Introduction
This article is for a beginner developer of redmine plugin who is going to ...
- build environement with Bitnami redmine on Windows
- use VScode
- wants to know the easiest way and capable for buy another PC
condition :
- Windows10 64bit
- bitnami-redmine-4.1.1-0-windows-x64-installer.exe
bitnami redmine 3.x will be also fine
Procedure
1. Install redmine
1.1. Package installation
Basic installation will be completed with bitnami redmine package installer.
https://bitnami.com/stack/redmine/installer
1.2. Configure DB setting
Change "development" databese configuration to use "production" database table. This is quite easy way and easy to understand. open config file in C:¥Bitnami¥redmine-4.1.1-0¥apps¥redmine¥htdocs¥config¥database.yml
production:
adapter: mysql2
database: bitnami_redmine
host: 127.0.0.1
username: bitnami
password: 5a6e5788be
encoding: utf8
port: 3306
development:
adapter: mysql2
database: bitnami_redmine
host: localhost
username: bitnami
password: 5a6e5788be
encoding: utf8
DB password is hashed password specified in bitnami installer.
1.3. Disable relative_url_root
Edit config file as follow.
C:¥Bitnami¥redmine-4.1.1-0¥apps¥redmine¥htdocs¥config¥additional_environment.rb を開きます。
# config.action_controller.relative_url_root = '/redmine'
Note:
Please enable this option when runs as production environment.
This is example for this congfig.

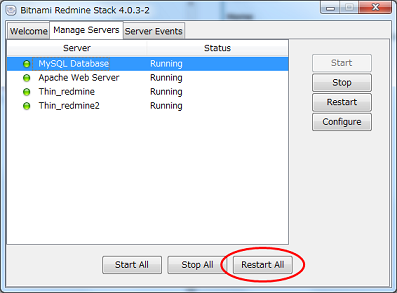
1.4. Restart
Restart all services with using bitnami console.

2. VSCode
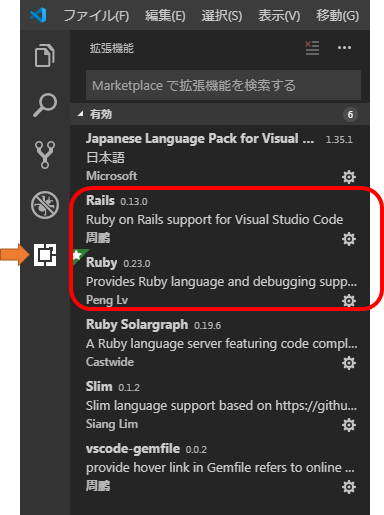
2.1. VSCode extensions
Find and install Rails and Ruby extensions.

Ruby Solargraph will be installed. If not, please install it.
2.2. Set home directory
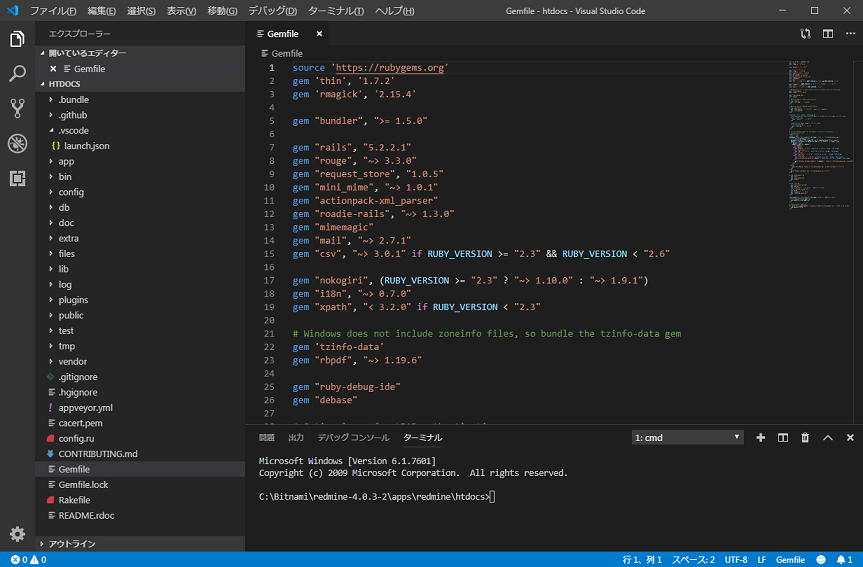
Open application menu "File > Open Folder" and set redmine home directory "htdocs" (C:\Bitnami\redmine-4.1.1-0\apps\redmine\htdocs).

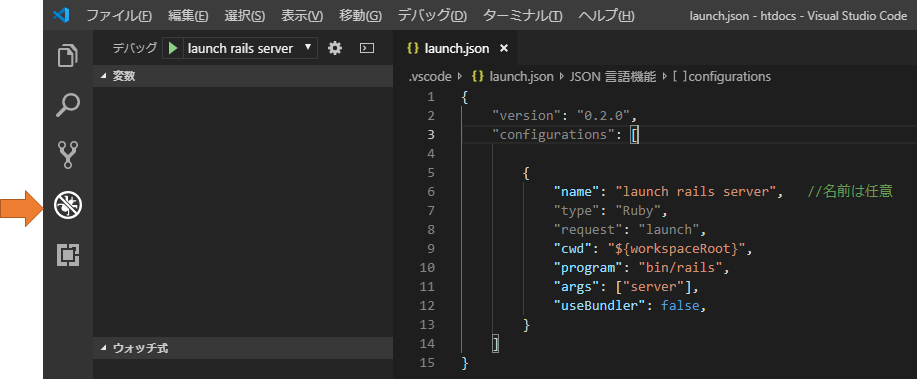
2.3. Set launch.json configuration
Write launch.json config as follows. Launch.json can be initialized with some config file such as node.js.
{
"version": "0.2.0",
"configurations": [
{
"name": "launch rails server",
"type": "Ruby",
"request": "launch",
"cwd": "${workspaceRoot}",
"program": "bin/rails",
"args": ["server"],
"useBundler": false
}
]
}
3. Configuration
This is the most difficult part. When you face another error message, please read error message in debug console and debug it.
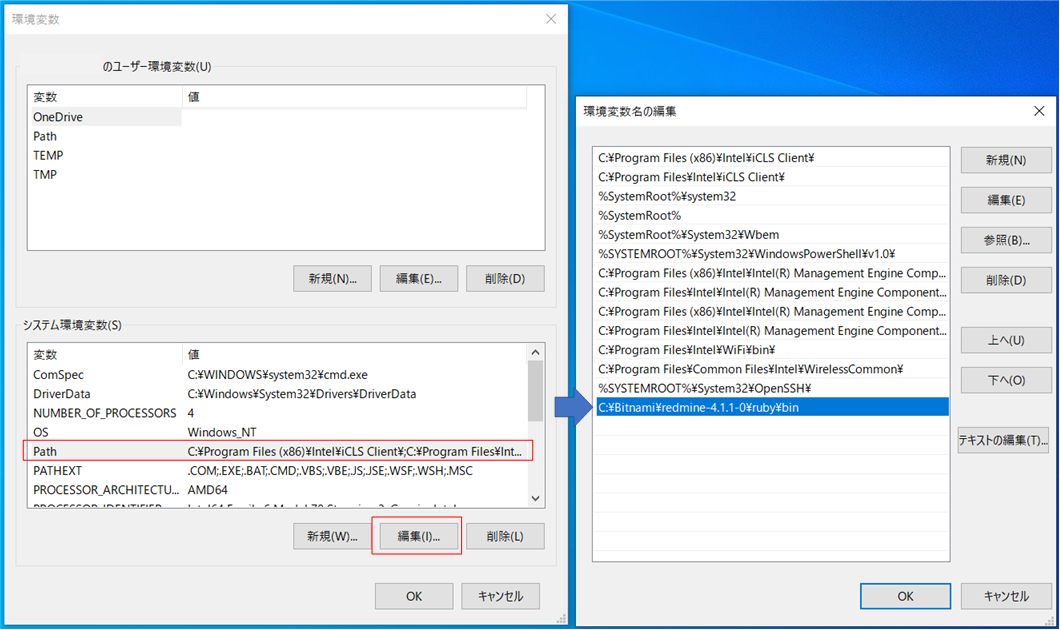
3.1. Add PATH to system variables
Please set bitnami_redmine path "C:\Bitnami\redmine-4.1.1-0\ruby\bin" to windows system variables.

Restart windows and run VSCode.
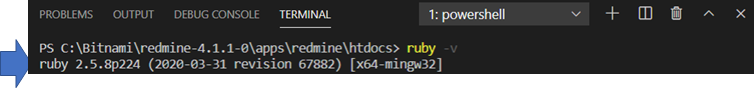
Check some ruby command with VSCode Terminal window. You will get ruby version with ruby -v command.
ruby -v
3.2. [redmine3.x only] Install bundler
old redmine version does not include "bundler" gem. Please install specific version manually. Bundler 2.x.x is not for redmine 3.x.
gem install bundler -v 1.17.3
3.3. Install gems
Install following gems. When old
gem install solargraph
gem install ruby-debug-ide
gem install debase
You can check install gems.
gem list --local
3.7. Bundle install
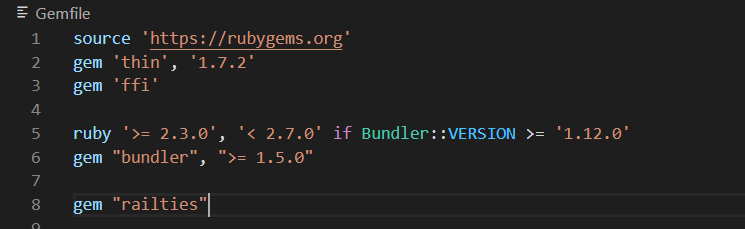
Before bundle install, add "railties" to your Gemfile in redmine home directory.
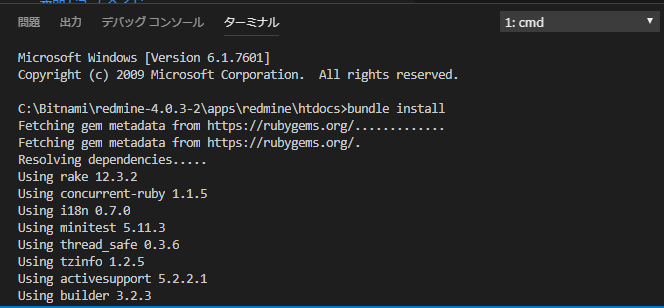
Bundle install Gemfile. Type "bundle install --no-deployment" in VSCode terminal.
> bundle install --no-deployment
4. Start debug!
4.1. Run as development environment
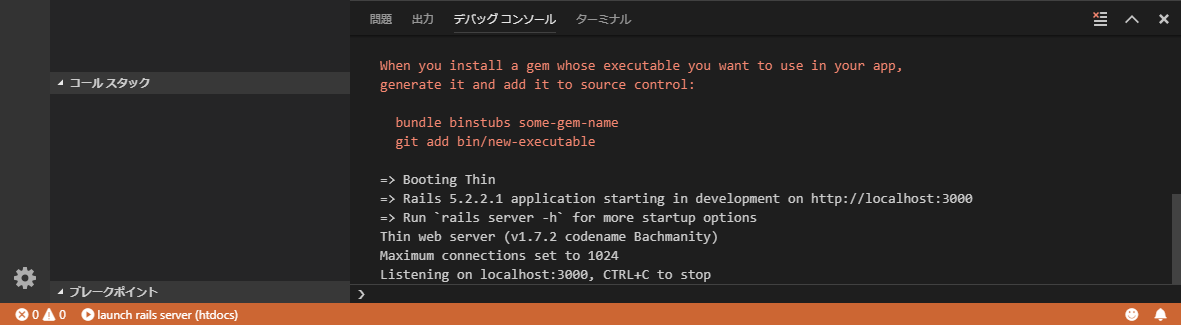
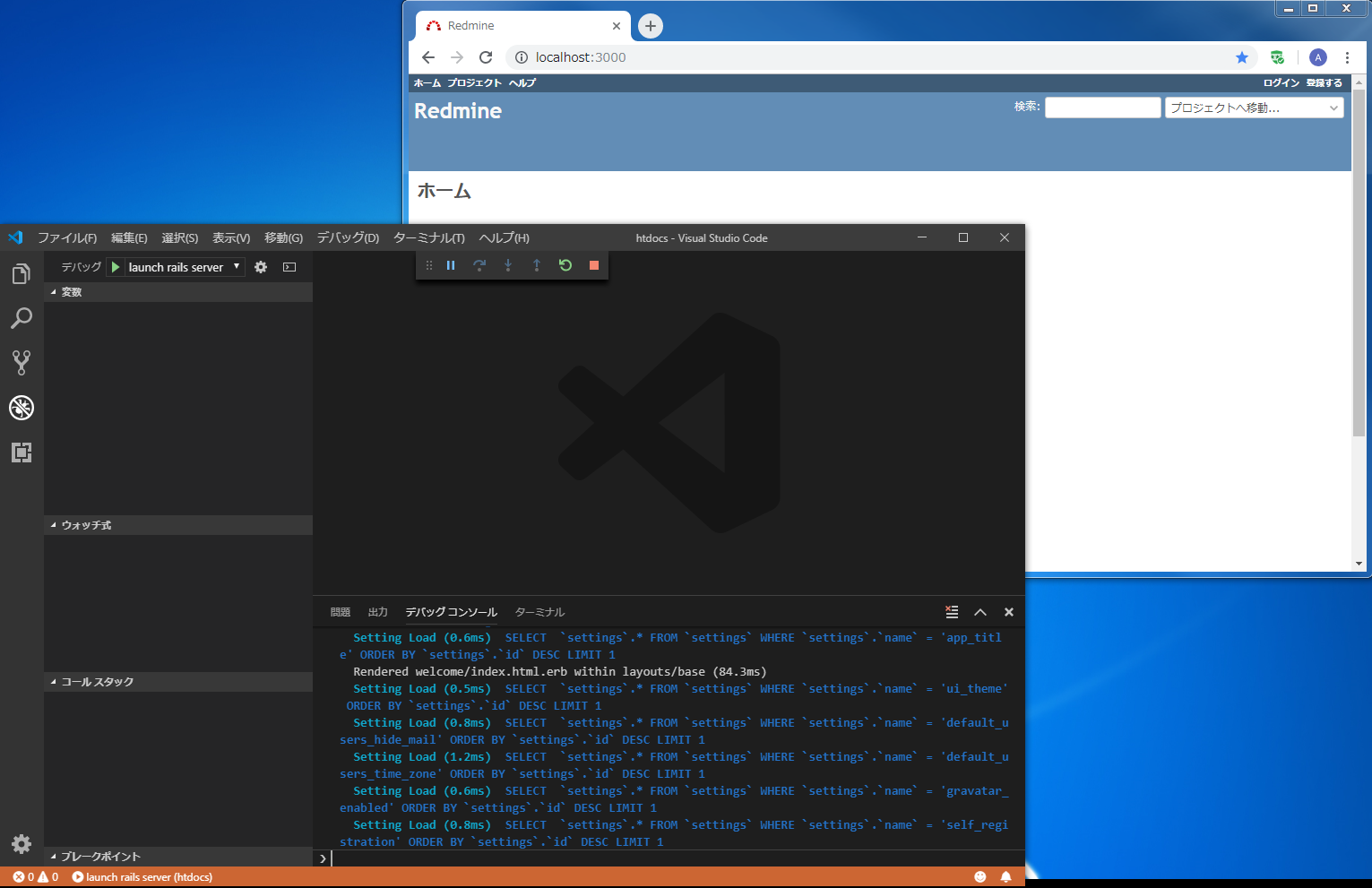
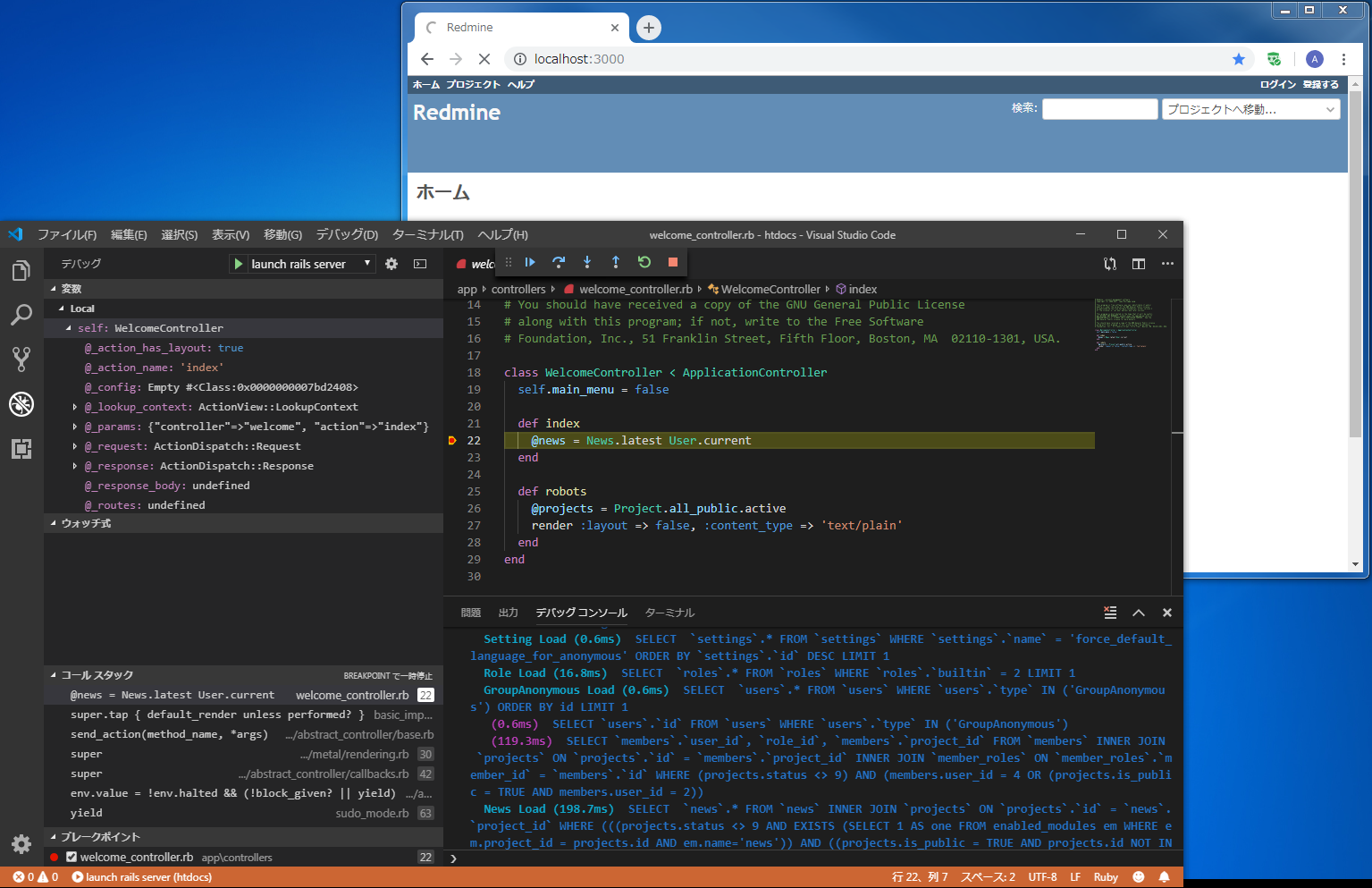
Start debugging with ">" button. This is successful capture.

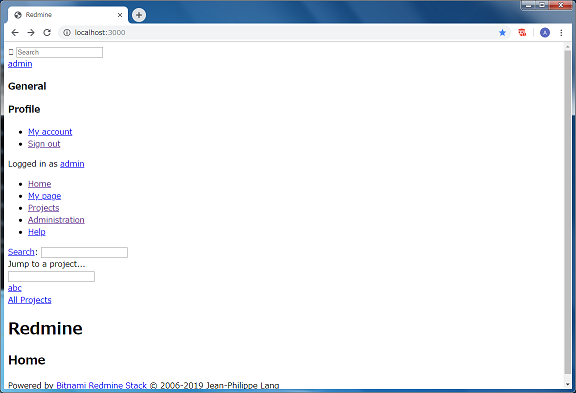
Open browser and access http://localhost:3000. You can see live logs in debug console.

4.2. Debug
Enjoy your development job with VSCode!

4.3. Stop debug
Let's try
I'm looking forward to seeing new plugin or up-to-date existing.
reference
This is my old article, when you have trouble "rmagik" or "ImageMagick" please check it.
【旧】Bitnami Redmineをdevelopmentで起動する(VSCode編)
I released sample plugin that has "project setting tab" and empty view.
https://github.com/aki360P/redmine_empty_plugin