Gutenbergを試してみる1では、
ページ全体の設定をするところで終わってしまったので、
もう少し本文の入力のしかたをみていきたいと思います。
ブログ記事を入力してみる
Gutenbergを試してみる1でも触れましたが、Gutenbergではブロックという単位で記事を入力をしていきます。
標準的なブログの場合、どんなふうに入力できるのか、探っていきましょう
ビジュアルエディタによる記事の入力
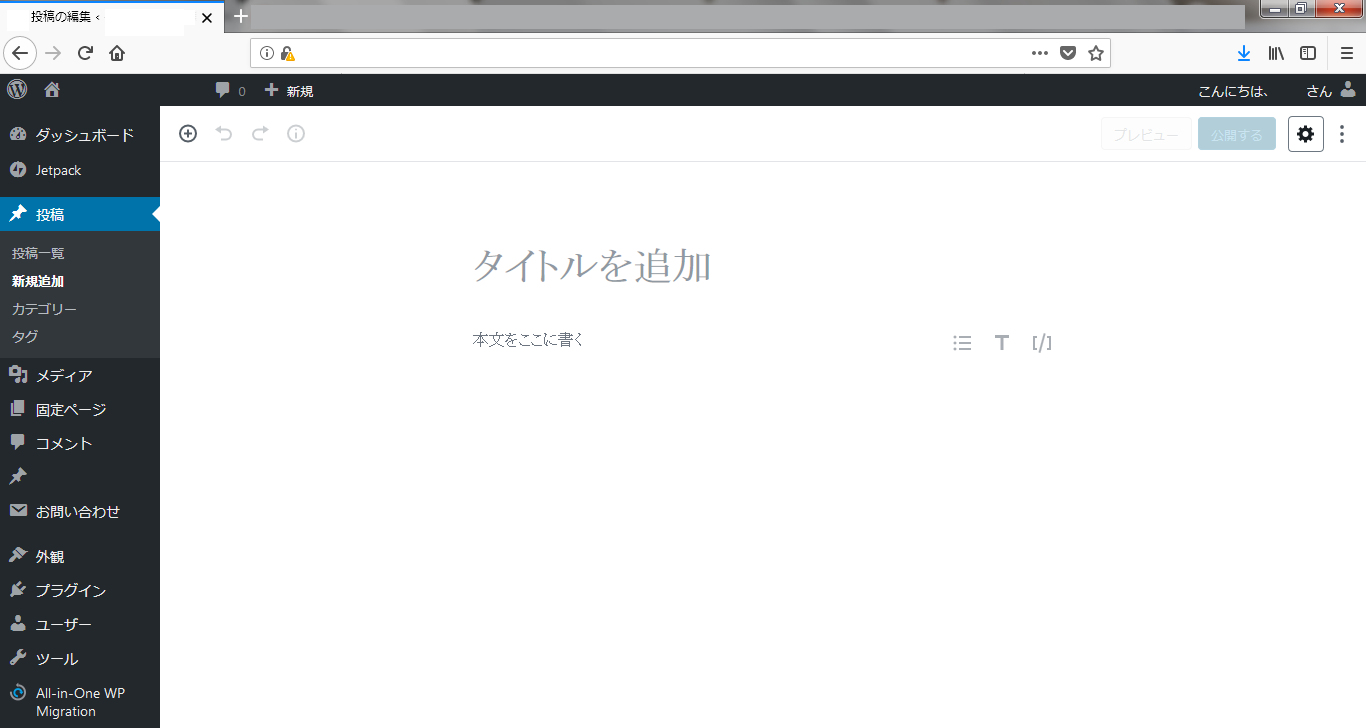
タイトルを追加
ブログ記事のタイトルを、
「タイトルを追加」と書かれているフィールドに入力します。
記事本文の入力
見出しブロックの追加
「本文をここに書く」にカーソルをあてます。
左側に表示される「+」ボタンをクリックします。

ブロックのタイプが表示されますので、
共通ブロックから「T」のアイコンのボタン、見出しを選択しましょう。

- 見出しのレベルの設定
- 文字を太字にすること
- テキストの配置(左右中央寄せ)
はできますが、色を変えたりはできません。
段落ブロックの追加
「+」ボタンから、
見出しブロックと同様、共通カテゴリ>段落ブロックを選択すると、
段落ブロックが追加されます。
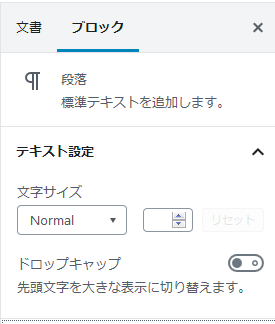
※version 4.0.0 文字サイズの設定の仕方が変更されました。

段落ブロックはブロックごとに色を変えることができます。

右サイドバーの設定>色設定から選択できます。
また文字の大きさも変更できます。
ただし、文字単位での色の変更はできないようです。
画像ブロックの追加
「+」ボタンから、
見出しブロックと同様、共通カテゴリ>画像ブロックを選択すると、
画像ブロックが追加されます。

画像をアップロード、あるいはメディアから選択をしてください。
画像のサイズは画像の横あるいは下の青丸をドラッグして変えられます。
または右サイドバーから任意で指定変更できます。
右サイドバーからは、
- 画像のaltテキスト(代替テキスト)
- サイズ
- リンク先
を設定できます。
画像ブロック上部のバーから、
画像ブロックに回り込みの設定をしてみましょう。
たとえば写真を右寄せに設定した場合、
次の段落ブロックは画像の左側に表示されます。

画像の編集からは画像の変更(差し替え)ができます。
プレビュー・公開
既存エディタと同様に、下書き保存の状態で、プレビューを表示できます。
「プレビュー」ボタンの左側に、「下書き保存しました」と表示されていることを確認し、
「プレビュー」ボタンをクリックして実際のテーマを割当てたブログ記事を確認してみましょう。
確認できたら公開となります。
コードエディタではどう表現されるのか
ページの詳細ボタンから「コードエディタ」を選択してみましょう
見出しブロック
<!-- wp:heading -->
<h2 id="midashi1">見出し1です</h2>
<!-- /wp:heading -->
見出しはHTMLではh?タグで囲まれた文字列となりますが、
さらにHTMLコメント<!-- -->に、
wp:headingと書かれています。
ビジュアルエディタではこのHTMLコメントを参照して表示しているようです。
段落ブロック
ビジュアルエディタ/コードエディタ/HTMLを比較します。
ビジュアルエディタの場合
コードエディタの場合
<!-- wp:paragraph {"align":"center","textColor":"very-light-gray","backgroundColor":"vivid-red"} --><!-- wp:paragraph {"align":"center","textColor":"very-light-gray","backgroundColor":"vivid-red"} -->
<p style="text-align:center"
class="has-background has-very-light-gray-color has-vivid-red-background-color">
文字の入力をして、<strong>段落タイプ</strong>の<em>ブロック</em>をつくりました。</p>
<!-- /wp:paragraph -->
コードエディタではHTMLコメント内の{}内に設定されている部分が装飾の内容になります。
太字はstrongタグ、イタリックはemタグで表現されています。
HTMLの場合
<p style="text-align:center"
class="has-background has-very-light-gray-color has-vivid-red-background-color">
文字の入力をして、<strong>段落タイプ</strong>の<em>ブロック</em>をつくりました。</p>
HTMLではコードエディタでコメント内に表現されていたものが、
classとstyleで表現されています。
画像ブロックの回り込み
画像ブロック内で右寄せ左寄せを指定すると、
スタイルシートでfloatするようですが、
float解除のcssが設定できるようなブロックはなさそうです。
出力されるHTML
<div class="wp-block-image"><figure class="alignleft is-resized"><img src="XXX.png">
CSS
.wp-block-image .alignleft{float:left;margin-right:1em}
次回、もう少し違ったブロックを使っていきたいと思います。
Gutenbergを試してみる1
Gutenbergを試してみる3(画像を使った投稿)
Gutenbergを試してみる4