本記事は、Simon Holdorf氏による「13 Must-Have Browser Extensions for Web Developers」(2021年1月5日公開)の和訳を、著者の許可を得て掲載しているものです。
ウェブ開発者は必ず入れたいブラウザ拡張機能13選
はじめに
Google Chromeなどの最新のブラウザは、ウェブサイトを訪問する時に楽しませてくれるだけでなく、アプリケーション構築のための素晴らしいツールをウェブ開発者に提供してくれます。たくさんの優れたブラウザ拡張機能の中から選べます。ソフトウェアエンジニアの生産性を高め、アプリケーションの開発を高速にし、バグの発見に役立つものを集めました。
React Developer Tools / Redux DevTools / Vue.js devtools
React.jsとVue.jsは素晴らしいJavaScriptフレームワークですが、その機能をフル活用するには、それぞれのブラウザ拡張機能を使用する必要があります。
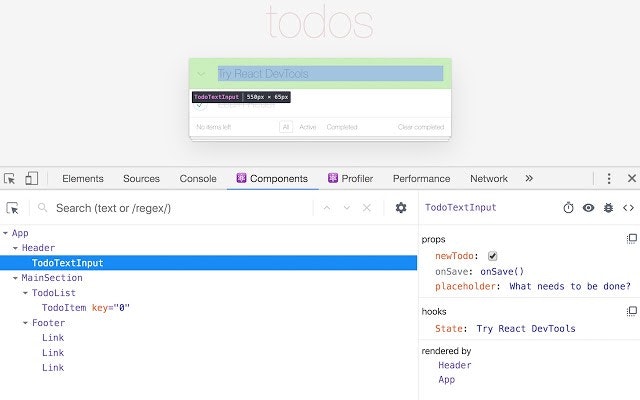
React DeveloperToolsはChromeで利用できます。DevToolsを拡張し、Reactコンポーネント、props、状態を調べられます。React.js開発にすごく便利です!
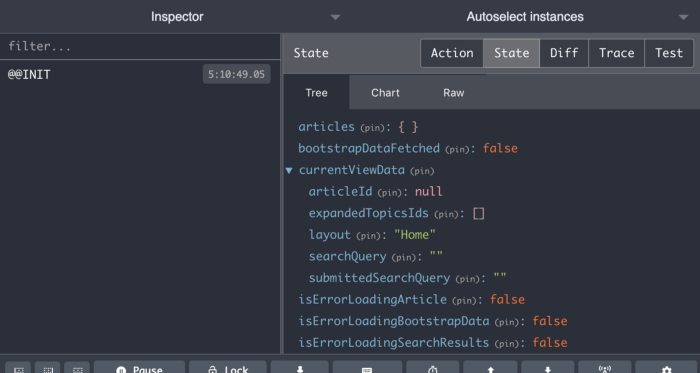
アプリケーションの状態で困った経験があるなら、Redux DevToolsが役に立ちます。あらゆるアーキテクチャの状態に対応していて、特にReduxとの相性は抜群です。プロのヒント:Chromeで拡張機能を有効にして、Airbnb.comなどのウェブサイトを見てみてください。AirbnbはReact/Reduxを使っているのですが、どのように状態管理を構築しているかDevToolsで分かります。
かっこいいでしょう?
Vue.js devtoolsは、React Developer ToolsのVue版です。Vueコンポーネントのデバッグにすごく便利で、Vue開発者には必要不可欠です。
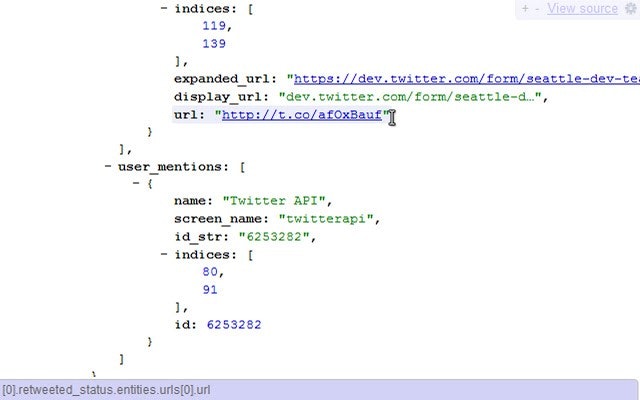
JSONView

JSONデータが他のブラウザではきれいに見えるのに、自分のブラウザではそう見えないのはなぜだろうと思ったことはありませんか?それはおそらく、Chrome用のJSONViewを使っているからです。この拡張機能は、本当にきれいに、ほぼ瞬時にJSONをフォーマットしてくれます。これは間違いなく、私のお気に入りの拡張機能の1つです。
Library Sniffer
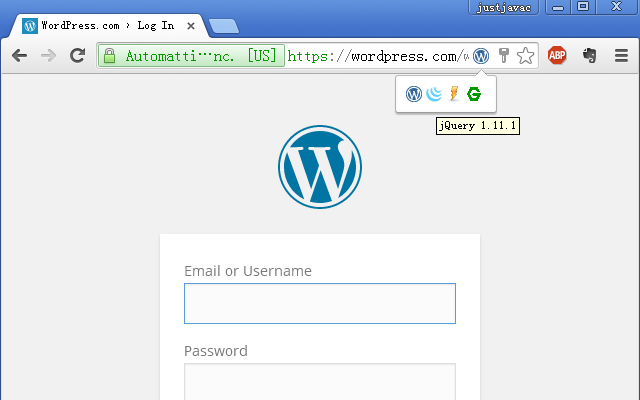
Library Snifferは、ウェブアプリケーションが実行されているフレームワークやライブラリを素早く見つけたい場合に最適なツールです。例えば、ウェブサイトがWordPressやDrupalをベースにしているかどうか、React.js、Vue.js、AngularJSなどで構築されているかを検出できます。
CSS Scan 2.0
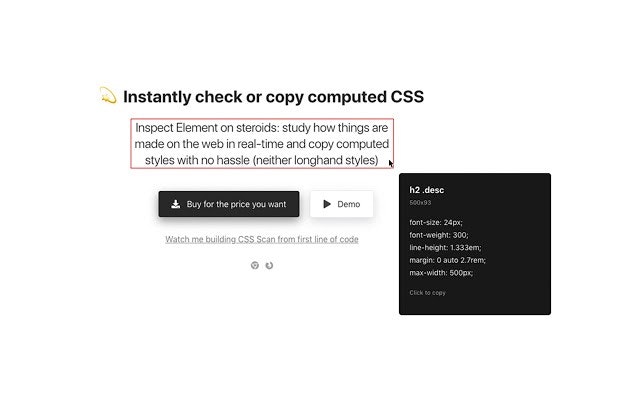
CSS Scan 2.0は、要素の上にカーソルを合わせるとCSSの検査やコピーができる、素晴らしい拡張機能です。ただし、ライセンスの購入が必要です。
代わりに無料で使えるものにはPeeper CSSがあります。これで、コードに手を焼くことではなくデザインに集中できます。
Web Developer
Web Developerは、さまざまな開発者向けツールをまとめたツールバーをブラウザに追加します。JavaScriptを無効にしたり、ページのレイアウトを変更したり、画像を操作したり、いろいろなことができます。ChromeとFirefoxで利用できます!
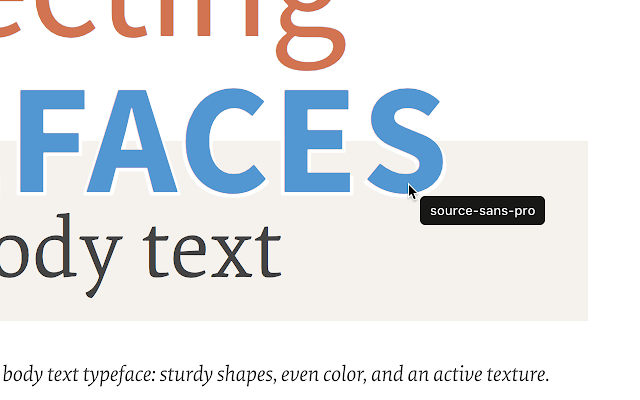
WhatFont
WhatFontは、ウェブサイトで使用しているフォントを識別する小さな拡張機能です。拡張機能を有効にして、テキストの上にカーソルを合わせるだけです。それくらい簡単です!ChromeとFirefoxで利用できます。
ColorZilla
ColorZillaはChromeとFirefoxで利用できます。高度なスポイト、カラーピッカー、グラデーションジェネレータなどの機能が使えます。例えば、ウェブサイト上のピクセルの色を取得できます。色の履歴やパレットビューアもあります。
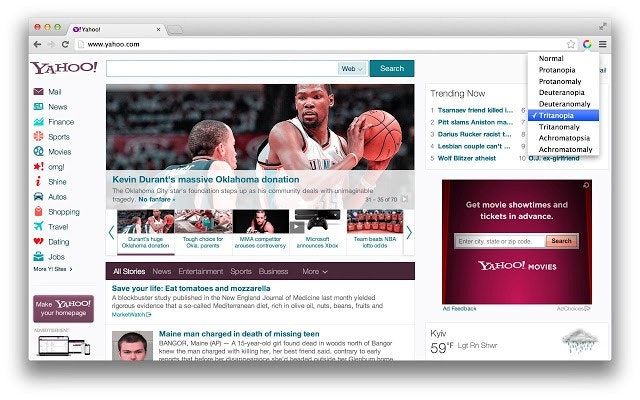
Spectrum
アクセシビリティは現代のウェブ開発で大切なファクターです。ウェブサイトやアプリケーションの使用にハンディがある人はたくさんいます。色覚障害(CVD)は、特定の色の識別能力に影響を与える例です。Spectrumを使えば、さまざまなタイプの色覚障害でウェブサイトがどのように見えるかをテストできます。
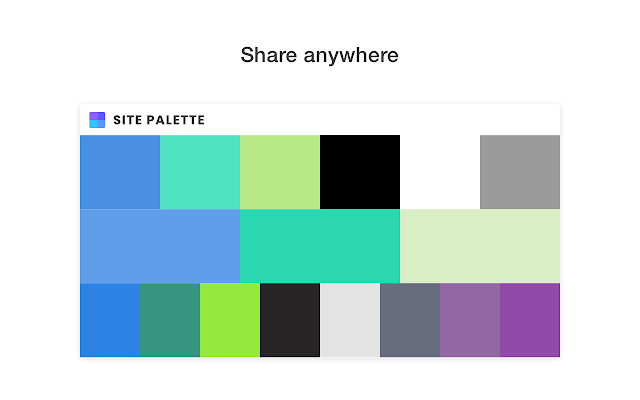
Site Palette
Site Paletteを使うと、ウェブサイトからカラーパレットとして色を抽出できます。いくつかのパレットジェネレータに対応しています。共有可能なリンクを作成したり、パレットをPDF形式で印刷・保存したりできます。
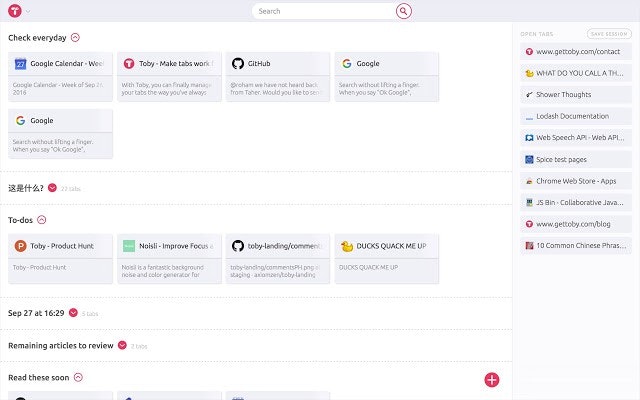
Toby
Tobyはブラウザのタブを整理します。タブを一度に1000個開いておく必要はありません。新しいタブ毎に視覚的なワークスペースがあり、それをドラッグ&ドロップで追加できます。生産性を上げるのに、すごく便利です。
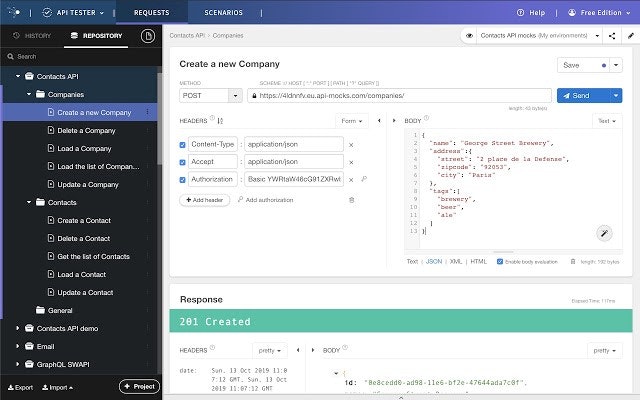
Talend API Tester

Talend API Testerは、ブラウザ内からREST、SOAP、HTTP
APIを操作できる素晴らしい拡張機能です。例えば、Postmanと同様です。無料版はすべての種類のHTTPリクエストを処理し、セキュリティと認証も対応しています。
Full Page Screen Capture
ページ全体のスクリーンショットを、追加のパーミッションを要求せずに撮りたいと思ったことはありませんか?Full Page Screen Captureがぴったりです。アイコンのクリックかショートカットで新しいタブに移動するだけで、結果を画像やPDFでダウンロードできます。スクロール可能な要素やiframeでも動作します!
以上が、素晴らしいブラウザ拡張機能のコレクションです。日々の開発の仕事で使ってもらえたら嬉しいです。
翻訳協力
Original Author: Simon Holdorf (@simonholdorf)
Original Article: 13 Must-Have Browser Extensions for Web Developers
Thank you for letting us share your knowledge!
この記事は以下の方々のご協力により公開する事ができました。改めて感謝致します。
選定担当: @gracen
翻訳担当: @gracen
監査担当: -
公開担当: @gracen
ご意見・ご感想をお待ちしております
今回の記事はいかがでしたか?
・こういう記事が読みたい
・こういうところが良かった
・こうした方が良いのではないか
などなど、率直なご意見を募集しております。
頂いたお声は、今後の記事の質向上に役立たせて頂きますので、お気軽に
コメント欄にてご投稿ください。Twitterでもご意見を受け付けております。
皆様のメッセージをお待ちしております。