オブジェクトのプロパティにアクセスする方法
Q&A
Closed
解決したいこと
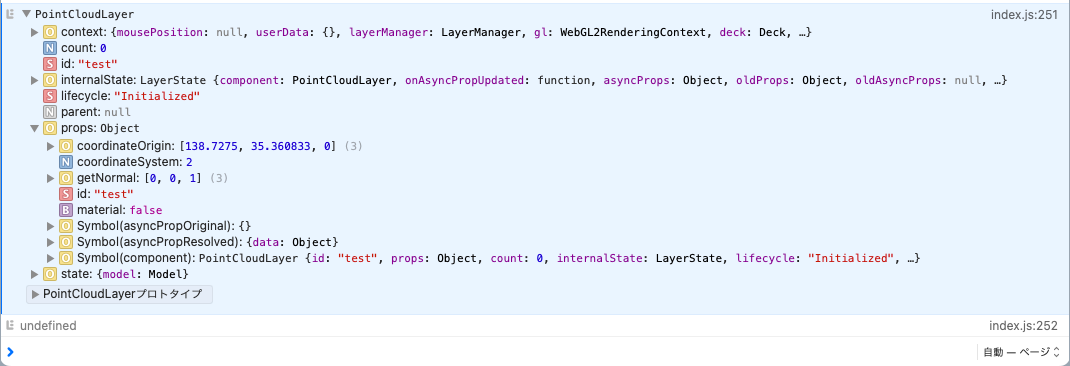
現在deck.glを勉強中です。deck.glにPointCloudLayerというのがあり、お手本通りにインスタンスを生成しました(表示もできました)。生成したインスタンスの構造を知りたく、コンソールに出力した結果、以下のような画面になりました。
const layer = new PointCloudLayer({ ... });
console.log( layer );
ここでlayer.props配下を見ると下の方にSymbol(asyncPropOriginal)、Symbol(asyncPropResolved)、Symbol(component)の3つがあります。
これらの要素を操作するにはどのように記述すればよいのでしょうか。
発生している問題・エラー
console.log( layer.props['Symbol(asyncPropResolved)'] );
上記のように記述するとundefinedと出力されてしまいます。
多分JavaScriptのSymbolのことなのだろうとは思うのですが、普段Symbolを使うことがなかったこともあり、指定の方法がわかりません。
要素の中身はconsoleから確認できますが、この要素を操作するにはどのようにすればよいでしょうか(色々とテストしていて操作したいというのが理由です)。
どなたかご教示いただけますか。よろしくお願いします。