wordpressの新しいエディタGutenbergについて書いています。
Gutenbergは開発中ということもあり、
バージョンアップするたびに変わっていくところがあるかと思います。
なるべく新しい情報を反映していきたいとは思います。
Gutenbergを試してみる2からGutenbergを試してみる3を記述している間に、
3.9.0にバージョンアップがありました。
(共通ブロックが→一般ブロックに変わったのは、
バージョンアップではなく翻訳の更新のためと思われます。)
Gutenbergが標準エディタとなるwordpress5.0の開発のステータスは、以下で確認できます。
5.0マイルストーン
wordpressの新しいエディタGutenbergには、
様々な種類のブロックがあります。
Gutenbergを試してみる3では画像を使った投稿についてみていきます。
画像を使った投稿
Gutenbergを試してみる2では画像ブロックを使って記事を投稿しました。
画像ブロックの他にも画像に関連したブロックがあります。
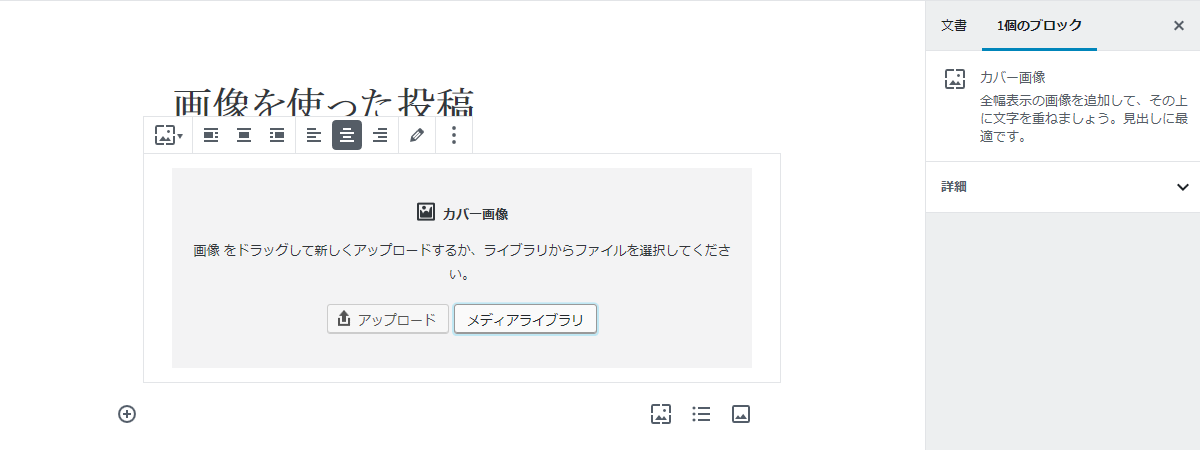
カバー画像ブロック
カバー画像ブロックを使うと、文字列の背景に画像を設定できます。
カバー画像ブロックは共通一般カテゴリ内から追加できます。

画像はアップロードかメディアライブラリからの選択となります。

右バーの説明にあるとおり全幅表示の画像が推奨されています。
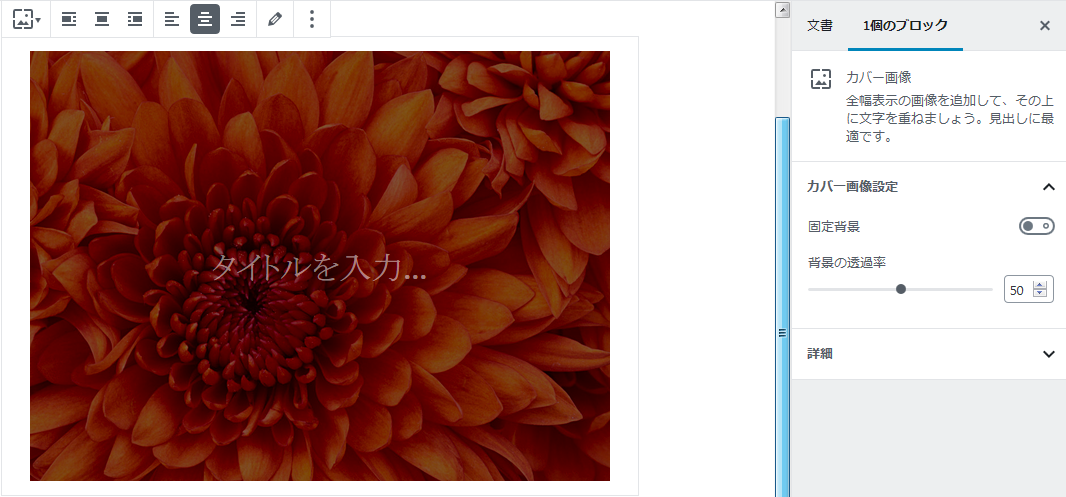
画像を設定すると、「タイトルを入力」というフィールドが現れます。

タイトル文は改行可能で、
- 太字
- イタリック
- リンク
- 打ち消し線
が設定できます。
ブロック上部から、
- 画像の配置
- 文字列の左右の配置
サイドから
- 固定背景
- 背景の透過率
を設定できます。
画像の大きさは設定できません。
文字列の色を変更することはできません。
文字列の上下の設定もできません。
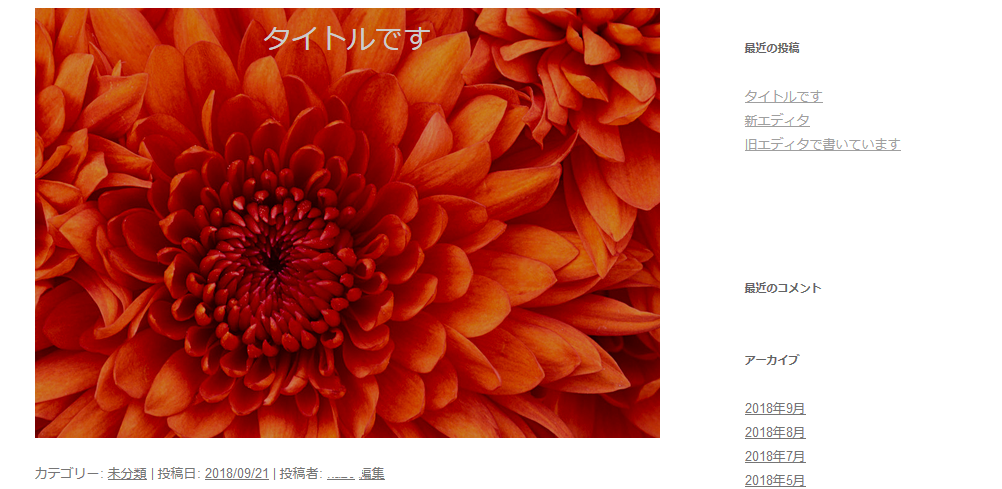
プレビューで見てみるとビジュアルエディタと見栄えが違いますが、これはテーマにひっぱられているよう。お使いのテーマによって、影響をうけるようです。

画像を左寄せに設定すると細くなりビジュアルエディタでは右に回りこむように次のブロックを入力できますが、これもテーマの影響を大きくうけます。
出力されたHTML文は以下
<div class="entry-content">
<div class="wp-block-cover-image has-background-dim-20 has-background-dim"
style="background-image:url(xxx.jpg)">
<p class="wp-block-cover-image-text">タイトルです</p>
</div>
</div>
固定背景にすると、スクロールしても、タイトルは移動しても背景は移動しないようになります。
出力されたHTMLを見てみると、has-parallaxクラスが追加されています。
<div class="entry-content">
<div class="wp-block-cover-image has-background-dim-20 has-background-dim has-parallax"
style="background-image:url(xxx.jpg)">
<p class="wp-block-cover-image-text">タイトルです</p>
</div>
</div>
background-attachment:fixedが設定されます。
.wp-block-cover-image.has-parallax{background-attachment:fixed}
設定の内容によって、
- cssクラスを追加する
- cssクラスを変更する
- タグを追加する
といった処理が行われています。
ギャラリーブロック
画像を複数表示するのに便利なブロックがあります。
ギャラリーブロックです。
複数の画像をアップロードまたはメディアから選択をします。
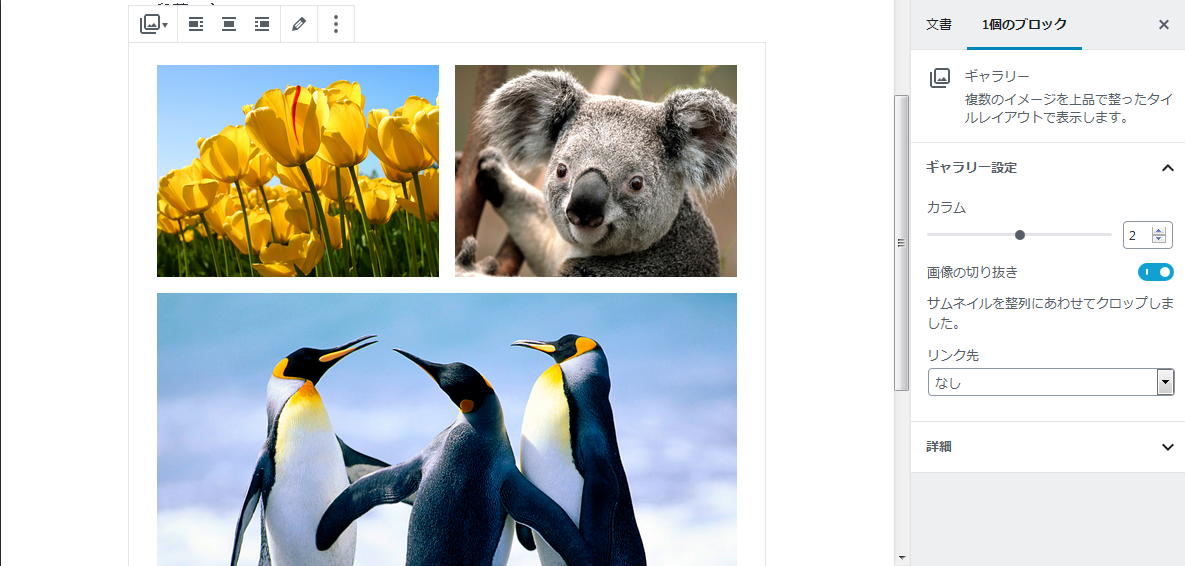
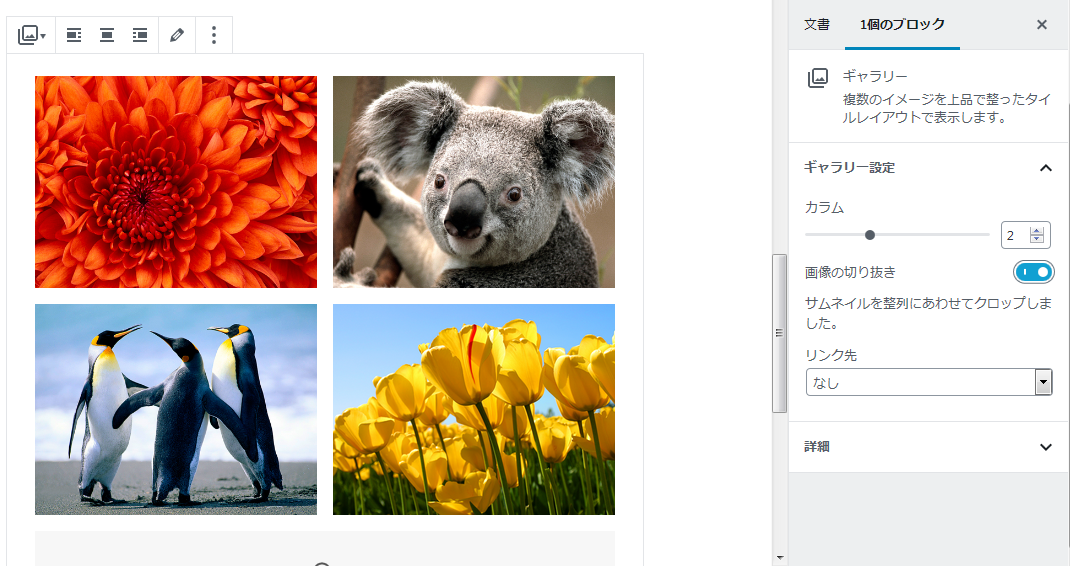
右サイドのバーからカラム数を設定できます。
4つの画像を選択し、3カラムに設定した場合、
上段に3つの画像が、下段に1つの画像が表示されます。
3:1で同じ幅で表示されます。
ブロック全体の左右位置を決められます。
リンクは添付イメージまたはメディアファイル、なしを選択できますが、
ページへのリンクはできません。
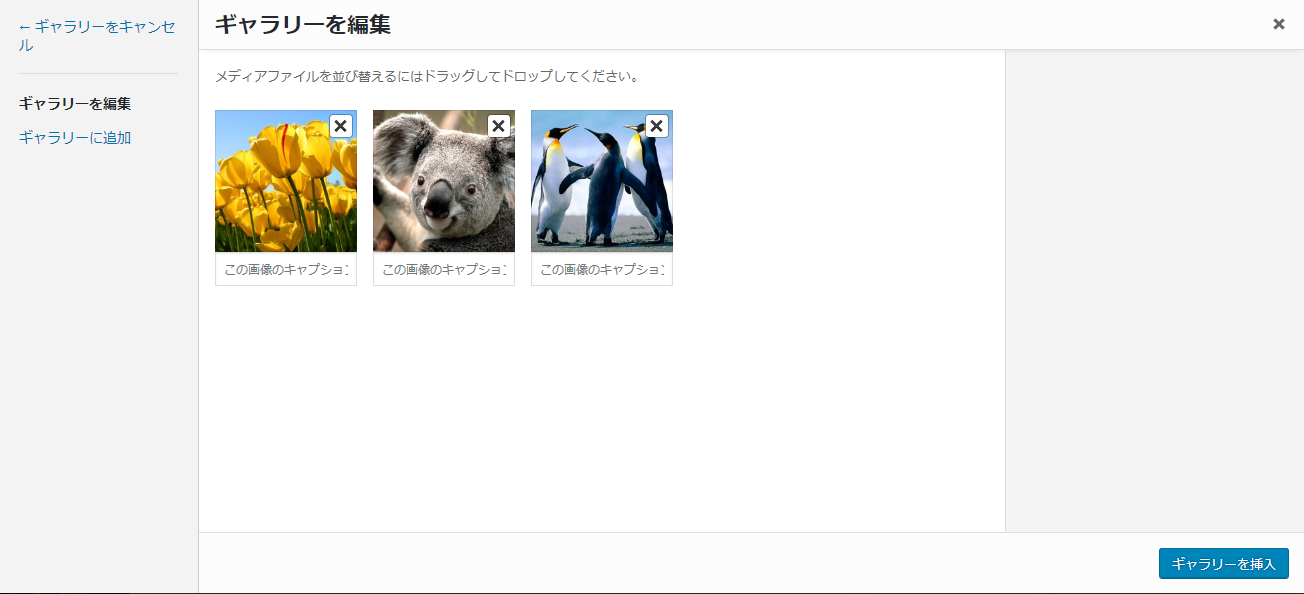
ギャラリーを編集ボタンから、画像の差し替えと、
表示順を変更できます。
カラムブロック
と、ここまでなんだかイマイチ使いにくそうな按配でしたが、
カラムブロックと組み合わせて使うと、
レイアウトの幅が広がりそうです。
カラムブロックは複数の枠を横並びに設定してくれるブロックです。
レイアウト要素のなかから追加できます。

デフォルトでは2つのカラムが設定されています。
ひとつのブロックの中に複数のブロックを追加できるようになります。
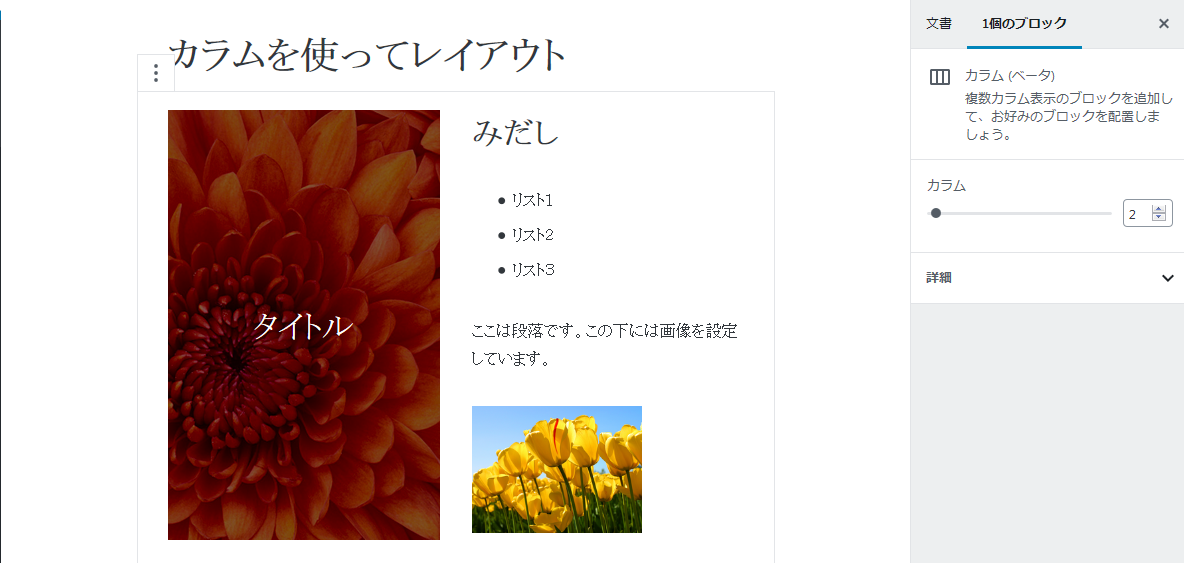
左のカラムにカバー画像ブロックを、
右のカラムに、
見出し/リスト/段落/画像の各ブロックを並べています。
カラムとカラムが寄ってしまい、
くっつきすぎる気もしますが、
こうした配置ができることで、
ブログの記入にも幅が広がりそうです。
<div class="entry-content">
<div class="wp-block-columns has-2-columns">
<div class="wp-block-column">
<div class="wp-block-cover-image has-background-dim"
style="background-image:url(xxx.jpg)">
<p class="wp-block-cover-image-text">タイトル</p></div>
</div>
<div class="wp-block-column"><h2>みだし</h2>
<ul><li>リスト1</li><li>リスト2</li><li>リスト3</li></ul>
<p>ここは段落です。この下には画像を設定しています。</p>
<figure class="wp-block-image is-resized">
<img src="Tulips.jpg"
alt="" class="wp-image-1229"
width="170" height="128"/></figure>
</div>
</div>
</div>
ブラウザで見るときには、テーマの設定にひっぱられることがあります。
現状使っているテーマのままエディタだけを変更すると、
エディタと結果がちがってくることがあるでしょう。
各ブロックには任意のclassを追加することができます。
テーマで設定したclassをブロックにつなげることで、
テーマに則した見栄えにできそうです。
テーマとブロックについては次回以降に記述できたらと思います。
次回はGutenbergの特徴的なブロック、再利用可能ブロックについて、
記述したいと思います。