Vue-Mermaid-StringをElectron上で使いたい
解決したいこと
Vue-Mermaid-Stringを使って、ノードとエッジのグラフを作ろうと思っています。
Chromeやedgeではきちんと描画されるものの、 Electronで該当ページ開くとノードから文字がはみ出たり、時には円形のノードの端が切れてしまったり、うまく収まりません。Electron上でうまくノードとノードに書く文字列をうまく描画したいと思っています。
発生している問題
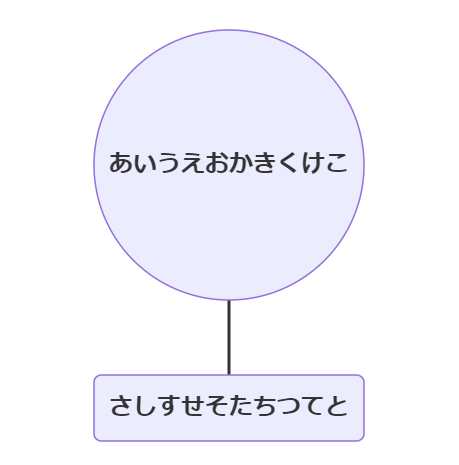
上図の写真の範囲のhtml(mermaidにより生成される)
chromeでのコード
<g class="nodes">
<g class="node default" id="flowchart-0-2" transform="translate(98,98)" style="opacity: 1;">
<circle x="-90" y="-22" r="90" class="label-container"></circle>
<g class="label" transform="translate(0,0)">
<g transform="translate(-80,-12)">
<foreignObject width="160" height="24">
<div xmlns="http://www.w3.org/1999/xhtml" style="display: inline-block; white-space: nowrap;">あいうえおかきくけこ</div>
</foreignObject>
</g>
</g>
</g>
<g class="node default" id="flowchart-1-3" transform="translate(98,260)" style="opacity: 1;">
<rect rx="5" ry="5" x="-90" y="-22" width="180" height="44" class="label-container"></rect>
<g class="label" transform="translate(0,0)">
<g transform="translate(-80,-12)">
<foreignObject width="160" height="24">
<div xmlns="http://www.w3.org/1999/xhtml" style="display: inline-block; white-space: nowrap;">さしすせそたちつてと</div>
</foreignObject>
</g>
</g>
</g>
</g>
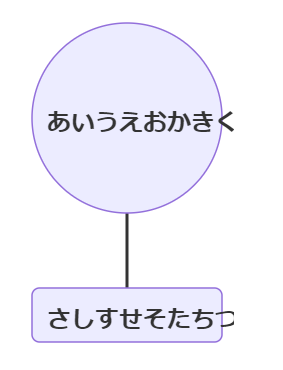
electron
<g class="nodes">
<g class="node default" id="flowchart-0-2" transform="translate(71.33333206176758,71.33333206176758)" style="opacity: 1;">
<circle x="-63.333335876464844" y="-18" r="63.333335876464844" class="label-container"></circle>
<g class="label" transform="translate(0,0)">
<g transform="translate(-53.333335876464844,-8)">
<foreignObject width="160" height="24">
<div xmlns="http://www.w3.org/1999/xhtml" style="display: inline-block; white-space: nowrap;">あいうえおかきくけこ</div>
</foreignObject>
</g>
</g>
</g>
<g class="node default" id="flowchart-1-3" transform="translate(71.33333206176758,202.66666412353516)" style="opacity: 1;">
<rect rx="5" ry="5" x="-63.333335876464844" y="-18" width="126.66667175292969" height="36" class="label-container"></rect>
<g class="label" transform="translate(0,0)">
<g transform="translate(-53.333335876464844,-8)">
<foreignObject width="160" height="24">
<div xmlns="http://www.w3.org/1999/xhtml" style="display: inline-block; white-space: nowrap;">さしすせそたちつてと</div>
</foreignObject>
</g>
</g>
</g>
</g>
このようにelectronでは小数点が出現し、なぜこうなるのかわかりません。
自分で試したこと
electronにおいて、まずノードのラベルが一部見切れているため、htmlのwidthを広げることを実施。
該当コード
<svg id="mermaid-1712162476491" width="100%"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" height="228.6666717529297"
style="max-width: 142.66665649414062px;" viewBox="-0.000003814697265625
-0.000003814697265625 142.66665649414062 228.6666717529297">
それぞれの環境で、このコードは上記のコードを内包していました。
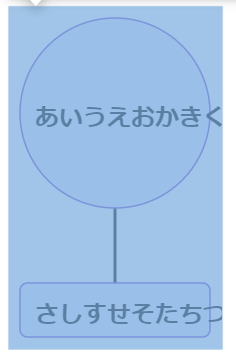
のようになります。
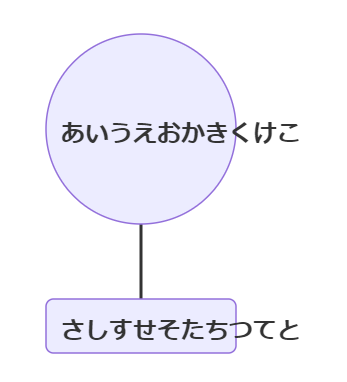
一方で、heightを300pxにすると、全体図が拡大されるように表示されます。
このようにずれてしまったり、見切れてしまうため、改善したいです。
お力添えいただけますと幸いです。
よろしくお願いいたします。
0 likes