これはYahoo!JAPAN 18 新卒 Advent Calendar 2018の12日目の記事です。
前回はかなあみさんの車の選び方でした。
今までスマホアプリを作ったことがなかったのですが、最近そろそろ何か作りたいなと思っていました。そんなとき友人に教えてもらったFlutterに興味を持ち、触ってみました。今回は開発環境の構築からアプリの起動までを自身の備忘録として記事にしようと思います。
Flutter開発環境導入
まず、開発環境を整えなくてはなりません。今回は以下のマシンを使用しました。
PC: VAIO Pro11
OS: Ubuntu 18.04
CPU: Core i7-4510U
基本的に開発環境は公式ページに沿って行っていきます。
Flutter SDKの導入
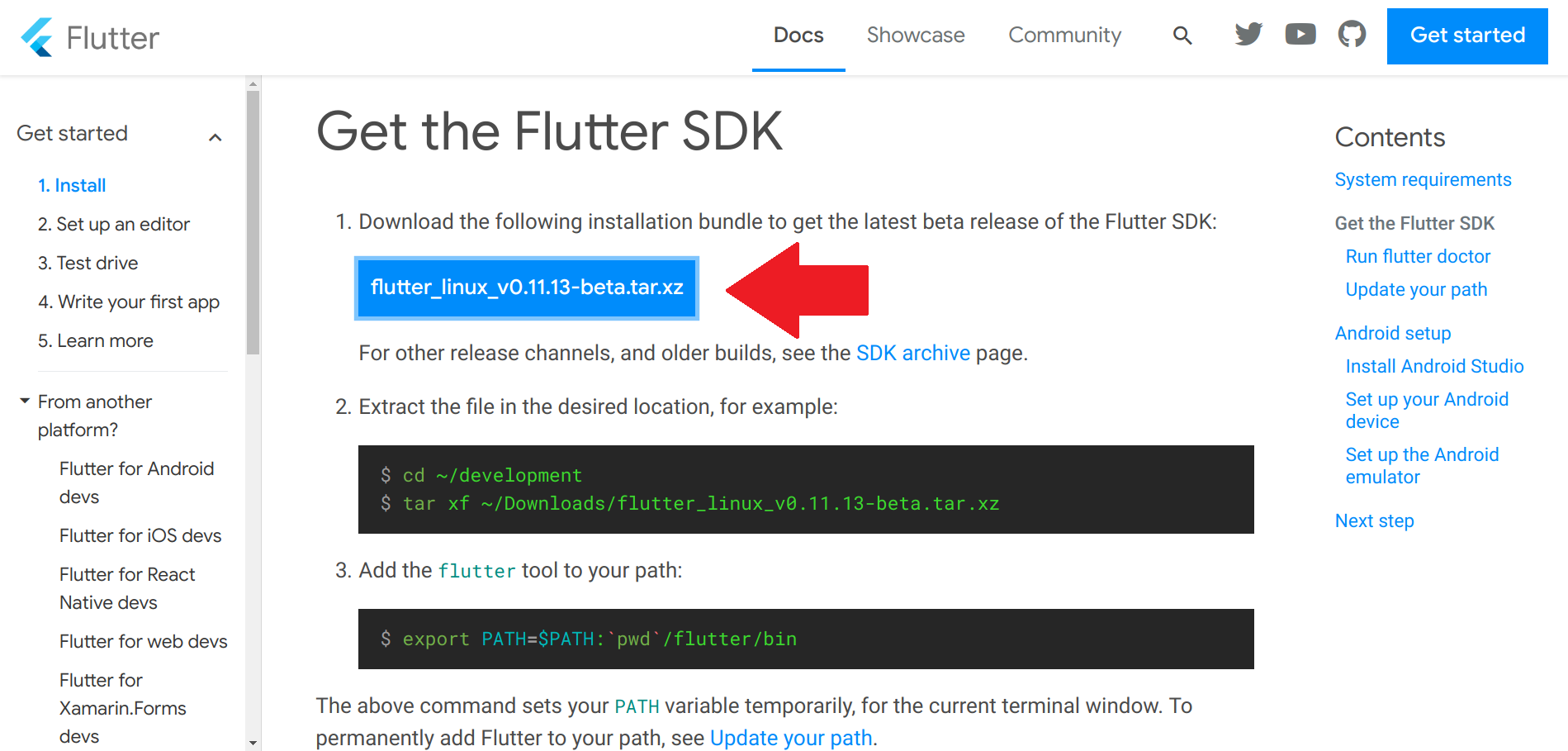
まず先程の公式ページからSDKをダウンロードして、
ダウンロードしたディレクトリに移り、アーカイブを展開します。とりあえず自分は展開したディレクトリをホームにflutterディレクトリとして置いておきました。
$ tar xf flutter_linux_v0.11.13-beta.tar.xz
$ mv flutter ~
flutterコマンドは展開したディレクトリ以下のbinディレクトリ内にあるので、パスを通しておきます。シェルにbashを使用している人は.bashrcに以下のように書くと通ります。
export PATH=$PATH:$HOME/flutter/bin
.bashrcを読み込むと、flutterコマンドが使えるようになります。
$ source .bashrc
$ flutter --version
Flutter 0.11.13 • channel beta • https://github.com/flutter/flutter.git
Framework • revision 58c8489fcd (7 hours ago) • 2018-11-29 19:20:18 -0500
Engine • revision 7375a0f414
Tools • Dart 2.1.0 (build 2.1.0-dev.9.4 f9ebf21297)
必要なもののインストール
flutterコマンドを使えるようになっただけでは開発環境は整っていません。セットアップに必要なものがインストールされているかどうかは以下のコマンドを実行するとわかります。
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[!] Flutter (Channel beta, v0.11.13, on Linux, locale ja_JP.UTF-8)
✗ Downloaded executables cannot execute on host.
See https://github.com/flutter/flutter/issues/6207 for more information
On Debian/Ubuntu/Mint: sudo apt-get install lib32stdc++6
On Fedora: dnf install libstdc++.i686
On Arch: pacman -S lib32-libstdc++5
[✗] Android toolchain - develop for Android devices
✗ Unable to locate Android SDK.
Install Android Studio from: https://developer.android.com/studio/index.html
On first launch it will assist you in installing the Android SDK components.
(or visit https://flutter.io/setup/#android-setup for detailed instructions).
If Android SDK has been installed to a custom location, set $ANDROID_HOME to that location.
You may also want to add it to your PATH environment variable.
[!] Android Studio (not installed)
[!] Connected device
! No devices available
! Doctor found issues in 4 categories.
なにも整っていないようなので、とりあえず上から見てくことにします。
最初のメッセージはFlutter SDKが依存しているパッケージが入ってなかったようです。メッセージに指定されている通り、lib32stdc++6を入れてみます。
$ sudo apt install lib32stdc++6
~ 省略 ~
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel beta, v0.11.13, on Linux, locale ja_JP.UTF-8)
[✗] Android toolchain - develop for Android devices
✗ Unable to locate Android SDK.
Install Android Studio from: https://developer.android.com/studio/index.html
On first launch it will assist you in installing the Android SDK components.
(or visit https://flutter.io/setup/#android-setup for detailed instructions).
If Android SDK has been installed to a custom location, set $ANDROID_HOME to that location.
You may also want to add it to your PATH environment variable.
[!] Android Studio (not installed)
[!] Connected device
! No devices available
! Doctor found issues in 3 categories.
Flutterにチェックが付きました!
次のAndroid toolchainですが、Unable to locate Android SDKとあるので、Android SDKをインストールすれば良さそうです。確かAndroid Studioをインストールするときについてきたような気がするので、先にAndroid Studioをインストールします。
Android Studioのインストール
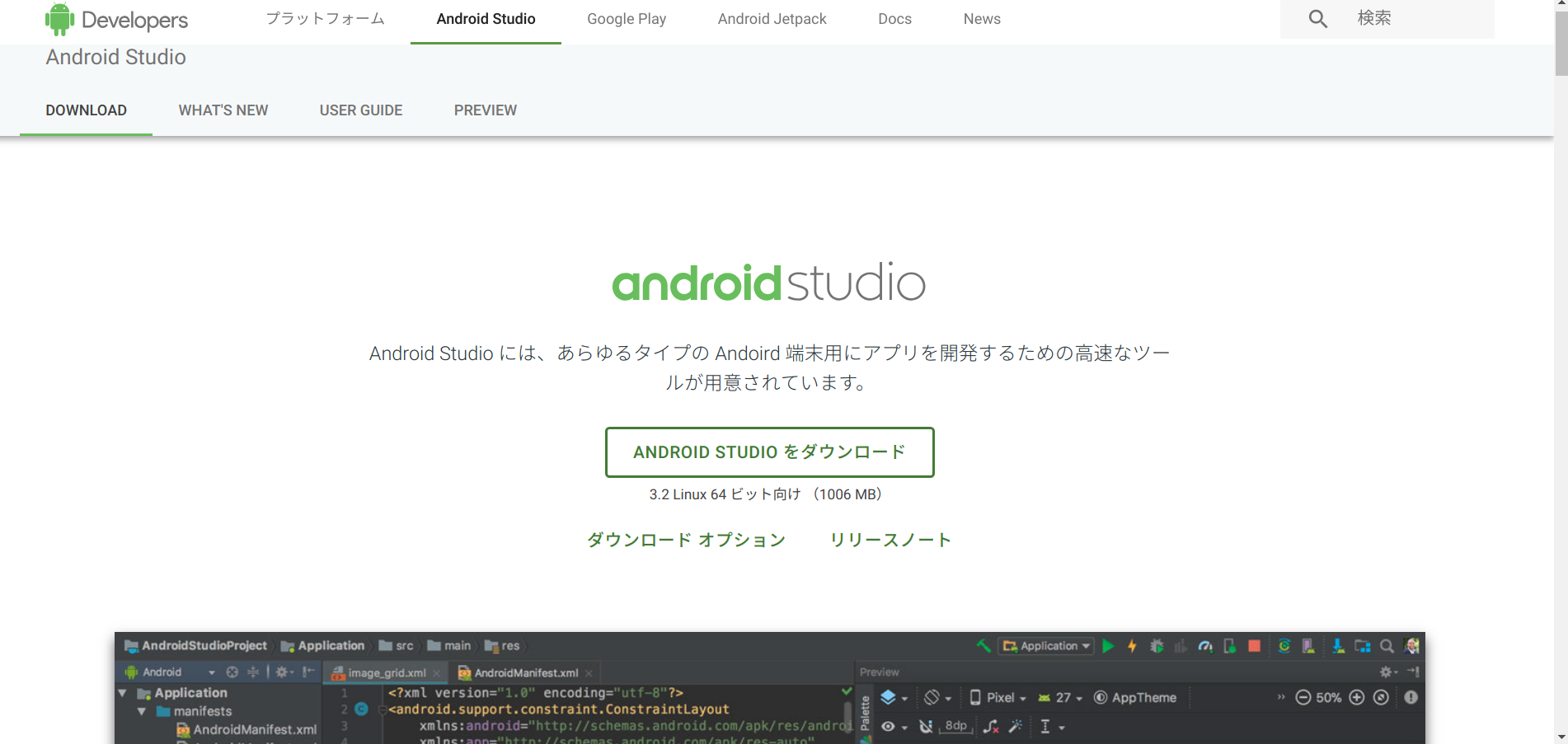
公式サイトからダウンロードしてきます。
ダウンロードしたディレクトリに移動し、zipを展開します。展開後のディレクトリ以下にbin/studio.shがあるのでそれを実行します。
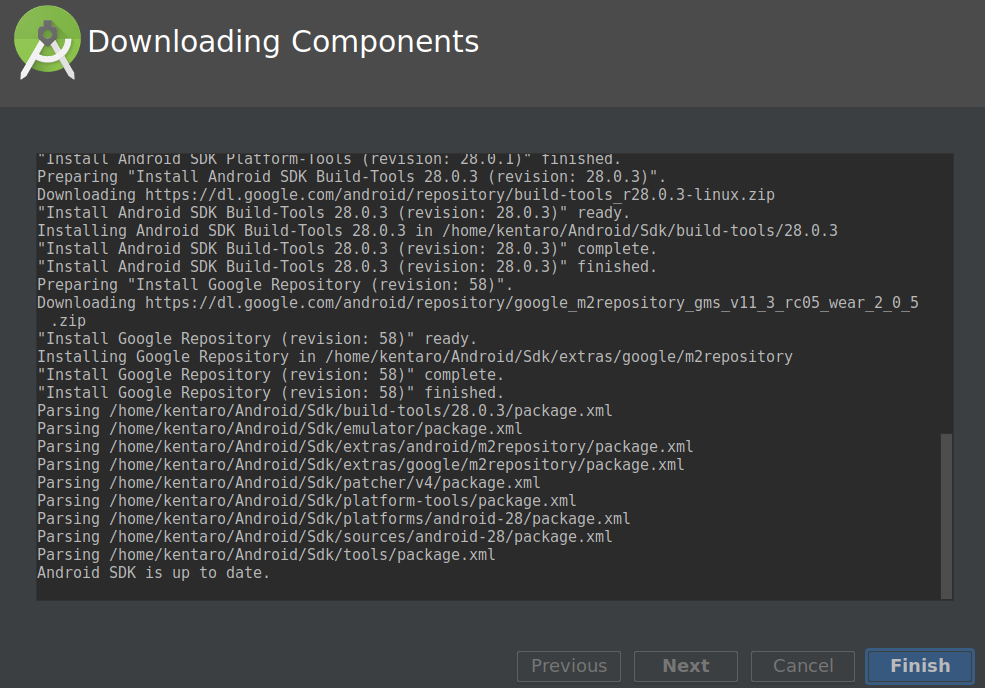
インストーラーが起動するので説明に従って、セットアップをしていきます(全部NEXTで大丈夫です)。
Android Studioがインストールされました。
とりあえず、flutter doctorの出力が変わっているか確認しましょう。
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel beta, v0.11.13, on Linux, locale ja_JP.UTF-8)
[!] Android toolchain - develop for Android devices (Android SDK 28.0.3)
✗ Android licenses not accepted. To resolve this, run: flutter doctor --android-licenses
[✓] Android Studio (version 3.2)
✗ Flutter plugin not installed; this adds Flutter specific functionality.
✗ Dart plugin not installed; this adds Dart specific functionality.
[!] Connected device
! No devices available
! Doctor found issues in 2 categories.
Android Studioはインストールしたのでチェックがついてますね。Android toolchainはlicenses not acceptedになっています。指定されたコマンドを実行し、すべてのライセンスをAcceptします。
$ flutter doctor --android-licenses
そして、flutter doctorを実行すると
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel beta, v0.11.13, on Linux, locale ja_JP.UTF-8)
[✓] Android toolchain - develop for Android devices (Android SDK 28.0.3)
[✓] Android Studio (version 3.2)
✗ Flutter plugin not installed; this adds Flutter specific functionality.
✗ Dart plugin not installed; this adds Dart specific functionality.
[!] Connected device
! Doctor found issues in 1 category.
デバイス以外にチェックがつきました!
Androidデバイスの用意
アプリ開発をする際にはアプリケーションを実行する環境が必要です。エミュレーターを使用してもよいのですが、手元に以下のようなAndroidデバイスがあるのでそれを使用したいと思います(古い端末で申し訳ありませんmm)。
機種: Xperia Z5 Compact
OS: Android 7.1.1
Android端末を使用するには、端末の開発者オプションをONにしなければなりません。公式のドキュメントを参考にして行いました。
設定の下の方に端末情報があります。その中の一番下、ビルド番号を7回連続タップすると開発者向けオプションが表示されます。
開発者オプションをONにし、そのままその下の方にあるUSBデバッグもONにします。
その状態でPCにつなぐと「USBデバッグを許可しますか」と表示されるので、許可します。
これで端末が開発機として使用できるようになったので、flutter doctorで確かめてみます。
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel beta, v0.11.13, on Linux, locale ja_JP.UTF-8)
[✓] Android toolchain - develop for Android devices (Android SDK 28.0.3)
[✓] Android Studio (version 3.2)
✗ Flutter plugin not installed; this adds Flutter specific functionality.
✗ Dart plugin not installed; this adds Dart specific functionality.
[✓] Connected device (1 available)
• No issues found!
これで開発環境が整いました。
Hello World!
開発環境が整ったところで試しにアプリケーションを実行させてみたいと思います。
flutterコマンドでアプリケーションの雛形を作成します。
$ flutter create hello_world
作成されたディレクトリに入り、実行させると
$ cd hello_world
$ flutter run
Launching lib/main.dart on E5823 in debug mode...
Initializing gradle... 8.7s
Resolving dependencies... 62.3s
Gradle task 'assembleDebug'...
Gradle task 'assembleDebug'... Done 34.6s
Built build/app/outputs/apk/debug/app-debug.apk.
Installing build/app/outputs/apk/app.apk... 6.0s
Flutter is taking longer than expected to report its views. Still trying...
I/OpenGLRenderer( 1975): Initialized EGL, version 1.4
D/OpenGLRenderer( 1975): Swap behavior 1
Syncing files to device E5823...
I/Timeline( 1975): Timeline: Activity_idle id: android.os.BinderProxy@80091b4 time:1220923216
1.3s
🔥 To hot reload changes while running, press "r". To hot restart (and rebuild state), press "R".
An Observatory debugger and profiler on E5823 is available at: http://127.0.0.1:38651/
For a more detailed help message, press "h". To detach, press "d"; to quit, press "q".
動きました!

どうやら右下のボタンをタップすると中央のカウンターが増えるアプリのようです。
エディターのセットアップ
環境が整い、アプリが実行できるようになりましたが、アプリ開発にはエディターが必要になります。どのエディターでも良いのですが、公式はAndroid StudioかVS Code(Visual Studio Code)を推奨しているようです。自分は普段から利用しているVS Codeを使用したいと思います。
Visual Studio Code
自分はすでにインストールしていたのですが、公式からインストーラーをダウンロードすることで簡単に使用できます。
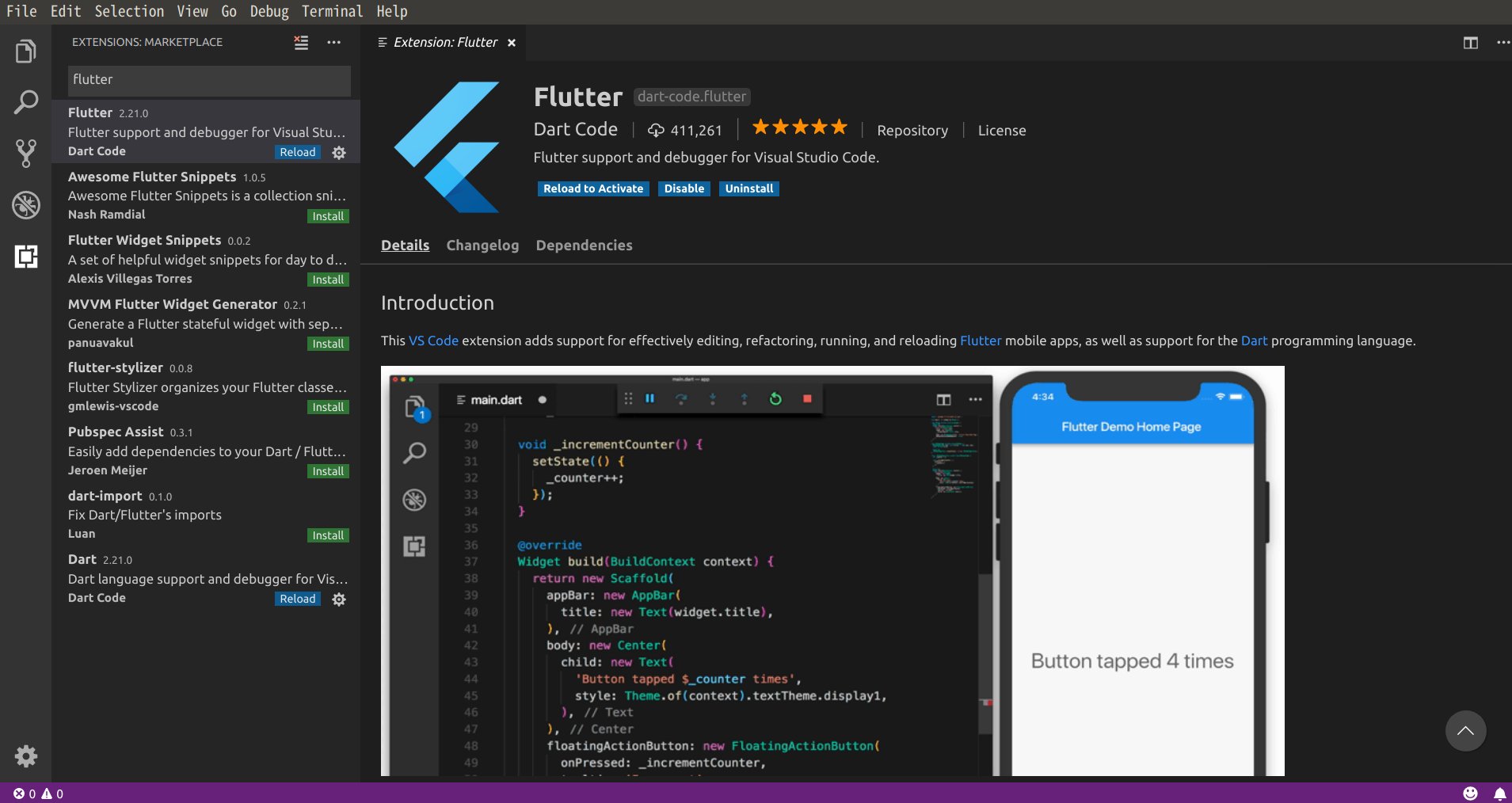
VS Codeでは他のAtomなどと同じように拡張機能をいれることでカスタマイズできるエディターです。VS Codeには公式が提供しているFlutter拡張機能があるのでそれを使用してみたいと思います。
ExtensionsでFlutterと検索すると一番上に表示されます。こちらをインストールし、リロードすることでアクティブにします。
先程作成したプロジェクト(hello_world)を開き、F5キーを押すか、コマンドパレットでDebug: Start Debuggingを選択することで簡単にアプリを起動できます。
もしここでPath must be a string. Received nullというエラーがでてしまう場合には、lib/main.dartを開いた状態で行うことで起動できるようになります。
Hot reload
FLutterはHot reload機能があります。Hot reloadとはコードを変更するとすぐに実行中のアプリケーションに反映されるものです。これがあると自分が試したいコードをすぐに実行できるので開発効率がグッとアップします。
さきほどのアプリケーションで試してみたいと思います。
F5キーを押し、アプリケーションを実行させている状態で23行目の以下の部分を
home: MyHomePage(title: 'Flutter Demo Home Page'),
このように変更し、保存してみます。
home: MyHomePage(title: 'Hot reload test'),
すると自動的のリロードされ、画面の表示化変更されました!
感想
最後にFlutterを試してみて感じた、個人的な感想を少し書きたいと思います。
ここまでざっと2時間ほど(記事を書きながらなので実際はもっと早く終わります)でしたが、公式のドキュメントも豊富で、flutter doctorが逐一何をしなければならないのか教えてくれるので、開発環境構築はとても簡単でした。記事の内容以外にも簡単なアプリケーションを作成してみましたが、Flutterを使用している人は意外に多くいたので、何か困ったときに調べるとすぐに情報を得ることができました。また、自分は以下の点が良いなと感じました。
- 公式のドキュメントが豊富
- Dartがとっつきやすい
- すべてのUIコンポーネントがWidgetクラス
まず、公式のドキュメントが豊富で、だいたいのことは公式を見ればわかりました。何よりチュートリアルが的確で、いくつかやってみましたが、簡単に終わり、なおかつ理解しやすいものでした。
また、Flutterでのアプリ開発にはDartを使用しますが、このDartがかなりとっつきやすい言語でした。個人的な感想になるのですが、JavaとJavaScriptを足して2で割ったような感じだなと思いました。普段、JSとJavaは触る機会が多いので問題なくコーディングすることができました。
最後にこれが一番良いなと思っているのですが、すべてのUIコンポーネントはWidgetクラスという点です。あらゆるものがWidgetクラスというのがとてもシンプルで、UIを構築する際のわかりやすさにつながっているような気がしました。HTMLを書く機会があるのですがマークアップでUIを記述するよりも、コードベースでUIを記述するほうが個人的に好きなので、より一層良く感じたのかもしれません。
Flutterはまだ日本ではあまり使っている人が居ない印象です(関連書籍も自分の認識では1冊ほどしか出ていません)。ですが、今回触ってみてとても良いものだなと感じました。ぜひ、皆さんもFlutterでアプリ開発をしてみてはいかがでしょうか?