『利用規約』画面に遷移させたい。
Q&A
Closed
解決したいこと
railsでアプリ開発をしています。
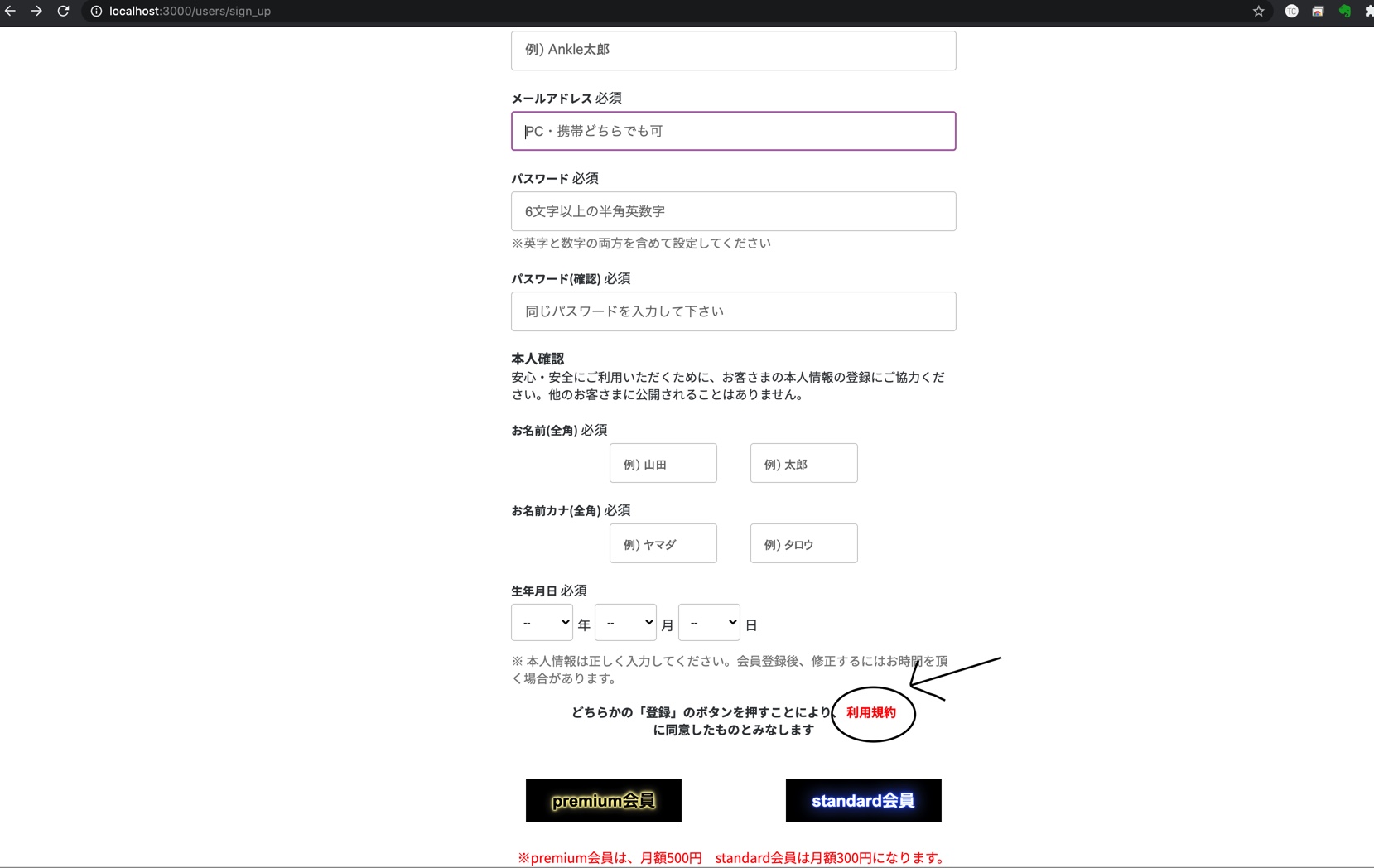
新規登録画面にて、『利用規約』というaタグを設置し、そこをクリックすることによって別ページへ遷移させたいです。
画面は以下の通りです。
発生している問題・エラー
No route matches [GET] "/users/views/rules/index.html.erb"
views/deviseregistrations/new.html.erb
<div class="main">
<div class="inner">
<div class="form__wrapper">
<h2 class="page-heading">新規登録</h2>
<%= form_with model: @user, url: user_registration_path, local: true do |f| %>
<%= render 'shared/error_messages', model: f.object %>
<div class="form-group">
<div class='form-text-wrap'>
<label class="form-text">ニックネーム</label>
<span class="indispensable">必須</span>
</div>
<%= f.text_area :nickname, class:"input-default", id:"nickname", placeholder:"例) Ankle太郎", maxlength:"40" %>
</div>
<div class="form-group">
<div class='form-text-wrap'>
<label class="form-text">メールアドレス</label>
<span class="indispensable">必須</span>
</div>
<%= f.email_field :email, class:"input-default", id:"email", placeholder:"PC・携帯どちらでも可", autofocus: true %>
</div>
<div class="form-group">
<div class='form-text-wrap'>
<label class="form-text">パスワード</label>
<span class="indispensable">必須</span>
</div>
<%= f.password_field :password, class:"input-default", id:"password", placeholder:"6文字以上の半角英数字" %>
<p class='info-text'>※英字と数字の両方を含めて設定してください</p>
</div>
<div class="form-group">
<div class='form-text-wrap'>
<label class="form-text">パスワード(確認)</label>
<span class="indispensable">必須</span>
</div>
<%= f.password_field :password_confirmation, class:"input-default", id:"password-confirmation", placeholder:"同じパスワードを入力して下さい" %>
</div>
<div class="form-group">
<p class='form-info-header'>
本人確認
</p>
<p class='form-info-text'>
安心・安全にご利用いただくために、お客さまの本人情報の登録にご協力ください。他のお客さまに公開されることはありません。
</p>
</div>
<div class="form-group">
<div class='form-text-wrap'>
<label class="form-text">お名前(全角)</label>
<span class="indispensable">必須</span>
</div>
<div class='input-name-wrap'>
<%= f.text_area :familyname, class:"input-name", id:"last-name", placeholder:"例) 山田" %>
<%= f.text_area :firstname, class:"input-name", id:"first-name", placeholder:"例) 太郎" %>
</div>
</div>
<div class="form-group">
<div class='form-text-wrap'>
<label class="form-text">お名前カナ(全角)</label>
<span class="indispensable">必須</span>
</div>
<div class='input-name-wrap'>
<%= f.text_area :familyname_kana, class:"input-name", id:"last-name-kana", placeholder:"例) ヤマダ" %>
<%= f.text_area :firstname_kana, class:"input-name", id:"first-name-kana", placeholder:"例) タロウ" %>
</div>
</div>
<div class="form-group">
<div class='form-text-wrap'>
<label class="form-text">生年月日</label>
<span class="indispensable">必須</span>
</div>
<div class='input-birth-wrap'>
<%= raw sprintf(
f.date_select(
:birthday,
class:'select-birth',
id:"birth-date",
use_month_numbers: true,
prompt:'--',
start_year: 1930,
end_year: (Time.now.year - 5),
date_separator: '%s'),
"<p> 年 </p>", "<p> 月 </p>") + "<p> 日 </p>" %>
</div>
<p class='info-text'>※ 本人情報は正しく入力してください。会員登録後、修正するにはお時間を頂く場合があります。</p>
</div>
<div class="form-group">
<h2 class='form-bottom-text'>
どちらかの「登録」のボタンを押すことにより、
<a href="views/rules/index.html.erb">利用規約</a>
<br>に同意したものとみなします
</h2>
</div>
<div class='register-btn'>
<%= f.submit "premium会員" ,class:"register-btn-1" %>
<%= f.submit "standard会員" ,class:"register-btn-2" %>
</div>
<p class='register-info'>※premium会員は、月額500円 standard会員は月額300円になります。</p>
</div>
<% end %>
</div>
</div>
</div>
views/rules/index.html.erb(テストとして記述はこれだけです。)
<h1>利用規約</h1>
自分で試したこと
ルーティングが必要と思い、
config/routesにて、『resources :rules』
を追加したが解決しませんでした。
根本的に何かを間違っているかもしれません。
どなたかご教授下さい。
0 likes