※3章についてよりよい手順が分かりました。こちらの記事を参照してください
Preparing VSCode environment for Bitnami Redmine
はじめに
RedmineプラグインをVSCode上で開発したい方のためのページです。プログラミングを専門としてない人には開発環境の導入でまずつまずくと思いますので,導入手順の細部をまとめます。以下のような方が対象です。
- Windows環境にRedmineをBitnamiでインストールして使っている方
- 細部の設定方法まで丁寧な説明が必要な方
- 本番環境から独立したPCに開発用redmineを立てている方
- プラグイン開発環境にVSCode使いたい方
目的
Redmineをdevelopmentで起動して,VSCodeとブラウザでのプラグイン開発環境を構築する。
環境
- Windows7 64bit
- bitnami-redmine-4.0.3-2-windows-x64-installer.exe
※ほかの環境では,gemやruby installer等のバージョン選択の際にご注意ください
手順
1. redmine準備
Bitnami redmineのインストールは完了しているものとします。
途中までは前回記事のものと同じです。
1.1. DB設定の変更
production環境とdevelopment環境が同一のテーブルを参照するように,developmentのdatabase, username, passwordを書き換えます。
C:¥Bitnami¥redmine-4.0.3-2¥apps¥redmine¥htdocs¥config¥database.yml を開きます。
production:
adapter: mysql2
database: bitnami_redmine
host: 127.0.0.1
username: bitnami
password: 5a6e5788be
encoding: utf8
port: 3306
development:
adapter: mysql2
database: bitnami_redmine
host: localhost
username: bitnami
password: 5a6e5788be
encoding: utf8
DBのパスワードはBitnamiインストール時のRedmine管理者アカウントのパスワードがハッシュ化されて表示されています。
DBが共通とした方がデータ投入を何度もやる必要がないため簡単です。
1.2. 相対パスの無効化
アプリの相対パスを無効にします。#でコメントアウト(productionで動かす時は戻す必要があります)
C:¥Bitnami¥redmine-4.0.3-2¥apps¥redmine¥htdocs¥config¥additional_environment.rb を開きます。
# config.action_controller.relative_url_root = '/redmine'
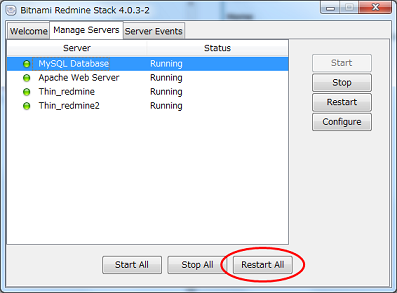
1.3. 再起動
データベースサーバを再起動します。DBであるmysqlだけでいいのですが面倒なのでproduction全体を再起動します。

development実行時でもproduction環境立ち上がっていても問題ありません。
2. VSCode準備
VSCodeのインストールは完了しているものとします。
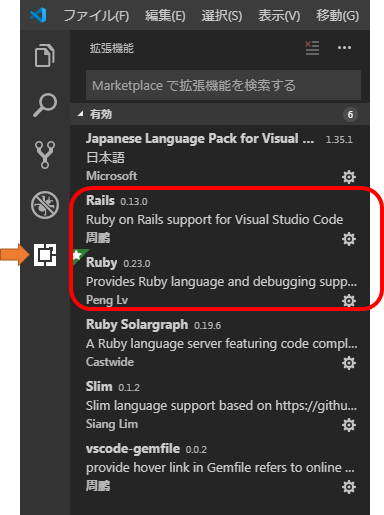
2.1. 拡張機能のインストール
VSCodeの拡張機能から,RailsとRubyを探して追加でインストールしてください。

すると,Ruby Solargraphというのも併せてインストールされますが,これが難しいポイントのひとつです。(後述)
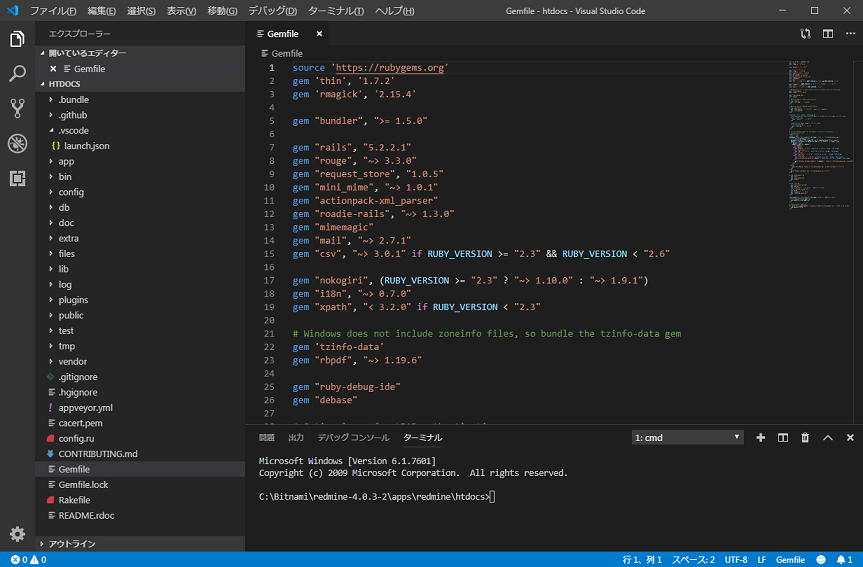
2.2. VSCodeにredmineホームディレクトリ追加
左上のメニュー>ファイル>フォルダーを開くより,redmineのホームディレクトリであるhtdocsを開きます。念のためにhtdocsはこちらになります。 C:\Bitnami\redmine-4.0.3-2\apps\redmine\htdocs

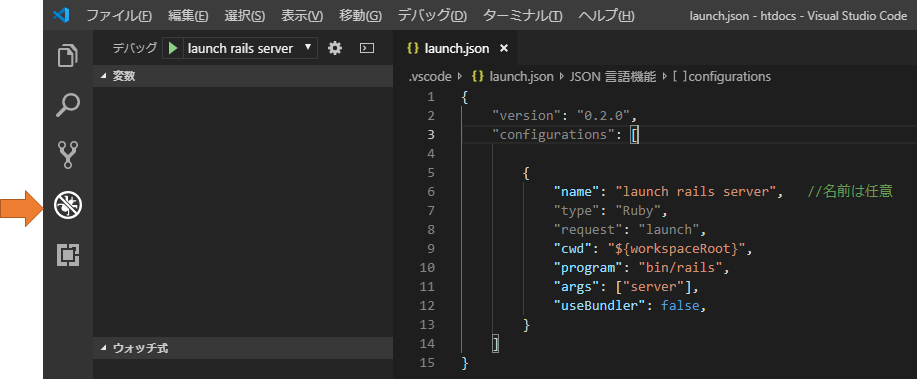
2.3. 構成ファイルの設定変更
難しいポイントのひとつめとして,redmine用のlaunch.jsonの書き方が分からない点があります。launch.jsonも開くのも多少難しいですが,適当に表示されているものnode.jsなどを選択してやれば開くことができます。
以下の通りに変更してもらい,Ctrl + sで設定ファイルを保存すると,rubyを立ち上げることができるようになります。
{
"version": "0.2.0",
"configurations": [
{
"name": "launch rails server",
"type": "Ruby",
"request": "launch",
"cwd": "${workspaceRoot}",
"program": "bin/rails",
"args": ["server"],
"useBundler": false,
}
]
}
3. 起動時のエラー
これが最大の難関です。環境によっては別のエラーがでるかもしれません。
あきらめず根気よく,デバッグしてください。
3.1. 状況の確認
とりあえず,一旦デバックの実行を試みます。こちらの緑のボタンから実行します。

Debugger terminal error: Process failed: spawn rdebug-ide.bat ENOENT
⇒ ruby-debug-ideがインストールされていない。
Solargraph gem not found. Run `gem install solargraph` or update your Gemfile.
⇒ Solargraphがインストールされていない。
このほか試行錯誤の間に次のようなエラーも出てきましたが,キャプチャをとっておくのを忘れました・・・
- debaseがインストールされていない
- debaseが上手く起動できない
- デバッガーが複数起動している
⇒ htdocsのgemfileにruby-debug-ideなどは書いてはダメ
3.2. Rubyのインストール
若干唐突ですが,Rubyを単体でインストールします。これはVSCodeからbitnamiの環境の使い方が分からなかったため,新たにruby環境を構築する必要があったためです。
https://rubyinstaller.org/downloads/
このうち,DevKitがまとまってインストールできて便利で,さらにBitnami redmine 4.0.3-2がRuby2.5系列であるため,Ruby+Devkit 2.5.5-1 (x64) を選択しています。
古いバージョンを使いたい人は,devkitおよびSSLの認証でつまづくことがあるのでご注意ください。(ページ下部の別記事参照)
3.3. bundlerインストール
スタートアップから,Rubyのコマンドプロンプトを立ち上げます。必ず右クリック管理者として実行で実行してください。

次にbundlerがインストールされていないので,次のコマンドでbundlerをインストールします。
gem install bundler
※現時点でインストールされるバージョンは,2.0.2です。
インストールされているgemを確認します。
gem list --local
3.4. gemインストール solargraph
続けて,デバッグに必要なgemファイルを3つインストールします。
gem install solargraph
※本日時点のバージョンは0.33.2です。
この時点で,Solargraphが起動できるようになっています。一旦VSCode終了して,再度立ち上げると起動とともに,Starging the Solargraph language server と表示され,1分ほどで起動されます。これで,コードの入力補完が有効になるようです。
3.5. gemインストール ruby-debug-ide
次にデバッグに必須のgemファイルです。
gem install ruby-debug-ide
※本日時点のバージョンは0.7.0です。
3.6. gemインストール debase
こちらもデバッグに必須のgemファイルです。
gem install debase
※本日時点のバージョンは0.2.2です。
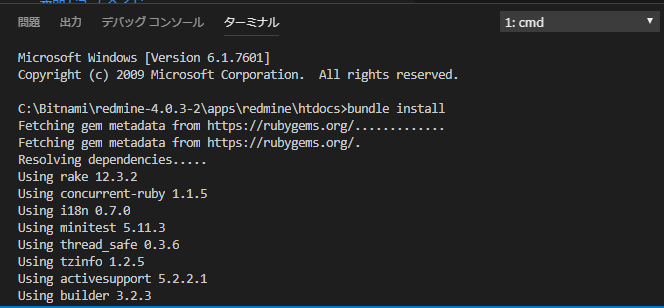
3.7. bundle install
VSCodeでredmineを起動しようとすると,別のgemファイルがインストールされていませんというエラーが発生します。VSCode側のターミナルより,htdocsのGemfileに書かれたgemをインストールします。
> bundle install
3.8. gemインストール rake
今度は,このようなエラーが出てくるので,rubyコマンドプロンプトより,rakeをアップデートします。
Uncaught exception: You have already activated rake 12.3.0, but your Gemfile requires rake 12.3.2. Prepending `bundle exec` to your command may solve this.
gem install rake -v 12.3.2
3.9. 状況確認
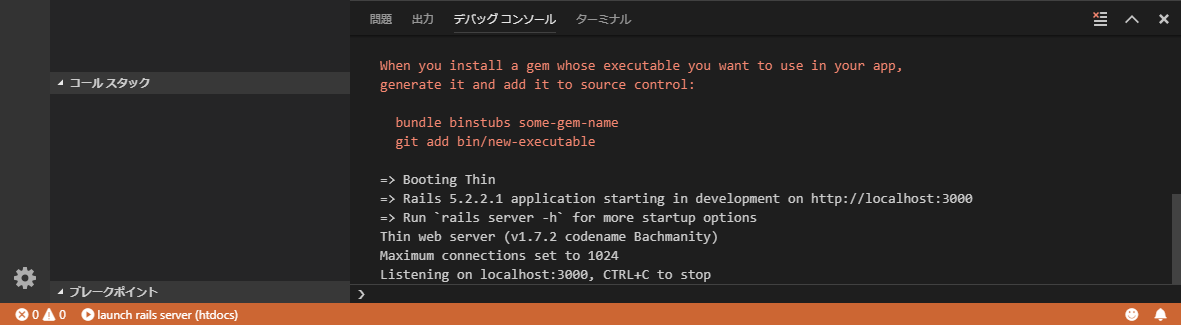
VSCodeを一旦終了します。また立ち上げてデバッグを開始しようとすると,画面が若干変わります。
基本的な文字の色が赤系統なのでエラーのように見えますが,上記は前記事で紹介したやり方で起動する際にコマンドプロンプトに表示される文字列と同じで,VSCodeから初めてredmineが起動されようとしていることが分かります。
Uncaught exception: 126: �w�肳�ꂽ���W���[����������܂���B - C:/Bitnami/redmine-4.0.3-2/apps/redmine/htdocs/vendor/bundle/ruby/2.5.0/gems/rmagick-2.15.4-x64-mingw32/lib/RMagick2.so
C:/Bitnami/redmine-4.0.3-2/apps/redmine/htdocs/vendor/bundle/ruby/2.5.0/gems/rmagick-2.15.4-x64-mingw32/lib/rmagick_internal.rb:12:in `require'
このエラーが本記事の最大の山場です。
文字化けしていてそもそも何が起きているのかも分かりませんが,Uncaught exception: 126: 指定されたモジュールが見つかりません。と表示しようとしているようです。このエラーは,rmagick gemがインストールされていないといっているようですが,単純にrmagickをgem installしても簡単には解決しません。
3.10. ImageMagickインストール
rmagickはImageMagickという汎用ライブラリを利用しているgemです。他の方の記事のとおり,インストールされていても動かないことがあるインストールの難しいgemです。ライブラリを正しくインストールしてから,gem installを行う必要があります。しかもこのgemは*インストールしたいバージョンによって,使用するライブラリのバージョンを注意して選択**する必要があります。
3.9項のメッセージの通り,rmagick-2.15.4をインストールするため,bitnami-redmine-4.0.3-2およびwindows7 64bitの環境で動いたのは,ImageMagick-6.9.8-10-Q8-x64-dll.exe です。
こちらのImageMagickのアーカイブより探してダウンロードし,インストールしてください。
http://ftp.icm.edu.pl/packages/ImageMagick/binaries/
念のためスペースを含まないディレクトリC:\ProgramDataにインストールしました。
また,インストールオプションはこちらの2つを選択してください。

※dll版および6.9.8でないと上手くいったように見えても起動できません
3.11. ImageMagick環境変数の設定
windows > コントロールパネル > システム > システムの詳細設定 より環境変数に次の2つを追加します。
CPATH = C:\ProgramData\ImageMagick-6.9.8-Q8\include
LIBRARY_PATH = C:\ProgramData\ImageMagick-6.9.8-Q8\lib


RubyコマンドプロンプトおよびVSCodeは一旦終了してください。
3.12. gemインストール rmagick
ImageMagickのdllをrubyのディレクトリへコピーしてgemインストールを実行します。
ImageMagickインストールディレクトリ直下にあるdllを,C:\Ruby25-x64\bin へコピーしてください。

再び管理者権限でRubyコマンドプロンプトを立ち上げgemをインストールします。rmagickのバージョンは指定です。インストールには通常よりも時間がかかるようです。
gem install rmagick -v 2.15.4
インストールが完了したら以下のコマンドで,rmagickが動作することを確認します。色の情報が出てくれば動作しています。
ruby -e "require 'rmagick';puts Magick::colors"
4. 起動と終了
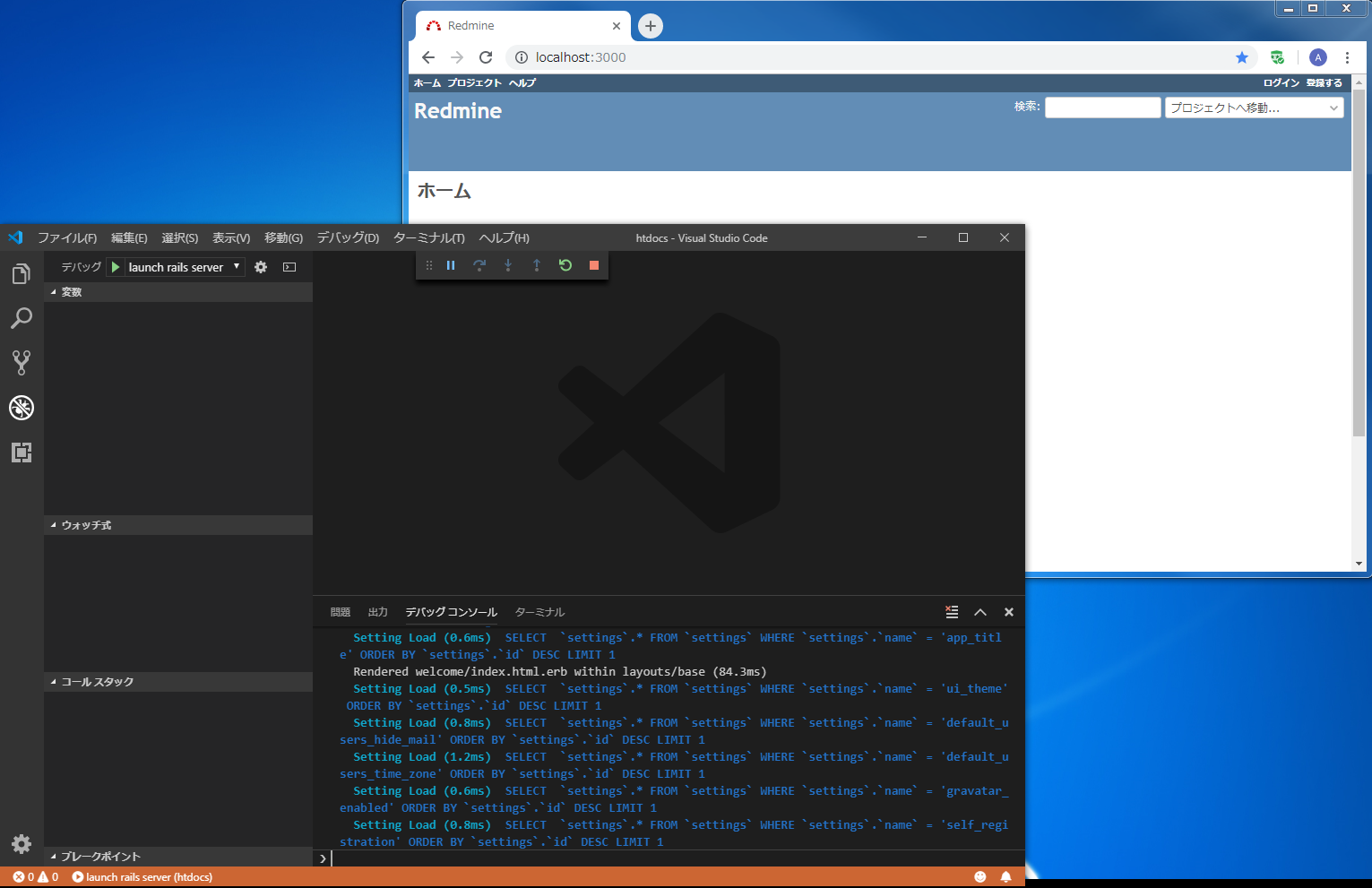
4.1. redmineをdevelopmentで起動
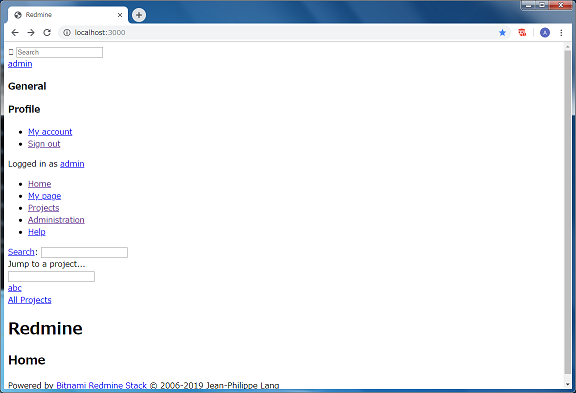
出力やデバッグコンソールにエラーは表示されていません。
ブラウザよりlocalhost:3000にアクセスすれば,redmineが起動しつつ,デバッグコンソールにsql文などが表示されていくはずです。

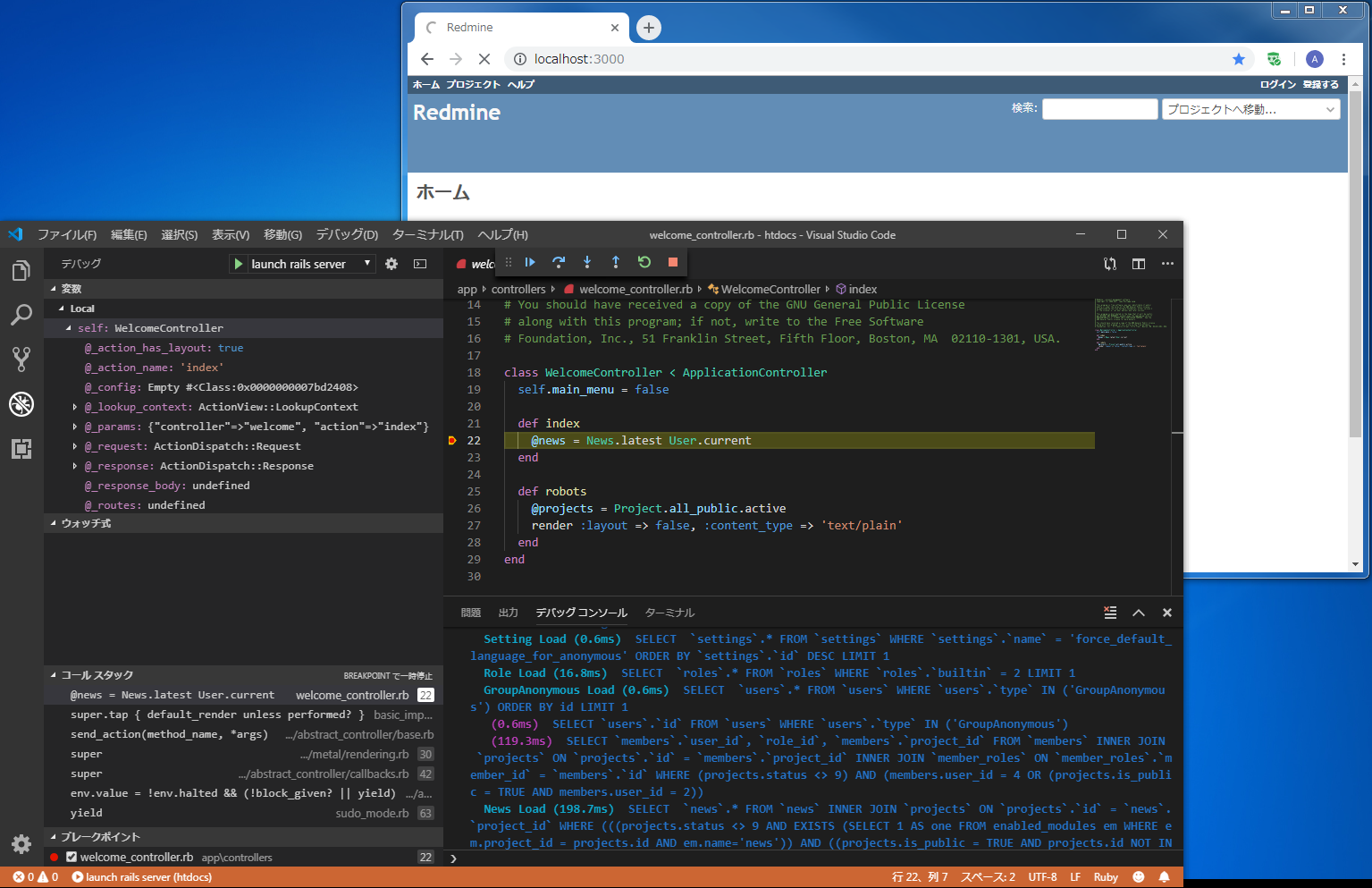
4.2. デバッグ作業
ようやくVSCodeのデバッグ機能の登場です!
任意の場所にブレークポイント入れたり,ステップ実行できたりします。

前記事のBitnami Redmineをdevelopmentで起動する よりも遥かに効率的にプラグイン開発できそうです。
4.3. サーバ終了
メモ
非常に苦しみながらもようやくVSCodeでredmineを起動することができるようになりました。
ぜひ皆さんもredmine plugin開発に挑戦し,githubにリリースしてください!
関連情報
このページ作成には,次のサイトを参考にさせて頂きました。
windows10でRMagickを導入するのに苦労したので解決までの流れをまとめた
How To Install The RMagick 💉 #RubyOnRails Gem on Windows 7/8/10 (ImageMagick 6.9.6 Q16-HDRI)
RMagick を Windows にインストールする方法