wordpressの新しいエディタGutenberg。
もっとも特徴的な機能といえる再利用可能ブロックを使ってみたいと思います。
再利用可能ブロック
再利用可能ブロックは、
自分で設定したブロックの内容を保存し再利用するというブロックです。
自分で作成する定型ブロックといえます。
何度も同じ文章をコピー&ペーストしている方には便利なブロックでしょう。
再利用可能ブロックの作り方
再利用可能ブロックの作り方は、
まず定型の元となるブロックを作成し、
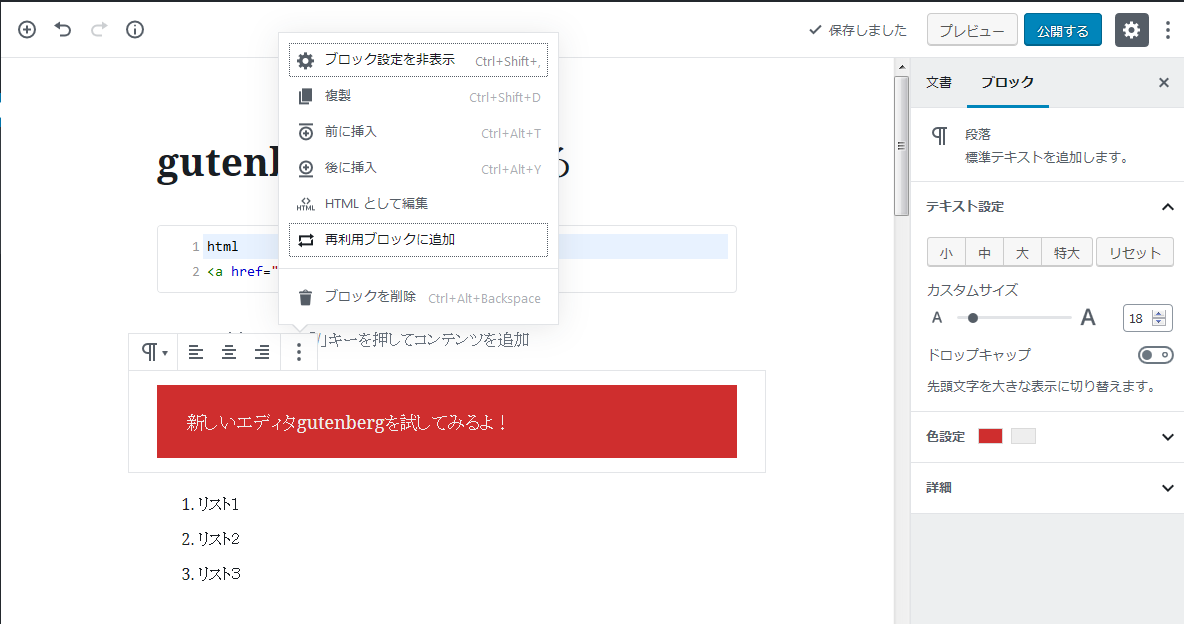
ブロックのオプション設定から、「再利用ブロックに追加」とします。
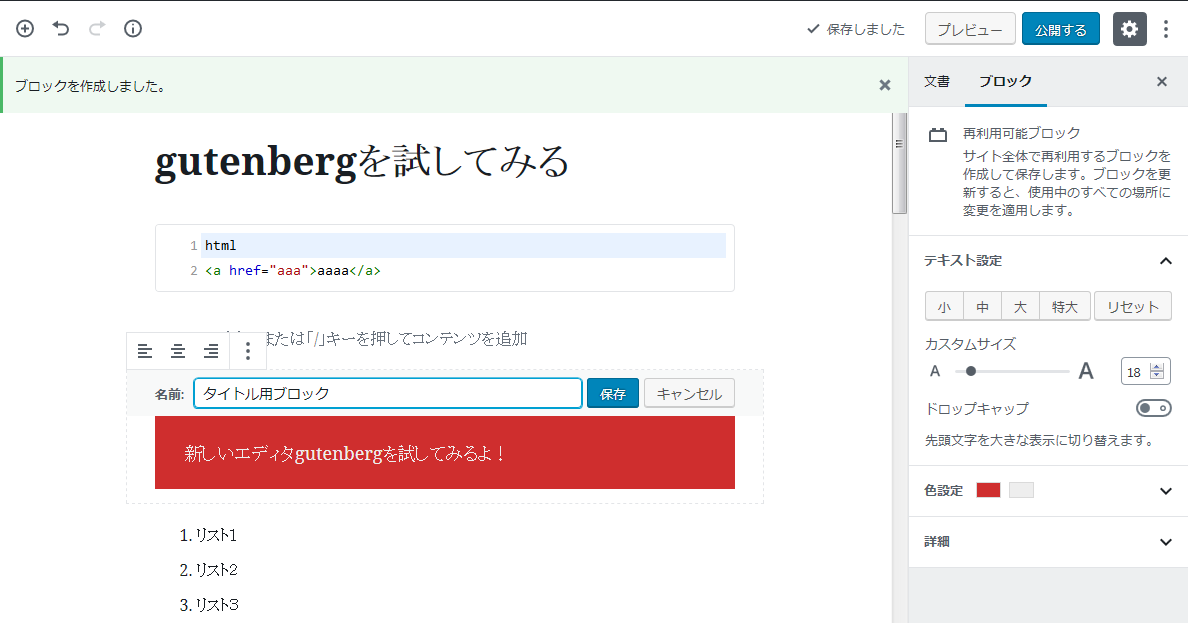
名称を設定して保存します。
保存したブロックの内容はDBに書き込まれ、
出力の際に取得→表示されます。
コードエディタ上には参照先のIDが設定されます。
<!-- wp:block {"ref":1331} /-->
実際には、
wp_postsテーブルにpost_typeはwp_blockとしてこのIDで登録されています。
再利用可能ブロックを挿入する
再利用可能ブロックを挿入するには、
追加ボタンから、再下の「再利用可能」カテゴリより選択します。
ご自分で命名した名称のブロックを選択しましょう。
ブロックのタイプによって、表示されるアイコンも違ってきます。
再利用可能ブロックの編集
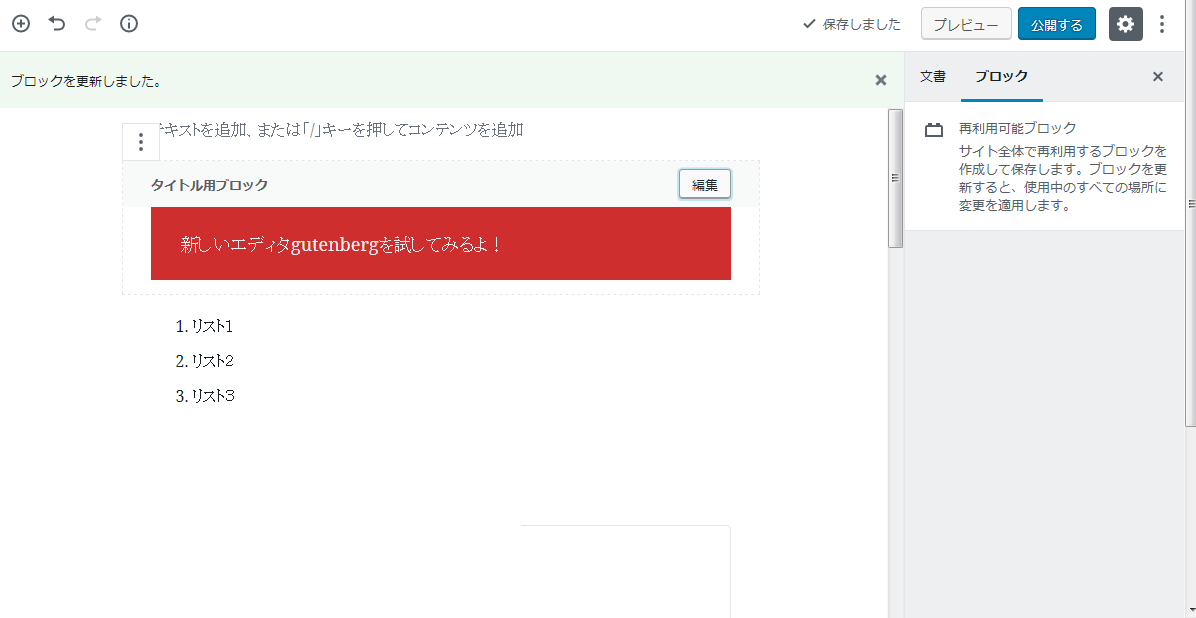
挿入した再利用可能ブロックは「編集」ボタンから内容の編集ができますが、
参照している全てのブロックで内容が書き換わりますので、
影響範囲を確認してから編集しましょう。
テンプレートとして利用する
この再利用可能ブロックをテンプレート代わりに利用する場合は、
挿入後に設定から「通常のブロックへ変換」とします。
内容を書き換えても登録されている再利用可能ブロックへの影響はなくなります。
<!-- wp:paragraph {"textColor":"very-light-gray"
,"backgroundColor":"vivid-red","customFontSize":18} -->
<p style="font-size:18px"
class="has-background has-very-light-gray-color
has-vivid-red-background-color">再利用可能ブロックとは</p>
<!-- /wp:paragraph -->
コードエディタで見るとDBに登録されていた内容が展開されています。
文字だけ変更したい
毎回同じ背景のカバー画像ブロックにタイトルだけ変更したい
カラムブロックを利用した枠組みを同じように使いたい
フッター的に使いたいけれど、古いブログの内容は変更せずにとっておきたい
といった時に使えます。
クラスを設定したブロックを再利用可能ブロックとできるので、
テーマと絡めて登録しておくとさらに便利になりそうです。
ただし、関連は切れるので、
まとめて修正・・・はできません。
再利用可能ブロックの削除
「再利用ブロックから削除」とすると、ブロックごと削除されます。
カテゴリにも表示されなくなりますが、
DB上にはpost_statusが publish→trush となって残ります。
再利用可能ブロックのまとめ
Gtenbergで検索すると、
技術者の情報が先行しているからでしょうか、
自分で定義できるカスタムブロックの情報があがってきますが、
そこまではちょっと・・・という方でも、
再利用可能ブロックとテーマ(CSS)を組み合わせることで、
かなり利便性を追求できそうです。
- 再利用可能ブロック
- カスタムブロック
- ショートコード
といった機能をどの場面で使っていくか、
投稿者のレベルにあわせて考えていく必要がありそうです。
次回はカスタムブロックの前にショートコードなど、埋め込みブロックについて見ていきたいと思います。
Gutenbergを試してみる1
Gutenbergを試してみる2
Gutenbergを試してみる3(画像を使った投稿)