本記事は、Daniel Anderson氏による「11 Frontend tricks that most Frontend Developers don't know about」(2020年10月14日公開)の和訳を、著者の許可を得て掲載しているものです。
フロントエンド開発者が知らない11の秘訣
HTML/JavaScript/CSSでできる面白いコツ
はじめに
多くのフロントエンド開発者が知らない、HTML/CSS/JavaScriptの秘訣を紹介します。
あなたが知らなかったことが、このリストの中に少なくともいくつかあることを願います!
1. データリスト要素
なぜかあまり使われていないHTML要素です!
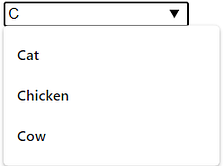
<datalist>タグは、<input>要素に「オートコンプリート」機能を追加するために使われます。入力すると、<option>で予め定義したドロップダウンリストが表示されます。
<input list="animals" name="animal" id="animal">
<datalist id="animals">
<option value="Cat">
<option value="Dog">
<option value="Chicken">
<option value="Cow">
<option value="Pig">
</datalist>
<datalist>のid属性は<input>のlist属性と同一にして、両者を結び付ける必要があります。
2. クリッカブルラベル付きチェックボックス
チェックボックスにクリッカブルラベルを付けたい場合、通常、以下のように「for」属性を持つlabel要素を使います。
<input type="checkbox" name="checkbox" id="checkbox_id" value="value">
<label for="checkbox_id">I agree</label>
実は、チェックボックスをlabel要素で囲むだけで同じことができます。「I agree」をクリックすると、チェックボックスが選択されます!
<label><input type="checkbox" name="checkbox" id="checkbox_id" value="value">I agree</label>
3. 子セレクタ
ここで取り上げるコツの中で、おそらく最もよく使われているものですが、多くの人はその力量を知りません。
子セレクタは、指定された要素のすべての子要素を指定するために使い、2要素間の関係を与えます。
/* 1st <li> element */
li:first-child {
color: red;
}
/* Last <li> element */
li:last-child {
color: green;
}
/* Select All <li> elements but The First Three */
li:nth-child(n+4) {
color: yellow;
}
/* Select only the first 3 <li> elemets */
li:nth-child(-n+3) {
color: green;
}
/* Styles are elements that are not a <p> */
.my-class:not(p) {
display: none;
}
4. 書き込みモード
書き込みモードはあまり知られていませんが、非常に強力なCSSプロパティです。
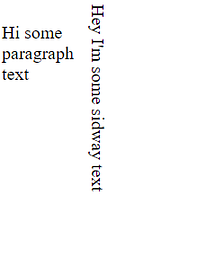
文字列を以下のように縦書きにできます。
コードは非常に簡単です。
writing-mode: vertical-rl;
<style>
.sideway {
writing-mode: vertical-rl;
}
.normal {
width: 5%;
float: left;
}
</style>
<p class="normal">
Hi some paragraph text
</p>
<p class="sideway">
Hey I'm some sidway text
</p>
writing-modeプロパティには、指定できる値が5つあります。
writing-mode: horizontal-tb;
writing-mode: vertical-rl;
writing-mode: vertical-lr;
writing-mode: sideways-rl;
writing-mode: sideways-lr;
5. calc関数
calc()CSS関数は、CSSプロパティ値指定に計算式を使えます。
calc()で最も便利な機能は、%やpxなどの単位を組み合わせられることです。プリプロセッサはこれができません。これは、レンダリング時に実行されます。
width: calc(5px + 100px);
width: calc(6em * 8);
width: calc(100% - 50px);
6. Math.roundとMath.floorの代替
読みやすくはないかもしれませんが、格好いいコツです。
Math.floor()の代わりに0|を使えます。
0|743.4343 // returns 743
Math.floor(743.4343) // returns 743
Math.round()の代わりに+.5|0を使えます。
812.777+.5|0 // returns 813
Math.round(812.777) // returns 813
7. Console.table
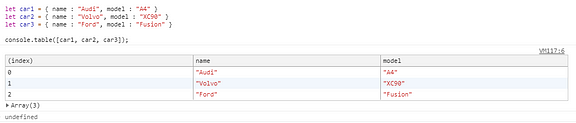
console.log()を使ったことがあれば良いのですが。これは配列またはオブジェクトを受け取り、表形式に整えてコンソールに表示できます。
let car1 = { name : "Audi", model : "A4" }
let car2 = { name : "Volvo", model : "XC90" }
let car3 = { name : "Ford", model : "Fusion" }
console.table([car1, car2, car3]);
8. Console.time
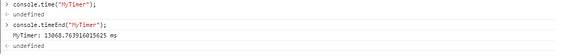
もう1つの便利なconsoleのメソッドです。console.time()の引数にラベル名を渡してタイマーを開始します。次にconsole.timeEnd()の引数に同じラベル名を渡してタイマーを終了すると、console.time()からconsole.timeEnd()までの時間をミリ秒単位でコンソールに出力します。
// Starts the timer
console.time("MyTimer");
// Ends the timer and outputs the time in milliseconds
console.timeEnd("MyTimer");
9. in演算子
in演算子は、配列にそのインデックスが存在するかを確認し、trueまたはfalseを返します。
let cars = ['Audi', 'BMW', 'Mini', 'Bentley', 'Porsche'];
0 in cars // returns true
3 in cars // returns true
6 in cars // returns false
オブジェクトにプロパティが存在するかも確認できます。
const person = { firstName : "Dave", surname: "Smith", age: 34 };
'firstName' in person // returns true
'surname' in person // returns true
'age' in person // returns true
'gendar' in person // returns false
10. Chromeのテキストエディタ化
ちょっと変わったものも紹介します。URLバーに以下を入力してリターンキーを押すと、Chromeがメモ帳に変わります。
data:text/html, <html contenteditable>
11. 波括弧のないifブロック内の複数文
私は実際あまり使用しませんが、それでも多くの人が知らないものです。秘訣はコンマです!
if (1 === 1)
alert("Alert 1"), alert("Alert 2");
まとめ
ここで取り上げた秘訣がすべて実用的という訳ではないかもしれませんが、フロントエンド開発で十分に使われていないものも間違いなくあり、フロントエンドのスキルを高めるために本当に役立ちます。他にも多くの秘訣があると思います!
楽しんでいただけたでしょうか?
この記事が気に入ったら、私達のYouTubeチャンネルDecodedを購読して、類似コンテンツを手に入れてください!
翻訳協力
Original Author: Daniel Anderson
Original Article: 11 Frontend tricks that most Frontend Developers don't know about
Thank you for letting us share your knowledge!
この記事は以下の方々のご協力により公開する事ができました。改めて感謝致します。
選定担当: @gracen
翻訳担当: @gracen
監査担当: -
公開担当: @gracen
ご意見・ご感想をお待ちしております
今回の記事は、いかがだったでしょうか?
・こういう記事が読みたい
・こういうところが良かった
・こうした方が良いのではないか
などなど、率直なご意見を募集しております。
頂いたお声は、今後の記事の質向上に役立たせて頂きますので、お気軽に
コメント欄にてご投稿ください。Twitterでもご意見を受け付けております。
皆様のメッセージをお待ちしております。