htmlのfloatについて
htmlでコーディングをしている者です。
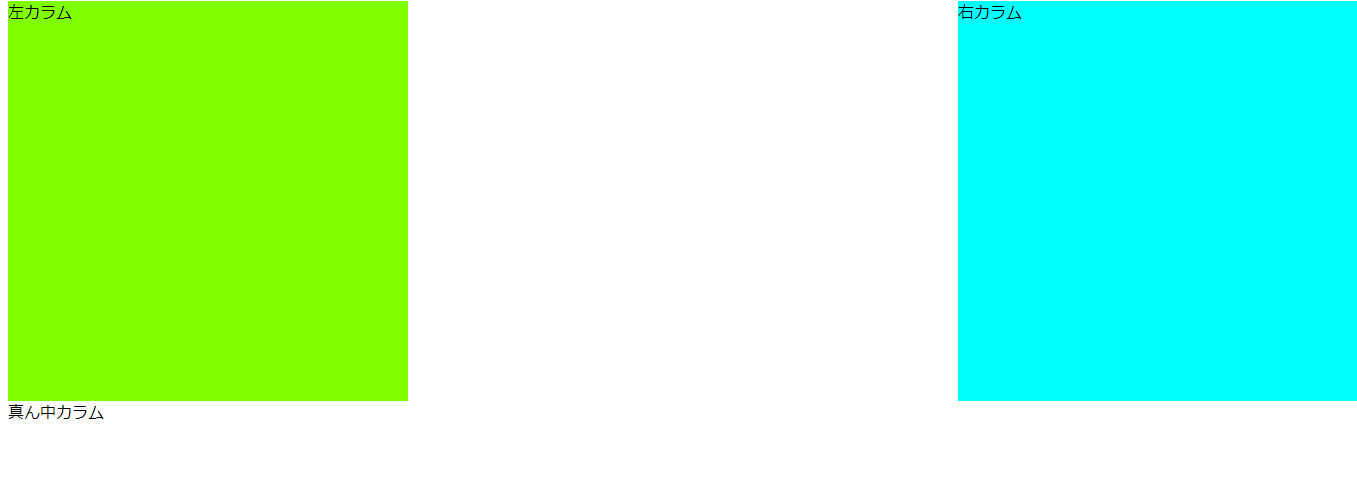
以下の画像で真ん中カラムを画像とする緑と青の中央に入れたいのですが入りません。
真ん中は黄色にしたはずも、色すら消えています。
ちなみに今回はdisplay: flex;を使わないものとします。
実はfloatを用いて黄色は画像ではなく文章とするので用いません。
html
<div class = "left">左カラム</div>
<div class = "right">右カラム</div>
<div class = "middle">真ん中カラム</div>
css
.left {
background-color: chartreuse;
height: 400px;
width: 400px;
float: left;
}
.right {
background-color: aqua;
height: 400px;
width: 400px;
float: right;
}
.middle {
background-color: gold;
height: 400px;
width: 400px;
}
後、floatとセットで使われるclearもありますが、これを使っても黄色は消えてしまいました。headerやfooterで分けろと言いたいところですが、
今回はfloatやclearでやりたいです。
不具合とかでなく正直、これらを完全に理解しきれていないと思います。
さすがに今回は難しくて自己解決には至れません。
どうすれば中央に入れられるか御教授お願いします。