Azure Bot Service で作成した (または Bot Registration されている Bot Framework ベースの) チャットボットアプリ には、Skype や Microsoft Teams、Slack などへノンコーディングで接続できるチャンネルが用意されています。この度 Azure Bot Service に追加された LINE チャンネルを活用して、入力した言葉を翻訳してくれるチャットボットを作成して LINE から使うまでのプロセスを紹介します。
-
Azure Bot Service について (※別のページに飛びます)
-
Azure Bot Service で LINE 対応チャットボット作成シリーズ
- Azure Bot Service の作成から LINE 接続まで (※このページ)
- Azure Bot Service × Translator Text API で翻訳チャットボット作成
- Azure Bot Service × QnAMaker で FAQ (一問一答) チャットボット作成
- QnAMaker × Azure Bot Service でノンコーディング AI Chatbot 作成 (2019年4月版)
-
手順
-
- Azure Bot Service から LINE 接続編
- 準備
-
1.1. Azure Bot Service で EchoBot を作成する
- QnAMaker × Azure Bot Service でノンコーディング AI Chatbot 作成 など、Azure Bot Service を作成済みの場合は、この手順を飛ばしてください。
- 1.2. LINE 公式アカウントの開設
- 1.3. LINE Account Manager から Messaging API の設定
- 1.4. Messaging API のアクセストークンの取得
- 1.5. LINE Messaging API と Azure Bot Service アプリの接続
- 1.6. LINE アプリからの接続テスト
-
- Cognitive Services Translator API で翻訳編 (※別のページに飛びます)
-
1. Azure Bot Service から LINE 接続編
準備
Microsoft アカウント & Azure サブスクリプション
- Microsoft アカウント
- Azure サブスクリプション申し込みに必要です。
- Microsoft アカウント登録手続き
- Azure サブスクリプション
- 無料試用版で充分です。上記↑で取得した Microsoft アカウントで申し込みを行います。(無料のプランがあるので、従量課金プランでも大丈夫ですが念のため。)
- Azure 無料アカウントを今すぐ作成
- (オプション) 作成済みの Azure Bot Service
- 既に Azure Bot Service を作成済みの場合は、1.1 の手順を飛ばしてください
LINEアカウント (またはビジネスアカウント)
LINE アプリでご利用中のアカウントで OK です。
1.1. Azure Bot Service で EchoBot を作成する
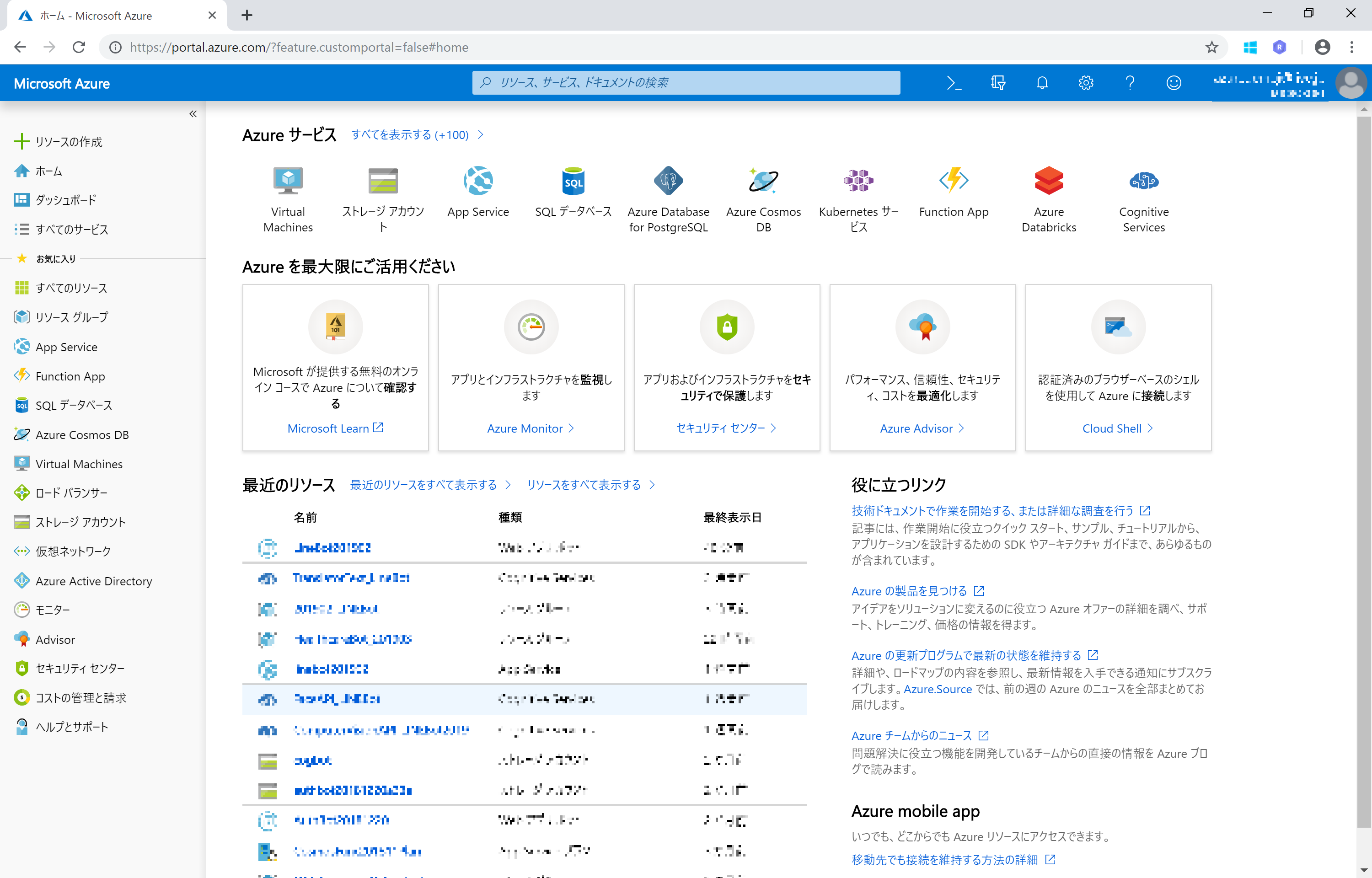
ブラウザーで Azure Portal (https://portal.azure.com) を開き、Azure サブスクリプションが紐づいている Microsoft アカウントでサインインします。
Azure Portal から左端ナビゲーションバーから [+リソースの作成] をクリックします。

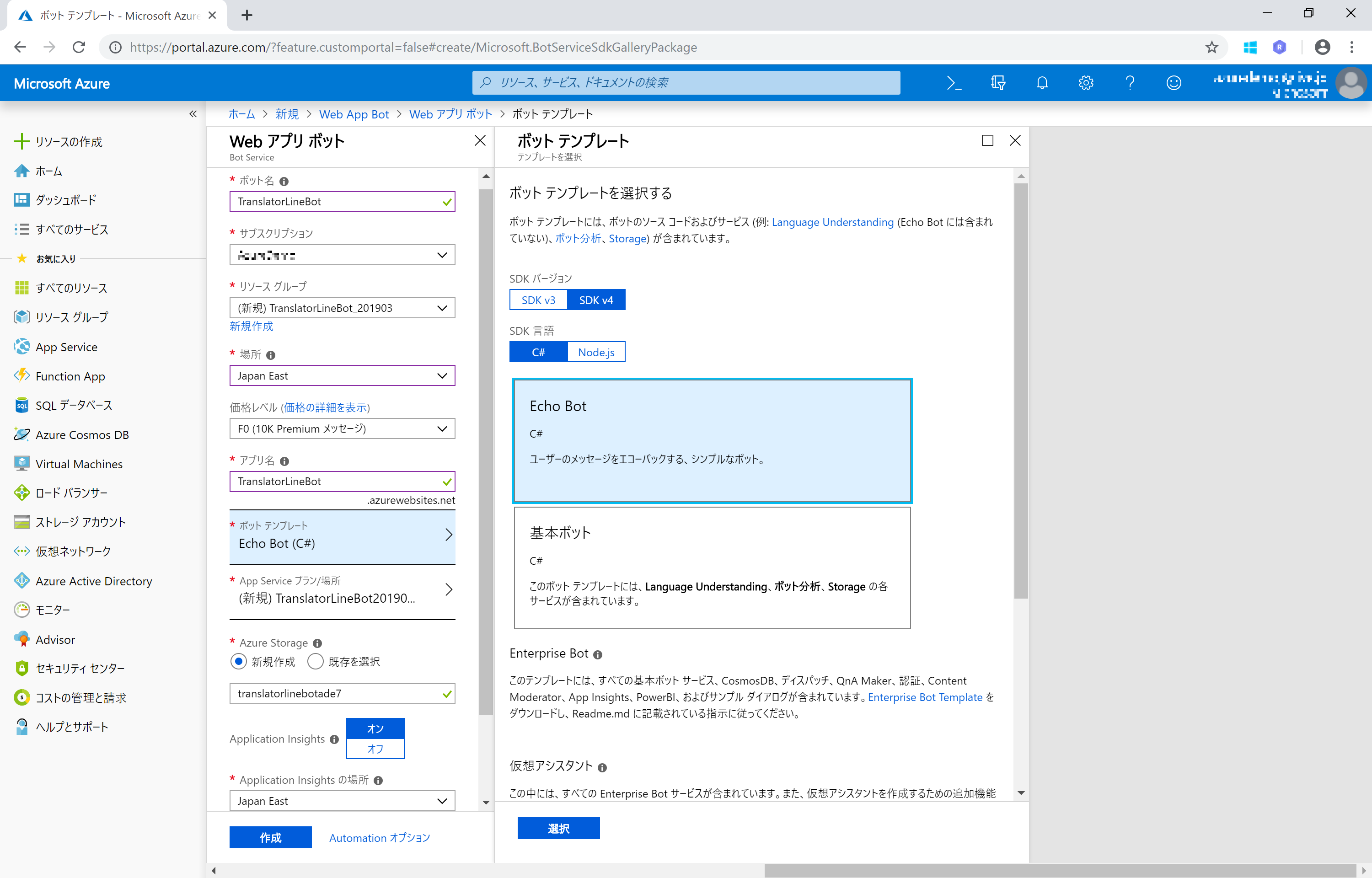
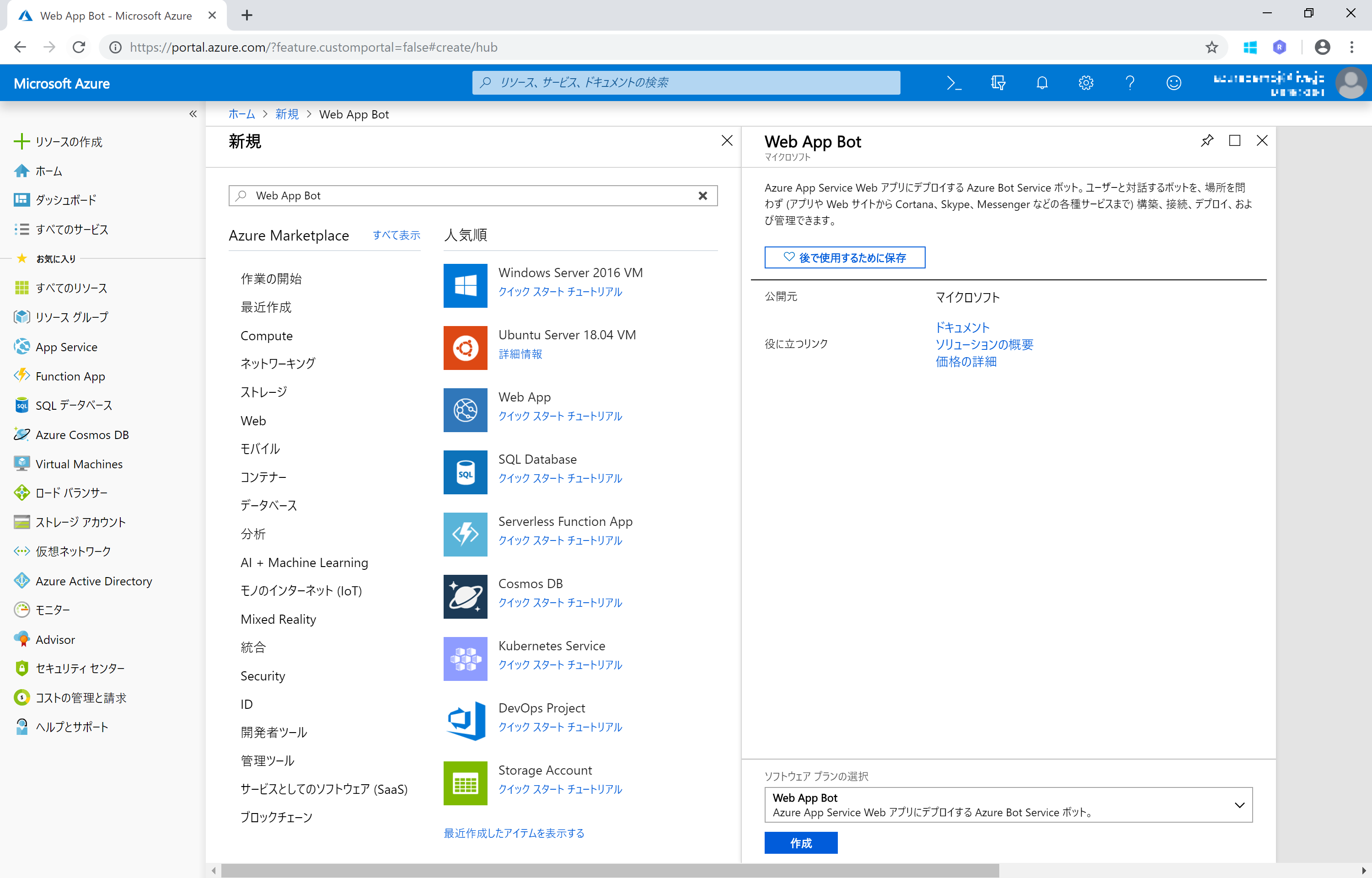
新規 ペインの検索欄に Web App Bot と入力し、表示される Web App Bot をクリックします。Web App Bot ペインで [作成] をクリックして作成に進みます。

- ボット名
- お好みの名前を入力します。こちら Azure Bot Service 全体で一意となる名前になるような名前を設定してください。一意となる名前を入力すると ✓ (チェックマーク) が表示されます
- サブスクリプション (※デフォルトのまま)
- リソースグループ
- お好みのグループを新規作成 or 既存のリソースグループを選択します
- 場所
- Bot アプリを配置するデータセンターロケーションを選択します。ここでは Japan East (東日本) を選択しています
- 価格レベル
- 開発や検証では F0 (無償版) で充分です
- アプリ名 (※自動入力)
- 基本的にボット名と同じ名前が自動入力されますが、こちらも azurewebsites.net で一意となる必要があるため、適時修整してください
- ボットテンプレート
- クリックして、ボットテンプレート ペインを開き、今回は以下を選択します
- SDK バージョン : SDK v4
- SDK 言語 : C# or Node.js (お好みの方を選択)
- テンプレート : EchoBot
- [作成] をクリックして テンプレートの選択を確定します
- クリックして、ボットテンプレート ペインを開き、今回は以下を選択します
- App Service プラン
- これまでに Azure App Service を作成している場合はそちらが自動設定されている場合があります。そのまま利用する or 新規作成を行ってください
- Azure Storage
- Bot の状態 (ステート) やログを保存するストレージを設定します。新規作成 or 既存のストレージを選択します
- Application Insights
- アプリの稼働ログを取得するサービスです。お好みですが、ここではデフォルトのまま オン になっています。
- Application Insights の場所
- Application Insights をオンにした場合に表示されます。ここでは Japan East (東日本) を選択しています。
- Microsoft アプリ ID とパスワード
- デフォルトのまま アプリIDとパスワードの自動作成 で OK です
Web アプリボット ペイン の一番下にある [作成] をクリックするとアプリが作成されます。
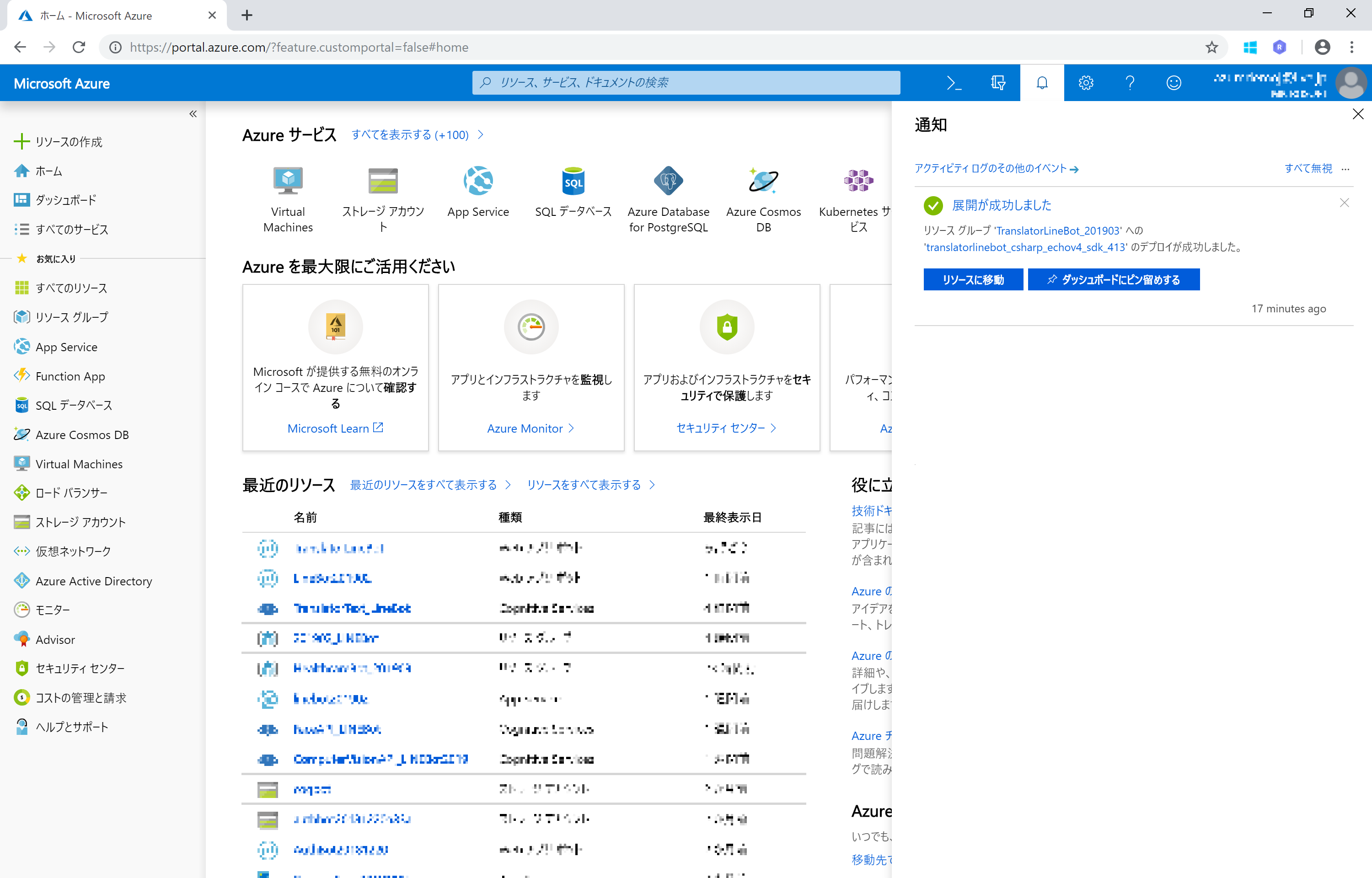
アプリの作成(デプロイ)が成功した旨のメッセージが表示されたら、[リソースに移動] をクリックして作成した Web アプリボット を表示します。

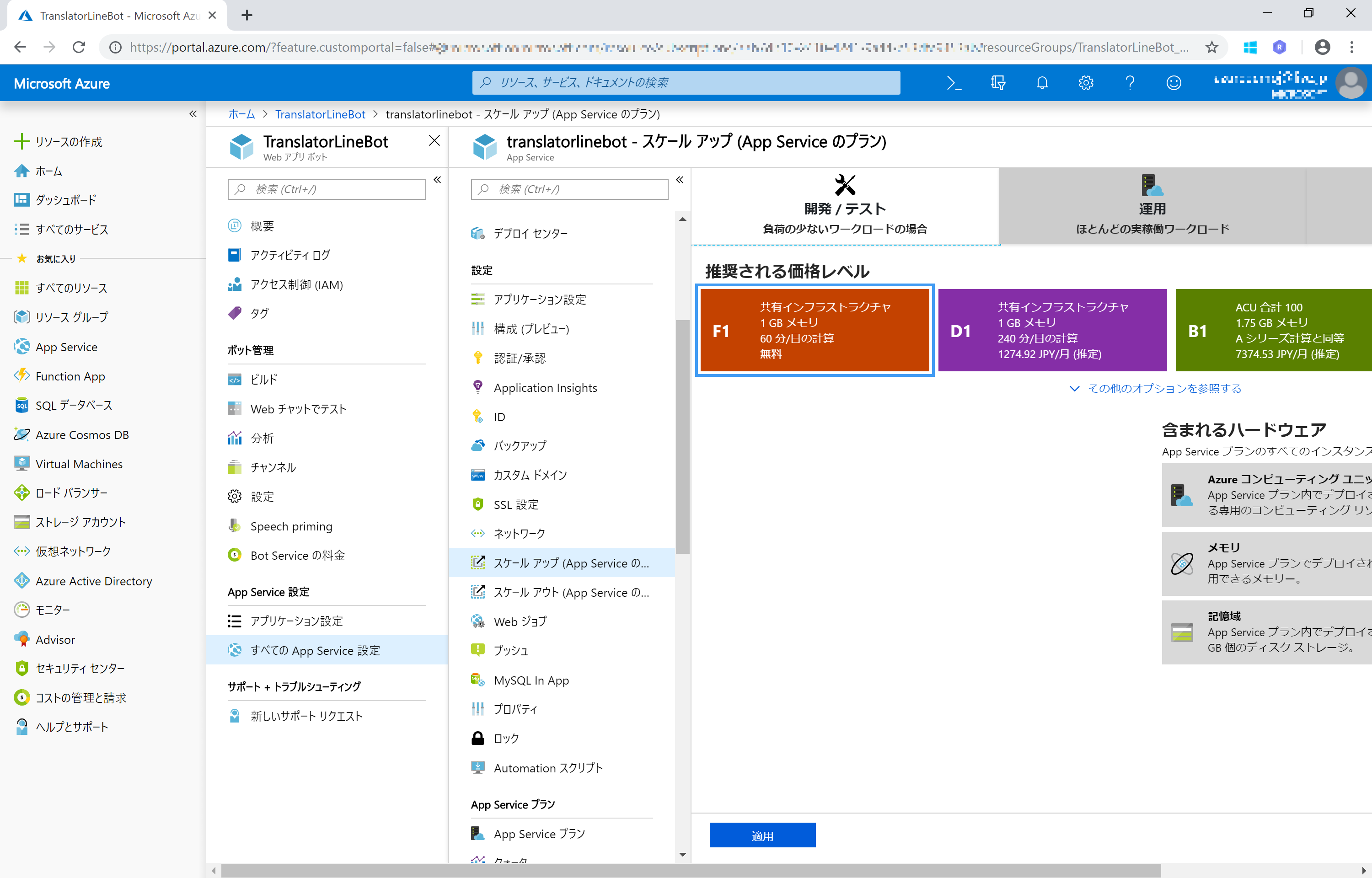
App Service プランを新規作成した場合、プランが S1 の有償プランになっています。[すべての App Service 設定] > [スケールアップ] をクリックして 無償プラン(F1) に変更しておくと良いでしょう。
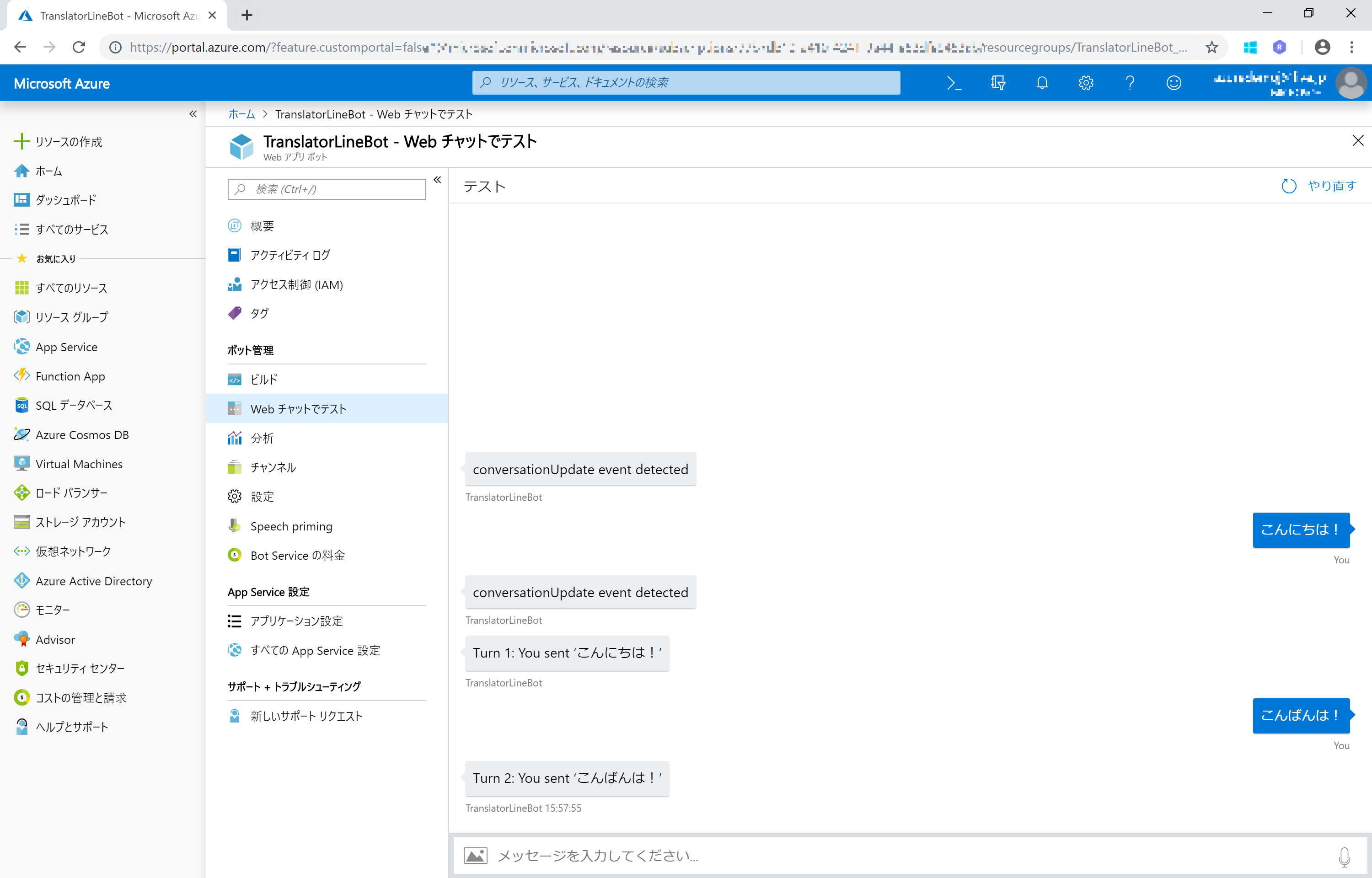
作成した Web アプリ ボット ペインのメニューから Web チャットでテスト をクリックします。チャット画面が表示されるので、メッセージを入力すると、オウム返し (Echo) でメッセージが返答されれば Web アプリボットは正常に作成されています。

1.2. LINE 公式アカウントの開設
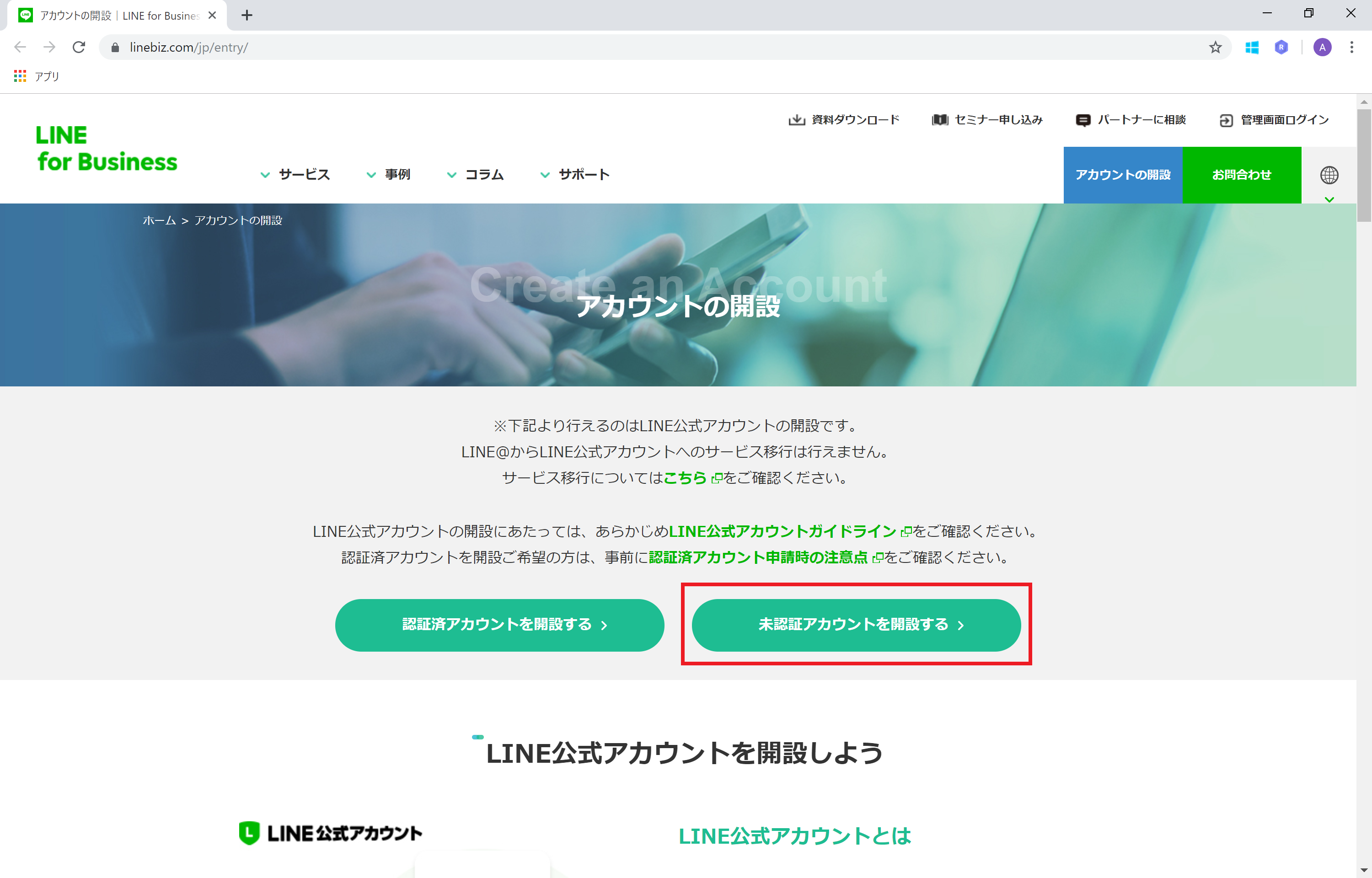
LINE for Business のアカウント開設 Web サイト にアクセスします。
未認証アカウントを開設する をクリックし、まずは未認証アカウントの作成に進みます。
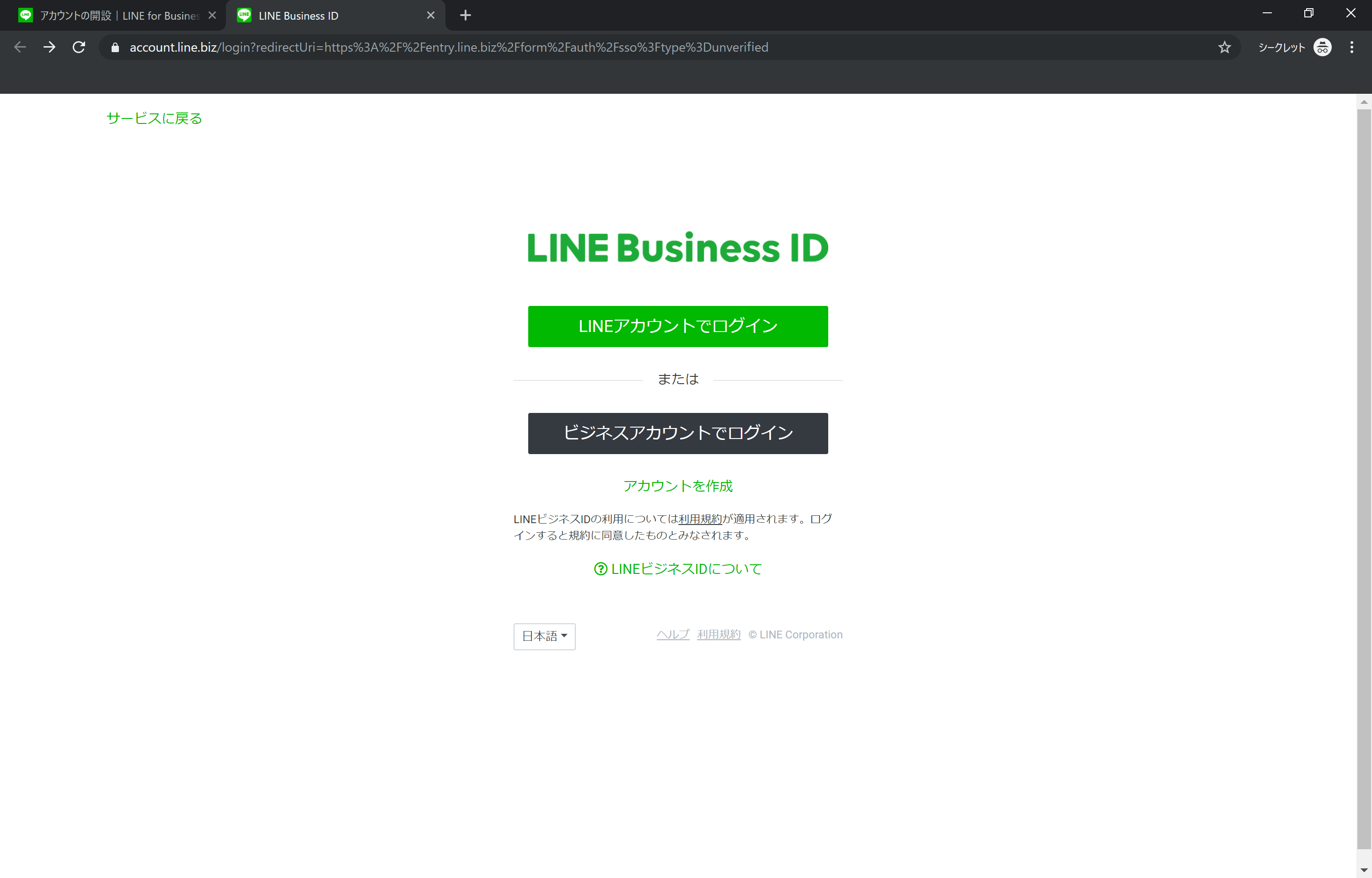
ログイン画面が表示されたら、お持ちの LINE アカウント(またはビジネスアカウント)でログインインします。
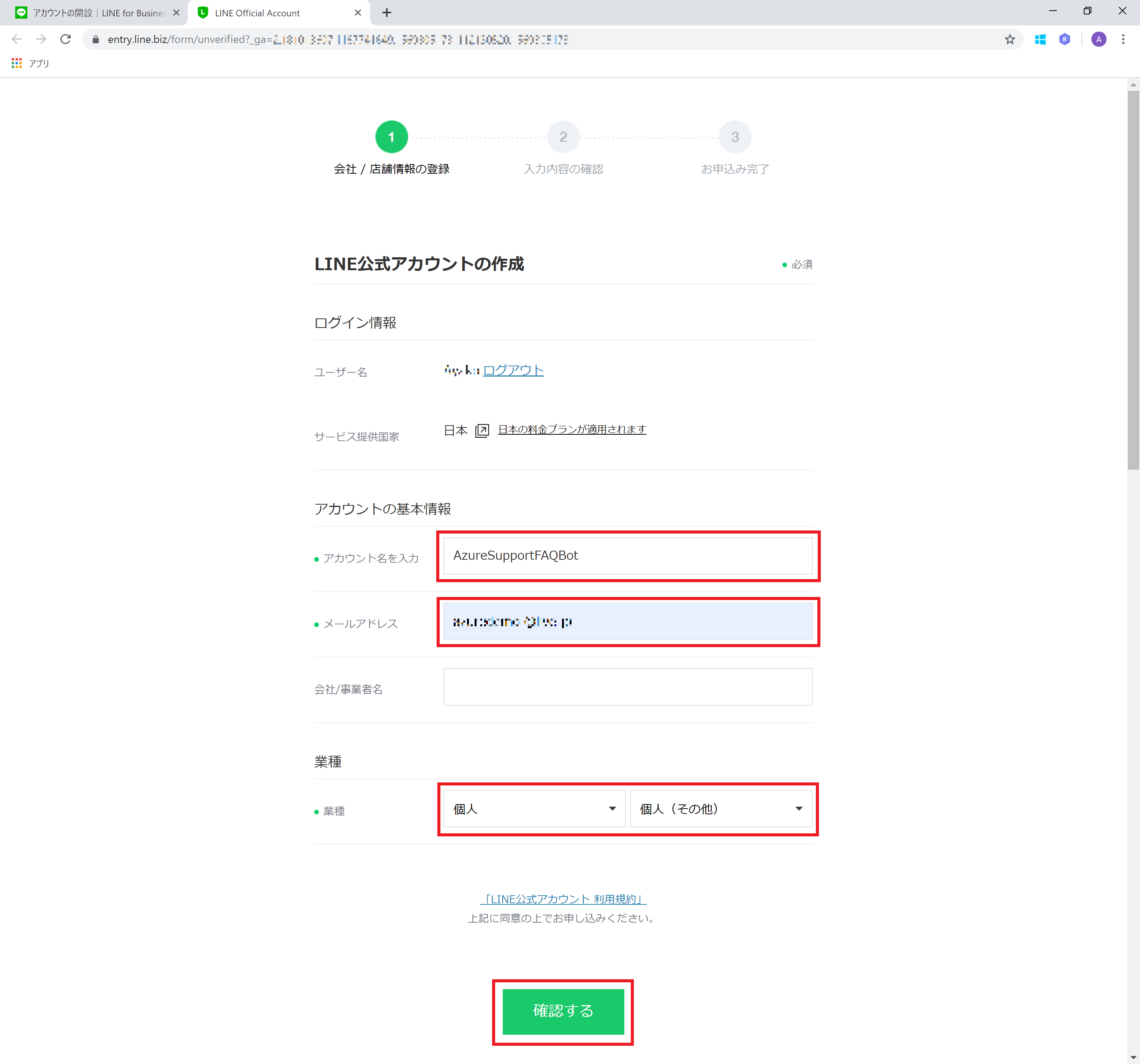
LINE 公式アカウント作成 のページで必要事項を入力します。
- アカウントの基本情報
- アカウント名 : お好きなモノを (半角スペースは利用不可)
- メールアドレス : 管理者、問い合わせ先となるメールアドレスを入力
- 業種 : 目的に合うものを選択します。個人で検証している場合は、個人 の項目がありますのでそちらから選択すると良いでしょう
設定したアカウント名は念のためローカルに保存しておきます。
入力できたら画面下部の 確認する をクリックして次のステップに進みます。
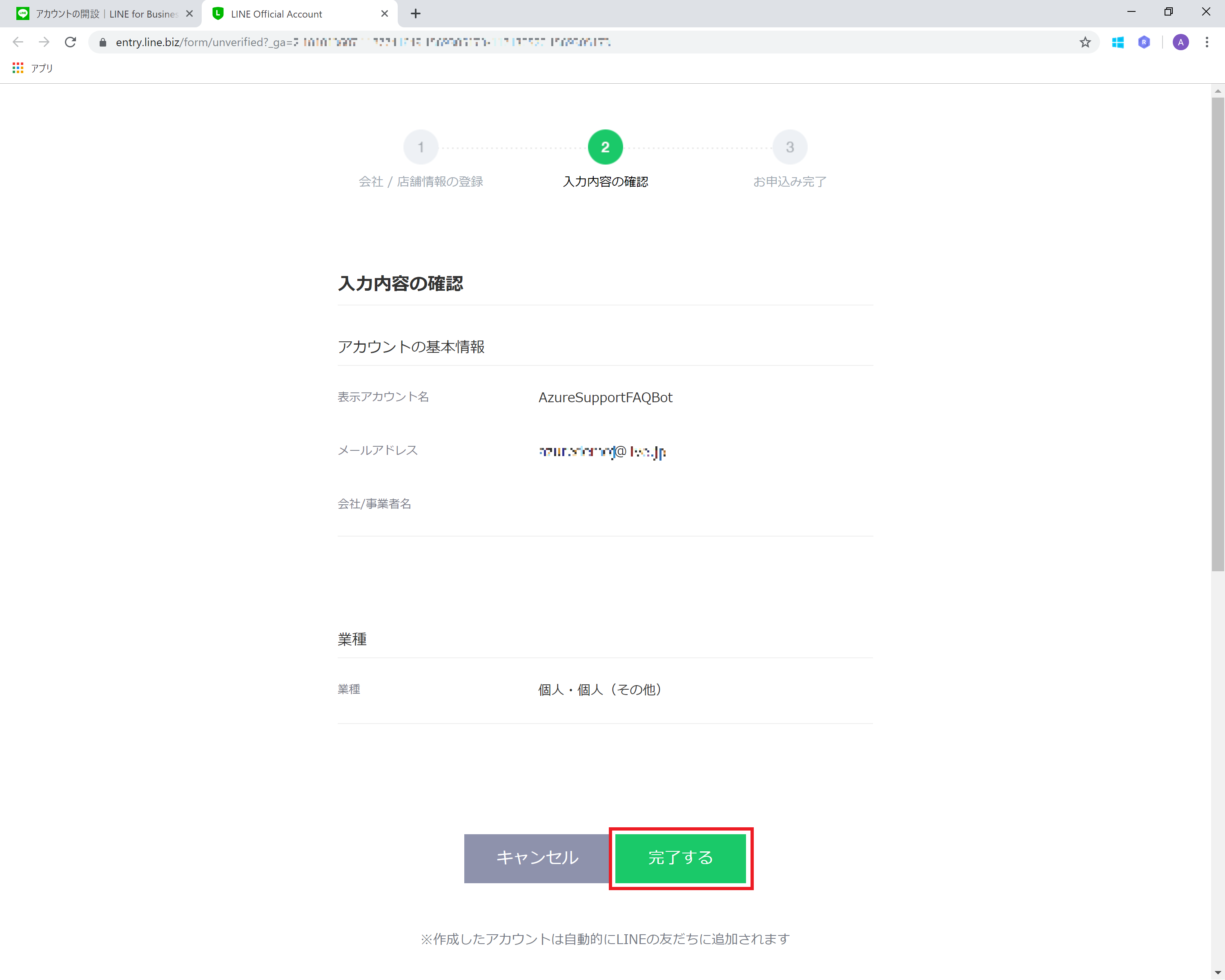
入力内容の確認 画面で、入力&選択した内容を確認し、完了する をクリックして、公式アカウントを作成します。
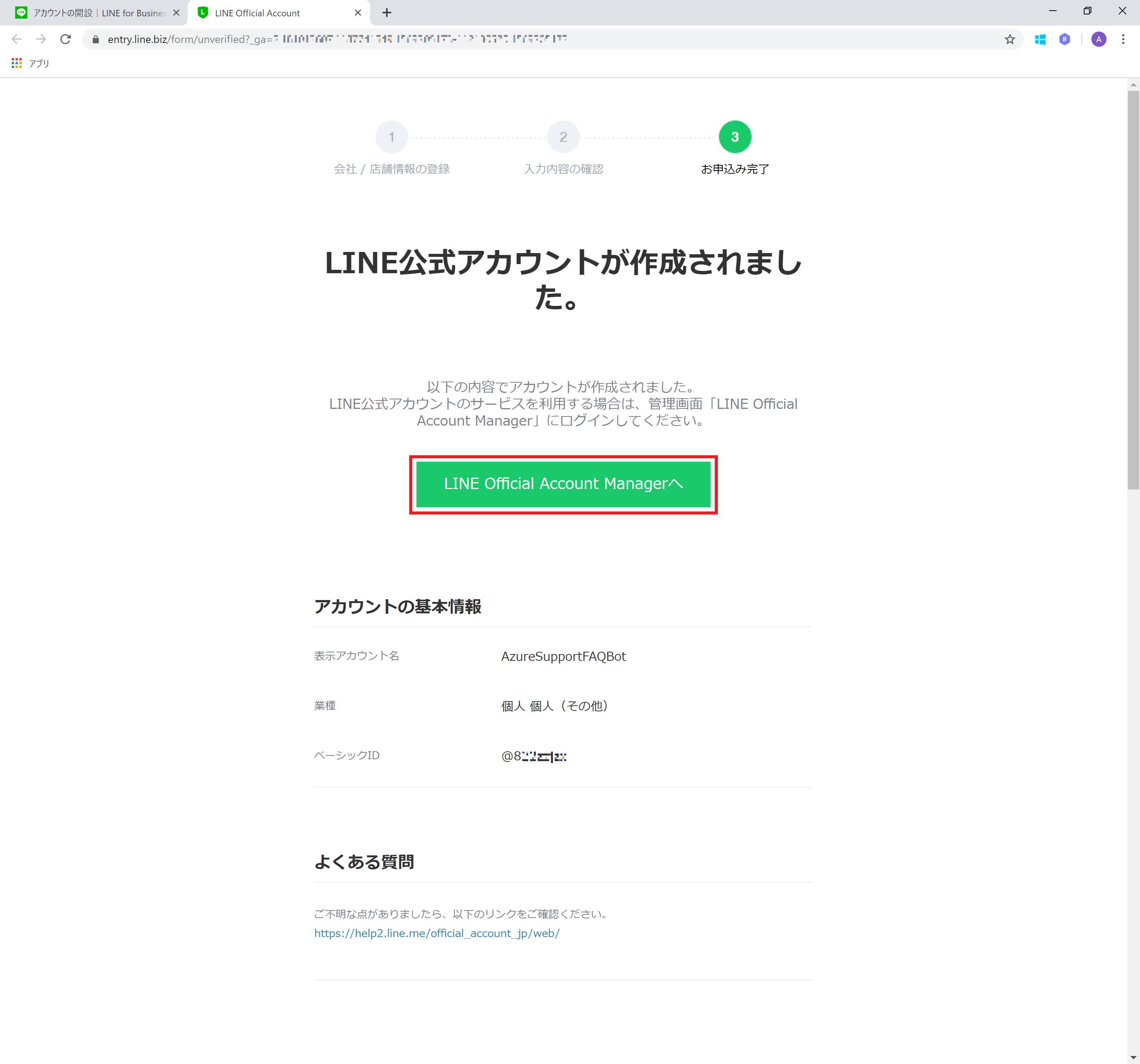
LINE 公式アカウントが作成されました と表示されたらOKです。LINE Account Manager へ をクリックして、LINE Account Manager の画面に進みます。
初回、情報利用に関する利用について という画面が表示される場合は 同意 をクリックして進みます。
1.3. LINE Account Manager から Messaging API の設定
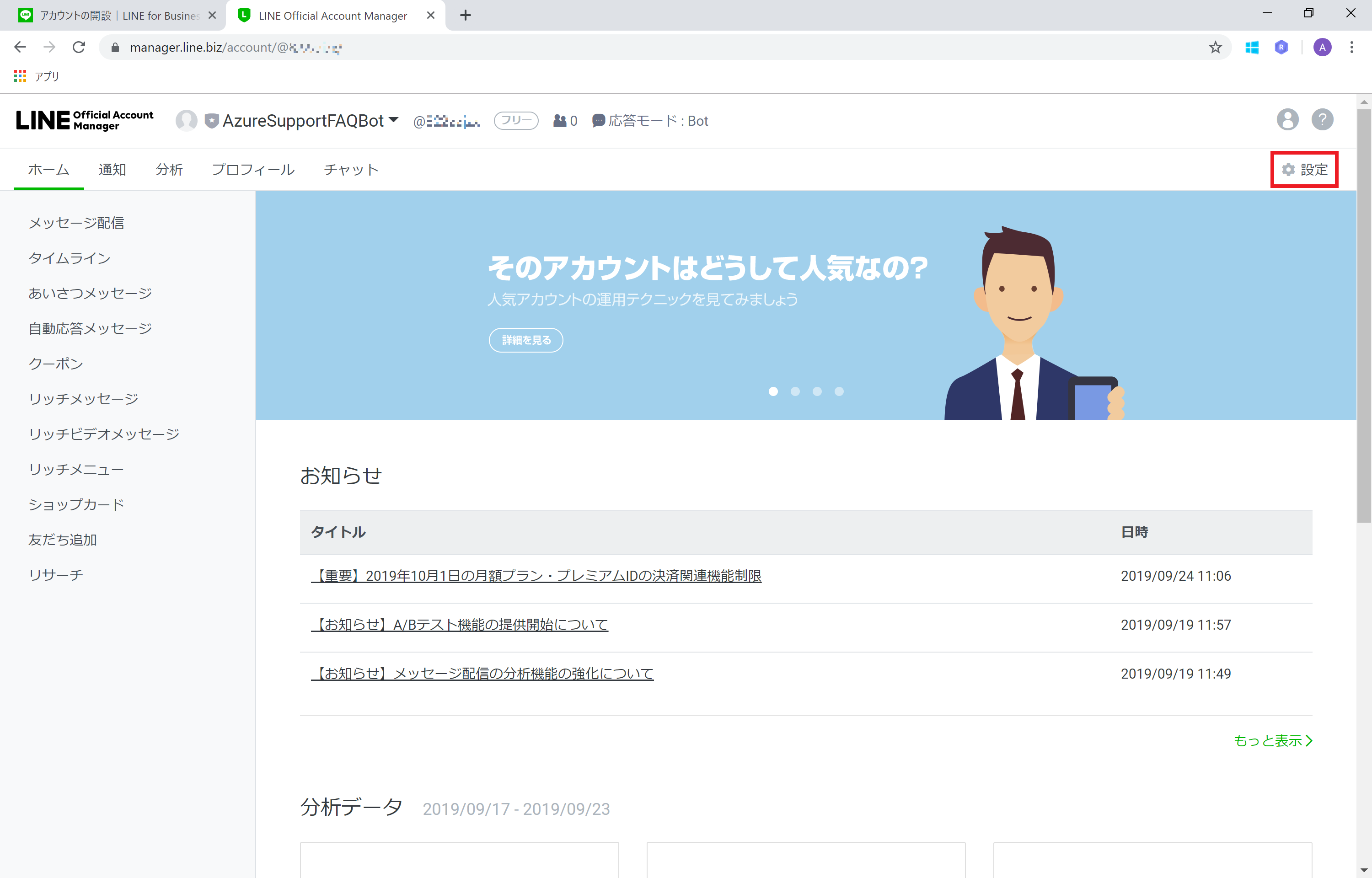
Account Manager が表示されたら、画面右の 設定 をクリックします。
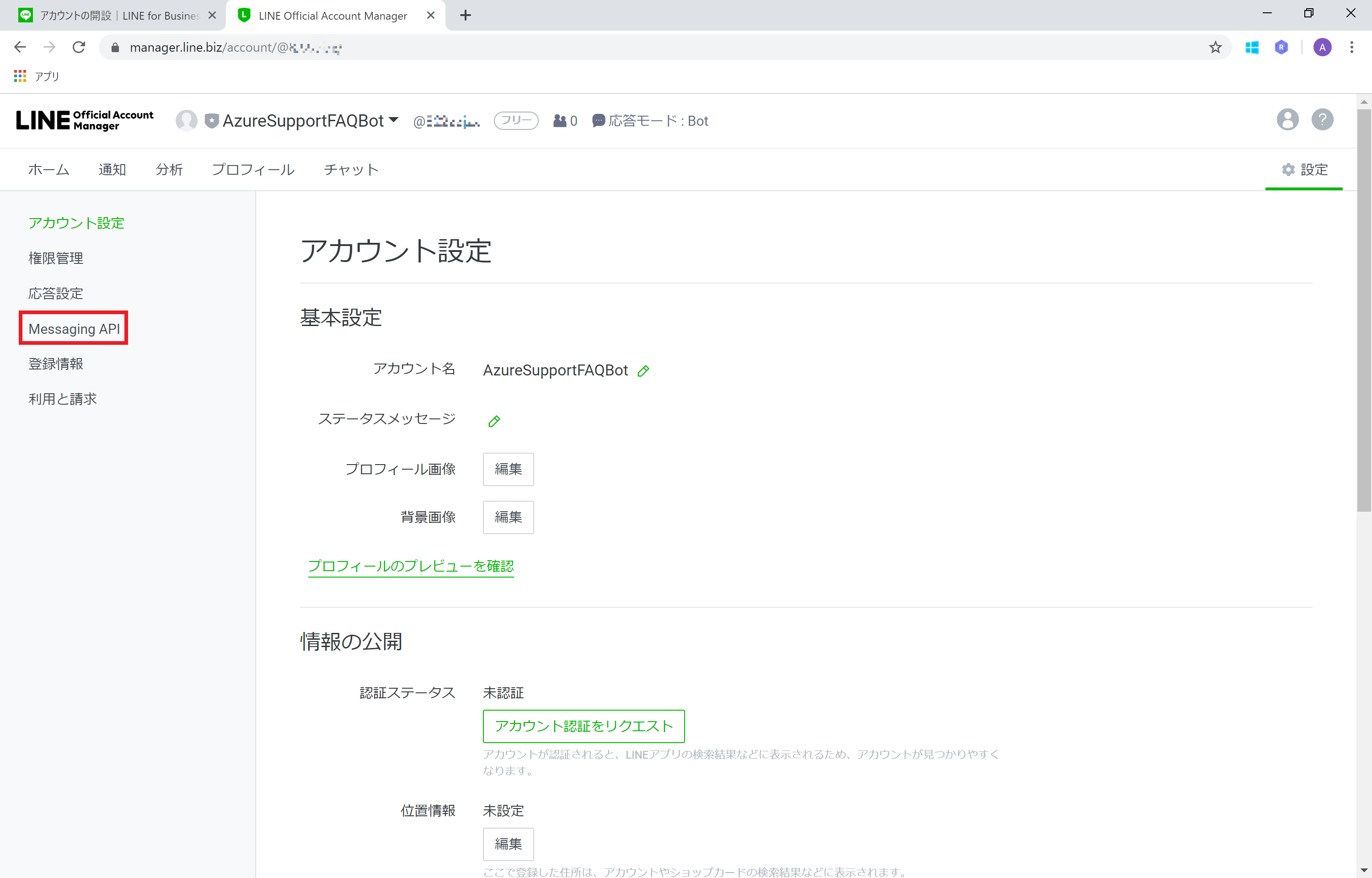
アカウント設定画面が表示されたら、左列にある Messaging API をクリックして表示します。
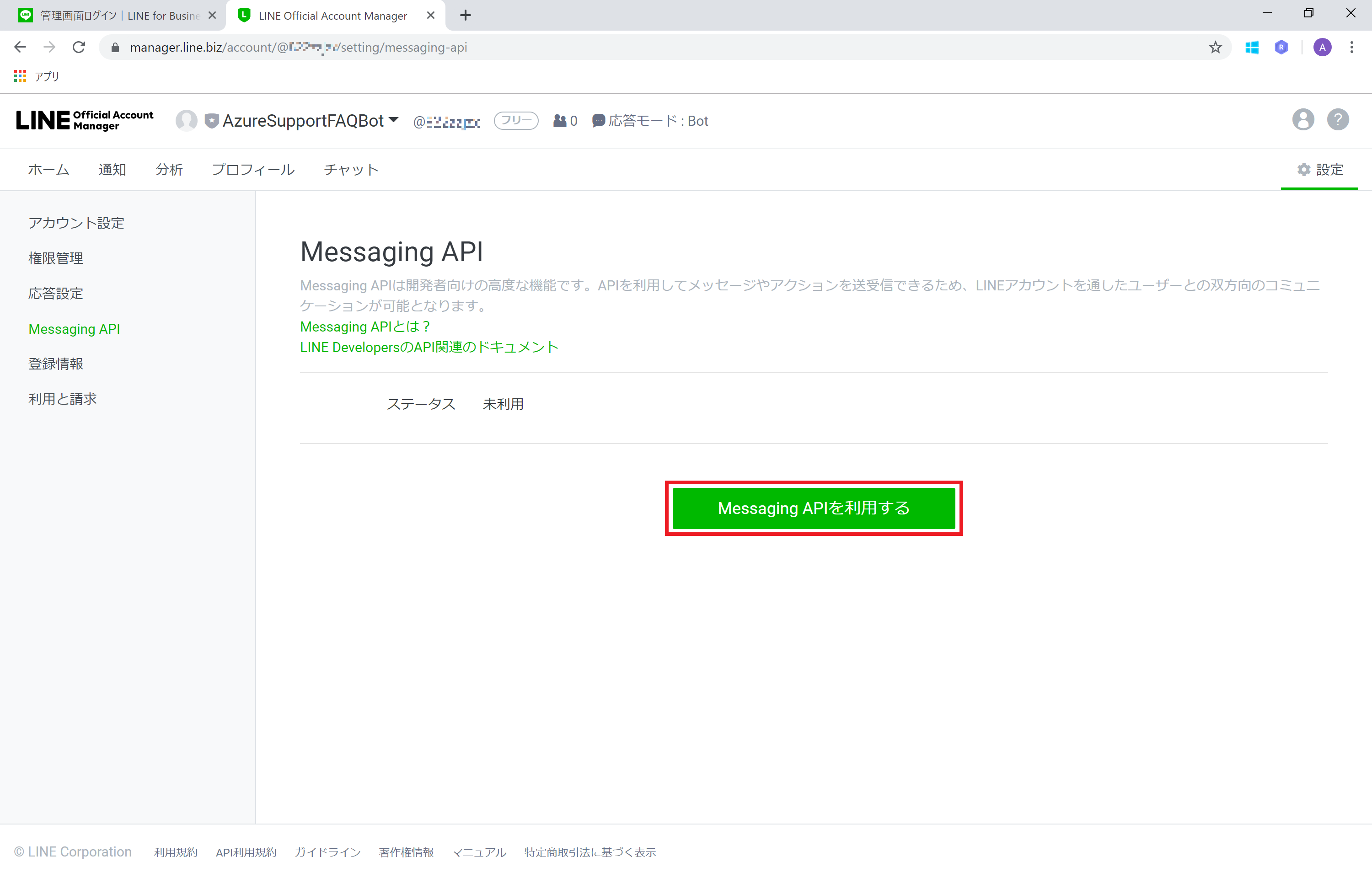
[Messaging API を利用する] をクリックします。
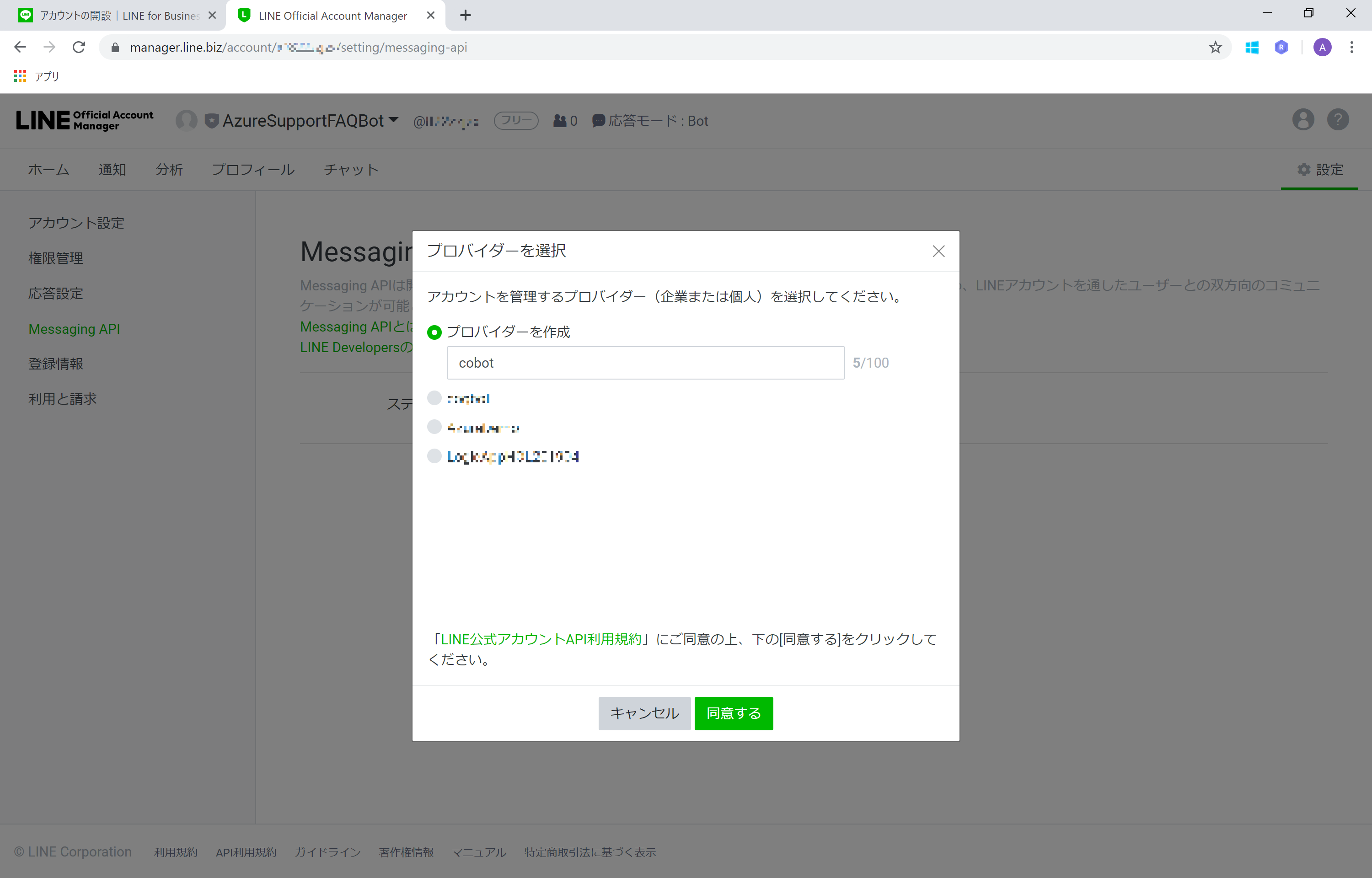
プロバイダーの選択 ダイアログで、お好みのプロバイダー名を入力 (または作成済みのプロバイダーを選択) ます。念のため設定したプロバイダー名はローカルに保存しておきます。
[同意する] をクリックして進みます。
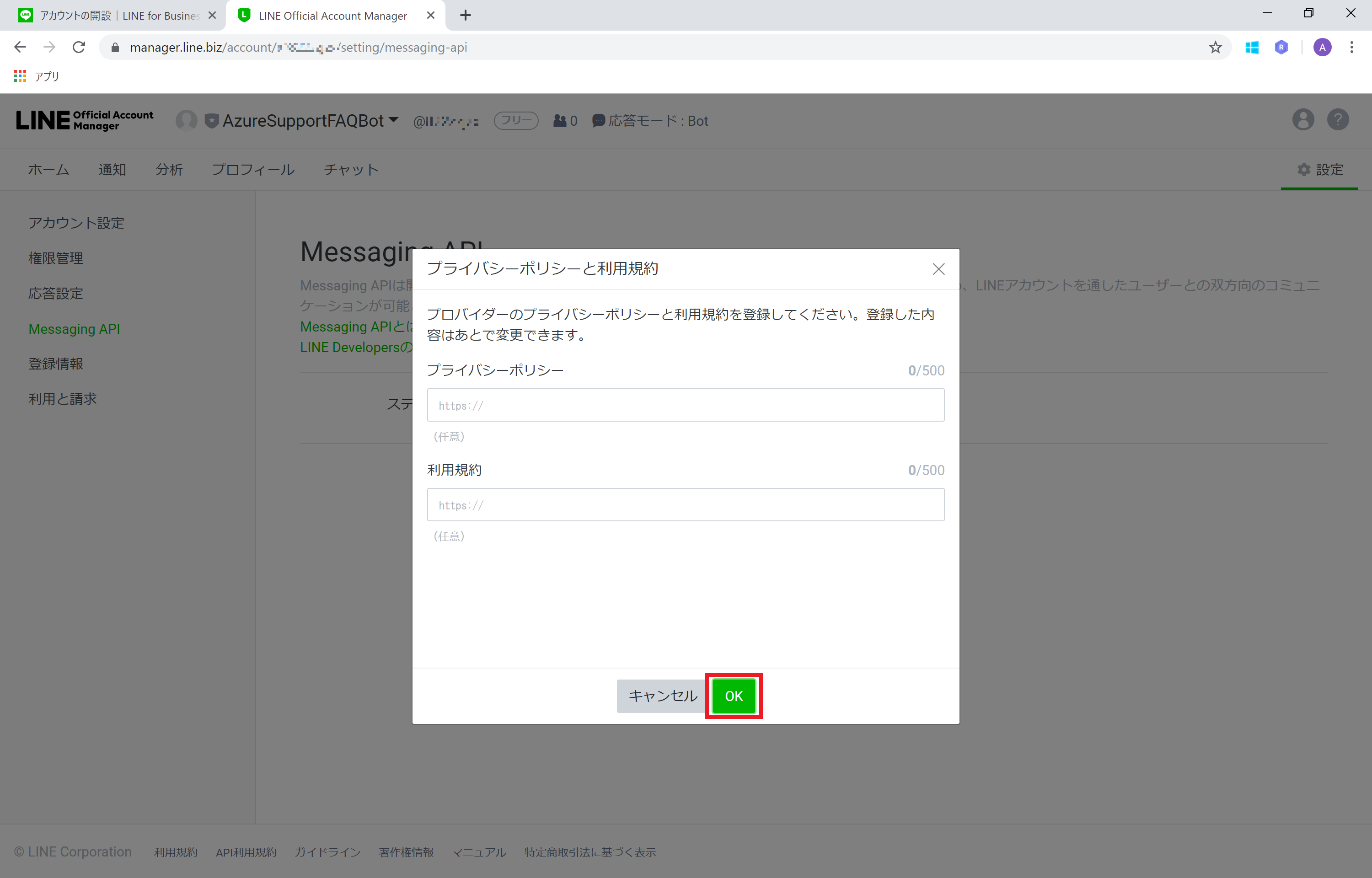
プライバシーポリシーと利用規約 ダイアログはとりあえず未入力のまま [OK] をクリックします。
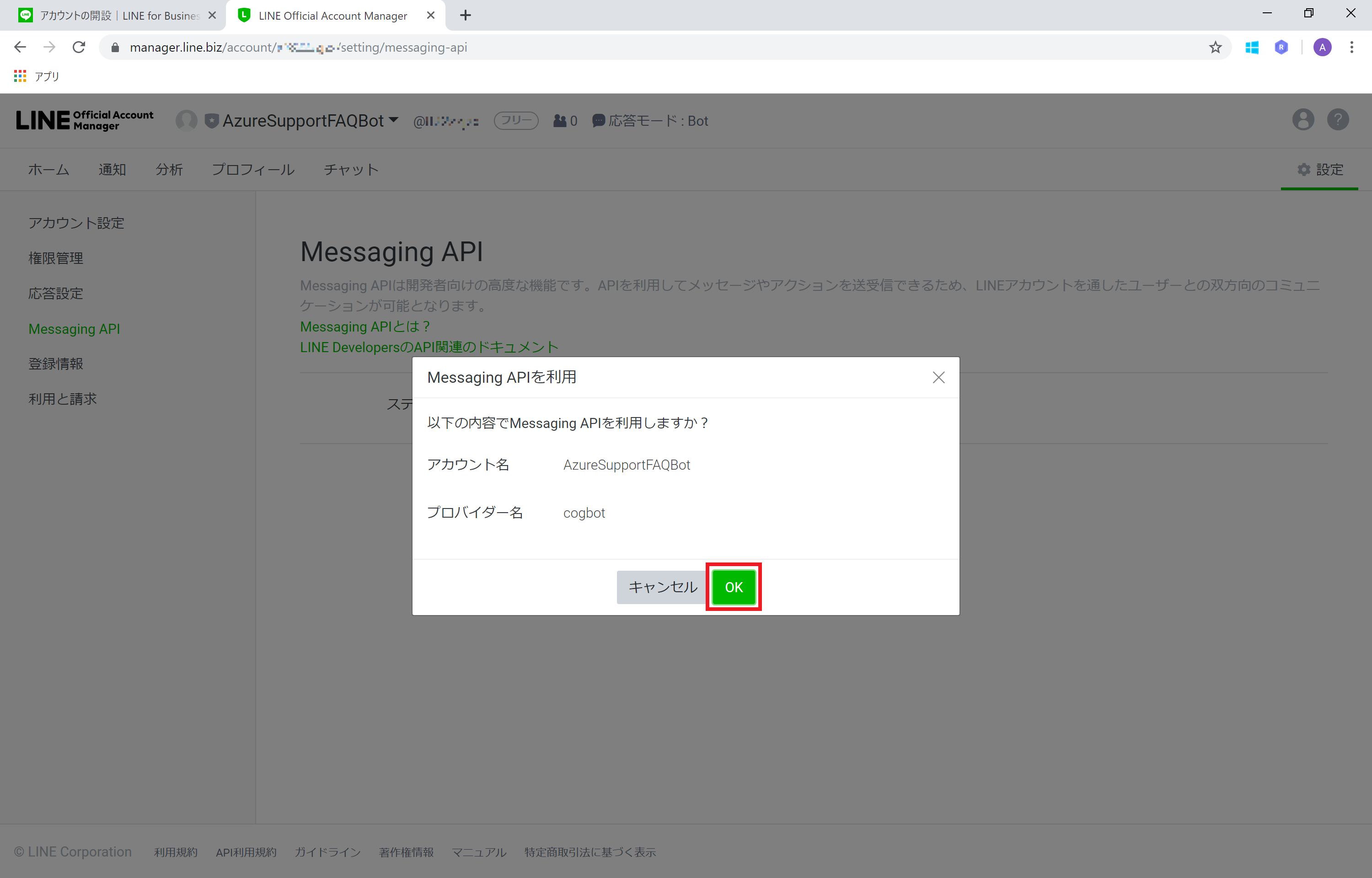
Messaging API を利用 確認のダイアログで、内容を確認して [OK] をクリックして設定を完了します。
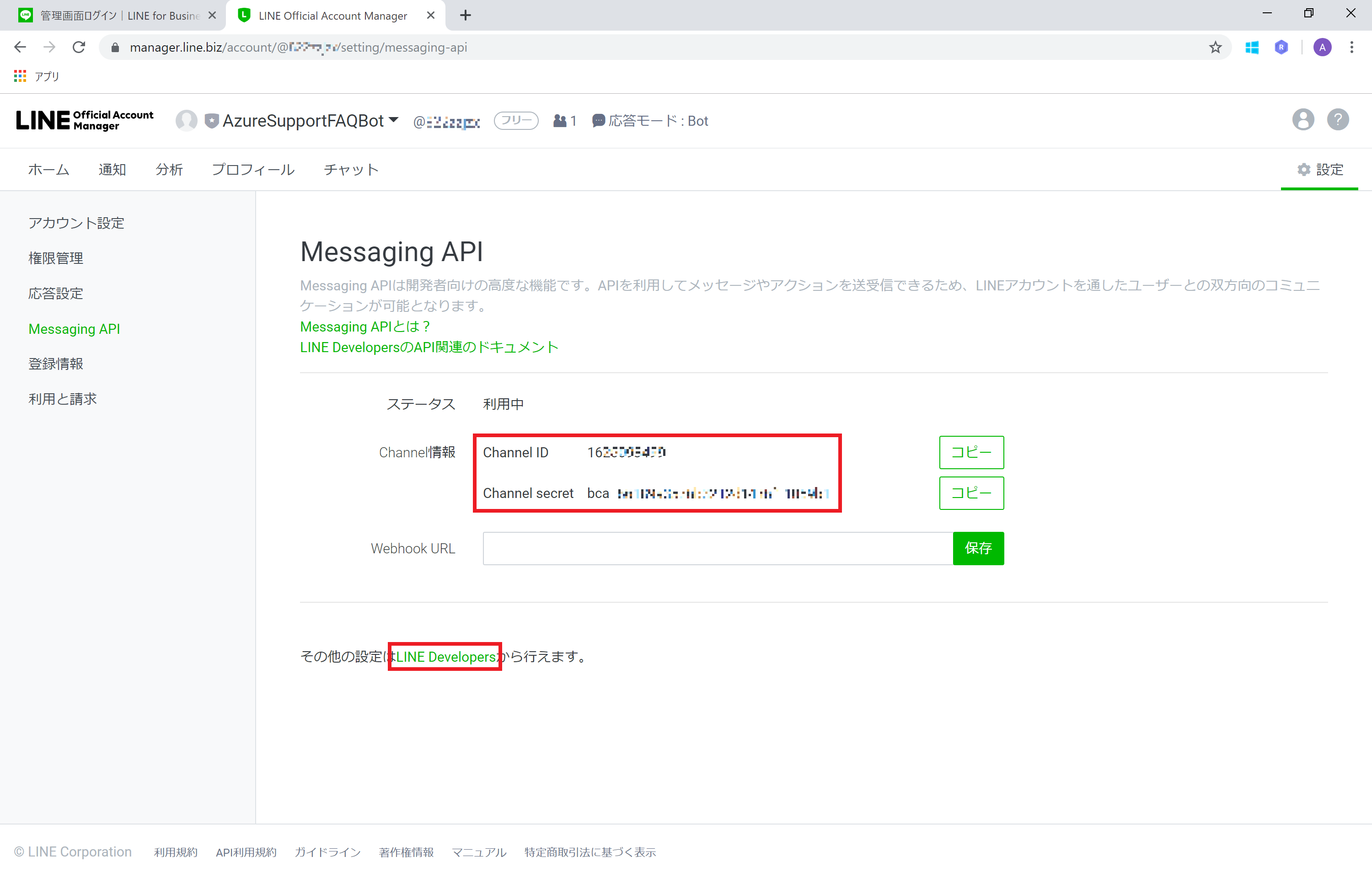
Messaging API の画面で、ステータス が 利用中 になっているのを確認します。その下にある Channel ID と Channel Secret をローカルに保存しておきます。
その他の設定は LINE Developers から行えます と記載されているので、その LINE Developers のリンクをクリックします。(または https://developers.line.biz/ にブラウザからアクセスします)
1.4. Messaging API のアクセストークンの取得
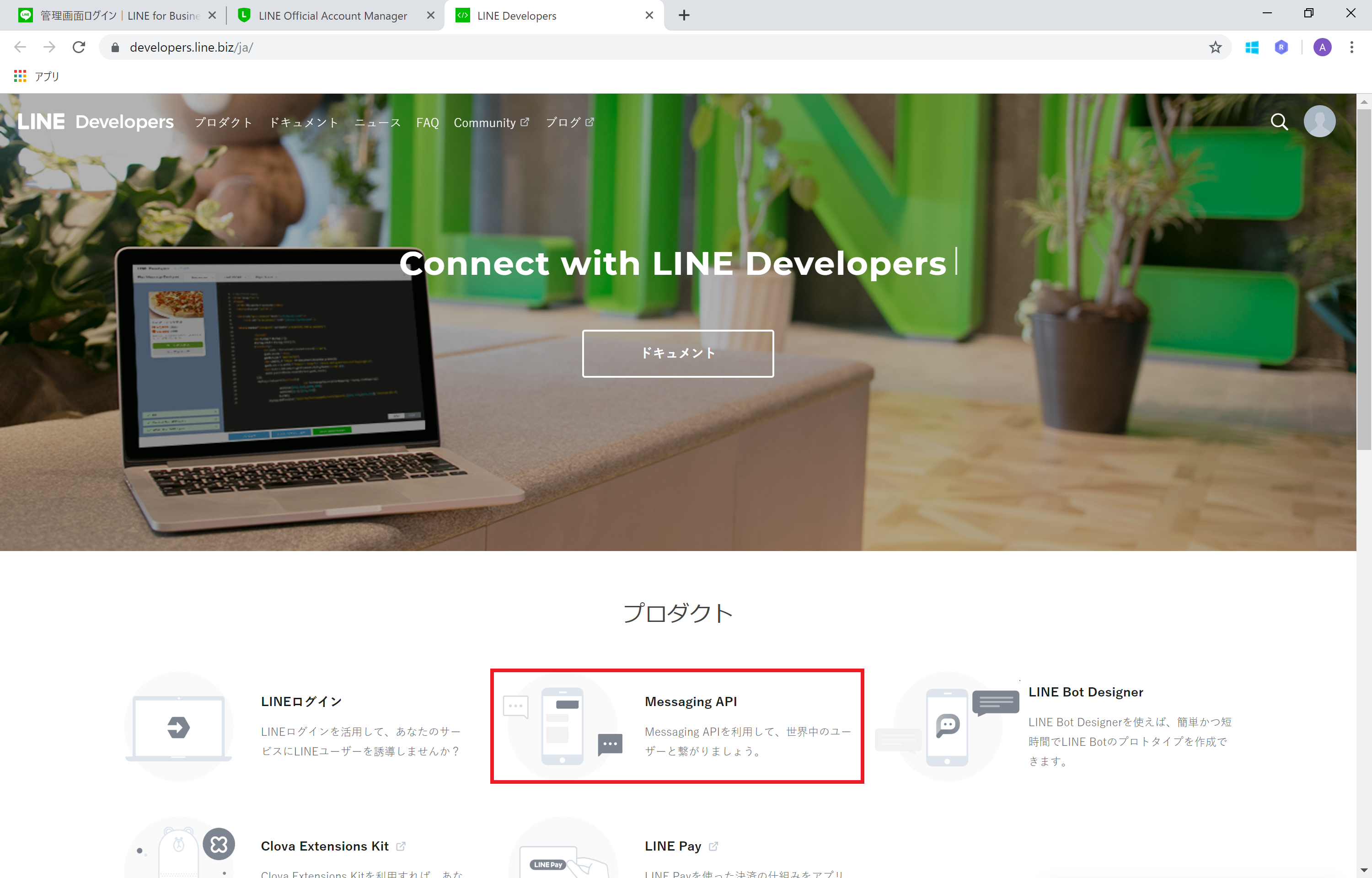
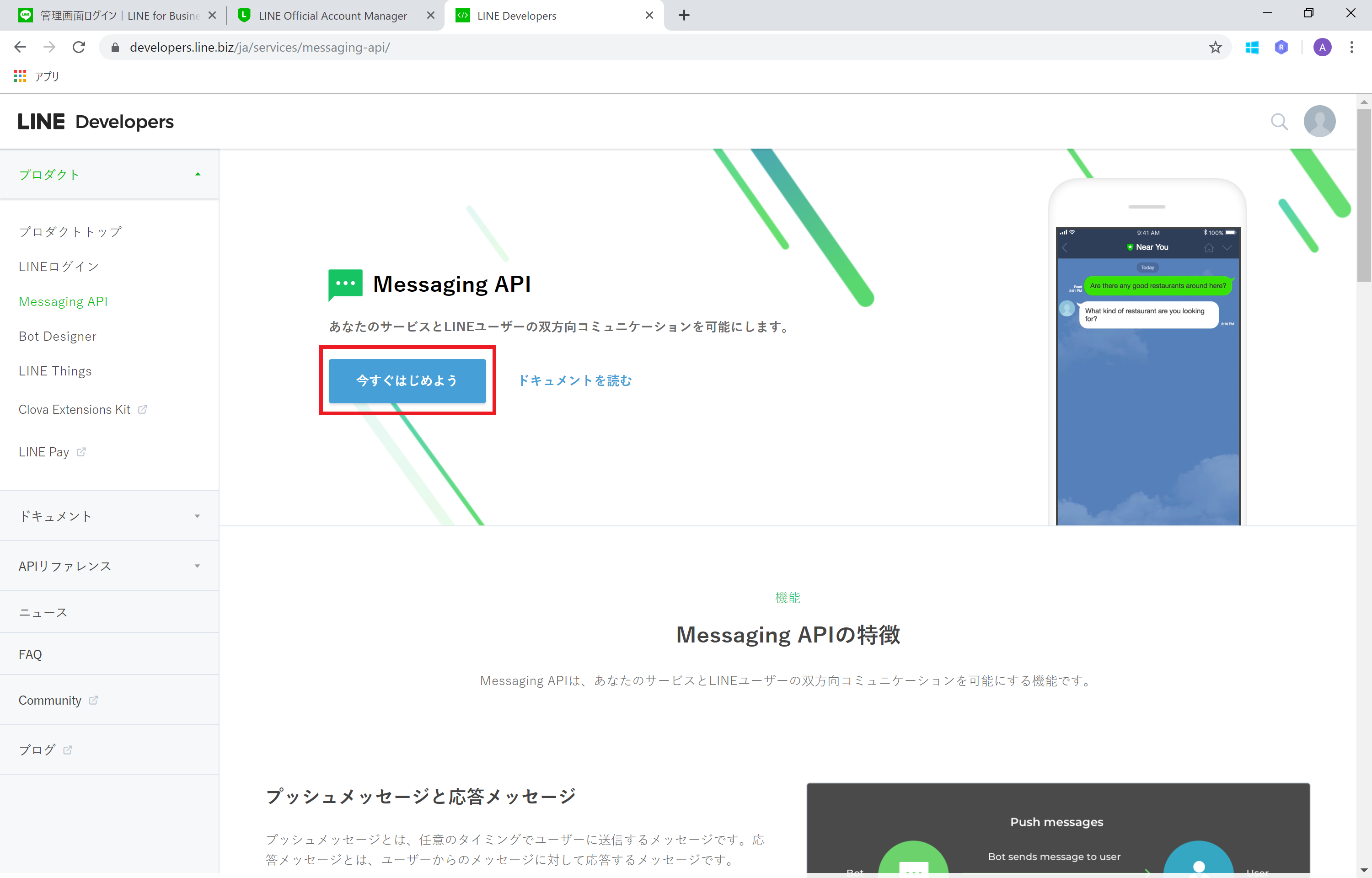
LINE Developers のページで、Messaging API をクリックします。
画面中央の Messaging API の [今すぐはじめよう] をクリックします。
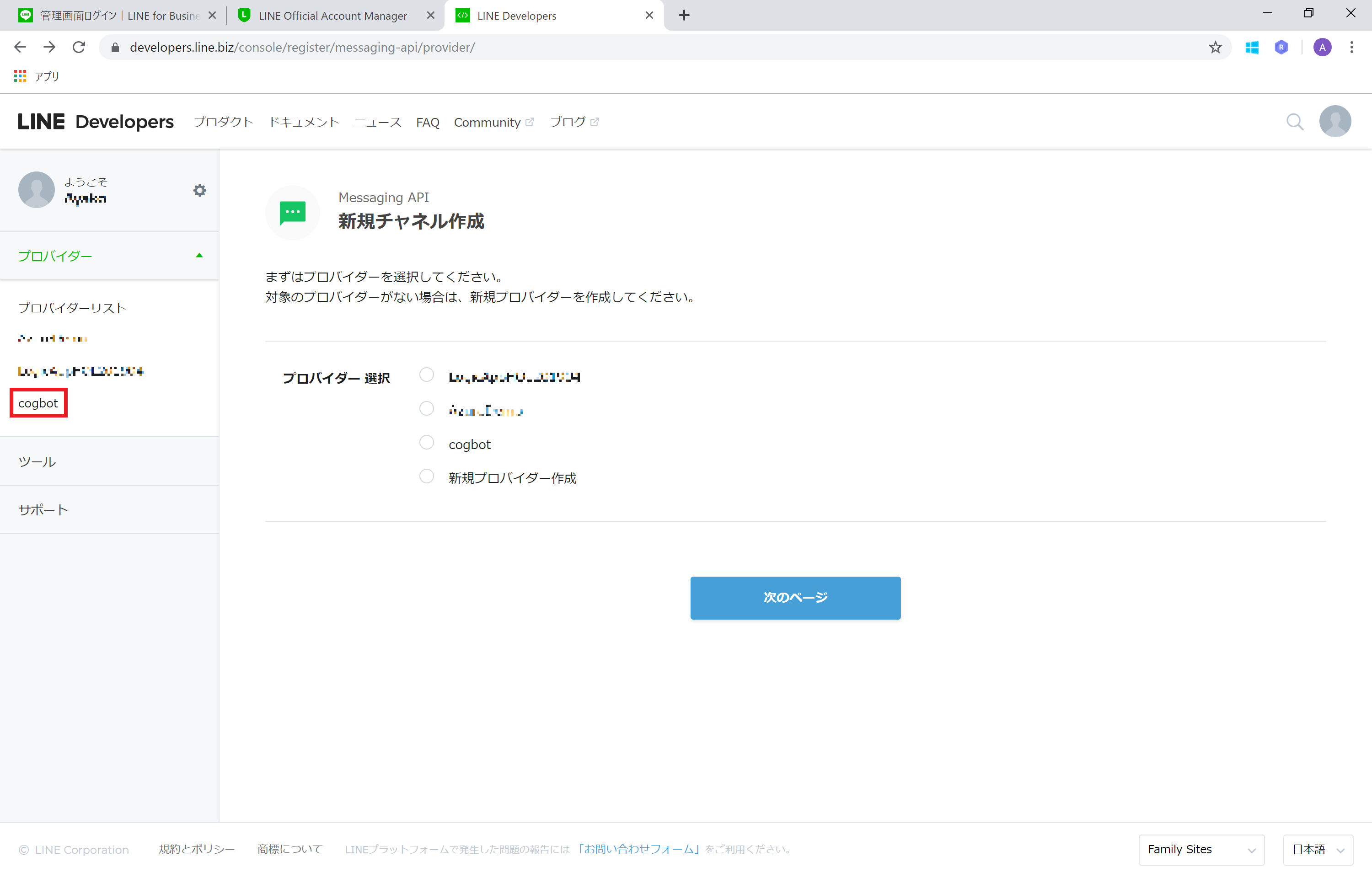
画面左バーのプロバイダーリストから、1.3. で作成したプロバイダーをクリックします。
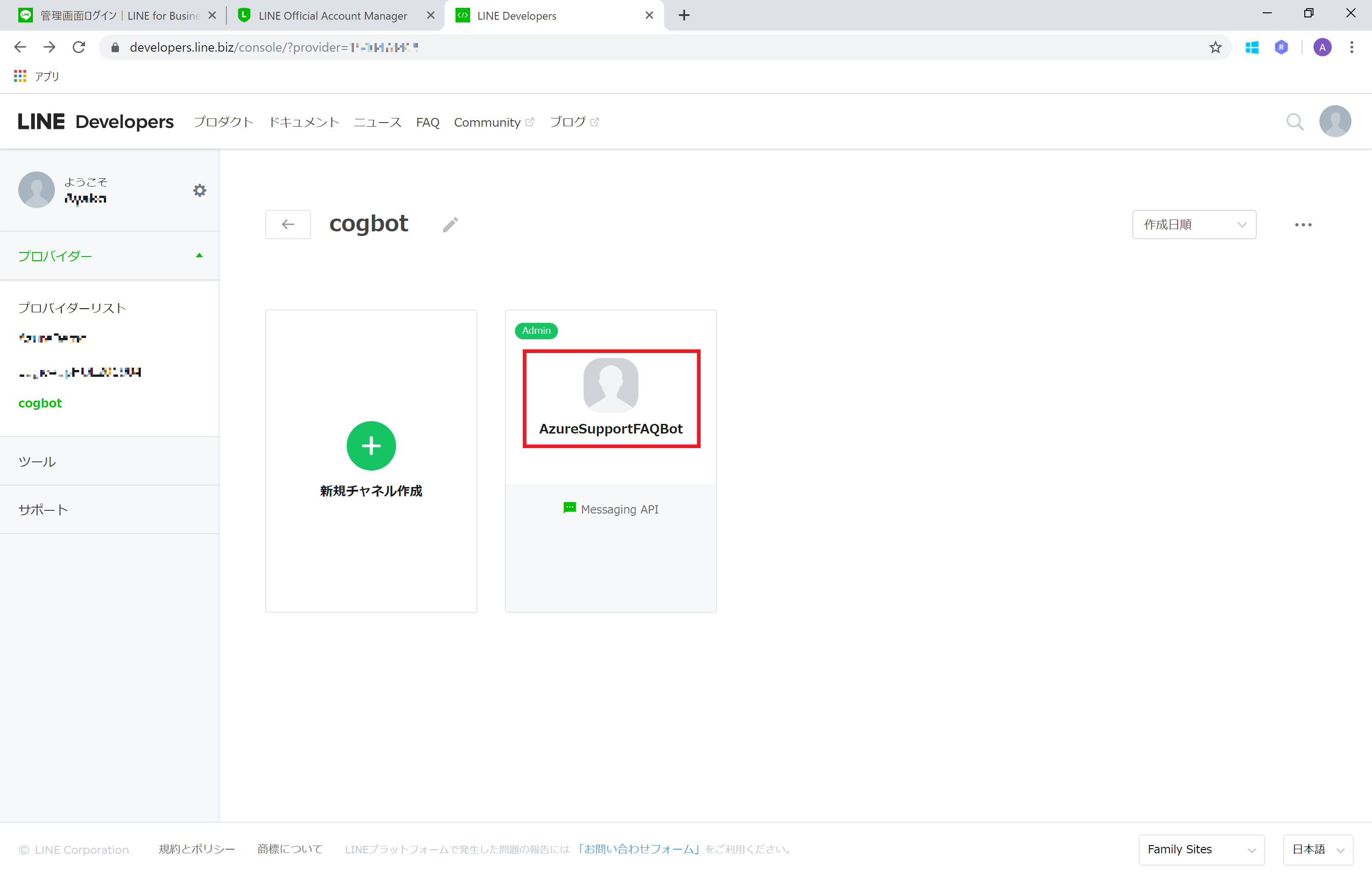
表示されるチャネル(1.2. で作成した LINE 公式アカウントのアカウント名)をクリックします。
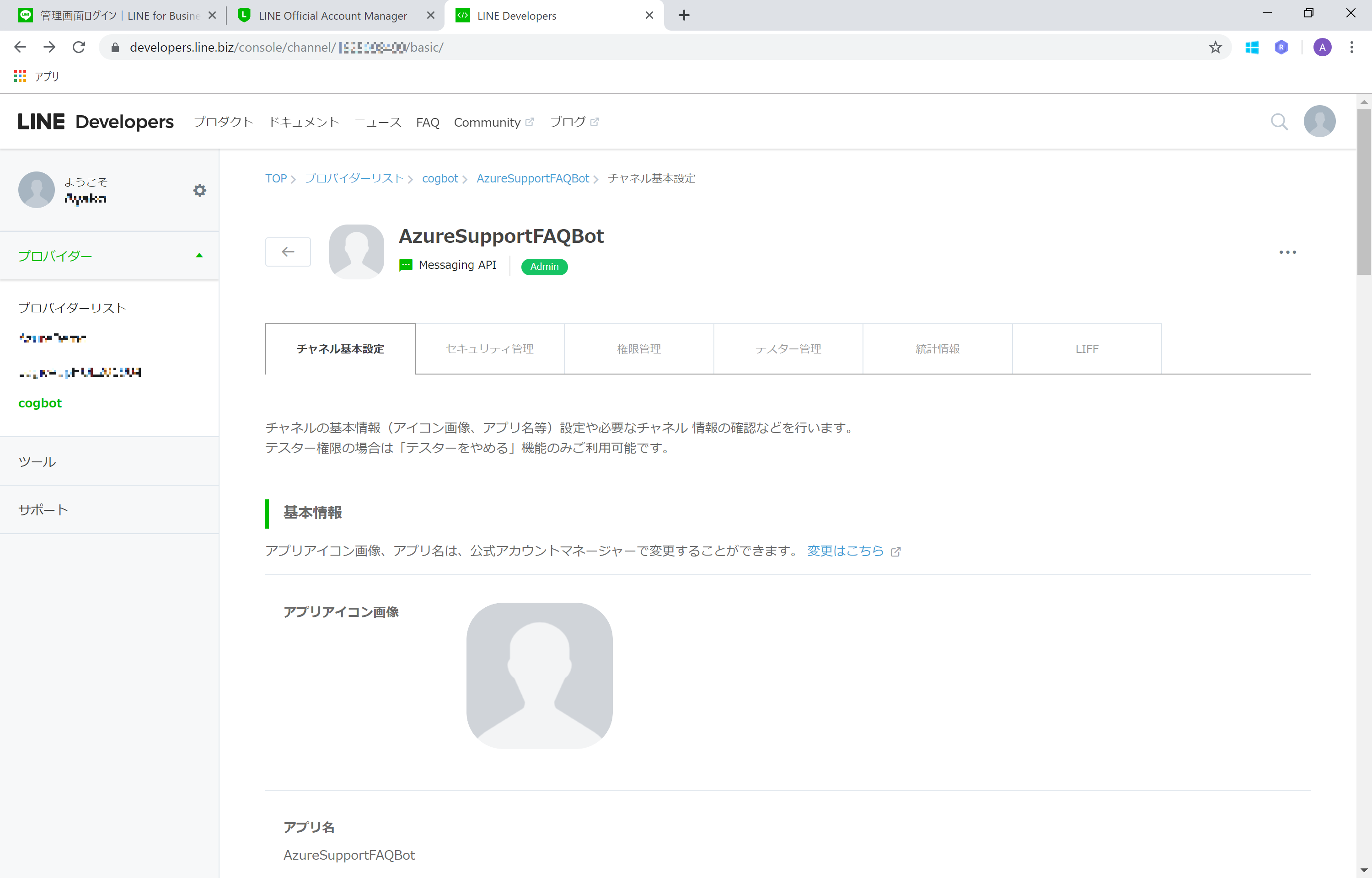
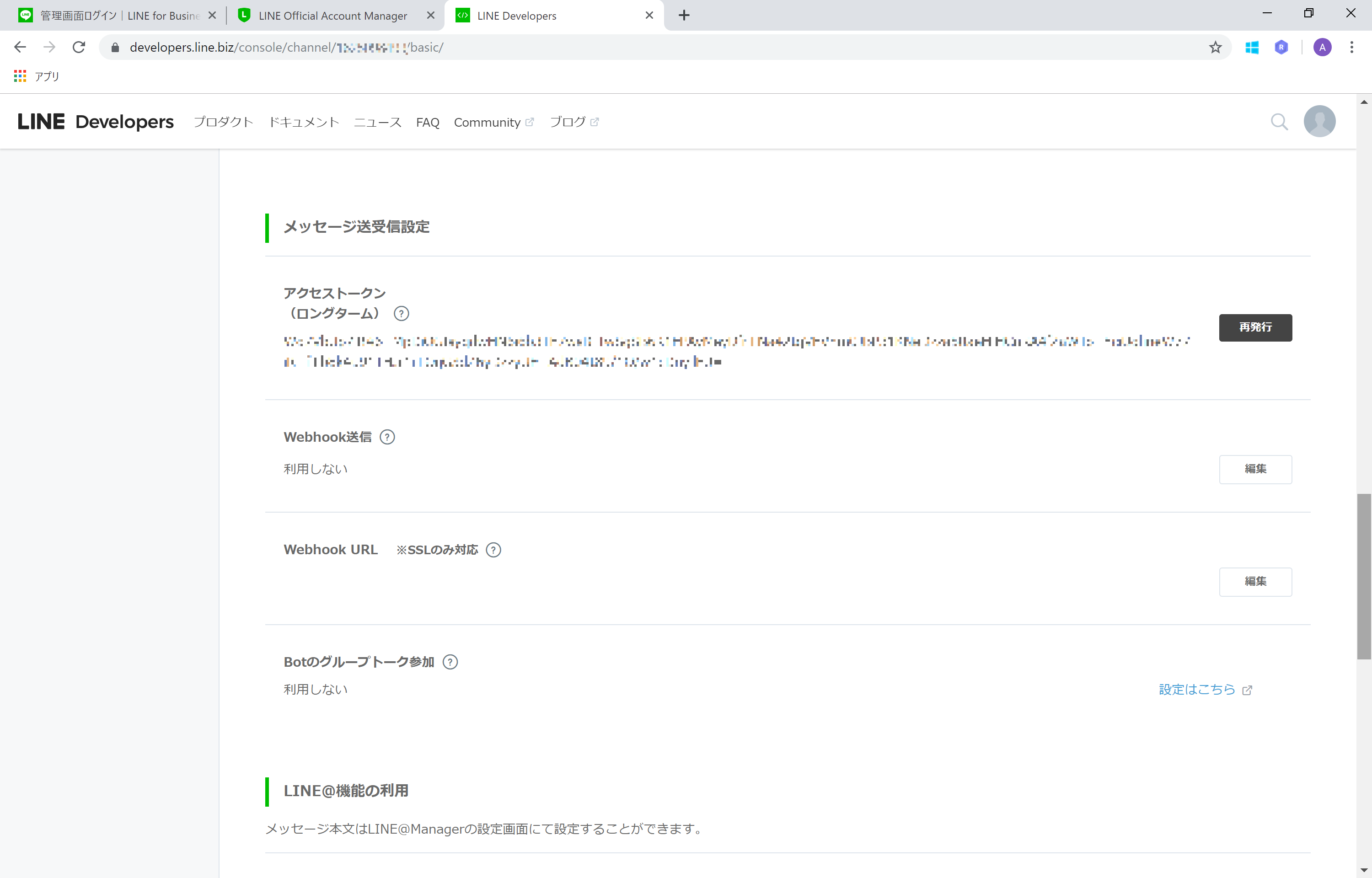
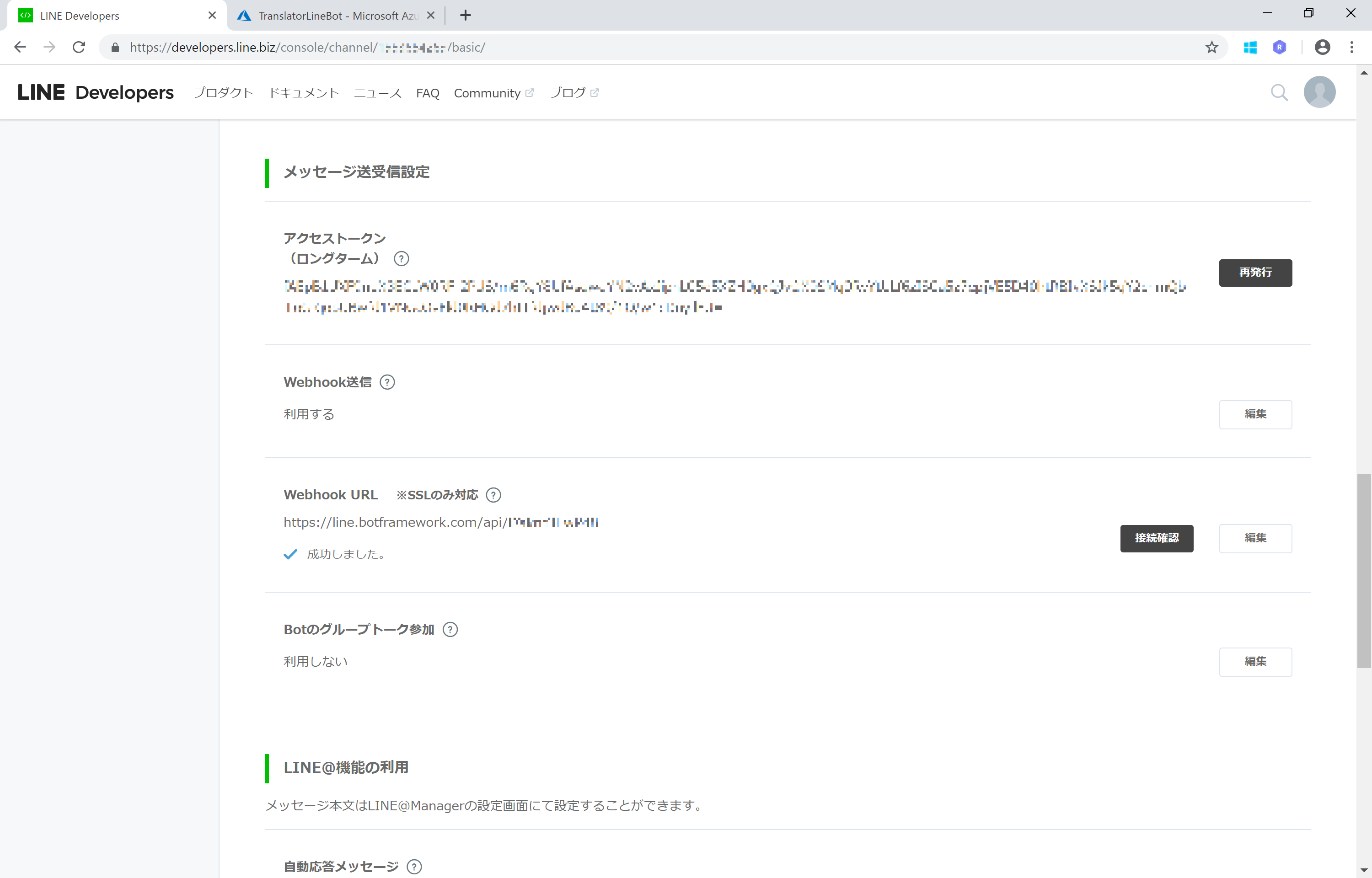
チャネルの基本設定が表示されます。画面を下にスクロールして メッセージ送受信設定 という項目を探します。
メッセージ送受信設定 に記載されている アクセストークン(ロングターム) をコピーしてローカルに保存しておきます。再度このページで設定を行うので、ブラウザーは閉じないでおきます。
1.5. LINE Messaging API と Azure Bot Service アプリの接続
Azure Portal から Web App Bot に LINE の接続設定を行う
Azure Portal に戻り、1.1 で作成した Web App Bot、または作成済みの Azure Bot Service を表示します。
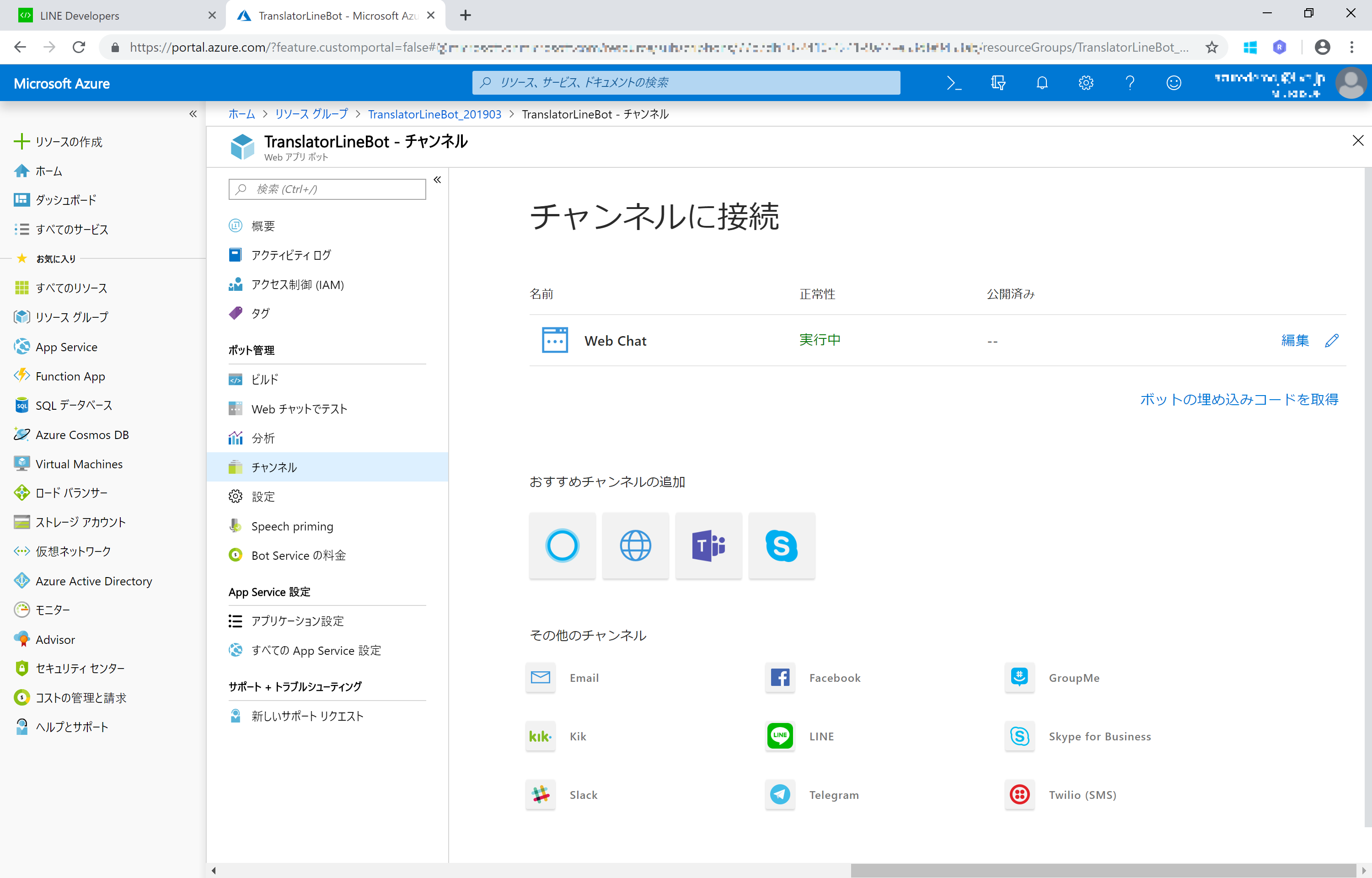
Web アプリ ボット ペインのメニューから チャンネル をクリックします。その他のチャンネル に表示されている LINE をクリックします。

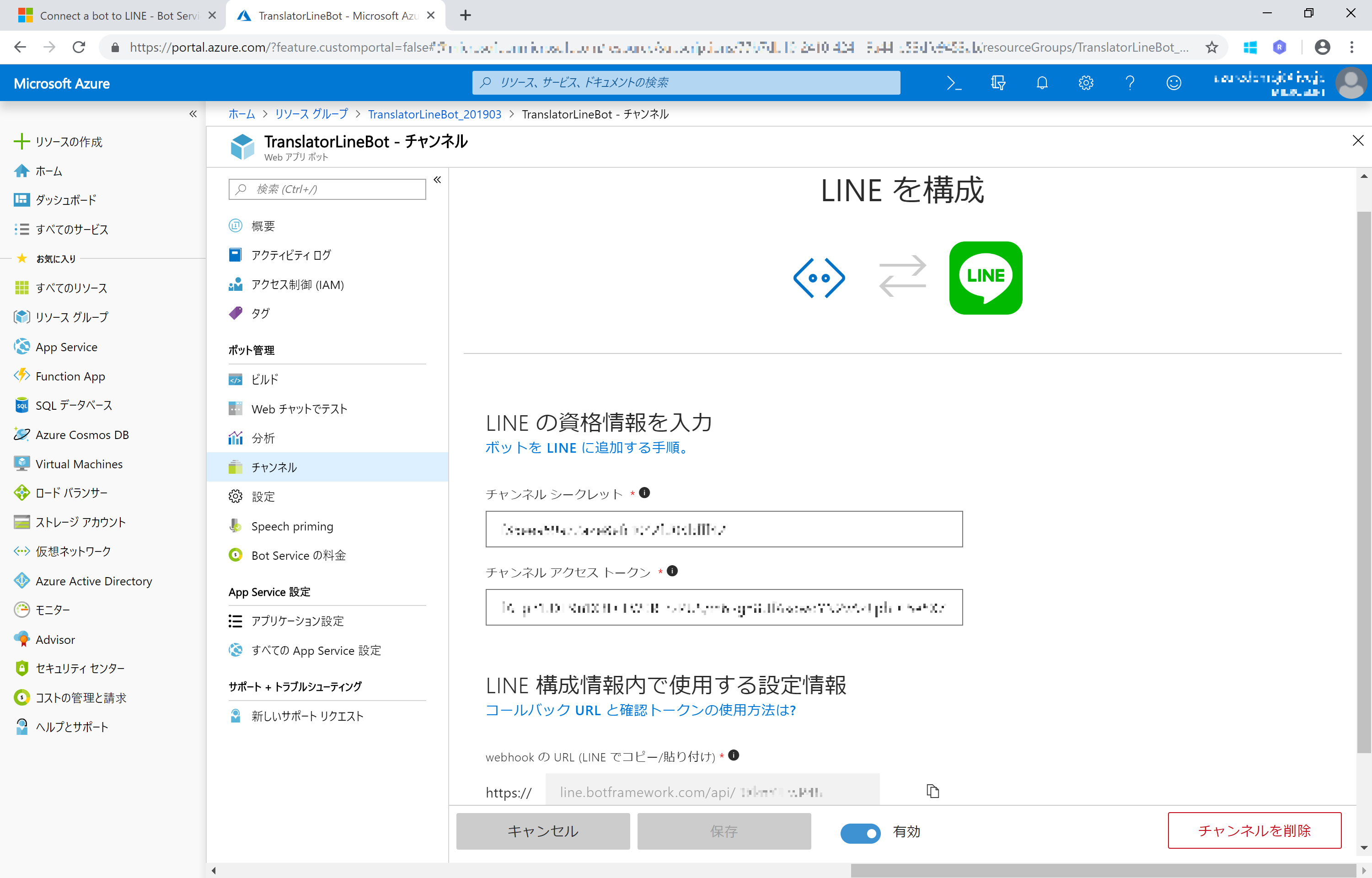
LINEを構成 のページで、ローカルに保存しておいた Channel Secret (チャンネルシークレット) と チャンネルアクセストークン を貼り付けます。
また、表示されている Webhook の URL をコピーしてローカルに保存しておきます。

[保存] をクリックして、Web App Bot 側の設定を保存します。
LINE Developer ページから Azure Web App Bot への接続設定を行う
再び LINE Developer ページを開き、作成した Message API のチャネルを開きます。
基本情報 タブ内にある メッセージ送受信設定 を再度表示します。
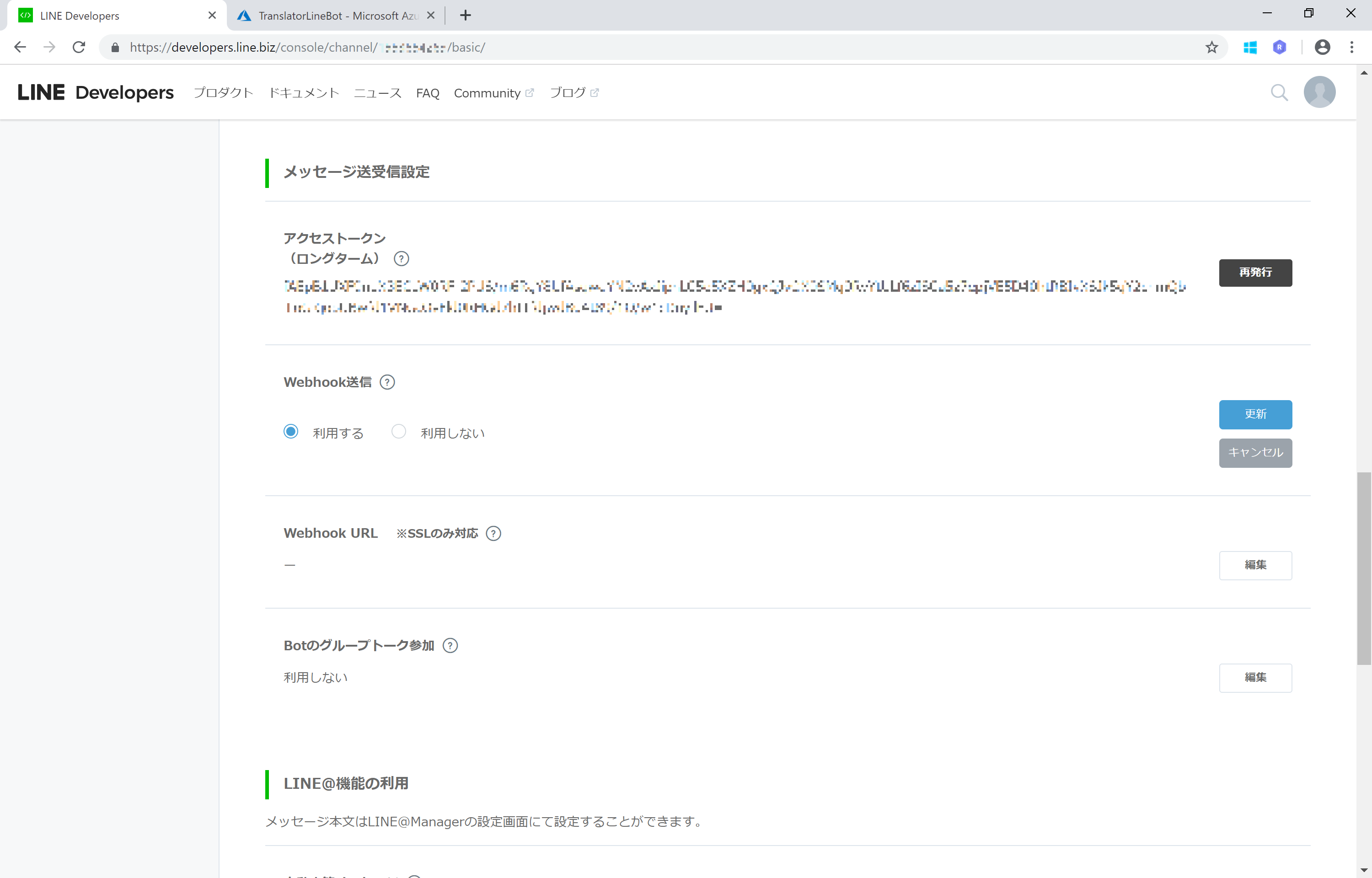
Webhook URL の欄にある [編集] をクリックして、Azure Portal から取得しておいた Webhook URL を貼り付け、[更新] をクリックして保存します。

[接続確認] が表示されたらクリックし、✓ 成功しました と表示されるのを確認してください。

Webhook 送信 の欄にある [編集] をクリックして、利用する を選択して [更新] をクリックして有効化します。

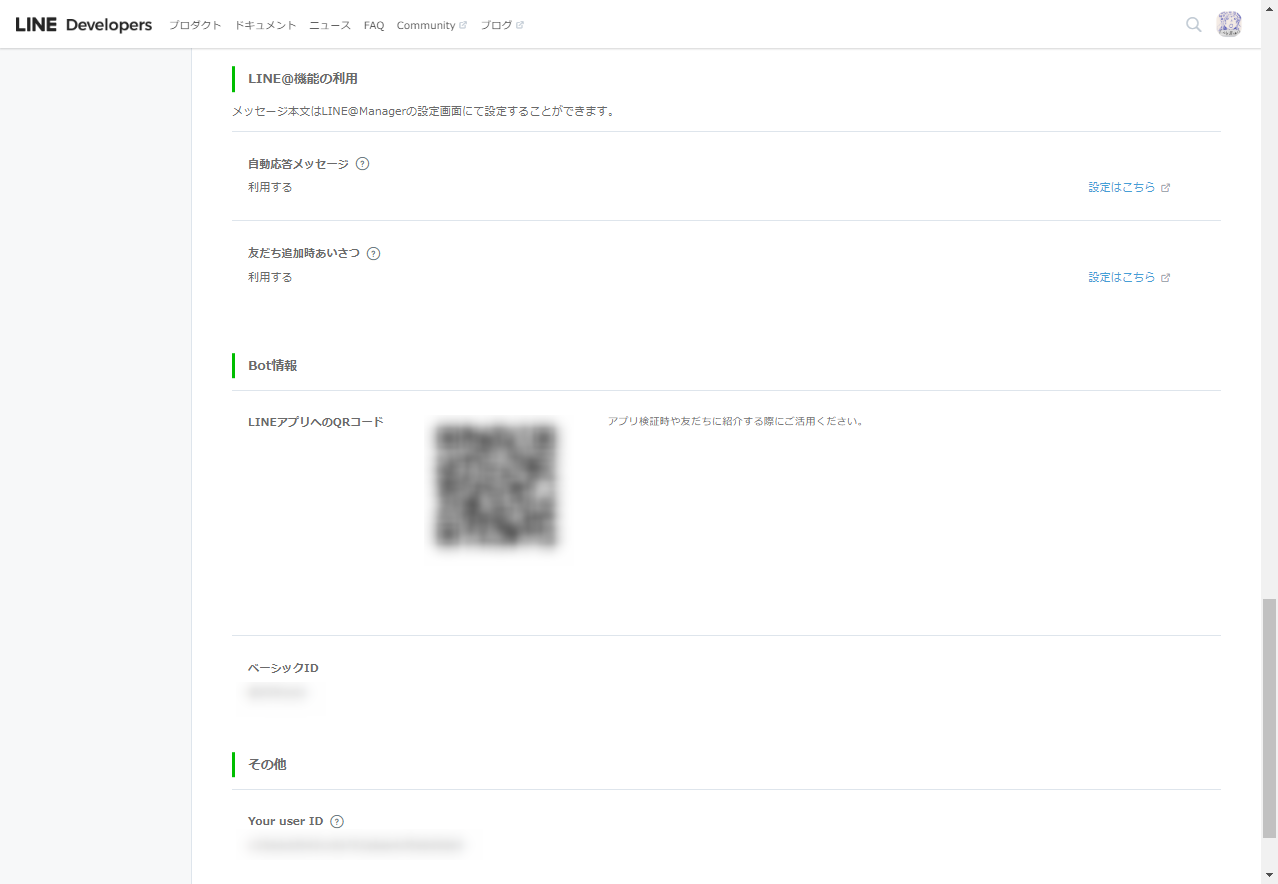
さらにページをスクロールして LINE@機能の利用 を表示します。
自動応答メッセージ の欄にある [設定はこちら] をクリックして設定ページを表示します。(LINEアプリからの本人認証が必要な場合があります。)

別のページが開くので、応答設定 の 応答メッセージ を オフ になっているのを確認します。(ボットが応答するのでココで自動応答しなくて良いですよね...)

友だち追加時あいさつ はお好みで編集してください。
編集する場合は、 チャネル基本設定 の 友達追加時あいさつ の 設定はこちら をクリックして設定ページを表示します。(LINEアプリからの本人認証が必要な場合があります。)
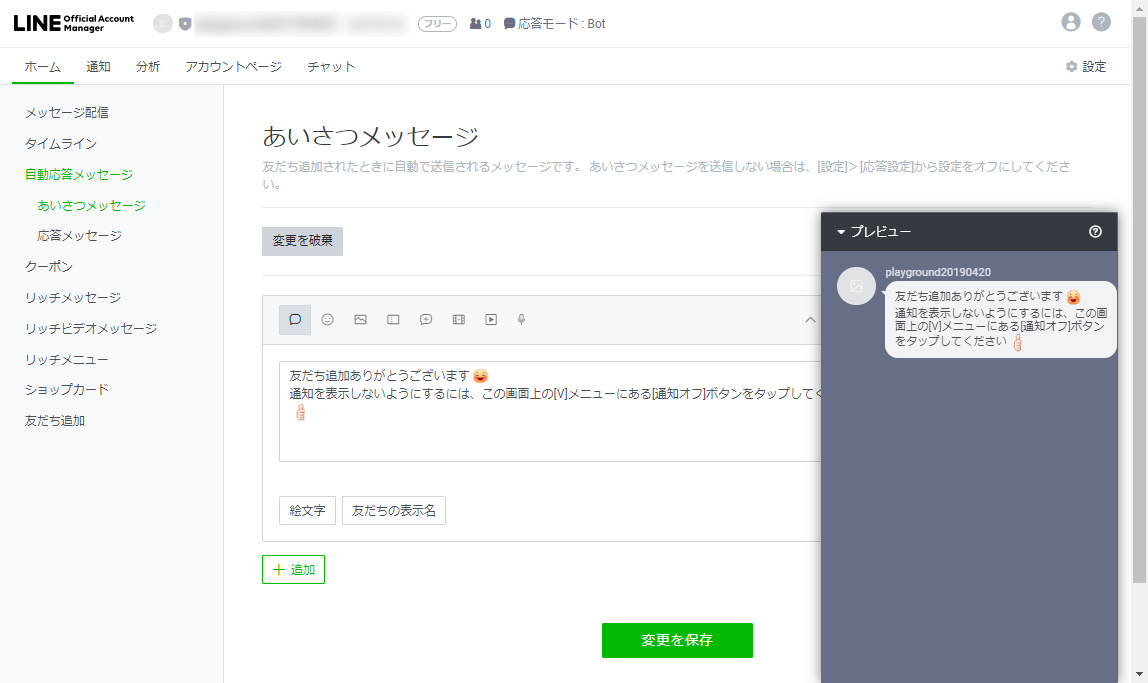
応答設定 の あいさつメッセージ の [あいさつメッセージ設定] をクリックします。
テキストを修正して、[保存を保存] をクリックして内容を保存します。
1.6 LINE アプリからの接続テスト
LINE アプリから LINE Developer ページに表示されている QR コードを読み取り、追加します。

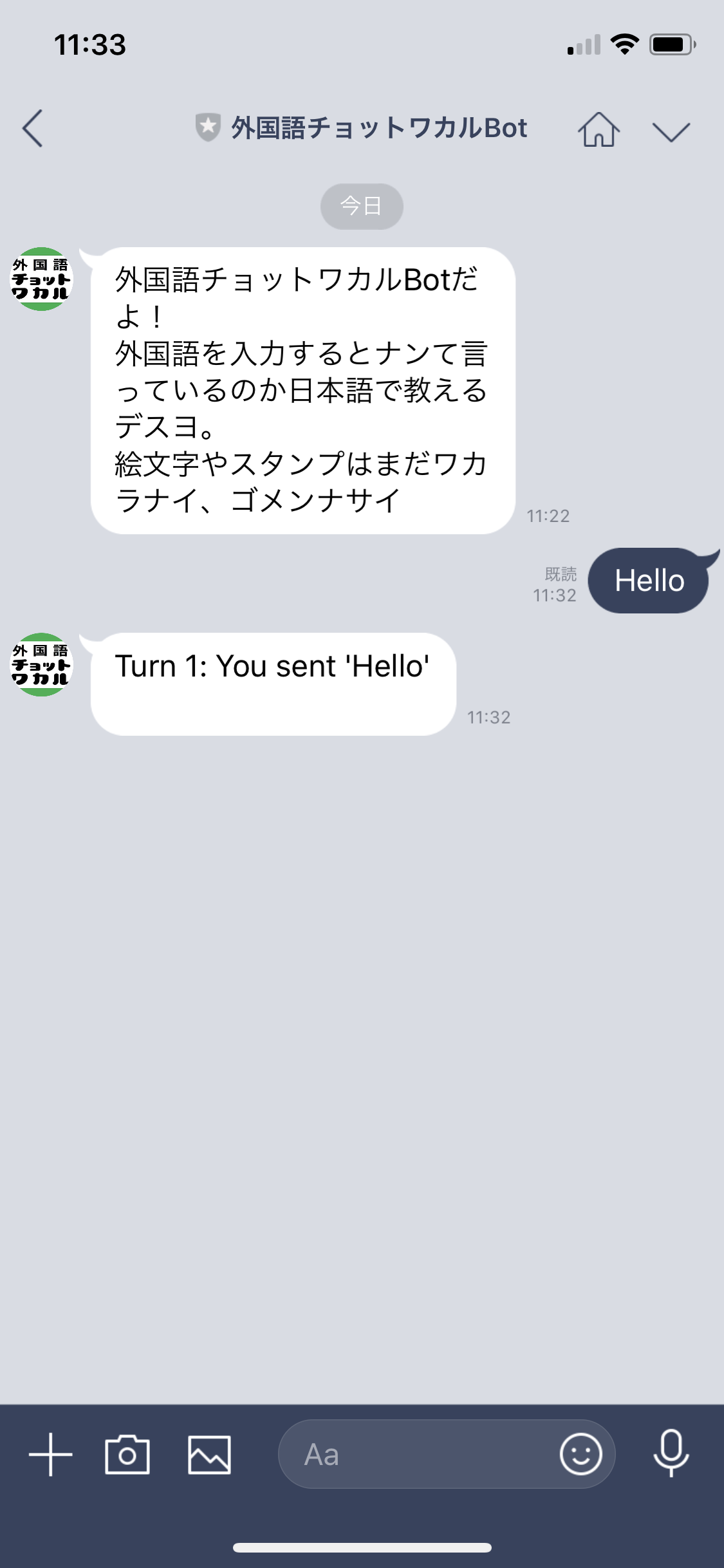
友だち追加メッセージが表示されたら、入力してみます。ひとまず入力した内容がそのままオウム返し (Echo) で返答されれば、接続テストは完了です。

LINE からの接続がうまくいかないときのトラブルシュート
- 何も返答が返ってこない場合
- LINE Developers ページでの設定
Webhook送信: 「利用する」設定したはずなのに「利用しない」にリセットされている場合がありますので、再度確認してください - Azure Web Bot がスタンバイ状態
しばらく Bot へのアクセスが無い場合、F0(無償プラン) だとスタンバイ状態になっていて、LINE からの接続がタイムアウトになる場合があります。Webチャット で動作を再度確認してから LINE アプリで確認してください
- LINE Developers ページでの設定
- "Something went wrong" と表示される場合
Azure Web App 側での動作が失敗しているときに表示されるメッセージです。Azure Web App の動作確認を行ってください