Macのスプリットビューを使うとJavascriptのアラートが正しく動作しない。
題名にあるとおり、全画面表示にすると動作するが、エディターとオープンウィズライブサーバーを利用しスプリットビューで表示させると動作しないので、元々スプリットビューはそういう仕様なのか、将又解決方法があるのかを解決したいです。
発生している問題
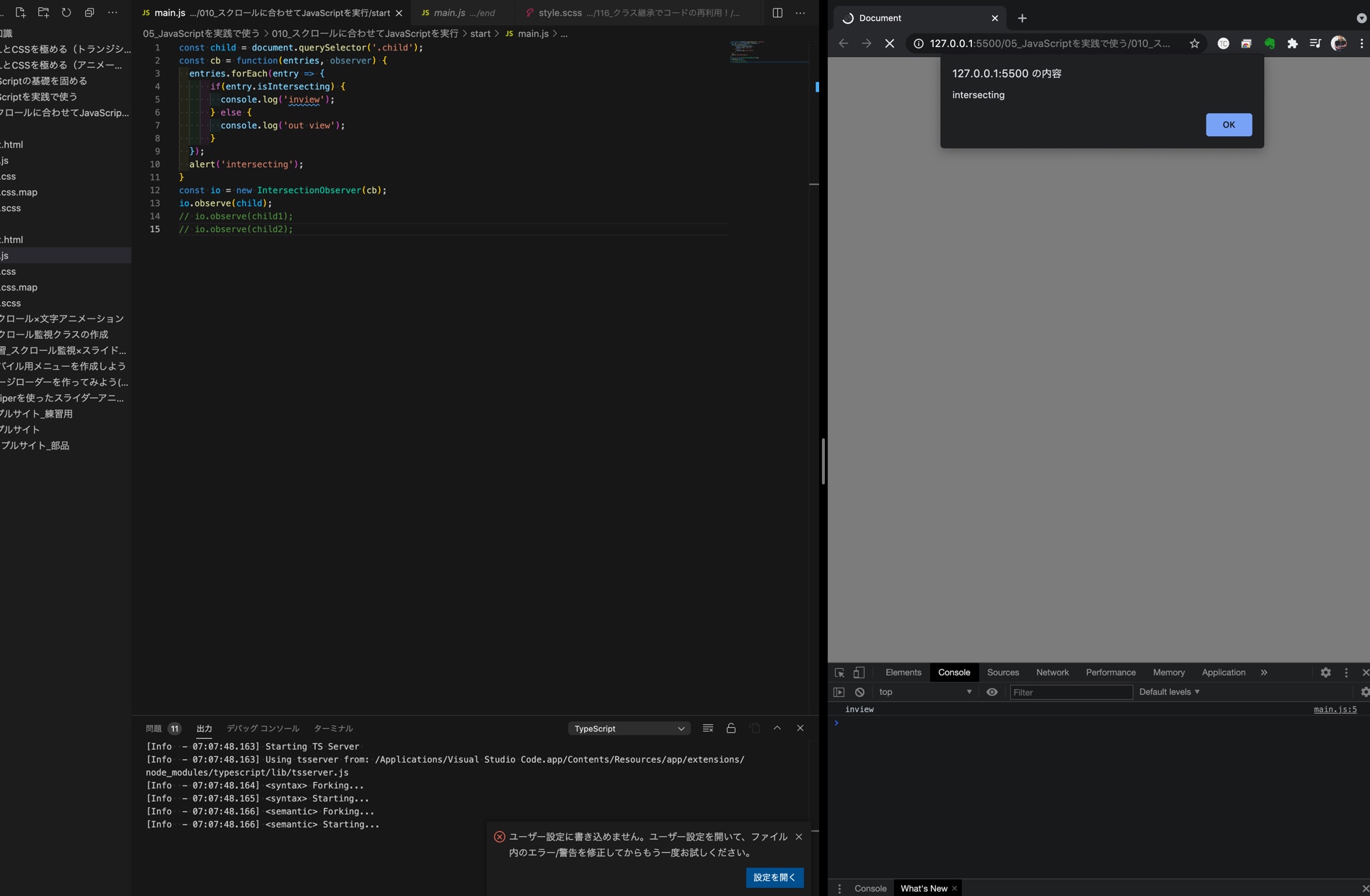
画像のように左にエディター、右にオープンウィズライブサーバーで表示させた画面をスプリットビューで表示しています。
Javascriptで、「child」という要素がスクロールで画面から出たり入ったりするタイミングでアラートを表示させています。
しかし、画面更新時はアラートが表示されるのですが、スクロールして画面から要素を出たり入ったりさせてもアラートは表示されません。
main.js
const child = document.querySelector('.child');
const cb = function(entries, observer) {
entries.forEach(entry => {
if(entry.isIntersecting) {
console.log('inview');
} else {
console.log('out view');
}
});
alert('intersecting');
}
const io = new IntersectionObserver(cb);
io.observe(child);
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css2?family=Teko:wght@500&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div class="child"></div>
<div id="margin">
<div></div>
</div>
<!-- https://github.com/w3c/IntersectionObserver/tree/master/polyfill -->
<script src="main.js"></script>
</body>
</html>
style.scss
.child.inview {
background-color: green;
}
.child {
position: absolute;
top: 150vh;
background-color: red;
width: 100px;
height: 400px;
&:nth-child(2) {
left: 110px;
}
}
body {
width: 100%;
height: 300vh;
background-color: rgb(143, 143, 143);
}
#margin {
padding: 0 0;
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
& > div {
background-color: rgba(255, 255, 255, 0.5);
width: 100%;
height: 100%;
}
}
自分で試したこと
スプリットビューだとアラートは更新時のみですが、全画面表示させるとしっかり要素が出たり入ってりするタイミングでも動作しました。
なので、パソコンの不具合ということはなさそうです。
検索しても解決方法がわからなかったです。
分かる方いましたらよろしくお願い致します。
0 likes