目的
Vue CLI によって自動で生成される ESLint のプラグインや設定ファイルを利用して、.js、.vueファイルのコード自動整形をしたい。
使うもの
※各項目に参考記事へのリンクを張っていますので、必要であれば御覧ください。
- Yarn あるいは npm
- Vue CLI 3.0
- Visual Studio Code
- ESLint の関連プラグイン
- Prettier の関連プラグイン
やることまとめ
Vue CLI と VSCode が大体わかっていらっしゃる方はこちらだけで十分かと思います。
※Yarn or npm と VSCode インストール必須
コマンド
# Vue CLI 3.0 のインストール
yarn global add @vue/cli
# npm install -g @vue/cli
# Vue プロジェクトの作成(「my-project」のところは自由なプロジェクト名に)
vue create my-project
# 作成したプロジェクトのフォルダに移動
cd my-project
# Prettier の導入
yarn add --dev prettier eslint-config-prettier eslint-plugin-prettier
# npm install --save-dev prettier eslint-config-prettier eslint-plugin-prettier
VSCode
インストールする拡張機能
- Vetur
- ESLint
- Prettier
ユーザー設定
// デフォルトのコード整形を無効化
"editor.formatOnSave": false,
// ESLint 自動フォーマット有効化
"eslint.autoFixOnSave": true,
// ESLint の Vue.js 設定
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// Prettier の ESLint 連携
"prettier.eslintIntegration": true,
手順と説明
上記で紹介したインストール・設定等について、順を追って説明していきます。
Node.js のインストール
こちらから最新版をインストールしてください。
https://nodejs.org/ja/
Yarn のインストール
npm で良いという方はスルーしてください。
以下の説明では、Yarn だけでなく npm のコマンドも合わせて記述します。
こちらから Yarn インストール。
https://yarnpkg.com/ja/
または以下のコマンド実行。
npm install -g yarn
Visual Studio Code の入手
こちらから。
https://code.visualstudio.com/
初期設定やおすすめの機能などについては、以下の記事を御覧ください。
Visual Studio Code の初期設定と最低限必要な拡張機能 - フロントエンド向け -
VSCodeのオススメ拡張機能 24 選 (とTipsをいくつか)
Vue CLI の導入
ここから本題です。
まずは対象のプロジェクトを作ります。
コマンドプロンプト等から以下のコマンドを実行してください。
※1行目が yarn コマンド、3行目が npm コマンドです。
yarn global add @vue/cli
# OR
npm install -g @vue/cli
当コマンドは、Vue CLI 3.0 のインストールコマンドです。
旧バージョンを使いたい方はvue-cliを指定する必要があり、またvue-cli導入済みで 3.0 に更新したい方は以下のコマンドのようにあらかじめアンインストールが必要です。
yarn global remove vue-cli
# OR
npm uninstall vue-cli -g
Vue プロジェクトの作成
続いて、Vue のプロジェクトを作成します。
任意のディレクトリでコマンドウィンドウを開き、vue create <プロジェクト名>と実行します。
vue create my-project # my-projectフォルダにプロジェクトを展開
次にプロジェクトに関する質問が表示されるので適宜答えていきます。詳細を知りたい方は以下記事へ。
Vue CLI 3の変更点・使い方(vue-cliから@vue/cliにアップデート)
デフォルト設定で作成(質問のところで Enter を押すだけ)すると、以下のようなディレクトリ構成が作成されます。
my-project/
├ node_modules/
├ public/
├ src/
├ .gitignore
├ babel.config.js
├ package.json
├ README.md
└ yarn.lock
Prettier の導入
作成したプロジェクトに Prettier を導入します。
あらかじめ VSCode にて以下の手順を行っておくと楽です。
- 『フォルダを開く』(
Ctrl + KCtrl + O)でプロジェクトフォルダを開く - 『ターミナル』(
Ctrl + @)でターミナルを開く
プロジェクトのルートディレクトリ(当記事では my-project)で以下のコマンドを実行します。
# Prettier の導入
yarn add --dev prettier eslint-config-prettier eslint-plugin-prettier
# OR
npm install --save-dev prettier eslint-config-prettier eslint-plugin-prettier
VSCode の拡張機能を導入
VSCode で拡張機能を入手、設定するには、まず以下のどちらかの方法を行います。
-
Ctrl + Shift + Xを入力 - 画面左の拡張機能マーク(四角の迷路のようなマーク)をクリック
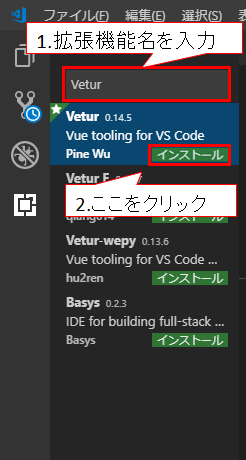
続いて、以下の手順で拡張機能をインストールします。
- 検索窓に拡張機能の名称を入力
- 対象の拡張機能のインストールをクリック
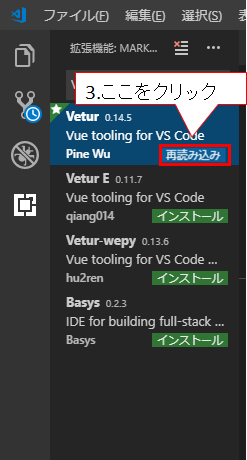
- VSCode を再起動
必要な拡張機能は以下の3つです。
- Vetur
- ESLint
- Prettier
VSCode の設定
VSCode の設定ファイル setting.json を開きます。
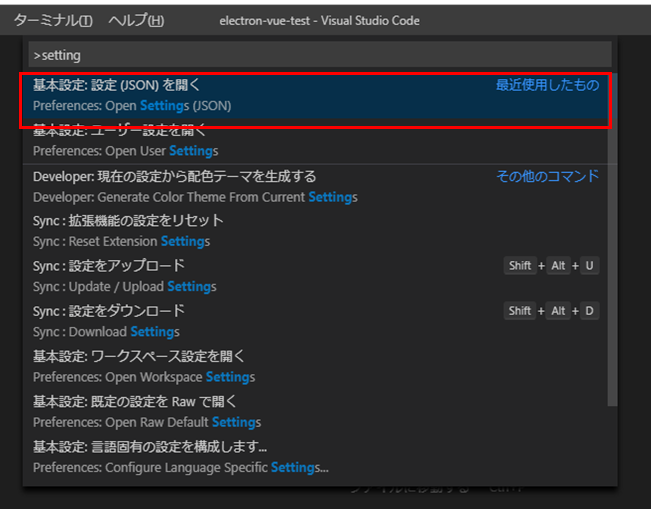
VSCode 上でコマンドパレットを開き(Ctrl + Shift + P)、setting と入力します。
『設定(JSON)を開く』を選択し、setting.json の編集画面を開きます。
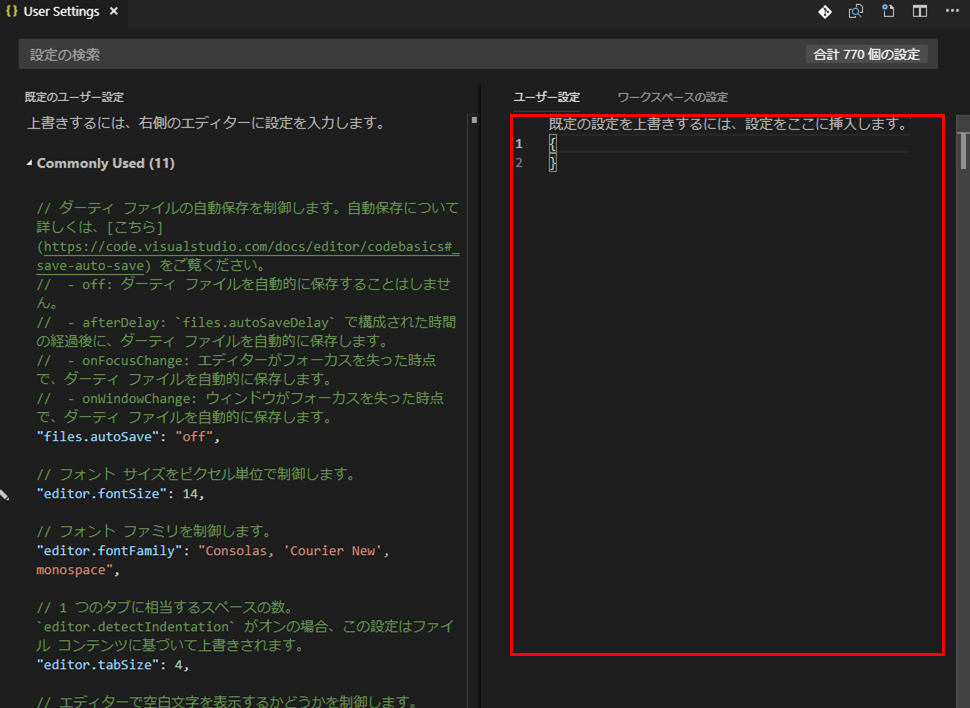
赤枠で示したエリアに以下の設定を記述します。
※すでに何らかの記述がある方は、それまでの記述を消さずに追記してください。
// デフォルトのコード整形を無効化
"editor.formatOnSave": false,
// ESLint 自動フォーマット有効化
"eslint.autoFixOnSave": true,
// ESLint の Vue.js 設定
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// Prettier の ESLint 連携
"prettier.eslintIntegration": true,
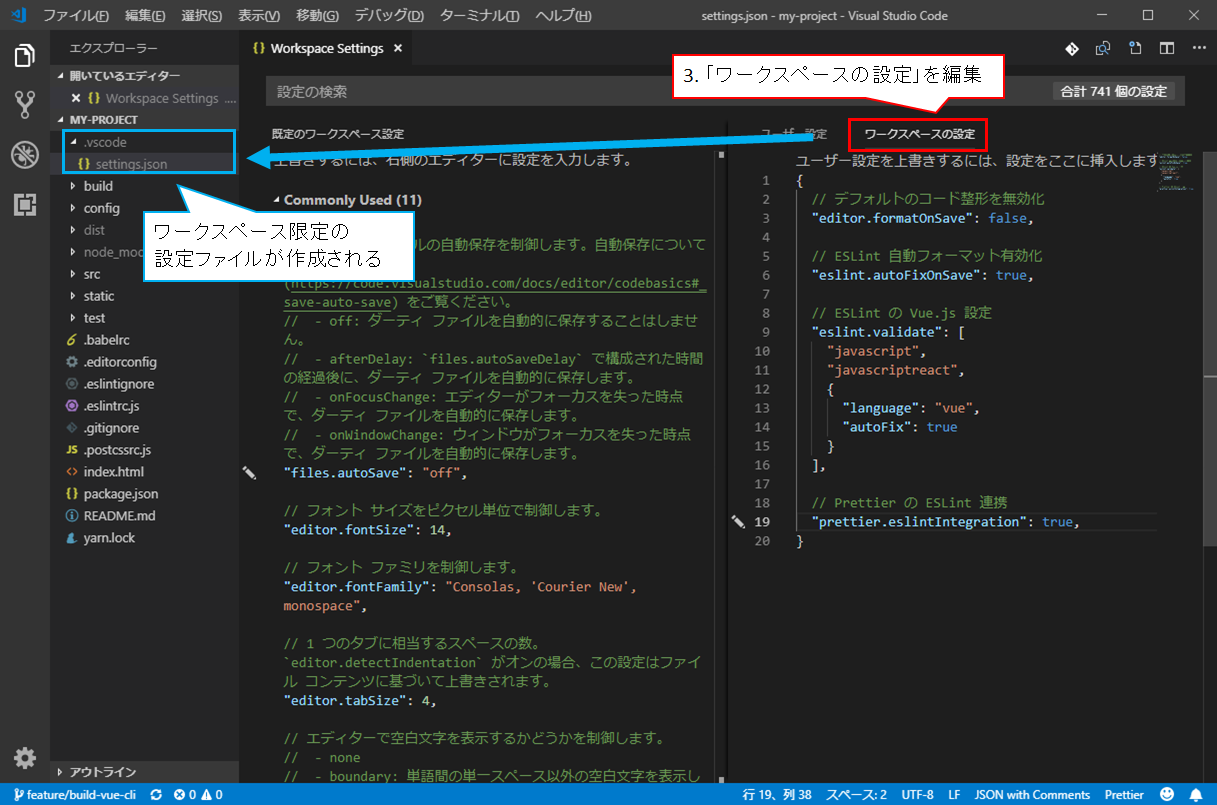
対象のプロジェクトにだけ設定を適応させる
以下の手順で設定を行います。
- VSCode で対象プロジェクトを開く
- setting.json を開く
- 「ワークスペースの設定」で設定を記述する
ワークスペースの設定を使うことで、各プロジェクトごとに異なる自由な設定を適用できる他、Git を使ってプロジェクトメンバーで共有したりするためにも利用できます。
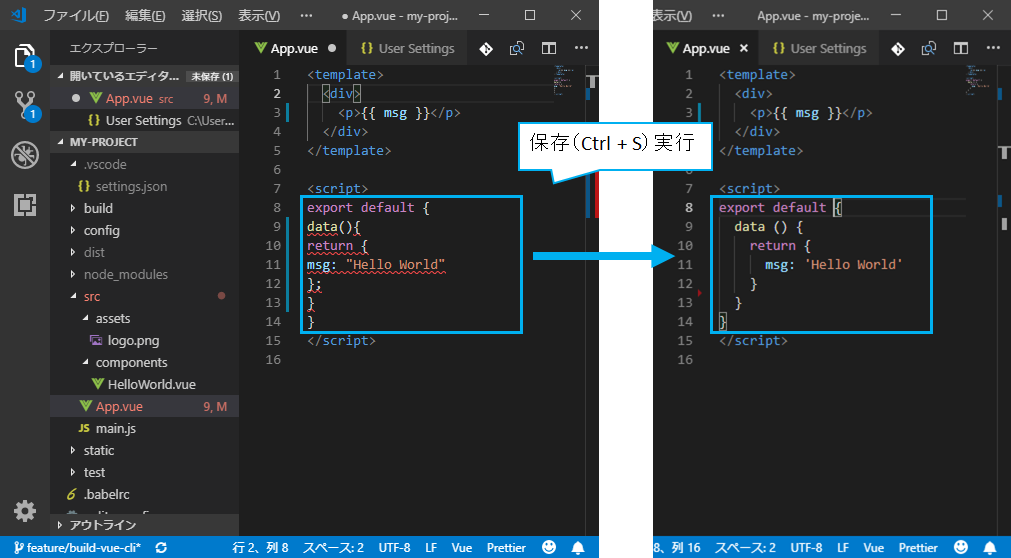
動作確認
最後にまとめ(再)
行うことは、コマンド実行、VSCode の拡張機能導入、VSCode の設定編集の3つです。
コマンド
# Vue CLI 3.0 のインストール
yarn global add @vue/cli
# npm install -g @vue/cli
# Vue プロジェクトの作成(「my-project」のところは自由なプロジェクト名に)
vue init webpack my-project
# 作成したプロジェクトのフォルダに移動
cd my-project
# Prettier の導入
yarn add --dev prettier eslint-config-prettier eslint-plugin-prettier
# npm install --save-dev prettier eslint-config-prettier eslint-plugin-prettier
VSCode
インストールする拡張機能
- Vetur
- ESLint
- Prettier
ユーザー設定
// デフォルトのコード整形を無効化
"editor.formatOnSave": false,
// ESLint 自動フォーマット有効化
"eslint.autoFixOnSave": true,
// ESLint の Vue.js 設定
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// Prettier の ESLint 連携
"prettier.eslintIntegration": true,
もっと詳しく知りたい・設定したい方へ
こちらの記事がおすすめです。投げやりですみません。
参考記事
Yarn/npm
Vue.js
Visual Studio Code
ESLint/Prettier
- ESLint 最初の一歩 の関連プラグイン
Prettier
- Prettier 入門 ~ESLintとの違いを理解して併用する~ の関連プラグイン