FlutterにどんなWidgetが用意されているか確認しようと思い、Widget catalogをチラ見してみたけど把握しづらかったので、一つ一つ確認しがてら一覧に整理してみました。
(2019/10/20 - BasicsとMaterial Componentsの画像やカテゴリの追加を反映しました)
(2019/12/25 - Interaction modelsのカテゴリ追加を反映しました)
(2020/03/11 - CupertinoとMaterial Componentsのウィジェットを追加しました)
(2020/08/17 - AnimatedAlign を追加しました(Widget Index: 158個時点))
- Basics - 最初に知っておくべきウィジェット
- Material Components - マテリアルデザインを実現するウィジェット
- Layout - レイアウトのためのウィジェット
- Styling - アプリのテーマやサイズ、パディングを実現するウィジェット
- Scrolling - スクロール可能なウィジェット
- Text - テキストウィジェット
- Assets, Images, and Icons - 画像やアイコン、アセット管理ウィジェット
- Input - ユーザー入力を取得するウィジェット
- Painting and effects - 視覚効果を実現するウィジェット
- Animation and Motion - アニメーションを実現するウィジェット
- Interaction Models - タッチイベントとビューのルーティングウィジェット
- Async - 非同期処理に基づいて自身をビルドするウィジェット
- Accessibility
- Cupertino(iOS-style widgets) - iOSデザインを実現するウィジェット
Basics
最初のFlutterアプリを作成する前に必ず知っておく必要があるウィジェット。
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| Appbar |  |
マテリアルデザインのアプリバー。 アプリバーには、ツールバーや、TabBarのとFlexibleSpaceBarなどの潜在的に他のウィジェット、で構成されています。 |
| Column | 垂直方向に子ウィジェットのリストをレイアウト。 |
|
| Container | 一般的な絵画、ポジショニング、およびサイズのウィジェットを組み合わせた便利なウィジェット。 |
|
| FlutterLogo |  |
ウィジェット形式のフラッタロゴ。 このウィジェットはIconThemeを尊重します。 |
| Icon | マテリアルデザインのアイコン。 |
|
| Image | 画像を表示するウィジェット。 |
|
| Placeholder |  |
他のウィジェットを表すボックスを描画するウィジェットが追加一日されます。 |
| RaisedButton |  |
マテリアルデザインは、ボタンを提起しました。 隆起したボタンは、インターフェースの上に置いた材料の矩形片から成ります。 |
| Row | 水平方向の子ウィジェットのリストをレイアウト。 |
|
| Scaffold |  |
基本的な材料設計、ビジュアルレイアウト構造を実装します。 このクラスは、引き出し、スナックバー、およびボトムシートを表示するためのAPIを提供します。 |
| Text | 単一のスタイルを持つテキストラン。 |
Material Components
マテリアルデザインのガイドラインを実装したビジュアルウィジェット、ビヘイビアウィジェット、そしてモーションリッチウィジェット。
App structure and navigation
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| Appbar |  |
マテリアルデザインのアプリバー。 アプリバーには、ツールバーや、TabBarのとFlexibleSpaceBarなどの潜在的に他のウィジェット、で構成されています。 |
| BottomNavigationBar |  |
下部のナビゲーションバーは探検し、シングルタップでトップレベルのビューを切り替えるが容易になります。 BottomNavigationBarウィジェットは、このコンポーネントを実装しています。 |
| Drawer |  |
アプリケーション内のナビゲーションリンクを表示するために足場の端から水平方向にスライドする材料設計パネル。 |
| MaterialApp |  |
一般的に材料設計を実装するアプリケーションのために必要とされるウィジェットの数をラップ便利なウィジェット。 |
| Scaffold |  |
基本的な材料設計、ビジュアルレイアウト構造を実装します。 このクラスは、引き出し、スナックバー、およびボトムシートを表示するためのAPIを提供します。 |
| SliverAppBar |  |
CustomScrollViewと統合材料設計アプリバー。 |
| TabBar |  |
タブの水平方向の行を表示する材料設計ウィジェット。 |
| TabBarView |  |
現在選択されているタブに対応したウィジェットを表示するページビュー。 典型的には、TabBarのと共に使用。 |
| WidgetsApp |  |
一般に、アプリケーションのために必要とされているウィジェットの数をラップする便利なクラス。 |
Buttons
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| ButtonBar |  |
ボタンの水平方向の配置。 |
| DropdownButton |  |
現在選択されている項目と別の項目を選択するためのメニューを開き、矢印を表示します。 |
| FlatButton |  |
フラットボタンは、構成品目に印刷された部分は色で充填することにより、タッチに反応することをウィジェットです。 |
| FloatingActionButton |  |
フローティングアクションボタンは、コンテンツの上に置いたアプリケーションの主作用を促進することが円形のアイコンボタンです。 フローティングアクションボタンは、最も一般的にScaffold.floatingActionButton分野で使用されています。 |
| IconButton |  |
アイコンボタンは、材料上に印刷された画像がカラー(インク)を用いて充填することにより、タッチに反応することをウィジェットです。 |
| OutlineButton |  |
重要ですが、アプリの主なアクションはありません二次アクションの中エンファシスボタン。 |
| PopupMenuButton |  |
表示メニュー時に押すとメニューが却下されたときにアイテムが選択されたため、呼び出しがonSelected。 |
| RaisedButton |  |
Aマテリアルデザインは、ボタンを提起しました。 隆起したボタンは、インターフェース上その材料ホバーの矩形片から成ります。 |
Input and selections
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| Checkbox |  |
チェックボックスは、ユーザがセットから複数のオプションを選択することができます。 チェックボックスウィジェットは、このコンポーネントを実装しています。 |
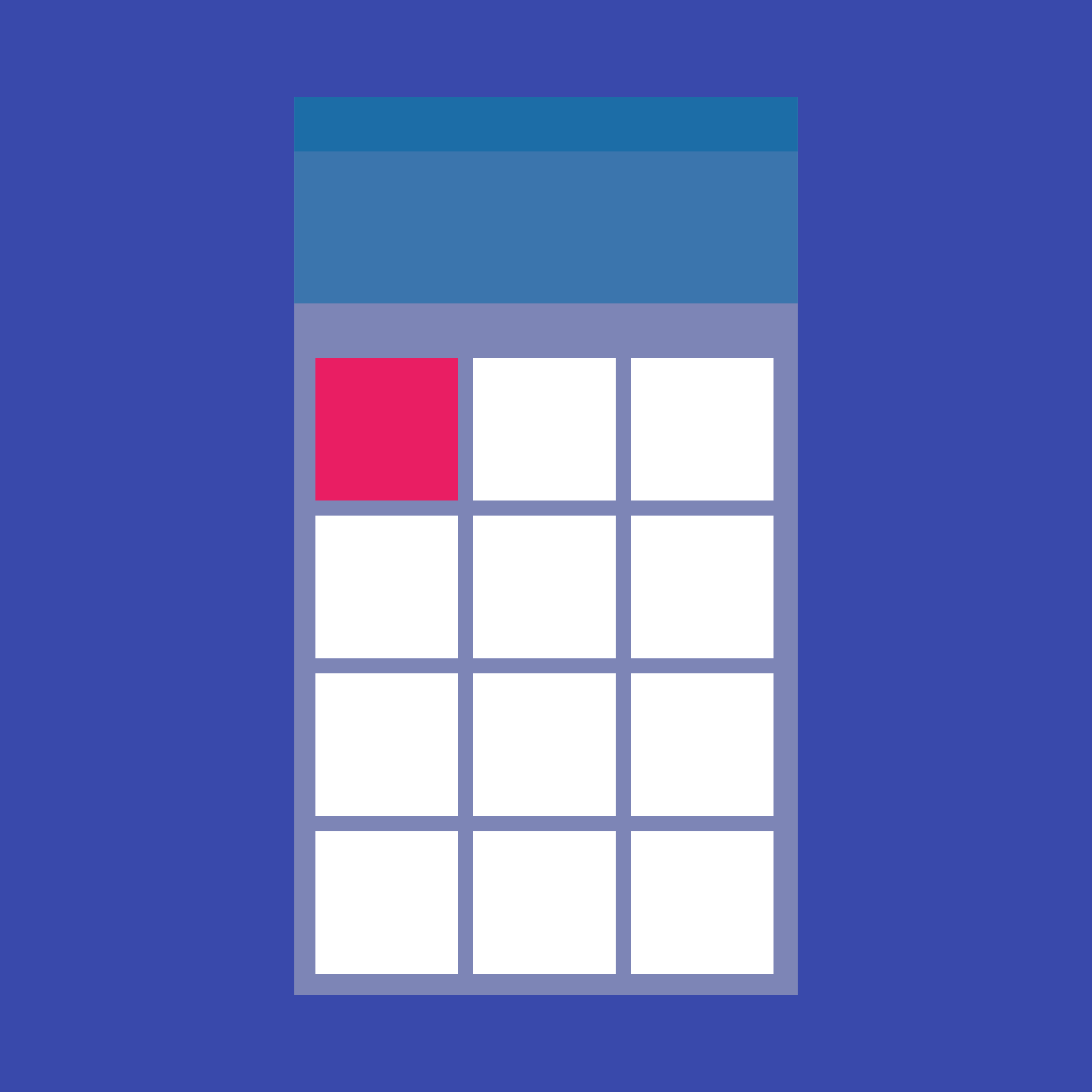
| Date & Time Pickers |  |
日付ピッカーは、モバイル上の単一の日付を選択するダイアログウィンドウを使用します。 モバイルで:時間ピッカーは(分フォーマット時間)、単一の時間を選択するダイアログを使用します。 |
| Radio |  |
ラジオボタンは、ユーザがセットから一つの選択肢を選択することができます。 ユーザーがすべての利用可能なオプションのサイド・バイ・サイドを見る必要があると思われる場合の排他的な選択のためのラジオボタンを使用します。 |
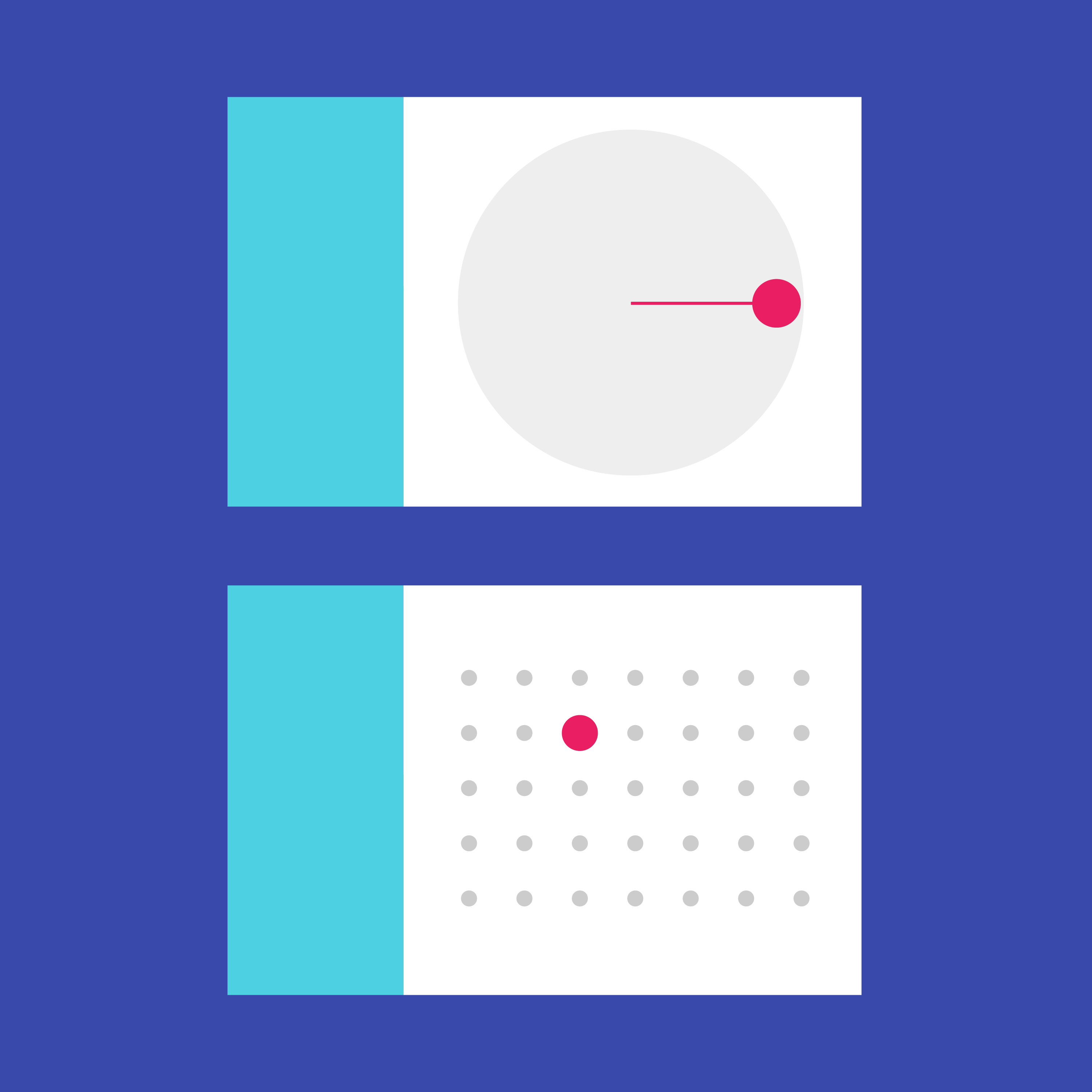
| Slider |  |
スライダーは、ユーザーがスライダーサムを移動することで値の範囲から選択できます。 |
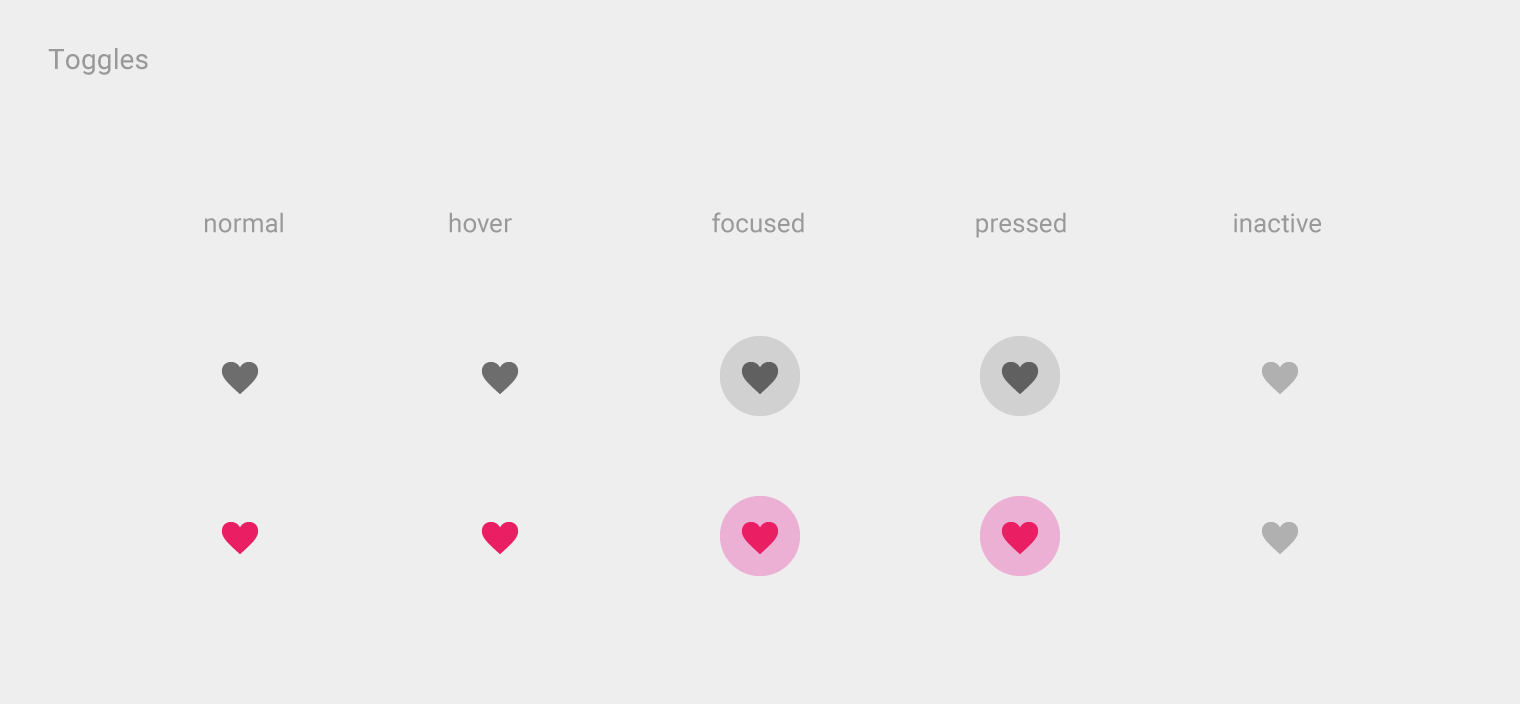
| Switch |  |
オン/オフスイッチは、単一の設定オプションの状態を切り替えます。 スイッチのウィジェットは、このコンポーネントを実装しています。 |
| TextField |  |
テキストフィールドをタッチすると、カーソルを置き、キーボードを表示します。 TextFieldウィジェットは、このコンポーネントを実装しています。 |
Dialogs, alerts, and panels
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| AlertDialog |  |
アラートは状況についてユーザーに通知承認を必要とする緊急中断されています。 AlertDialogウィジェットは、このコンポーネントを実装しています。 |
| BottomSheet |  |
ボトムシートは、より多くのコンテンツを明らかにし、画面の下から上にスライドさせます。 あなたはモーダルボトムシートを実装するために持続的なボトムシートまたはshowModalBottomSheet()を実装するためにshowBottomSheet()を呼び出すことができます。 |
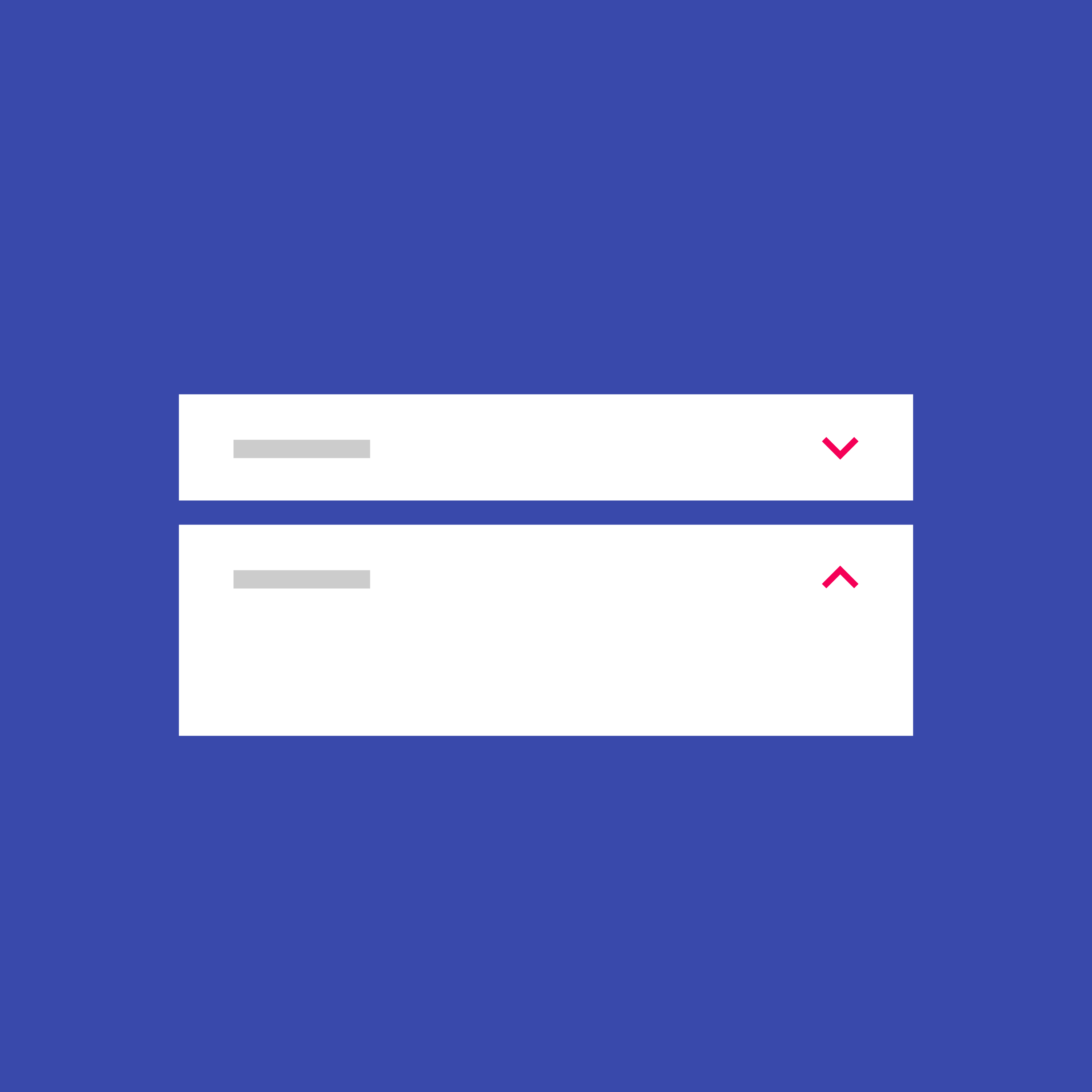
| ExpansionPanel |  |
拡張パネルが作成フローを含み、要素の軽量編集を可能にします。 ExpansionPanelウィジェットは、このコンポーネントを実装しています。 |
| SimpleDialog |  |
シンプルなダイアログがリスト項目についての詳細やアクションを提供することができます。 例えば、それらは、言外の意味か(アカウントの追加など)、直交アクションを明確にアバターのアイコンを表示することができます。 |
| SnackBar |  |
簡単に画面の下部に表示されるオプションの作用を有する軽量メッセージ。 |
Information displays
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| Card |  |
マテリアルデザインのカード。 カードが少し丸みを帯びたコーナーと影を持っています。 |
| Chip |  |
材料設計のチップ。 チップは、そのような接触のような小さなブロックで、複雑なエンティティを表します。 |
| CircularProgressIndicator |  |
スピン材料設計円形の進捗インジケータは、アプリケーションがビジーであることを示します。 |
| DataTable |  |
データ・テーブルには、生データのセットを表示します。 彼らは通常のデスクトップ・エンタープライズ製品に表示されます。 DataTableのウィジェットは、このコンポーネントを実装しています。 |
| GridView |  |
グリッドリストは、垂直方向と水平方向のレイアウトに配列されたセルの繰り返しパターンで構成されています。 GridViewのウィジェットは、このコンポーネントを実装しています。 |
| Icon | マテリアルデザインのアイコン。 |
|
| Image | 画像を表示するウィジェット。 |
|
| LinearProgressIndicator |  |
また、プログレスバーとして知られている材料設計リニア進捗インジケータ、。 |
| Tooltip |  |
ツールチップは、ボタンや他のユーザー・インターフェース・アクションの機能を説明するのに役立つテキストラベルを提供します。 ウィジェットが長押したときにラベルを表示するツールチップウィジェットのボタンをラップ(または、ユーザーが他のいくつかの適切な措置をとるとき)。 |
Layout
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| Divider |  |
両側にパディングを持つ一つの論理画素太い水平線、。 |
| ListTile |  |
典型的には、いくつかのテキストと同様に先頭または末尾のアイコンを含む単一の固定高さ行。 |
| Stepper |  |
一連のステップを通じて進捗状況を表示する材料設計ステッパーウィジェット。 |
Layout
他のウィジェットの列、行、グリッド、および他の多くのレイアウトを配置します。
Single-child layout widgets
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| Container |  |
一般的なペイント、配置、およびサイズ変更ウィジェットを組み合わせた便利なウィジェット。 |
| Padding | 与えられたパディングによって子をインセットするウィジェット。 |
|
| Center | 自分自身の中にその子を中心に置くウィジェット。 |
|
| Align | 子をそれ自身の中に配置し、オプションで、子のサイズに基づいて自分自身のサイズを変更するウィジェット。 |
|
| FittedBox | フィットに従って、子をそれ自身の中に拡大縮小して配置します。 |
|
| AspectRatio | 特定の縦横比に合わせて子のサイズを変更しようとするウィジェットです。 |
|
| ConstrainedBox | その子に追加の制約を課すウィジェット。 |
|
| Baseline | 子のベースラインに従って子を配置するウィジェット。 |
|
| FractionallySizedBox | 利用可能な総スペースの何分の一かにその子をサイズ変更するウィジェット。 レイアウトアルゴリズムの詳細については、RenderFractionallySizedOverflowBoxを参照してください。 |
|
| IntrinsicHeight | 子供の大きさを子供の固有の高さに合わせるウィジェット。 |
|
| IntrinsicWidth | 子のサイズを子の本来の幅に合わせるウィジェット。 |
|
| LimitedBox | サイズが制限されていない場合にのみサイズを制限するボックス。 |
|
| Offstage | それが木の中にあるかのように、しかし何もペイントせずに、ヒットテストのために子供を利用可能にしないで、そして親の部屋をとらずに、子供をレイアウトするウィジェット。 |
|
| OverflowBox | 親から取得するよりも子に異なる制約を課すウィジェット。 子が親をオーバーフローする可能性があります。 |
|
| SizedBox | 指定されたサイズの箱子が与えられると、このウィジェットはその子に特定の幅や高さを持たせることを強制します(値がこのウィジェットの親によって許可されると仮定して)。 幅または高さのいずれかがnullの場合、このウィジェットは、その次元の子供のサイズに合わせて自分自身のサイズを変更します。 |
|
| SizedOverflowBox | 特定のサイズですが、元の制約をその子に渡すウィジェットで、おそらくオーバーフローします。 |
|
| Transform | 子をペイントする前に変換を適用するウィジェット。 |
|
| CustomSingleChildLayout | 独身の子供のレイアウトをデリゲートに任せるウィジェット。 |
Multi-child layout widgets
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| Row | 子ウィジェットのリストを水平方向にレイアウトします。 |
|
| Column | 子ウィジェットのリストを垂直方向にレイアウトします。 |
|
| Stack | このクラスは、グラデーションとボタンを下に重ねてテキストと画像を重ねるなど、簡単な方法で複数の子を重ねたい場合に便利です。 |
|
| IndexedStack | 子供のリストから一人の子供を見せるStack。 |
|
| GridView |  |
グリッドリストは、縦と横のレイアウトで配列されたセルの繰り返しパターンで構成されています。 GridViewウィジェットはこのコンポーネントを実装しています。 |
| Flow | フローレイアウトアルゴリズムを実装するウィジェット。 |
|
| Table | 子にテーブルレイアウトアルゴリズムを使用するウィジェット。 |
|
| Wrap | 複数の水平方向または垂直方向の実行で子を表示するウィジェット。 |
|
| ListBody | 子を指定された軸に沿って順番に配置し、それらを他の軸の親のディメンションに強制するウィジェット。 |
|
| CustomMultiChildLayout | デリゲートを使用して複数の子のサイズと位置を決めるウィジェット。 |
|
| LayoutBuilder | 親ウィジェットのサイズに依存する可能性があるウィジェットツリーを構築します。 |
|
| ListView | スクロール可能な線形ウィジェットのリスト。 ListViewは最も一般的に使用されるスクロールウィジェットです。 その子をスクロール方向に次々に表示します。 横軸では、子はListViewを埋める必要があります。 |
|
| Expanded | Row、Column、またはFlexの子を拡張するウィジェット。 |
Styling
アプリのテーマを管理したり、アプリを画面サイズに反応させたり、パディングを追加したりします。
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| Padding | 与えられたパディングによって子をインセットするウィジェット。 |
|
| Theme | 子孫ウィジェットにテーマを適用します。 テーマは、アプリケーションの色と文字体裁の選択について説明します。 |
|
| MediaQuery | メディアクエリが特定のデータに対して解決するサブツリーを確立します。 |
Scrolling
親の子として複数のウィジェットをスクロールします。
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| GridView |  |
グリッドリストは、縦と横のレイアウトで配列されたセルの繰り返しパターンで構成されています。 GridViewウィジェットはこのコンポーネントを実装しています。 |
| ListView | スクロール可能な線形ウィジェットのリスト。 ListViewは最も一般的に使用されるスクロールウィジェットです。 その子をスクロール方向に次々に表示します。 横軸では、子はListViewを埋める必要があります。 |
|
| NestedScrollView | 内部のスクロールビューは、他のスクロールビューと入れ子にすることができ、そのスクロール位置は本質的にリンクされています。 |
|
| SingleChildScrollView | 単一のウィジェットをスクロールできるボックスです。 このウィジェットは、通常は完全に表示されるボックスが1つある場合(タイムピッカーの時計の文字盤など)に便利ですが、コンテナが1軸(スクロール方向)に小さくなりすぎるとスクロールできるようにする必要があります。 ) |
|
| Scrollable | スクロール可能は、ジェスチャ認識を含むスクロール可能なウィジェットのインタラクションモデルを実装していますが、実際に子を表示するビューポートの作成方法については意見がありません。 |
|
| Scrollbar | 材料設計スクロールバー。 スクロールバーは、スクロール可能なウィジェットのどの部分が実際に表示されているかを示します。 |
|
| CustomScrollView | スライバーを使用してカスタムスクロール効果を作成するScrollView。 |
|
| NotificationListener | ツリーを膨らませる通知を待機するウィジェット。 |
|
| ScrollConfiguration | サブツリーでのスクロール可能ウィジェットの動作を制御します。 |
|
| RefreshIndicator |  |
スクロール可能なマテリアルデザインのpull-to-refreshラッパー。 |
| PageView | ページごとに機能するスクロール可能なリスト。 |
Text
テキストの表示とスタイル
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| Text | 単一のスタイルを持つ一連のテキスト。 |
|
| RichText | RichTextウィジェットは、複数の異なるスタイルを使用するテキストを表示します。 表示するテキストは、TextSpanオブジェクトのツリーを使用して記述されます。 各オブジェクトには、そのサブツリーに使用されるスタイルが関連付けられています。 レイアウト制約によっては、テキストが複数の行にまたがって表示されたり、すべて同じ行に表示されることがあります。 |
|
| DefaultTextStyle | 明示的なスタイルなしで子孫のTextウィジェットに適用するテキストスタイル。 |
Assets, Images, and Icons
アセットの管理、画像の表示、およびアイコンの表示
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| Image | 画像を表示するウィジェット。 |
|
| Icon | 材料設計のアイコン。 |
|
| RawImage | dart:ui.Imageを直接表示するウィジェット。 |
|
| AssetBundle | アセットバンドルには、アプリケーションで使用できる画像や文字列などのリソースが含まれています。 これらのリソースへのアクセスは非同期であるため、アプリケーションのユーザインターフェースをブロックすることなく、ネットワークを介して(例えば、NetworkAssetBundleから)またはローカルファイルシステムから透過的にロードすることができる。 |
Input
Material ComponentsおよびCupertinoの入力ウィジェットに加えて、ユーザ入力を取ります。
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| Form | 複数のフォームフィールドウィジェット(例:TextFieldウィジェット)をグループ化するためのオプションのコンテナ。 |
|
| FormField | 単一のフォームフィールドこのウィジェットはフォームフィールドの現在の状態を維持するので、更新および検証エラーはUIに視覚的に反映されます。 |
|
| RawKeyboardListener | ユーザーがキーボードのキーを押したり離したりするたびにコールバックを呼び出すウィジェット。 |
Painting and effects
これらのウィジェットは、レイアウト、サイズ、位置を変更せずに、視覚効果を子供に適用します。
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| BackdropFilter |  |
その後、既存の塗装コンテンツにフィルタを適用し、ウィジェットが子をペイントします。 この効果は、フィルタは、ぼかしなど、非ローカルである場合は特に、比較的高価です。 |
| ClipOval | クリップその子は楕円形を使用していることをウィジェット。 |
|
| ClipPath |  |
クリップその子がパスを使用していることをウィジェット。 |
| ClipRect | クリップその子が長方形を使用していることをウィジェット。 |
|
| CustomPaint | 塗料の段階で描画するにキャンバスを提供してウィジェット。 |
|
| DecoratedBox | その子塗料の前または後に装飾をペイントウィジェット。 |
|
| FractionalTranslation |  |
その子を塗る前に、箱の大きさの一部として表さ翻訳を適用するウィジェット。 |
| Opacity | その子は、部分的に透明になりウィジェット。 |
|
| RotatedBox |  |
四半期のターンの整数でその子を回転させるウィジェット。 |
| Transform | その子を塗装する前に変換を適用するウィジェット。 |
Animation and Motion
あなたのアプリにアニメーションを持ってきてください。
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| AnimatedAlign | アニメーションバージョンのAlign。指定された配置が変更されるたびに、指定された期間にわたって自動的に子の位置を移行します。 | |
| AnimatedContainer | 一定期間にわたって徐々に値を変更するコンテナ。 |
|
| AnimatedCrossFade | 与えられた2人の子供の間でクロスフェードし、それらのサイズの間で自分自身をアニメ化するウィジェット。 |
|
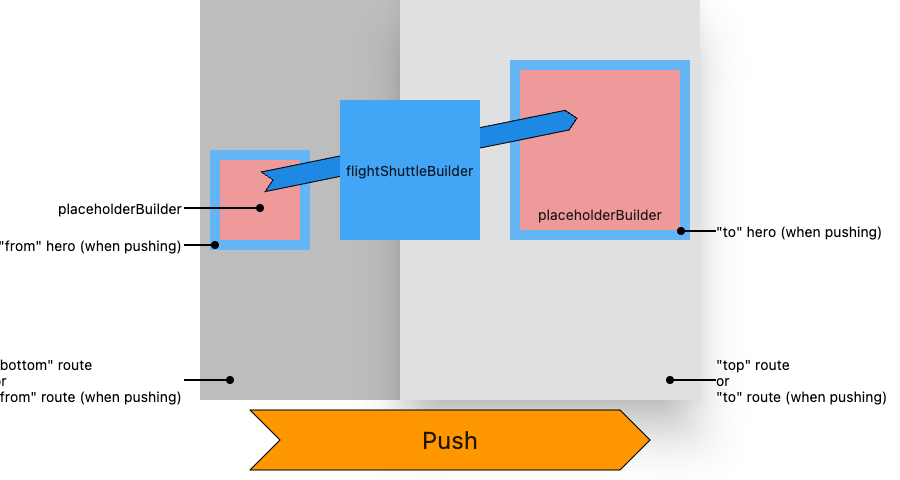
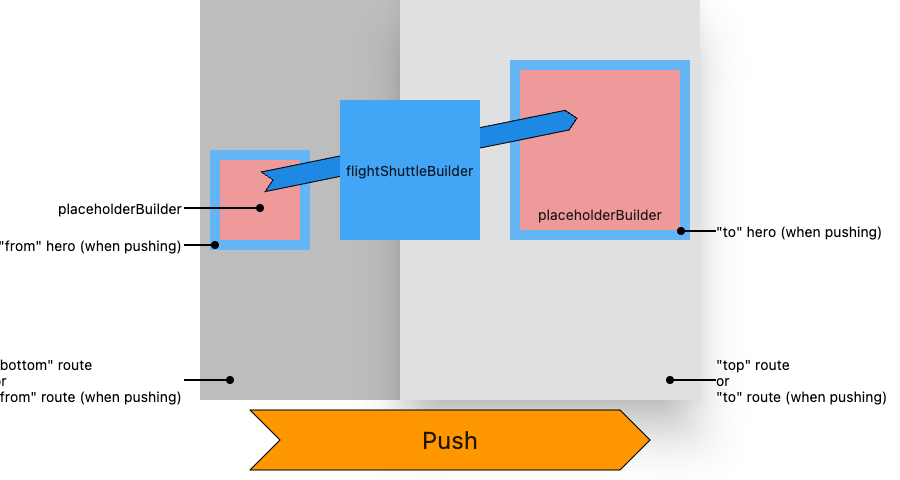
| Hero |  |
子供をヒーローアニメーションの候補としてマークするウィジェット。 |
| AnimatedBuilder | アニメーションを構築するための汎用ウィジェット。 AnimatedBuilderは、より大きなビルド関数の一部としてアニメーションを含めたい、より複雑なウィジェットに役立ちます。 AnimatedBuilderを使用するには、ウィジェットを構築してそれにビルダー関数を渡すだけです。 |
|
| DecoratedBoxTransition | そのDecorationのさまざまなプロパティをアニメーション化するDecoratedBoxのアニメーションバージョン。 |
|
| FadeTransition | ウィジェットの不透明度をアニメートします。 |
|
| PositionedTransition | アニメーションの存続期間にわたって、子の位置を開始位置から終了位置に遷移させるために特定のAnimationを使用するPositionedのアニメーションバージョン。 |
|
| RotationTransition | ウィジェットの回転をアニメーション化します。 |
|
| ScaleTransition | 変換されたウィジェットの縮尺をアニメートします。 |
|
| SizeTransition | それ自身のサイズとクリップをアニメートして、そして子供を整列させます。 |
|
| SlideTransition | 通常の位置に対するウィジェットの位置をアニメートします。 |
|
| AnimatedDefaultTextStyle | 指定されたスタイルが変更されるたびに、指定された期間にわたってデフォルトのテキストスタイル(明示的なスタイルなしで子孫のテキストウィジェットに適用されるテキストスタイル)を自動的に移行するDefaultTextStyleのアニメーションバージョン。 |
|
| AnimatedListState | 項目が挿入または削除されたときに項目をアニメーション化するスクロールコンテナの状態。 |
|
| AnimatedModalBarrier | ユーザーが自分の背後にあるウィジェットと対話するのを防ぐウィジェット。 |
|
| AnimatedOpacity | 指定された不透明度が変わるたびに、指定された期間にわたって子供の不透明度を自動的に移行させる、不透明度のアニメーションバージョン。 |
|
| AnimatedPhysicalModel | PhysicalModelのアニメーション版。 |
|
| AnimatedPositioned | 指定された位置が変わるたびに、指定された期間にわたって子の位置を自動的に移行させる、アニメーション版のPositioned。 |
|
| AnimatedSize | 指定された子供のサイズが変わるたびに、指定された期間にわたってサイズを自動的に変更するアニメーションウィジェット | |
| AnimatedWidget | 指定されたListenableが値を変更したときに再構築するウィジェット。 |
|
| AnimatedWidgetBaseState | 暗黙のアニメーションを持つウィジェットの基本クラス。 |
Interaction Models
タッチイベントに対応し、ユーザーをさまざまなビューにルーティングします。
Touch interactions
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| AbsorbPointer | ヒットテストの際にポインタを吸収ウィジェット。 吸収が真である場合、このウィジェットは、それ自体でヒットテストを終了するポインタイベントを受け取るから、そのサブツリーを防止します。 それはまだレイアウト中にスペースを消費し、いつものようにその子をペイントします。 それはRenderBox.hitTestからtrueを返すので、それはちょうど、位置イベントのターゲットであることから、その子を防ぎます。 |
|
| Dismissible | 指示された方向にドラッグして却下することができるウィジェット。 DismissDirectionにこのウィジェットをドラッグするか、投げつけことは子供がビューの外にスライドさせます。 resizeDurationが非ヌルである場合にスライドアニメーション以下、DismissibleウィジェットはresizeDuration上ゼロに(閉じ方向に直交する方又は幅)の高さをアニメーション化。 |
|
| DragTarget | ドラッグ可能なウィジェットがドロップされたときにデータを受信ウィジェット。 ドラッグはドラッグターゲットの上にドラッグすると、ドラッグターゲットは、それがドラッグ可能に運んでいるデータを受け入れるかどうかを尋ねています。 ユーザーが(それがドラッグ可能のデータを受け入れることが示されており、ドラッグターゲット)、ドラッグターゲットの上にドラッグドロップしない場合は、ドラッグターゲットは、ドラッグのデータを受け入れるように求めています。 |
|
| Draggable | DragTargetからドラッグすることができるウィジェット。 ドラッグ可能なウィジェットがドラッグジェスチャの開始を認識すると、画面全体にユーザの指を追跡し、フィードバックウィジェットを表示します。 ユーザーが自分の指を離す場合DragTargetの上に、そのターゲットは、ドラッグによって運ばれたデータを受け入れるための機会を与えられています。 |
|
| GestureDetector | ジェスチャーを検知するウィジェット。 その非ヌルコールバックに対応するジェスチャーを認識しようとします。 このウィジェットは、子を持つ場合、それはそのサイジング動作のためにその子に延期します。 それは子供を持っていない場合は、代わりに親に合わせて成長します。 |
|
| IgnorePointer | ヒットテストの間に見えないウィジェット。 無視がtrueの場合、このウィジェット(およびそのサブツリー)がヒットテストには見えません。 それはまだレイアウト中にスペースを消費し、いつものようにその子をペイントします。 それはRenderBox.hitTestからfalseを返すので、それはちょうど、位置イベントのターゲットにすることはできません。 |
|
| LongPressDraggable | 長押しから始まるその子ドラッグ可能にします。 |
|
| Scrollable | スクロール可能ではジェスチャー認識などのスクロール可能なウィジェットの相互作用モデルを、実装していますが、実際に子供を表示するビューポートは、どのように構築されるかについての意見を持っていません。 |
Routing
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| Hero |  |
ウィジェットヒーローアニメーションのための候補であるとしてマークがその子という。 |
| Navigator | スタック規律と子ウィジェットのセットを管理ウィジェット。 多くのアプリケーションは、視覚的に古いページの一番上に最近訪問したページとオーバーレイを使用して、その論理履歴を表示するために、自分のウィジェット階層の最上部付近ナビゲーターを持っています。 このパターンを使用すると、ナビゲーターは、視覚的にオーバーレイで周りのウィジェットを移動することによって、あるページから別のページに遷移することができます。 同様に、ナビゲータは、現在のページ上のダイアログウィジェットを配置することによってダイアログを表示するために使用することができます。 |
Async
Flutterアプリケーションへの非同期パターン
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| FutureBuilder | 未来との相互作用の最新のスナップショットに基づいて自分自身を構築するウィジェット。 |
|
| StreamBuilder | Streamとの対話の最新のスナップショットに基づいて自分自身を構築するウィジェット。 |
Accessibility
アプリをアクセス可能にします。
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| Semantics | ウィジェットの意味の説明でウィジェットツリーに注釈を付けるウィジェット。 アプリケーションの意味を判断するために、ユーザー補助ツール、検索エンジン、およびその他の意味解析ソフトウェアによって使用されます。 |
|
| MergeSemantics | その子孫のセマンティクスをマージするウィジェット。 |
|
| ExcludeSemantics | その子孫のすべてのセマンティクスを削除するウィジェット。 これは、そうでなければ報告されているが混乱を招くだけのサブウィジェットを隠すために使用できます。 たとえば、Material Components Chipウィジェットはチップラベルと重複するため、アバターを非表示にします。 |
Cupertino(iOS-style widgets)
現在のiOSデザイン言語用の美しく忠実度の高いウィジェット。
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| CupertinoActionSheet |  |
多くの間でオプションを選択するためのiOS風のモーダル下アクションシート。 |
| CupertinoActivityIndicator |  |
アンiOSのスタイル活動の指標。 円形「スピナー」を表示します。 |
| CupertinoAlertDialog |  |
iOSのスタイルの警告ダイアログ。 |
| CupertinoButton |  |
iOSのスタイルのボタン。 |
| CupertinoContextMenu |  |
子供が長押しされたときに開くのiOSスタイルのフルスクリーンモーダルルート。 あなたのコンテンツに関連するアクションを表示するために使用します。 |
| CupertinoDatePicker |  |
アンのiOSスタイルの日付または日付と時刻のピッカー。 |
| CupertinoDialog |  |
iOSのスタイルのダイアログ。 |
| CupertinoDialogAction |  |
一般的にCupertinoAlertDialogに使用されるボタン。 |
| CupertinoFullscreenDialogTransition |  |
アンのiOSスタイルの変化は、フルスクリーンダイアログを召喚するために使用します。 |
| CupertinoNavigationBar |  |
iOSのスタイルトップナビゲーションバー。 典型的CupertinoPageScaffoldと共に使用。 |
| CupertinoPageScaffold |  |
基本的なiOSのスタイルのページのレイアウト構造。 背景にナビゲーションバーとコンテンツを配置します。 |
| CupertinoPageTransition |  |
iOSのスタイルページ遷移アニメーションを提供します。 |
| CupertinoPicker |  |
iOSのスタイルピッカーコントロール。 短いリスト内の項目を選択するために使用します。 |
| CupertinoPopupSurface |  |
角の丸い四角形の表面などの警告ダイアログやアクションシートなどのiOSポップアップ表面のように見える、という。 |
| CupertinoScrollbar |  |
スクロール可能なウィジェットのどの部分を指すのiOSスタイルのスクロールバーは、現在表示されています。 |
| CupertinoSegmentedControl |  |
iOSのスタイルは、コントロールをセグメント化。 水平リスト内で相互に排他的なオプションを選択するために使用します。 |
| CupertinoSlider |  |
値の範囲から選択するために使用します。 |
| CupertinoSlidingSegmentedControl |  |
iOSの-13-styleがコントロールをセグメント化。 水平リスト内で相互に排他的なオプションを選択するために使用します。 |
| CupertinoSwitch |  |
iOSのスタイルのスイッチ。 1つの設定のオン/オフを切り替えるために使用。 |
| CupertinoTabBar |  |
iOSのスタイル下のタブバー。 典型的CupertinoTabScaffoldと共に使用。 |
| CupertinoTabScaffold |  |
タブiOSアプリの構造。 コンテンツのタブの上部のタブバーを配置します。 |
| CupertinoTabView |  |
タブ間の平行ナビゲーションをサポートしているタブのルートコンテンツ。 典型的CupertinoTabScaffoldと共に使用。 |
| CupertinoTextField |  |
iOSのスタイルのテキストフィールド。 |
| CupertinoTimerPicker |  |
iOSのスタイルカウントダウンタイマーピッカー。 |