12/2のアドベントカレンダーやっていきます。
雪がそろそろ降りそうなので初投稿です。
今回、著者はFlutterをいじり始めているので、Flutterについて書いていこうと思います。
また、著者の性格上、真面目な話をするのが苦手なのでおもしろおかしく説明していこうと思います。
よろしくお願いします
Flutterとは
Googleが作ったコードを書けばiOS, Android両方に対応できるフレイムワークです。
HotReloadやら何やらとてもいい所はたくさんありますが私が一番だと思う所は
Flutterで書けばiOS, Android両方にアプリを展開できるところだと思っています。
今まで、iOSならswift, AndroidならKotlinとせっかく書いたのに片方にしかアプリを展開出来ない状態でした。そんな中これはもはや革命ですよ!
**すごい!!**これはやるしかない!!
し か も
2019年9月10日Flutter開発チームはWebのサポートを強化し、Flutter for webというWebまで書けるようになってしまいました。
もう強欲ですよ。Flutterは「強欲のつぼ」です。

(あ、後ロゴがかっこいい)
やりたくなったと思うのでFlutterを入れてみよう
Flutterを入れてみようの記事は公式を読んで入れる事をお勧めします。頑張って英語を読みましょう。
もしそれが嫌なら日本語で書かれているQiitaの記事を読みましょう(公式の環境設定が少しだけでも変わっている可能性があるかもしれないのであまりお勧めはしません。)
[Flutter公式]
https://flutter.dev/
[Flutterインストールしてみよう記事]
https://qiita.com/hasokon/items/071e7632f3f470fede58
https://employment.en-japan.com/engineerhub/entry/2019/08/06/103000
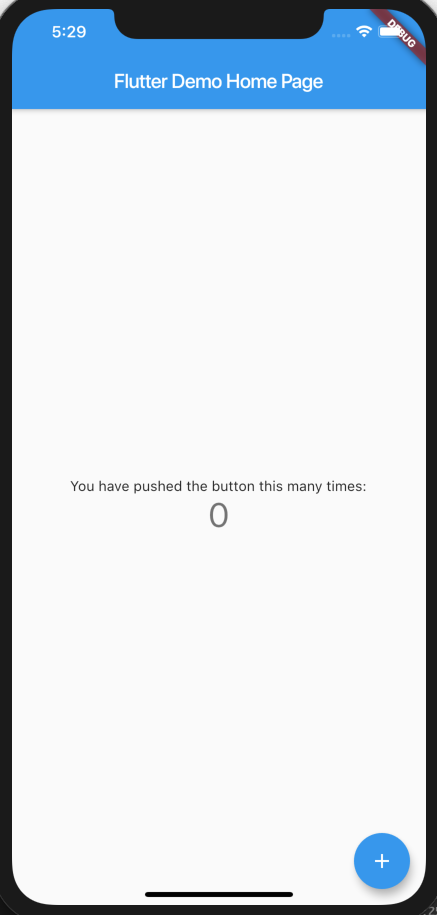
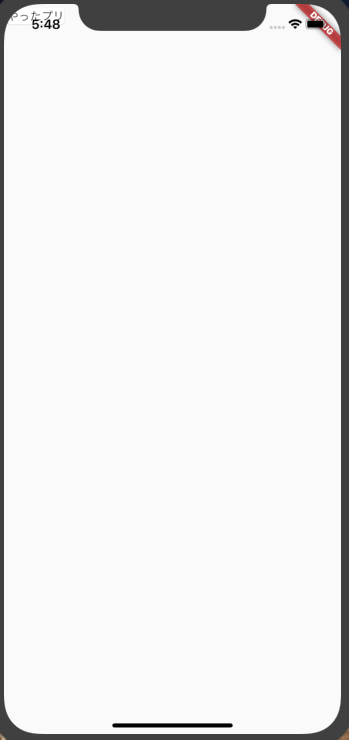
環境設定が終わるとこのような画面が映るようになります。映ったら気がすむまで右下の「+」ボタンを連打しましょう。

Flutterをいじってみよう
Flutter公式のチュートリアルも良いですが、
https://flutter.dev/docs/reference/tutorials
結局何してるかわからなくなっても意味がないのでここでもちょっとやって見ましょう。
やってみよう
とりあえず今回で自分で考えながら、何をしているのか理解を深めながら進めてられるようになるまでに持っていきましょう。
今回この記事を最後まで読むと下のような事ができるようになります。さらに、今後も検索してパクって出来るようになるのではなく、自分で考えて理解した上で作る事が可能になります。ぜひ最後まで読んで見てください。

とりあえず下記のコードをパクって見ましょう。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
);
}
}

真っ白い画面ができました。こいつにカードを入れましょう。
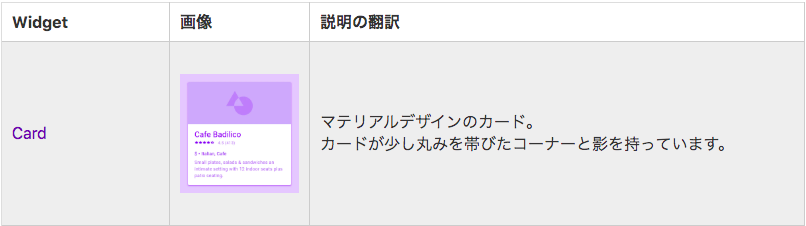
使うのはこちら

[Flutter Widget一覧]
https://qiita.com/matsukatsu/items/e289e30231fffb1e4502
WidgetというのがクラスがFlutterにあり、このクラスが大体画面を構成していると言っても過言ではありません。
これをどのように入れれば良いのでしょうか?
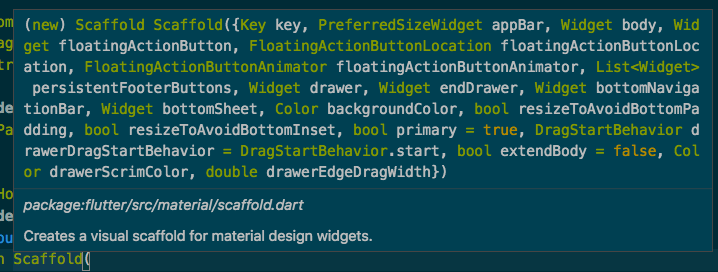
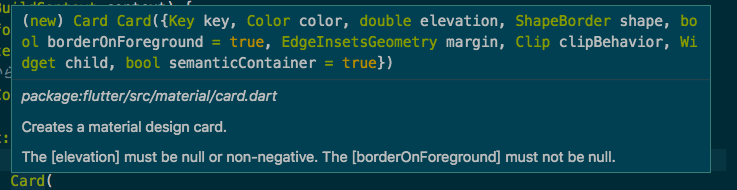
実際に見ていきましょう。Scaffoldにカーソルを持ってきて見てください。すると以下のような事が起こると思います。

この吹き出しの内容を見ていきましょう。
*Scaffold({ . . . })、ここの({ . . . })はScaffoldに入れる事が出来る引数が示されています。
この引数達を見ていくと、Cardを入れる事が出来るWidgetクラスの引数は「appBar, body, drawer, endDrawer, bottomNavigationBar, bottomSheet」*になります。
という事でCardを実際に引数に入れて見ましょう。今回はbodyに入れようと思います。
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
// ここから
body: Card(
),
// ここまで追加しました
);
}
}
ここでDartの書き方として、変数 = 1 は 変数: 1で表す事ができます。
なので**body: Card()**という書き方になります。
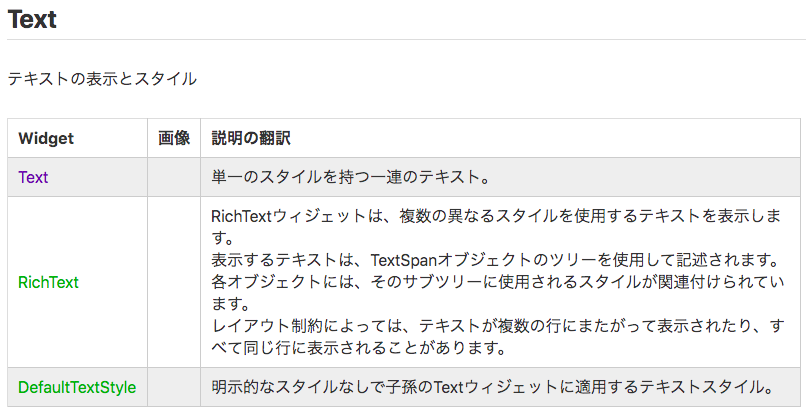
ついでにわかりやすいように*Text()*を入れて見ましょう。

TextもWidgetクラスとして存在します。
と言うことで後のやることは
1、Cardにカーソルを持っていき
2、引数を把握
3、使えそうな引数を選択し、使ってみる
簡単ですね。
と言う事で見て見たところ、childがWidgetクラスである事から使えそうです。
なのでchildを使って追加しました。
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
// ここから
body: Card(
child: Text('やったプリ'),
),
// ここまで追加しました
);
}
}
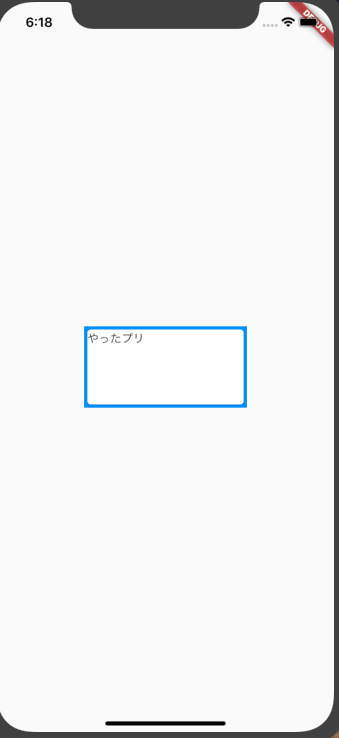
ここまですると画面はこうなっています。


左上に表示されましたね。でもこれじゃ見づらいですよね。せめて真ん中にしておきたいところです。
と言う事で真ん中表示にさせましょう。使うWidgetはこれ

やりたいことは*「Cardを真ん中に持っていく」です。
ここで大事になってくるのは、Centerをどこに入れるかです。
ヒントは今までは「CardにTextを入れる」,「ScaffoldにCardを入れる」*でした。
と言う事で答えはこうなります。
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
// ここから
body: Center(
child: Card(
child: Text('やったプリ'),
),
),
// ここまで追加しました
);
}
}
どんどんやっていきましょう!
次は最後!カードの大きさ、色を設定します。
使うWidgetはこちら

今回をいつもので無理やり訳すとしたら*「ContainerでCardを設定する」*ですかね
と言う事でまずはContainerを突っ込んで見ましょう。
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
// ここから
child: Container(
child: Card(
child: Text('やったプリ'),
),
),
// ここまで追加しました
),
);
}
}
追加しただけなのでまだ変化はありません。と言う事で
1、Containerにカーソルを持っていき
2、引数を確認し
3、使えそうな引数を選択して見ましょう
見てみると、「color, width, height」と、いかにも と言うのがありますね。
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
// ここから
child: Container(
width: 200.0,
height: 100.0,
color: Colors.blue,
child: Card(
child: Text('やったプリ'),
),
),
// ここまで追加しました
),
);
}
}
なので付け加えていきましょう。

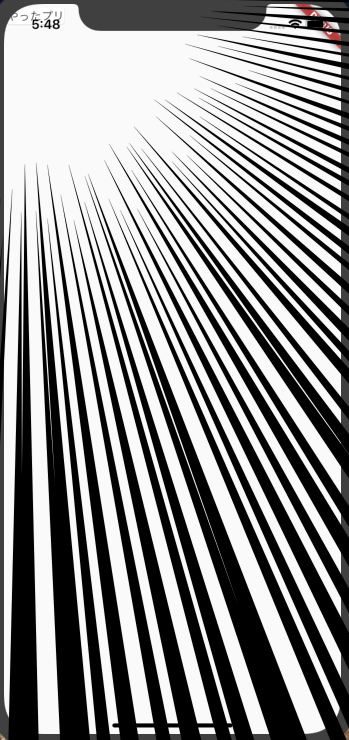
あ、あれ?想像してたのと違う...Cardは白いし、Textは右上だし
まあ、失敗はつきものです。直していきましょう。
Textは同じくCenterを使えばいいし、Cardは...

どうやらColorを持っているようです。なのでCardの方のColorを使って見ましょう。
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
// ここから
width: 200.0,
height: 100.0,
child: Card(
color: Colors.blue,
child: Center(
child: Text('やったプリ'),
),
),
// ここまで編集しました
),
),
);
}
}

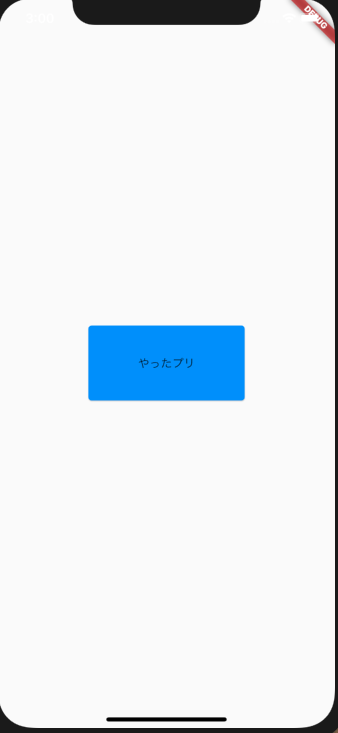
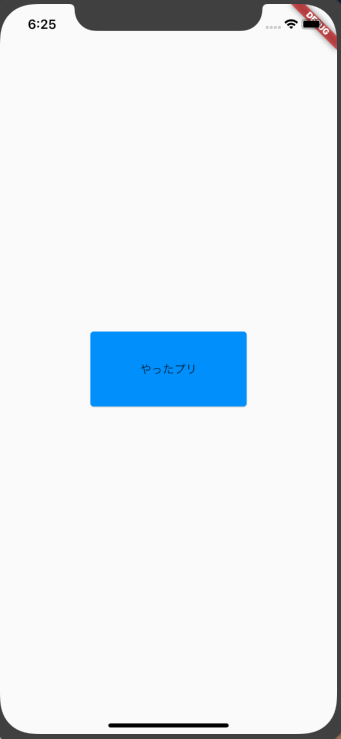
見事成功しました!!やったねたえちゃんFlutterが自分で楽しく実装できるよ!
終わりに
と言う事でFlutterをできるだけ面白、おかしく説明して見ました。
いかがだったでしょうか?
当初も述べましたが著者もまだFlutterをいじってちゃんと勉強し始めたのは最近です。
これから著者もFlutterの面白いところを伝えて行けたらなと思っております。
ではでは、良いFlutterライフを
