viewに画像を縦横比率無視し、指定の大きさで配置したい
プログラミングの勉強を始めて1ヶ月半の初心者です。
至らない点がございましたら、ぜひご指摘ただければ嬉しいです!
解決したいこと
viewに表示させる画像のリサイズを、比率を無視して配置させたい
発生している問題・エラー
- サイズ調整をすると縦横比率を維持するため綺麗に配置できない
使用しているgem
- refile, require: refile/rails, github: manfe/refile
- refile-mini_magick
- bulma-rails
使用環境
- rails version: 6.0.3.4
- Ruby version: 2.6.5
該当するソースコード
<section class="hero is-primary is-bold">
<div class="hero-body">
<div class="container">
<h1 class="title">
似顔絵師さん一覧
</h1>
<h2 class="subtitle">
I hope I'll have a close relationship with artists!
</h2>
</div>
</div>
</section>
<section class="section">
<div class="container">
<div class="columns is-multiline">
<% @artists.each do |artist| %>
<div class="column is-3">
<div class="card">
<div class="card-content">
<div class="card-image">
<figure class="image">
<%= link_to "#" do %>
<%= attachment_image_tag artist, :profile_image, fallback: "no-image.png" %>
<% end %>
</figure>
</div>
</div>
<div class="card-content">
<div class="media">
<div class="media-content">
<div class="title"><%= link_to artist.name, "#" %></div>
</div>
</div>
</div>
</div>
</div>
<% end %>
</div>
</div>
</section>
controller
class ArtistsController < ApplicationController
def index
@artists = Artist.all
end
def edit
@artist = Artist.find(params[:id])
end
def update
@artist = Artist.find(params[:id])
if @artist.update(artist_params)
redirect_to root_path
else
render :edit
end
end
private
def artist_params
params.require(:artist).permit(:name, :email, :job_request, :arttype_id, :arttouch_id, :profile, :price_id, :line, :twitter, :profile_image)
end
end
自分で試したこと
1,bulma公式サイトから直接サイズを指定して試す
https://bulma.io/documentation/components/card/
2,以下の記事を参考にfigure class="image"に色々試してみる
https://pgmg-rails.com/blogs/19
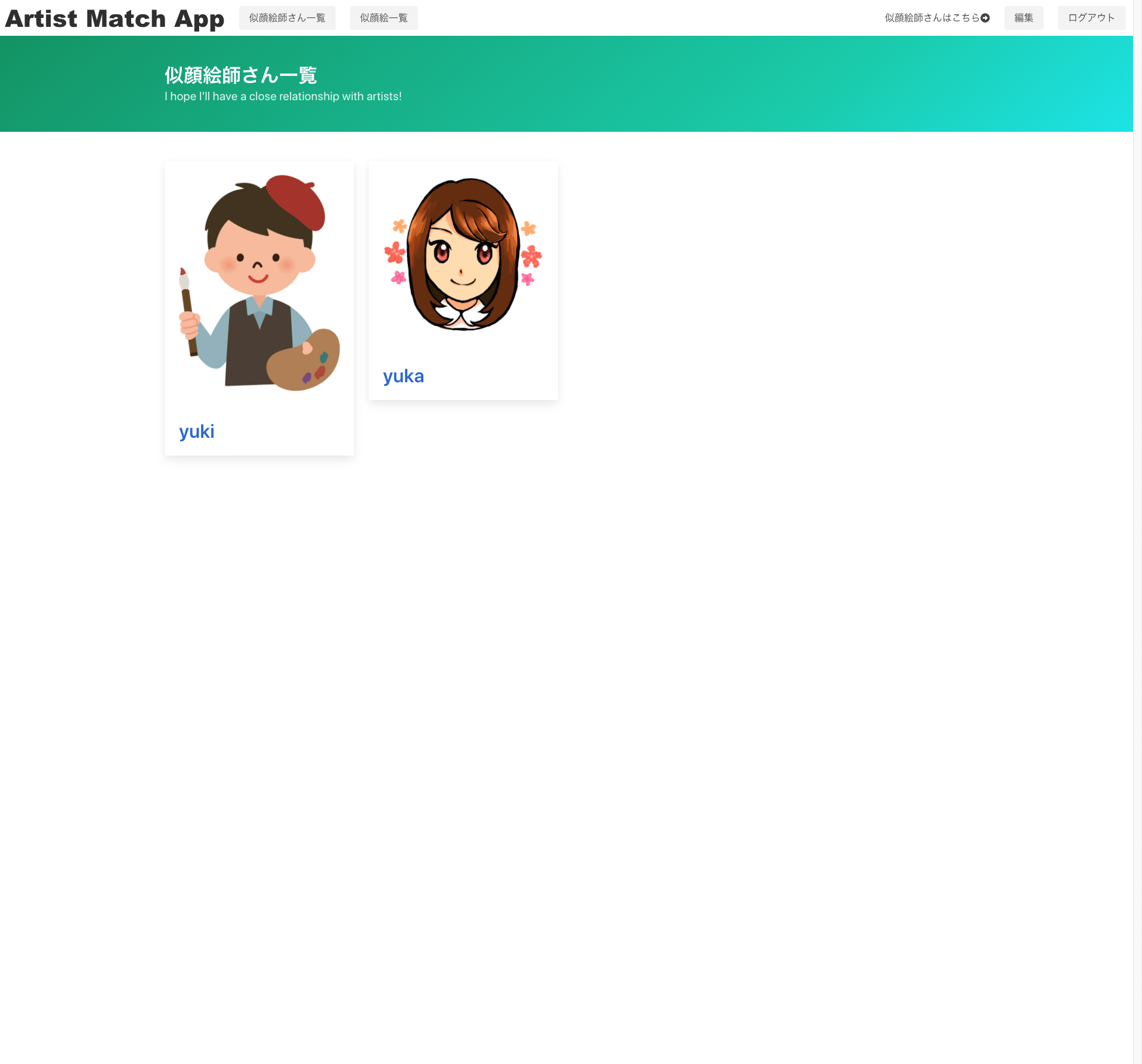
1,結果は以下の画像
小さくするとカードの高さに収まるが、
画像の大きさはばらばらで問題解決に至らず
今回初めてbulmaとrefileを使い、アプリケーション制作を始めました。
未熟な点や、質問に足りていない点等ございましたら遠慮なくご指摘下さい。
0 likes