ノンコーディングでチャットボット(のベース)が作成できる Azure Bot Service と FAQ のWebページや リストから Q&A 返答エンジンが作成できる QnA Maker。QnA Maker を使う Azure Bot Service をポチポチ設定するだけで作成できる機能が追加 (復活) したので、その手順を紹介します。
準備
Microsoft アカウント & Azure サブスクリプション
- Microsoft アカウント
- Azure サブスクリプション申し込みに必要です。
- Microsoft アカウント登録手続き
- Azure サブスクリプション
- 無料試用版で充分です。上記↑で取得した Microsoft アカウントで申し込みを行います。(無料のプランがあるので、従量課金プランでも大丈夫ですが念のため。)
- Azure 無料アカウントを今すぐ作成
- Web API ツール
- HTTP リクエストを送信できるツールがあると、Web APIの挙動やレスポンスを確認できて便利です
- 詳しくは 補足 をご覧ください
手順
-
- Cognitive Services QnAMaker × Azure Bot Service でノンコーディング AI Chatbot 作成
- 1.1. Cognitive Services QnAMaker で Q&A 回答エンジンを作成する
- 1.2. QnAMaker を利用する Azure Web App Bot を作成する
1.1. Cognitive Services QnAMaker で Q&A 回答エンジンを作成する
Cognitive Services QnAMaker は、FAQ リストから Q&A 回答エンジンを作成、 API で利用できるサービスです。
1.1.1. QnAMaker のサブスクリプション作成
ブラウザーで Azure Portal (https://portal.azure.com) を開き、Azure サブスクリプションが紐づいている Microsoft アカウントでサインインします。
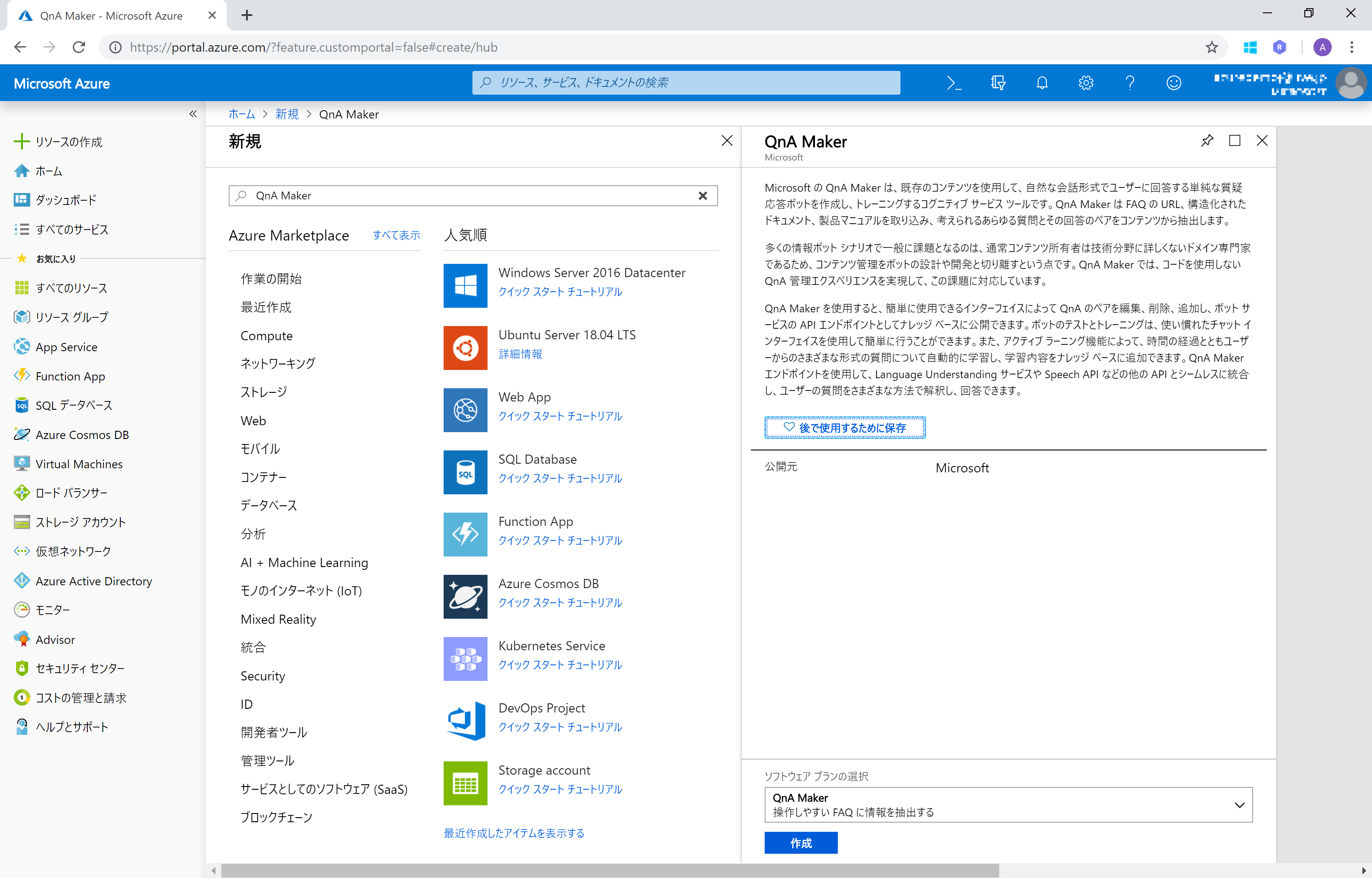
Azure Portal から左端ナビゲーションバーから [+リソースの作成] をクリックします。
新規 ペインの検索欄に QnAMaker と入力し、表示される QnAMaker をクリックします。QnAMaker ペインで [作成] をクリックして作成に進みます。

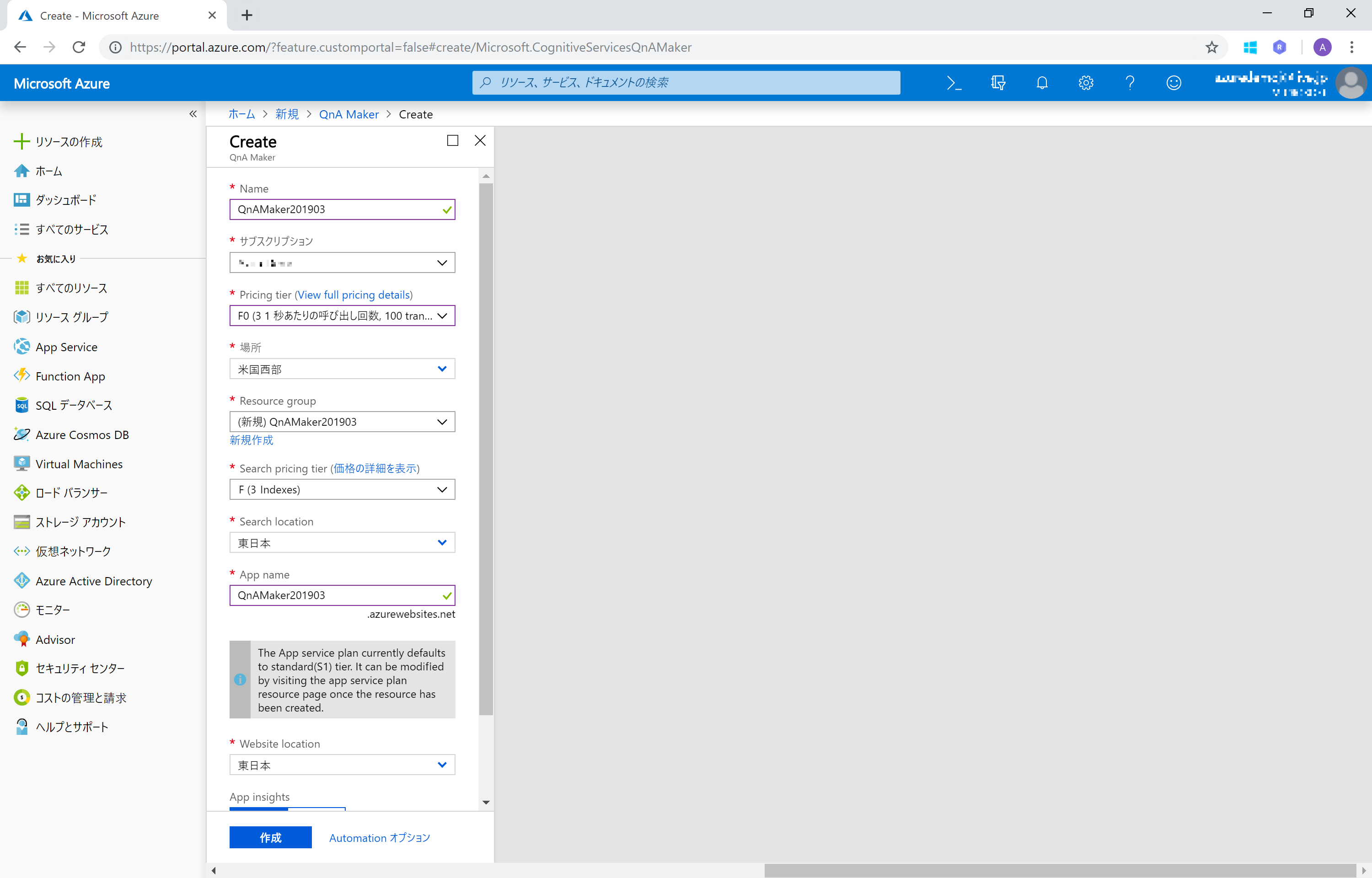
QnAMaker ペインで必要事項を設定します。
- Name : 識別できるものを (ここでは QnAMaker としています)
- サブスクリプション : (自動入力)
- Pricing Tier : F0 の無償版でOKです
- 場所 : 米国西部
- Resource Group : (1)Azure Bot Service から LINE 接続 編 と同じにしておくと分かりやすいかと思います
- Search Pricing Tier : F の無償版でOKです
- Search location : 東日本
- App name : 基本的には Name に入力したものが自動で入力されます。azurewebsites.net 内でユニークになる必要があるため、必要に応じて修整します
- Website location : 東日本
- App Insights : デフォルトで On になっていますが、Offにしても構いません
QnAMaker ペイン の一番下にある [作成] をクリックするとサブスクリプションが作成されます。
サブスクリプションの作成(デプロイ)が成功した旨のメッセージが表示されたら、QnAMaker のサブスクリプション作成は完了です。

1.1.2. QnAMaker で Q&A 回答エンジン作成
ナレッジベース (KB: knowledgebase) の作成
QnAMaker で Q&A 回答エンジンを作成していきます。
ブラウザーから QnAMaker の Web サイト(https://qnamaker.ai/) にアクセスします。ページ右上の Sign In をクリックして、1.1.1. の手順で QnAMaker サブスクリプションを作成したマイクロソフトアカウントでサインインします。

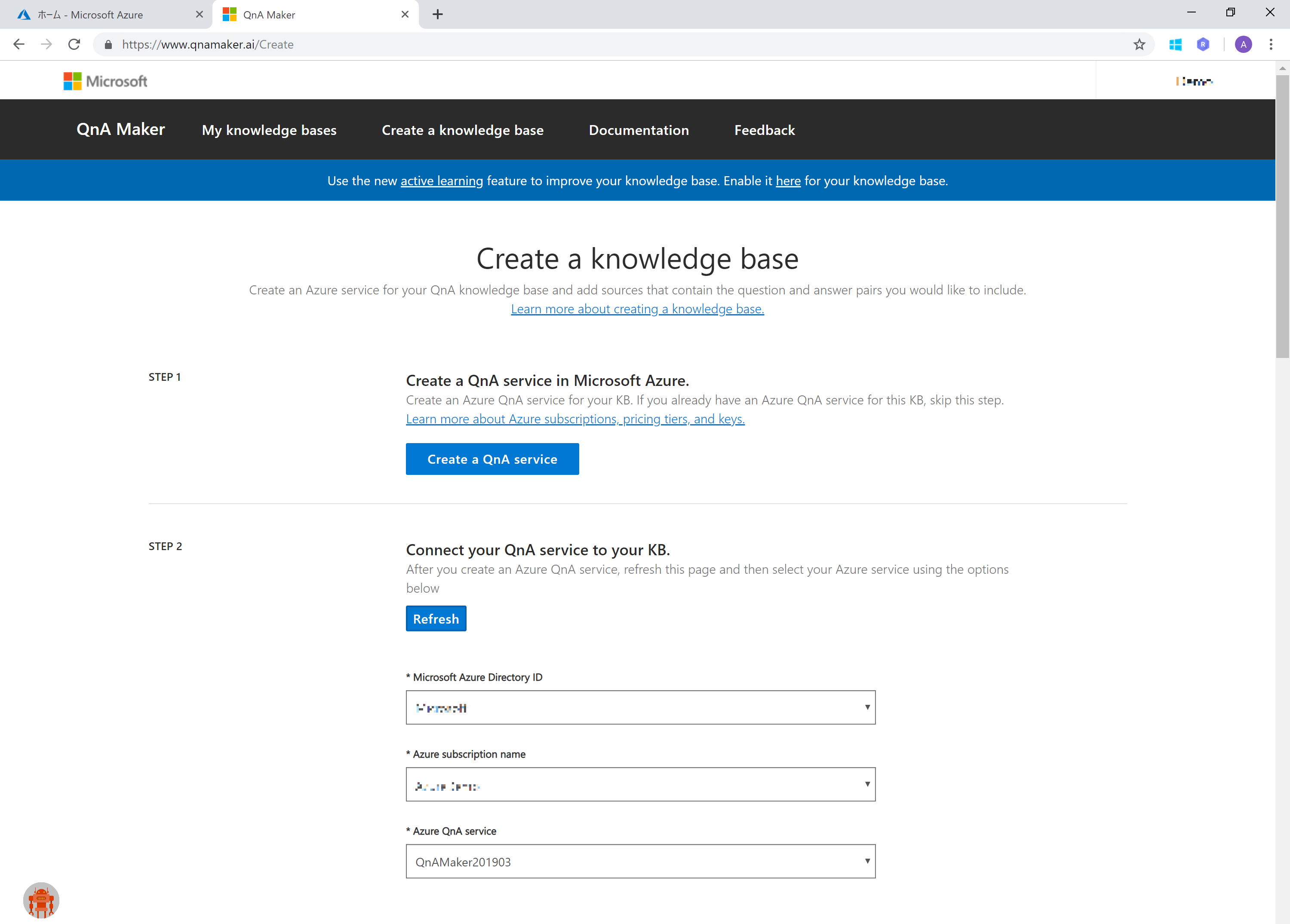
サインインできたら、上部メニューバーにある Create a knowledge base をクリックして、ナレッジベースを作成します。

Step 1 はスルーして (1.1.1 で作成済み)、Step 2 で Azure サブスクリプションと作成済みの QnAMaker サブスクリプションを選択します。
Step 2 で Azure サブスクリプションと作成済みの QnAMaker サブスクリプションを選択します。

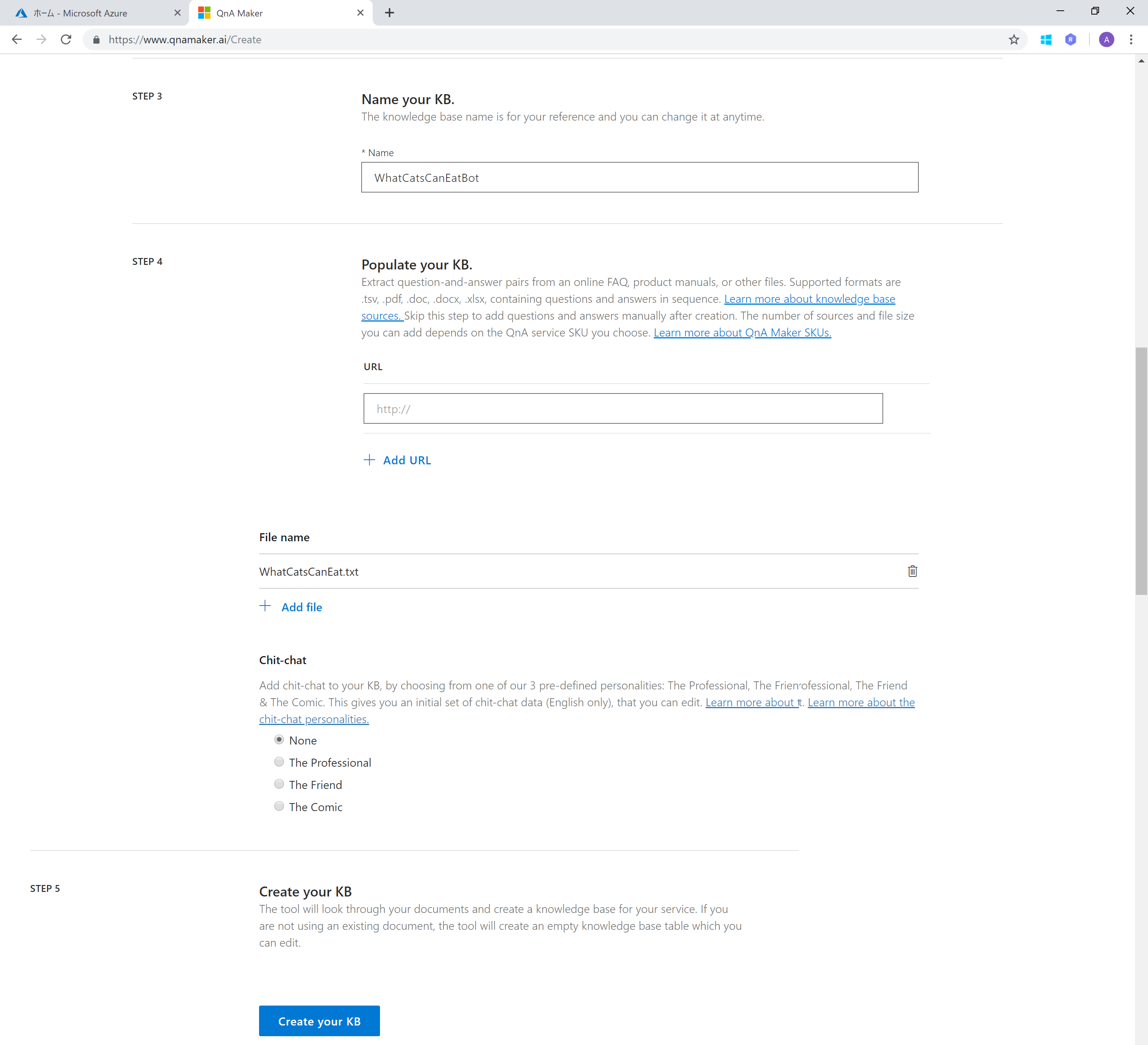
Step 3 以降ででナレッジベースの情報を登録していきます。
- Name : 識別できるものを (ここでは WhatCatsCanEatBot としています)
Step 4 でナレッジベースの元となる Q&A データを登録します。
今回はこちらのデータソース(テキストファイル、タブ区切り&UTF-8)を使います。(ローカルにダウンロードしてお使いください。)
※ こちらは以下の ペトこと 様 Web サイト で公開されている情報を編集したものです。今回のハンズオン手順を確認する範囲のみでご利用ください。(このデータソース内容による、いかなるトラブル・損失・損害に対して責任を負いません。)
- 猫が食べて良いものまとめ 野菜・果物・穀物など主な栄養素や期待される効果
- 猫が食べてはいけないものまとめ! 特に危険な食べ物・植物を解説
QnAMaker では FAQページ (html), PDFファイル, テキスト (タブ区切り) などをデータソースとして利用できます。
[Create KB] をクリックして、ナレッジベースを作成します。

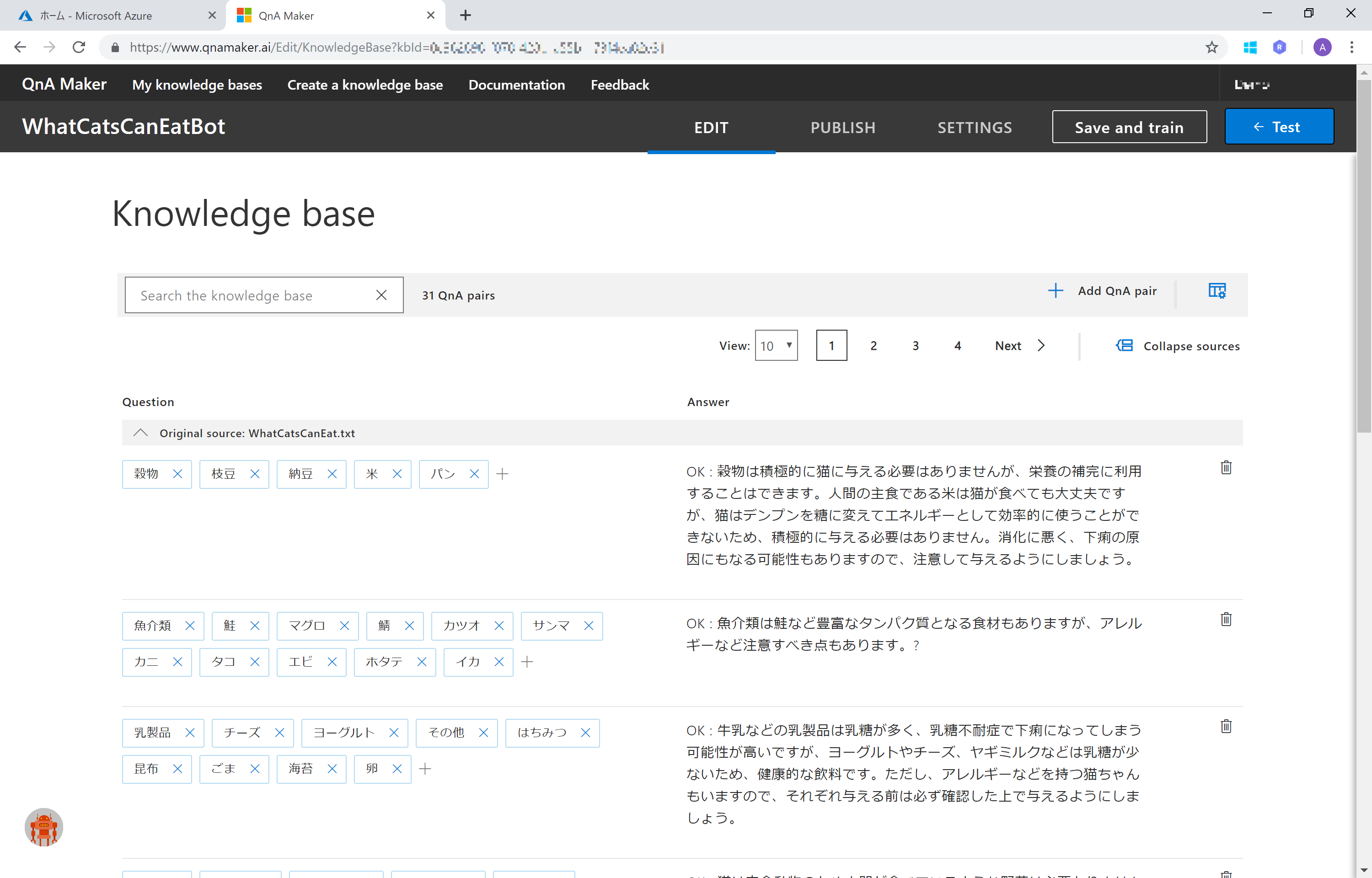
登録したデータソースからナレッジベース (Q&Aの一覧) が作成されていれば OK です。

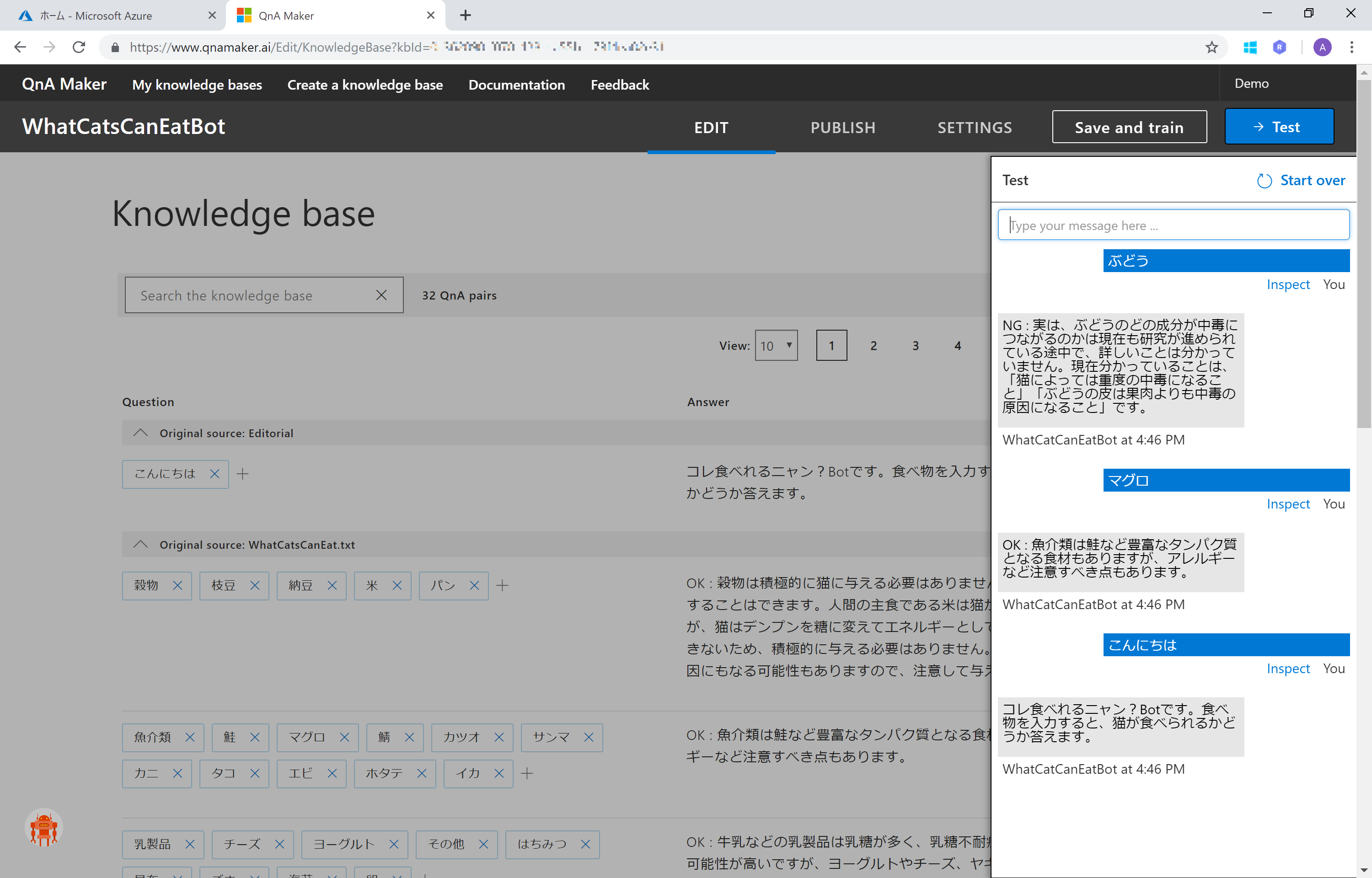
ナレッジベース の Q&A 追加、学習、テスト
ナレッジベースを確認して、不要な改行コードなどのゴミがあれば修正、削除します。
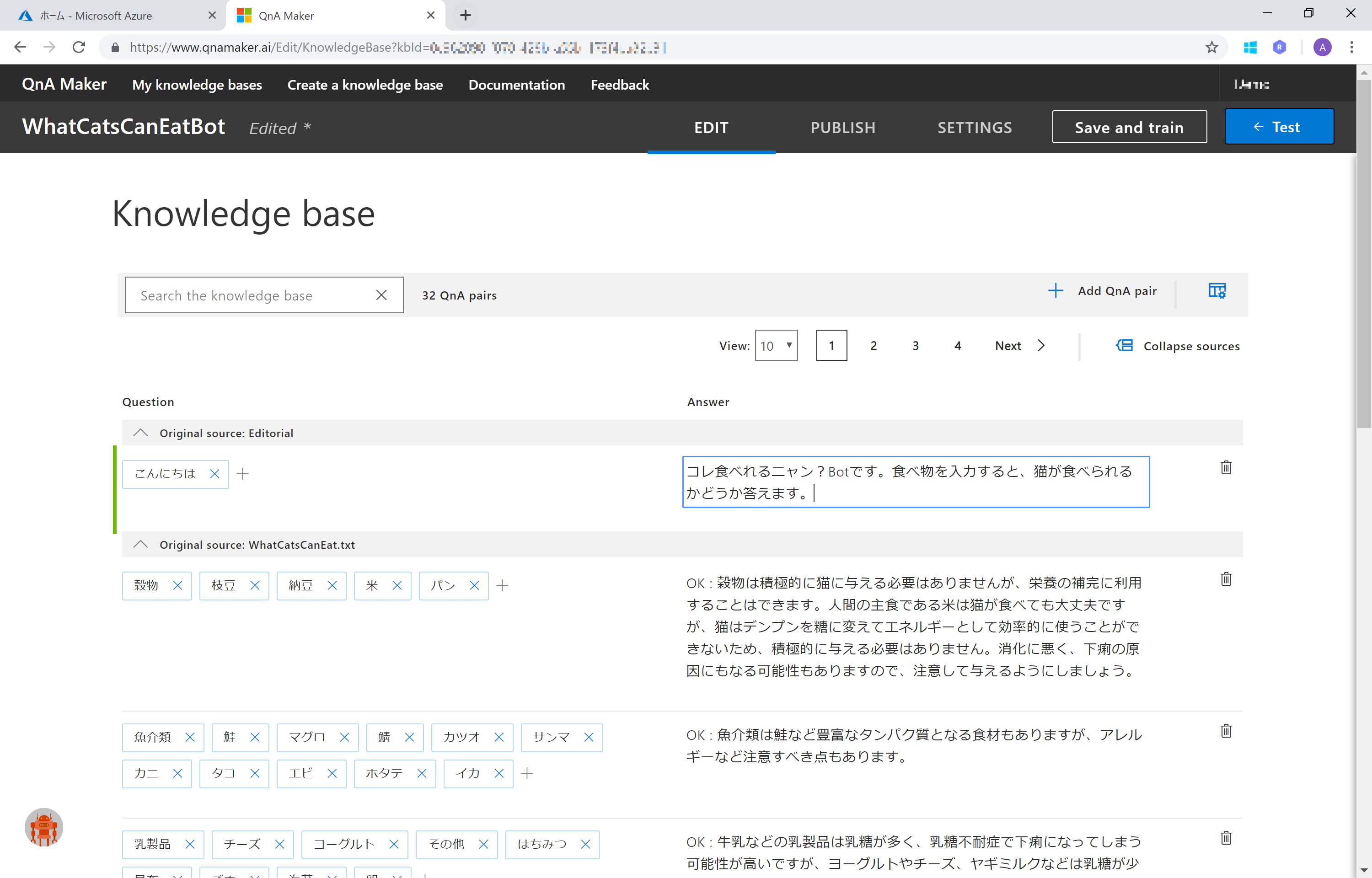
ナレッジペースに直接 Q&A の組を追加することも可能です。「こんにちは」と入力すると説明を返答するようにします。
+ Add Q&A pair をクリックして、Q&A の組を追加します。
Question の列にユーザーからの入力(今回は「こんにちは」)、Answer の列に返答したい内容(今回はBotの説明) をそれぞれ入力します。
入力が完了したら、上部メニューバー(2段目)の [Save and train] をクリックして、Q&A 回答エンジンに学習させます。

学習が終了したら、上部メニューバー(2段目)の [Test] をクリックして、QnA 回答エンジンをテストします。
Question に含まれている内容を入力して、対応する Answer が回答されるのを確認してください。
Q&A の追加、修整を行ったら、[Save and train] をクリックして学習を行ってください。(学習するまで内容が反映されません)
もう一度 [Test] をクリックすると、Knowledge Base の画面に戻ります。
ナレッジベース の発行
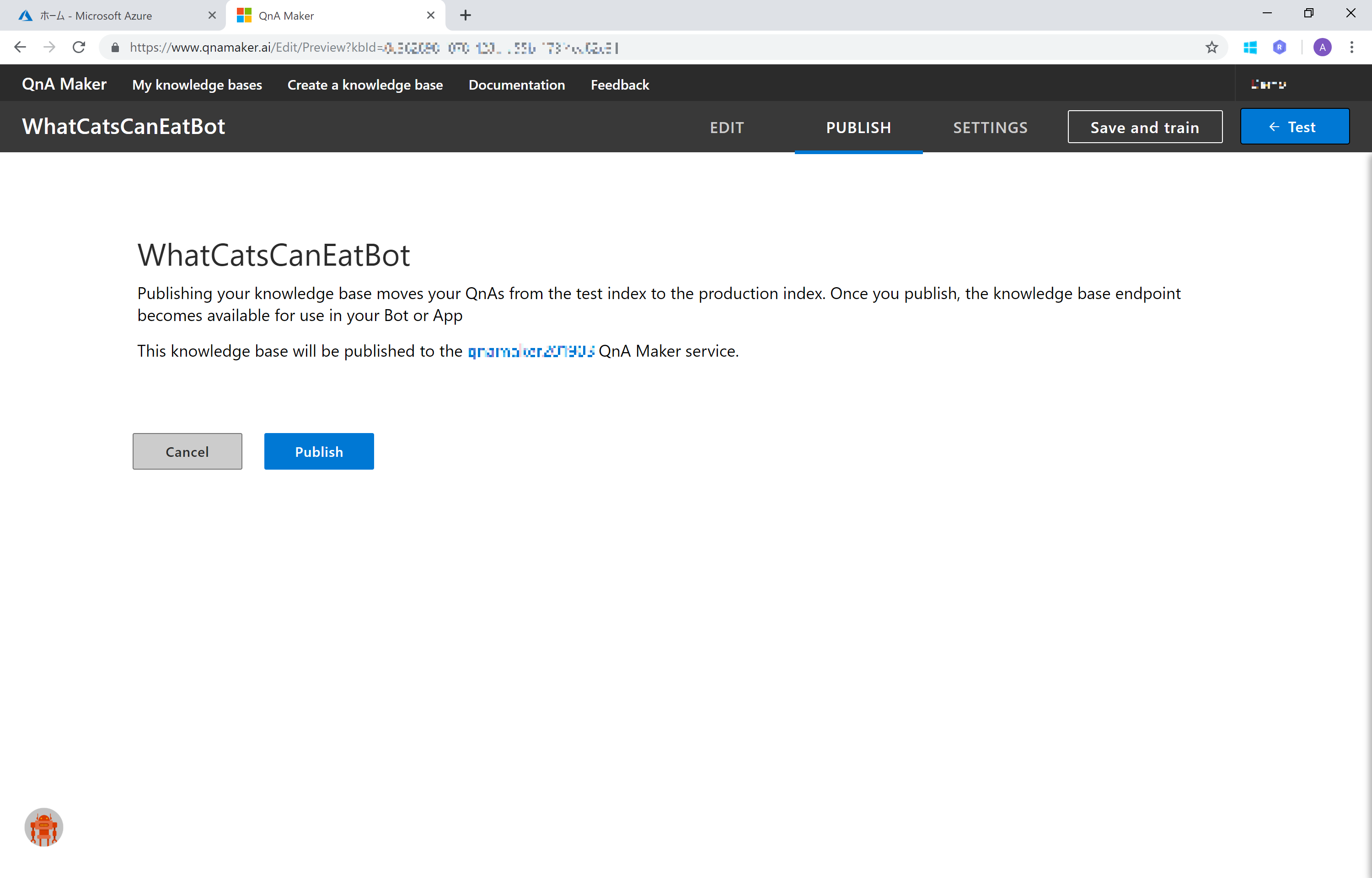
上部メニューバー(2段目)の [Publish] をクリックして、このナレッジベースに Web API 経由でアクセスできるように発行します。
Publish ページで [Publish] をクリックして発行します。

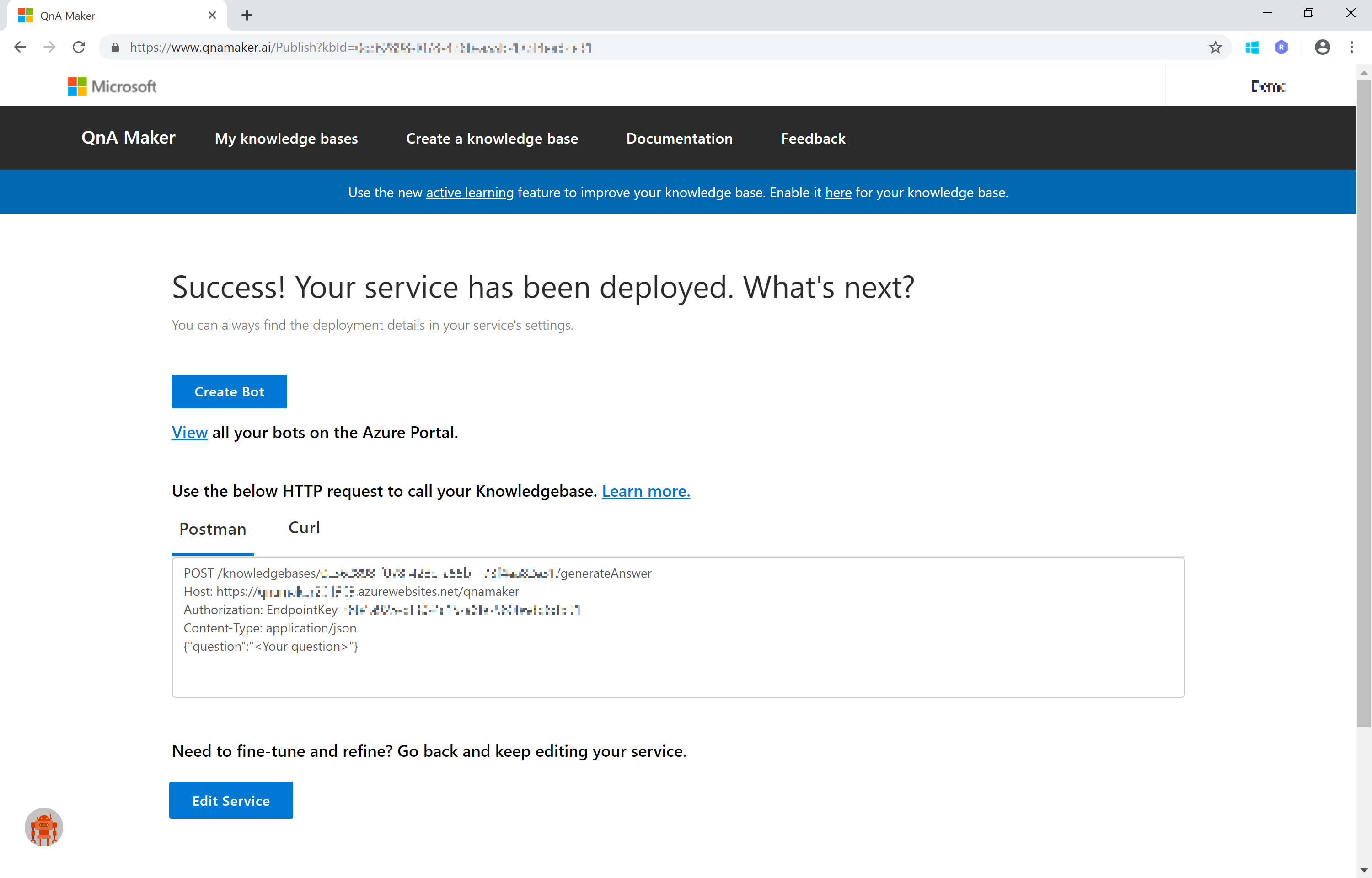
Web API でアクセスするための情報が表示されれば、発行は完了です。(このページは閉じないでおいてください。2. のステップで利用します)

POST /knowledgebases/YOUR_KNOWLEDGEBASE_ID/generateAnswer
Host: https://YOUR_SERVER.azurewebsites.net/qnamaker
Authorization: EndpointKey YOUR_ENDPOINT_KEY
Content-Type: application/json
{"question":"<Your question>"}
このような情報が表示されるので、以下の部分をコピーしてローカルに保存しておきます。
- Knowledge Base ID (KbId): YOUR_KNOWLEDGEBASE_ID
- (QnAMaker) Endpoint: https://YOUR_SERVER.azurewebsites.net/qnamaker
- (QnAMaker) Endpoint Key: YOUR_ENDPOINT_KEY
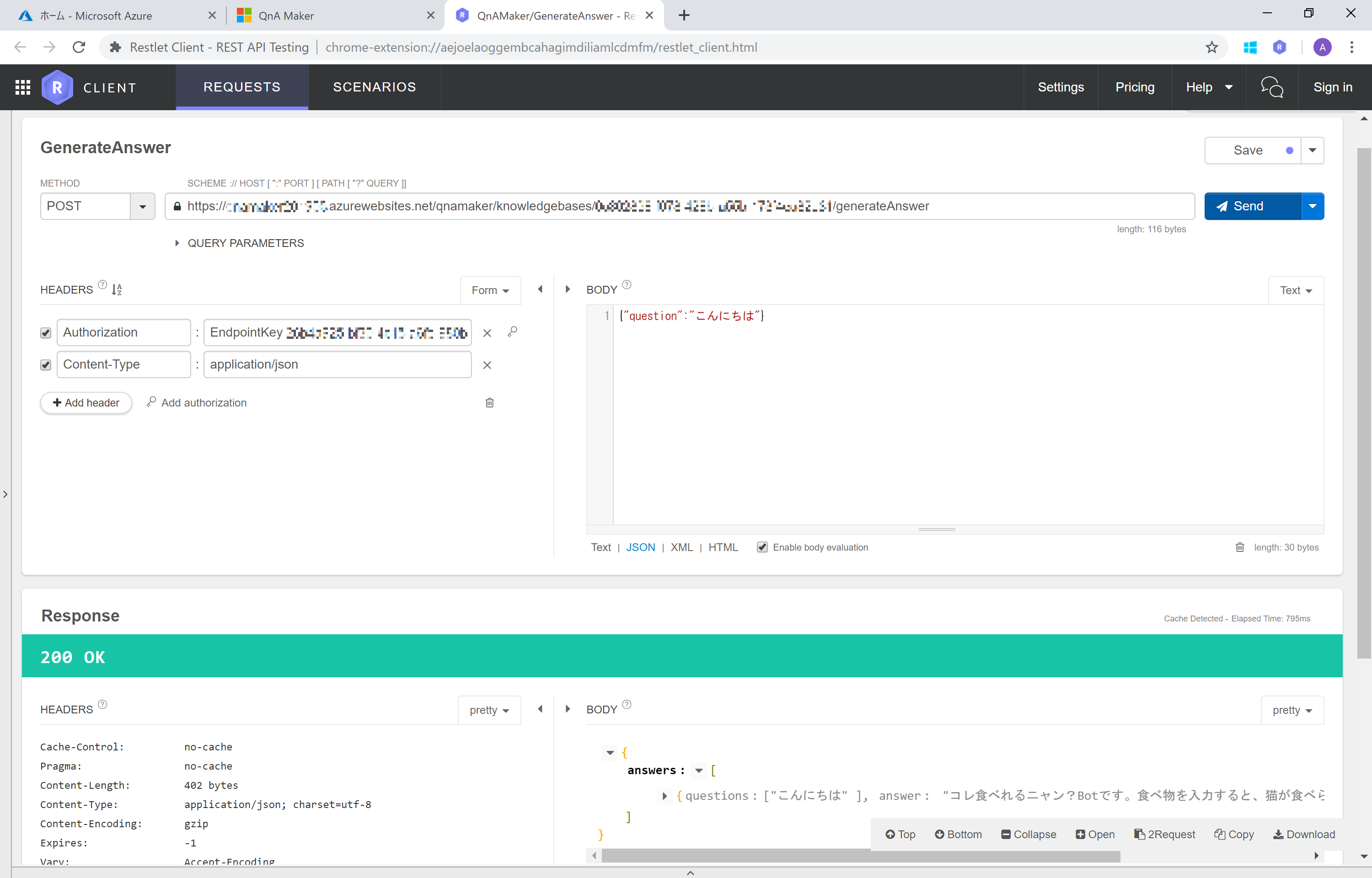
Postman などの Web API ツールを使って QnAMaker API の動作を確認します。
Web API ツールの使い方 は 補足: Web API ツールの使用方法 をご覧ください。
- Method: POST
- URL: https://YOUR_SERVER.azurewebsites.net/qnamaker/knowledgebases/YOUR_KNOWLEDGEBASE_ID/generateAnswer
- Parameter:
- Header:
- Authorization = EndpointKey YOUR_ENDPOINT_KEY
- "EndpointKey" をつけるのを忘れずに
- Content-Type=application/json
- Header:
- Body:
{"question":"こんにちは"}というフォーマット(Json)に構成します
Web API リクエストを送信して、Response 200、Body から回答が取得できれば OK です。

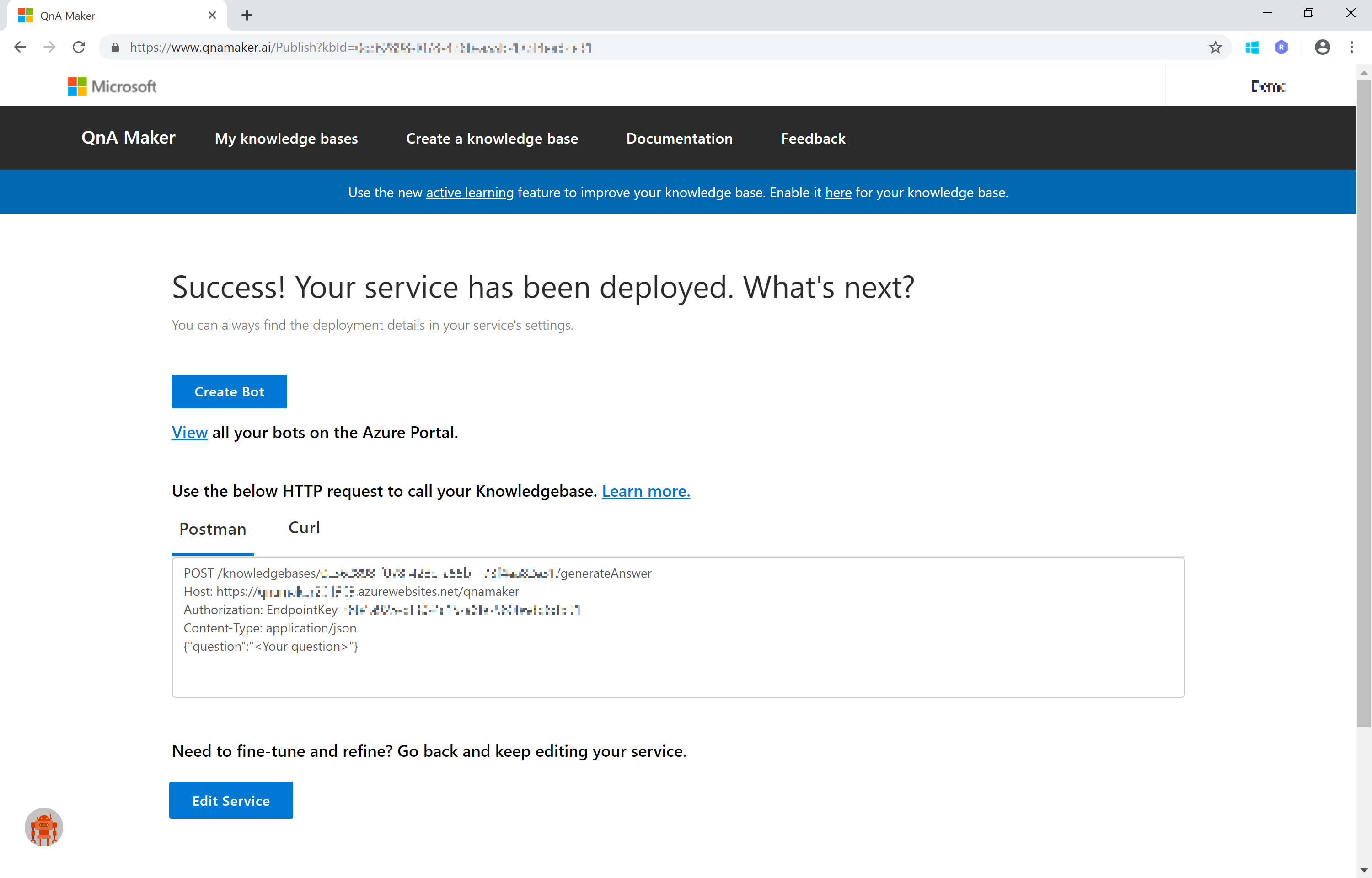
1.2. QnAMaker を利用する Azure Web App Bot を作成する
ナレッジベース 発行完了画面で、[Create Bot] をクリックします。

Azure Portal が開き、Web App Bot の作成画面になります。
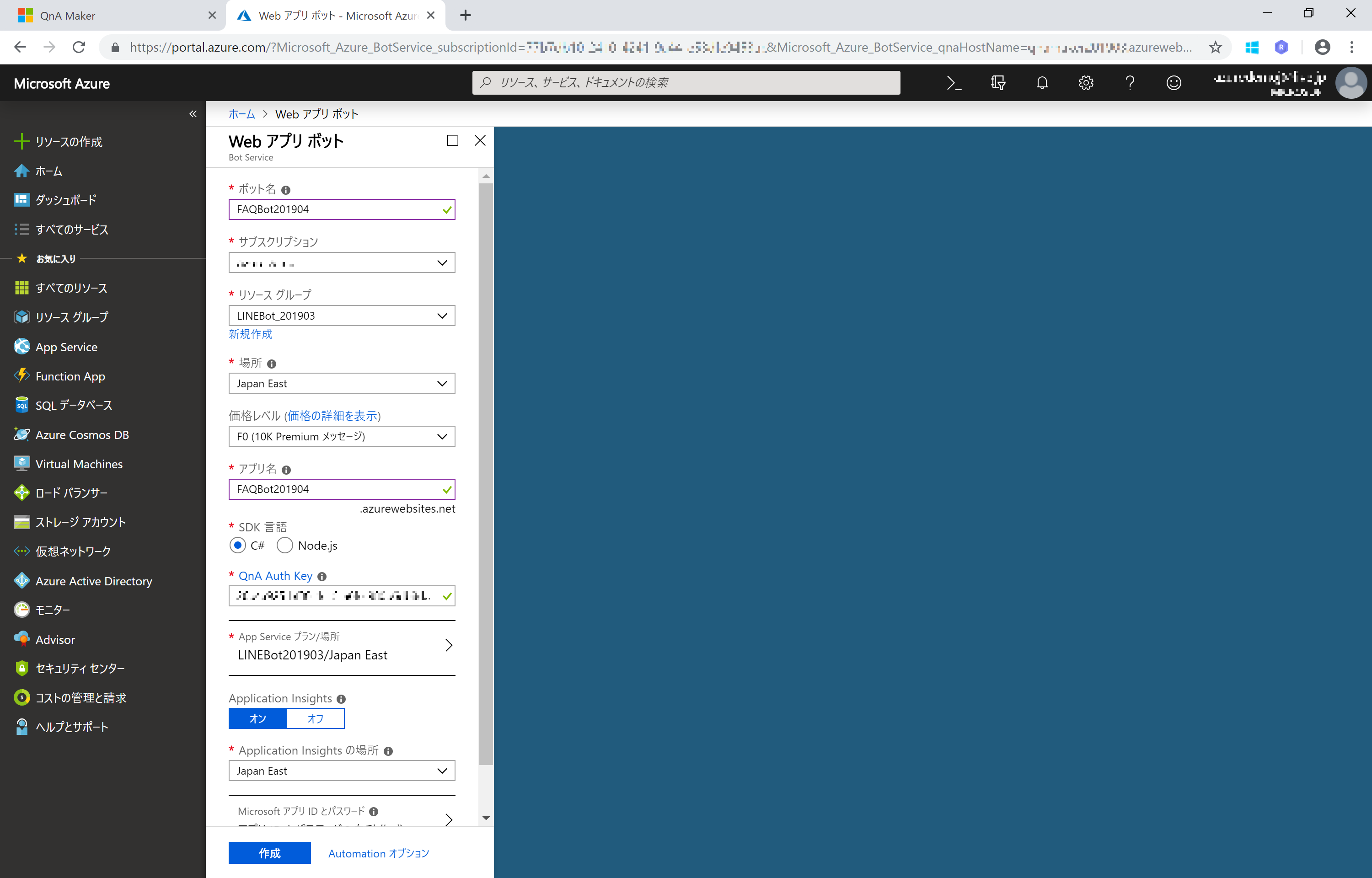
Web アプリ ボット ペインで必要事項を設定します。

- ボット名
- お好みの名前を入力します。こちら Azure Bot Service 全体で一意となる名前になるような名前を設定してください。一意となる名前を入力すると ✓ (チェックマーク) が表示されます
- サブスクリプション (※デフォルトのまま)
- リソースグループ
- お好みのグループを新規作成 or 既存のリソースグループを選択します
- 場所
- Bot アプリを配置するデータセンターロケーションを選択します。ここでは Japan East (東日本) を選択しています
- 価格レベル
- 開発や検証では F0 (無償版) で充分です
- アプリ名 (※自動入力)
- 基本的にボット名と同じ名前が自動入力されますが、こちらも azurewebsites.net で一意となる必要があるため、適時修整してください
- SDK 言語
- C# or Node.js (お好みの方を選択)
- QnA Auth Key (※デフォルトのまま)
- App Service プラン
- これまでに Azure App Service を作成している場合はそちらが自動設定されている場合があります。そのまま利用する or 新規作成を行ってください
- Application Insights
- アプリの稼働ログを取得するサービスです。お好みですが、ここではデフォルトのまま オン になっています。
- Application Insights の場所
- Application Insights をオンにした場合に表示されます。ここでは Japan East (東日本) を選択しています。
- Microsoft アプリ ID とパスワード
- デフォルトのまま アプリIDとパスワードの自動作成 で OK です
Web アプリボット ペイン の一番下にある [作成] をクリックするとアプリが作成されます。
アプリの作成(デプロイ)が成功した旨のメッセージが表示されたら、[リソースに移動] をクリックして作成した Web アプリボット を表示します。

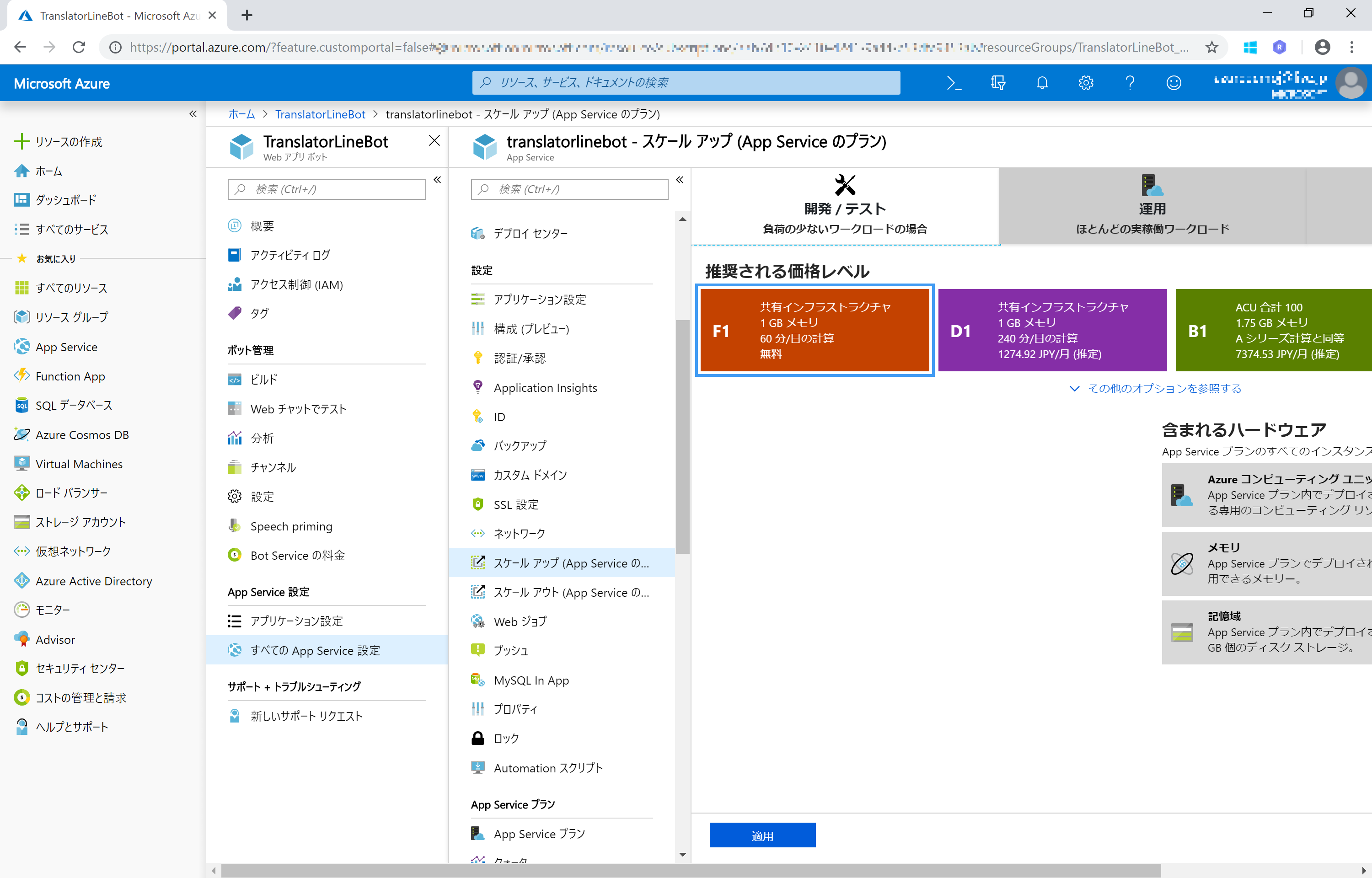
App Service プランを新規作成した場合、プランが S1 の有償プランになっています。[すべての App Service 設定] > [スケールアップ] をクリックして 無償プラン(F1) に変更しておくと良いでしょう。
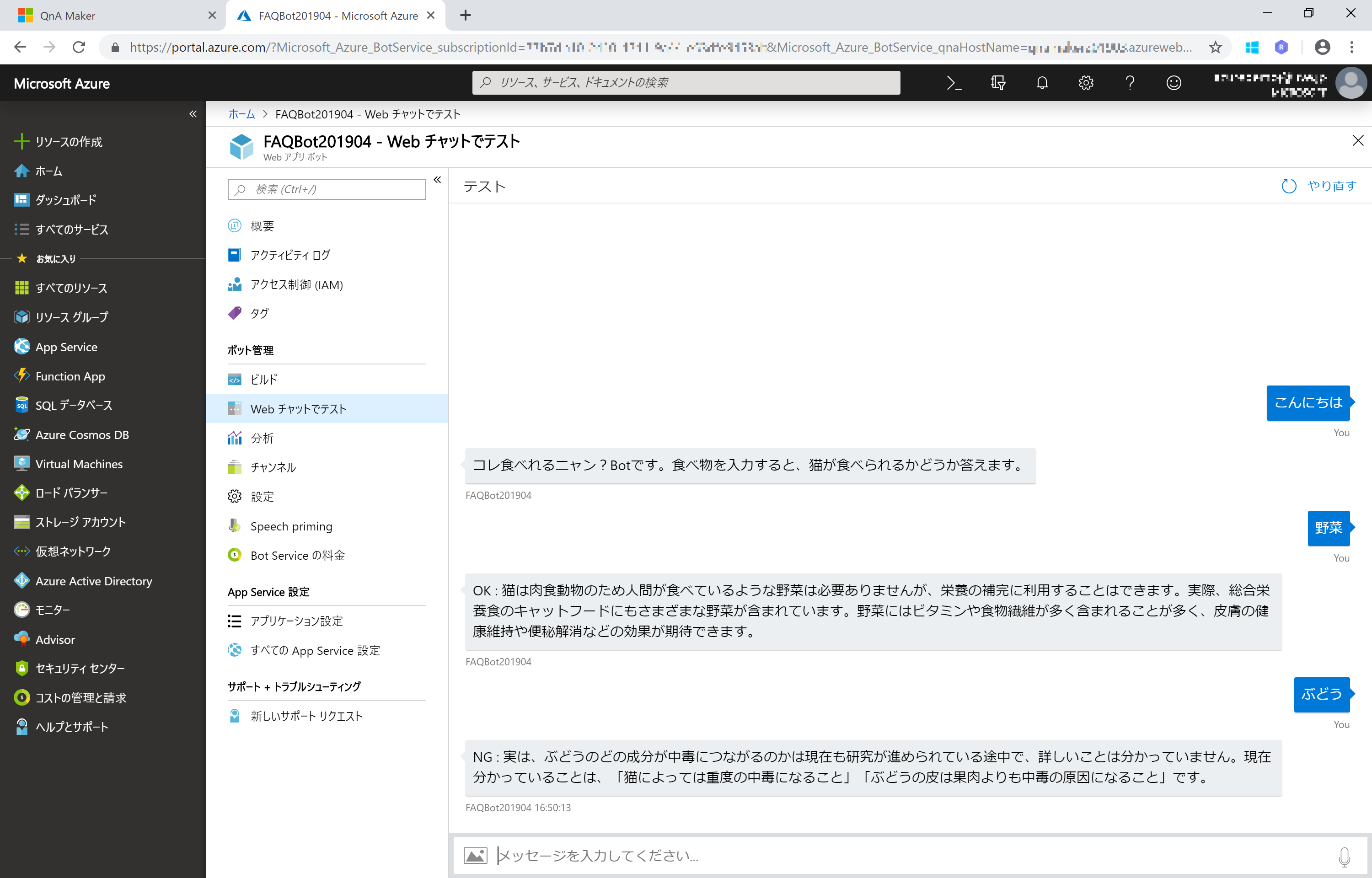
作成した Web アプリ ボット ペインのメニューから Web チャットでテスト をクリックします。チャット画面が表示されるので、メッセージを入力すると、QnA Maker のナレッジベースからメッセージが返答されれば Web アプリボットは正常に作成されています。