Atom から Visual Studio Code (以下 VS Code )に移行して3ヶ月程度ですが、デフォルトで日本語対応されていたり豊富な機能がありながらも軽いのでとても気に入っています。
まだ使えていない機能もたくさんありますが、個人的におすすめしたい初期設定や拡張機能などをご紹介したいと思います。
- 対象の方
- これから VS Code を使ってみたいコーダーやフロントエンドエンジニアの方
- VS Code の設定項目が多くて利用を諦めた方
- なるべく拡張機能などを入れないでエディタを使用したい方
- 本当は WebStorm が使いたいけれど無料のテキストエディタを探している方
- 検証環境
- Mac Book Pro (13-inch, 2017, Two Thunderbolt 3 ports)
- macOS High Sierra 10.13.3
- Visual Studio Code 1.21.1
- Mac Book Pro (13-inch, 2017, Two Thunderbolt 3 ports)
Visual Studio Code とは
VS Code は macOS, Windows, Linux 上で動作する Microsoft 製のエディタです。
お気に入りのクライアント環境で動く
軽量、高速な高機能エディター引用:
Visual Studio Code - Visual Studio
https://www.microsoft.com/ja-jp/dev/products/code-vs.aspx
ダウンロード
VS Code は以下のリンクからお使いの OS に合わせてダウンロードができます。
Download Visual Studio Code - Mac, Linux, Windows
以降は macOS を対象として VS Code についてご紹介します。
初期設定について
⌘, で設定画面を開くことができます。
(メニューバーから開く場合は Code > 基本設定 > 設定 で開きます。)
「規定の設定」にある項目にマウスを合わせると鉛筆マークが表示されます。
鉛筆マークをクリックして表示される値を選択すると「ユーザー設定」にコピーされて設定を変更することができます。
デフォルトの設定はそのまま残るため、何か問題があった時にはユーザー側の設定を削除するだけで元通りになるので安心です。
また、「ワークスペースの設定」タブをクリックすれば開いているワークスペースだけで有効な設定もできるため、プロジェクトのメンバーが VS Code を使用していればワークスペース固有の設定を簡単に共有することができます。
(「ワークスペースの設定」タブをクリックするとワークスペースのルートに .vscode/settings.json が自動で追加されます。)
 ※テーマを変更しているのでデフォルトの見た目とは異なります。
※テーマを変更しているのでデフォルトの見た目とは異なります。
おすすめのユーザー設定
設定項目毎に日本語で説明がされているのでとても理解しやすい反面、設定項目の多さに手を出しにくいと感じる方もいるはずです。
以下、個人的に必要と思う設定をご紹介しますので、もし設定に悩んでいる方がいれば試してみてはいかがでしょうか。
(拡張機能向けの設定は削除しています。)
{
"diffEditor.renderSideBySide": false, // Git の差分を行内に表示
"editor.colorDecorators": false, // カラーデコレーターを非表示
"editor.formatOnPaste": true, // ペースト時に自動でフォーマット
"editor.formatOnSave": true, // ファイル保存時に自動でフォーマット
"editor.formatOnType": true, // 入力した行を自動でフォーマット
"editor.minimap.renderCharacters": false, // ミニマップの表示文字をブロックに変更
"editor.minimap.showSlider": "always", // 表示領域をミニマップで常にハイライト
"editor.multiCursorModifier": "ctrlCmd", // マウスでの複数選択時の修飾キーを変更
"editor.renderControlCharacters": true, // 制御文字を表示
"editor.renderLineHighlight": "all", // 選択行を行番号含めすべてハイライト
"editor.renderWhitespace": "all", // 半角スペースを常に表示
"editor.snippetSuggestions": "top", // Emmet などのスニペット候補を優先して表示
"editor.tabSize": 2, // タブのサイズ変更
"editor.wordWrap": "on", // エディターの幅で折り返し
"emmet.showSuggestionsAsSnippets": true, // Emmet の候補を表示
"emmet.triggerExpansionOnTab": true, // TAB キーで Emmet を展開できるようにする
"emmet.variables": { // Emmet で展開される HTML の言語を変更
"lang": "ja"
},
"explorer.confirmDelete": false, // ファイル削除時の確認を表示しない
"files.associations": { // ファイルと言語の関連付けを変更
".*lintrc": "json"
},
"files.exclude": { // エクスプローラーから非表示にするファイル
"**/*.map": true,
"**/node_modules": true
},
"files.insertFinalNewline": true, // ファイルの保存時に末尾を改行
"files.trimFinalNewlines": true, // ファイルの保存時に最終行以降をトリミング
"files.trimTrailingWhitespace": true, // ファイルの保存時に行末の空白をトリミング
"[markdown]": {
"files.trimTrailingWhitespace": false // Markdown のファイルは行末の空白をトリミングしない
},
"html.format.contentUnformatted": "pre, code, textarea, title, h1, h2, h3, h4, h5, h6, p", // タグ内の記述はフォーマットしない
"html.format.extraLiners": "", // head, body, /html タグの前に改行を入れない
"html.format.unformatted": null, // フレージング・コンテンツ(旧インライン要素のようなタグ)はフォーマットしない
"html.format.wrapLineLength": 0, // 行の文字数制限を無くし自動で改行させない
"search.exclude": { // 検索対象外にするファイル設定( files.exclude のファイルも含む)
"**/tmp": true
},
"window.openFoldersInNewWindow": "on", // 新規ワークスペースを別ウインドウで開く
"window.title": "${activeEditorMedium}${separator}${rootName}", // ウインドウ上部に表示する文字列の設定
"workbench.editor.labelFormat": "short", // タブに表示する文字列の設定
"workbench.editor.tabSizing": "shrink", // タブの表示設定
"workbench.startupEditor": "none" // Welcome Page を表示しない
}
上記設定について、一部補足します。
自動フォーマットについて
Prettier や Beautify といった人気の拡張機能もありますが、 HTML, CSS, JavaScript をはじめ Sass や TypeScript など VS Code にはデフォルトでコードをフォーマットする機能が実装されています。
以下の項目を有効にすると常に自動でフォーマットしてくれるようになるため、個人のルールでコードを書いていた時よりも規則正しく綺麗に記述ができるようになります。
チームによって調整は必要かと思いますが、有効にしておくべき機能だと思います。
"editor.formatOnPaste": true, // ペースト時に自動でフォーマット
"editor.formatOnSave": true, // ファイル保存時に自動でフォーマット
"editor.formatOnType": true, // 入力した行を自動でフォーマット
ただ HTML についてはデフォルトのままだとインデントだらけになってしまうため反対に見辛いと感じてしまいます。
フォーマットのルールを変更する場合は以下の項目で調整することができます。
"html.format.contentUnformatted": "pre, code, textarea, title, h1, h2, h3, h4, h5, h6, p", // タグ内の記述はフォーマットしない
"html.format.extraLiners": "", // head, body, /html タグの前に改行を入れない
"html.format.unformatted": null, // フレージング・コンテンツ(旧インライン要素のようなタグ)はフォーマットしない
html.format.contentUnformatted の値については基本的には不要ですが、テンプレートエンジンなどで使われる <% %> といった記述で改行するのを防ぐために設定しています。
( pre, code, textarea はデフォルトの設定を残すために指定しています。)
Emmet について
VS Code はデフォルトで Emmet を実装していますが、デフォルトの設定では TAB キーで展開できません。
また TAB キーを有効にしただけだと他の候補が優先されてしまうため意図しない結果になってしまいます。
そのため以下の設定を有効にします。
( emmet.variables についてはお好みで。)
"editor.snippetSuggestions": "top", // Emmet などのスニペット候補を優先して表示
"emmet.showSuggestionsAsSnippets": true, // Emmet の候補を表示
"emmet.triggerExpansionOnTab": true, // TAB キーで Emmet を展開できるようにする
"emmet.variables": { // Emmet で展開される HTML の言語を変更
"lang": "ja"
},
エクスプローラーの表示設定
VS Code は Atom のように node_modules といった見えなくてもよいファイルを .gitignore の内容に合わせて自動で非表示にしてくれる機能はありません。
( .gitignore で指定されたファイルはグレーアウトします。)
非表示にしたいファイルは files.exclude で個別に設定します。
(デフォルトの設定は上書かなければそのまま残ります。)
"files.exclude": { // エクスプローラーから非表示にするファイル
"**/*.map": true,
"**/node_modules": true
},
ワークスペース内検索から除外するファイルの設定
ワークスペース内のファイルを一括で検索する場合、対象に含めたくないファイルは search.exclude で個別に設定します。
なお、前述の files.exclude で指定したファイルと .gitignore で指定したファイルは自動で検索対象外となります。
"search.exclude": { // 検索対象外にするファイル設定( files.exclude のファイルも含む)
"**/temp": true,
"**/tmp": true
},
ファイルの関連付けの変更について
VS Code は簡単にファイルの関連付けを変更できます。
以下は Lint 系の設定ファイルを JSON 形式で表示するための例になりますが、指定した形式に合わせて自動でフォーマットもしてくれるようになります。
"files.associations": { // ファイルと言語の関連付けを変更
".*lintrc": "json"
},
文字コードが Shift_JIS のファイルについて
古いプロジェクトを担当した場合、ごく稀に Shift_JIS で制作されたファイルを編集する場合がありますが、 VS Code のデフォルトの文字コードは UTF-8 のため変更する必要があります。
ファイルを開くごとにウインドウ下のステータスバーで変更もできますが、設定を変更することで VS Code 側で判定してくれるようになります。
"files.autoGuessEncoding": true, // ファイルの文字コードを自動で判定する
多くの記事でよく見かけるのは、上記のように files.autoGuessEncoding を有効にして自動で判定する方法ですが、 UTF-8 のファイルを誤認識することがあったので私はデフォルトのまま無効にしています。
ではどのように Shift_JIS のファイルを判定するかというと、言語毎に個別で設定します。
{
"[html]": { // HTML のファイルのみ有効な設定
"files.encoding": "shiftjis"
}
}
上記設定は 「ワークスペースの設定」に追加してください 。
後述の EditorConfig を導入している場合、ユーザー設定の値が .editorconfig の設定で上書かれてしまい Shift_JIS で表示されないためです。
files.autoGuessEncoding の設定よりも手間ではありますが、現代の制作は基本的に UTF-8 だと思いますのでこちらの方法をお勧めします。
(文字コードが混在しているようなプロジェクトの場合は files.autoGuessEncoding の方が良いかもしれませんが。)
なお Git の差分表示だけは残念ながらどの方法でも文字化けしたままでした...
その他設定
以下については後述の EditorConfig でも設定できますが、新規ファイルのみ開く場合を考え設定しています。
"files.insertFinalNewline": true,
"files.trimFinalNewlines": true,
"files.trimTrailingWhitespace": true,
"[markdown]": {
"files.trimTrailingWhitespace": false
},
拡張機能の追加
VS Code はサイドメニューから簡単に拡張機能をインストールすることができます。
評価やどのぐらいインストールされているかなどもエディタ上で簡単に知ることができます。
オススメの拡張機能は Visual Studio Marketplace のランキングや、下記の記事にように多くの方がまとめられています。
参考 : VSCodeの拡張機能 おすすめ(8/14更新) - Qiita
個人的には Vue.js などのフレームワークや言語特有の拡張機能を除いて以下の2つがインストールされていれば最低限問題ないかと思っています。
(フレームワークなどの拡張機能はファイルを開けば VS Code がオススメしてくれるので都度インストールしています。)
-
EditorConfig for VS Code
- エディタ設定を共有
-
Project Manager
- プロジェクト管理をしやすく
加えてあると便利だと思う拡張機能は以下になります。
-
GitLens
- Git をさらに使いやすく
-
Live Server
- 簡単なデモ作成などコンパイル不要な静的サイト制作に便利
-
Path Intellisense
- パスの入力を補完
-
Settings Sync
- GitHub Gist 経由で VS Code の設定を同期
-
Trailing Spaces
- 行末の空白文字を可視化
-
vscode-icons
- ファイルにアイコンを追加してエクスプローラーを見やすくする
-
zenkaku
- 全角の空白文字を可視化
ターミナルから VS Code を利用する
Atom の apm のように VS Code は code コマンドでターミナルから利用することができます。
git init や npm init のコマンド実行後、そのまま VS Code を起動したりできるので、インストールに合わせて設定しておいて損はないかと思います。
パスの通し方
macOS の場合、デフォルトのままでは以下のエラーが表示されるためパスを通す必要があります。
$ code
-bash: code: command not found

- VS Code 上で
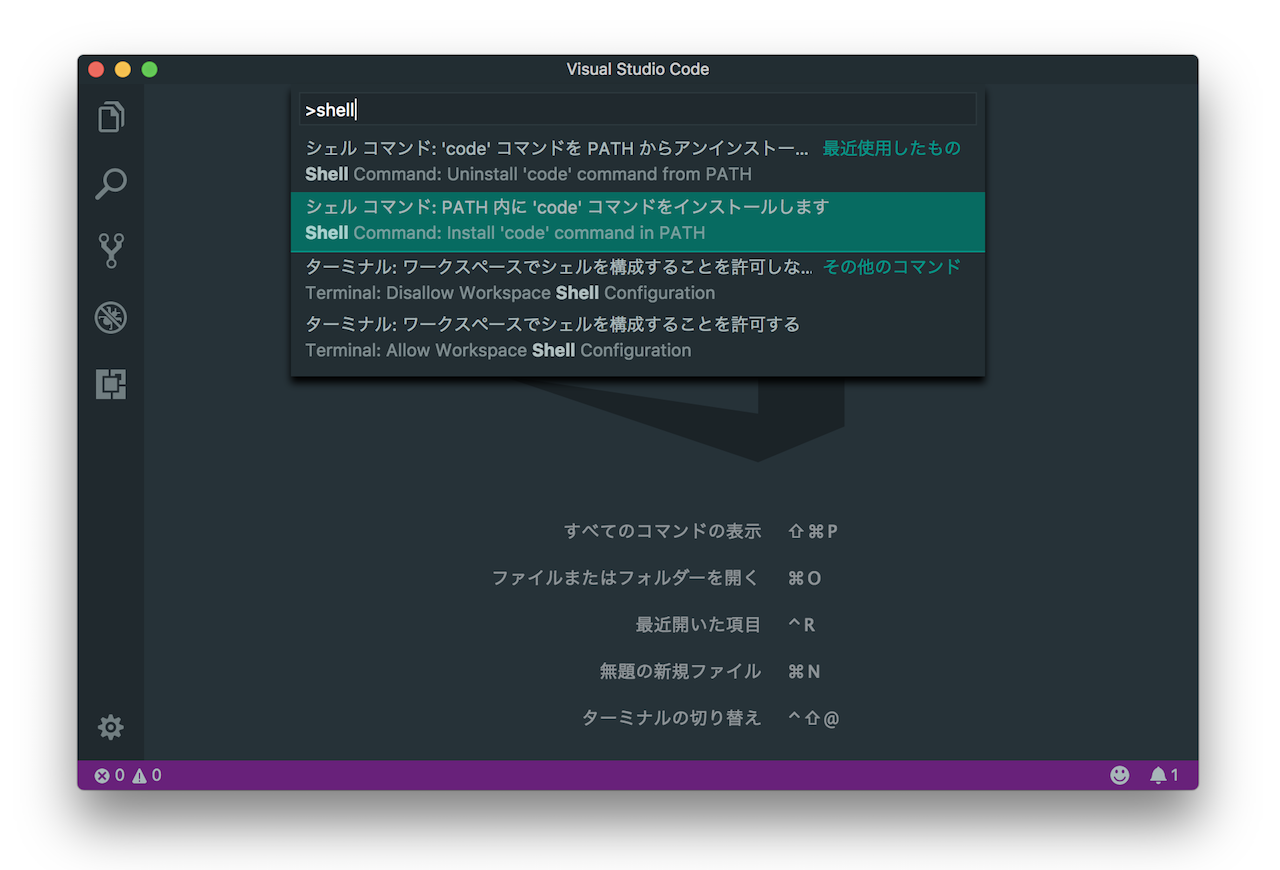
⇧⌘Pからコマンドパレットを開き>shellと入力します。-
>はコマンドパレットを開いた時点で入力されています。
二重に入力したり誤って削除しないように注意してください。 - インストールしていなくてもアンインストールが上にきている場合がありますので注意してください。
-
- インストールが完了後、
code --versionまたはcode -vでパスが通っているか確認してください。 - 任意のディレクトリで
code .を実行すれば任意のディレクトリをルートとして VS Code を開くことができます。
まとめ
Qiita 初稿につき一番使っているであろうエディタについてまとめてみました。
VS Code はリンク先が簡単に開けるなど細かい機能もデフォルトでたくさん実装されています。
設定周りが冗長になってしまった感は否めないですが、これから使ってみたいと思っている誰かのお役に立てれば嬉しいです。