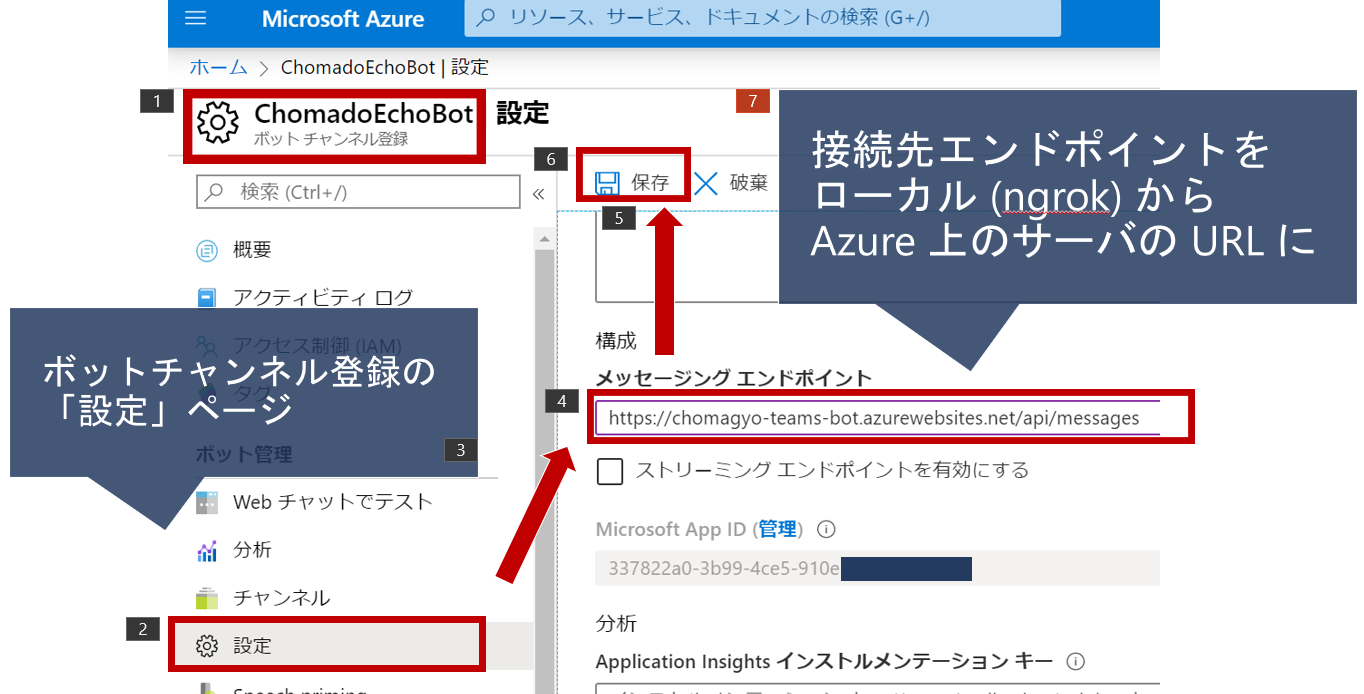
5-4. 接続先エンドポイント URL 変更
bot チャネル登録の 接続先のエンドポイントの URL を変更します。
今まで ngrok の URL で、ローカル Web サーバを向いていたはずだから、
これを、さっきデプロイした Azure Web App のものに設定します。
これでローカル Web サーバ落とした後(PCの電源切っても)大丈夫だね
Teams で確認しましょう。
今回、無料プランを使っているので、初回のメッセージはちょっと反応遅いです。

やった~!
お礼
最後まで読んでいただきましてありがとうございました!
ちなみに、この記事は、オンライン開催された
日本マイクロソフト公式技術カンファレンス『de:code 2020』の、
私の行ったセッション『Azure Bot Services を使って Teams bot を開発する』で発表した内容の記事版でした。
Twitter で #decode20 #A02 で感想をツイートして頂けたら大変喜びます! (A02 はセッション ID)
ありがとうございました!