Azure Bot Service × LINE チャンネルを活用して、FAQ チャットボットを作成するプロセスを紹介します。
-
Azure Bot Service について (※別のページに飛びます)
-
Azure Bot Service で LINE 対応チャットボット作成シリーズ
- Azure Bot Service の作成から LINE 接続まで
- Azure Bot Service × Translator Text API で翻訳チャットボット作成
- Azure Bot Service × QnAMaker で FAQ (一問一答) チャットボット作成 (※このページ)
-
手順
-
- Azure Bot Service から LINE 接続編 (※別のページに飛びます)
- こちらの手順を参考に、Azure Bot Service (Web App Bot) を作成してください
-
- Cognitive Service QnAMaker で Q&A 回答エンジン作成編
- 準備
- 2.1. Cognitive Services QnAMaker で Q&A 回答エンジンを作成する
- 2.2. Azure Web App Bot から QnAMaker を利用する
- 2.3. チャットボットの動作確認
- 補足: Web API ツールの使用方法
-
準備
Azure Bot Service から LINE 接続編 で作成した Azure Web App Bot
チャットボットアプリのベースとして 1. で作成した Azure Web App Bot を利用します。
Microsoft アカウント & Azure サブスクリプション
上記 Azure Web App Bot を作成済みであれば、同じものをご利用ください。(別途準備する必要はありません。)
- Microsoft アカウント
- Azure サブスクリプション申し込みに必要です。
- Microsoft アカウント登録手続き
- Azure サブスクリプション
- 無料試用版で充分です。上記↑で取得した Microsoft アカウントで申し込みを行います。(無料のプランがあるので、従量課金プランでも大丈夫ですが念のため。)
- Azure 無料アカウントを今すぐ作成
- Web API ツール
- HTTP リクエストを送信できるツールがあると、Web APIの挙動やレスポンスを確認できて便利です
- 詳しくは 補足 をご覧ください
2.1. Cognitive Services QnAMaker で Q&A 回答エンジンを作成する
Cognitive Services QnAMaker は、FAQ リストから Q&A 回答エンジンを作成、 API で利用できるサービスです。
2.1.1. QnAMaker のサブスクリプション作成
ブラウザーで Azure Portal (https://portal.azure.com) を開き、Azure サブスクリプションが紐づいている Microsoft アカウントでサインインします。
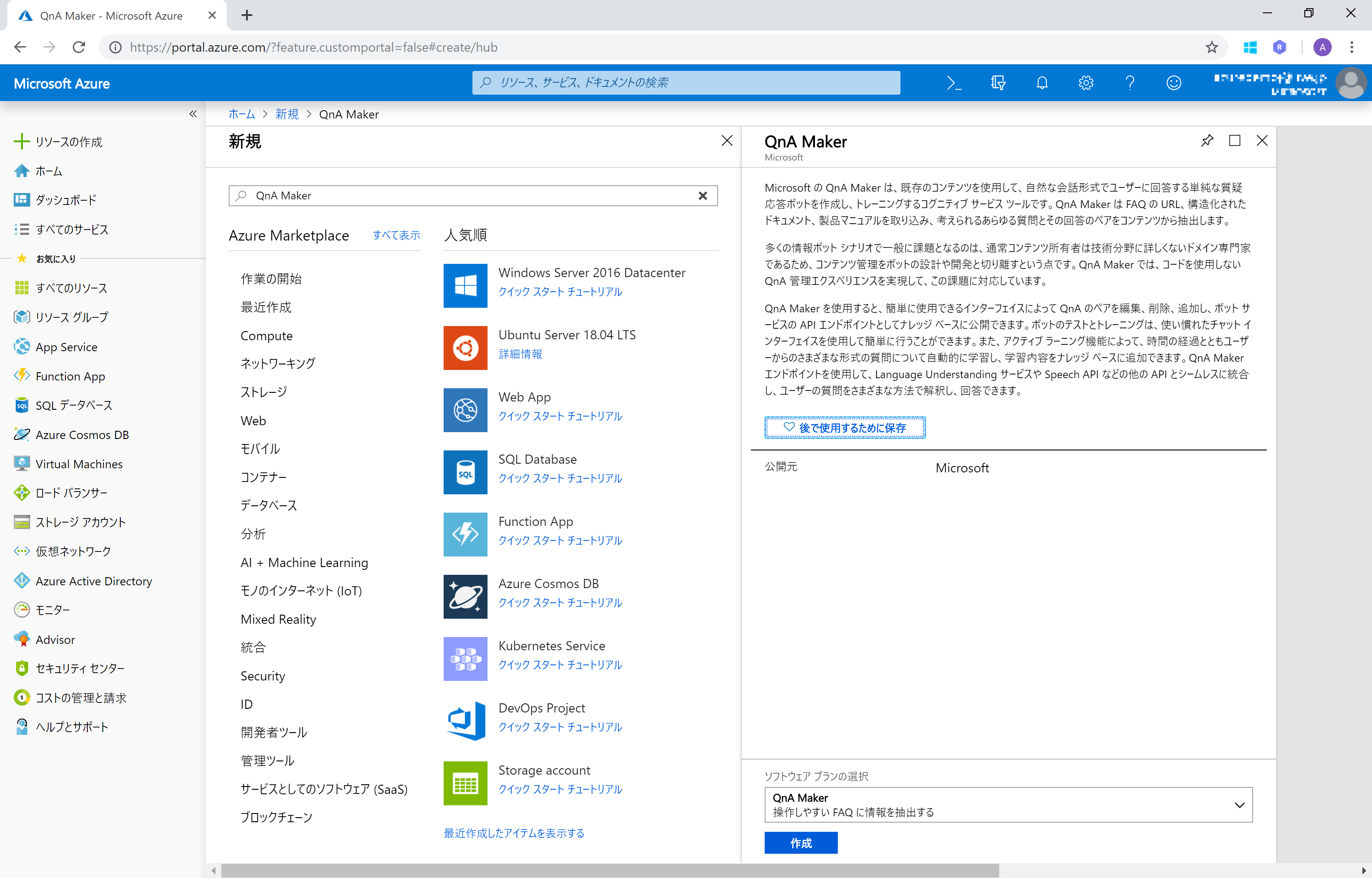
Azure Portal から左端ナビゲーションバーから [+リソースの作成] をクリックします。
新規 ペインの検索欄に QnAMaker と入力し、表示される QnAMaker をクリックします。QnAMaker ペインで [作成] をクリックして作成に進みます。

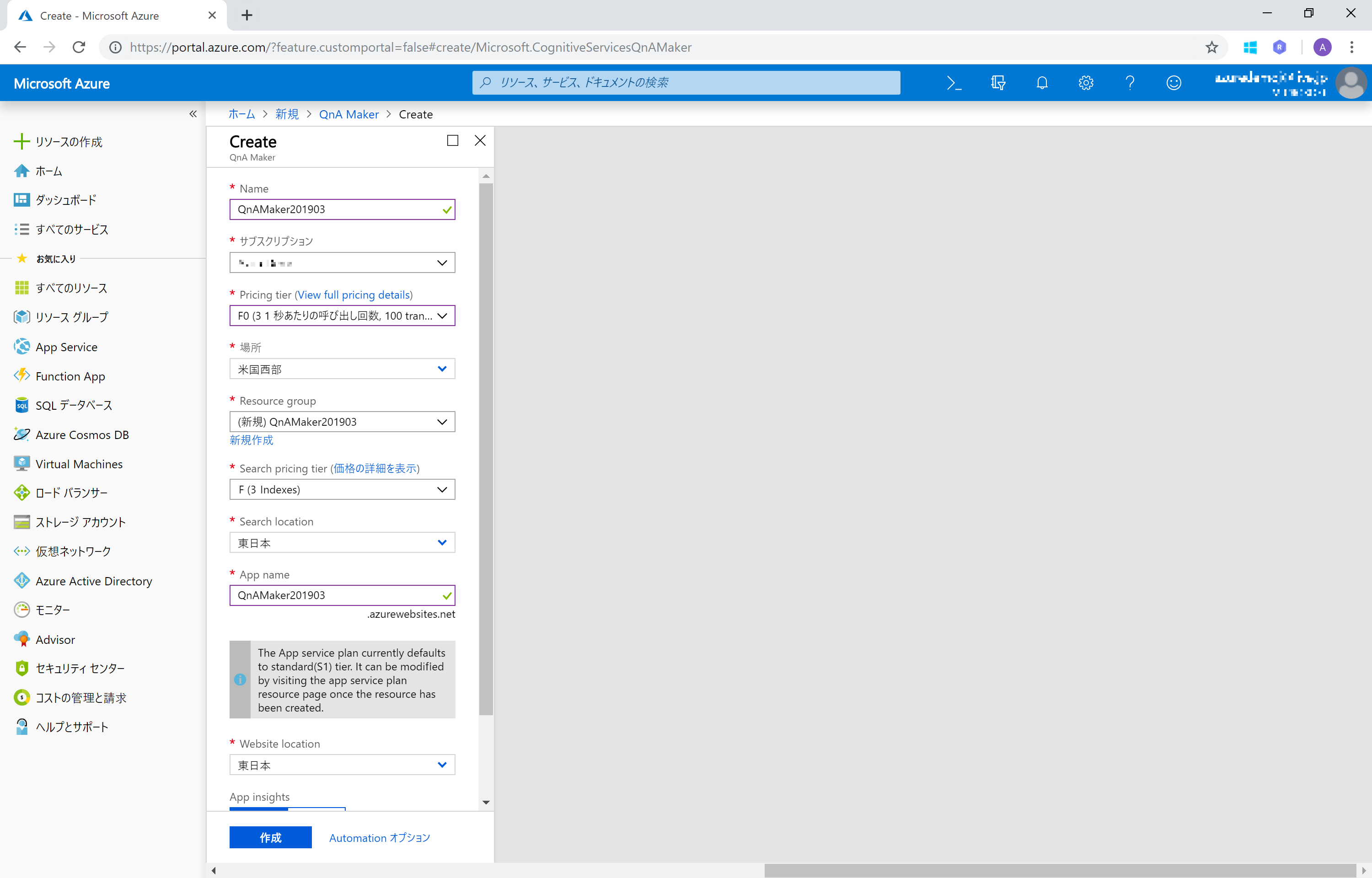
QnAMaker ペインで必要事項を設定します。
- Name : 識別できるものを (ここでは QnAMaker としています)
- サブスクリプション : (自動入力)
- Pricing Tier : F0 の無償版でOKです
- 場所 : 米国西部
- Resource Group : (1)Azure Bot Service から LINE 接続 編 と同じにしておくと分かりやすいかと思います
- Search Pricing Tier : F の無償版でOKです
- Search location : 東日本
- App name : 基本的には Name に入力したものが自動で入力されます。azurewebsites.net 内でユニークになる必要があるため、必要に応じて修整します
- Website location : 東日本
- App Insights : デフォルトで On になっていますが、Offにしても構いません
QnAMaker ペイン の一番下にある [作成] をクリックするとサブスクリプションが作成されます。
サブスクリプションの作成(デプロイ)が成功した旨のメッセージが表示されたら、QnAMaker のサブスクリプション作成は完了です。

2.1.2. QnAMaker で Q&A 回答エンジン作成
ナレッジベース (KB: knowledgebase) の作成
QnAMaker で Q&A 回答エンジンを作成していきます。
ブラウザーから QnAMaker の Web サイト(https://qnamaker.ai/) にアクセスします。ページ右上の Sign In をクリックして、2.1.1. の手順で QnAMaker サブスクリプションを作成したマイクロソフトアカウントでサインインします。

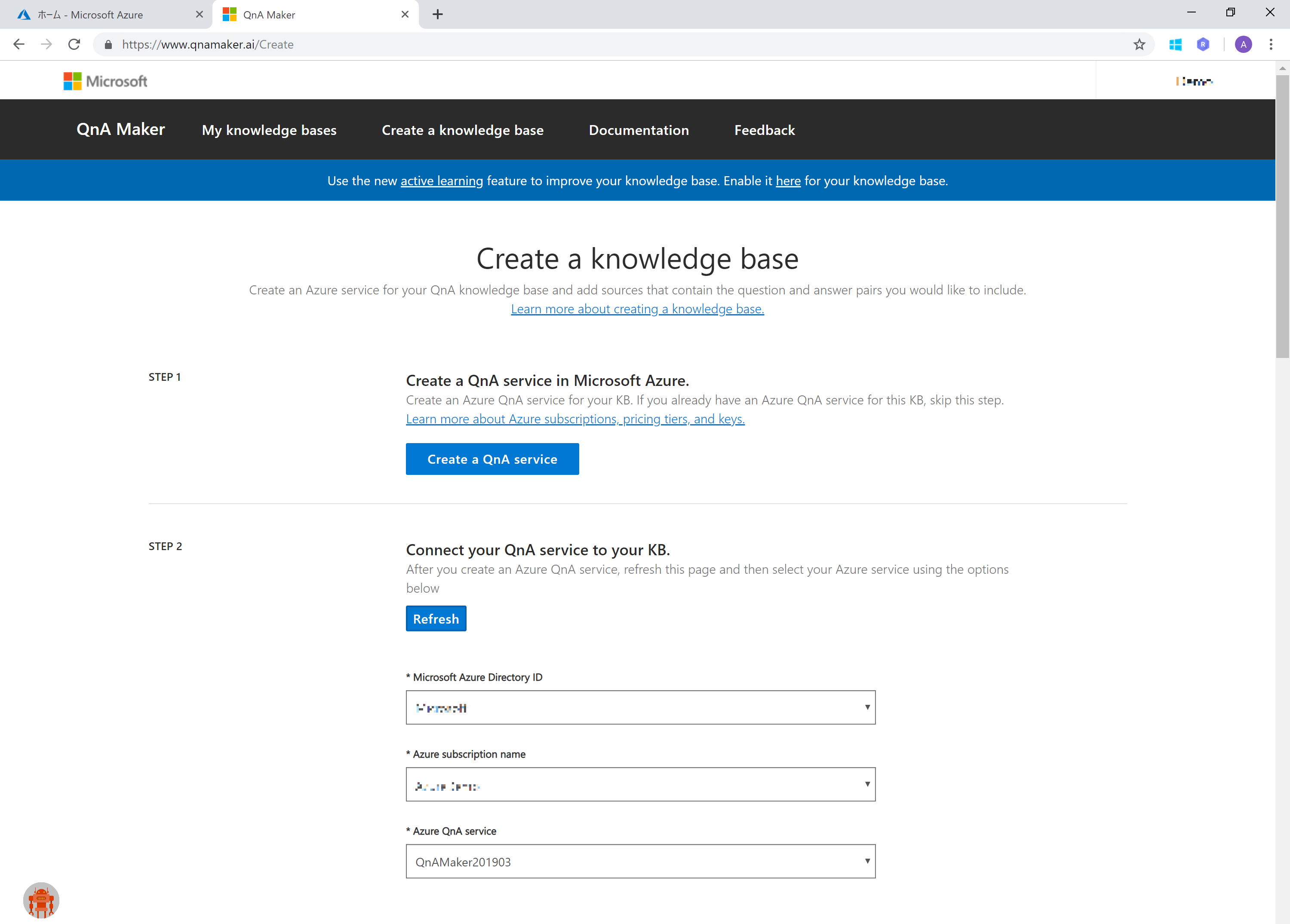
サインインできたら、上部メニューバーにある Create a knowledge base をクリックして、ナレッジベースを作成します。

Step 1 はスルーして (2.1.1 で作成済み)、Step 2 で Azure サブスクリプションと作成済みの QnAMaker サブスクリプションを選択します。

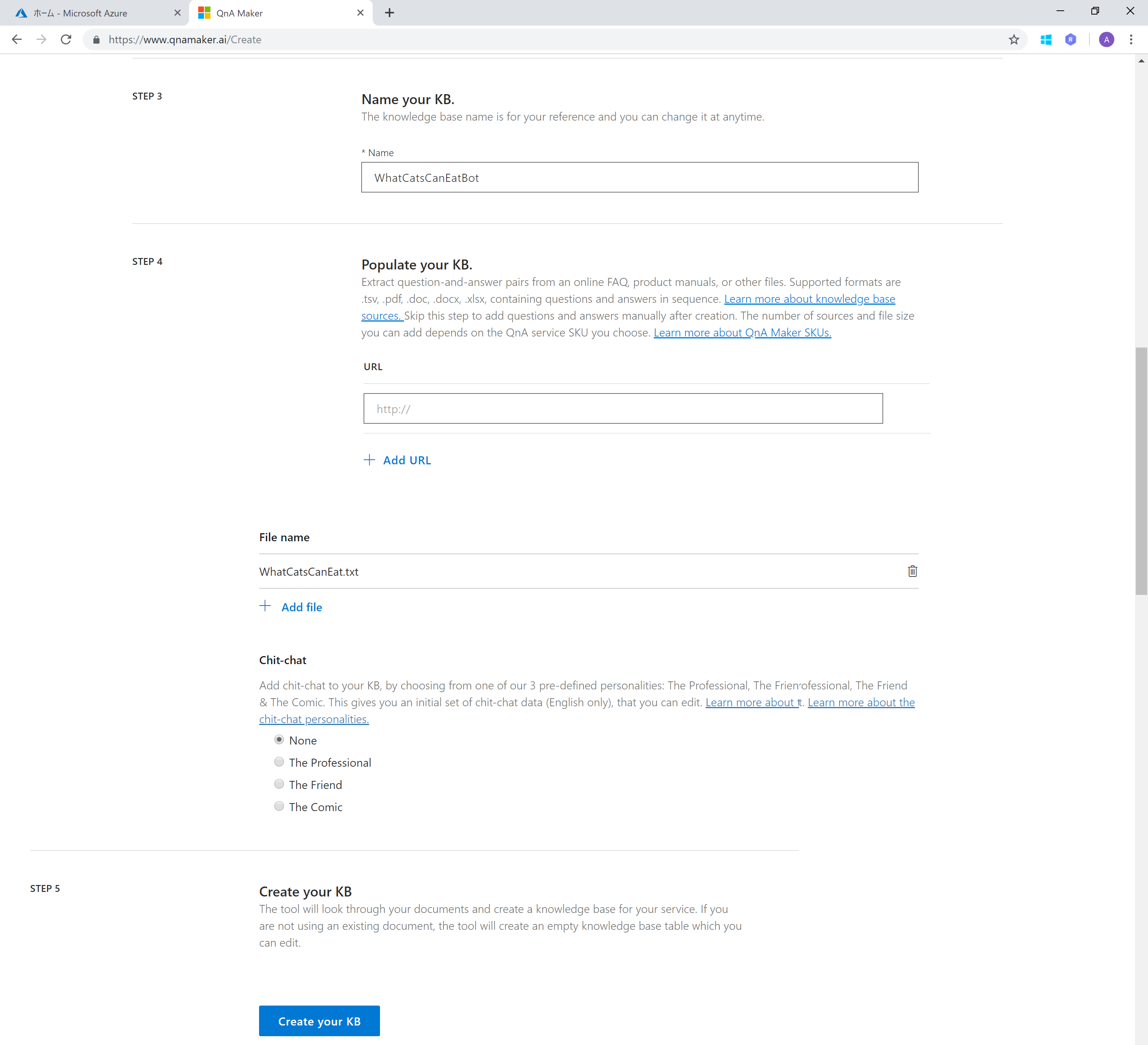
Step 3 以降ででナレッジベースの情報を登録していきます。
- Name : 識別できるものを (ここでは WhatCatsCanEatBot としています)
Step 4 でナレッジベースの元となる Q&A データを登録します。
今回はこちらのデータソース(テキストファイル、タブ区切り&UTF-8)を使います。(ローカルにダウンロードしてお使いください。)
上記ファイルをダウンロードしたら、 File name のアップロード欄からアップロードしてください。
※ こちらは以下の ペトこと 様 Web サイト で公開されている情報を編集したものです。今回のハンズオン手順を確認する範囲のみでご利用ください。(このデータソース内容による、いかなるトラブル・損失・損害に対して責任を負いません。)
- 猫が食べて良いものまとめ 野菜・果物・穀物など主な栄養素や期待される効果
- 猫が食べてはいけないものまとめ! 特に危険な食べ物・植物を解説
QnAMaker では FAQページ (html), PDFファイル, テキスト (タブ区切り) などをデータソースとして利用できます。
[Create your KB] をクリックして、ナレッジベースを作成します。

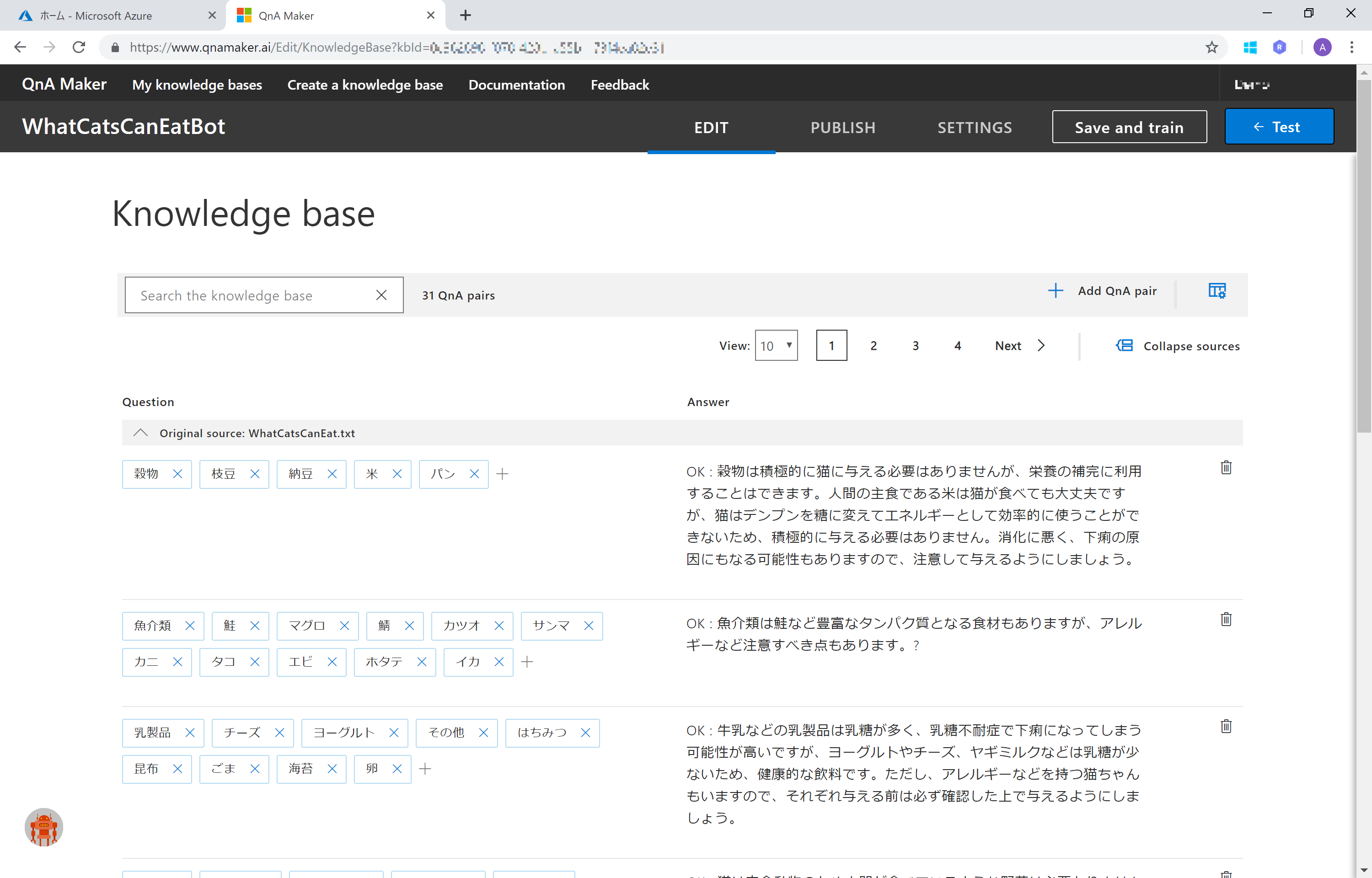
登録したデータソースからナレッジベース (Q&Aの一覧) が作成されていれば OK です。

ナレッジベース の Q&A 追加、学習、テスト
ナレッジベースを確認して、不要な改行コードなどのゴミがあれば修正、削除します。
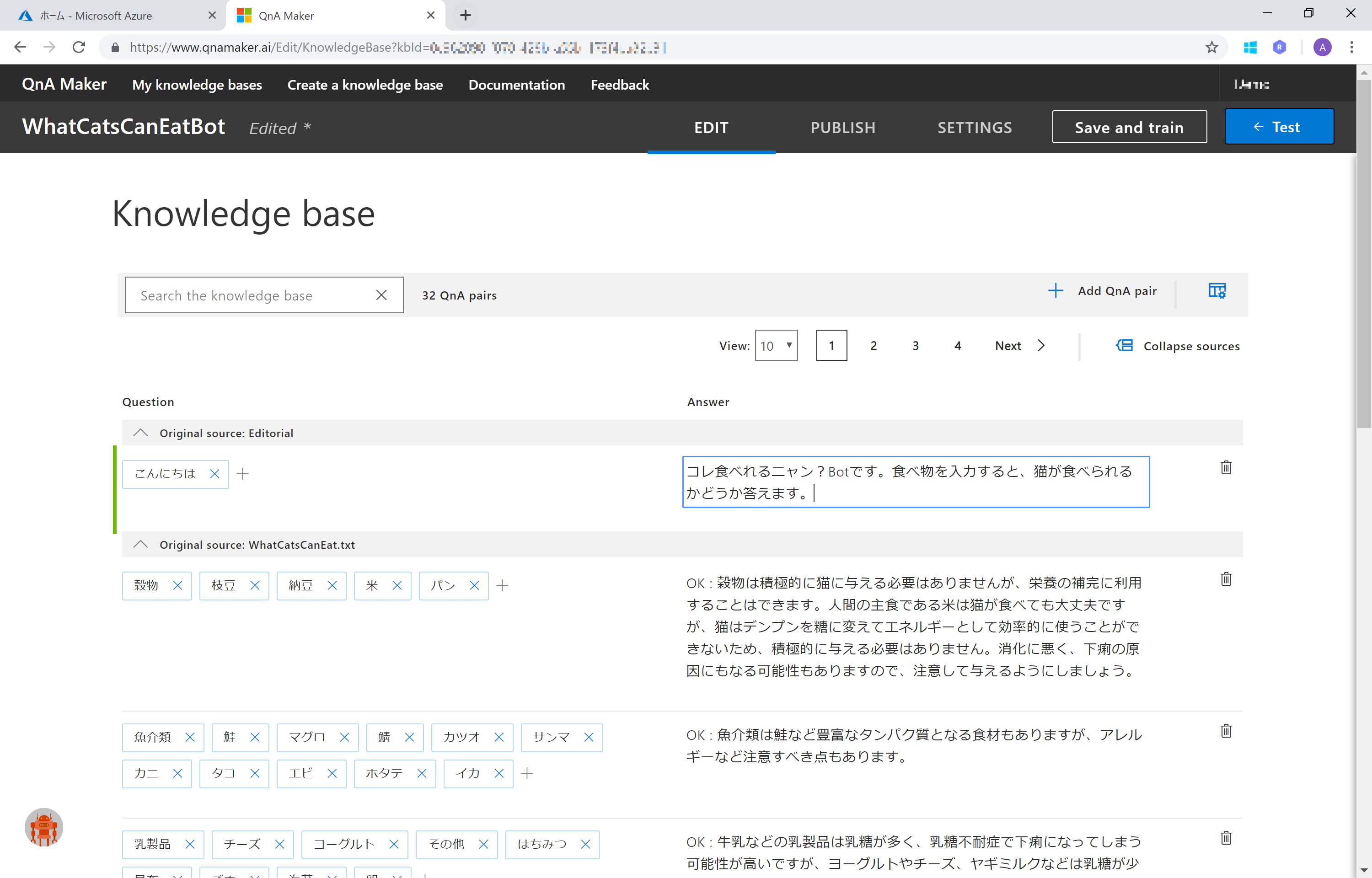
ナレッジペースに直接 Q&A の組を追加することも可能です。「こんにちは」と入力すると説明を返答するようにします。
+ Add Q&A pair をクリックして、Q&A の組を追加します。
Question の列にユーザーからの入力(今回は「こんにちは」)、Answer の列に返答したい内容(今回はBotの説明) をそれぞれ入力します。
入力が完了したら、上部メニューバー(2段目)の [Save and train] をクリックして、Q&A 回答エンジンに学習させます。

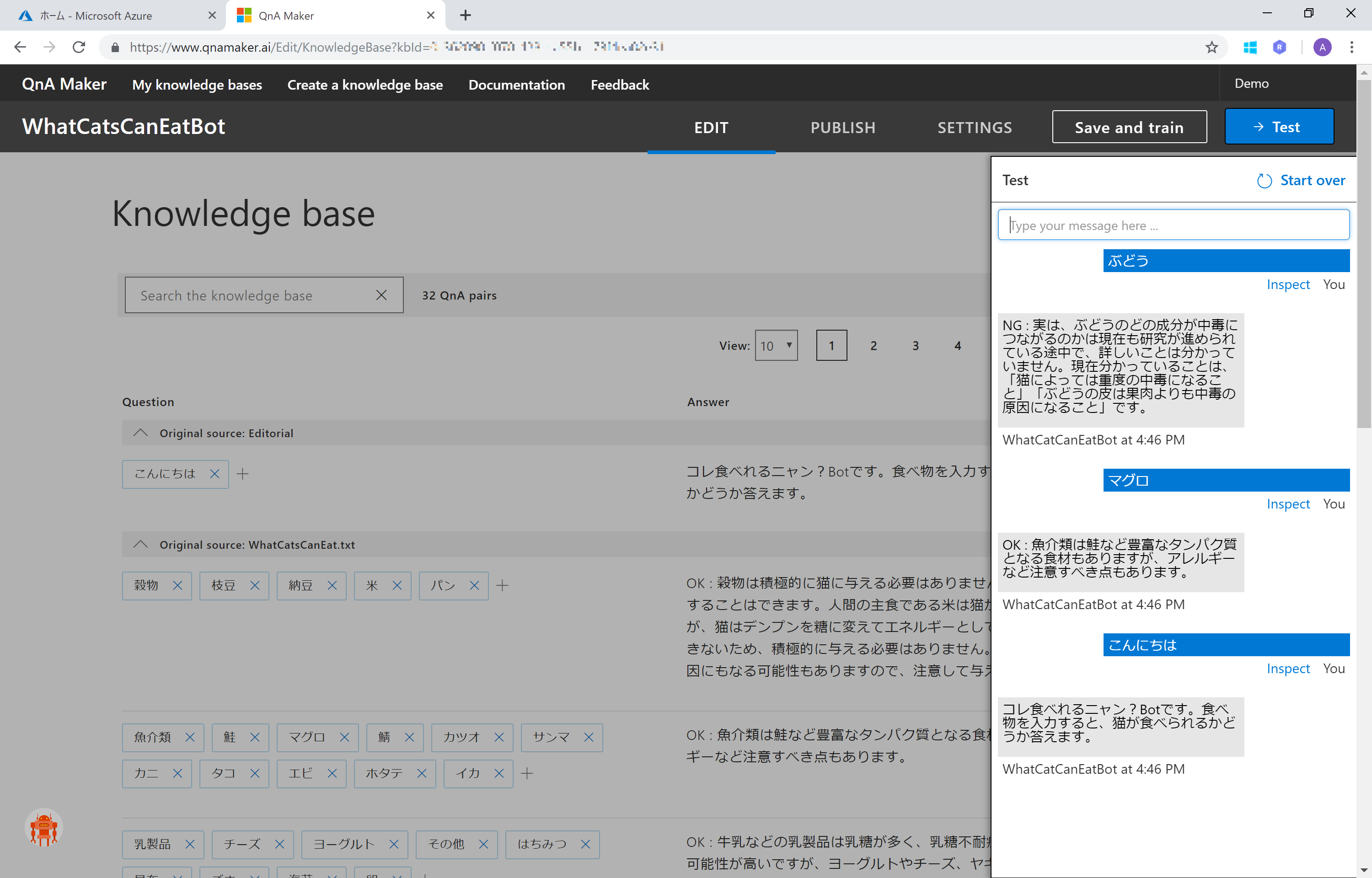
学習が終了したら、上部メニューバー(2段目)の [Test] をクリックして、QnA 回答エンジンをテストします。
Question に含まれている内容を入力して、対応する Answer が回答されるのを確認してください。
Q&A の追加、修整を行ったら、[Save and train] をクリックして学習を行ってください。(学習するまで内容が反映されません)
もう一度 [Test] をクリックすると、Knowledge Base の画面に戻ります。
ナレッジベース の発行
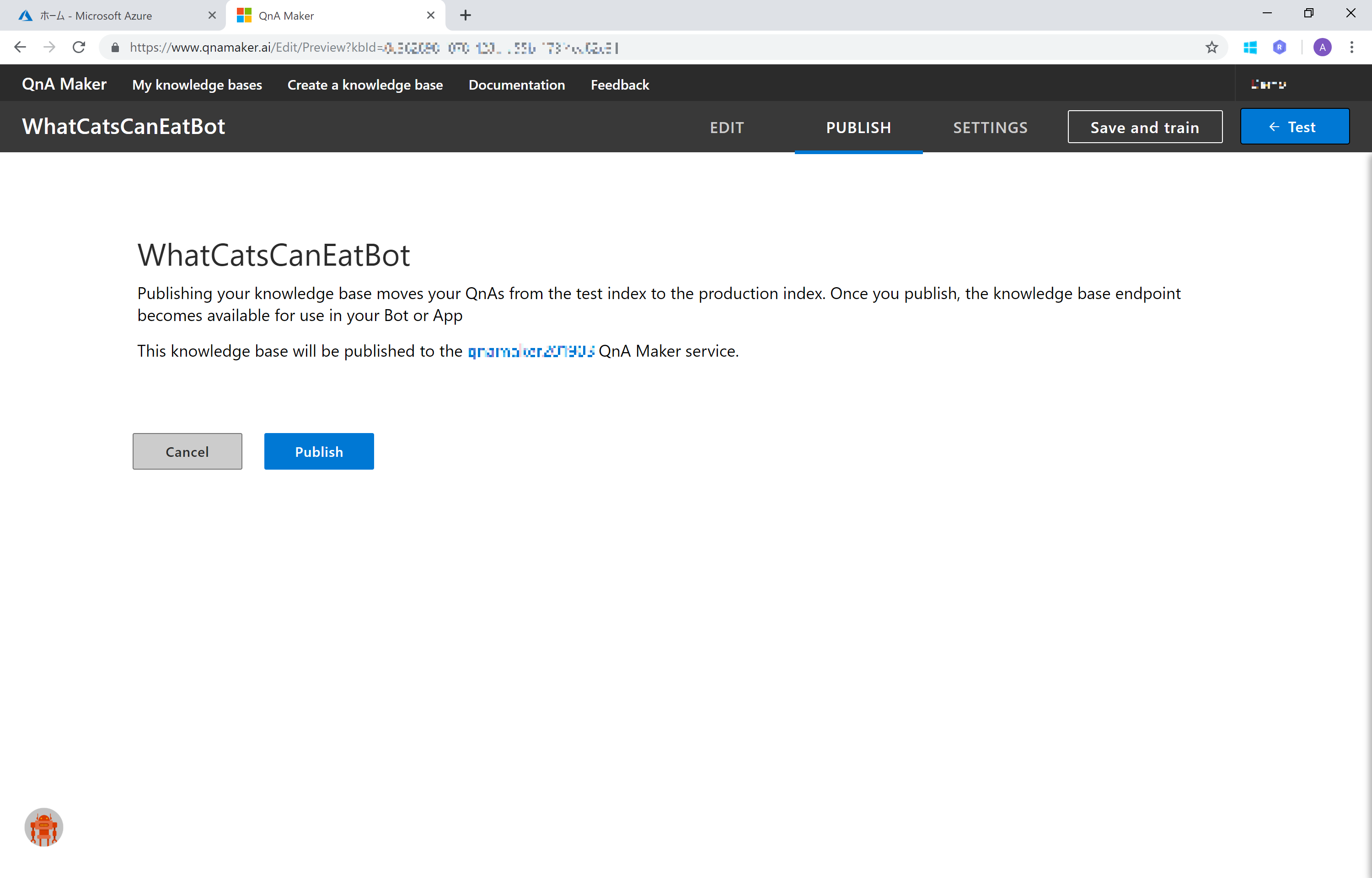
上部メニューバー(2段目)の [Publish] をクリックして、このナレッジベースに Web API 経由でアクセスできるように発行します。
Publish ページで [Publish] をクリックして発行します。

Web API でアクセスするための情報が表示されれば、発行は完了です。

POST /knowledgebases/YOUR_KNOWLEDGEBASE_ID/generateAnswer
Host: https://YOUR_SERVER.azurewebsites.net/qnamaker
Authorization: EndpointKey YOUR_ENDPOINT_KEY
Content-Type: application/json
{"question":"<Your question>"}
表示される情報のうち、以下の部分をコピーしてローカルに保存しておきます。
- Knowledge Base ID (KbId): YOUR_KNOWLEDGEBASE_ID
- (QnAMaker) Endpoint: https://YOUR_SERVER.azurewebsites.net/qnamaker
- (QnAMaker) Endpoint Key: YOUR_ENDPOINT_KEY
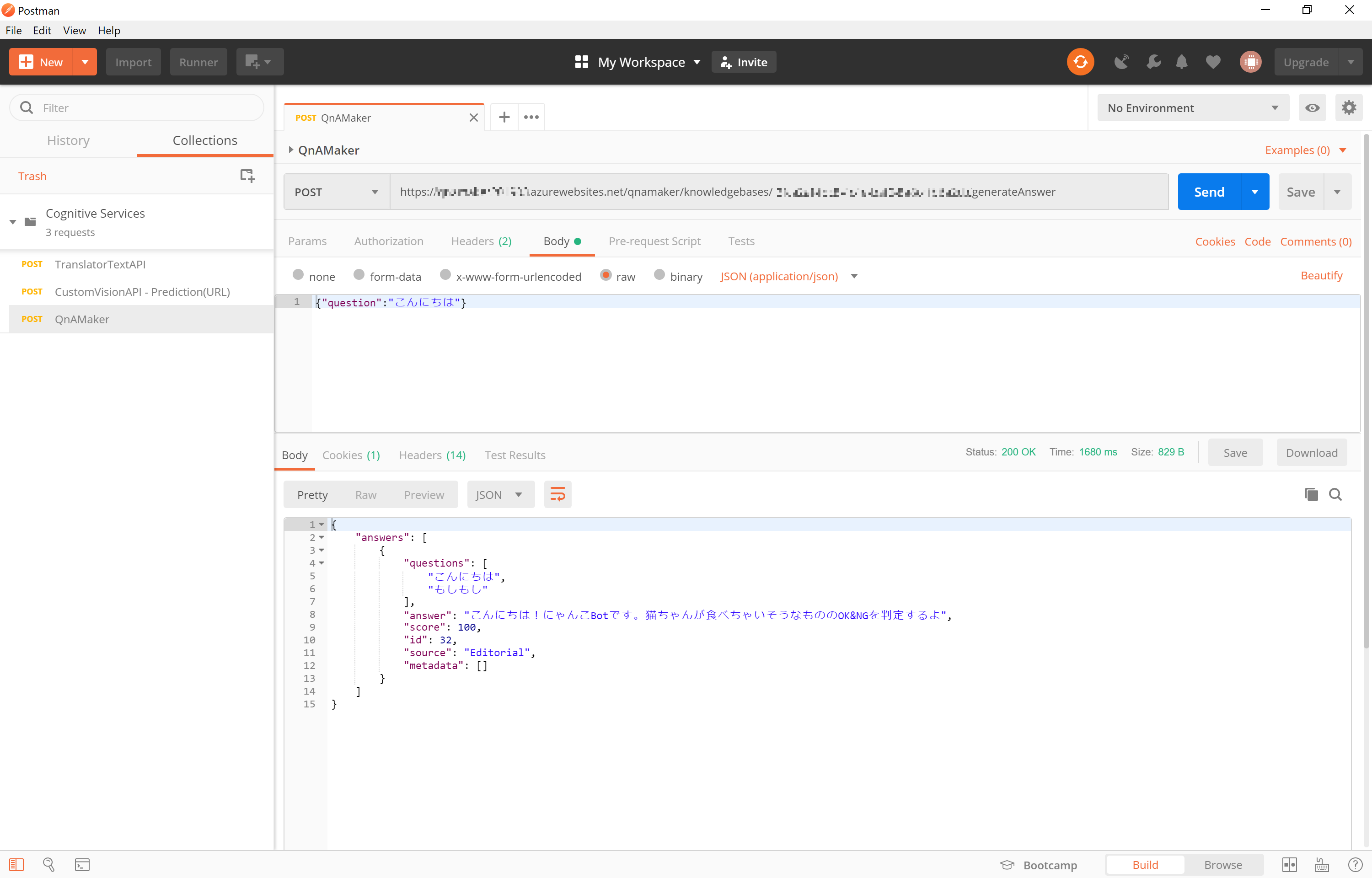
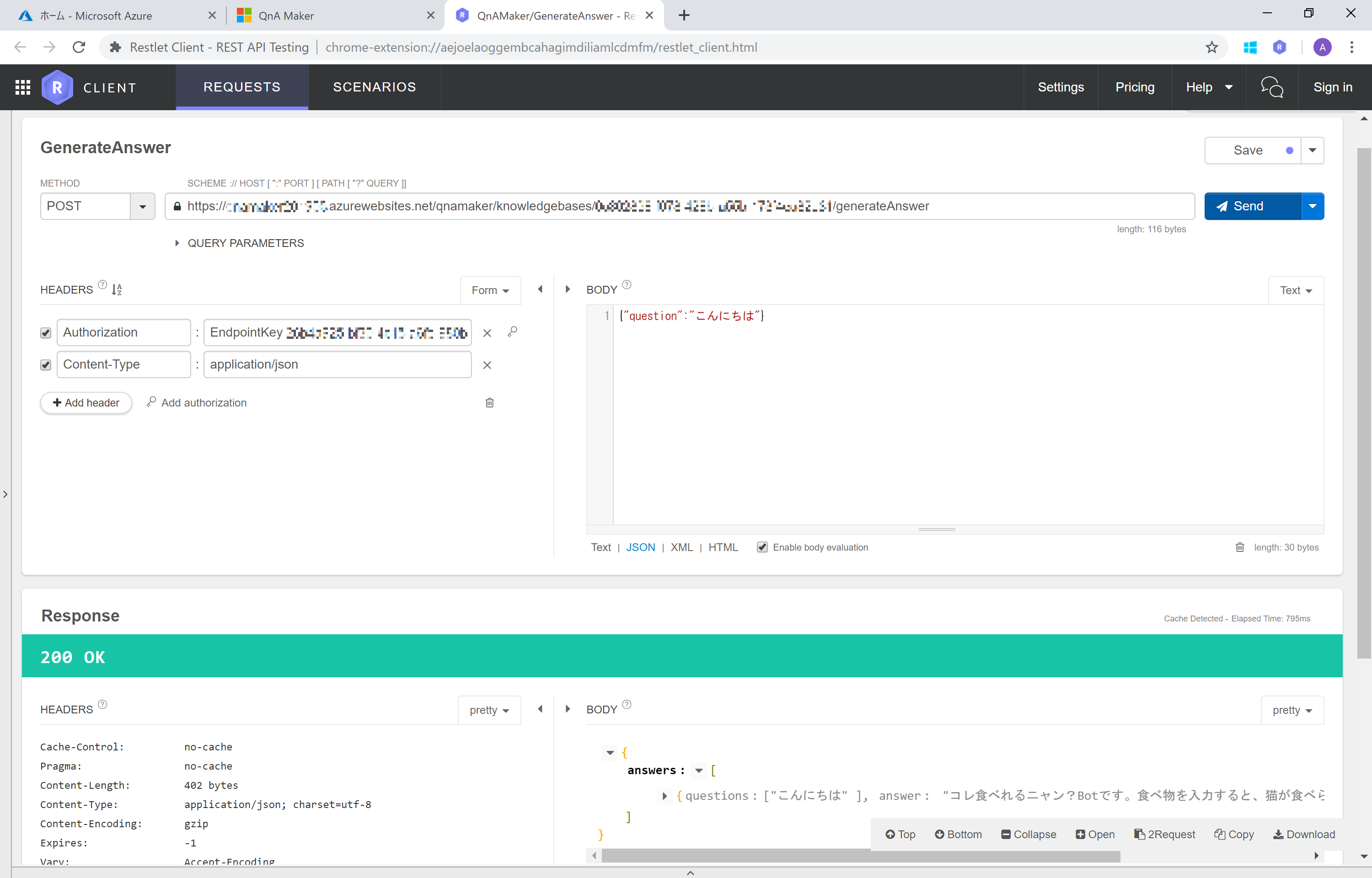
Postman などの Web API ツールを使って QnAMaker API の動作を確認します。
Web API ツールの使い方 は 補足: Web API ツールの使用方法 をご覧ください。
- Method: POST
- URL: https://YOUR_SERVER.azurewebsites.net/qnamaker/YOUR_KNOWLEDGEBASE_ID/generateAnswer
- Parameter:
- Header:
- Authorization = EndpointKey YOUR_ENDPOINT_KEY
- "EndpointKey" をつけるのを忘れずに
- Content-Type=application/json
- Header:
- Body: {"question":"こんにちは"} というフォーマット(Json)に構成します
Web API リクエストを送信して、Response 200、Body から回答が取得できれば OK です。

2.2a. Azure Web App Bot から QnAMaker を利用する [C#編]
QnAMaker を Azure Web App Bot に組み込んでいきます。
今回は、開発ツールなしでアプリを編集、ビルド、デプロイできる App Service Editor を使用します。
2.2a.1. Azure Portal から App Service Editor の起動
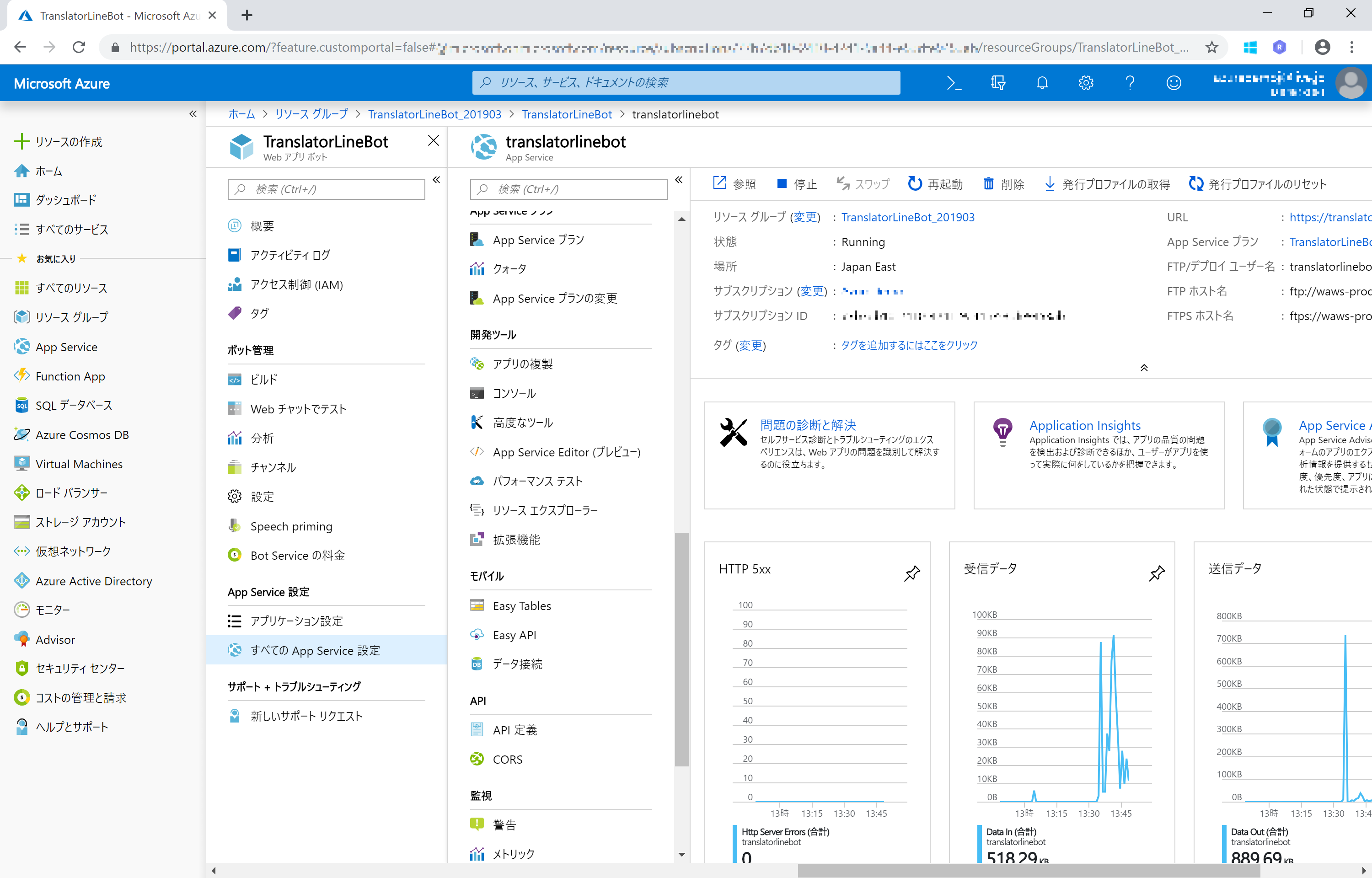
Azure Portal(https://portal.azure.com) にサインインして、1. Azure Bot Service から LINE 接続編 で作成した Web App Bot を表示します。
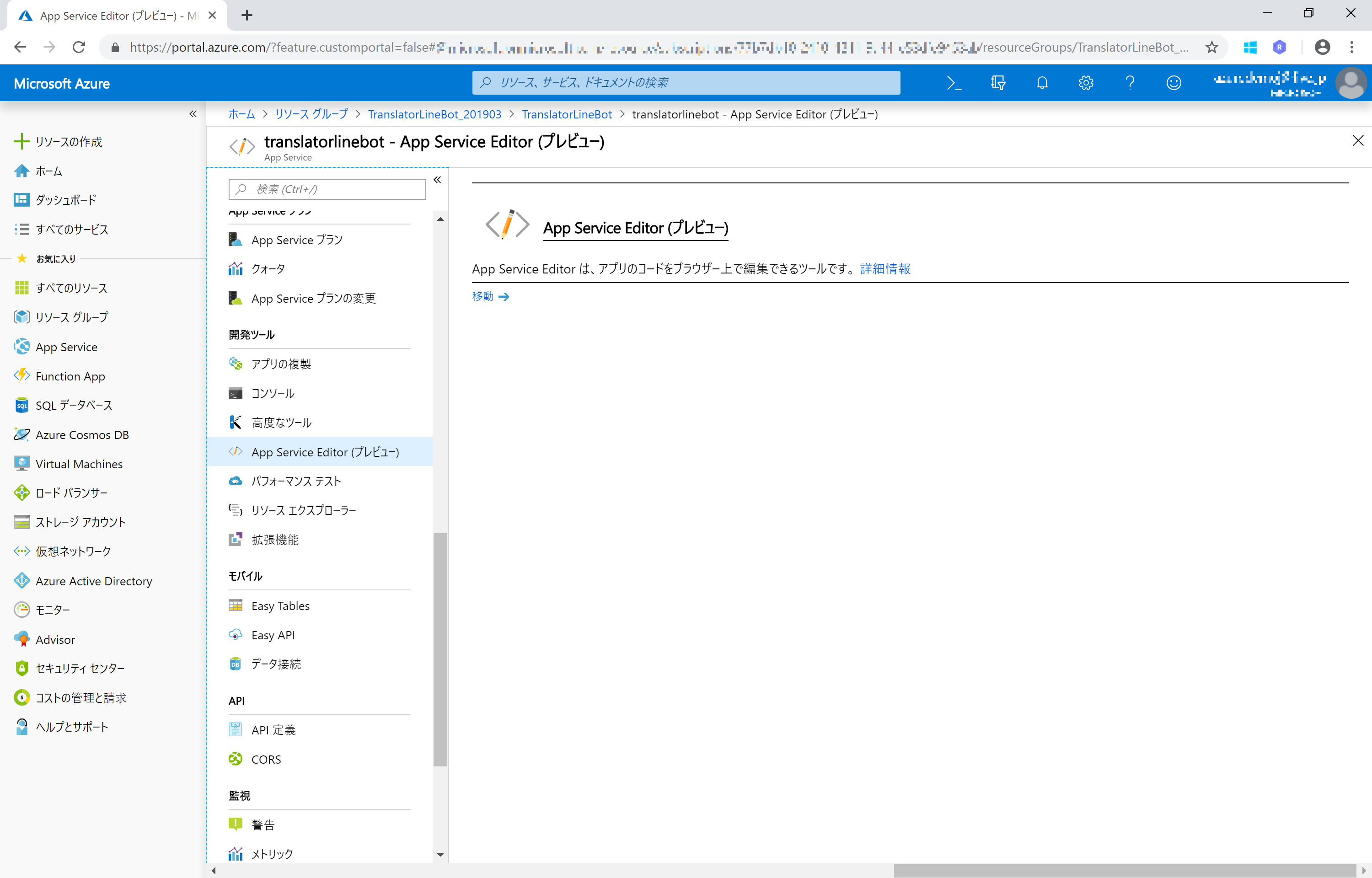
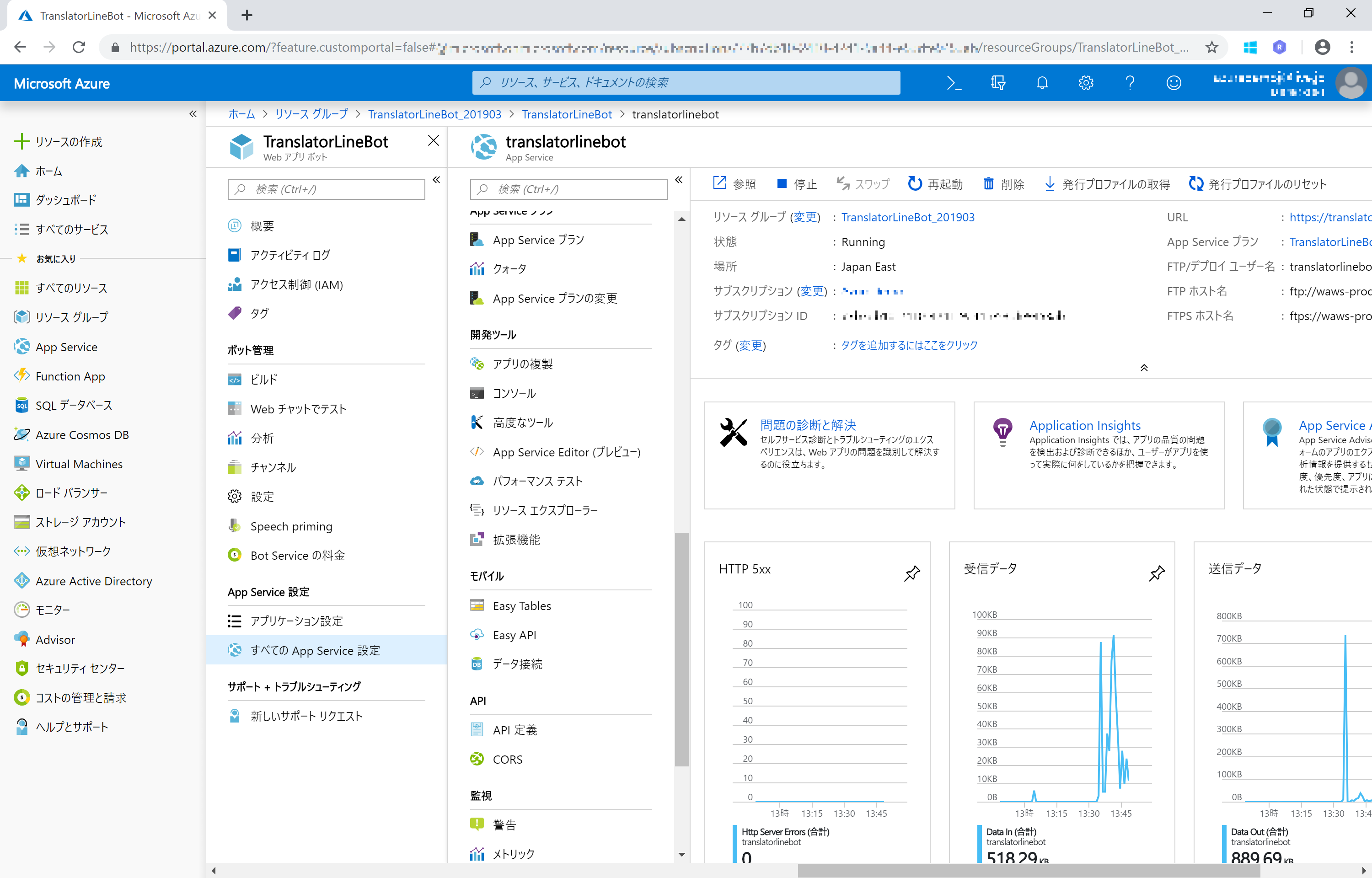
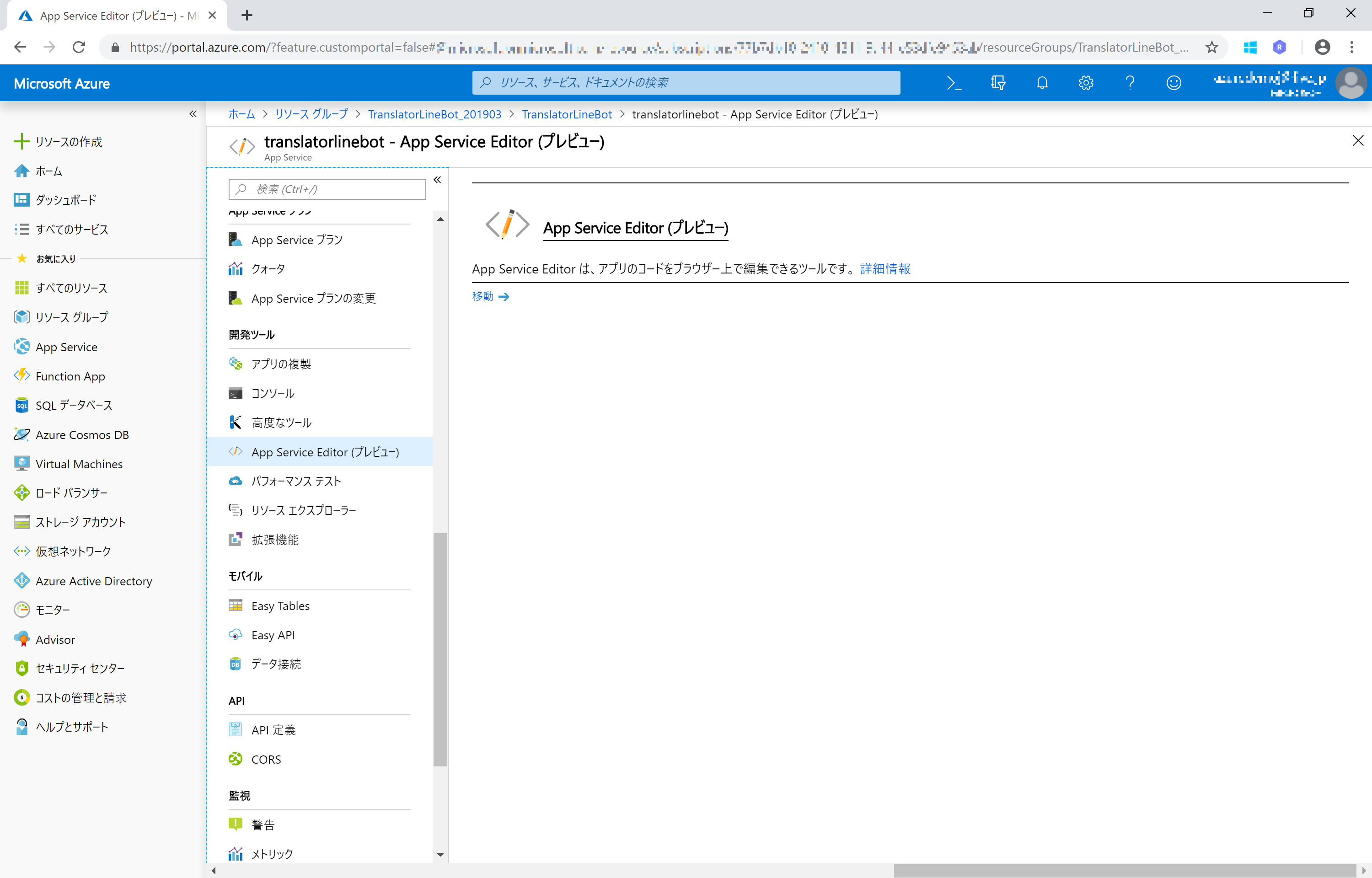
Web アプリ ボット ペインメニューにある 全ての App Service 設定 をクリックし、表示される App Service ペインメニューの App Service Editor をクリックします。

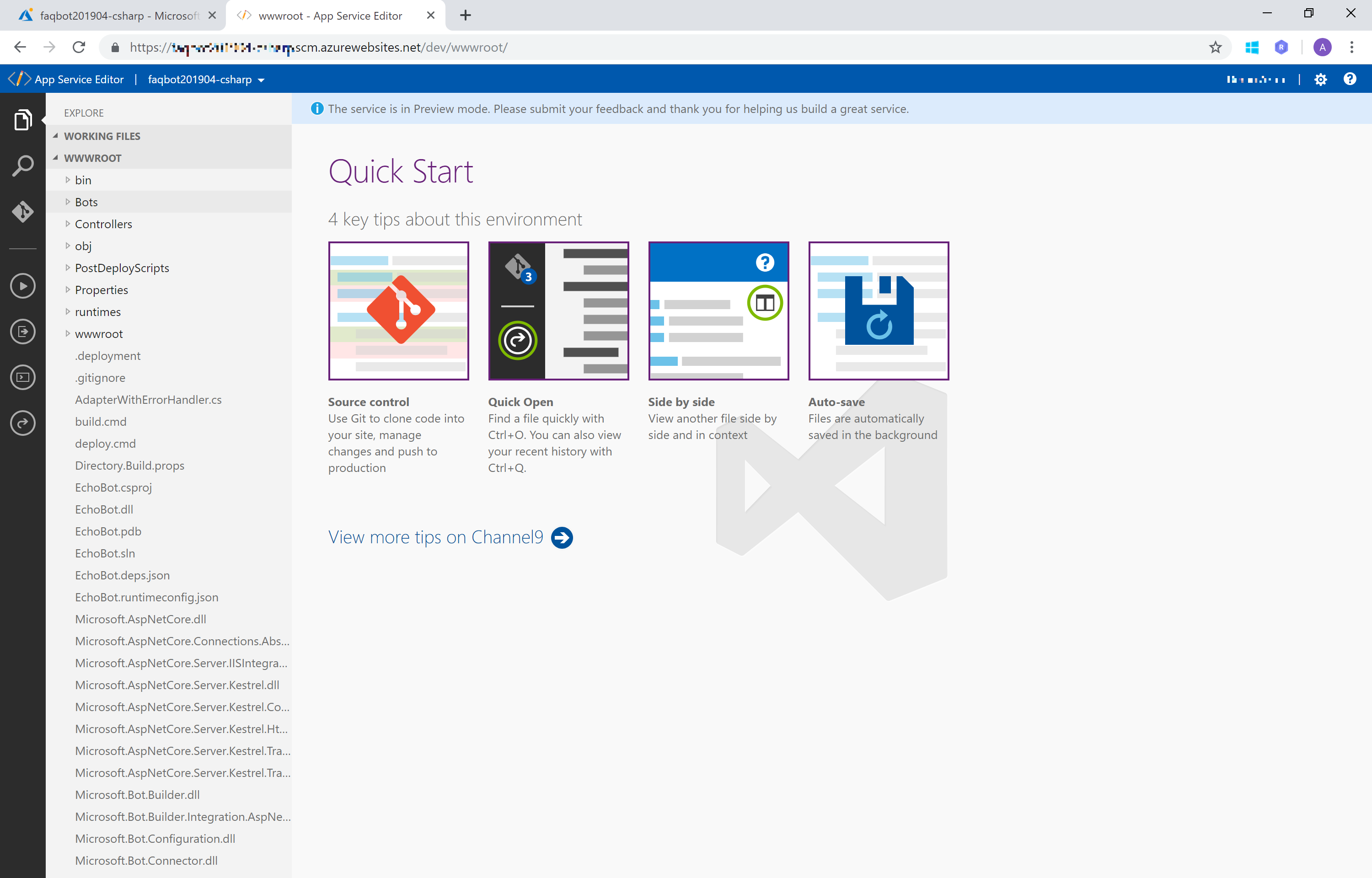
App Service Editor のページで 移動 をクリックすると、ブラウザーの別タブが開き、App Service Editor が起動します。

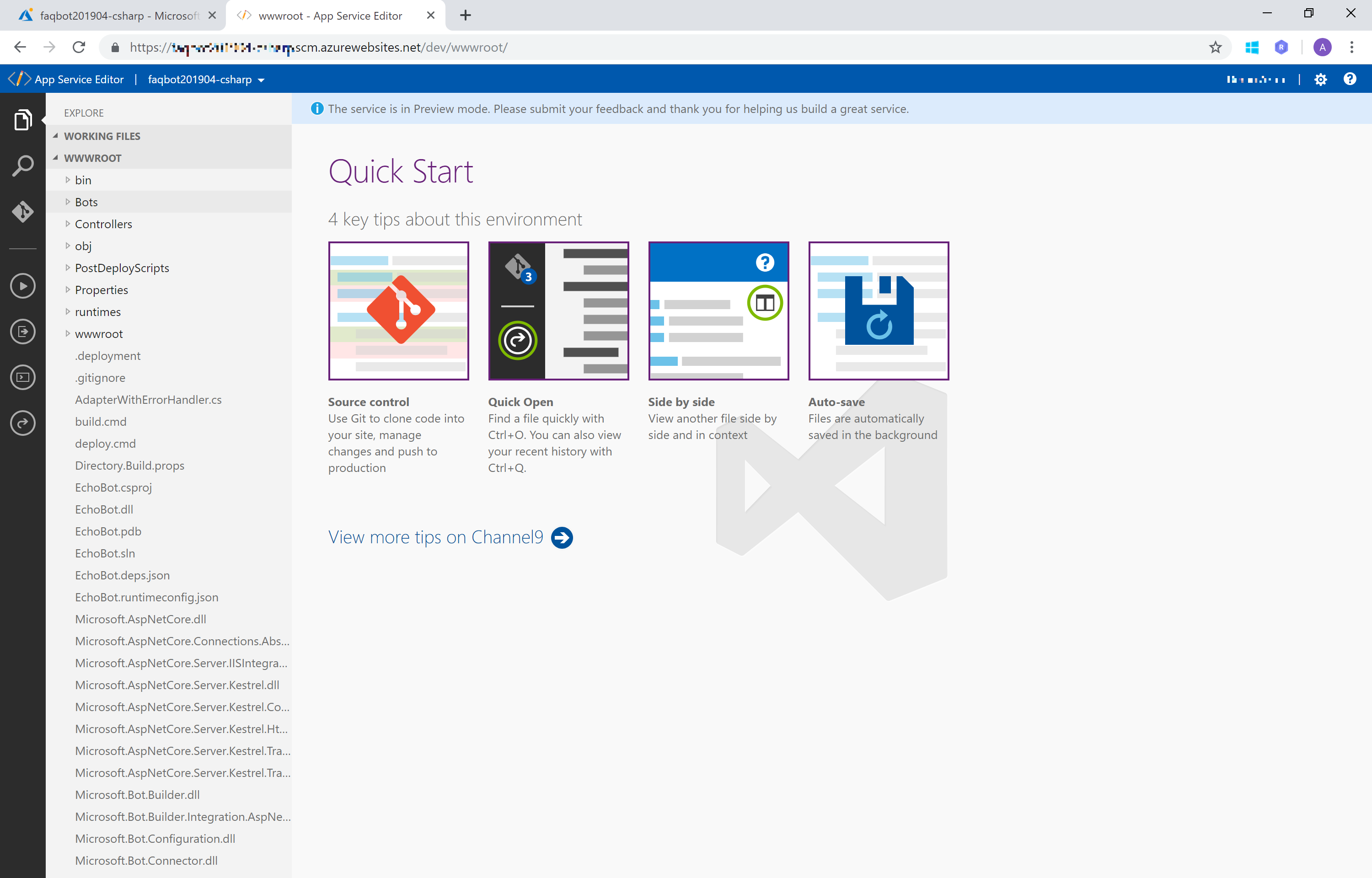
App Service Editor で Web App Bot のソースコードが表示されます。
これらは、Azure Bot Service (Web App Bot) を作成したときに自動で作成されているソースです。

2.2a.2. EchoBot の編集
EXPLORE から wwwroot > Bots > EchoBot.cs を探し、クリックして開きます。
こちらには、ユーザーの入力を取得して、返答を作成するコードが格納されています。

まずは、必要なライブラリーをファイル冒頭に追加します。
Azure Bot Service (Bot Framework) には QnAMaker を扱うライブラリーが用意されているので、それを利用します。
using Microsoft.Bot.Builder.AI.QnA;
using Microsoft.Bot.Configuration;
Public class EchoBot ... 以下にチャットボットの対応が記述されているので、その冒頭に QnAMaker の設定を以下のように追加します。(※本来であれば 設定ファイルなどに記載すべきですが、動作確認として今回はここに記載します。)
namespace Microsoft.Bot.Builder.EchoBot
{
public class EchoBot : ActivityHandler
{
// QnAMaker の設定
private static readonly QnAMakerService QnaService = new QnAMakerService() {
Hostname = "https://YOUR_SERVER.azurewebsites.net/qnamaker",
EndpointKey = "YOUR_ENDPOINTKEY",
KbId = "YOUR_KBID",
};
private static readonly QnAMaker QnaClient = new QnAMaker(QnaService);
protected override async Task OnMessageActivityAsync(ITurnContext<IMessageActivity> turnContext, CancellationToken cancellationToken)
{
:
チャットボットの動作部分を編集します。
OnMessageActivityAsync にユーザーの入力を取得した場合の動作が記載されています。
シンプルに「Echo: {ユーザー入力}」と返していた部分を以下のように修整して、QnAMaker を使った回答を返すようにします。
変更前
namespace Microsoft.Bot.Builder.EchoBot
{
public class EchoBot : ActivityHandler
{
:
protected override async Task OnMessageActivityAsync(ITurnContext<IMessageActivity> turnContext, CancellationToken cancellationToken)
{
await turnContext.SendActivityAsync(MessageFactory.Text($"Echo: {turnContext.Activity.Text}"), cancellationToken);
}
}
変更後
namespace Microsoft.Bot.Builder.EchoBot
{
public class EchoBot : ActivityHandler
{
:
protected override async Task OnMessageActivityAsync(ITurnContext<IMessageActivity> turnContext, CancellationToken cancellationToken)
{
//await turnContext.SendActivityAsync(MessageFactory.Text($"Echo: {turnContext.Activity.Text}"), cancellationToken);
// QnAMaker で回答を取得する
var qnaResult = await QnaClient.GetAnswersAsync(turnContext);
if (qnaResult.Length > 0)
{
// QnA Maker からの回答有り: 取得した回答をセット
var responseMessage = $"{qnaResult[0].Answer}";
await turnContext.SendActivityAsync(responseMessage);
}
else
{
// QnA Maker からの回答がない
await turnContext.SendActivityAsync("ゴメンナサイ、分かりませんでした。他の食べ物を試してください。");
}
}
ユーザーの接続を確認する初期メッセージを以下のようにお好みで変更します。
namespace Microsoft.Bot.Builder.EchoBot
{
public class EchoBot : ActivityHandler
{
:
protected override async Task OnMembersAddedAsync(IList<ChannelAccount> membersAdded, ITurnContext<IConversationUpdateActivity> turnContext, CancellationToken cancellationToken)
{
foreach (var member in membersAdded)
{
if (member.Id != turnContext.Activity.Recipient.Id)
{
await turnContext.SendActivityAsync(MessageFactory.Text($"こんにちは!"), cancellationToken);
}
}
}
編集が終了した EchoBot.cs はこちら
Github > Azure-LineBot > WhatCatsCanEatBot(v4.3) > EchoBot.cs※ Bot Builder v4.2 以前をお使いの場合は、EchoWithCounterBot を編集します。編集方法はソースコード↓をご覧ください。
Github > Azure-LineBot > WhatCatsCanEatBot(v4.2) > EchoWithCounterBot.cs
2.2a.3. Azure App Service Editor からのビルド
App Service Editor の左端にある Console をクリックして開きます。
下記のようにコンソールに入力し、追加したライブラリーをインストールします。
> dotnet add QnABot.csproj package Microsoft.Bot.Builder.AI.QnA
2019/4 現在、Azure Bot Service で使われているテンプレート(.NET Core 2.1 & Bot Builder 4.3) に合わせて、 Microsoft.Bot.Builder.AI.QnA (v4.3.2) をインストールしています。Azure Bot Service のテンプレートバージョン に合わせて、適切なバージョンを使用してください。
例) dotnet add package Microsoft.Bot.Builder.AI.QnA -v 4.1.5
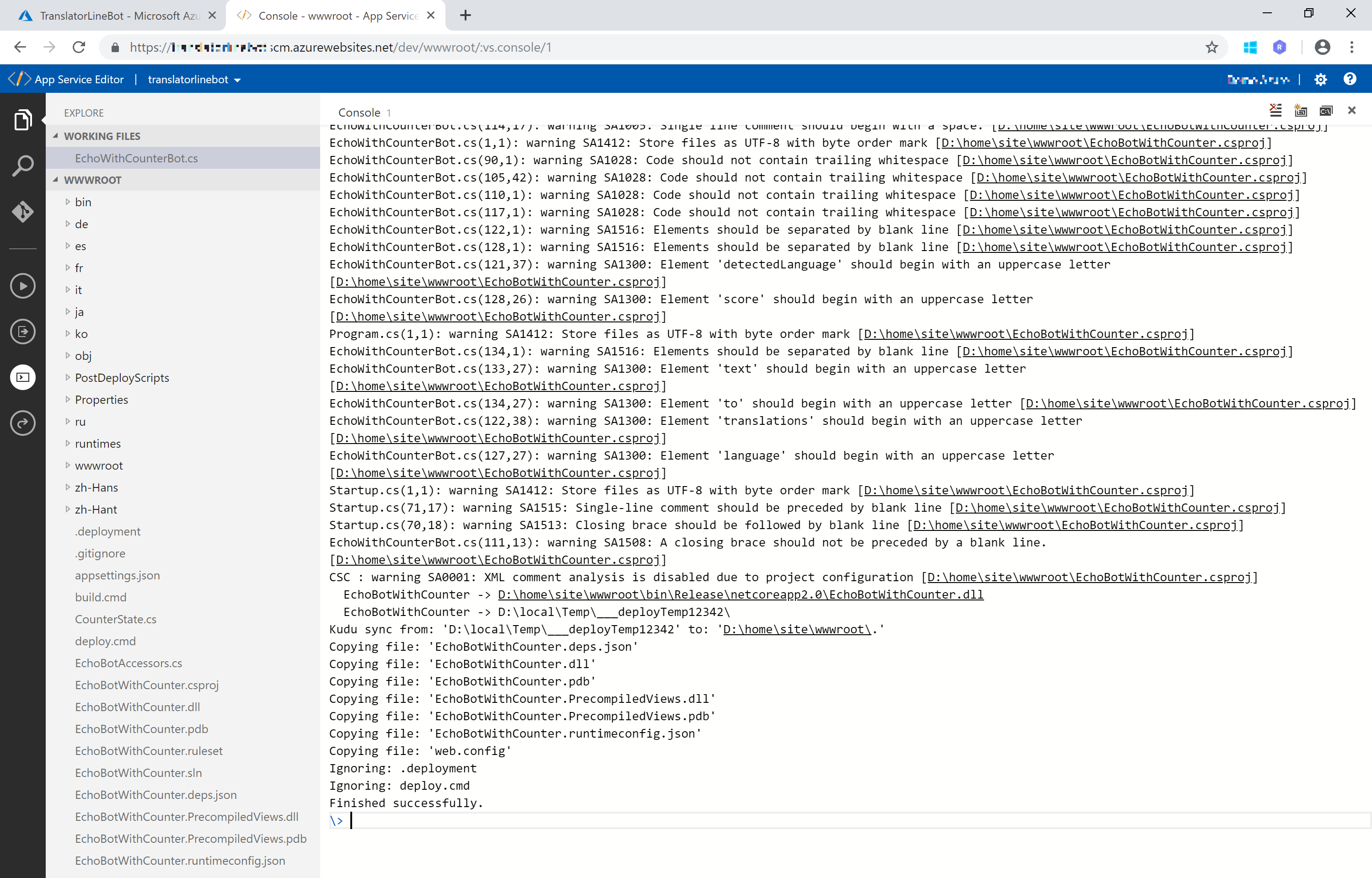
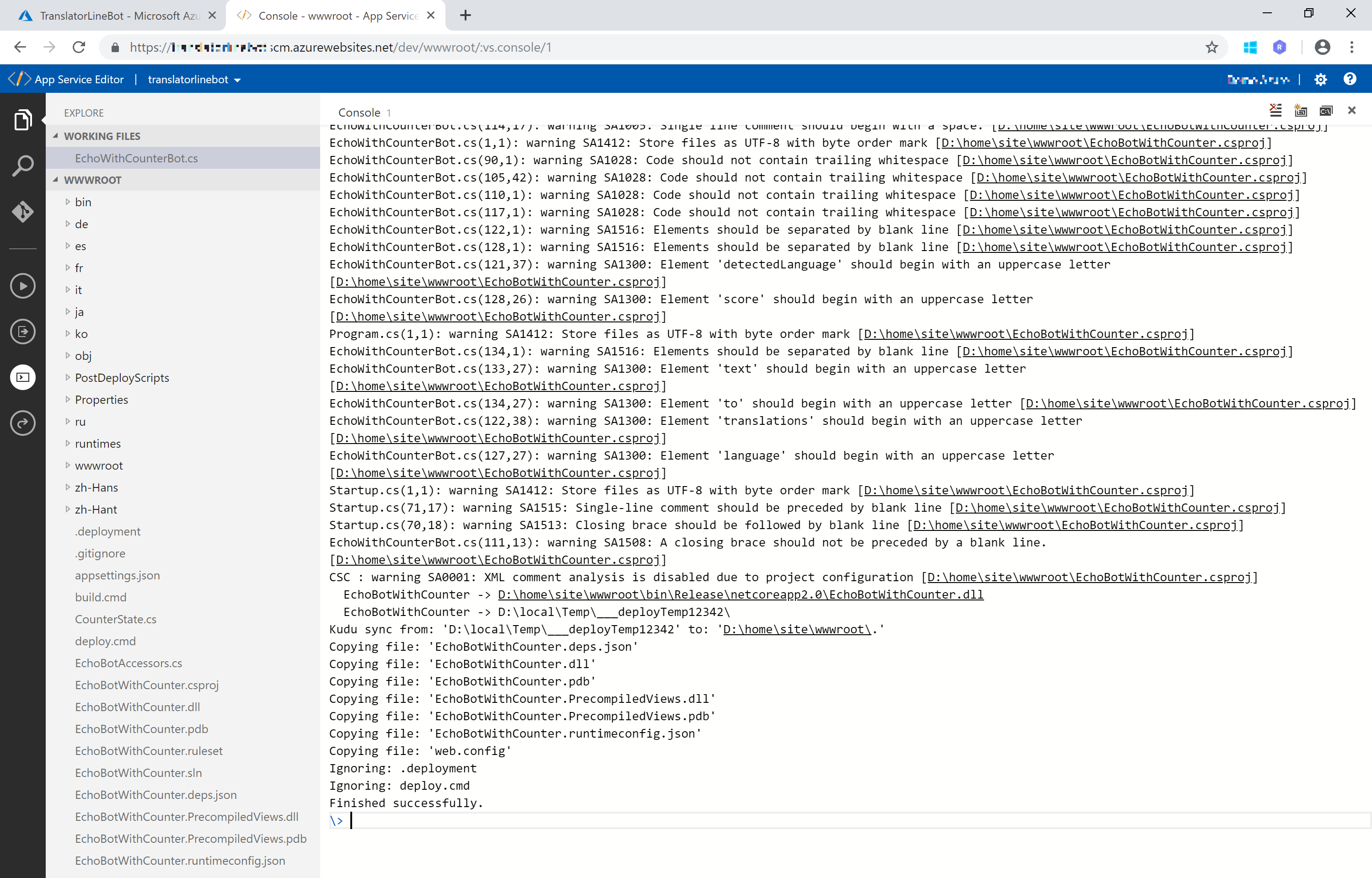
ライブラリーが追加されたら、build.cmd と入力してビルドを行います。
> build.cmd
必要なライブラリーのインストールやコードチェックなどが行われ、無事ビルドが完了すると Finished Successfully と表示されます。

ビルドエラーが出てしまう場合
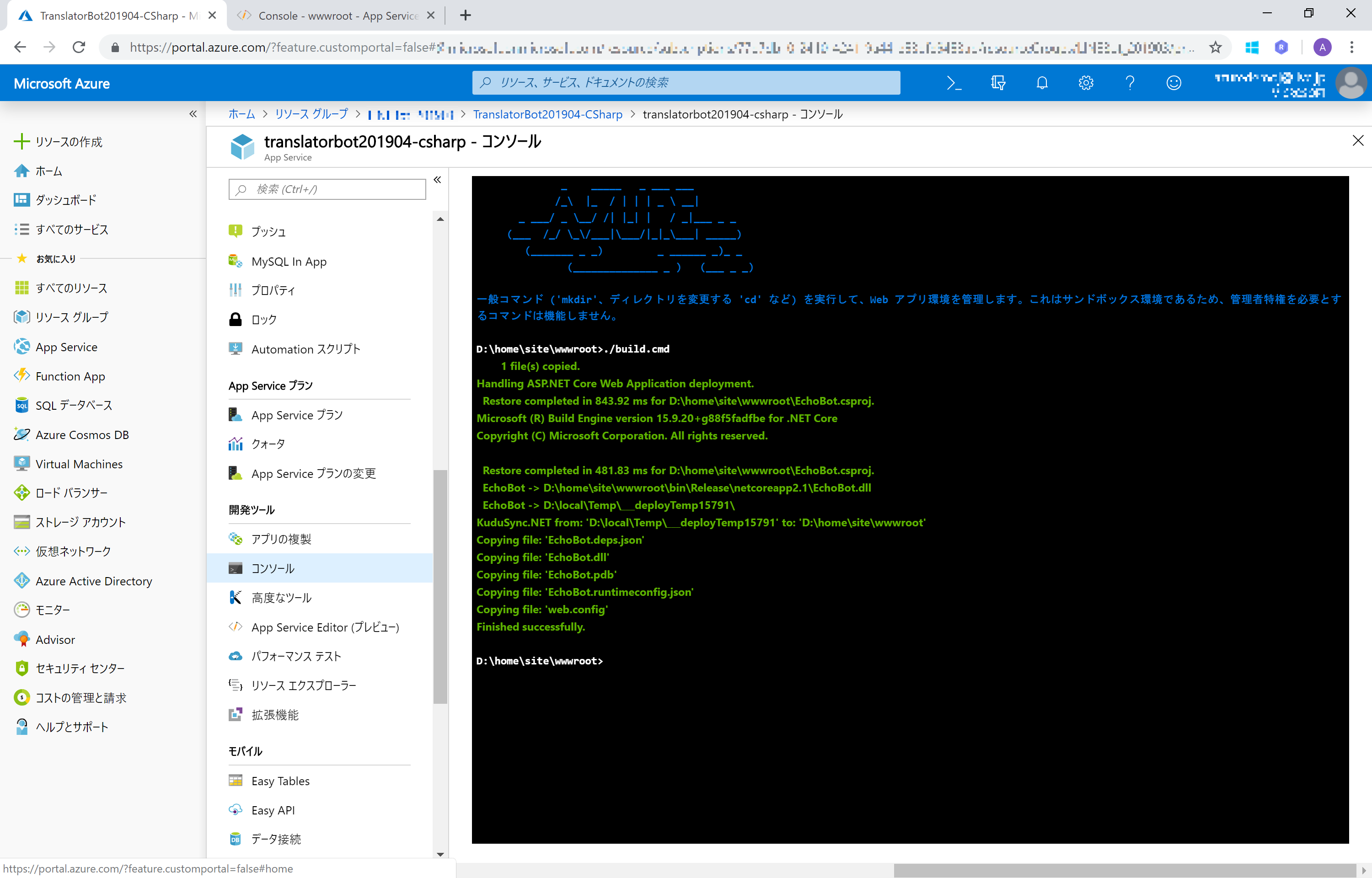
Azure Portal に戻り、App Service ペインメニューの 開発ツール > コンソール をクリックします。コンソール画面で、./build.cmd と入力します。
必要なライブラリーのインストールやコードチェックなどが行われ、Finished Successfully と表示されたら、無事ビルド完了です。
2.2b. Azure Web App Bot から QnAMaker を利用する [Node.js編]
※ C#編はこちら。2.2 の手順が終わった場合は 2.3. チャットボットの動作確認 へ
2.2b.1. Azure Portal から App Service Editor の起動
Azure Portal(https://portal.azure.com) にサインインして、1. Azure Bot Service から LINE 接続編 で作成した Web App Bot を表示します。
Web アプリ ボット ペインメニューにある 全ての App Service 設定 をクリックし、表示される App Service ペインメニューの App Service Editor をクリックします。

App Service Editor のページで 移動 をクリックすると、ブラウザーの別タブが開き、App Service Editor が起動します。

App Service Editor で Web App Bot のソースコードが表示されます。
これらは、Azure Bot Service (Web App Bot) を作成したときに自動で作成されているソースです。

2.2b.2. bot.js の編集
EXPLORE から wwwroot > bot.js を探し、クリックして開きます。
こちらには、ユーザーの入力を取得して、返答を作成するコードが格納されています。

まずは、必要なライブラリーをファイル冒頭に追加します。
Azure Bot Service (Bot Framework) には QnAMaker を扱うライブラリーが用意されているので、それを利用します。
const { QnAMaker } = require('botbuilder-ai');
class MyBot extends ActivityHandler ... 以下にチャットボットの対応が記述されているので、その直前に QnAMaker の設定を以下のように追加します。(※本来であれば 設定ファイルなどに記載すべきですが、動作確認として今回はここに記載します。)
const qnaEndpoint = {
knowledgeBaseId: 'YOUR_KBID',
endpointKey: 'YOUR_ENDPOINTKEY',
host: 'https://YOUR_SERVER.azurewebsites.net/qnamaker'
};
class MyBot extends ActivityHandler {
:
チャットボットの動作部分を編集します。
this.onMessage にユーザーの入力を取得した場合の動作が記載されています。
その手前に QnAMaker への接続を追加します。
変更前
class MyBot extends ActivityHandler {
constructor() {
super();
// See https://aka.ms/about-bot-activity-message to learn more about the message and other activity types.
this.onMessage(async turnContext => { console.log('this gets called'); await turnContext.sendActivity(`You said '${ turnContext.activity.text }'`);
変更後
class MyBot extends ActivityHandler {
constructor() {
super();
// See https://aka.ms/about-bot-activity-message to learn more about the message and other activity types.
// QnA Maker への接続を追加
var qnaMaker = new QnAMaker(qnaEndpoint);
this.onMessage(async turnContext => { console.log('this gets called'); await turnContext.sendActivity(`You said '${ turnContext.activity.text }'`);
this.onMessage の動作で、シンプルに「You said '{ユーザー入力}'」と返していた部分を、以下のように修整して、QnAMaker を使った回答を返すようにします。
変更前
var qnaMaker = new QnAMaker(qnaEndpoint);
this.onMessage(async turnContext => { console.log('this gets called'); await turnContext.sendActivity(`You said '${ turnContext.activity.text }'`);
変更後
var qnaMaker = new QnAMaker(qnaEndpoint);
//this.onMessage(async turnContext => { console.log('this gets called'); await turnContext.sendActivity(`You said '${ turnContext.activity.text }'`);
this.onMessage(
async turnContext => {
const qnaResults = await qnaMaker.getAnswers(turnContext);
console.log('this gets called');
//await turnContext.sendActivity(`You said '${ turnContext.activity.text }'`);
if (qnaResults[0]) {
await turnContext.sendActivity(qnaResults[0].answer);
} else {
await turnContext.sendActivity('ゴメンナサイ、分かりませんでした。他の食べ物を試してください。');
}
});
ユーザーの接続を確認する初期メッセージを以下のようにお好みで削除します。
this.onConversationUpdate(
async turnContext => {
console.log('this gets called (conversation update');
//await turnContext.sendActivity('[conversationUpdate event detected]');
});
編集が終了した bot.js はこちら
Github > Azure-LineBot > WhatCatsCanEatBot(NodeJsV4.3) > bot.js
2.2b.3. Azure App Service Editor からのライブラリーインストール
App Service Editor の左端にある Console をクリックして開きます。
下記のようにコンソールに入力し、追加したライブラリーをインストールします。
> npm install botbuilder-ai
2019/4 現在、Azure Bot Service で使われているテンプレート(Bot Builder 4.3) に合わせて、 botbuilder-ai (v4.3.2) をインストールしています。Azure Bot Service のテンプレートバージョン に合わせて、適切なバージョンを使用してください。
必要なライブラリーのインストールやコードチェックなどが行われ、エラーメッセージが表示されなければ完了です。

2.3. チャットボットの動作確認
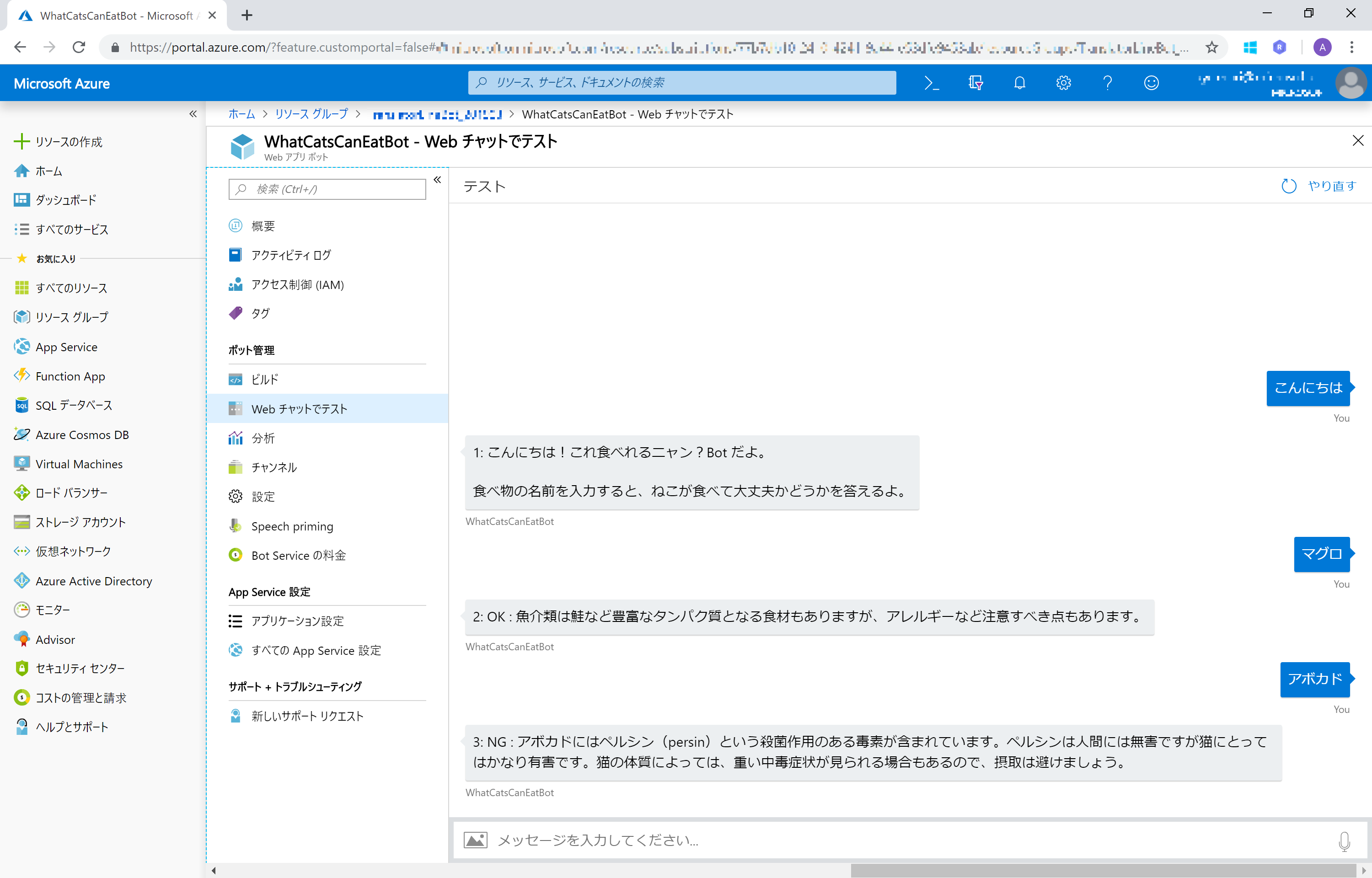
まずは Azure Portal の Web チャットからテストを行います。
QnAMaker のFAQ回答エンジン(ナレッジベース)に追加した挨拶や食べ物を入力して回答が表示されれば、無事 QnAMaker を利用できています。

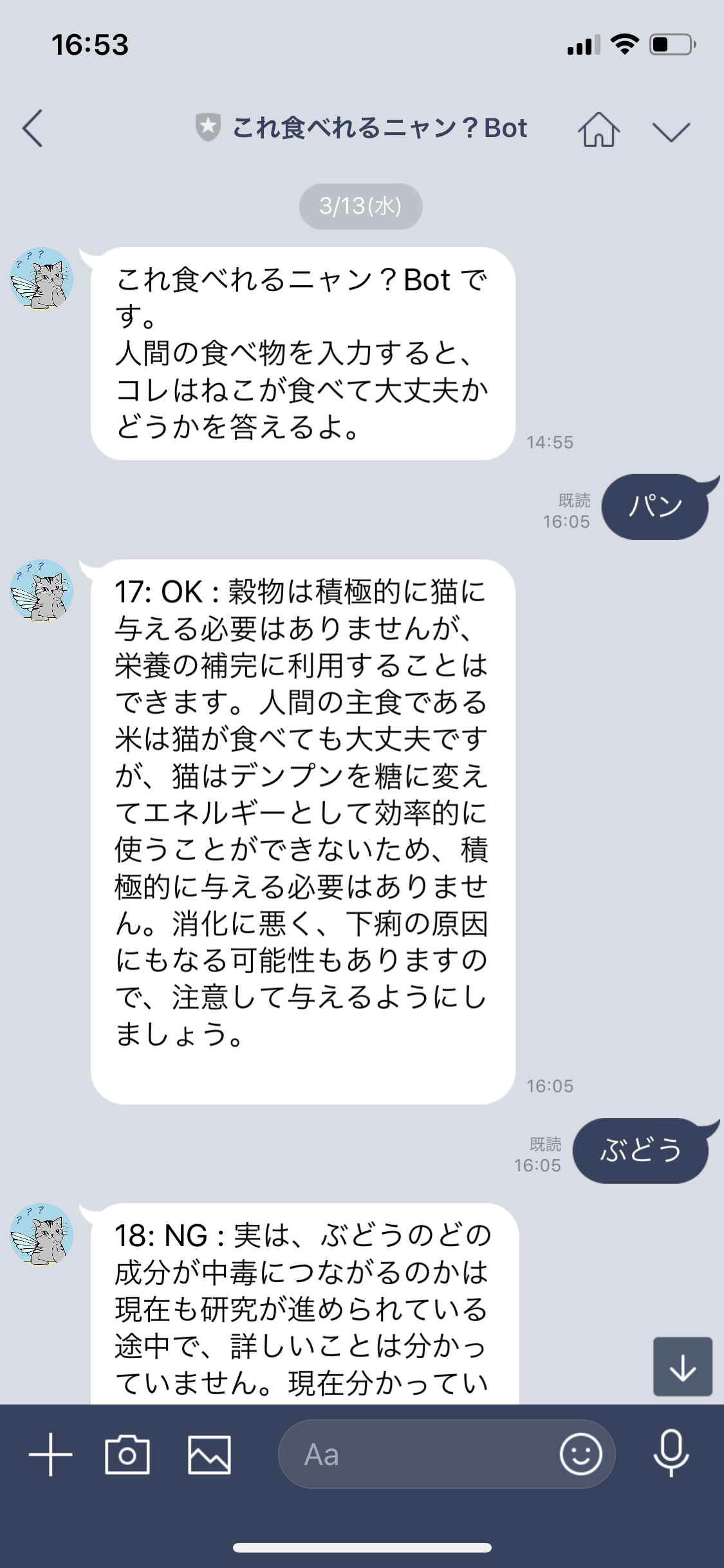
LINE アプリから 1. Azure Bot Service から LINE 接続編 で動作確認したアカウントを開きます。
Web チャットと同様に動作したら、FAQチャットボットの完成です。

※このチャットボットの返答内容による、いかなるトラブル・損失・損害に対して責任を負いません。あくまでも動作確認としてご利用ください。
補足: Web API ツールの使用方法
REST API の動作を確認したいときは HTTP リクエストを送れるツールがあると便利です。