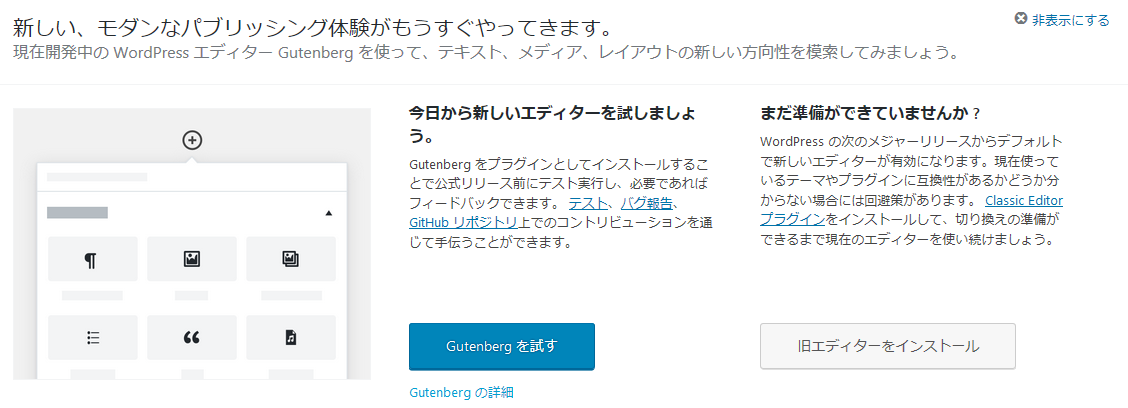
Wordpressの新しいエディタ、Gutenbergはもう試してみましたか?
Wordpressのバージョン5.0から標準になるという新しいエディタ、
Gutenbergは、現在プラグインとしてテストできるようになっています。
この記事を書いている時点でのWordpressのバージョンは4.9.8、
Gutenbergは3.8.0です。
本番環境での実施は推奨されていませんが、
私もテスト環境でインストールしてどのようなものか試してみました。
いやあ、これ、
Wordpress入門書はどうするんだろうというところです。
すでに利用中の人はまぁ・・・いろいろ対応できるかと思います。
旧エディタを使うとかいろいろ・・・
なんとかなるのでしょうか。
とりあえず、ビジュアルエディタがどんなものかを見ていこうと思います。
新しいエディタの画面を見てみよう
Gutenbergを有効にして新規作成
プラグインをインストールして有効にすると、
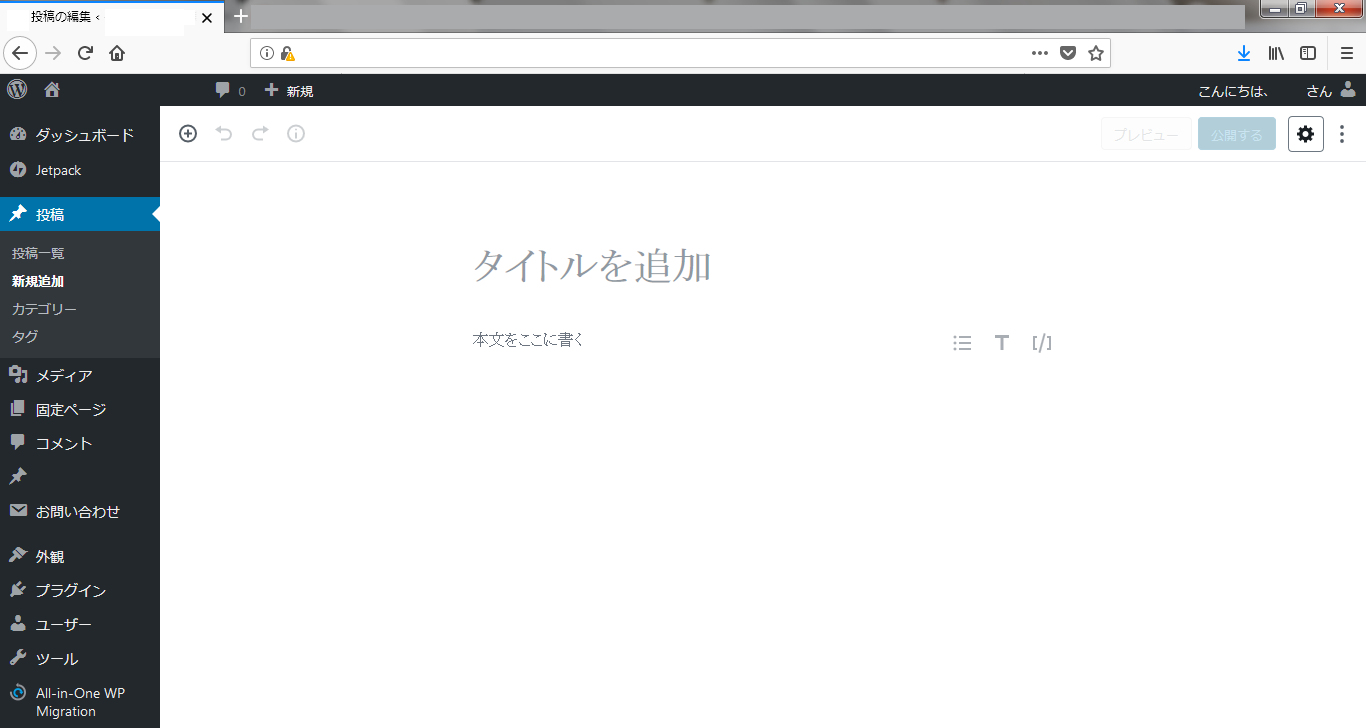
投稿、あるいは、固定、からの記事投稿時にこれまでと違った画面が表示されます。
黒色の外側の枠は今までどおりで、
水色?(白色?)の部分が大きく変わっています。
投稿画面で新規作成をしてみましょう
タイトルを入力する欄と本文を入力する欄の二つが表示されています。
左上には、
ブロックの追加

元にもどす

やりなおす

コンテンツ構造

といったボタンが並んでいます。
タイトルを追加
まず目を引くのは、大きな
「タイトルを追加」の文字と、
「本文をここに書く」と書かれた文字かと思います。
この文字のところへマウスをもっていくと、
意外と大きなフィールドがあることがわかります。

タイトルにはタイトルを入力することが直感的にわかると思いますが、
その下はやたらに白いスペースがあります。
本文のところへきて、
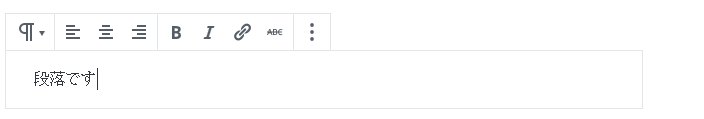
適当な文字を入力すると新しい四角に囲まれ、上部になにやらバーが表示されます。
この四角がブロックということになります。
本文にはブロック単位で入力をします
Gutenbergではブロックという新しい概念が導入されています。
簡単に言うとブロックという単位で文や画像を設置していくということですが、
Wordpressのエディタ内での話であって、
実際ブラウザに出力されるhtmlは特段かわったものではないです。
ブロックのタイプ、詳細な設定によって出力されるhtmlが決まります。
ブロックはブラウザに表示されるイメージと近い形見ることができます。
本文にはブロックという単位で内容を記入していくことになります。
新規作成後には「本文をここに書く」と書かれたブロックがひとつだけ配置されています。
このブロックに直接文字を入力すると、
「段落」というタイプのブロックになります。
そして改行して再び文字を入力すると、
前行とは違うブロックが作られ、その中に文字が入るようになってしまいます。
段落ブロックはpタグで囲まれたHTMLになるので、
エディタ上では改行ができず、別のブロックになってしまいます。
ブロックごとに装飾(背景色を変えるなど)する場合や、
文書の書き直しをするときには気をつけなければならないようです。
ブロックには様々な種類があり、
種類によって出来ることが変わってきます。
任意で改行させたい場合は、
整形済みテキストブロックを使います。
また最初に文字列を入力するのではなく、
「/」(バックスラッシュ)を入力すると、
最近使ったブロックの種類を選ぶことができます。
投稿ページの設定
本文の入力のしかたは置いて、
まずはページ全体の設定を見ていきましょう。
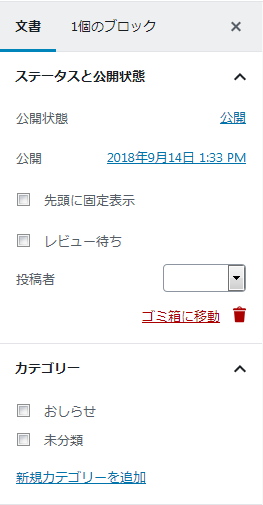
右上の「歯車」(設定)ボタンを押すと、
右サイドにバーが表示されます。
これまでのエディタと同じように、ステータスと公開状態
というフィールドには公開状態や公開日、
投稿画面だと、先頭に固定表示の他にレビュー待ちというチェックもあります。
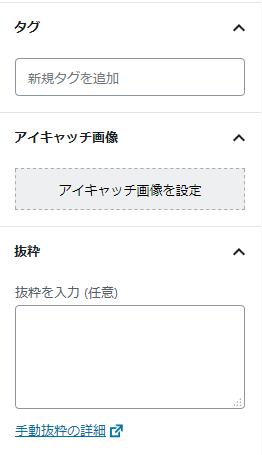
カテゴリー、タグも以前と同様
一般的なブログとも同様の内容かと思います。
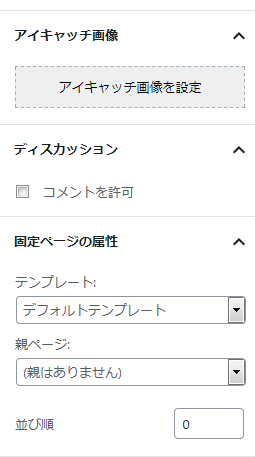
アイキャッチは、
ページリンクをサムネイルで表示される際に使われるので、
設定しておいたほうが良いでしょう。
これも以前と同様です。
抜粋は、テーマによって使えたりつかえなかったりすると思います。
(descriptionに設定されるようだといいのかなぁ・・・。テーマによって使える?)
テンプレートやページの親子関係を設定できます。
こちらも既存と同様の情報を入力できそうです。
と、サイドのバーは既存エディタと同様に使える気がしてきました。
記事下部の設定はどこに?
ところで、
スラッグ、パーマネントリンク、カスタムフィールドといった項目はどこにいったのでしょう。
パーマネントリンクとスラッグ
記事をいったん保存してみましょう。
(おそらくもう自動的に保存されているかと思いますが、)
保存済みの記事のタイトル部分にカーソルを当ててみてください。
上部にパーマネントリンクのフィールドが出現します。
「パーマネントリンクの変更」ボタンからリンクアドレスの変更をします。
slugはパーマネントで設定したものとイコールになると思います。

前々からslugとパーマネントリンクとが一致しているので、
どっちかひとつでよいのでは?と思っていたので、
入力が1箇所になるのは良いと思いますが、
slugというWordpressの特徴が見えにくくなるようにも感じます。
リビジョン
過去のバージョンに戻したい時には、
右サイドバーの「ステータスと公開情報」の下をみてみましょう。
「○件のリビジョン」という欄があります。

こちらをクリックすると、
現在と前のレビジョンと比較するエディタ(これまでと同じ)が開きます。
少し違うのは、コードに見慣れないHTMLコメントがついていることだと思いますが、
これについてはまた説明していきたいと思います。
##カスタムフィールドが見当たらない!
しかしカスタムフィールドは見当たりません。
現時点でないだけなのか、
そんなややこしいものは廃止だ!
となったのかは不明ですが、
カスタムフィールドを入力する欄が廃止されてしまいました。
エディタをカスタマイズすることや、
他の方法で入力することができるかもしれませんが、
カスタムフィールドを多用している場合は、
旧エディタを使用したほうが良いかもしれません。
→PHPファイルでの利用は可能
今後どうなるのか不安です。
#カスタムフィールドの入力欄がない!
ここまで、ページ全体の設定をみてきました。
カスタムフィールドの入力欄がなくなっていたのが衝撃的でした。
これではプラグインなどにも大きく影響がありそうですね。
画面単位で変数を設定できる項目があると便利なので、
本リリースまでに復活を希望したいです。
2018.11.27 追記
11月のupdateでカスタムフィールドが登場しました。
ほっとひと安心・・・
4.3 / WordPress 5.0 (Beta 4) 🐺
~~
Allow toggling the core custom fields meta box.
What’s new in Gutenberg? (12th November)
ブロックには様々な種類があるので、
次回以降、ブロックごとの使い方をみていきたいと思います。
Gutenbergを試してみる2
Gutenbergを試してみる3(画像を使った投稿)
Gutenbergを試してみる4