この記事は
figmaを使ってアプリのデザインを作ってみる記事です。
あくまで、figma素人の自分はこうつくっているよ、ぐらいの記事です。
以下を参考にして簡易qiitaっぽいアプリデザインにします。
pixel3ベースでつくることにします。

手順
テンプレート準備
- 自分のfigmaの作業テンプレートを公開するよ[モバイルアプリ向け]のテンプレートを使います。
- 作業場ファイルをコピーしてくる。
- タイトルをつける。 -> qiitaサンプル
アプリデザインの枠を作る
ディスプレイサイズ
pixel3のディスプレイはwidth360 * height720ですので、そのサイズのFlameを作ります。
大きなパーツをはめ込む
以下をはめ込みます。適宜名前も変えます。
パーツはMmaterial Componentsページにありますので、コピペして持ってきます。
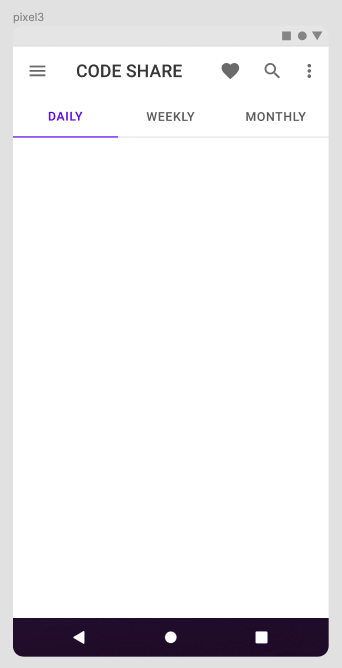
- 上部
- systemAppBar(height24)
- appBar(height56)
- tabBar(height48)
- 下部
- 操作ボタン(height44)
abbBarが浮き上がって見えますので、appbar/surfaceのeffects/dropShadowを-(除去)します。
文字などを適宜それっぽいのにします。
色やタイポグラフィの設定
Colorsのページにマテリアルカラー一覧があるのでそれを使います。
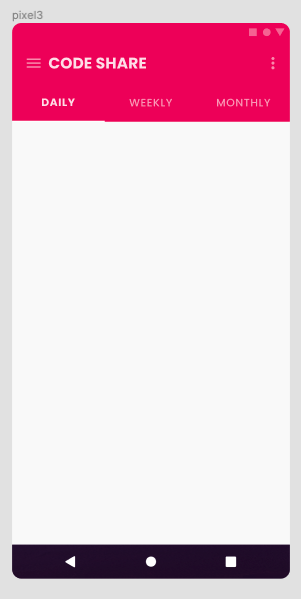
背景色
ffffff(白)だと明るすぎて目に負担がかかるので、FAFAFA(gray50)にします。F5F5F5(gray100)もありです。
プライマリーカラー
今回はE91E63(pink500)にします。
プライマリーカラー上の文字色
タイポグラフィ
タイトルが味気ないので、poppinsで味付けします。
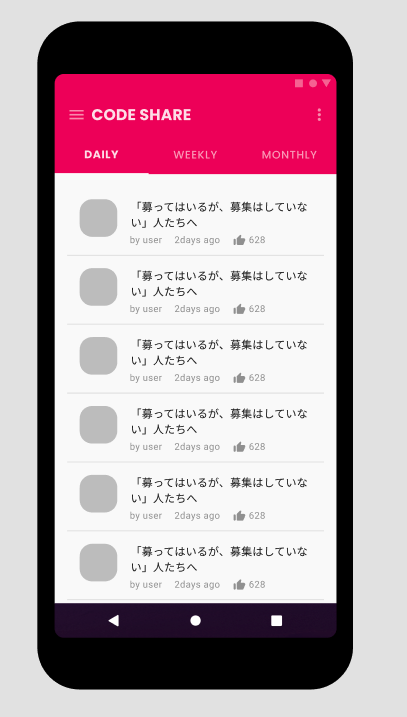
大枠の完成
コンテンツを作る
余白をつくる
マージンを設定します。縦横ともに16にします。
8単位の長方形の棒を作ると便利です。

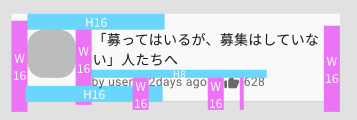
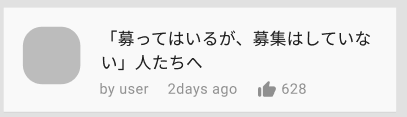
コンテンツをつくる
- コンテンツ全体
- marginを16にした
- アイコン
- サイズは8の倍数から大きさを選択する。今回は48にした。
- 角ばっているアイコンは無骨なので丸みをつけた。16にした。
- タイトル
- タイポグラフィはマテリアルデザインが定めた中から選ぶ。body1,body2,subtitleなどの候補からbody2にした。
- 不透明度は強調の87%
- インフォ
-
by user 〜〜の行。ちょっとした説明なので、タイポグラフィはcaptionかorverdriveを使用するが、今回はcaptionにする - 不透明度はタイトルとの兼ね合いから使用不可の38%にした。
- 各コンテンツの幅は16がちょうど良かった。
-
- divider
- dividerは
0000000(黒)の不透明度12%と決まっている
- dividerは
サイズは8の倍数にを使用していますが、これはマテリアルデザインでサイズは8の倍数にするのがよいとされているからです。
完成
マテリアルデザインを採用すると、選択肢が最初から絞られていて、考える手間が減るのがいいですよね。