本記事は、Chidume Nnamdi氏による「11 Useful Online Tools for Frontend Developers」(2020年2月11日公開)の和訳を、著者の許可を得て掲載しているものです。
フロントエンド開発者のための便利なオンラインツール11選
私が愛用するオンライン開発ツール
インターネット上には、フロントエンド開発者の生活を楽にしてくれる素晴らしいツールが沢山あります。この記事では、私が開発の仕事で頻繁に使っている11のツールについて簡単に説明します。
1. CanIUse
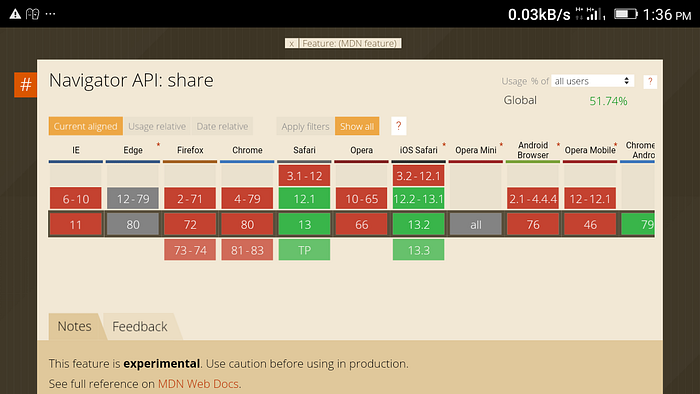
Web APIが特定のブラウザで互換性があるのか、モバイルブラウザで使用できるのか、分からないことはありませんか?このオンラインツールを使えば、ブラウザの互換性についてWeb APIを簡単にテストできます。
Can I use―HTML5、CSS3などの対応表。
「Can I use」は、デスクトップとモバイルにおけるフロントエンドWebテクノロジーを支援する、最新のブラウザ対応表を提供します。
caniuse.com
Web Share APIのnavigator.share(...)に対応しているブラウザとバージョンを知りたいとします。
結果を見てください。navigator.share(...)に対応しているブラウザとバージョンがすべて一覧になっています。
2. Minify
アプリコードのバンドルサイズを縮小するために、ここで空白文字やデッドコードなどを削除します。その結果、アプリのバンドルサイズが大幅に縮小され、ブラウザでの読み込み時間が短縮されます。
このオンラインツールminify.comで、Webアプリのコードを縮小できます。
3. Bit.dev
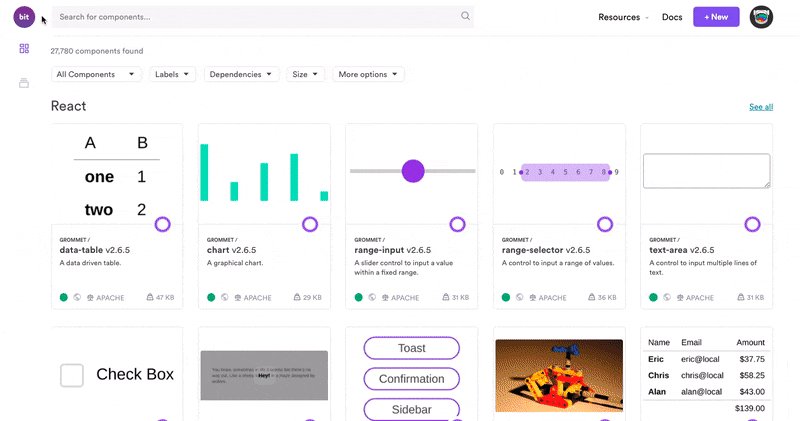
Bit.devは素晴らしいコンポーネントハブです。私は、さまざまなプロジェクトで再利用可能なコンポーネントをホストし、文書化し、管理するため、これを使っています。コードの再利用を増やし、開発を迅速化し、チームの共同作業を最適化するのに良い方法です。
また、設計システムをゼロから構築するのにも良い代替手段です(設計システムに必要なものが基本的にすべて揃っているため)。Bit.devは、コンポーネントの分離と公開を担うオープンソースツールBitと完全に連携します。
Bit.devは、React、React with TypeScript、Angular、Vueなどに対応しています。
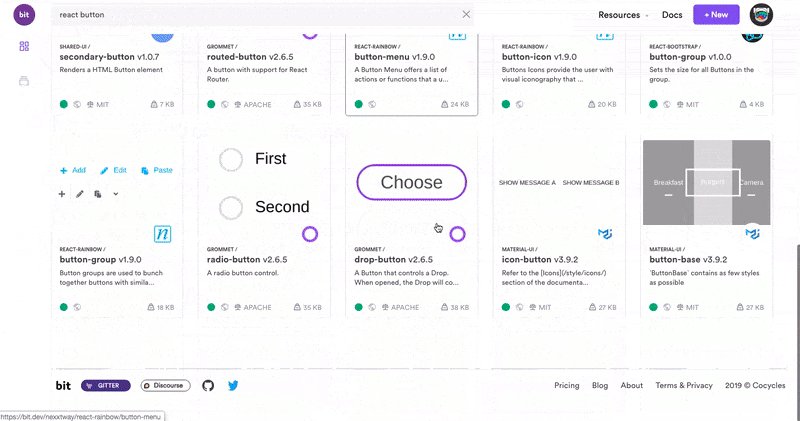
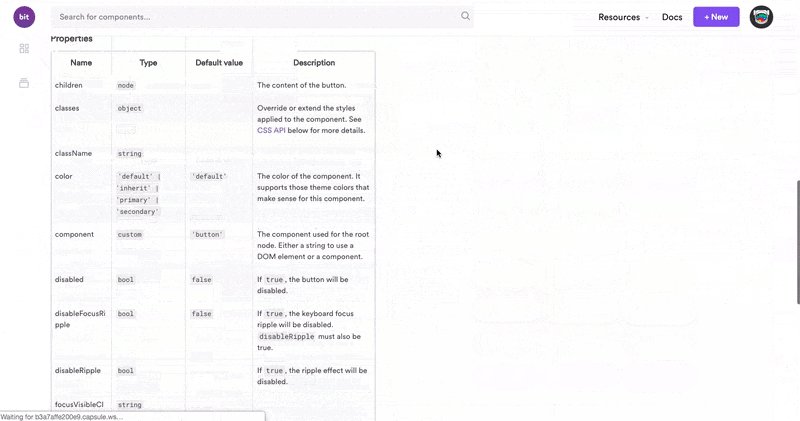
例:Bit.devで共有Reactコンポーネントを検索する
Bit―再利用可能なコードコンポーネントをチームで共有。
チームでより迅速に構築するため、プロジェクトとアプリケーション間で、再利用可能なコンポーネントを簡単に共有します。共同開発。
bit.dev
4. Unminify
このツールは、minifyと逆のことをします。
Unminify
このツールは、見苦しいJavaScript、CSS、HTMLコードを縮小、再フォーマット、再インデントして、再び読めるようにします。
unminify.com
このツールで、縮小されたJavaScriptコードを解凍し、明瞭にし、整えることで、再び読めるようにできます。
5. Stackblitz
これは誰もが知っているツールです。Stackblitzは、世界で最も人気で、最も使用されているIDEのVisual Studio CodeをWeb上で使用する機能を提供してくれます。
StackBlitz―Webアプリ用オンラインコードエディタ。Visual Studio Code搭載。
stackblitz.com
Stackblitzは、Angular、React、Vue、Vanilla、RxJS、TypeScriptのプロジェクトをワンクリックで素早く、スキャフォールドしてくれます。
Stackblitzは、現在のJavaScriptフレームワークのコードや機能をブラウザから試してみたい時に特に便利です。Angularの記事を読んでいて、試してみたいコードを見つけたとします。ブラウザを最小化し、数行だけで新規Angularプロジェクトをスキャフォールドできます。
速くて簡単です。
他にも素晴らしいオンラインIDEはありますが、Stackblitzの勝因は、誰もが使い慣れていて、誰もが好きなツールVisual Studio Codeフィールを使用したことだと思います。
6. JWT.io
JSON Web Token(JWT)を使用してアプリを保護している時、またはユーザがバックエンドで保護されたリソースにアクセスできるようにしている時。
ルートやリソースにアクセスする必要があるかを判断する1つの方法は、トークンの有効期限を確認することです。JWTをデコードしてペイロードを確認したいことがありますが、jwt.ioでそれがまさにできるようになります。
JWT.IO
JSON Web Token(JWT)は、2者間で転送されるクレームを表現するための、コンパクトでURL safeな方法です。
jwt.io
このオンラインツールを使用すると、トークンをプラグインしてペイロードを確認できます。 トークンを貼り付けると、jwt.ioはトークンをデコードし、そのペイロードを表示します。
7. BundlePhobia
node_modulesのサイズがわからないことや、マシンにインストールされるpakckage.jsonのサイズを知りたいことはありませんか?BundlePhobiaで分かります。
BundlePhobia
Bundlephobiaは、フロントエンドバンドルにnpmパッケージを追加した時の、パフォーマンスへの影響を調べるのに役立ちます。
bundlephobia.com
このツールで、package.jsonファイルをアップロードすると、package.jsonからインストールされる依存関係のサイズを表示します。
8. Babel REPL
Babelは無料のオープンソースJavaScriptトランスコンパイラで、最新のECMAScriptコードを古いプレーンなES5 JavaScriptに変換するために使用されます。
このツールは、Babeljsチームが設定したオンラインWebアプリで、ES6+コードをES5にトランスパイルできます。
Babel―次世代JavaScript用コンパイラ。
babeljs.io
これにより、ECMAScriptに最近追加された機能や、追加段階にあるいくつかの機能を試すことができます。コードを整え、ファイルサイズを制限し、トランスパイルの時間を節約できます。
9. Prettier Playground
Prettierは、意見の分かれるJavaScriptコードフォーマッタです。コードを解析し、JavaScriptのベストコーディングプラクティスに沿った形で、一貫したスタイルを適用します。
このツールは、開発環境で広く使用されていますが、オンラインでもコードを整えられます。
Prettier
prettier.io
10. Postman
このツールは、APIエンドポイント(GET、POST、DELETE、OPTIONS、PUT)のクイックテストに役立ちます。
私も使用したことがありますが、11選に入れる価値があります。
11. JSLint
JavaScriptの静的解析ツールでは、JSLintがトップに立っています。JSLintのオンラインバージョンを使用すると、ブラウザでJavaScriptのコードやファイルをリントできます。
https://jslint.comに行って試してみてください。
JSLint―The JavaScriptコード品質管理ツール。
JSLintはJavaScriptコード品質管理ツールです。このファイルでWebブラウザからJSLintを実行できます。ソースを受け取ることができます。
jslint.com
まとめ
他にも沢山ありますが、ここで紹介したのは私が愛用しているものです。
ご質問や、追加・修正・削除すべきものがある場合は、コメント、メール、DMなどで遠慮なくお知らせください。
ありがとう!!!
もっと詳しく知りたい方は
Reactコンポーネントを公開する方法
どのリポジトリからでもReactコンポーネントを素早く公開する方法
blog.bitsrc.io
2020年版 便利なReactコンポーネント10選
さまざまな場合のさまざまなReactコンポーネント
blog.bitsrc.io
フロントエンド開発者におすすめのツール11選
愛用しているフロントエンドツール一覧
blog.bitsrc.io
注)コメント欄で@standard-software様より助言をいただきましたので、コメントもご参照いただければ幸いです。
翻訳協力
Original Author: Chidume Nnamdi(@ngArchangel)
Original Article: 11 Useful Online Tools for Frontend Developers
Thank you for letting us share your knowledge!
この記事は以下の方々のご協力により公開する事ができました。改めて感謝致します。
選定担当: @gracen
翻訳担当: @gracen
監査担当: -
公開担当: @gracen
ご意見・ご感想をお待ちしております
今回の記事はいかがでしたか?
・こういう記事が読みたい
・こういうところが良かった
・こうした方が良いのではないか
などなど、率直なご意見を募集しております。
頂いたお声は、今後の記事の質向上に役立たせて頂きますので、お気軽に
コメント欄にてご投稿ください。Twitterでもご意見を受け付けております。
皆様のメッセージをお待ちしております。