本記事は、Simon Holdorf氏による「40+ JavaScript Projects For Your Portfolio [With Videos!]」(2021年1月5日公開)の和訳を、著者の許可を得て掲載しているものです。
ご好評いただいている記事「2020年にフロントエンド開発者が作りたい9つのプロジェクト」の2021年改訂版です!
続編はこちら!「フロントエンド開発者のための刺激的なプロジェクト10選」
ポートフォリオに役立つJavaScriptプロジェクト40選(動画あり)

Photo by Patrick Tomasso on Unsplash
はじめに
最初から正直に言いましょう。プログラミングに関する本を何冊読んでも、動画を何本見ても、ポッドキャストを何本聞いても、より優れた開発者になりたいのであれば、継続的な練習は欠かせません。
フロントエンドの世界には、React、Angular、Vueなど多くのフレームワークが存在します。どれも素晴らしく、それらがなかったらフロントエンド開発は現在のようにはなっていないでしょう。しかし、それぞれに違いはあっても、すべてJavaScriptベースという共通点があります。そう、古き良きJavaScriptです!
今日のウェブを動かしているのは、間違いなくJavaScriptです。そして、すべてのフロントエンド開発者は、経験豊富なベテランでも、キャリアをスタートさせたばかりの初心者でも、JavaScript、HTML、CSSの基本を知ることは必須です。
フレームワークには流行り廃れがありますが、JavaScriptは残ります!でも、JavaScriptを実践する最良の方法は何でしょう?プロジェクトを作ること、それが私の答えです!
JavaScriptプロジェクト
JavaScriptプロジェクトとは、ガイド付きチュートリアルやJavaScriptプロジェクトアイディアのことで、実際のアプリケーション、ウェブサイト、ゲーム、コンポーネントなどを構築することでスキルを磨くのに役立つものです。タイトルと構築すべき数文だけしかないプロジェクトアイディアもあります。
例:JavaScriptで年末までの時間をカウントダウンするカウンターを作成する。
このタイプは、すでにある程度の経験があり、新しいインプットを探している人に最適です。
初心者向けJavaScriptプロジェクト
しかし、ウェブ開発に不慣れな人は、ソースコード付きの JavaScript プロジェクトや、初心者向けのJavaScript プロジェクトを探す方が良いことが多いです。多くの場合、実行中のデモアプリケーション、ソースコードのあるGitHubリポジトリ、プロジェクトの構築方法のステップバイステップガイドが含まれています。
JavaScript実践プロジェクト
そこで、練習を積めるように、素晴らしいJavaScriptプロジェクトアイディアを9つリストアップしました。これによって、スキルを向上させ、JavaScriptの新しいことを学び、時代についていくことができます。すべてpure JavaScript、HTML、CSSをベースにしています。ポートフォリオに加えたり、採用担当者や雇用主候補に見せたり、今後の仕事の参考にするためGitHubに残したりできます。誤解のないように言っておくと、これはJavaScriptのすべてを教えるものではありません。それを求めているなら、JavaScriptを1から10まで教えてくれる最適なコースがあります。これは物を作るためのものです。実際に手を動かし、脳内の筋肉に刺激を与えましょう。
あなたが一歩先に進めるように、チュートリアルプロジェクトに評価を付けました。でもそれは、私の意見に過ぎません。ベストな学び方と自分の現在のレベルが分かるのはあなたです。自分で試してみることを強くお勧めします。
1.瞑想アプリを作る
作るもの
瞑想のための環境音を再生するアプリを作ります。さまざまなタイマーとサウンドを選べます。
評価
このチュートリアルでは、まさに私達が目指しているVanilla JavaScriptを活用しています。講師の声も指示も、はっきりしていて理解しやすいです。さらに、JavaScriptで音や動画を操作する方法も学べます。これは本当に楽しいJavaScriptプロジェクトです。
5/5 ![]()
![]()
![]()
![]()
![]()
2. バーチャルキーボードを作る
作るもの
ブラウザ上で動作するレスポンシブでタッチ操作対応のバーチャルキーボードを、Vanilla JS、HTML、CSSでゼロから作ります!
評価
このプロジェクトの独創性が気に入りました。見事なJavaScriptアイディアです。これまでバーチャルキーボードを作ったことがなかったので、JavaScript、HTML、CSSだけで作れたのは、とても素晴らしい経験でした。講師の声もはっきりしていて、説明もとても上手です。
5/5 ![]()
![]()
![]()
![]()
![]()
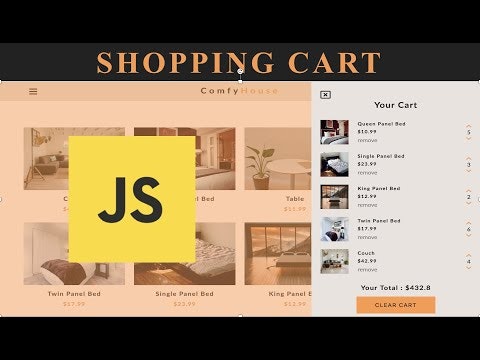
3. eコマースショッピングカートを作る
作るもの
オンラインショップやeコマースサイトで使うショッピングカートをVanilla JS、HTML、CSSで作ります。講師は商品情報を格納するため、ヘッドレスCMSであるContentfulを使っています。ContentfulやヘッドレスCMS全般の扱い方を学ぶことは、このチュートリアルの主な目的ではありません。でも優れたサービスなので、実際に動作するのを見てがっかりすることはないでしょう。
評価
このチュートリアル動画はとても長いです。印象的である反面、少し骨が折れるチュートリアルです。講師の声は、はっきりしていて理解しやすいです。ついて行くのが少し難しい時もありますが、それはおそらく、このプロジェクトの複雑さのせいでしょう。そのため、これはどちらかというと中級者向けJavaScriptプロジェクトです。
4/5 ![]()
![]()
![]()
![]()
4. 天気予報アプリを作る
作るもの
このプロジェクトでは、Vanilla JS、HTML、CSSで天気予報アプリを作る方法を説明します。講師はDark Sky APIで気象情報を取得しています。APIのとの関わり方を学ぶ良い機会になるでしょう。これはJavaScriptでできるもう一つの素晴らしいことです。
評価
これはポートフォリオにぴったりかもしれません。プロジェクト1を経験済みなら、この講師はもう知っているでしょう。これも、高いクオリティーのチュートリアルです。彼は、本当に分かりやすくて面白い教え方を知っているようです。
5/5 ![]()
![]()
![]()
![]()
![]()
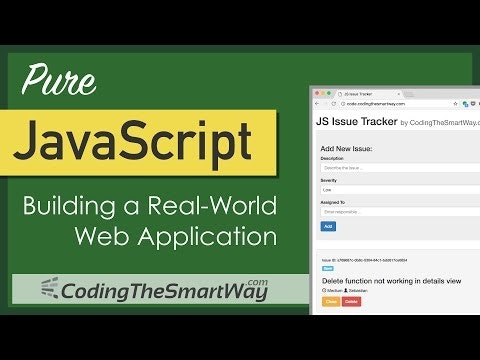
5. 課題追跡ツールを作る
作るもの
このチュートリアルでは、Vanilla JS、HTML、CSSで、課題(ソフトウェア製品など)を作るために、どのようなウェブサイトでも使える課題追跡ツールを作ります。ポートフォリオに載せるのに適していて、初心者向けの優れたJavaScriptプロジェクトです!
評価
講師は、あなたと一緒に何を作りたいのか、明確なコンセプトを持っています。講師の声ははっきりしていて理解しやすく、初心者に優しいJavaScriptプロジェクトになっています。
4/5 ![]()
![]()
![]()
![]()
6. PINパッドを作る
作るもの
このjavascriptプロジェクトでは、ブラウザ上で動作し、PINコードが正しいかチェックする機能を持つPINパッドを作ります。講師はVanilla JS、HTML、CSSのみ使っています。これは初心者向けの本当に見事なJavaScriptプロジェクトアイディアなので、ぜひ見てみてください。
評価
Vanilla JavaScriptの可能性を示す、とてもクリエイティブなチュートリアルプロジェクトだと思います。講師は、すべてを分かりやすく、付いて行きやすいように説明してくれます。クールなJavaScriptのプロジェクトで、作るのがとても楽しかったです。
4/5 ![]()
![]()
![]()
![]()
7. ランディングページを作る
作るもの
Bradが時間とユーザーの名前を表示するインタラクティブなランディングページの作り方を紹介しています。アプリはローカルストレージを使って名前を保存するので、確認しておくと良いでしょう。
評価
Bradは、完全で優れたチュートリアルでよく知られています。これはかなり短くシンプルだと思いますが、JavaScript、HTML、CSSだけで、初心者に最適な、練習用JavaScriptプロジェクトです。
4/5 ![]()
![]()
![]()
![]()
8. じゃんけんゲームを作る
作るもの
ゲームを作ることは、新しいことを学ぶ楽しい方法です。JavaScriptには、ブラウザベースのゲームを作る大きなポテンシャルがあります。このチュートリアルプロジェクトでは、古典的なじゃんけんゲームをJavaScriptで作ります。
評価
プロジェクト1と同じように、講師はこのチュートリアルで良い仕事をしています。彼は楽しませるのが上手なので、十分に付いて行けます。そしてこれもVanilla JavaScriptをベースにしていて、初心者向けの良いjavascriptプロジェクトです!
4/5 ![]()
![]()
![]()
![]()
9. 〇✕ゲームを作る
作るもの
このプロジェクトでは、基本的なAIとアルゴリズムで、楽しいけれど複雑な頭の体操でもある〇✕ゲームを作ります。でもそれ以外は、すべてVanilla JS、HTML、CSSだけで作られています。
評価
このプロジェクトは程よいサイズ感で、構造も明確で、楽しく作れます。講師の声がはっきりしていて、聞き取りやすいです。説明も本当に上手で、最後はかなり理解できたと思うはずです。
5/5 ![]()
![]()
![]()
![]()
![]()
おまけ:9-in-1ミニプロジェクトを作る
作るもの
これはちょっとしたおまけです。1つの動画に小さなJavaScriptプロジェクトが9つ入っていて、JavaScript、HTML、CSSの練習ができます。このうちのどれかを自分のサイトで使えるかもしれませんよ?
評価
1つの動画に複数の小さなスニペットを入れるというアイディアが気に入りました。講師の声はもう少しはっきりしていた方が良く、聞き取りにくいところが時々あります。
3/5 ![]()
![]()
![]()
JavaScriptプロジェクトアイディアをもっと見る
これも間違いなく、フォローすべき素晴らしいプロジェクトです。ステップバイステップのチュートリアルに従うのではなく、自分で何かを作りたい人のためのJavaScriptのプロジェクトアイディアです。
初級者向けJavaScriptプロジェクト
-
データベースアプリ
最新ブラウザのIndexedDBをデータの保存に使う簡単なアプリを作る。 -
JSON→CSV変換アプリ
JSON文字列を貼り付けたり、JSONファイルをアップロードしたりできる簡単なアプリを作る。アプリは入力をCSVに変換してユーザーに表示する。 -
カウントダウンタイマー
秒数を入力するとカウントダウンを開始する簡単な機能を作る。 -
クイズアプリ
正解にチェックを入れる簡単なクイズアプリを作る。 -
ストップウォッチアプリ
タイマーを開始・停止できる簡単なストップウォッチ機能を作る。 -
メモアプリ
メモを取ったり、管理したりできるアプリを作る。 -
ドル→セント換算アプリ
ドルの値を入力すると、アプリはセントの値を表示するアプリを作る。 -
ポモドーロ時計
作業タイマー(25分)、休憩タイマー(5分)、タイマーの起動・停止・リセット機能の作成アプリを作る。 -
レシピアプリ
さまざまカテゴリのレシピを検索できるアプリを作る。ボーナス:レシピAPIを統合する。 -
Lorem Ipsumジェネレータ
希望する長さのLorem Ipsumテキストを生成するアプリやコンポーネントを作る。
中級者向けJavaScriptプロジェクト
-
通貨換算アプリ
ある通貨を別の通貨に換算するアプリを作る。 -
描画アプリ
ブラウザウィンドウに簡単な形や絵を描けるアプリを作る。 -
絵文字アプリ
絵文字を検索してクリップボードにコピーできるアプリを作る。 -
ミームジェネレータ
画像をアップロードしたり、画像にテキストを追加したり、保存してダウンロードしたりできるアプリを作る。 -
パスワードジェネレータ
長さ、難易度、文字などのさまざまなルールでランダムなパスワードを生成するアプリを作る。 -
イメージスキャナ
アップロードした画像のメタデータを読み込んで可視化するアプリを作る。 -
ToDoアプリ
タスクを管理するアプリを作る。 -
投票アプリ
投票してもらうための投票作成アプリを作る。 -
フラッシュカードアプリ
新しいことを学ぶためのフラッシュカード作成アプリを作る。 -
書籍検索アプリ
著者、年、内容、おすすめなどのさまざまな条件で、書籍を検索できるアプリを作る。ボーナス:書籍APIを統合する。
上級者向けJavaScriptプロジェクト
-
映画アプリ
映画を鑑賞し、評価を確認し、俳優を見つけ、おすすめをもらうアプリを作る。ボーナス:映画APIを統合する。 -
アンケートアプリ
アンケートを取れるアンケート作成アプリを作る。 -
チャットアプリ
リアルタイムでお互いにチャットができるアプリを作る。 -
Instagramのクローン
Instagramと同様の機能を体験できるアプリを作る。例えば、画像アップロード、タグ付け、「いいね」など。 -
Twitterのクローン
Twitterと同様の機能を体験できるアプリを作る。例えば、画像アップロード、タグ付け、「いいね」など。 -
Pinterestのクローン
Pinterestと同様の機能を体験できるアプリを作る。例えば、画像アップロード、コレクション、「いいね」など。 -
株取引アプリ
チャートを見て株を購入できるアプリを作る(もちろんシミュレーションも可能)。ボーナス:株式APIを統合する。 -
分析アプリ
訪問数や直帰率など、ウェブサイト上のユーザーの行動をトラッキングするアプリを作る。 -
動画アプリ
動画をアップロードして視聴できるアプリを作る。 -
ファイル共有アプリ
登録の有無にかかわらず、ファイルをアップロードできるアプリを作る。
おわりに
プロジェクトを構築する時に、文書化して、コミュニティで共有することをお勧めします!
さて、今のところは以上です。素晴らしいチュートリアルを始めるのが待ち遠しいに違いありません。でも、もう一つだけ言わせてください。動画を見てコーディングすることは、物事を学び、練習するための良い方法ですが、プロジェクトに自分の味を加えること、つまりプロジェクトを強化し、変更し、組み合わせ、改善することで、最大限の効果を得ることができます。自分のプロジェクトを作り、作り方を文書化できれば、もっと良いでしょう。そうすれば、そこから多くのことが学べるだけでなく、人にも感謝されるでしょう!
こちらもどうぞ!
「フロントエンド開発者のための便利なオンラインツール11選」
「フロントエンド開発者が知らない11の秘訣」
「ウェブ開発者は必ず入れたいブラウザ拡張機能13選」
翻訳協力
この記事は以下の方々のご協力により公開する事ができました。改めて感謝致します。
Original Author: Simon Holdorf (@simonholdorf)
Original Article: 40+ JavaScript Projects For Your Portfolio [With Videos!]
Thank you for letting us share your knowledge!