画像付きのナビゲーションバーの設定方法について
htmlのコーディングでアイコンタップで画面上部に戻る記述を書いている者ですが、
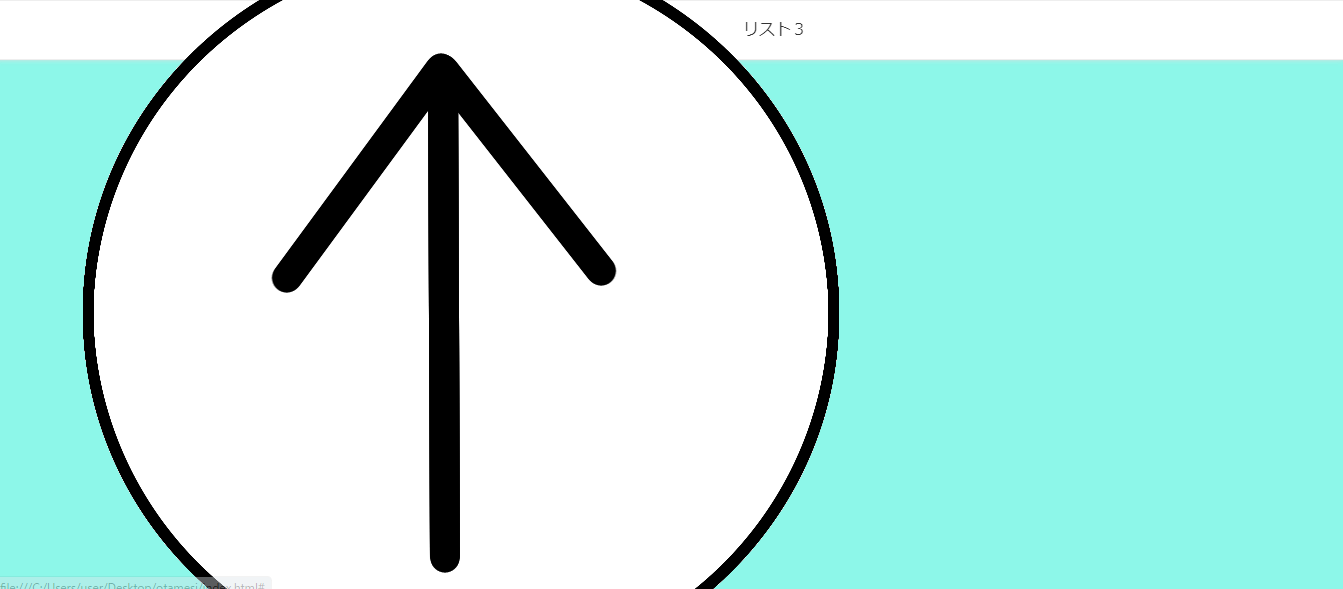
画像の大きさと位置がまったく調整できません。
このどでかい矢印を右下に小さく表示させたいです。
スクロール機能は無事成功できましたが、大きさだけまったく無機能で。
html
<nav>
<ul>
<li><a href = "#"><img src = "img.png"></a></li>
</ul>
</nav>
css
.ul {
display: inline-block;
width: 1px;
height: 1px;
list-style-type: none;
margin: 0;
padding: 0;
}
.li a {
text-decoration: none;
}
nav {
position: -webkit-sticky;
position: sticky;
top: 500px;
right: 10px;
}
img {
width: 10%;
height: 10%;
object-fit: cover;
object-position: 50% -10%;
}
原因はやはりimgのところだと特定が予想できます。
しかし、widthやheightなどいくら変えても何も変わりません。
後、考えられるのはulの大きさや幅の部分だと思いますが方法が・・・。
上の記述にまとめるべきか悩んでますが、中身が滅茶苦茶になるのが怖いです。
ぜひ御教授お願いします。
使っているツールはVScodeです。