はじめに
Redmineプラグインを開発しようと思い立っても,なかなか開発環境を整えるだけでも相当苦労しましたので,志を同じくする方のために設定方法をまとめます。以下のような方が対象の記事です。
- Windows環境にRedmineをBitnamiでインストールして使っている方
- 細部の設定方法まで丁寧な説明が必要な方
- 本番環境から独立したPCに開発用redmineを立てている方
目的
Redmineをdevelopmentで起動して,テキストエディタとブラウザで最低限の機能のプラグイン開発を可能にする。
※VSCodeなどの統合開発環境を使いたい方は,ページ下部のリンク先を参照ください
Redmine構築環境
- Windows7 64bit
- bitnami-redmine-4.0.3-2-windows-x64-installer.exe
※同様の手順で,3.1.x~4.0.xのbitnami redmine環境で動かせることを確認しています。
手順
1. 準備
1.1. DB設定の変更
production環境とdevelopment環境が同一のテーブルを参照するように,developmentのdatabase, username, passwordを書き換えます。
C:¥Bitnami¥redmine-4.0.3-2¥apps¥redmine¥htdocs¥config¥database.yml を開きます。
production:
adapter: mysql2
database: bitnami_redmine
host: 127.0.0.1
username: bitnami
password: 5a6e5788be
encoding: utf8
port: 3306
development:
adapter: mysql2
database: bitnami_redmine
host: localhost
username: bitnami
password: 5a6e5788be
encoding: utf8
DBのパスワードはBitnamiインストール時のRedmine管理者アカウントのパスワードがハッシュ化されて表示されています。
DBが共通とした方がデータ投入を何度もやる必要がないため簡単です。
1.2. 相対パスの無効化
アプリの相対パスを無効にします。#でコメントアウト(productionで動かす時は戻す必要があります)
C:¥Bitnami¥redmine-4.0.3-2¥apps¥redmine¥htdocs¥config¥additional_environment.rb を開きます。
# config.action_controller.relative_url_root = '/redmine'
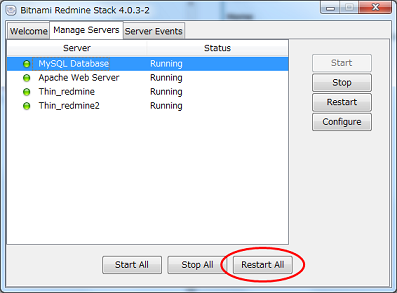
1.3. 再起動
データベースサーバを再起動します。DBであるmysqlだけでいいのですが面倒なのでproduction全体を再起動します。

development実行時でもproduction環境立ち上がっていても問題ありません。
2. 起動と終了
2.1. redmineをdevelopmentで起動
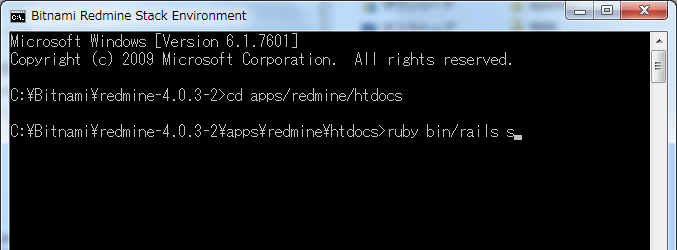
まず,いろいろなPATHが設定されている専用コンソールを起動します。
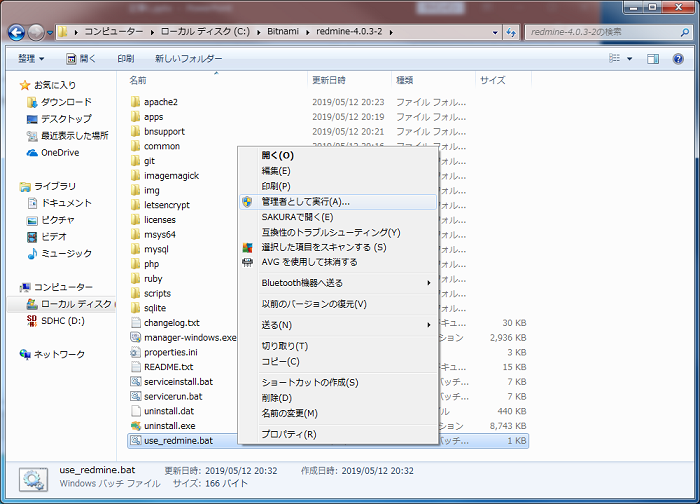
C:¥Bitnami¥redmine-4.0.3-2¥use_redmine.bat を右クリックから『管理者として実行』します。(本手順では管理者は不要ですが,何かと必要となることが多いので全て管理者で実行しておいた方がいいと思います)

次にredmineのホームディレクトリであるhtdocsへ移動します。
> cd apps/redmine/htdocs
そしてredmineサーバを立ち上げます。
> ruby bin/rails s
PCの性能により数分を要しますが,以下のメッセージが表示されたらサーバの立ち上げが完了し,ブラウザからアクセスできます。
Listening on localhost:3000, CTRL+C to stop
2.2. デバッグ作業
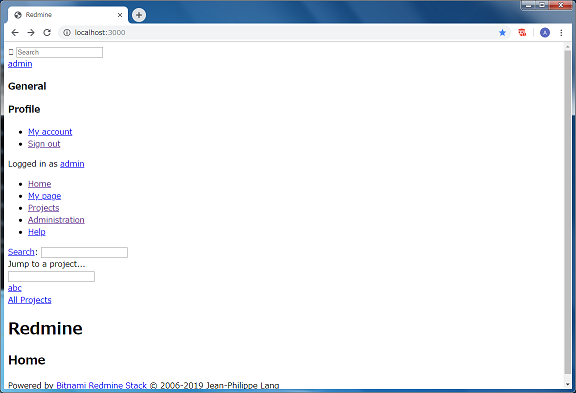
Chromeなどのブラウザから,http://localhost:3000 とURLを打ち込みredmineを表示してください。

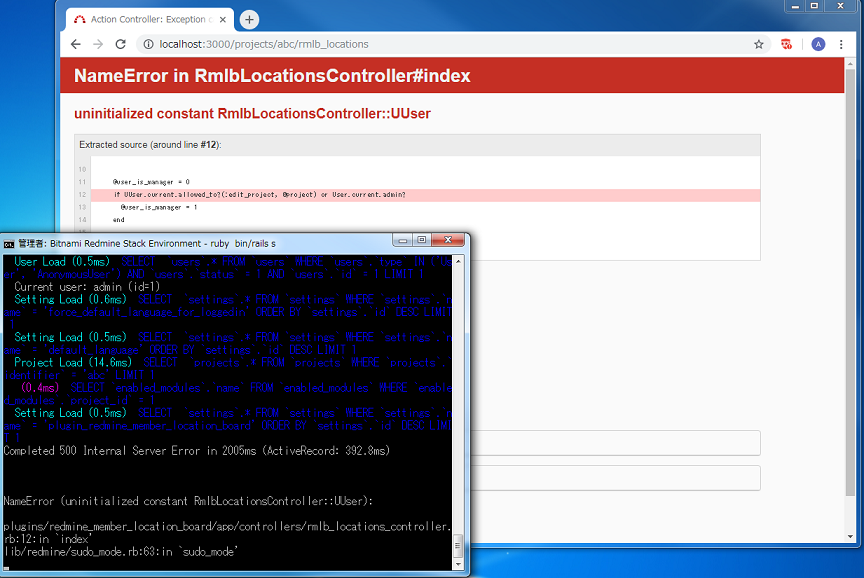
作成したプラグインに問題があれば,本番環境で"500 internal server error"を返すような場合でも,railsのエラーメッセージが表示され,わずかながらの解決のヒントを教えてくれます。

これが発生するたびにソースコードを修正したのち,サーバの再起動が必要です・・・
長らくこの画面だけで開発していましたが,viewでhtmlを編集すれば再起動不要なようですので,変数に何が入っているかとかcontrollerの処理の検証もviewで実施して,controllerに移したほうが効率的です。
デバッグ用には,<%= @xxx.to_a %>とか,<%= debug(@xxx) %>とかを記述して本文に出力させるのが便利です。
(たぶん一般的には全く便利ではないです)
※プラグインのインストールは,DB共通としているためproduction環境に対して実施してください。(リンク先を参照) 初期設定ではdevelopmentはbundle installできません。
2.3. サーバ終了
黒いコンソール画面上で,Ctrl + c を押せばサーバ停止します。
> Ctrl + c
productionで実行する場合は,1.2.相対パスを有効にし1.3production環境の再起動を行ってください。
メモ
このように追加のソフトウェアなしで,なんとかデバッグを行うことができます。
生産性は低いですがとりあえずなんとかなりますので頑張ってみてください!
このページ作成には,次のサイトを参考にさせて頂きました。
Redmine pluginの開発について当初自分が疑問に思ってたことに回答
このほか自分の書いたredmine関連記事
Bitnami Redmineをdevelopmentで起動する(VSCode編)
...作成中...